Come creare una pagina FAQ ottimizzata per i motori di ricerca con Elementor
Pubblicato: 2022-11-23Cerchi un modo semplice per creare una pagina FAQ efficace utilizzando il generatore di pagine Elementor?
Quando effettuano un acquisto online, i clienti cercheranno prima lo stesso su Google e, non appena trovano la corrispondenza, tendono a saperne di più su quel prodotto in dettaglio.
In tutta questa procedura di ricerca, una sezione FAQ dedicata aiuta i tuoi potenziali clienti a saperne di più sui tuoi prodotti e a risolvere le loro domande che potrebbero avere in relazione ai tuoi servizi.
Una sezione particolare per le domande frequenti (FAQ) può essere un ottimo modo per aiutare i tuoi visitatori o clienti. Lasciare quegli utenti a chiedersi non è altro che perderli per diventare tuoi potenziali clienti.
Quindi, in questo articolo, ti mostreremo come creare una FAQ personalizzata utilizzando Componenti aggiuntivi Elementor e PowerPack.
Perché hai bisogno di una pagina FAQ?
Se gestisci un sito Web aziendale, ci saranno molte ragioni per includere una pagina delle domande frequenti sul tuo sito Web per fornire risposte appropriate alle domande dei tuoi clienti.
Abbiamo elencato alcuni punti essenziali che mostrano l'importanza di includere una pagina FAQ sul tuo sito web.
- L'aggiunta dei risultati della pagina delle domande frequenti aiuta a creare risorse di alta qualità per gli utenti.
- Il collegamento di alcuni dei tuoi contenuti pertinenti alla pagina delle domande frequenti può aiutare ad aumentare il ranking delle parole chiave.
- Con un'esperienza utente ottimale, le pagine delle domande frequenti possono essere una strategia collaudata per le classifiche di ricerca organiche.
- Una sezione FAQ ben strutturata può indirizzare traffico mirato al tuo sito web.
- L'inclusione di una pagina delle domande frequenti sul tuo sito Web farà risparmiare tempo e fatica nel rispondere ripetutamente a domande simili dei tuoi clienti.
- Una sezione FAQ fornisce dati rilevanti sul tuo sito web; è buono per SEO e migliori classifiche organiche.
- Una sezione FAQ ben organizzata crea fiducia e offre un'esperienza senza problemi per i clienti durante lo scorrimento del tuo sito.
- Inoltre, includere una pagina FAQ sul tuo sito web sarà la migliore opportunità per aumentare i collegamenti interni al tuo sito web.
Crea una pagina FAQ ottimizzata per i motori di ricerca con Elementor
Con tutti i vantaggi di avere una sezione FAQ sulle tue pagine web in mente, vediamo ora come crearne una con Elementor.
Per creare una sezione FAQ ben organizzata sul tuo sito web, probabilmente devi conoscere una dozzina di codici, ma PowerPack Elementor Addons ti ha riportato indietro con un'opzione facile.
L'addon PowerPack per Elementor include oltre 80 potenti widget e 150 bellissimi modelli pre-progettati, incluso il potente Widget Schema Markup FAQ
Questo widget FAQ offre numerose personalizzazioni e funzionalità avanzate, che ti consentono di creare pagine FAQ con dati strutturati sul tuo sito Web Elementor.
Approfondiamo il tutorial e creiamo pagine FAQ con i widget FAQ Elementor e PowerPack senza ulteriori indugi.
Se preferisci guardare un video tutorial, puoi prendere in considerazione questo video su come creare una sezione FAQ utilizzando Elementor con Google Structured Data Markup.
Prima di iniziare il tutorial, assicurati di aver installato e attivato Componenti aggiuntivi Elementor e PowerPack Elementor sul tuo sito Web WordPress.
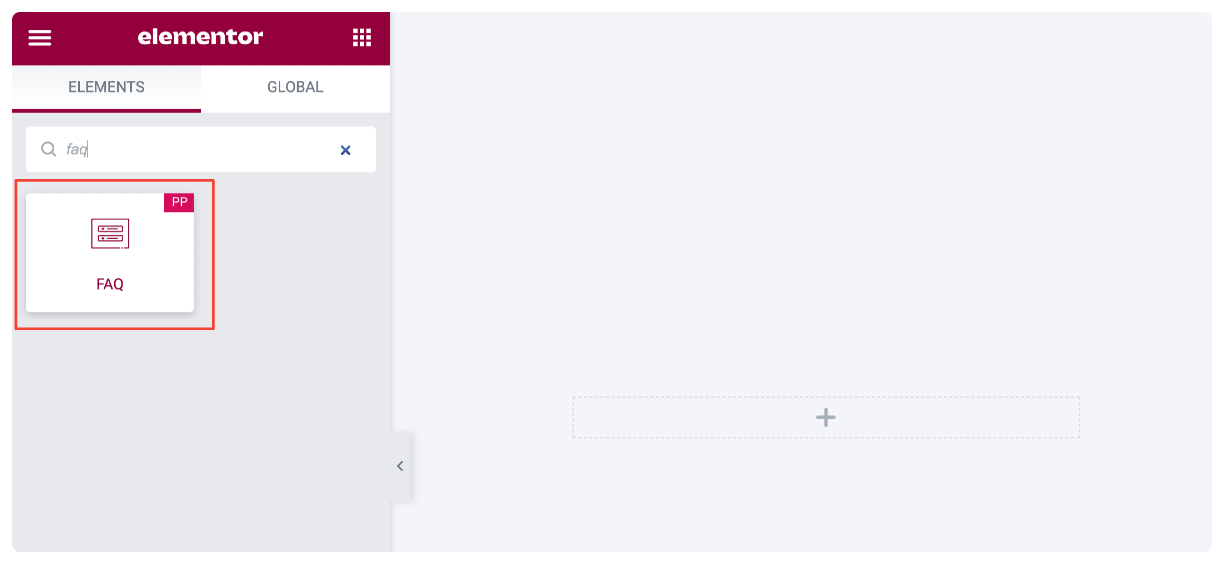
Successivamente, vai alla dashboard di WordPress, apri la pagina nell'editor di Elementor, quindi digita "FAQ" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Scheda Contenuto del widget FAQ
La scheda Contenuto del widget FAQ ha quattro sezioni:
- Domande frequenti
- Query (Se scegli "Post" come tipo di fonte nella sezione FAQ)
- Impostazioni
- Icona Attiva/Disattiva
Domande frequenti
Questa sezione contiene le opzioni per aggiungere contenuto alla tua sezione FAQ.
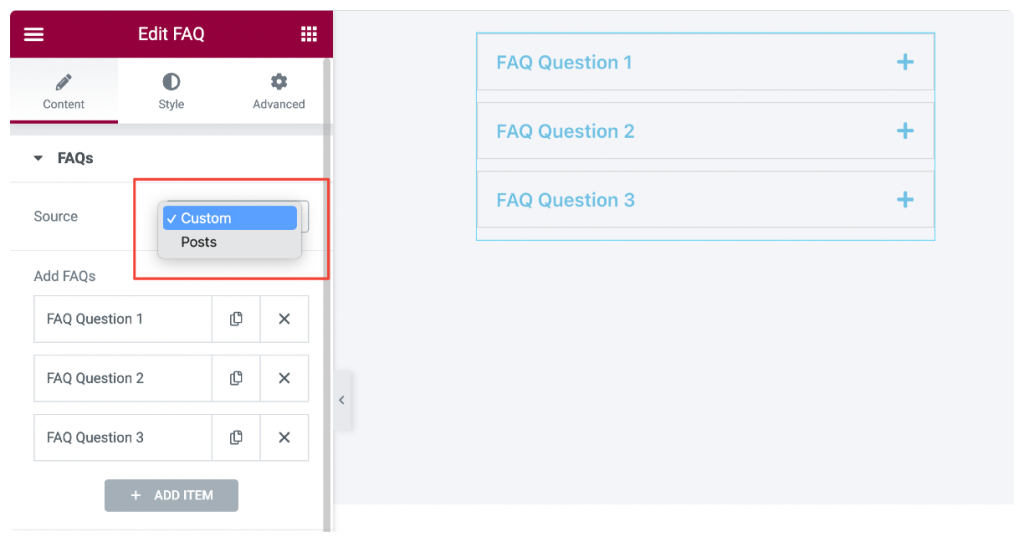
- Fonte: questa è la prima sottosezione. Da qui, puoi selezionare il tipo di fonte come Personalizzato o Post per la sezione FAQ.

Se scegli "Personalizzato" come tipo di sorgente, otterrai le seguenti opzioni:
- Aggiungi domande frequenti: puoi aggiungere contenuti di testo personalizzati e creare altrettante domande frequenti facendo clic sul pulsante Aggiungi elementi .
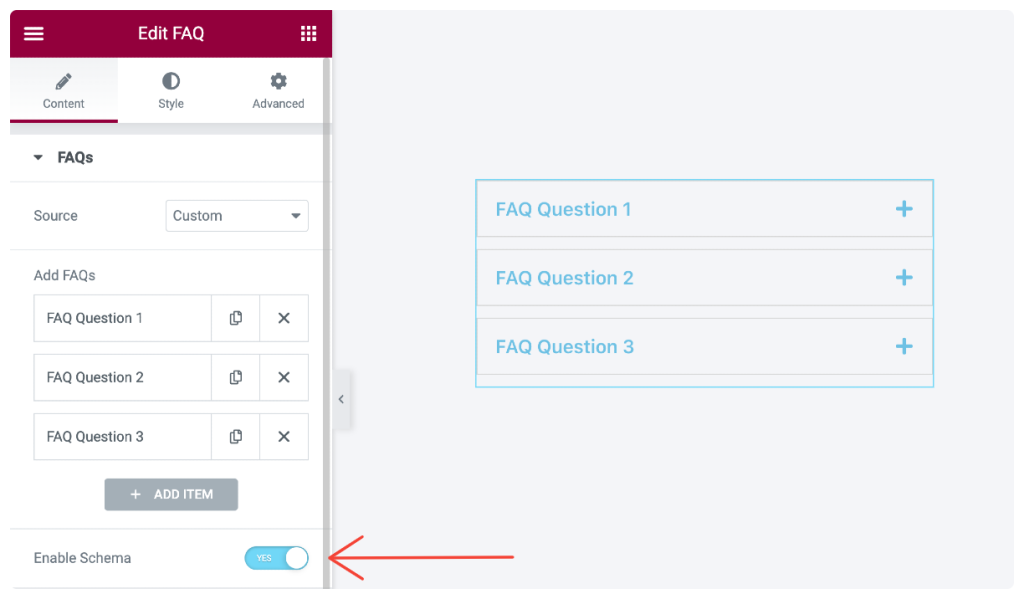
- Abilita schema: questa è l'opzione più utile. Il widget PowerPack FAQ viene fornito con una funzione di markup dello schema integrata che aggiunge automaticamente dati strutturati alla sezione FAQ. Questo aiuta i motori di ricerca a comprendere meglio il contenuto e consente loro di capire che il contenuto presente nella pagina è costituito da domande e risposte con markup strutturato.

Se selezioni " Post" come fonte, otterrai queste opzioni per personalizzare la sezione delle domande frequenti:
- Conteggio post: questa opzione recupera tutti i singoli post del tuo sito e li visualizza in formato FAQ.
- Tipo di contenuto: selezionare il tipo di contenuto come "estratto" o "contenuto completo". Se scegli un estratto, devi impostare la lunghezza dell'estratto.
- Schede attive predefinite: aggiungi i numeri delle schede in una riga seguiti da una virgola per visualizzare le schede attive (aperte) per impostazione predefinita.
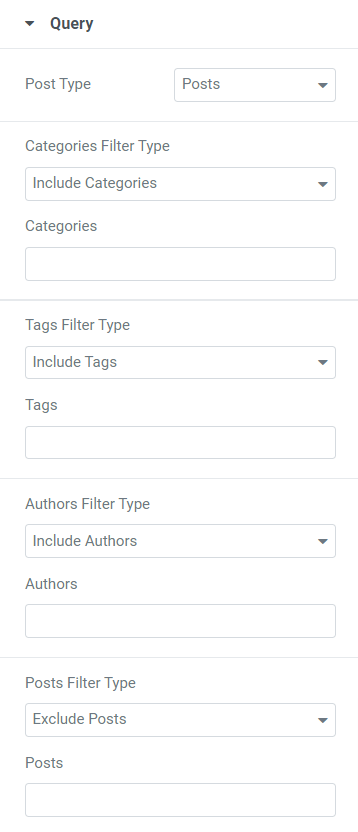
Domanda

In questa sezione puoi includere/escludere i tipi di filtro per categorie, tag, autori, post, media, pagine di destinazione, i miei modelli, prodotti, tag di prodotto e modelli.
Tutti questi tipi di filtro dipendono dal tipo di post scelto.
Questa sezione include alcune altre funzionalità:
- Data: scegli il formato della data per visualizzare le FAQ di conseguenza.
- Ordine: selezionare l'ordine delle FAQ, ascendente o discendente.
- Ordina per: scegli il formato per visualizzare la pagina delle domande frequenti tra le opzioni disponibili come data, data dell'ultima modifica, casuale, numero di commenti, titolo, ID post e autore del post.
- Messaggi appiccicosi: attiva questa opzione per abilitare i post appiccicosi.
- Show Only Sticky Posts: Abilita questa opzione se vuoi visualizzare i post appiccicosi nella sezione FAQ tra tutti i post.
- Offset: questa opzione ti consente di saltare il numero iniziale di post dalla sezione FAQ. Seleziona il numero di post che desideri non vengano visualizzati nella pagina delle domande frequenti.
Nota: questa sezione verrà visualizzata solo quando scegli "post" come fonte nella sezione delle domande frequenti.
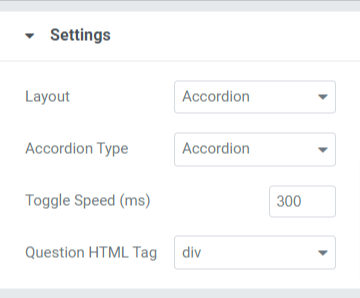
Impostazioni

Questa sezione contiene opzioni che puoi personalizzare per una migliore esperienza utente. Vediamo nel dettaglio queste opzioni:

- Layout: scegli la sezione FAQ da mostrare in un layout a griglia o a fisarmonica .
- Colonne: se hai selezionato il layout della griglia, puoi scegliere il numero di colonne.
- Tipo di fisarmonica: puoi scegliere il tipo di fisarmonica tra le opzioni disponibili come Toggle o Accordion.
- Velocità di commutazione: personalizza la velocità di commutazione utilizzando questa opzione.
- Tag HTML della domanda: selezionare il tag HTML della domanda da qui.
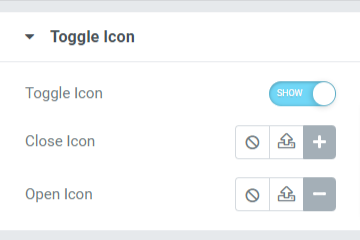
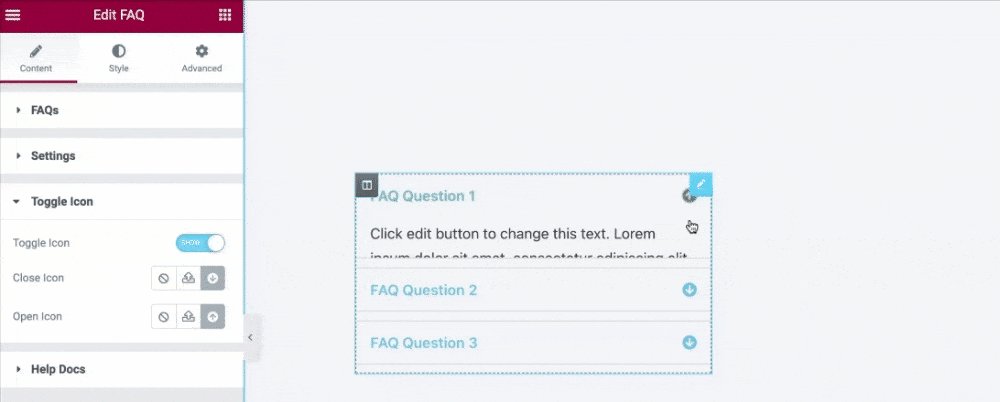
Icona Attiva/Disattiva

Questa sezione include le opzioni relative all'icona di commutazione visualizzata nella pagina delle domande frequenti.
Diamo una rapida occhiata alle opzioni disponibili in questa sezione:
- Toggle Icon: Abilita questa opzione se vuoi aggiungere un'icona toggle alla tua sezione FAQ.
- Icona di chiusura: scegli un'icona di chiusura dalla libreria delle icone.
- Icona aperta: qui puoi scegliere un'icona aperta dalla libreria delle icone.
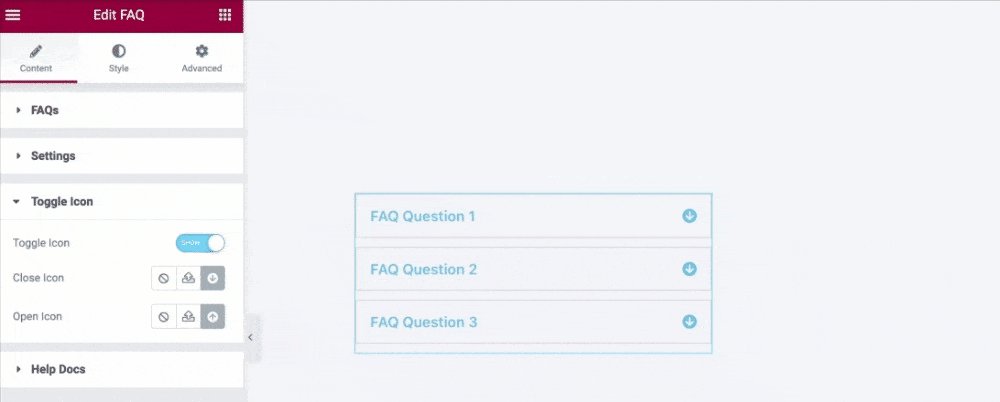
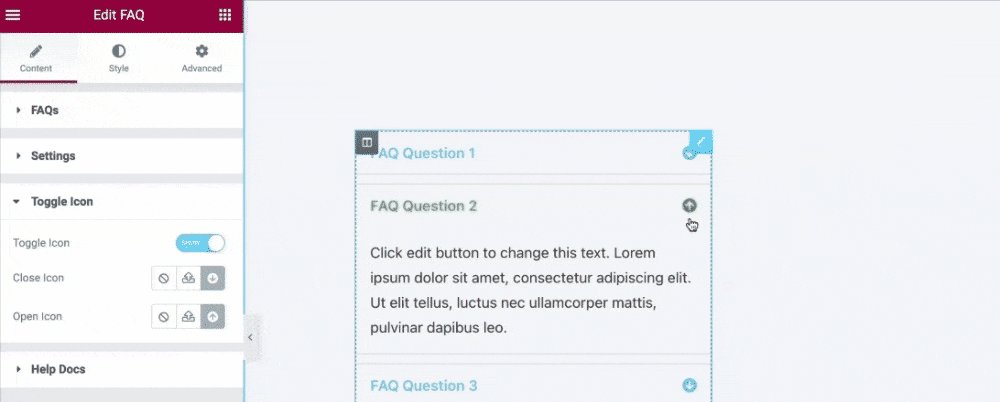
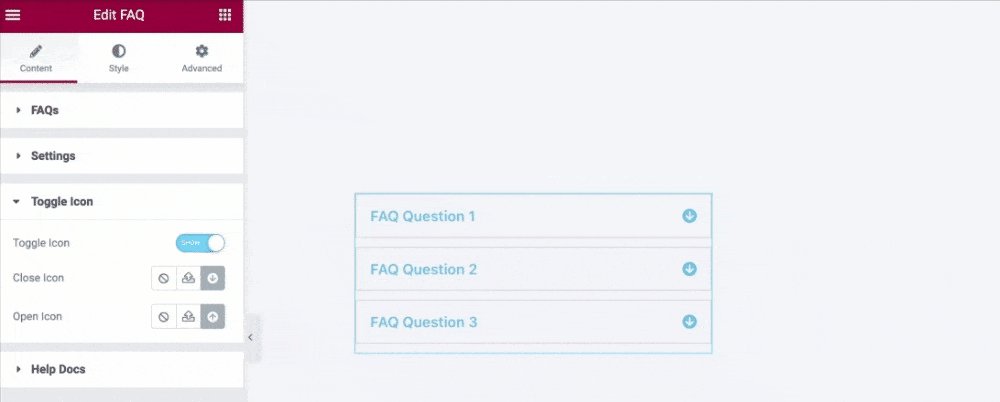
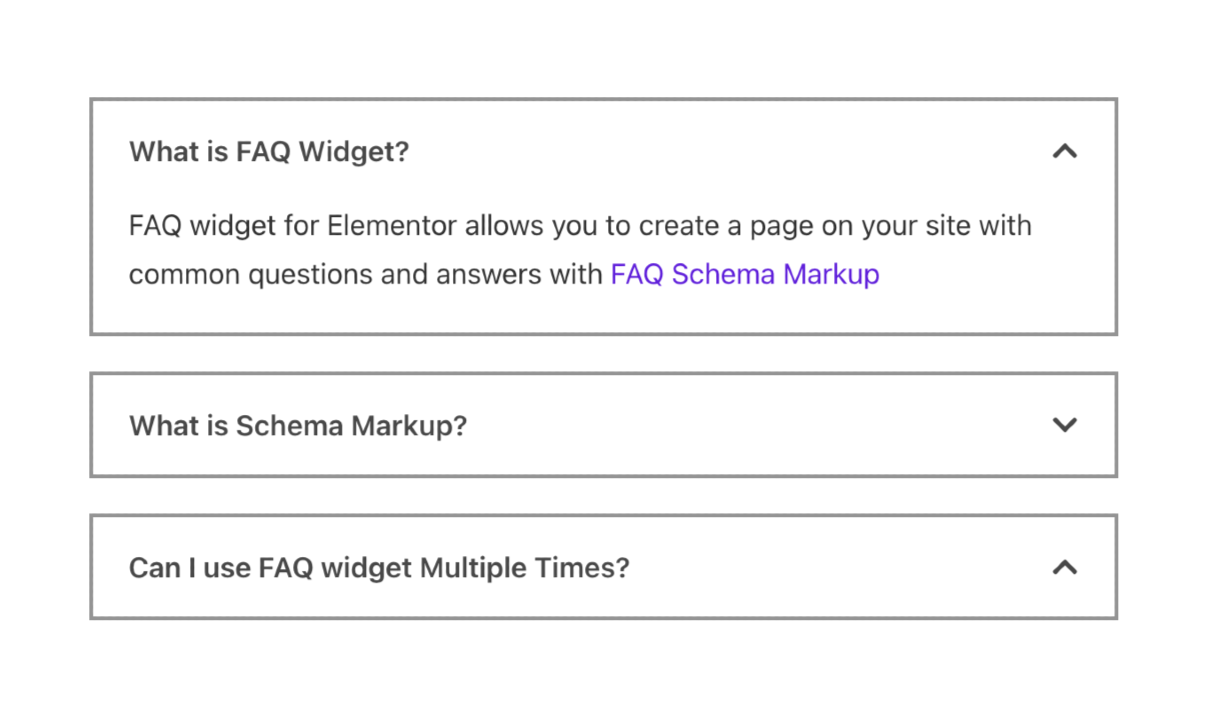
Vediamo come appare dopo aver applicato tutte queste modifiche nella scheda Contenuto del widget FAQ.

Scheda Stile del widget FAQ
La scheda stile del widget FAQ ha quattro sezioni:
- Elementi
- Domande
- Risposte
- Icona Attiva/Disattiva
Ora, diamo uno sguardo dettagliato a queste sezioni:
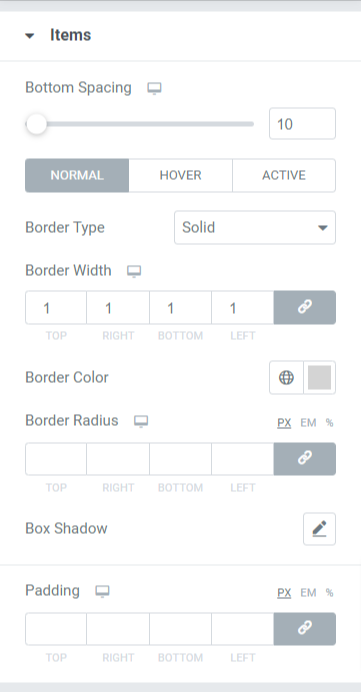
Elementi

Le opzioni disponibili in questa sezione sono:
- Spaziatura inferiore: regola la spaziatura inferiore per ciascuna scheda della domanda visualizzata nella pagina delle domande frequenti.
- Tipo di bordo: selezionare il tipo di bordo che si desidera visualizzare nella sezione FAQ. Scegli tra le opzioni fornite, come solido, doppio o punteggiato. Puoi anche scegliere "nessuno" se non vuoi visualizzare alcun bordo.
- Larghezza bordo: Usando questa opzione, puoi impostare la larghezza del bordo.
- Colore del bordo: Con questa opzione, puoi scegliere un colore del bordo.
- Raggio del bordo: imposta il raggio del bordo per dare un bordo liscio ai bordi applicati.
- Box Shadow: utilizzare questa opzione per personalizzare l'ombreggiatura del riquadro per la sezione FAQ.
- Imbottitura: utilizzando questa opzione, puoi regolare l'imbottitura. Aiuta ad applicare abbastanza spazio tra il contenuto e i bordi e dà un aspetto ordinato.
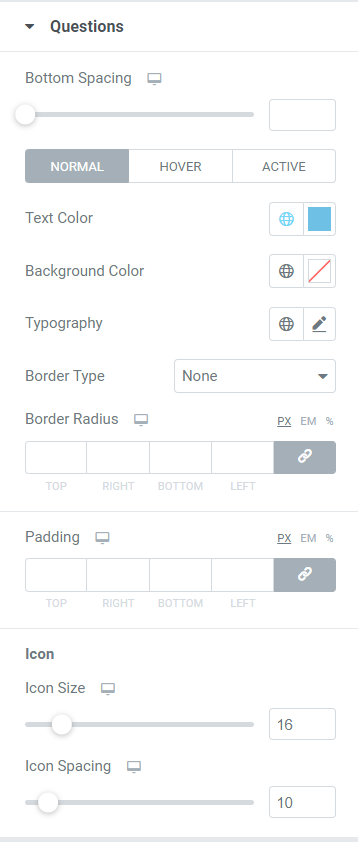
Domande

Questa sezione consente di personalizzare la parte della domanda visualizzata nella sezione FAQ.
Diamo una rapida occhiata a tutte le opzioni disponibili:
- Spaziatura in basso: questa opzione ti consente di regolare la spaziatura in basso per ciascuna delle domande che verranno visualizzate nella pagina delle domande frequenti.
- Colore del testo: puoi scegliere il colore del testo usando questa opzione.
- Colore di sfondo: puoi personalizzare il colore di sfondo per la domanda visualizzata nella sezione FAQ.
- Tipografia: con questa opzione, ottieni tutte le opzioni per personalizzare la tipografia del testo per la parte della domanda.
- Tipo di bordo: puoi personalizzare le domande applicando il bordo su di esse. Seleziona il tipo di bordo che desideri visualizzare nella sezione FAQ. Scegli tra solido, doppio, punteggiato e tratteggiato. Puoi anche scegliere "nessuno" se non vuoi visualizzare alcun bordo.
- Raggio del bordo: imposta il raggio del bordo per dare un bordo liscio ai bordi applicati.
- Imbottitura: utilizzando questa opzione, puoi regolare l'imbottitura. Aiuta ad applicare abbastanza spazio tra il contenuto e i bordi dando un aspetto ordinato.
Icona
- Dimensione icona: regola la dimensione dell'icona utilizzando questa opzione.
- Spaziatura icone: è possibile utilizzare questa opzione per regolare la spaziatura tra le icone.
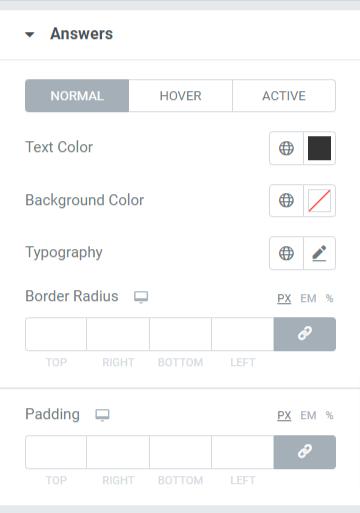
Risposte

Come dice il nome, in questa sezione otterrai opzioni di personalizzazione per modellare la parte Risposta della tua sezione FAQ.
Diamo una rapida occhiata a tutte le opzioni disponibili:
- Colore del testo: Con questa opzione, puoi scegliere il colore del testo per le risposte.
- Colore di sfondo: puoi scegliere il colore di sfondo usando questa opzione.
- Tipografia: questa opzione ti consente di personalizzare la tipografia del testo per la sezione delle risposte in tutti i possibili aspetti.
- Raggio del bordo: imposta il raggio del bordo per dare un bordo liscio ai bordi applicati.
- Imbottitura: con questa opzione è possibile regolare l'imbottitura. Aiuta ad applicare abbastanza spazio tra il contenuto e i bordi dando un aspetto ordinato.
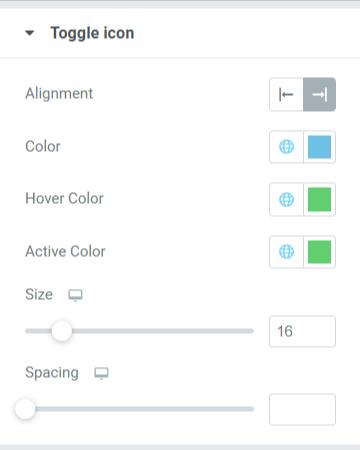
Icona Attiva/Disattiva

- Allineamento: è possibile impostare l'allineamento dell'icona di commutazione utilizzando questa opzione.
- Colore: con questa opzione, puoi scegliere il colore per l'icona di commutazione.
- Colore al passaggio del mouse: questa opzione consente di scegliere un colore per l'icona di commutazione in modalità al passaggio del mouse.
- Colore attivo: questa opzione consente di scegliere un colore per l'icona di commutazione in modalità attiva.
- Dimensione: è possibile impostare la dimensione dell'icona di commutazione utilizzando questa opzione.
- Spaziatura: questa opzione consente di aggiungere spazio tra l'icona di commutazione e il testo della domanda/risposta.

Ottieni ora il widget delle domande frequenti su PowerPack per Elementor!
Ci auguriamo che questo tutorial ti aiuti a creare una pagina FAQ ottimizzata per i motori di ricerca per il tuo sito Web WordPress utilizzando il generatore di pagine Elementor. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe anche provare gli altri nostri strumenti PowerPack. Fai clic qui per esplorare tutti i widget PowerPack per Elementor.
Non esitate a lasciare i vostri commenti qui; ci piacerebbe ricevere le vostre risposte. Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Leggi di più dal blog:
- Perché PowerPack è il miglior componente aggiuntivo per Elementor Page Builder?
- L'elenco definitivo delle migliori risorse di apprendimento gratuite di Elementor.
- Come aggiungere caratteri personalizzati ai siti Web Elementor?
