Come creare una casella promozionale in WordPress utilizzando Elementor
Pubblicato: 2022-03-28Aumentare la consapevolezza del marchio e raggiungere una gamma più ampia di pubblico richiede strategie promozionali per il tuo marchio, prodotto e servizio. Le strategie promozionali, come un'offerta di vendita con uno sconto, ti aiutano ad attirare visitatori e ad indurli ad acquistare dal tuo negozio.
Quasi tutti si sentono soddisfatti e ricompensati ricevendo offerte ragionevoli o sconti sui loro prodotti preferiti. In quanto tali, questi clienti felici e soddisfatti alla fine diventano i tuoi clienti abituali.
Puoi facilmente visualizzare offerte e avvisi di vendita per il tuo prodotto aziendale tramite banner promozionali.
Se il tuo sito web aziendale è realizzato utilizzando WordPress e il page builder Elementor e stai cercando un modo semplice per creare e visualizzare un banner promozionale, sei arrivato sulla pagina giusta.
In questo articolo, ti forniremo istruzioni dettagliate dettagliate su come creare una scatola promozionale in WordPress utilizzando Elementor e PowerPack Elementi.

Quindi, senza ulteriori indugi, passiamo al tutorial.
Come creare una casella promozionale in WordPress utilizzando Elementor
Per creare una casella promozionale o un banner sul tuo sito Web WordPress, devi innanzitutto aver attivato e installato Elementor e PowerPack Addons per Elementor.
PowerPack Elements è il miglior componente aggiuntivo di Elementor. Offre più di 80 widget creativi e intuitivi per Elementor. Puoi utilizzare i widget PowerPack per aggiornare la funzionalità di Elementor e creare uno straordinario sito Web WordPress.
Parlando di creazione di banner promozionali utilizzando il generatore di pagine Elementor, PowerPack include un potente widget per la creazione di banner promozionali: Promo Box Widget.
PowerPack Promo Box Widget è dotato di funzionalità flessibili, intuitive e pratiche che aiutano a creare una casella promozionale in WordPress, senza toccare una singola riga di codice!
Vediamo come puoi utilizzare questo widget per visualizzare sul tuo sito banner promozionali accattivanti.
Trascina e rilascia il widget della scatola promozionale PowerPack
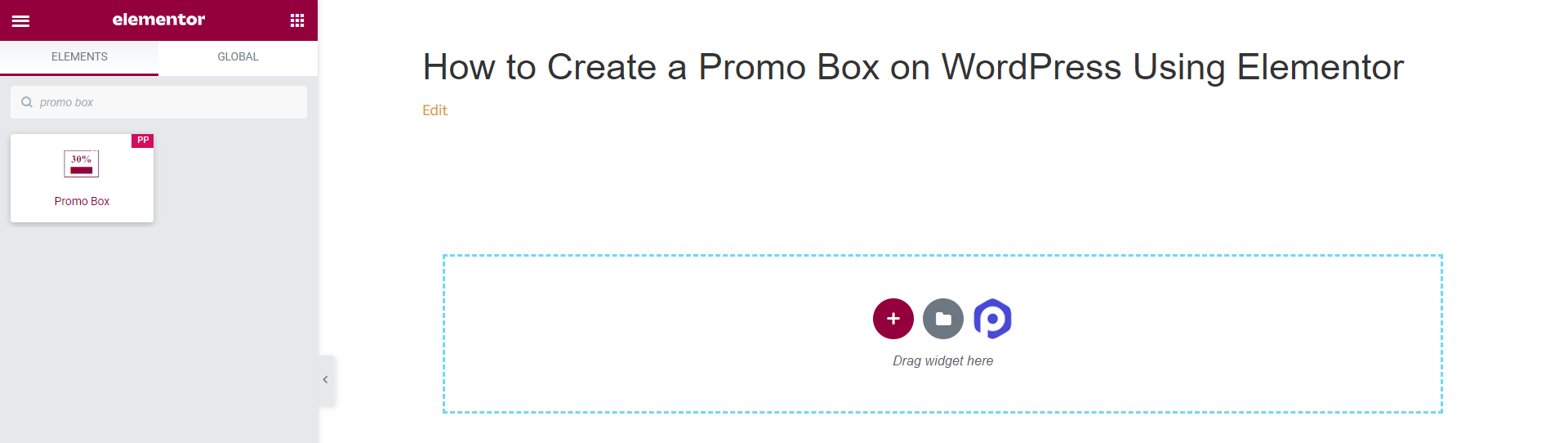
Innanzitutto, apri la pagina nell'editor di Elementor e, nella barra di ricerca, digita "Promo Box" e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack PP nell'angolo in alto a destra del widget.

Scheda Contenuto del widget Casella promozionale
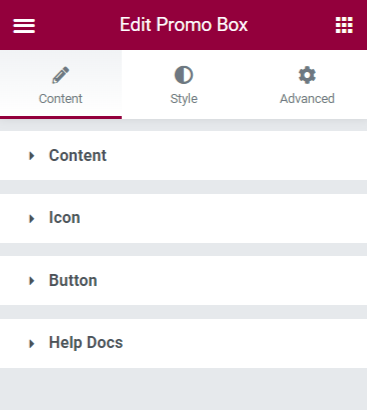
Una scheda contenuto del widget Promo Box ha tre sottosezioni per aggiungere e personalizzare la parte del contenuto.
Ottieni opzioni per modificare il contenuto come Contenuto, Icona e Pulsante.

Diamo una rapida occhiata alle opzioni disponibili nella scheda Contenuto del widget Box promozionale.
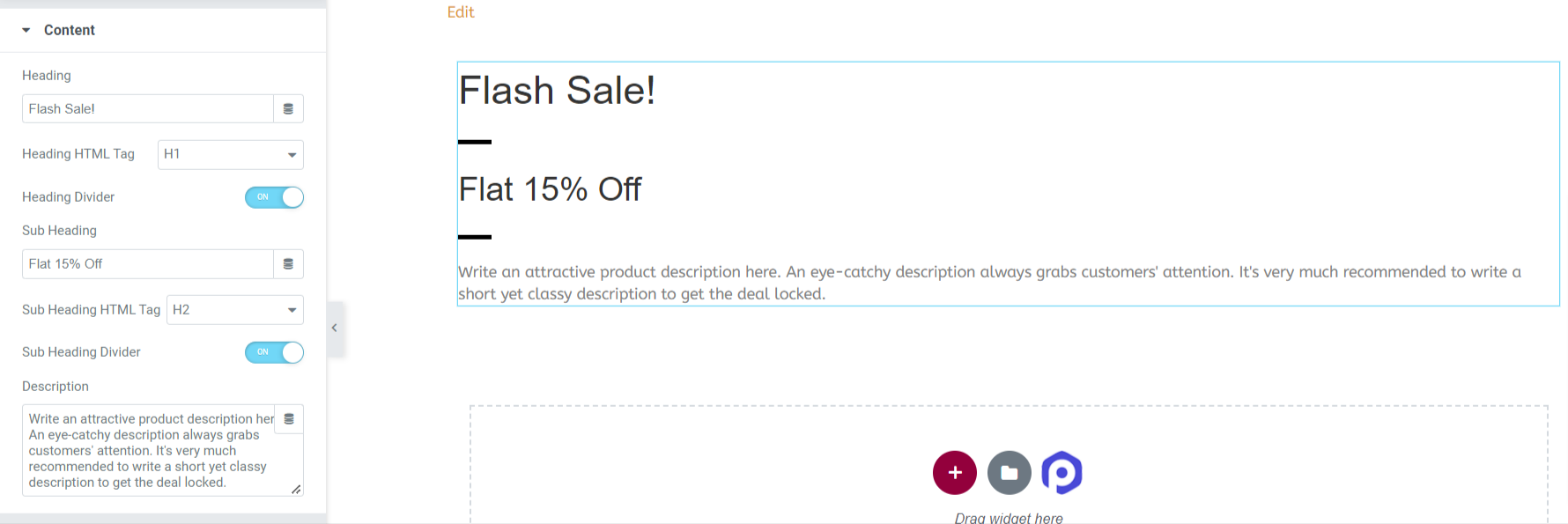
1. Contenuto
In questa sezione sono disponibili le opzioni per personalizzare il contenuto della Promo Box.

Vediamo tutte le opzioni che offre questa sezione Contenuto:
- Titolo: come suggerisce il nome stesso, puoi aggiungere un'intestazione o un titolo personalizzato all'elemento della tua casella promozionale.
- Tag HTML di intestazione : questa funzione consente di selezionare il tag HTML per il titolo.
- Divisore intestazione: attiva l'opzione Divisore intestazione per aggiungere un separatore tra intestazione e sottotitolo.
- Titolo sottotitolo: aggiungi un sottotitolo per la tua casella promozionale.
- Tag HTML: qui hai la possibilità di selezionare un tag HTML per il sottotitolo.
- Divisore sottotitolo: attiva l'opzione Divisore sottotitolo per aggiungere un separatore tra sottotitolo e descrizione.
- Descrizione: con questa opzione puoi aggiungere una descrizione per il tuo banner promozionale.
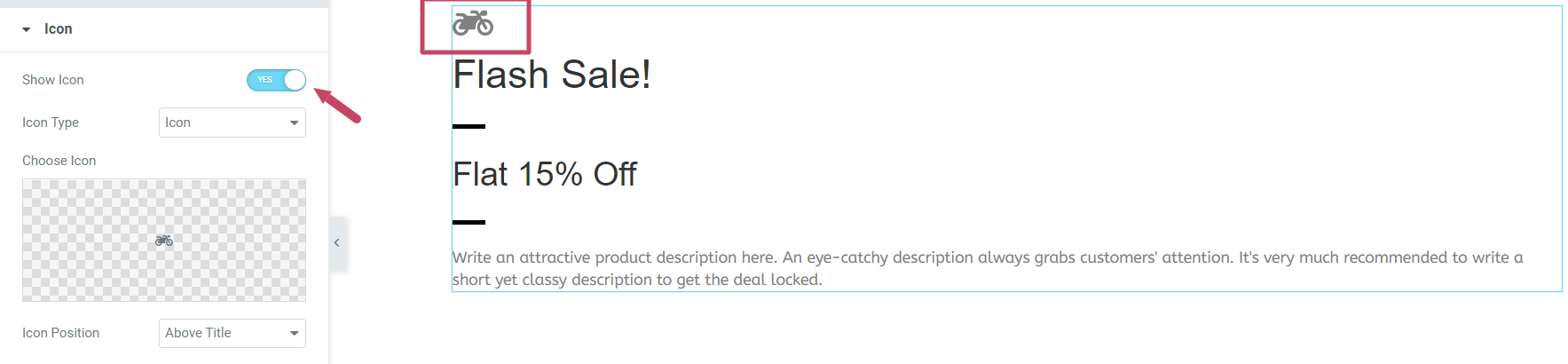
2. Icona
Questa funzione ti consente di visualizzare qualsiasi immagine di icona specifica o logo aziendale nella tua Promo Box.

Dopo aver abilitato l'opzione Mostra icona , verranno visualizzate alcune opzioni per personalizzare l'immagine o il logo dell'icona.
- Tipo di icona: qui puoi selezionare il tipo di icona per la tua casella promozionale. Puoi scegliere l'opzione standard "Icona" o caricare un'"immagine" personalizzata e visualizzarla come icona nella tua casella promozionale.
- Posizione icona: utilizzando questa opzione, puoi regolare il posizionamento dell'icona.
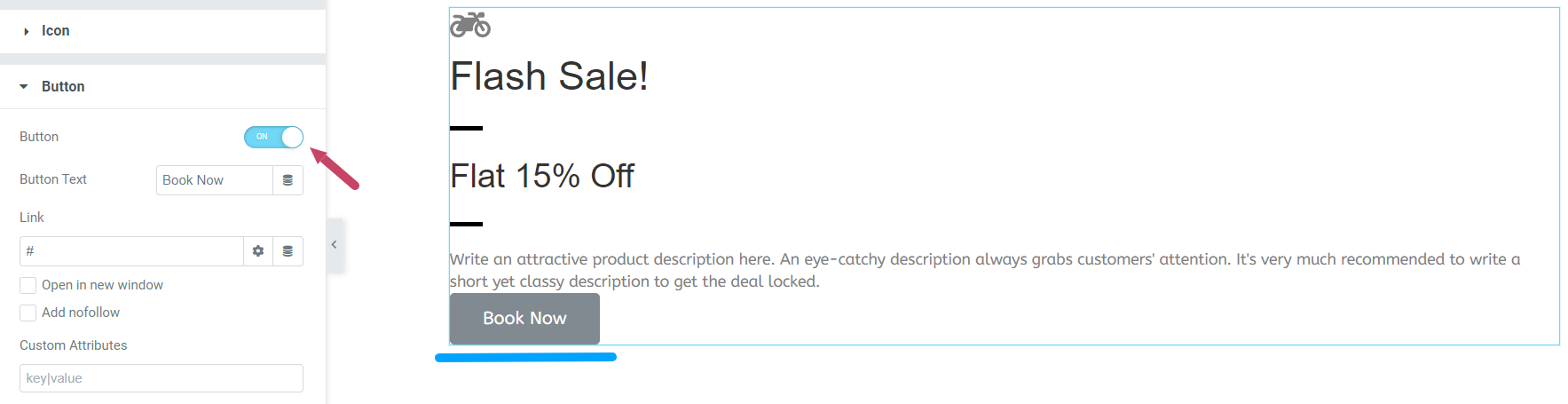
3. Pulsante
Abilita la funzione Pulsante per visualizzare un pulsante di invito all'azione.

Dopo aver abilitato la funzione Pulsante, otterrai altre due opzioni in cui puoi aggiungere il testo di un pulsante e anche collegare direttamente l'URL del sito del tuo prodotto.
Personalizza la scheda Stile del widget Casella promozionale
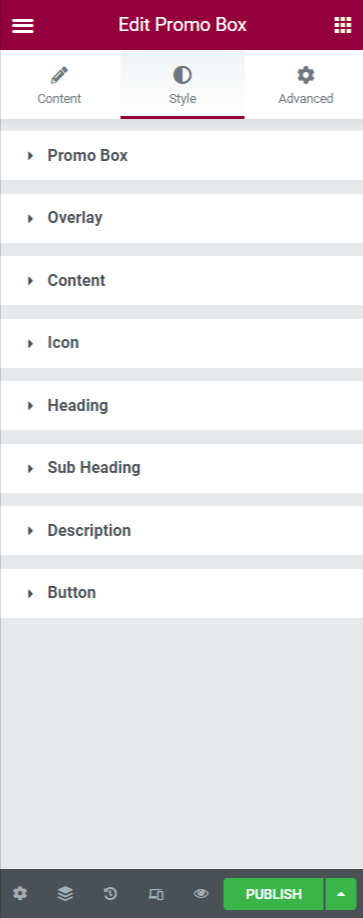
Facendo clic sulla scheda Stile del widget Promo Box, vedrai la seguente interfaccia:
La scheda Stile include sottosezioni in cui avrai la flessibilità di personalizzare il tuo widget Promo Box in ogni aspetto.

Vediamo le funzionalità che offre la sezione Stile:
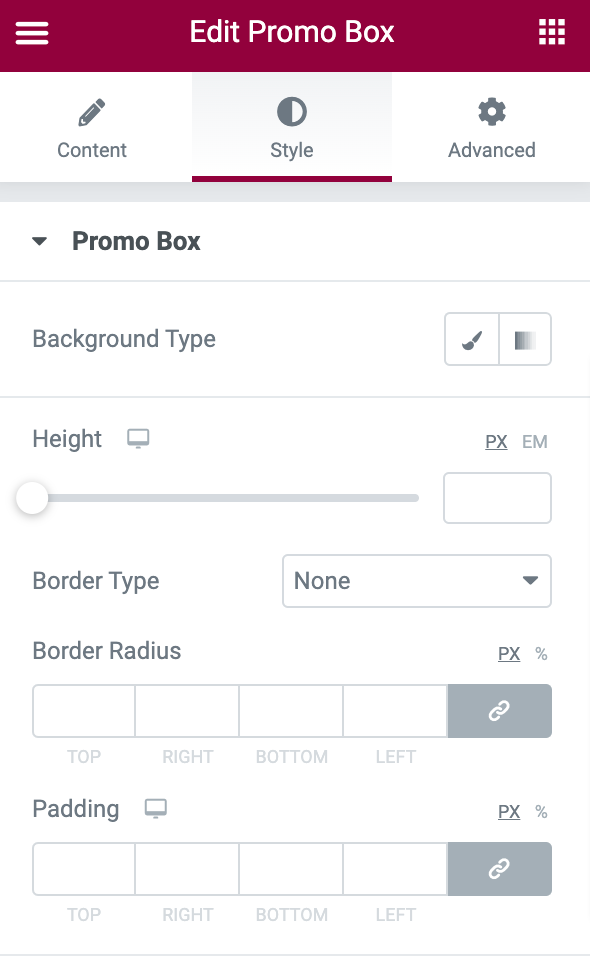
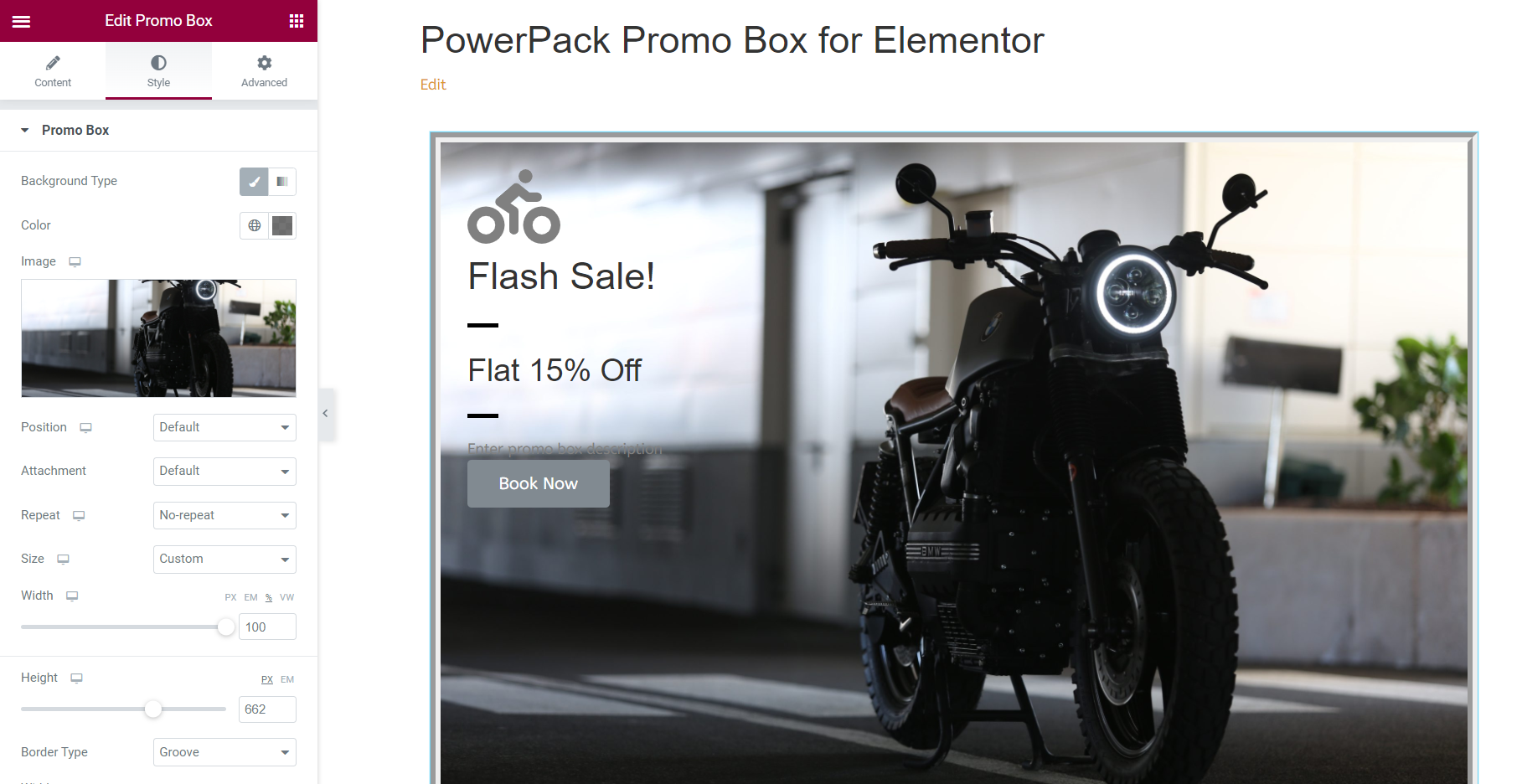
1. Scatola promozionale
Nella sezione Promo Box, otterrai queste opzioni: Tipo di sfondo, Altezza, Tipo di bordo, Larghezza bordo, Colore bordo, Raggio bordo e Imbottitura.

Vediamo come puoi utilizzare queste funzionalità per modellare la tua Promo Box.
- Tipo di sfondo : ti consente di aggiungere un'immagine di sfondo o un colore solido alla tua scatola promozionale. Basta fare clic sull'opzione Aggiungi immagine, quindi scegliere un'immagine del prodotto dalla libreria multimediale. Quindi fare clic su Inserisci media per aggiungere l'immagine.
- Altezza: regola l'altezza del widget con questa opzione.
- Tipo di bordo: qui puoi scegliere il tipo di bordo.
- Larghezza: in questa opzione, hai la flessibilità di regolare la larghezza del bordo.
- Colore bordo: puoi rifinire il bordo del widget applicando uno stile al colore del bordo.
- Raggio bordo: in questa opzione, puoi regolare il raggio del bordo.
- Imbottitura: questa funzione consente al tuo widget di apparire bello e organizzato. Regola l'imbottitura in base all'aspetto che desideri.
Ecco come appare la Promo Box dopo aver utilizzato queste funzioni di styling:


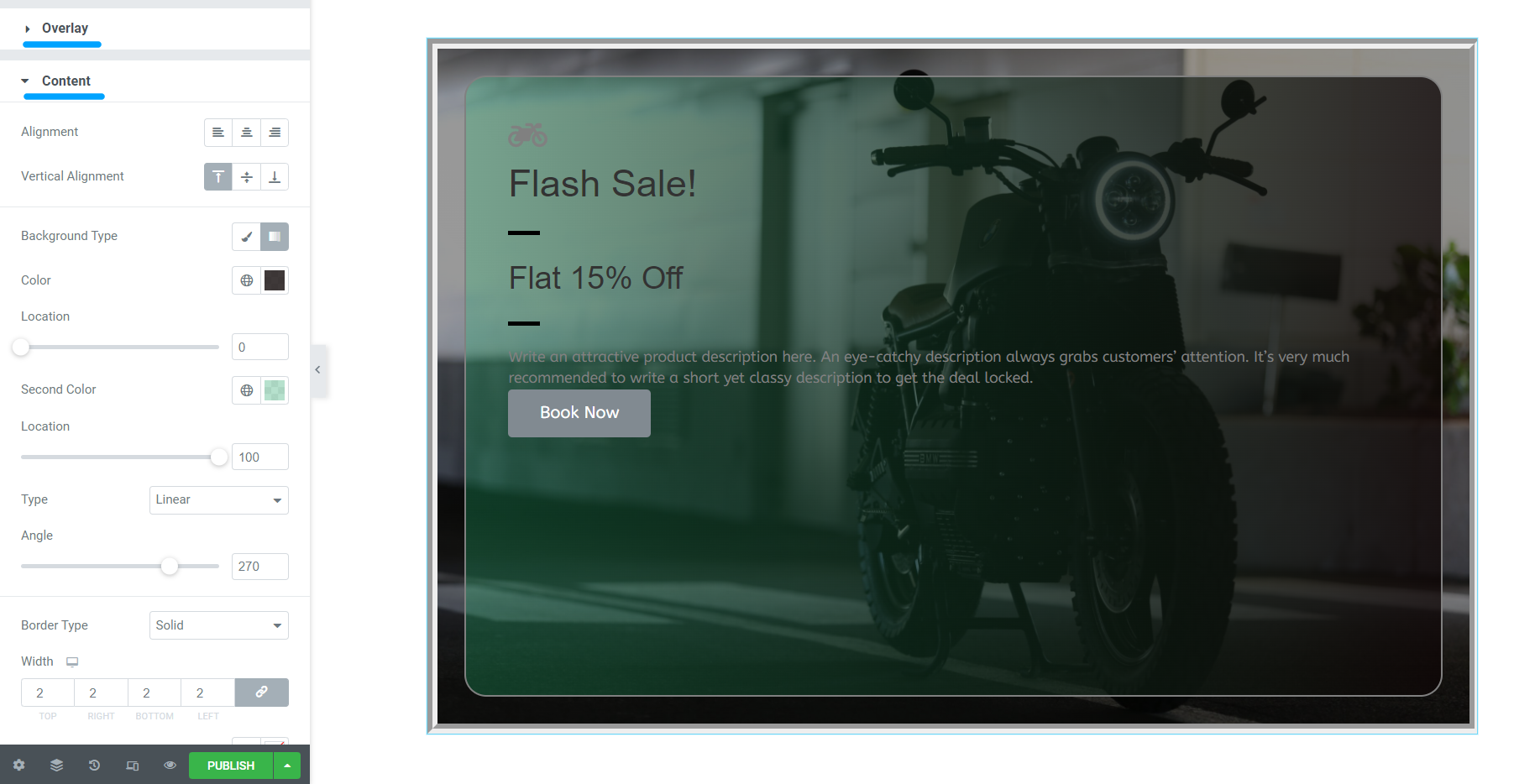
2. Sovrapposizione
Abilita la funzione Sovrapponi per decorare la tua scatola promozionale con un'immagine sovrapposta o un colore solido.
3. Contenuto
Questa sezione ti consente di modellare il contenuto della tua casella promozionale in ogni aspetto.

Vediamo le opzioni qui:
- Allineamento del testo: questa opzione consente di regolare l'allineamento del testo.
- Allineamento verticale: questa funzione ti consente di regolare l'allineamento verticale del contenuto nella Promo Box.
- Tipo di sfondo: puoi aggiungere un colore di sfondo o un'immagine alla parte del contenuto nella casella promozionale.
- Tipo di bordo: utilizzando questa opzione, puoi aggiungere un bordo al tuo contenuto.
- Raggio del bordo: se hai consentito il bordo alla parte del contenuto, puoi modellarlo regolandone il raggio.
- Imbottitura: se hai aggiunto un bordo, la regolazione di questa funzione ti aiuterà a organizzare e modellare magnificamente il tuo contenuto e il bordo.
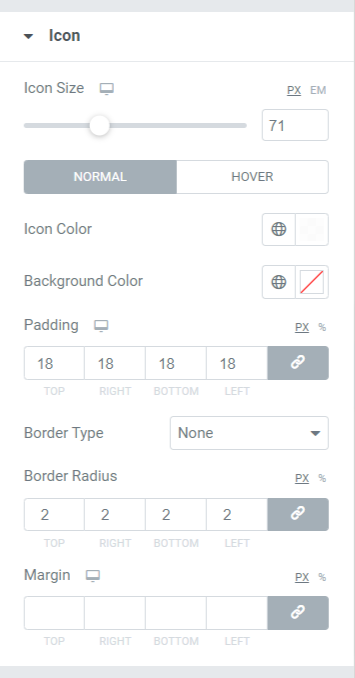
4. Icona
Questa opzione include un paio di funzionalità come:

- Dimensione icona: questa opzione ti consentirà di regolare la dimensione dell'icona.
- Colore icona: utilizzando questa opzione, puoi cambiare il colore dell'icona.
- Colore di sfondo: questa opzione consente di aggiungere il colore di sfondo per l'icona.
- Padding: come dice il nome, puoi regolare il padding dell'icona in base all'aspetto che desideri.
- Tipo di bordo: è possibile selezionare un tipo di bordo per l'icona con questa opzione.
- Raggio bordo: puoi modellare l'icona regolando il raggio del bordo in questa opzione.
- Margine: Questa funzione di margine permette di regolare l'icona applicata alla Promo Box.
5. Intestazione
Con questa funzione, ottieni opzioni per personalizzare l'intestazione utilizzando varie opzioni come Colore, Tipografia e Spaziatura.
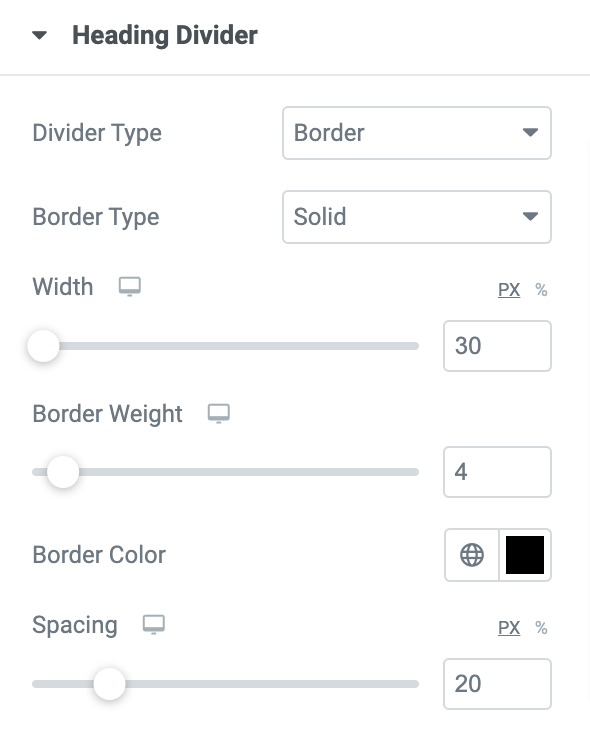
6. Divisore di intestazione

- Tipo di divisore: la scelta di questa funzione offre due opzioni per aggiungere il bordo inferiore all'intestazione o per inserire un'immagine.
- Tipo di bordo: se hai consentito l'opzione bordo, qui trovi le opzioni per selezionare il tipo di bordo tra intestazione e sottotitolo.
- Larghezza divisore: divisore Regola qui la larghezza del divisore.
- Peso bordo: qui hai la flessibilità di controllare il peso del bordo o lo spessore del bordo.
- Colore bordo: se hai scelto il bordo, puoi cambiarne il colore qui.
- Spaziatura: in questa opzione, puoi regolare la spaziatura tra il divisore e il sottotitolo.
7. Sottotitolo
Un sottotitolo include contenuti a scopo promozionale a seconda dell'offerta di prodotto che stai applicando. Aggiungi alcuni sottotitoli in questa sottosezione. Questa opzione include funzioni come Colore, Tipografia e Spaziatura.
8. Divisore per sottotitoli
Il divisore Sottotitolo include più opzioni per definire lo stile dell'elemento sottotitolo del riquadro promozionale. Puoi cambiare colore, aggiungere uno sfondo, ecc.
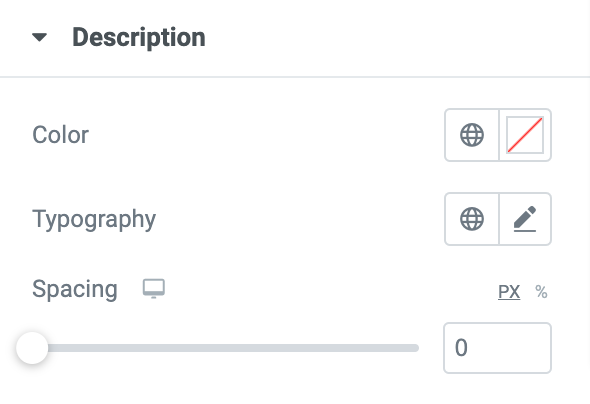
9. Descrizione

Nella sottosezione Descrizione, puoi descrivere brevemente il tuo prodotto aziendale. Una descrizione breve e semplice ma creativa cattura sempre l'attenzione dei clienti. Aggiungi qui la descrizione del tuo prodotto e personalizza il testo utilizzando le funzioni Colore testo, Tipografia e Spaziatura .
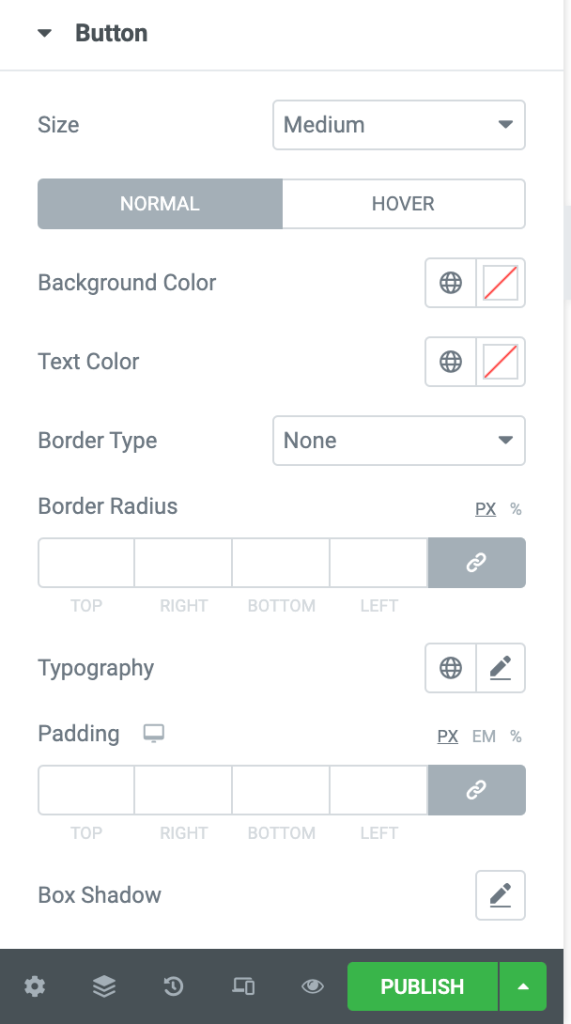
10. Pulsante

Se consideri di abilitare questa opzione nella scheda Contenuto, puoi dare uno stile a questo pulsante di invito all'azione con una serie di funzionalità che offrono funzionalità come:
- Dimensioni: la dimensione del pulsante può essere controllata utilizzando questa opzione.
- Colore di sfondo: puoi modellare il colore di sfondo del pulsante qui.
- Colore testo: con questa opzione, puoi scegliere il colore del testo visualizzato sul pulsante di invito all'azione.
- Tipo di bordo: questa opzione consente di selezionare il tipo di bordo del pulsante.
- Raggio: il raggio del bordo può essere regolato qui.
- Tipografia: qui puoi dare uno stile al testo personalizzando la tipografia.
- Padding: puoi facilmente regolare il padding per personalizzare il pulsante di invito all'azione qui.
- Box Shadow: questa opzione consente di personalizzare il box-ombra sia in direzione orizzontale che verticale.
Personalizza il widget della casella promozionale utilizzando le opzioni disponibili nella scheda Avanzate
Con alcune funzionalità aggiuntive, puoi personalizzare il widget in ogni aspetto. Alcune di queste funzionalità sono integrate in ogni widget che utilizzi in Elementor. Esplora ogni sezione del widget Promo Box e crea accattivanti design di scatole promozionali sui tuoi siti Web WordPress.
Dai un'occhiata alla pagina di destinazione del widget PowerPack Promo Box per trarre ispirazione dal design.

Ottieni subito il widget della tua scatola promozionale PowerPack!
L'aggiunta di lotti promozionali al tuo sito Web invoglierà i clienti ad acquistare i tuoi prodotti e trasformerà la tua pagina Web in modo che sembri professionale.
Inoltre, per creare un senso di urgenza e FOMO tra i tuoi visitatori, puoi visualizzare i timer per il conto alla rovescia sulle pagine di vendita dei tuoi prodotti. Dai un'occhiata al nostro post per scoprire come creare un timer per il conto alla rovescia utilizzando Elementor sui siti Web WordPress.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come creare una scatola promozionale in WordPress per promuovere le offerte/le offerte dei tuoi prodotti. Fai clic qui per ottenere un widget PowerPack Promo Box per Elementor.
Se sei arrivato qui, presumiamo che tu abbia esaminato l'intero articolo e che anche tu lo abbia adorato. Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte. Inoltre, unisciti a noi su Twitter, Facebook e Youtube.
