Crea un file che contiene solo metà di un'immagine
Pubblicato: 2023-01-07Metà di un file SVG ? Creare un file SVG è facile; puoi utilizzare qualsiasi software di editing grafico vettoriale per crearne uno. L'unica parte difficile è decidere come vuoi che sia il tuo file. Se sei interessato solo a creare metà di un file SVG, non devi preoccuparti; puoi facilmente creare un file che contenga solo metà dell'immagine che desideri. La chiave è utilizzare un software che supporti i livelli. In questo modo, puoi creare un livello che contenga la metà dell'immagine desiderata e un altro livello che contenga l'altra metà. Supponendo che tu abbia una conoscenza di base su come utilizzare il tuo editor di grafica vettoriale preferito, ecco i passaggi che devi seguire per creare un file che contenga solo metà di un'immagine: 1. Apri il tuo editor di grafica vettoriale e crea un nuovo file. 2. Disegna la metà dell'immagine desiderata su un livello. 3. Crea un nuovo livello. 4. Disegna l'altra metà dell'immagine sul nuovo livello. 5. Salvare il file come SVG. E questo è tutto quello che c'è da fare! La creazione di un file SVG che contiene solo metà di un'immagine è facile una volta che sai come utilizzare i livelli. Fai un tentativo la prossima volta che devi creare un file come questo.
Se vuoi rimuovere il contenuto SVG , la funzione remove() è fornita da D3.
Svg può essere ritagliato?

Posso ritagliare SVG su Linux, Mac OS o Android? Ci sono numerosi strumenti Aspose gratuiti disponibili su Internet. Può essere fatto da qualsiasi luogo con un browser Web creando l'immagine dell'immagine ritagliata. Non abbiamo bisogno di installazioni software per utilizzare il nostro ritagliatore di immagini , disponibile online.
La maggior parte degli sviluppatori web ha una fantastica immagine SVG che desidera utilizzare, ma preferisce una versione ritagliata piuttosto che una versione a grandezza naturale. Nell'editor di testo, posso modificare rapidamente l'attributo viewBox; ci sono una varietà di strumenti disponibili per ritagliare un'immagine. Ciò sarà ottenuto esaminando gli attributi X e Y di viewBox. Quando si utilizzano questi numeri per ridimensionare un file SVG, non utilizzare l'attributo height perché il browser sta tentando di ridimensionare sia la larghezza che l'altezza dell'immagine.
Comando per rimuovere lo spazio extra
L'opzione Modifica, nota anche come comando Taglia (Cmd T), può essere utilizzata per rimuovere gli spazi bianchi dalla fine delle righe e tra i caratteri.
Come posso controllare le dimensioni Svg?

Le immagini SVG possono essere ridimensionate impostando gli attributi di larghezza e altezza dell'elemento. Poiché le immagini SVG sono immagini vettoriali , possono essere ingrandite o ridotte senza perdere qualità.
L'uso diScalable Vector Graphics (SVG) per ridimensionare file grafici di grandi dimensioni. Amelia Bellamy-Royds fornisce una guida dettagliata al ridimensionamento di SVG. Nonostante il fatto che il ridimensionamento della grafica raster non sia così semplice come sembra, apre nuove possibilità. I principianti potrebbero avere difficoltà a capire come fare in modo che il loro primo SVG si comporti esattamente come desiderano. Le proporzioni delle immagini aaster sono il rapporto tra larghezza e altezza. Se forzi un'immagine raster a essere più piccola della sua altezza e larghezza intrinseche, le cose vengono distorte; se lo costringi a essere più grande della sua altezza e larghezza intrinseca, le cose vengono distorte. Se la dimensione della tela è specificata nel codice, gli SVG incorporati verranno disegnati con le stesse dimensioni specificate dal codice.
ViewBox è l'ultima parte del pacchetto di grafica vettoriale scalabile di grafica vettoriale. ViewBox è una proprietà nell'elemento. Il valore è un elenco di quattro cifre separato da spazi o virgole: x, y, larghezza e altezza. Il sistema di coordinate deve essere specificato da x e y per l'angolo superiore sinistro del viewport. Un'altezza è definita come il numero di caratteri e coordinate che devono essere ridimensionati per adattarsi allo spazio. È possibile impostare l'immagine in modo che sia allungata o distorta se le dimensioni non corrispondono alle proporzioni. La proprietà CSS di adattamento all'oggetto ora consente di rendere gli altri tipi di immagine belli come fanno con la proprietà di adattamento all'oggetto.
È inoltre possibile utilizzare l'opzione preserveRatioAspect=”none” per ridimensionare la grafica esattamente come un'immagine raster. Con le immagini raster, puoi regolare la larghezza o l'altezza e far corrispondere l'altra scala. Potrebbe sva farlo? A volte è tutto molto complicato. Puoi utilizzare un'immagine in un file *.img per automatizzare il ridimensionamento dell'immagine, ma devi sapere come farlo correttamente. Per controllare le proporzioni di un elemento, puoi utilizzare una delle diverse proprietà CSS per regolarne l'altezza e il margine. Se l'immagine ha una viewBox, gli altri browser applicheranno automaticamente la dimensione 300*150; questo comportamento non è impostato in nessuno standard.
Se stai utilizzando i browser Blink o Firefox più recenti, la tua immagine si adatterà all'interno del viewBox. Se non specifichi né l'altezza né la larghezza, verrà applicata la normale dimensione predefinita del browser. L'utilizzo di un elemento contenitore è il modo più semplice per sostituire elementi come HTML e SVG in linea . L'altezza ufficiale in un grafico sarà (nella maggior parte dei casi) zero, secondo l'altezza in linea. Il valore per preserveRatioAspect è impostato su nothing per impostazione predefinita. Invece, dovresti desiderare che la tua grafica si estenda per coprire tutta l'area che le è stata assegnata, e dovresti idealmente posizionarla all'interno dell'area di riempimento che hai accuratamente scelto di utilizzare come proporzioni della grafica. Gli attributi ViewBox e preserveRatioAspect sono estremamente versatili. gli elementi nidificati possono essere utilizzati per aggiungere nuovi elementi alla scala grafica, ognuno con i propri attributi di scala. In questo metodo, è possibile creare un'intestazione grafica che si estende per riempire un display widescreen senza sacrificare l'altezza.

Puoi cambiare la dimensione di Svg?
Come ridimensionare SVG in Windows? Prima di poter aggiungere un file immagine SVG , devi prima trascinarlo e rilasciarlo: per scegliere un file, fai clic all'interno dell'area bianca e scegli un file. Ora è possibile regolare le impostazioni di ridimensionamento e abilitare il pulsante di ridimensionamento. Al termine del processo, puoi scaricare il file dei risultati.
Cosa determina la dimensione Svg?
Quando l' elemento SVG occupa il 100% della larghezza e dell'altezza del contenitore principale, viene regolato automaticamente in base alle dimensioni dello schermo. ViewBox viene utilizzato per archiviare e ridimensionare l'immagine SVG. Il sistema di coordinate X=0, Y=0, larghezza=100 unità, altezza=100 unità è definito come "0 0 100 100".
Cosa fa Viewbox in Svg?
L'attributo viewBox definisce la posizione e la dimensione di un viewport SVG nello spazio utente. Il valore dell'attributo viewBox è un elenco di quattro numeri: min-x, min-y, larghezza e altezza.
Cos'è la regola di riempimento in Svg?

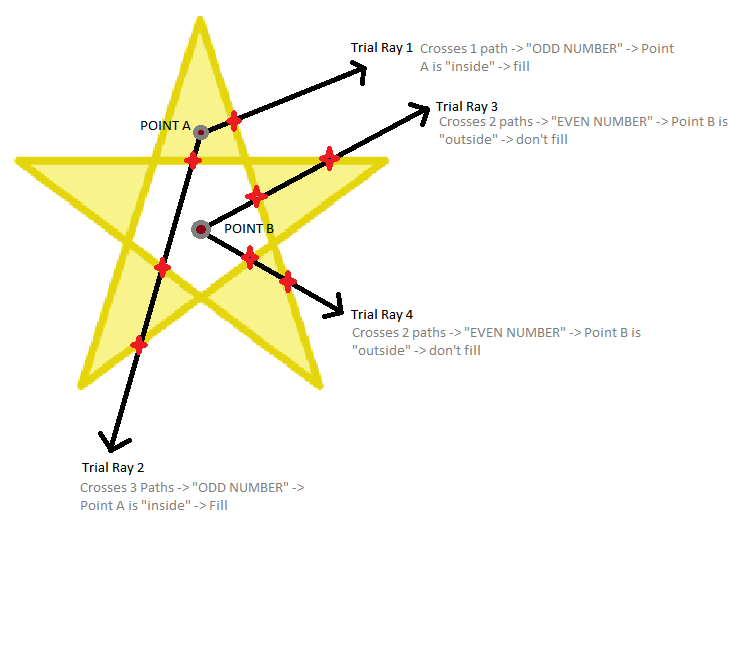
La regola di riempimento, o regola diversa da zero, è una regola per determinare l'"interno" di un punto sulla tela. Per impostazione predefinita, tutti i punti sulla tela sono considerati "al di fuori" della regola di riempimento. La regola di riempimento definisce una serie di regole di riempimento utilizzate per determinare quali punti sono considerati "all'interno" della regola di riempimento.
Quando si utilizza SVG in linea, le proprietà dell'elemento sono completamente controllate nell'intero frammento del documento HTML , indipendentemente dal tipo di file in cui si trova l'elemento. Il riempimento è definito nel codice dell'elemento e deve essere applicato all'interno dell'elemento. Utilizzando la proprietà fill-rule per determinare l'algoritmo utilizzato per determinare quali parti dell'area di disegno hanno forme più complesse, verrà utilizzato l'algoritmo. La regola di riempimento determina l'interno di un punto sulla tela disegnando una linea da un punto all'altro in qualsiasi direzione utilizzando qualsiasi forma sulla tela. La quantità di all'interno della forma è determinata dall'inizio del conteggio di zero. Se abbiamo un numero diverso da zero maggiore o uguale a zero, il percorso viene considerato all'interno della forma. L'esempio seguente mostrerà cosa succede se l'algoritmo diverso da zero viene applicato a grafici simili con i percorsi interni disegnati in senso orario anziché in senso antiorario. Evenodd può essere utilizzato per determinare se un punto interno su una tela è collegato tracciando una linea da un'area all'interno della forma in qualsiasi direzione. La direzione di disegno della forma interna in questione, contrariamente a diversa da zero, è irrilevante a causa degli algoritmi della regola pari-dispari.
Scorciatoia per gli attributi Fill e Stroke
Gli attributi di riempimento e filetto possono essere pensati come una scorciatoia per un insieme più ampio di caratteristiche: fill:set(color) e stroke:set(color). Il colore di riempimento viene impostato per primo e il colore del tratto viene impostato per secondo.
Svg Riempi il semicerchio
Un semicerchio di riempimento svg è un cerchio riempito di colore solo su metà della sua superficie. L'altra metà del cerchio è lasciata vuota. Questo tipo di cerchio viene spesso utilizzato per rappresentare due stati diversi o due idee diverse. Ad esempio, un cerchio semipieno potrebbe rappresentare un completamento parziale di un'attività.
Non appena scrivi nell'editor HTML, gli elementi all'interno del codice HTML sono quelli che vedi in un modello HTML5 di base. Puoi utilizzare qualsiasi foglio di stile sul Web per creare CSS per la tua penna. Quando è necessario il supporto cross-browser, è pratica comune utilizzare i prefissi del fornitore sui dati di proprietà e valore. L'utilizzo di uno script sul Web ti consente di scrivere sulla tua penna da qualsiasi luogo. Lo aggiungeremo non appena aggiungerai un URL ad esso qui, non appena li avremo tutti in ordine. Tenteremo di elaborare lo script collegato dopo aver determinato se l'estensione del file è specifica del preprocessore.
Fill=rgb(255,255,255) riempirà il cerchio con il dato colore Rgb
Fill [[rgb(255,255,255)]] riempirà il cerchio con il dato colore RGB, mentre fill [[none]] riempirà il cerchio senza usare il dato colore RGB.
Svg riempire lo spazio
Spazio di riempimento SVG ? Lo spazio di riempimento SVG è lo spazio totale disponibile all'interno di un'immagine SVG. Questo spazio può essere utilizzato per riempire con colori, motivi o immagini.
