Come creare uno slider e una griglia del logo in WordPress utilizzando Elementor
Pubblicato: 2024-02-08Cerchi un modo per creare slider del logo sul tuo sito Web WordPress utilizzando Elementor?
Una griglia/slider con logo è un modo fantastico per rappresentare con chi lavori; sembra professionale e creativo e non richiede molto impegno o tempo per stabilirsi sul tuo sito web Elementor.
Vediamo come puoi mostrare il cursore e la griglia del logo sui tuoi siti web.
Perché visualizzare il dispositivo di scorrimento/griglia del logo sui tuoi siti web?
La visualizzazione di partner o loghi di marchi sul tuo sito web aumenterà la credibilità del tuo sito web.
Inoltre, una sezione del logo creativo sul tuo sito web esprimerà gratitudine e rispetto verso coloro con cui collabori.
Utilizzando i componenti aggiuntivi di PowerPack Elementor, puoi creare un bellissimo layout a griglia per i loghi dei partner sul tuo sito web senza dover scrivere codici.
Creazione del dispositivo di scorrimento e della griglia del logo utilizzando i componenti aggiuntivi di PowerPack Elementor
I componenti aggiuntivi PowerPack per Elementor sono uno dei migliori componenti aggiuntivi per il generatore di pagine Elementor. Dispone di oltre 80 pratici widget, inclusi oltre 150 modelli unici ed eleganti.
Ogni widget e modello fornito da PowerPack Addons è unico e abbastanza potente da offrire la migliore esperienza e consentire al tuo sito web di funzionare senza intoppi. Inoltre, questi widget super leggeri si sincronizzano perfettamente con le prestazioni del tuo sito web e ti aiutano a far corrispondere i parametri SEO essenziali.
Per creare uno slider e una griglia del logo sul tuo sito web, puoi utilizzare i widget del logo forniti da PowerPack Addons per Elementor, ad esempio il widget PowerPack Logo Grid e il widget PowerPack Logo Carousel .
Widget della griglia del logo PowerPack
Utilizzando PowerPack Logo Grid per Elementor, puoi visualizzare i loghi dei marchi dei tuoi partner, clienti, sponsor e molti altri in un modo unico ed elegante. Inoltre, il widget PowerPack Logo Grid offre molteplici opzioni di personalizzazione per Elementor per diversificare l'aspetto generale del tuo sito web.
Le funzionalità incluse nel widget Logo Grid di PowerPack Elementor Addons sono:
- Non c'è limite; puoi aggiungere tutti i loghi che desideri.
- Opzioni di personalizzazione avanzate per visualizzare il modello del logo che preferisci.
- Effetti di stile personalizzati come bordo, colore, ombra e molti altri.
- Supporta più colonne insieme a opzioni di personalizzazione aggiuntive come allineamento, dimensione, larghezza, spaziatura, colore di sfondo, opacità, scala di grigi, ecc.
- Inoltre, c'è una funzione per impostare ordini casuali per i loghi in modo che ogni volta che visiti il sito, i loghi nella sezione logo verranno mescolati; quindi, ogni volta, sembra nuovo e fresco.
- Inoltre, ciascuna di queste funzionalità personalizzabili è applicabile alle modalità normale e al passaggio del mouse.
Widget carosello con logo PowerPack
Per creare una griglia di logo con dispositivo di scorrimento per schermi mobili, laptop o desktop, è necessario utilizzare alcune funzionalità del dispositivo di scorrimento per rendere la galleria del logo più attraente per gli utenti affinché possano operare su tutti i diversi schermi.
Ecco il widget PowerPack Logo Carousel per Elementor che ti consente di creare slider interattivi per la griglia del logo che hai iniziato utilizzando il widget PowerPack Logo Grid per il generatore di pagine Elementor.
Il widget PowerPack Logo Carousel include numerose opzioni di funzionalità:
- Ottieni molteplici effetti carosello a portata di mano.
- Opzioni personalizzate avanzate per il dispositivo di scorrimento del logo.
- Ulteriori effetti personalizzabili come tipografia, spaziatura del tipo di colore dei caratteri, sfondo sfumato, filtri in scala di grigi e molto altro.
- Stili multipli per l'impaginazione.
- Facile da usare e reattivo, un widget ricco che funziona perfettamente su tutti i dispositivi.
È facile come far volare un aeroplano di carta in aria; sì, è assolutamente adatto ai non programmatori e a coloro che non hanno abbastanza tempo da dedicare ore a questi argomenti minori per gestire un sito web.
Il widget Elementor Logo fornito da PowerPack è il migliore perché è facile da usare e richiede meno tempo, anche se puoi prepararne uno pronto per il tuo sito web in pochissimo tempo.
Quindi, non prendendoci molto tempo per discutere le funzionalità dei widget PowerPack Elementor Logo per i siti Web WordPress, vediamo come funzionano in questi tutorial passo passo.
Aggiungi il widget della griglia del logo PowerPack al tuo sito web utilizzando Elementor
Per visualizzare una galleria di loghi interattiva sul tuo sito Web WordPress, devi prima installare e attivare il generatore di pagine Elementor e i componenti aggiuntivi PowerPack.
Successivamente, apri la pagina utilizzando l'editor Elementor, digita " Logo Grid " nella barra di ricerca e trascina e rilascia il widget.
Durante l'esecuzione della procedura, assicurati innanzitutto di controllare la presenza del segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Personalizzazione della scheda Contenuto del widget Griglia logo

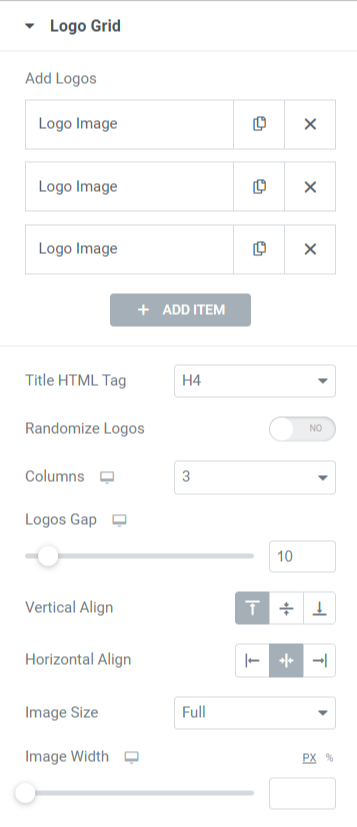
Vediamo le funzionalità disponibili nella sezione Griglia logo.
- Aggiungi loghi: puoi aggiungere qui le immagini del logo e personalizzarle individualmente.
Dopo aver aggiunto le immagini del logo, puoi personalizzarle in base al contenuto e allo stile.

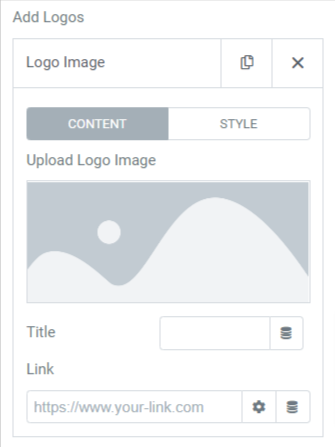
Personalizza l'immagine del logo in base al suo contenuto:
Dopo aver aggiunto le immagini del logo scegliendo un'immagine dal catalogo multimediale, puoi aggiungerla al titolo e rilasciare un collegamento.

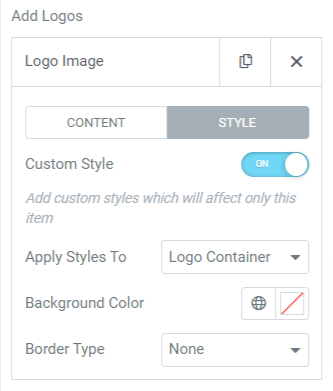
Personalizza le immagini del logo in base al loro stile:
È possibile personalizzare le immagini del logo individualmente abilitando l'opzione " Stile personalizzato ". Una volta abilitata questa opzione, otterrai opzioni come " Colore di sfondo " e " Tipo di bordo ". Inoltre, puoi scegliere se apportare queste modifiche al contenitore del logo o all'immagine del logo nell'opzione " Applica stili a ".
Ricorda, devi applicare queste modifiche a ogni singolo elemento individualmente.
- Tag HTML titolo: questa opzione può selezionare il tag HTML del titolo del logo.
- Randomizza loghi: l'attivazione di questa opzione consentirà la visualizzazione casuale dei loghi sullo schermo.
- Colonne: puoi scegliere le colonne per i loghi utilizzando questa opzione.
- Spazio loghi: gli spazi tra i loghi possono essere regolati con questa opzione.
- Allineamento verticale: utilizza questa opzione per impostare l'allineamento verticale dei loghi visualizzati.
- Allineamento orizzontale: utilizza questa opzione per impostare l'allineamento orizzontale dei loghi visualizzati.
- Dimensione immagine: scegli la dimensione dell'immagine utilizzando questa opzione.
- Larghezza immagine: puoi regolare la larghezza dell'immagine con questa opzione.
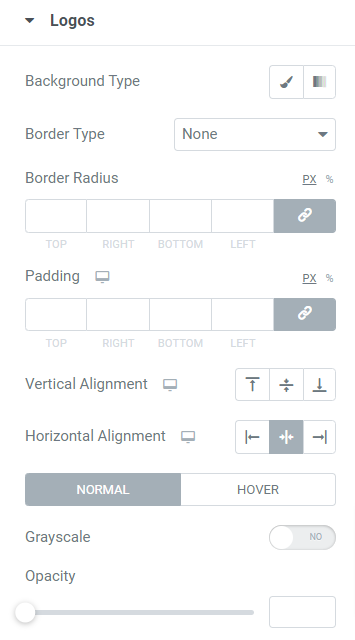
Personalizzazione della scheda Stile del widget Griglia logo
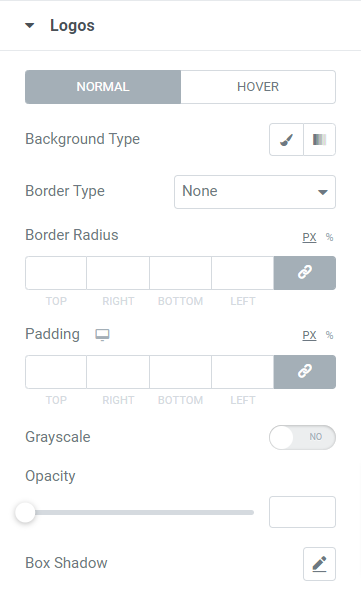
La scheda Stile del widget della griglia del logo include la sezione "loghi".

Vediamo le funzionalità disponibili in questa sezione:
- Tipo di sfondo: puoi scegliere un tipo di sfondo per la sezione della griglia del logo, ad esempio classico o sfumato .
- Tipo di bordo: scegli un tipo di bordo per la griglia del logo tra opzioni quali solido, doppio, punteggiato, tratteggiato e scanalato .
- Raggio del bordo: imposta il raggio del bordo se hai applicato il bordo alla griglia del bordo. Permetterà ai bordi del bordo di apparire sinuosi e lisci.
- Imbottitura: regola l'imbottitura per consentire la spaziatura tra la griglia e il bordo.
- Scala di grigi: l'attivazione di questa funzione consentirà alla tua griglia di apparire colorata.
- Opacità: imposta l'opacità della griglia del logo utilizzando questa opzione.
- Ombra della casella: se desideri applicare l'ombra della casella alla griglia del logo, scegli questa opzione. Questa fantastica funzionalità consentirà un effetto ombra sui due lati adiacenti della griglia del logo.
Quindi, si trattava di utilizzare il widget Logo Grid per il page builder Elementor. Ora, guarda entrambe le parti di questo tutorial e, ad esempio, il widget "Logo Carousel" per Elementor.
Innanzitutto, digita " Logo Carousel " nella barra di ricerca e trascina e rilascia il widget nella pagina dell'editor di Elementor.
Assicurati di controllare il segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Scheda Contenuto del widget Carosello del logo
La scheda contenuto del widget carosello del logo è composta da due sezioni:
- Carosello del logo
- Impostazioni caroselli
Vediamo ciascuna di queste sezioni una per una.

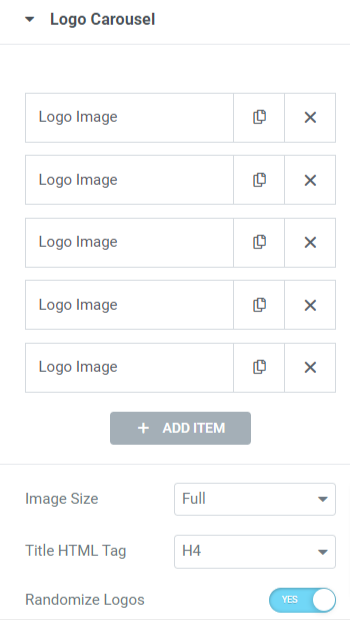
Carosello del logo

Vediamo le opzioni disponibili in questa sezione:
- Immagine del logo: questa funzione ti consente di aggiungere immagini del logo, scegliere le immagini del logo e caricarle dal catalogo multimediale. Inoltre, puoi personalizzare le immagini aggiunte aggiungendo il titolo e rilasciando un collegamento.
- Dimensione immagine: regola l'immagine del logo utilizzando questa opzione.
- Tag HTML titolo: imposta il tag HTML del titolo del logo con questa opzione.
- Randomizza loghi: l'attivazione di questa opzione consentirà la visualizzazione casuale dei loghi sullo schermo. In modo che ogni volta che visiti il tuo sito, la sezione del logo apparirà con un aspetto nuovo e rinfrescante.
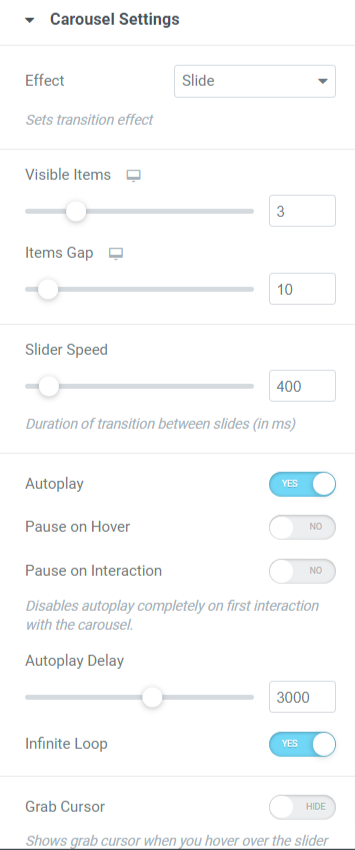
Impostazioni del carosello

Vediamo le opzioni disponibili in questa sezione:
- Effetti: scegli l'effetto che desideri applicare alla sezione del tuo logo tra opzioni come diapositiva, dissolvenza, cubo, coverflow o capovolgimento.
- Elementi visibili: puoi scegliere il numero di elementi (loghi) che desideri visualizzare alla volta.
- Spazio oggetti: regola lo spazio del logo utilizzando questa opzione.
- Velocità del cursore: puoi regolare la velocità del cursore con questa opzione.
- Riproduzione automatica: attiva questa opzione se desideri applicare la funzione di riproduzione automatica al carosello del logo.
- Pausa al passaggio del mouse: abilita questa opzione se desideri applicare un effetto di pausa ogni volta che il cursore passa sopra il carosello del logo.
- Pausa all'interazione: l'attivazione di questa opzione disabiliterà la funzione di riproduzione automatica e il carosello si fermerà alla prima interazione dell'utente.
- Ritardo riproduzione automatica: imposta il tempo di ritardo della riproduzione automatica se hai consentito l'effetto di riproduzione automatica al carosello.
- Ciclo infinito: attiva questa opzione se desideri applicare un ciclo infinito al carosello.
- Cursore di presa: abilitando questa opzione verrà mostrato un cursore di presa quando qualcuno passa con il mouse sopra il cursore.
Navigazione
- Frecce: attiva questa funzione se desideri visualizzare le frecce su entrambi i lati della sezione del logo.
- Punti: attiva questa funzione se desideri visualizzare i punti nella sezione del logo.
- Tipo di impaginazione: scegli il tipo di impaginazione per il carosello che desideri applicare allo slider del tuo logo. Puoi scegliere " punti " o " frazioni ".
Scheda Stile del widget Logo Carousel
La scheda Stile del widget carosello del logo è composta da quattro sezioni:
- Loghi
- Titolo
- Frecce
- Impaginazione
Vediamoli tutti uno per uno.
Loghi

Vediamo tutte le opzioni disponibili in questa sezione:
- Tipo di sfondo: puoi personalizzare il tipo di sfondo del logo scegliendo l'opzione " classico " o " sfumato " per i loghi che hai aggiunto.
- Tipo bordo: applica un bordo ai loghi che hai aggiunto utilizzando questa opzione.
- Raggio del bordo: il raggio del bordo dei loghi può essere regolato con questa opzione.
- Imbottitura: puoi regolare l'imbottitura per i loghi con questa opzione.
- Allineamento verticale: imposta l'allineamento verticale in alto , al centro o in basso dei loghi.
- Allineamento orizzontale: imposta l'allineamento orizzontale in alto , al centro o in basso dei loghi.
- Scala di grigi: applica la scala di grigi ai loghi se desideri visualizzare una sfumatura colorata nella sezione del logo.
- Opacità: puoi regolare l'opacità dei loghi utilizzando l'opzione opacità.
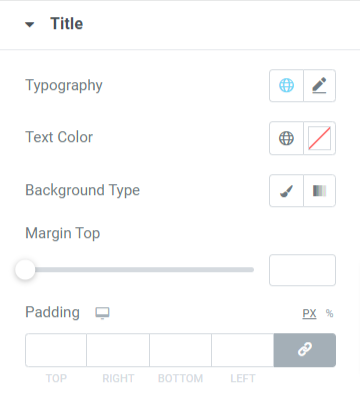
Titolo

Vediamo le opzioni disponibili in questa sezione:
- Tipografia: puoi personalizzare il titolo del logo utilizzando l'opzione tipografia.
- Colore testo: scegli qui un colore per il testo del titolo del logo.
- Tipo di sfondo: puoi scegliere un tipo di sfondo, classico o sfumato , per il titolo del logo.
- Margine superiore: regola il margine superiore del titolo del logo utilizzando questa opzione.
- Imbottitura: la regolazione dell'imbottitura per il titolo del logo consentirà la visualizzazione della spaziatura dello stesso.
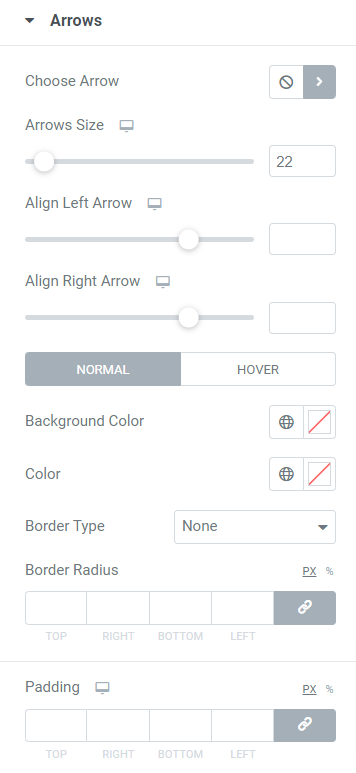
Frecce

Vediamo tutte le opzioni disponibili in questa sezione:
- Scegli freccia: scegli un'icona freccia dalla libreria di icone da visualizzare sul dispositivo di scorrimento del logo.
- Dimensione freccia: imposta qui la dimensione della freccia.
- Allinea freccia sinistra: imposta l'allineamento della freccia sinistra utilizzando questa opzione.
- Allinea freccia destra: imposta l'allineamento della freccia destra utilizzando questa opzione.
- Colore di sfondo: utilizzando questa opzione, puoi scegliere un colore di sfondo per la freccia.
- Colore: qui puoi impostare un colore per le frecce.
- Tipo di bordo: scegli un tipo di bordo per le frecce tra le opzioni disponibili come solido, punteggiato, doppio, tratteggiato e scanalato .
- Raggio del bordo: regola il raggio del bordo se hai applicato il bordo.
- Imbottitura: regola l'imbottitura delle frecce, consentendo alle frecce di apparire pulite e personalizzate.
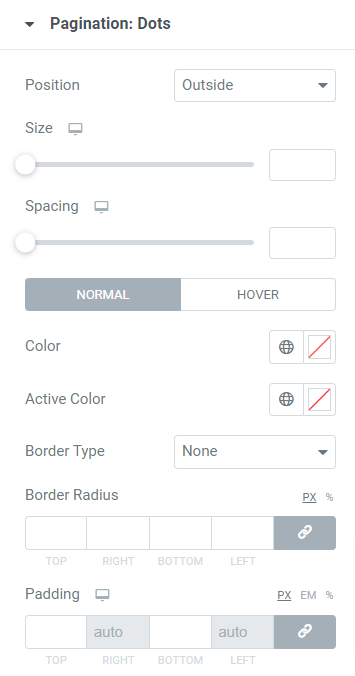
Impaginazione: punti

Vediamo le opzioni disponibili in questa sezione:
- Posizione: puoi scegliere la posizione per l'impaginazione, posizionandola all'interno del cursore del logo o all'esterno del cursore del logo.
- Dimensioni: regola la dimensione dei punti di impaginazione.
- Spaziatura: regola la spaziatura tra i punti.
- Colore: personalizza il colore dei punti di impaginazione utilizzando questa opzione.
- Colore attivo: scegli un colore punto per la pagina attiva.
- Tipo bordo: puoi utilizzare questa opzione per applicare un bordo ai punti.
- Raggio del bordo: regola il raggio del bordo se hai applicato il bordo ai punti di impaginazione.
- Imbottitura: regola l'imbottitura per i punti utilizzando questa opzione.
Nota: otterrai questa opzione solo quando scegli l'impaginazione " punti " come tipo di impaginazione nella sezione delle impostazioni del carosello.
Impaginazione: frazione

Questa sezione ti consente di personalizzare il “ Colore del testo ” e la “ tipografia ” dell'impaginazione della frazione per il cursore del logo. Utilizza queste opzioni secondo le tue preferenze.
Nota: otterrai questa opzione solo quando scegli l'impaginazione " frazione " come tipo di impaginazione nella sezione delle impostazioni del carosello.
Quindi, questo era il tutorial dettagliato sulla creazione di uno slider e di una griglia del logo in WordPress utilizzando il page builder Elementor e i componenti aggiuntivi PowerPack per Elementor.
Una volta apportate tutte queste modifiche alla sezione "sezione griglia logo" e alla sezione "carosello logo", otterrai qualcosa di simile a questo:

Parole finali!
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare "ticker" di tendenza per il tuo sito web utilizzando la griglia del logo del contenuto PowerPack e il widget Carousel del logo PowerPack.
Se ti è piaciuto leggere questo articolo, ti piacerebbe anche provare gli altri nostri elementi PowerPack.
"Abbiamo incasinato dozzine di codici, quindi puoi goderti i nostri componenti aggiuntivi PowerPack Elementor senza rimanere perplesso dai codici."
Cerchiamo sempre di mantenere le funzionalità dei nostri prodotti facili da usare in modo che chiunque possa utilizzarle solo con un po' di aiuto da questi blog tutorial.
Fai clic qui per ottenere il widget della griglia del logo PowerPack per Elementor.
Fai clic qui per ottenere il widget PowerPack Logo Carousel per Elementor.
Non esitate a lasciare i vostri commenti qui; ci piacerebbe ricevere le vostre risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
