Come creare un sito Web portfolio in Elementor con Galleria filtrabile?
Pubblicato: 2023-01-09Vuoi imparare come creare un sito Web di portfolio con Elementor?
In questo tutorial, mostreremo come creare un portfolio utilizzando Elementor. Inoltre, vedremo anche come aggiungere una galleria filtrabile al tuo portfolio.
Quindi, senza ulteriori indugi, tuffiamoci!
Costruire un portfolio con Elementor: strumenti richiesti
Dal momento che stiamo creando un portfolio di siti Web utilizzando Elementor, avrai bisogno di un sito Web WordPress ed Elementor (ovviamente).
Per creare una galleria filtrabile, avrai bisogno del widget Galleria immagini del componente aggiuntivo PowerPack per Elementor.
Quindi, in pratica, avrai bisogno di quanto segue:
- Costruttore di pagine Elementor
- Componente aggiuntivo PowerPack Elementor
Dopo aver installato e attivato questi due, possiamo iniziare!
Creazione della sezione del sito Web di Elementor Portfolio (tutorial passo-passo)
Aggiungi una nuova pagina per il portfolio Elementor. Rimuovi l'intestazione e abilita il modello Canvas . Il modello di tela ti dà una pagina completamente vuota.
Passaggio 1: la sezione Hero di un sito Web portfolio
Quando si tratta della sezione Eroe, devi mantenerla semplice e dolce. Poiché si tratta di una sezione dell'eroe del portfolio personale, abbiamo aggiunto un'immagine di sfondo e due intestazioni sul davanti. Semplice come quella.
Quindi, in primo luogo, apri la pagina e aggiungi la sezione interna di due colonne con un semplice trascinamento della selezione. Per lo sfondo, fare clic con il pulsante destro del mouse sulla sezione e fare clic su Modifica sezione. Ora vai alla scheda stile e fai clic sull'icona dell'immagine per l'immagine di sfondo e scegline una dalla galleria multimediale.
Trascina e rilascia il widget Intestazione sulla sezione e modifica il testo di conseguenza. Puoi anche modificare la tipografia, il colore del testo, le dimensioni, ecc., dalla scheda Stile, se necessario.
Ecco come dovrebbe essere la tua sezione dell'eroe.

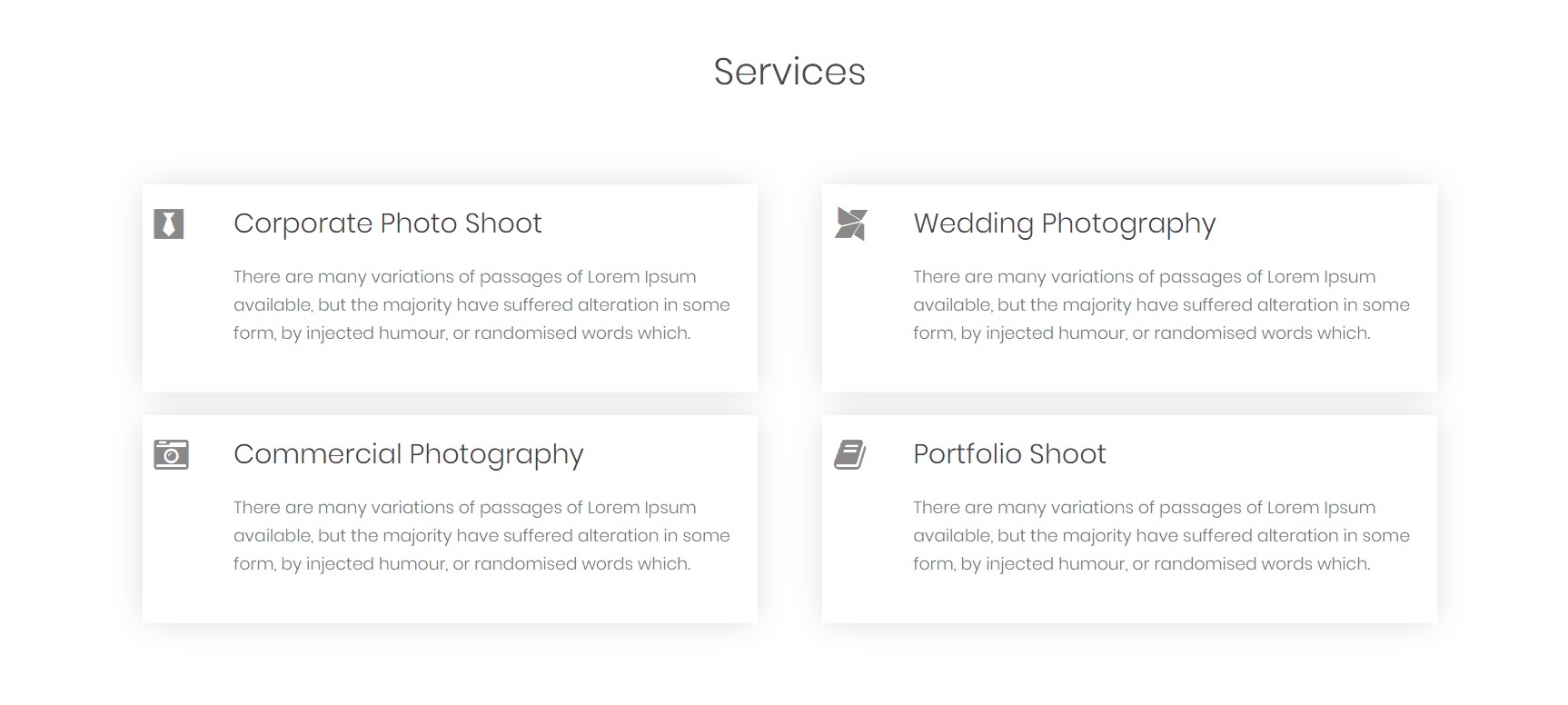
Passaggio 2: Sezione servizi di un sito Web portfolio
Ora renderemo la sezione dei servizi nota anche come sezione delle funzionalità . Poiché questa sezione è piuttosto standard, puoi persino utilizzare un blocco predefinito dai blocchi predefiniti di Elementor o PowerPack Addons. Questo può farti risparmiare tempo e fatica. Oppure, puoi seguire queste istruzioni su come creare una sezione servizi.
Innanzitutto, abbiamo bisogno di un'intestazione in alto; per questo, trascina e rilascia il widget Intestazione e modificane il testo, lo stile, la tipografia, ecc. Ora aggiungi una sezione interna sotto l'intestazione "servizi".
Ora aggiungeremo il widget Riquadro informazioni nelle colonne. Trascina e rilascia l'InfoBox sulla prima colonna e modifica il titolo e il testo.
Puoi personalizzare il riempimento, lo stile, la tipografia, le icone, la spaziatura, la combinazione di colori, l'ombra, ecc. Dalle impostazioni. Quando hai finito, vai avanti e duplica il widget Info Box.
E trascinalo nella seconda colonna. Ripeti finché non avrai il numero desiderato di Info Box.
Dopo averlo fatto, puoi andare avanti e modificare il testo per le rispettive caselle informative. Ecco come dovrebbe apparire la sezione dei servizi:

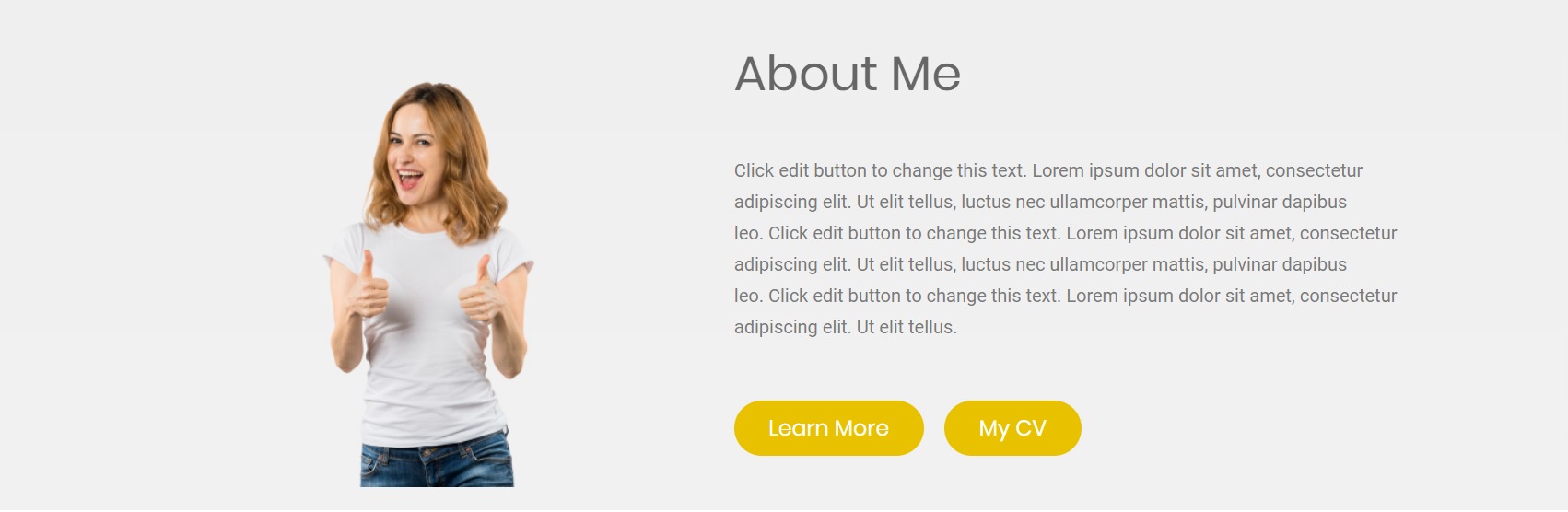
Passaggio 3: sezione Informazioni personali di un sito Web portfolio
Ora arriva la sezione in cui ti presenterai. Una sezione semplice con un'immagine a sinistra e dettagli su di te a destra con uno o due pulsanti.
Inserisci una sezione a due colonne e aggiungi il widget immagine nella colonna di sinistra. Seleziona l'immagine che desideri visualizzare nella sezione su di me e apporta le modifiche necessarie al riempimento e alla spaziatura.
Ora nella colonna di destra, aggiungi un widget Intestazione e un widget dell'editor di testo in basso. Modifica il testo dell'intestazione e aggiungi qualcosa su di te nell'editor di testo.
Puoi aggiungere un pulsante che indirizza gli utenti alla tua pagina Informazioni e, se lo desideri, puoi anche aggiungere un pulsante CV. Per fare ciò, aggiungi il widget Pulsanti alla pagina e modifica il testo e lo stile dei pulsanti.
Puoi creare i tuoi pulsanti e altri elementi nel modo desiderato. Ecco come appare la nostra sezione su di me una volta completata:

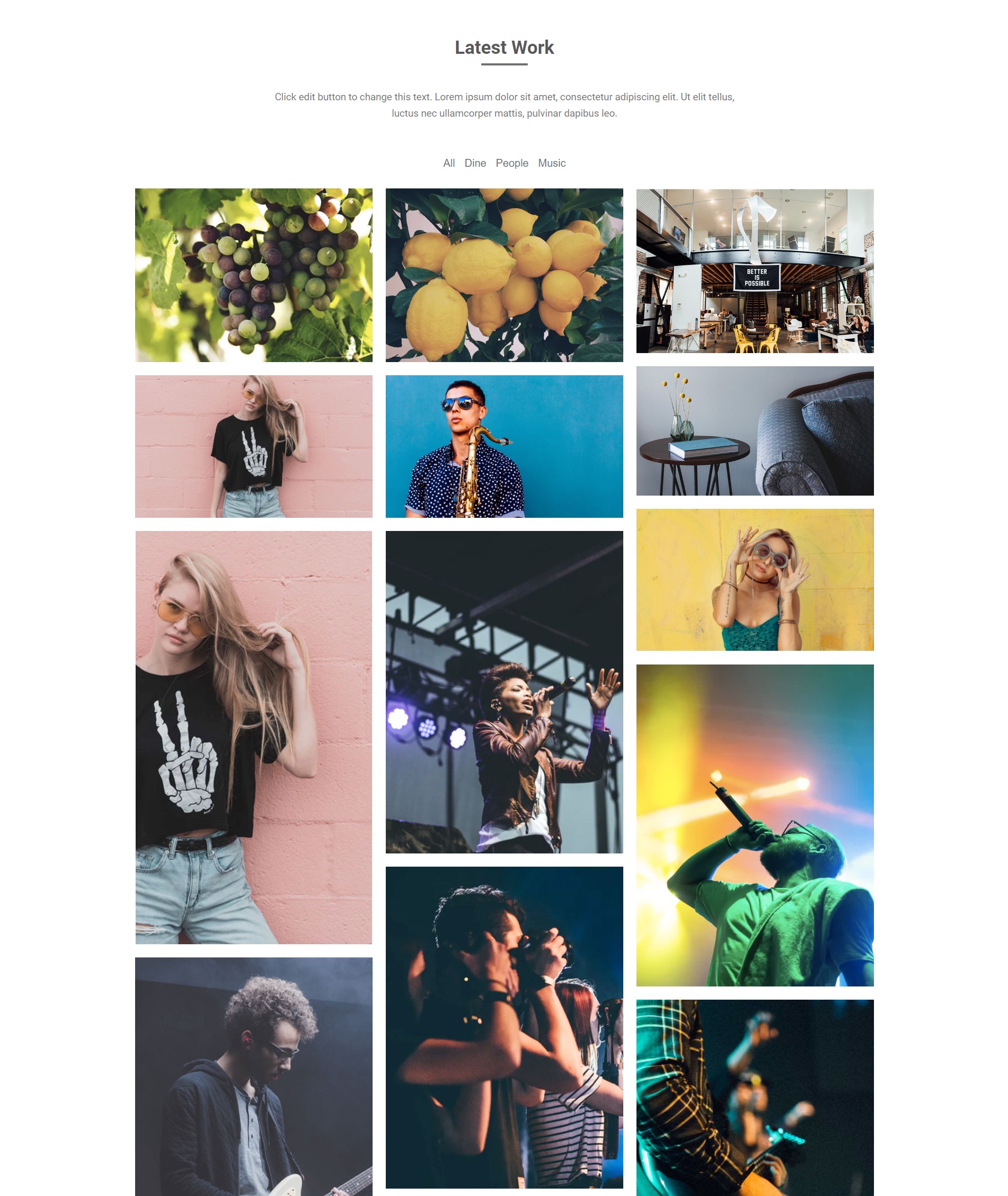
Passaggio 4: sezione Galleria filtrabile per il sito Web di Elementor Portfolio
Ora creeremo la sezione in cui visualizzerai il tuo lavoro, ovvero una sezione galleria filtrabile.

Innanzitutto, aggiungi il widget Intestazione a una nuova sezione con un semplice trascinamento e rilascia e modifica il testo, allinealo al centro e modifica lo stile di conseguenza. Aggiungi un editor di testo sotto l'intestazione e dai una o due righe riguardo al tuo lavoro. Cambia il carattere e lo stile dove richiesto.
Ora aggiungeremo la galleria filtrabile . Per questo, è necessario aggiungere il widget Galleria. Vai avanti e aggiungilo alla sezione della galleria. Ora devi aggiungere le immagini alla galleria.
Inizia a creare gruppi di immagini che possono essere successivamente utilizzate come filtro per le immagini. Aggiungi le foto della stessa categoria in un singolo "Articolo". Ad esempio, puoi creare gruppi come cibo, viaggi, stile di vita, ecc. e ricordarti di etichettarli di conseguenza.
Puoi guardare questo video per saperne di più sulla personalizzazione del widget Galleria.
Ora abilita il filtro dalla sottosezione del filtro e modifica il layout se necessario. Puoi scegliere il numero di colonne, la risoluzione dell'immagine, ecc. dalle stesse impostazioni.
Inoltre, puoi modificare gli spazi tra colonne e righe per lo stesso e personalizzare l'aspetto delle immagini e delle schede dei filtri dalla scheda Stile.

Passaggio 5: sezione CTA
Ora l'ultima parte della landing page del portfolio è la sezione CTA. Qui aggiungeremo una semplice sezione con del testo come hook per gli utenti e un pulsante che li condurrà al modulo di contatto.
Aggiungi una nuova sezione a due colonne facendo clic sul pulsante "+". Ora aggiungi un nuovo widget di intestazione a sinistra e un widget pulsante a destra.
Personalizza l'intestazione e modifica il testo lì. Di conseguenza, apporta modifiche al pulsante per rendere la sezione il più accattivante possibile. Inoltre, cambia il colore di sfondo della sezione e questo è l'aspetto della sezione:

Passaggio 6: finiscilo!
Ora l'unica cosa di cui hai bisogno per completare questa pagina è un piè di pagina. Ho caricato il piè di pagina predefinito per il sito Web aggiungendolo dalla libreria dei modelli. Puoi anche progettare un piè di pagina personalizzato se hai bisogno di un nuovo piè di pagina per il sito web. Puoi modificare la combinazione di colori, la tipografia e il design in base al tema e alla coerenza del sito web.
Ecco come appare la sezione Footer del portfolio:

Bonus: crea un sito Web di una pagina con Elementor
Ora che hai una configurazione del layout per costruire il tuo sito web portfolio, ci sono possibilità che ti piacerebbe mantenerlo minimo. Quindi, invece di creare pagine aggiuntive, puoi creare un sito Web di una pagina con Elementor utilizzando il widget di navigazione di una pagina.
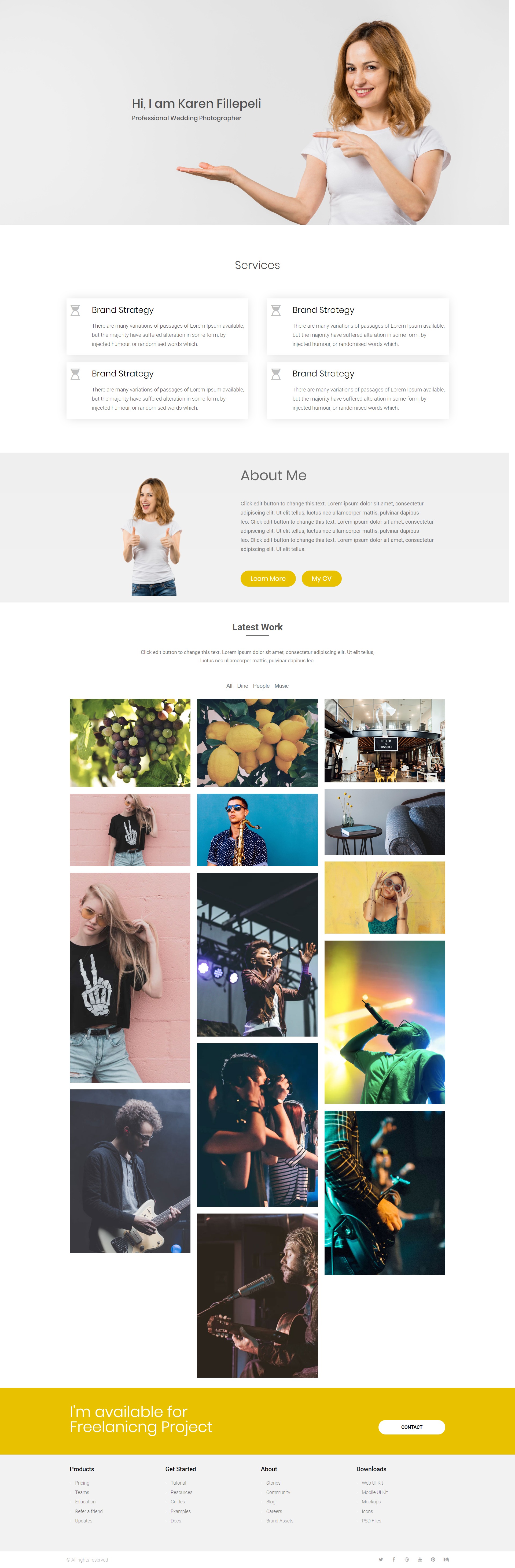
Sito web di Elementor Portfolio: il risultato
Dopo aver apportato tutte le modifiche e i miglioramenti del design, questo è il risultato finale.

Questo era solo un altro progetto di portfolio che puoi realizzare con il componente aggiuntivo Elementor e PowerPack per Elementor. Puoi realizzare un sacco di design e tutto questo può essere fatto senza toccare una sola riga di codice! Quant'è fico?
Fammi sapere cosa ne pensi di questo progetto di portfolio. Pensi che ci fossero delle parti mancanti o che si potessero apportare dei miglioramenti? Fammi sapere nella sezione commenti qui sotto!
Altro dal blog:
- Come creare un post carosello/slider con Elementor.
- Come creare hotspot di immagini con Elementor
- Come creare bellissime sezioni utilizzando il widget della scheda Avanzate.
- Come aggiungere breadcrumb al tuo sito Web Elementor utilizzando il widget Breadcrumbs.
