Come creare una Sitemap per il tuo sito Web utilizzando il widget Sitemap di PowerPack Elementor?
Pubblicato: 2021-08-25Potresti aver sentito parlare di termini come Sitemap XML durante la lettura di Ottimizzazioni per i motori di ricerca (SEO). Una Sitemap XML o semplicemente Sitemap è un file che elenca il contenuto del tuo sito web in un formato XML, in modo che i motori di ricerca come Google possano indicizzare facilmente i tuoi contenuti. Simile al file robots.txt del tuo sito web, una Sitemap aiuta anche Google e altri motori di ricerca a scansionare facilmente il tuo sito web fornendo loro una mappa dei contenuti del tuo sito.
Una Sitemap di solito contiene alcuni metadati utili come:
- URL non elaborati delle pagine del tuo sito.
- Informazioni sull'ultima modifica di una determinata pagina.
- Immagini su un particolare URL del sito.
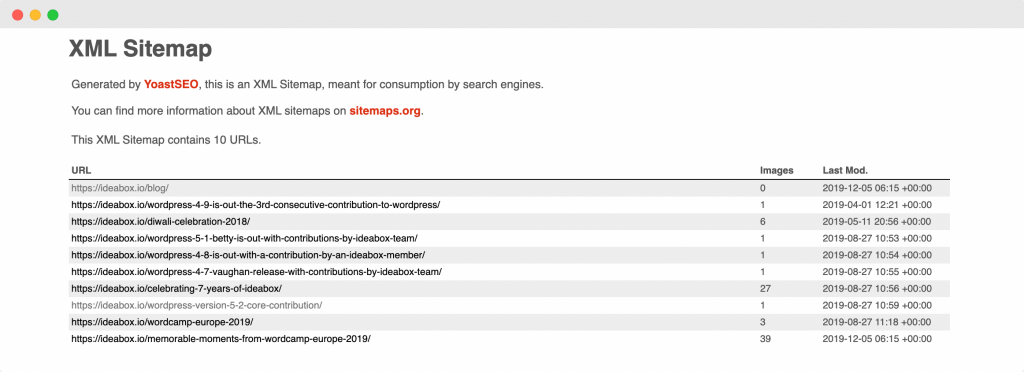
Di seguito è riportato uno screenshot di come appare una Sitemap come riferimento.

Ora che sappiamo cosa sono le Sitemap, cerchiamo di capire in che modo sono utili per il nostro sito web.
In che modo l'aggiunta di una Sitemap migliora il tuo sito Web WordPress?
Se aggiungi una Sitemap al tuo sito web, aiuterà i motori di ricerca a eseguire facilmente la scansione del tuo sito web. Di seguito sono menzionati alcuni degli altri modi in cui una mappa del sito migliora il tuo sito Web WordPress:
- Utilizzando le Sitemap, puoi chiedere a Google di eseguire la scansione di determinate pagine in via prioritaria aggiungendo i rispettivi metadati a tali pagine.
- Sebbene Google esegua la scansione del tuo sito web anche se non hai una mappa del sito, ma avere una mappa del sito aiuta i robot dei motori di ricerca a scansionare i contenuti più velocemente di quanto farebbero se non disponi di una mappa del sito. Ciò si traduce in un'indicizzazione più rapida delle pagine del tuo sito su Google.
- Se aggiungi la tua mappa del sito a Google Search Console, puoi utilizzare la console per scoprire quanto sei efficace nell'indicizzare le pagine del tuo sito con l'aiuto dell'analisi fornita da Search Console.
- Secondo Google Search Central, se il tuo sito utilizza molti file multimediali (video, immagini), Google può prendere in considerazione ulteriori informazioni dalle mappe del sito per la ricerca, se del caso. Ciò può includere il tipo di immagine, l'oggetto dell'immagine e i dettagli sulla licenza dell'immagine, ecc.
Questi erano alcuni vantaggi dell'aggiunta di una Sitemap al tuo sito WordPress. Ora, sorge una domanda: come puoi determinare se hai bisogno di una Sitemap per il tuo sito web?
Hai bisogno di una Sitemap?
Ho bisogno di una Sitemap per il mio sito web? – Molte persone fanno questa domanda, quindi cerchiamo di rispondere nel modo più chiaro possibile.
Casi in cui avere una Sitemap aiuta il tuo sito web
- Quando hai lanciato un nuovo sito Web e ha pochissimi collegamenti esterni, in tal caso, avere una mappa del sito è davvero vantaggioso. Il motivo alla base di ciò, come citato da Google Search Central, è che "Googlebot e altri web crawler eseguono la scansione del Web seguendo i collegamenti da una pagina all'altra. Di conseguenza, Google potrebbe non scoprire le tue pagine se nessun altro sito si collega ad esse”.
- Se il tuo sito web ha una grande quantità di contenuti multimediali, avere una mappa del sito può essere davvero vantaggioso perché se Google o qualsiasi altro motore di ricerca ha bisogno di informazioni aggiuntive su qualsiasi elemento multimediale (immagini, video), allora può essere recuperato dalle mappe del sito.
- Se il tuo sito ha un numero elevato di pagine, a volte può far sì che i crawler di ricerca di Google trascurino alcune pagine aggiunte o aggiornate di recente sul sito. Avere una Sitemap assicura che tutte le pagine siano scansionate dai motori di ricerca.
- Se il tuo sito web ha un gran numero di pagine che non sono ben collegate tra loro, è possibile che Google o altri crawler di ricerca le trascurino. Per evitare una situazione del genere, è meglio utilizzare una Sitemap.
Ora che abbiamo esaminato i casi in cui avere una Sitemap aiuta, esaminiamo anche l'altro aspetto in cui avere una Sitemap non è così importante.
Casi in cui potresti non aver bisogno di una Sitemap
- Le pagine del tuo sito sono interconnesse in modo completo in modo tale che Google possa facilmente raggiungere altre pagine del tuo sito seguendo i link nella home page.
- Il tuo sito non è costituito da alcun file multimediale che desideri venga visualizzato nei risultati di ricerca di Google. Come sappiamo, le Sitemap possono recuperare informazioni sui file multimediali per visualizzarli nei risultati di ricerca, quindi se non ci sono file multimediali da visualizzare nei risultati di ricerca, non è necessaria una Sitemap.
Finora abbiamo spiegato cos'è una Sitemap XML, i vantaggi di avere una Sitemap sul tuo sito web e i casi in cui potresti aver bisogno/non aver bisogno di una Sitemap.
Supponiamo ora di aver già aggiunto una Sitemap al tuo sito e di aver capito che potresti non aver bisogno di una Sitemap. Quindi, una domanda naturale che sorge qui è: una Sitemap ha qualche effetto negativo sul tuo sito? Cercheremo di rispondere a questa domanda nella prossima sezione!
Una Sitemap ha effetti negativi sul tuo sito?
No! Avere una Sitemap non avrà mai alcun effetto negativo sul tuo sito. La cosa peggiore che può succedere è che non vedrai alcun risultato positivo dopo aver aggiunto una mappa del sito. Come citato da Google, “nella maggior parte dei casi, il tuo sito trarrà vantaggio dall'avere una mappa del sito e non sarai mai penalizzato per averne una. "
Ora che conosciamo in dettaglio le Sitemap XML, vediamo come crearne una per il nostro sito Elementor utilizzando il widget Sitemap di PowerPack Elementor.
Crea una Sitemap utilizzando il widget Sitemap di PowerPack Elementor
Abbiamo anche creato un breve video che spiega in dettaglio come creare una Sitemap utilizzando il widget Sitemap di PowerPack Elementor. Quindi, se ti piace la spiegazione del video, ti suggerisco di dargli un'occhiata.
Ora, continuiamo. Per creare la Sitemap, utilizzeremo questi due plugin:
- Versione gratuita di Elementor: ottieni Elementor.
- PowerPack per Elementor: ottieni PowerPack.
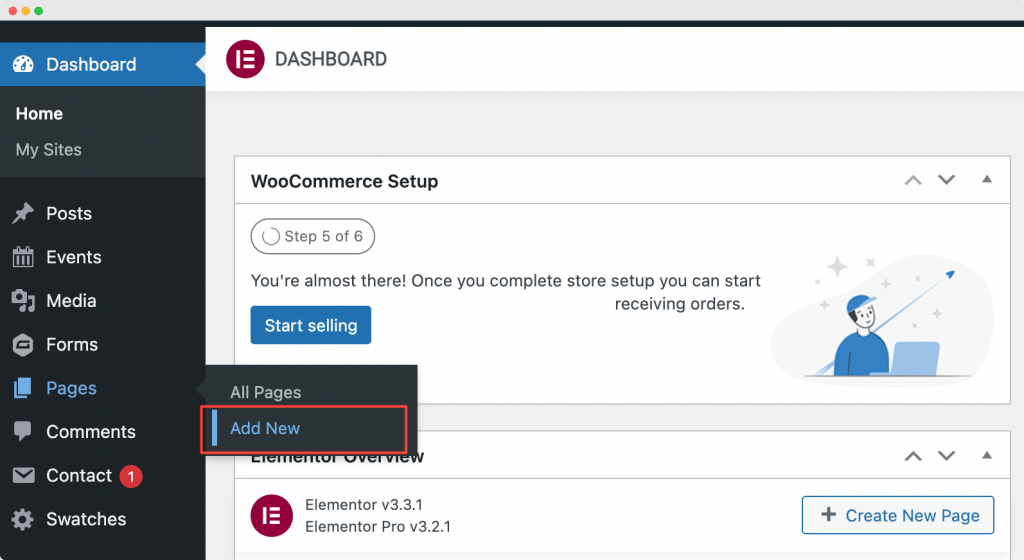
Dopo aver installato e attivato questi plug-in, dovresti creare una nuova pagina andando al dashboard di WordPress> Pagine > Aggiungi nuovo. Assegna un nome alla pagina come "Mappa del sito".

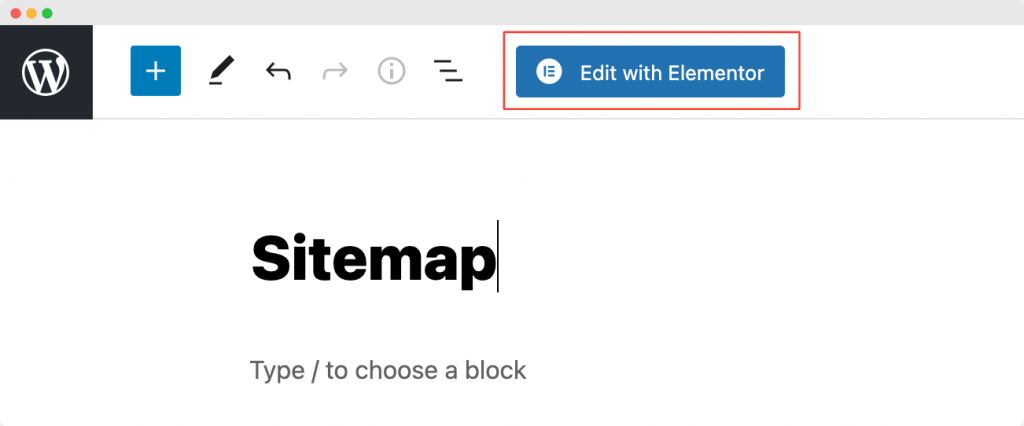
Quindi, fai clic su "Modifica con Elementor" per aprire la pagina in Elementor Page Builder.

Avvia l'editor di Elementor
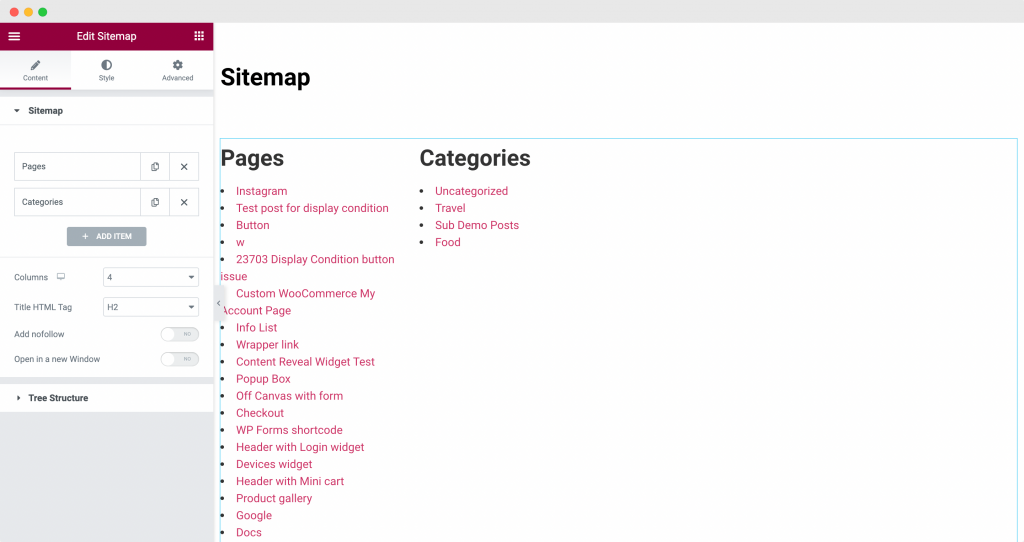
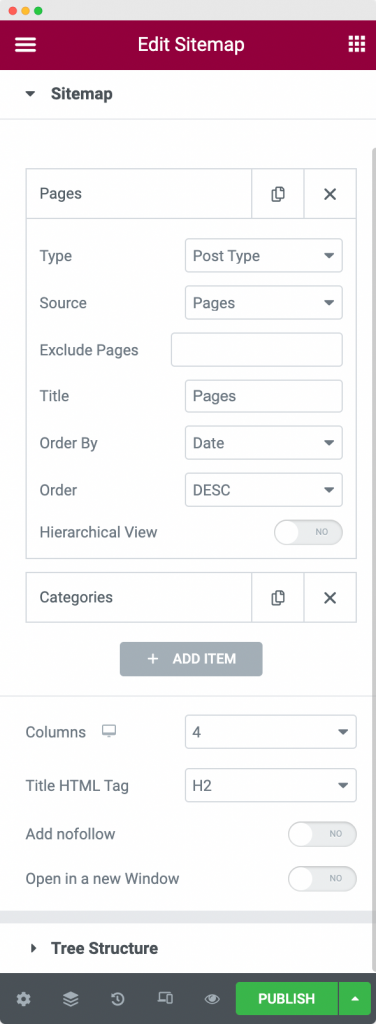
Non appena fai clic su "Modifica con Elementor" , si aprirà l'editor di Elementor. Quindi, trascina e rilascia il widget Sitemap nell'editor di Elementor. Non appena aggiungi il widget Sitemap , vedrai l'elenco delle pagine in una colonna insieme all'elenco delle categorie del tuo sito in un'altra colonna con le impostazioni predefinite.
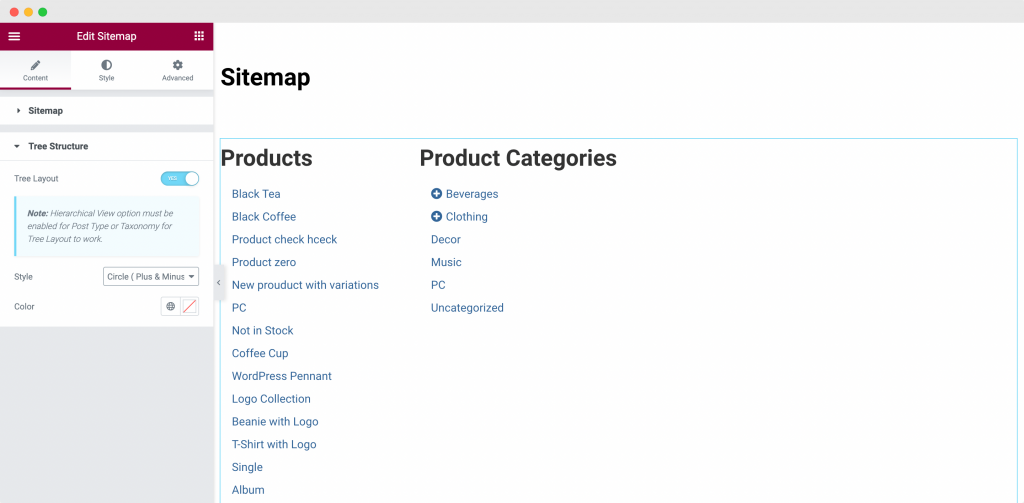
Lo screenshot qui sotto mostra come sarebbe la tua pagina dopo aver aggiunto il widget Sitemap .

Ora che abbiamo aggiunto il widget Sitemap di PowerPack alla pagina, apporteremo alcune personalizzazioni e stili nella scheda del contenuto e dello stile dell'editor di Elementor.
Personalizzazione del widget della mappa del sito di PowerPack Elementor nella scheda Contenuto

Come possiamo vedere nello screenshot qui sopra, la scheda contenuto del widget Mappa del sito ci dà la possibilità di visualizzare i collegamenti sul nostro sito secondo i nostri requisiti.

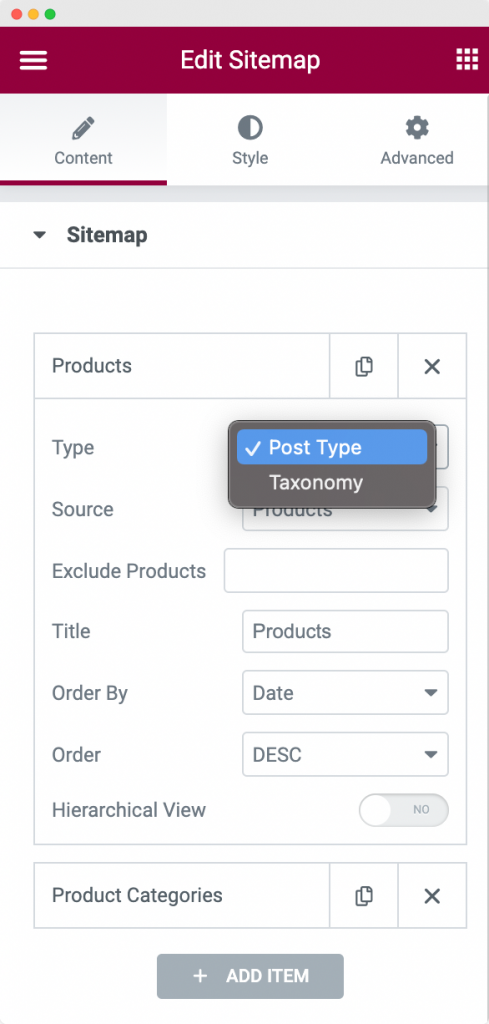
Innanzitutto, possiamo scegliere il tipo di Sitemap che vogliamo visualizzare sul nostro sito. Possiamo scegliere tra “Tipo Post” e “Tassonomia”. Per il nostro esempio qui, abbiamo scelto il tipo come "Tipo di post" .

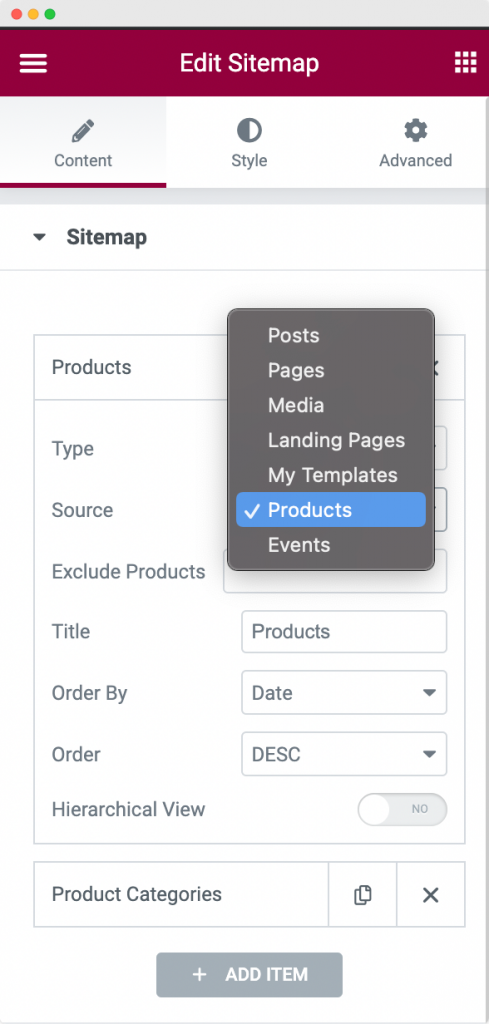
Successivamente, dobbiamo scegliere la Source of Taxonomy . Poiché volevo mostrare tutti i miei prodotti nella Sitemap, ho scelto Source come "Prodotti" . Puoi scegliere qualsiasi fonte dall'elenco.

L'opzione successiva è "Escludi prodotti" . Ti permette di escludere qualsiasi prodotto dalla mappa del sito. Andando oltre, puoi modificare il Titolo della sezione che visualizza la tassonomia. Il titolo predefinito era "Pagine ". Tuttavia, l'abbiamo cambiato in "Prodotti" come puoi vedere nello screenshot qui sopra.
Infine, puoi ordinare la tassonomia in ordine crescente o decrescente . Puoi ordinare la tassonomia per data, titolo, ordine menu o casuale utilizzando l'opzione " Ordina per " del widget Mappa del sito.
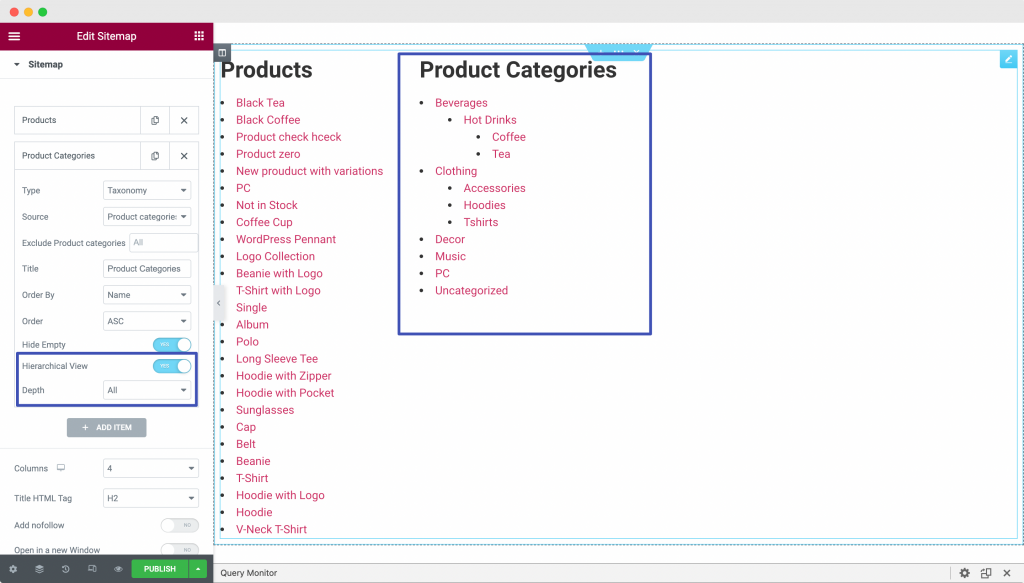
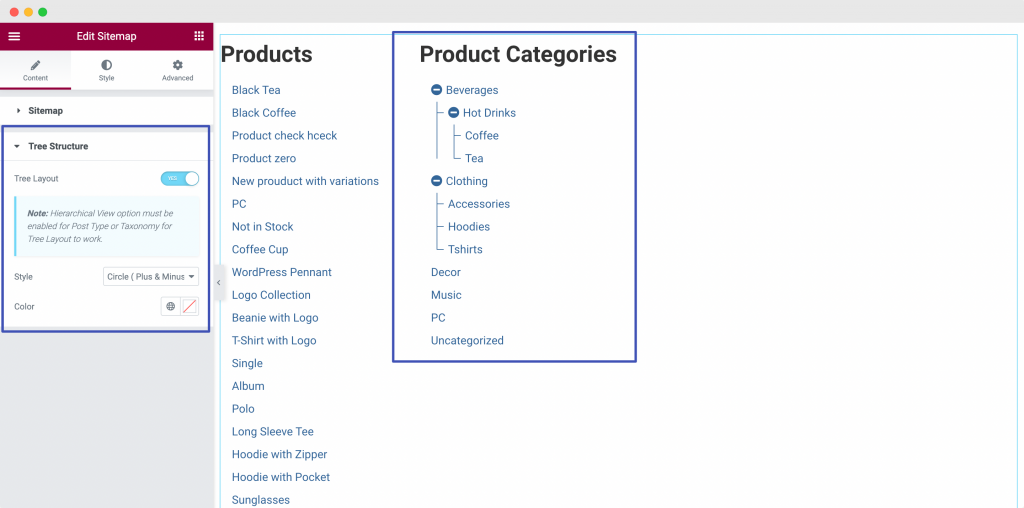
Un'altra opzione nella scheda Contenuto è "Vista gerarchica" . Per vedere come funziona, abbiamo aggiunto un altro elemento nella nostra Sitemap chiamato "Categorie di prodotti" . Come puoi vedere nello screenshot qui sotto, abbiamo scelto " Tipo " come "Tassonomia" e "Sorgente" come "Categorie di prodotti" . Abbiamo anche abilitato la vista gerarchica come puoi vedere nello screenshot qui sotto.

Qui, "Categorie di prodotti" hanno una gerarchia di categorie e sottocategorie , quindi puoi utilizzare questa opzione per visualizzare le categorie in ordine gerarchico . Puoi anche scegliere la profondità della Gerarchia che desideri visualizzare nella tua Sitemap.
Alcune altre opzioni nella scheda Contenuto della scheda Contenuto di PowerPack Elementor sono:
- Colonne: puoi scegliere di visualizzare la tua mappa del sito in qualsiasi numero di colonne desideri. Nel nostro esempio, abbiamo scelto le colonne come "4" (come visibile nello screenshot sopra), tuttavia, abbiamo solo 2 elementi da visualizzare (Prodotti e Categorie di prodotti), quindi la nostra mappa del sito è distribuita su due colonne.
- Tag HTML del titolo: qui puoi scegliere il tag di intestazione per il titolo degli elementi nella tua mappa del sito. Abbiamo scelto questo come H2.
- Aggiungi nofollow: se abiliti questa opzione, ai link nella tua mappa del sito verrà aggiunto un tag "nofollow" . Il tag "nofollow" dice ai motori di ricerca di ignorare i collegamenti e di non lasciare che influiscano sul posizionamento nei motori di ricerca.
- Apri in una nuova finestra: come suggerisce il nome, se lo abiliti, tutti i link nella tua mappa del sito si apriranno in una nuova finestra.
Mentre scendiamo nella scheda Contenuto, un'altra sezione è "Struttura ad albero" . La struttura ad albero ha la possibilità di abilitare o disabilitare il "Layout ad albero" . Una cosa da notare qui è che l' opzione Visualizzazione gerarchica deve essere abilitata per il tipo di post o la tassonomia affinché il layout dell'albero funzioni.

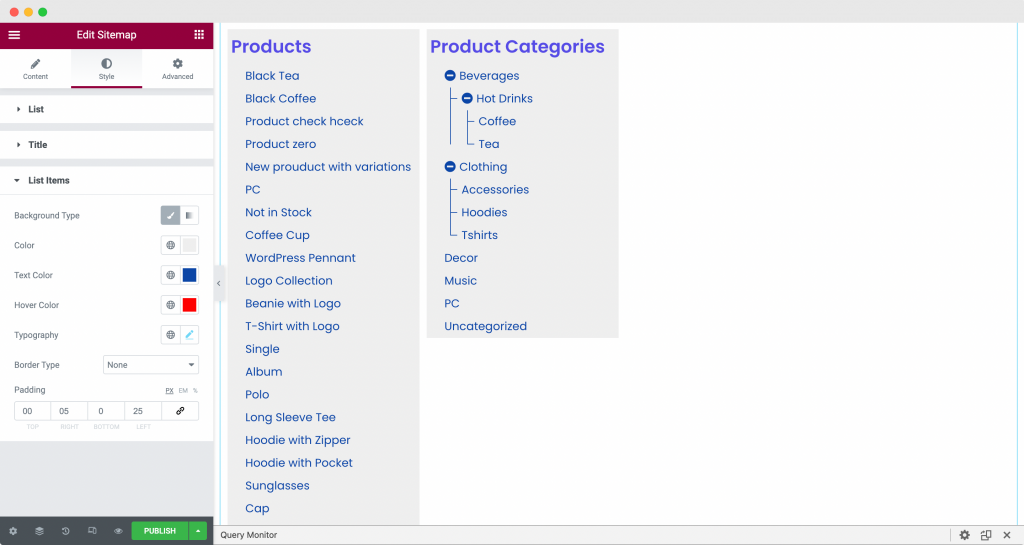
Come puoi vedere nello screenshot qui sopra, una volta abilitata la struttura ad albero , la mappa del sito "Categorie di prodotto" si è trasformata in una struttura ad albero e ramo. Se facciamo clic sull'icona "+" nelle Categorie di prodotti, si apriranno le sottocategorie della categoria principale. Dai un'occhiata allo screenshot qui sotto per capire come viene eseguita la ramificazione delle sottocategorie una volta abilitata l'opzione Struttura ad albero .

Si trattava della scheda Contenuto del widget Mappa del sito di PowerPack Elementor. Ora, andiamo alla scheda Stile e stiliamo il nostro widget Mappa del sito.
Stile del widget della mappa del sito di PowerPack Elementor nella scheda Stile

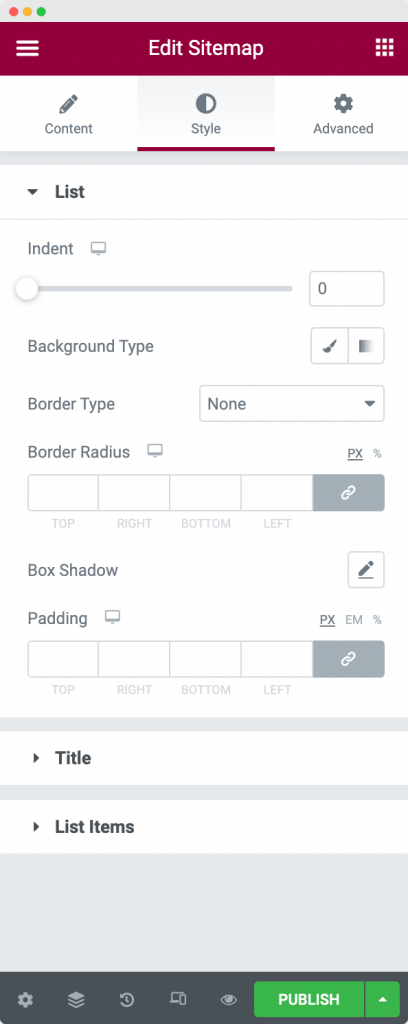
Come puoi vedere nello screenshot qui sopra, il widget Sitemap è composto da 3 sezioni nella scheda stile:
- Elenco
- Titolo
- Elementi della lista
Esaminiamo ciascuna delle sezioni una per una.
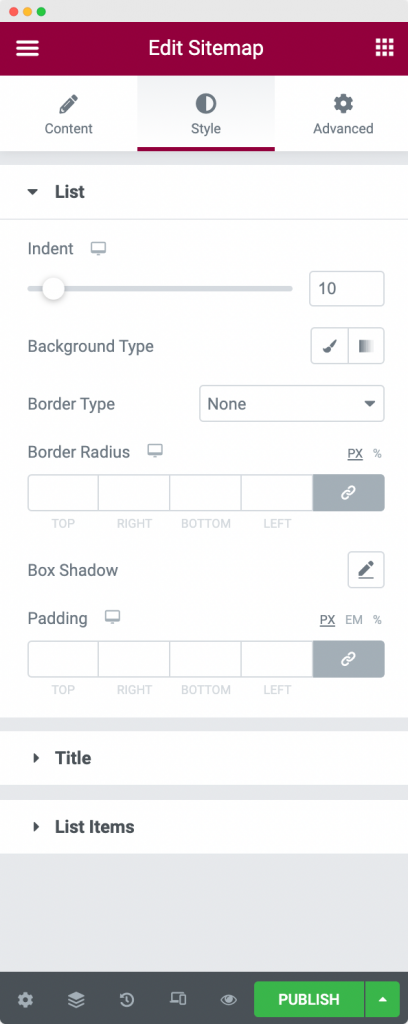
Elenco: come suggerisce il nome, utilizzando questa opzione possiamo definire lo stile dell'elenco generale delle Sitemap nella pagina. Possiamo cambiare il rientro dell'elenco, aggiungere un colore di sfondo all'elenco, applicare le proprietà del bordo e aggiungere il riempimento all'elenco. Come puoi vedere nello screenshot qui sotto, abbiamo applicato un rientro di 10 al nostro elenco.

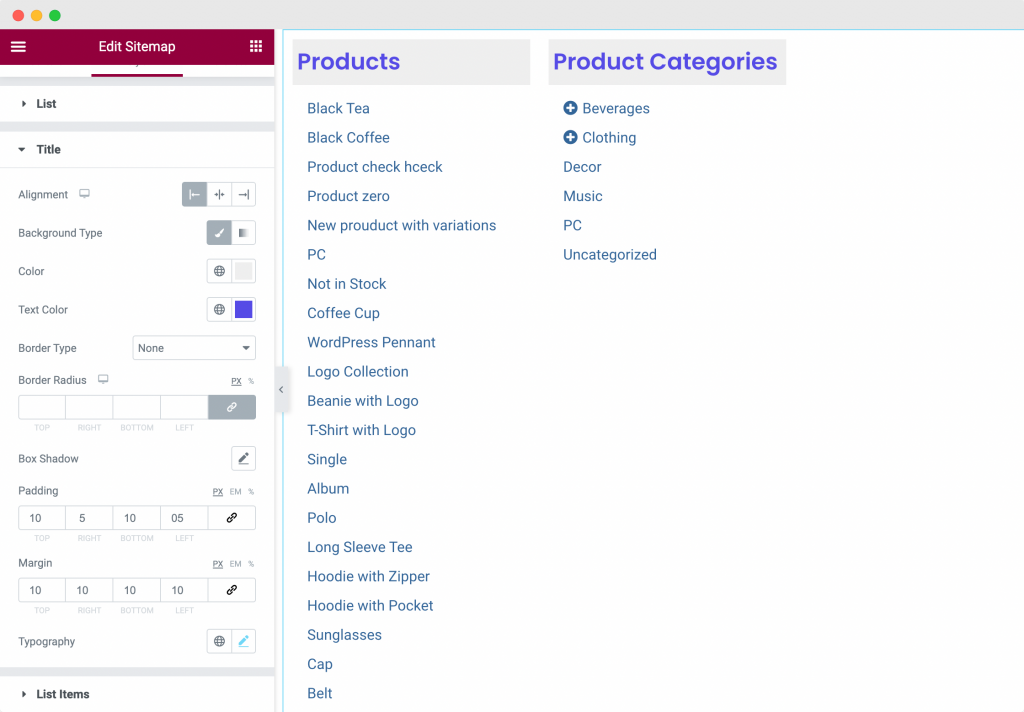
Titolo: questa è l'opzione successiva nella scheda Stile. Possiamo usare questa opzione per definire lo stile del titolo degli elementi della Sitemap. Attraverso questa opzione, possiamo modificare l' allineamento, il colore di sfondo, il colore del testo, applicare le proprietà del bordo, aggiungere margini e padding ai titoli e modificare la tipografia del Titolo.

Lo screenshot sopra mostra lo stile che abbiamo applicato al titolo. Abbiamo scelto l'allineamento a sinistra e applicato un colore di sfondo e un colore del testo al titolo. Abbiamo anche aggiunto margine e riempimento al titolo e cambiato la tipografia predefinita.
Elementi dell'elenco : come suggerisce il nome, questa opzione può essere utilizzata per definire lo stile degli elementi dell'elenco nella mappa del sito. Possiamo cambiare il colore di sfondo, il testo e il colore al passaggio del mouse degli elementi, la tipografia e applicare il riempimento all'elenco degli elementi nella mappa del sito. Dai un'occhiata allo screenshot qui sotto per vedere come appare la nostra mappa del sito dopo aver applicato le modifiche allo stile.

Si trattava della scheda Stile dell'Editor di Elementor per il widget Mappa del sito di PowerPack Elementor.
Avvolgendolo!
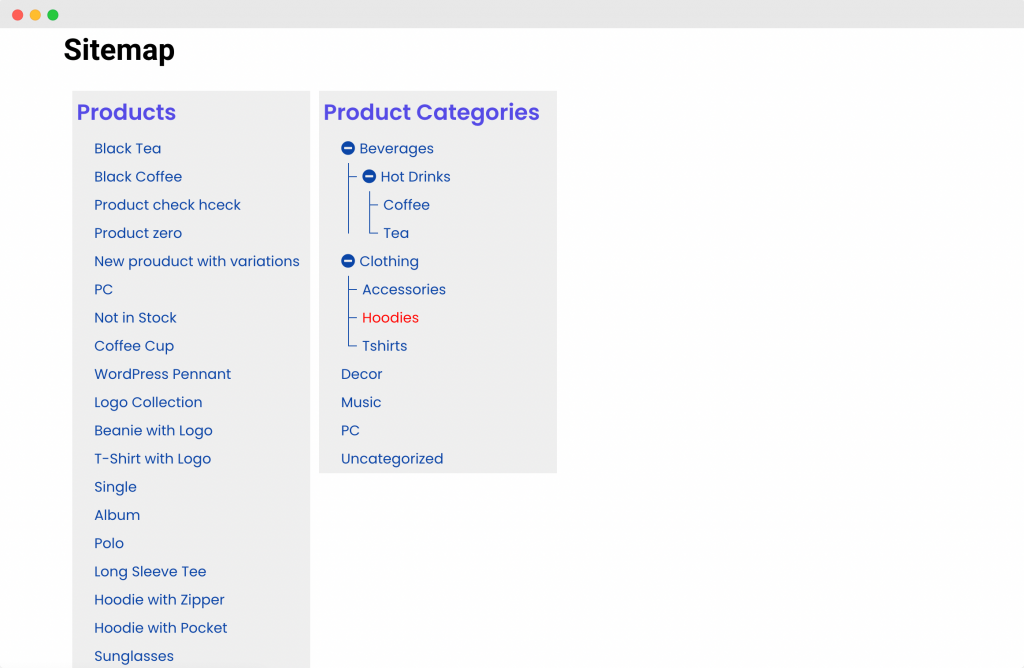
Nei passaggi precedenti, abbiamo personalizzato e modellato la nostra pagina Mappa del sito per avere un aspetto elegante e un aspetto elegante. Abbiamo utilizzato una combinazione di personalizzazioni come Visualizzazione gerarchica e Visualizzazione ad albero e opzioni di stile come tipografia, colori di sfondo e colori al passaggio del mouse per ottenere questo aspetto. Puoi controllare le opzioni che abbiamo usato negli screenshot sopra.
Dai un'occhiata alla nostra creazione della pagina della mappa del sito con il widget della mappa del sito di PowerPack Elementor qui sotto!

Sono sicuro che, con l'aiuto di questo tutorial, saresti stato in grado di impostare facilmente la pagina Sitemap del tuo sito web.
Puoi fare molto di più con i componenti aggiuntivi PowerPack per Elementor. Esistono più di 70 widget creativi che puoi utilizzare per personalizzare le tue pagine Elementor. Se desideri saperne di più sui componenti aggiuntivi PowerPack per Elementor, controlla qui.
Cosa ne pensi di questo tutorial? Condividi se hai trovato utile questa guida!
