Come creare un menu di navigazione con Elementor
Pubblicato: 2021-06-08Stai cercando un modo semplice per creare menu di navigazione con Elementor? Sei arrivato sulla pagina giusta.
I menu sono uno degli elementi più importanti di qualsiasi sito web. Per una facile navigazione e una migliore interfaccia utente, è necessario disporre di un menu di navigazione adeguato e funzionale sul proprio sito web.
Un menu di navigazione noioso e noioso può distrarre i tuoi visitatori e farli lasciare immediatamente il tuo sito web. Creare un menu attraente e bello è un compito ingombrante, anche per un designer professionista.
Oggi vedremo come creare menu di navigazione attraenti ma intuitivi sul tuo sito Web WordPress utilizzando Elementor e PowerPack Advanced Menu Widget.
PowerPack Advanced Menu Widget è caricato con più opzioni di personalizzazione che ti consentono di creare menu avanzati sul tuo sito web. Ottieni il controllo completo su ogni proprietà di stile e puoi progettare ogni aspetto del tuo menu di navigazione senza aggiungere CSS e codice personalizzati.
Vediamo come possiamo creare un menu di navigazione personalizzato con un widget Menu avanzato per Elementor.
Per utilizzare il widget Menu avanzato PowerPack, dobbiamo prima creare un menu WordPress nativo.
Quindi, iniziamo con la creazione di un menu in WordPress.
Creazione di un menu di navigazione in WordPress
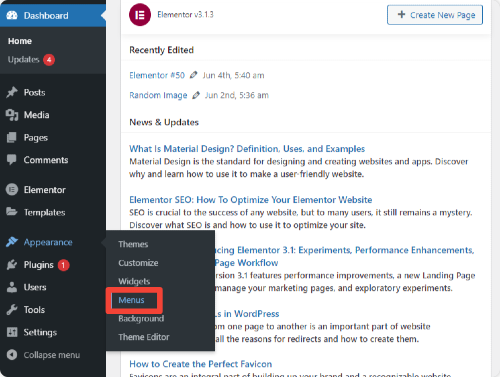
Per aggiungere un menu in WordPress. Vai alla dashboard di WordPress e fai clic su Aspetto > Menu.

Puoi selezionare dai menu predefiniti o crearne uno nuovo. Per creare un nuovo menu. Fare clic su crea un nuovo menu .
Ora dai un nome proprio al tuo menu e aggiungi le voci di menu dal lato sinistro della pagina. Puoi scegliere tra pagine, post, link personalizzati e categorie. Seleziona gli elementi in base alle tue prestazioni e fai clic sul pulsante "Crea menu".
Ora che hai finito con la creazione del menu di navigazione con WordPress, ora vedremo come puoi personalizzare e definire lo stile di questo menu utilizzando PowerPack Advanced Menu Widget.
Widget menu avanzato PowerPack per Elementor
Utilizzando WordPress, puoi creare menu di navigazione, ma presenta alcuni inconvenienti quando si tratta di personalizzazioni avanzate e proprietà di stile.
Per superare questi inconvenienti, dobbiamo utilizzare il Widget del menu avanzato di PowerPack. Diamo prima un'occhiata ad alcune funzionalità chiave del Widget Menu PowerPack per Elementor:
Caratteristiche del widget menu avanzato
- Schermo intero e layout fuori tela
- Disposizione del menu orizzontale e verticale
- Opzione di allineamento e spaziatura
- Stili e animazioni del puntatore
- Collegamento effetto al passaggio del mouse
- Opzioni di stile estese
- Mobile responsive
Ora procederemo con la parte di personalizzazione e styling.
Prima di procedere, assicurati di aver installato e attivato Elementor e il componente aggiuntivo PowerPack Elementor sul tuo sito web.
Crea un bellissimo menu di navigazione con Elementor e PowerPack
Aggiungi widget menu avanzato
Puoi aggiungere il menu avanzato PowerPack ovunque sul tuo sito Web, su qualsiasi pagina e anche all'interno dei post.
Per visualizzare il menu di navigazione sulla pagina, per prima cosa vai alla dashboard di WordPress e fai clic su Pagine . Ora seleziona la pagina in cui vuoi aggiungere un widget del menu avanzato e modifica la pagina con Elementor.
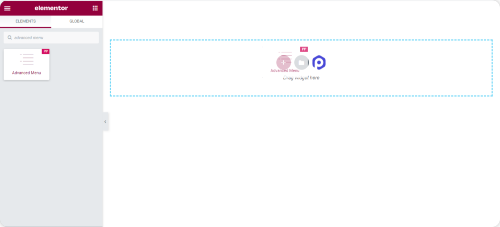
Una volta che sei nell'editor, cerca "Menu avanzato" nell'area dei widget. Ora trascina e rilascia il menu Widget sulla pagina.
Assicurati di controllare l'icona PP nell'angolo in alto a destra del widget menu avanzato.

Dopo aver aggiunto un widget menu avanzato alla tua pagina, possiamo personalizzarlo secondo le nostre preferenze.
Personalizzazioni nella scheda Contenuto del widget menu avanzato
Come qualsiasi altro widget Elementor, anche il menu avanzato è composto da tre schede: Contenuto , Stile e Avanzate.
Vediamo le opzioni di personalizzazione della scheda Contenuto.
Menu : da qui, puoi scegliere il menu che desideri visualizzare sulla tua pagina.
Layout: con il widget Menu avanzato di PowerPack, puoi impostare il layout del menu di navigazione su orizzontale o verticale.
Allineamento : imposta facilmente l'allineamento del menu di navigazione. Posizionalo a sinistra , al centro o a destra della tua pagina.
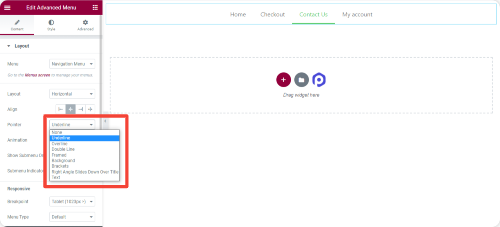
Puntatori e animazioni : l'animazione al passaggio del mouse è importante per il comportamento interattivo. Nel widget menu avanzato, ottieni più stili di puntatore e animazioni che puoi utilizzare per creare menu di navigazione interattivi. Scegli tra uno qualsiasi di questi stili e aggiungi diversi effetti per il passaggio del mouse in pochi clic.


Indicatore del sottomenu r: Scegli un indicatore per il tuo sottomenu tra le opzioni disponibili.
Crea menu Elementor completamente reattivi per dispositivi mobili
Nell'era della progettazione avanzata, è importante avere un sito web che abbia un bell'aspetto su ogni tipo di schermo, dal desktop al mobile. Utilizzando PowerPack Advanced Menu Widget, puoi creare menu completamente funzionali che sembrano perfetti e facili da navigare su dispositivi con schermo piccolo.

È possibile personalizzare lo stile del menu a seconda del tipo di dispositivo. Ti offre la massima flessibilità per impostare un punto di interruzione personalizzato, regolarlo all'intera larghezza, selezionare un'icona per attivare/disattivare le azioni.
Crea menu fuori tela di Elementor
Uno dei vantaggi dell'utilizzo del widget menu avanzato PowerPack è che puoi creare facilmente menu fuori tela senza aggiungere un plug-in aggiuntivo al tuo sito web.
Vediamo come creare un menu Off-Canvas utilizzando il menu avanzato PowerPack Addon per Elementor:
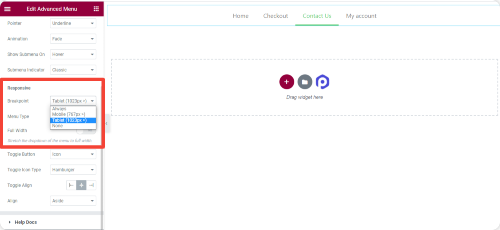
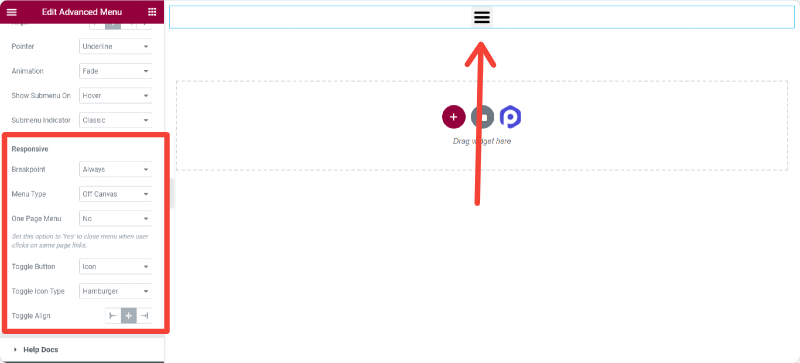
Per visualizzare il menu Fuori dall'area di disegno, è necessario modificare il punto di interruzione dalla scheda del contenuto.
Imposta i punti di interruzione su "Sempre" nella sezione reattiva e seleziona il tipo di menu come "Non su tela:"
Ora vedrai l'icona di un hamburger al centro della tua pagina.
È possibile visualizzare Icona, Icona+Etichetta o solo Etichetta per il pulsante di attivazione/disattivazione. Se vuoi aggiungere qualsiasi altro tipo di icona anziché l'icona dell'hamburger, puoi farlo facilmente anche tu.
Infine, puoi modificare l'allineamento del pulsante di attivazione/disattivazione Sinistra, Destra e Centro secondo le tue preferenze.

Crea menu a schermo intero di Elementor
Vuoi visualizzare i menu a schermo intero sui tuoi siti Web elementor? Non preoccuparti! Puoi anche progettare un menu a schermo intero utilizzando PowerPack Advanced Menu Widget.
Per visualizzare i menu a schermo intero:
Nella scheda reattiva, imposta un punto di interruzione come "Sempre" e scegli il tipo di menu come "Schermo intero" e fatto!
Puoi facilmente personalizzare le opzioni della scheda del contenuto secondo le tue preferenze. Ora vedremo le opzioni di stile del widget menu avanzato.
Personalizzazioni nella scheda Stile del Widget Menu avanzato

Dopo aver apportato le modifiche nella scheda Contenuto, puoi procedere alla scheda Stile per ulteriori opzioni di personalizzazione.
Utilizzando le opzioni di stile del widget Menu avanzato di PowerPack, puoi creare alcuni menu di navigazione eccezionali sul tuo sito web. Il widget menu avanzato include tutte le opzioni di stile avanzate che ti permetteranno di creare design di menu pixel perfetti.
Vediamo alcune delle opzioni di stile che ottieni con il widget menu avanzato:
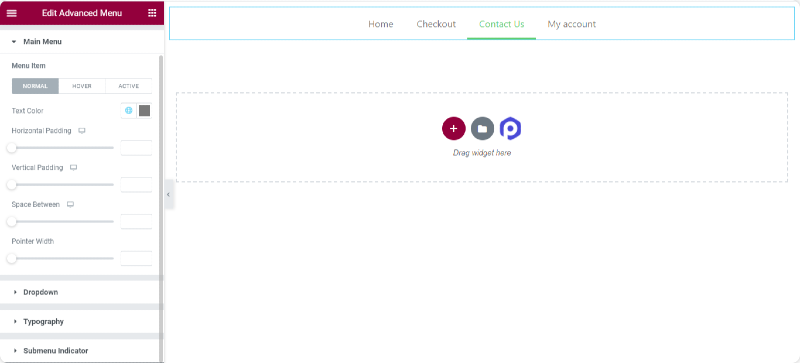
Per gli elementi del menu principale
- Opzione di personalizzazione del colore del testo per elementi di menu normali, al passaggio del mouse e attivi.
- Controllo sul riempimento orizzontale e verticale
- Flessibilità per impostare lo spazio voci di menu b/n
- Definisci il widget del puntatore secondo la tua scelta.
- Personalizzazione completa della tipografia
Per gli elementi del sottomenu
Evidenzia gli elementi del tuo sottomenu con l'avanzato Menu Widget. Di solito, le persone ignorano lo stile degli elementi del sottomenu a causa del processo frenetico. Ma non ora! Con il widget Menu avanzato, ottieni molte opzioni di personalizzazione avanzate per lo stile degli elementi del sottomenu.
- Opzione di personalizzazione del colore del testo per gli elementi del sottomenu Normale, Al passaggio del mouse e Attivo.
- Flessibilità per impostare il colore di sfondo per gli elementi del sottomenu Normale, Al passaggio del mouse e Attivo.
- Opzione per aggiungere un bordo, un raggio del bordo e un'ombra.
- Aggiungi uno stile separatore/divisore.
- Personalizzazione completa della tipografia
Ottieni subito il menu avanzato per Elementor!
PowerPack Advanced Menu Widget è caricato con numerose opzioni di personalizzazione. Puoi creare facilmente menu di navigazione completamente funzionali senza aggiungere alcun codice.
Con PowerPack Elementor Addon, ottieni più di 60 widget dal design creativo. Clicca qui per ottenere il Widget Menu Avanzato con PowerPack!
Se ti è piaciuto questo articolo, condividi i tuoi pensieri nella sezione commenti qui sotto. Per ulteriori tutorial PowerPack, iscriviti al nostro canale YouTube.
Puoi anche unirti a noi su Twitter e Facebook.
