Come creare un menu hamburger in WordPress con Elementor [Guida passo passo]
Pubblicato: 2022-08-30Stai cercando un modo semplice per creare un menu di hamburger in WordPress con Elementor?
Il menu dell'hamburger viene anche chiamato menu a tre righe, menu hotdog o pulsante del menu. Questo tipo di menu mostra un'icona a forma di pulsante/hamburger su siti Web o app che si apre in un menu laterale facendo clic.
I menu Hamburger sono la scelta ideale per i dispositivi con schermo piccolo, che hanno uno spazio compatto e non possono visualizzare l'intero menu su una singola pagina. Con l'evoluzione del design dei siti Web, molti web designer considerano anche la visualizzazione di menu di hamburger su dispositivi a grande schermo.
Quindi, in questo articolo, forniremo un tutorial dettagliato passo dopo passo sulla configurazione di un menu di hamburger su un sito Web WordPress con il generatore di pagine Elementor.
Se preferisci guardare un video tutorial su come creare un menu di hamburger in WordPress con Elementor, puoi considerare di guardare questo video.
Perché gli utenti preferiscono visualizzare i menu degli hamburger sui siti Web WordPress?
Una barra dei menu semplice e facile da usare dovrebbe essere presente su un sito Web per fornire una navigazione fluida ai visitatori del sito Web.
Quindi la barra dei menu effettiva sembra enorme e non può essere accessibile su schermi piccoli, ma il menu dell'hamburger si adatta meglio a questo criterio.
Diamo un'occhiata ad alcune delle sue specifiche e vantaggi che mostrano che è la migliore corrispondenza:
- Usa meno spazio; quindi meglio per lo spazio compatto.
- È popolare tra gli utenti e quasi tutti gli utenti hanno familiarità con la sua interfaccia; quindi non confonderti mai sulle opzioni di navigazione.
- Non solo per visualizzare la barra dei menu principale, ma può essere utilizzata per visualizzare alcune opzioni aggiuntive in diverse aree del tuo sito web.
- È un modo organizzato per visualizzare le categorie della barra dei menu, in particolare per i siti Web che includono più pagine e contenuti.
Crea un menu hamburger in WordPress con Elementor e PowerPack
Scegliere lo strumento migliore non è facile quando sul mercato sono disponibili molti plugin per WordPress.
La nostra raccomandazione sarà sempre: PowerPack Elementor Addons : il miglior addon per il page builder Elementor.
Il motivo per consigliare i componenti aggiuntivi di PowerPack Elementor è perché è facile da usare, completo, personalizzabile e ha caratteristiche di stile flessibili, principalmente perché è progettato per i non programmatori.
Con oltre 80 widget Elementor ad alte prestazioni ma utili, i componenti aggiuntivi di PowerPack Elementor includono più di 150 fantastici modelli. Ogni widget è unico a modo suo, un widget super leggero che si sincronizza perfettamente con le prestazioni del tuo sito web senza disturbarne il funzionamento.
PowerPack offre un widget dedicato per creare menu completamente funzionali e straordinari sui tuoi siti Web WordPress utilizzando il generatore di pagine Elementor: PowerPack Advanced Menu.
Usando il widget Menu avanzato, puoi facilmente creare un menu hamburger, inoltre offre vari layout di menu e tutto in un pacchetto di un widget.
Quindi, senza ulteriori indugi, andiamo avanti con il tutorial.
Trascina e rilascia il widget Menu avanzato PowerPack
Per creare un menu hamburger sul tuo sito Web WordPress, devi prima installare e attivare il generatore di pagine Elementor e i componenti aggiuntivi di PowerPack.
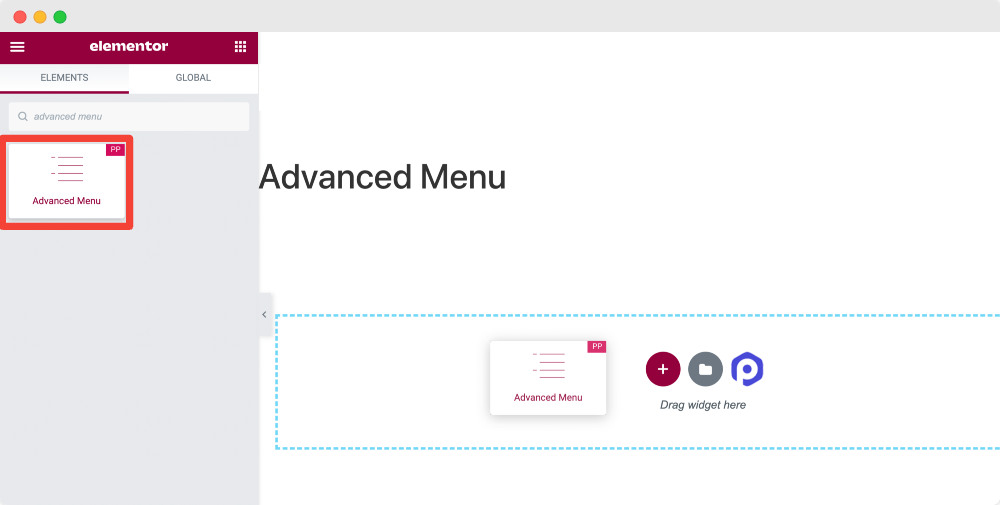
Quindi, prima di tutto, apri la pagina utilizzando l'editor di Elementor, quindi digita "menu avanzato" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Durante il trascinamento del widget, assicurati innanzitutto di controllare il segno PowerPack ' PP ' nell'angolo in alto a destra del widget.

Dopo aver aggiunto il widget alla pagina, otterrai le opzioni per personalizzare la barra dei menu.
Il widget Menu avanzato di PowerPack offre la flessibilità di applicare uno stile alla barra dei menu in diversi modi. Puoi ottenere risultati eccezionali con il tuo menu hamburger personalizzando il contenuto e la scheda dello stile del widget del menu avanzato.
E la parte migliore è che puoi aggiungere un menu di hamburger su qualsiasi pagina del sito Web senza preoccuparti di incorporare il codice.
Vediamo come possiamo utilizzare queste funzioni per creare un fantastico menu hamburger.
Scheda Contenuto del Widget Menu Avanzato
La prima sottosezione che otterrai nella scheda Contenuto è "Layout".
La sezione layout fornisce varie funzioni per personalizzare il layout della barra dei menu. Diamo un'occhiata a tutte le opzioni che ottieni qui:
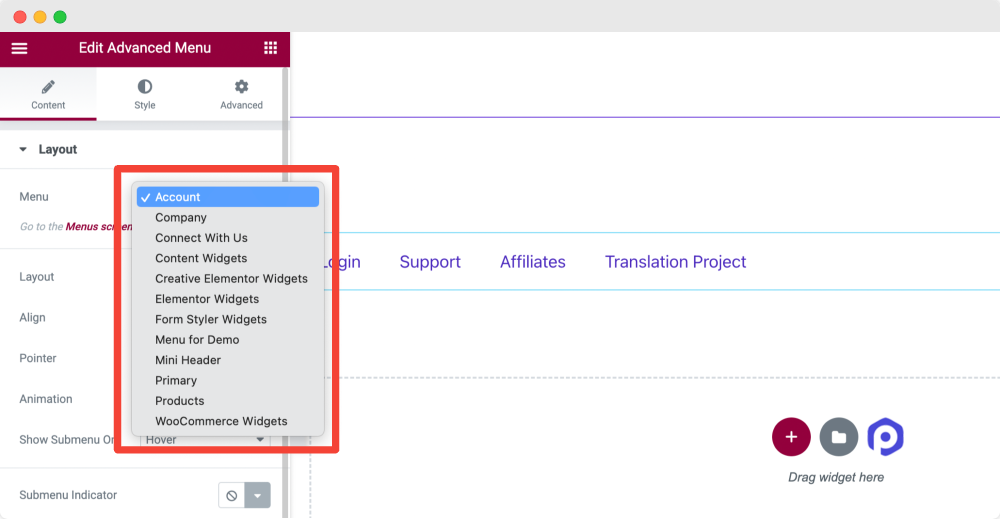
Menù

Questa opzione mostrerà tutti i menu del tuo sito. Seleziona il menu che desideri visualizzare come menu hamburger.
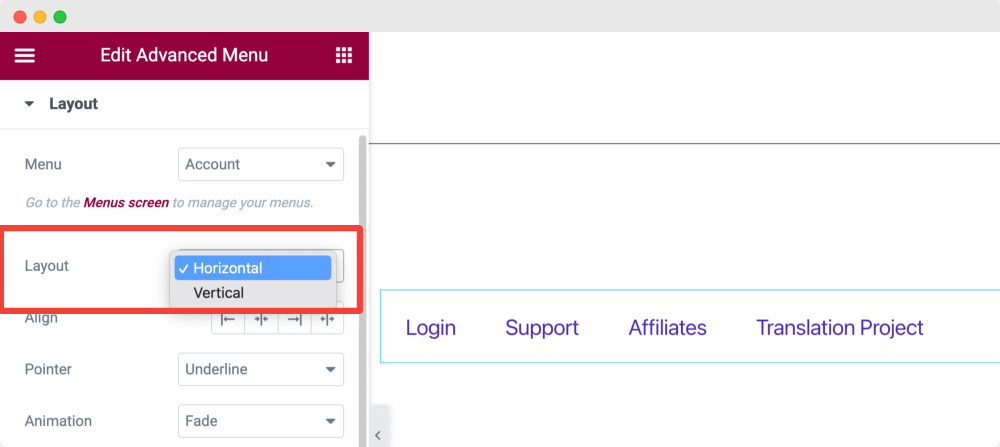
Disposizione

Scegli il layout della barra dei menu come Verticale o Orizzontale.
Allineare
Imposta l'allineamento del menu dalle opzioni per l'allineamento, come Sinistra, Centro, Destra o Allunga.
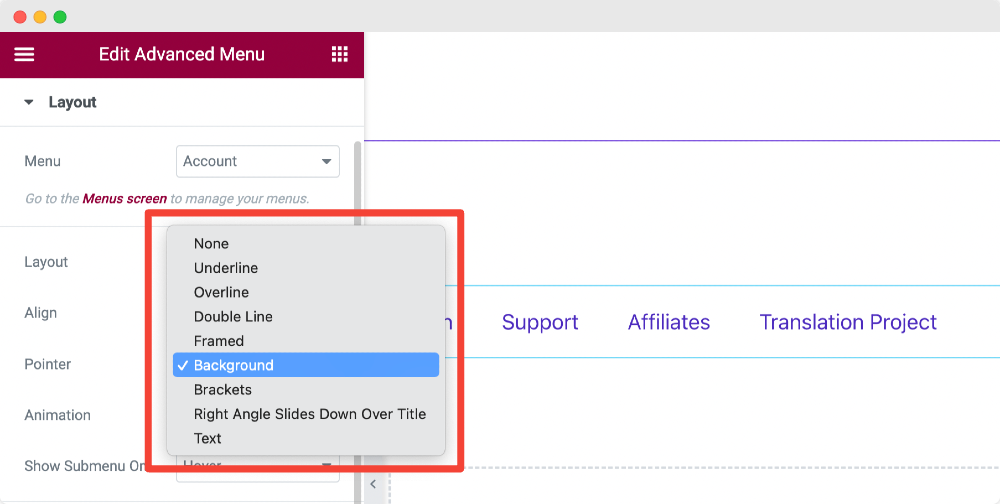
Puntatore
È possibile impostare il tipo di puntatore che si desidera visualizzare. Puoi controllare questa funzione selezionando il tipo di puntatore e passando il mouse sopra il campo del menu.
Qui, date più opzioni di puntatore sono Sottolineato, Sopralineato, Doppia linea, Incorniciato, Sfondo, Parentesi e altro.

Puoi anche selezionare l'opzione Nessuno se non vuoi visualizzare alcun puntatore.
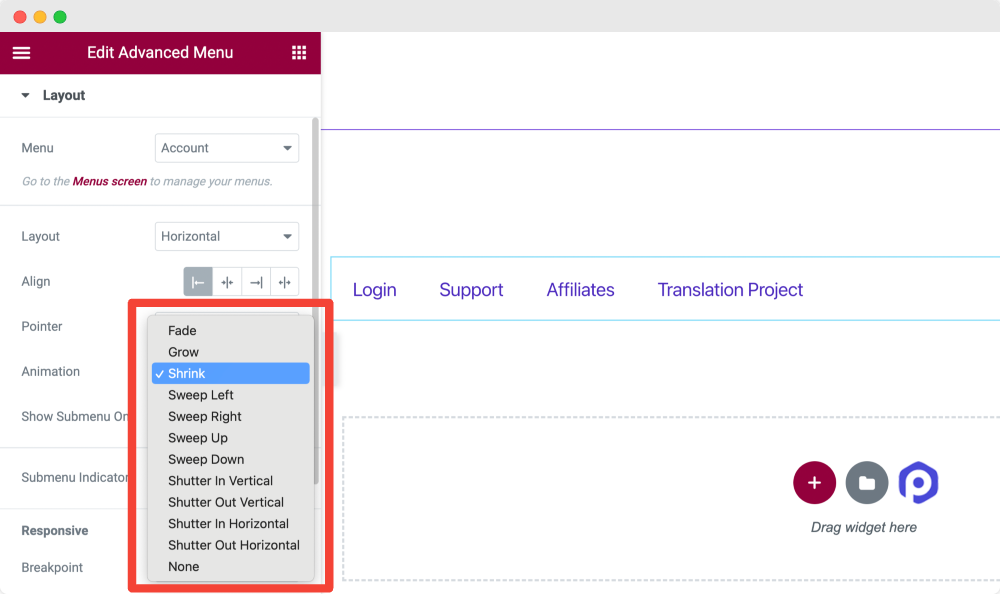
Animazione
Se desideri inoltre applicare animazioni al puntatore, puoi scegliere il tipo di animazione da qui.

Le opzioni di animazione variano per le diverse opzioni del puntatore. Scegli quello che si adatta meglio al tuo sito web.
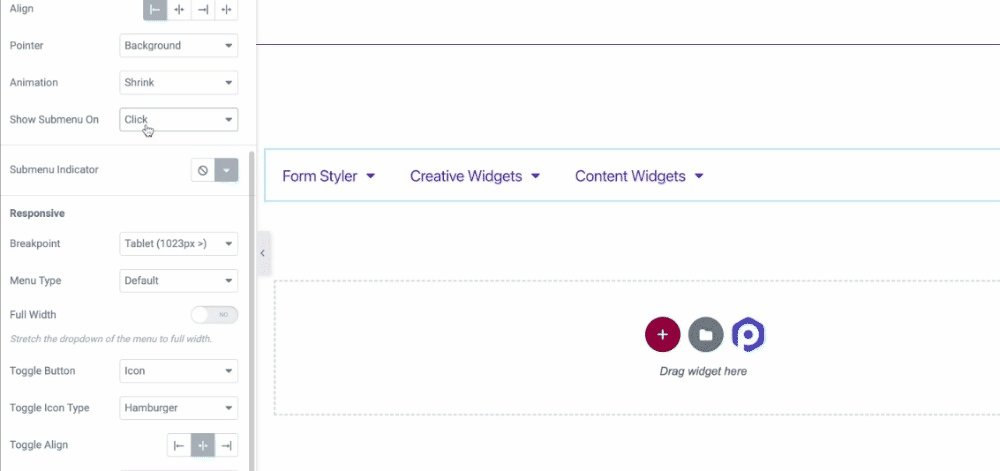
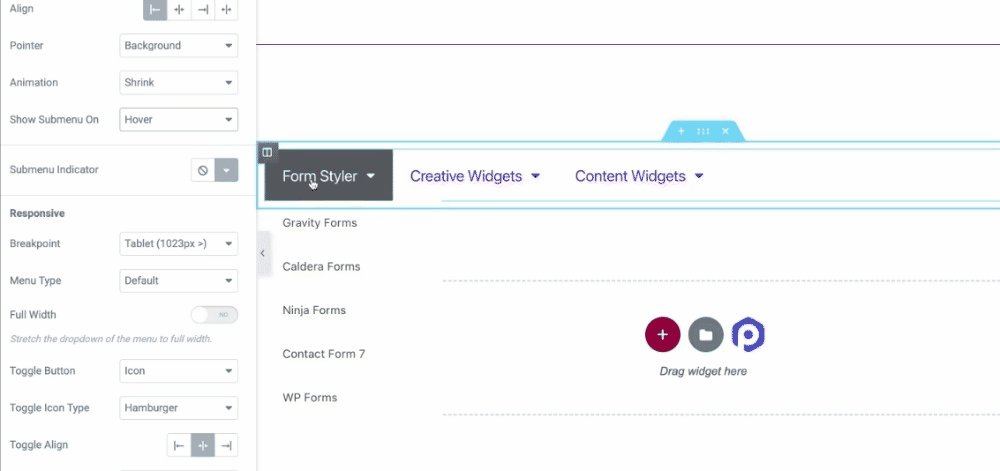
Mostra sottomenu attivato
Puoi scegliere di mostrare il sottomenu al passaggio del mouse o fare clic su questa opzione .

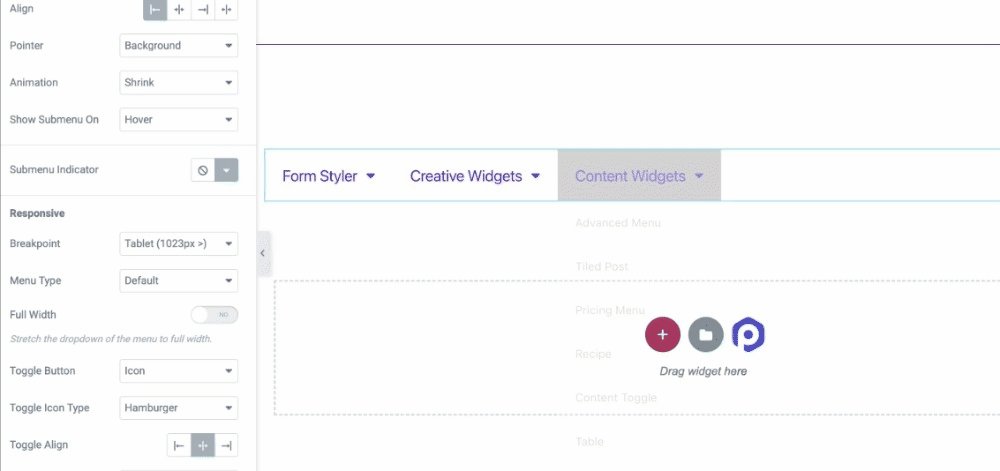
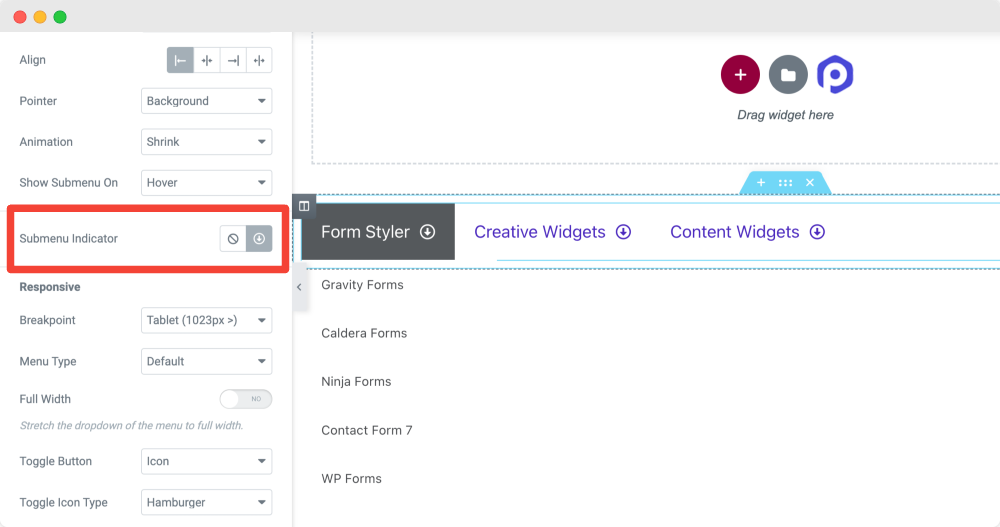
Indicatore di sottomenu
Puoi scegliere un indicatore di sottomenu dalla libreria di icone o selezionare l'opzione ' nessuno ' se non vuoi mostrarlo.

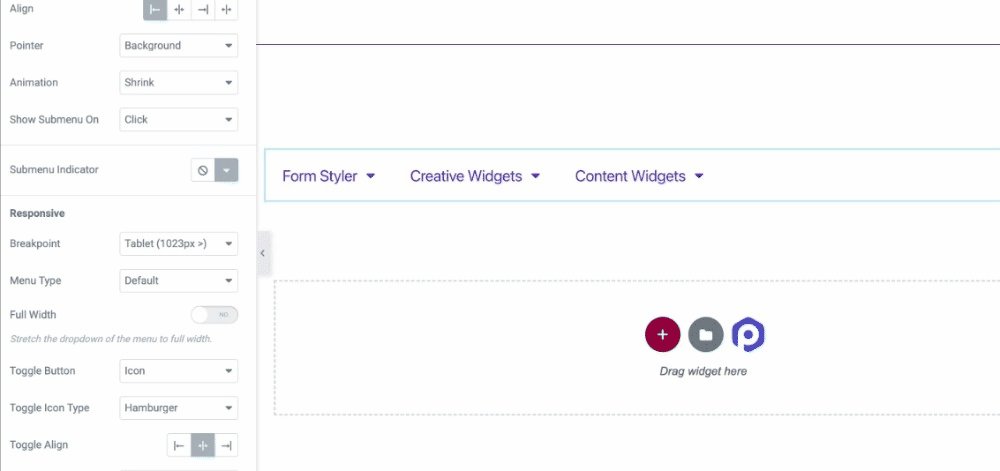
reattivo
Le proprietà reattive dei menu del sito svolgono un ruolo fondamentale. In molti siti, abbiamo spesso riscontrato che i loro menu non rispondono, non funzionano correttamente e interrompono l'interfaccia del sito.
Il widget del menu avanzato di PowerPack ti consente di scegliere Breakpoint per dispositivi di dimensioni diverse. Questo ti aiuterà a creare un menu hamburger reattivo al 100% per dispositivi a schermo piccolo, migliorando l'esperienza di navigazione dei visitatori del tuo sito.
Vediamo quali sono tutte le opzioni disponibili qui:

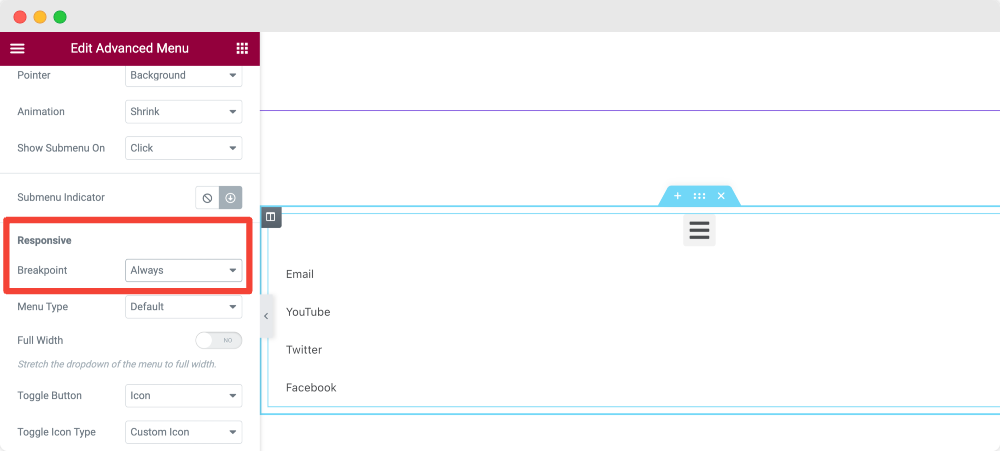
Punto di rottura
Da questa opzione, puoi selezionare il punto di interruzione per la barra dei menu. Poiché stiamo creando un menu di hamburger per il nostro sito, scegli l'opzione Sempre per un punto di interruzione.

Se desideri visualizzare il menu dell'hamburger solo su dispositivi mobili o tablet, scegli rispettivamente Mobile e Tablet nell'opzione Breakpoint.
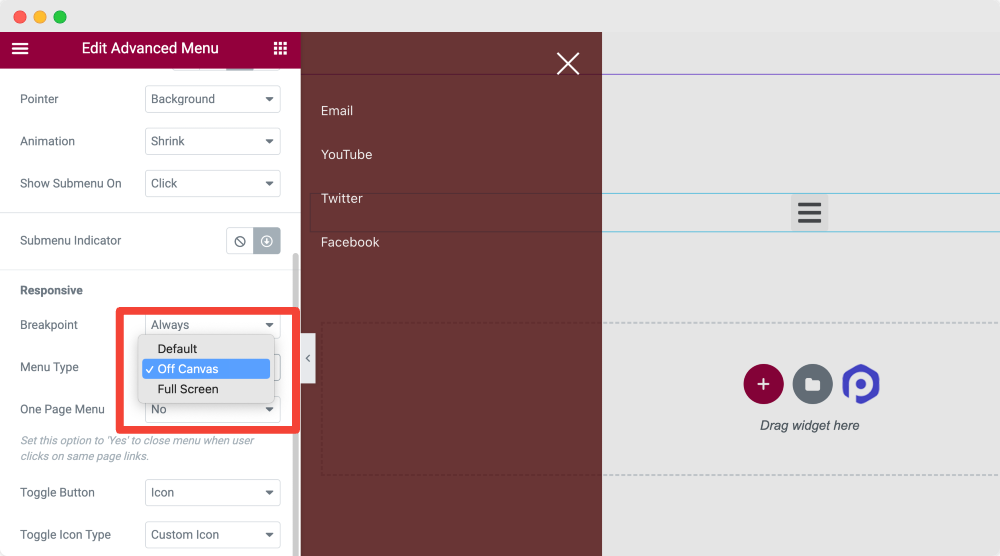
Tipo di menu
Successivamente, hai la possibilità di scegliere il tipo di menu come Fuori tela , Schermo intero o Predefinito.

Impara anche: come creare menu fuori tela sul sito Web WordPress con Elementor.
Interruttore
Successivamente, scegli il pulsante di attivazione/disattivazione per il tuo menu.
Attiva / disattiva Allinea
Imposta l'allineamento dell'interruttore su Destra, Centro o Sinistra.
Scheda Stile del Widget Menu Avanzato
Nella scheda Stile del widget Menu avanzato, ottieni 4 sezioni:
- Pulsante di attivazione/disattivazione [perché abbiamo scelto il tipo di menu come fuori tela nella scheda contenuto]
- Fuori tela/Schermo intero [Perché abbiamo scelto il tipo di menu come fuori tela nella scheda contenuto]
- Tipografia
- Indicatore di sottomenu
Diamo uno sguardo dettagliato rispettivamente a queste sezioni.
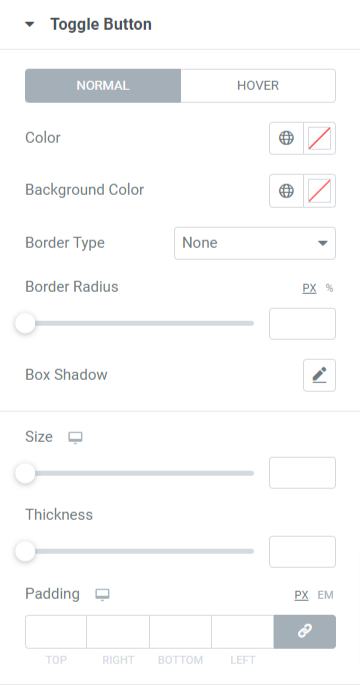
Interruttore
Questa sezione consente di personalizzare il pulsante di commutazione in tutti gli aspetti possibili.

Tutte le opzioni per questa sezione sono disponibili sia per la modalità normale che al passaggio del mouse. Vediamoli più nel dettaglio:
- Innanzitutto, scegli il colore per il pulsante di attivazione/disattivazione e puoi anche impostare il colore di sfondo per il pulsante di attivazione/disattivazione.
- Selezionare un tipo di bordo tra le opzioni solido, doppio, punteggiato, tratteggiato o scanalato se si desidera applicare un bordo al pulsante di attivazione/disattivazione.
- Applica il raggio del bordo se desideri visualizzare i bordi smussati ai bordi applicati al pulsante di attivazione/disattivazione.
- Puoi personalizzare l' ombra di un riquadro per il pulsante di attivazione/disattivazione e la sua posizione, l'effetto sfocato e molti altri.
- Imposta la dimensione del pulsante di commutazione secondo la tua scelta.
- È possibile impostare lo spessore delle linee dell'hamburger sull'icona del pulsante di attivazione/disattivazione.
- Imposta il riempimento per il pulsante di commutazione per consentire lo spazio tra il bordo e le linee dell'icona dell'hamburger.
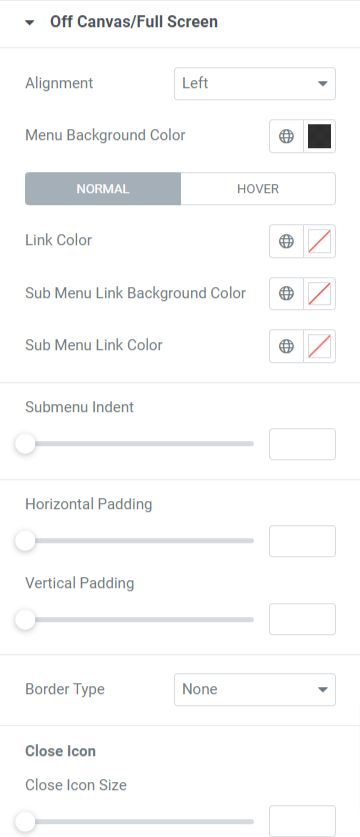
Fuori tela/Schermo intero
In questa sezione, ottieni le opzioni per personalizzare il menu dell'hamburger Elementor a schermo intero o il menu fuori tela.

Diamo uno sguardo dettagliato a tutte queste opzioni disponibili in questa sezione:
- Imposta l' allineamento del menu a sinistra, a destra o al centro.
- Puoi anche scegliere un colore di sfondo del menu .
- Sono disponibili opzioni per selezionare individualmente un colore per un collegamento , un collegamento di sottomenu e uno sfondo di collegamento di sottomenu .
- Avrai la flessibilità di regolare il rientro del sottomenu e il riempimento orizzontale e verticale.
- Infine, applica un tipo di bordo per il menu scegliendo il tipo di bordo disponibile qui: solido, punteggiato, raddoppiato, tratteggiato e scanalato.
Chiudi icona
- È possibile regolare la dimensione dell'icona di chiusura, la posizione orizzontale, la posizione verticale e il riempimento .
- Puoi anche selezionare il colore dell'icona di chiusura e il colore di sfondo dell'icona di chiusura qui.
- Seleziona il tipo di bordo e, una volta fatto, applica anche un raggio di bordo .
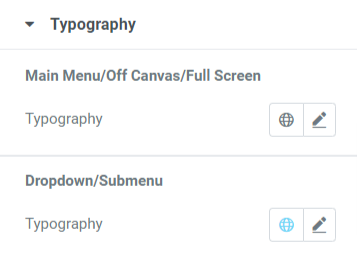
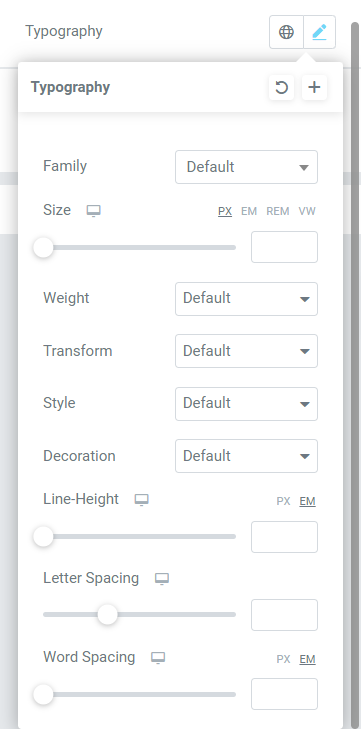
Tipografia

Come suggerisce il nome, questa sezione consente di personalizzare la tipografia del menu principale/fuori tela/schermo intero e del menu a discesa/sottomenu .

Come puoi vedere, le opzioni di personalizzazione della tipografia includono funzionalità per la scelta del carattere del testo, delle dimensioni, dello stile, della spaziatura delle parole e molto altro.
Tutte queste ampie gamme di opzioni sono disponibili per personalizzare a fondo la tipografia del menu.
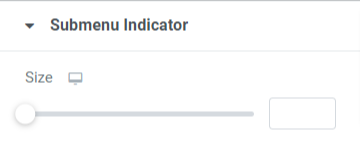
Indicatore di sottomenu

In questa sezione, avrai un'opzione per impostare la dimensione dell'indicatore del sottomenu. Imposta la dimensione dell'indicatore del sottomenu in base alla tua scelta.
Quindi, abbiamo visto come utilizzare ciascuna opzione in tutte le sezioni fornite dalla scheda contenuto e stile del widget Menu avanzato di PowerPack per personalizzare il menu dell'hamburger.
Applica tutte queste modifiche per vedere i migliori risultati sia per l'interfaccia che per il funzionamento del menu Hamburger Elementor che abbiamo appena creato utilizzando il widget Menu avanzato PowerPack.
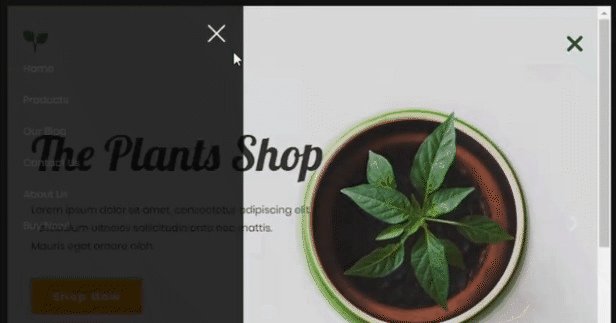
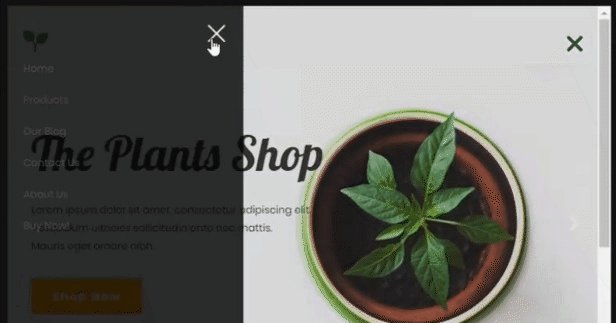
Quando applichi tutte queste modifiche di cui abbiamo appena discusso, otterrai un menu di hamburger che assomiglierà a questo:

Avvolgendo!
Un menu di hamburger è un modo eccellente per visualizzare la barra dei menu e garantire che i visitatori possano accedere all'elenco completo delle categorie su uno schermo più piccolo.
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare un fantastico menu di hamburger per il tuo sito Web utilizzando il widget Menu avanzato PowerPack ed Elementor.
Se ti è piaciuto leggere questo articolo, ti piacerebbe provare anche i nostri altri widget PowerPack. Dai un'occhiata ai nostri articoli popolari su:
- Errori di Elementor e come risolverli
- Come creare un carosello di prodotti WooCommerce utilizzando Elementor
- Come visualizzare le recensioni di Google su siti Web WordPress utilizzando Elementor
Fare clic qui per ottenere il widget del menu avanzato PowerPack per Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
