Come creare un'intestazione adesiva in Elementor
Pubblicato: 2022-11-21Elementor è attualmente uno dei plug-in per la creazione di pagine più popolari in WordPress. È incredibilmente facile creare un'intestazione adesiva in Elementor. Usando Elementor, puoi creare e personalizzare il tuo sito web per ogni pixel. Elementor ha un entusiasmante elemento di trascinamento della selezione per creare una sezione di intestazione attraente e informativa. La sezione dell'intestazione è più utile quando rimane sulla pagina Web mentre l'utente scorre verso l'alto o verso il basso, chiamata intestazione adesiva.
Questo tutorial dimostrerà con quanta facilità e flessibilità possiamo creare e personalizzare un'intestazione adesiva che coinvolgerà maggiormente i visitatori nel tuo sito Web WordPress.
Qual è l'uso di un'intestazione adesiva?
Una sezione di intestazione generale di solito si trova nella parte superiore della tua pagina web. Quando l'utente scorre verso il basso, la sezione dell'intestazione scompare poiché è fissata in alto. L'unica differenza tra un'intestazione adesiva e quella normale è che l'intestazione adesiva rimane sempre nella parte superiore della pagina Web, indipendentemente da come l'utente scorre su quella pagina.
Un'intestazione adesiva aumenta la flessibilità della navigazione poiché la sezione dell'intestazione contiene tutti i collegamenti per pagine e post. In assenza di un'intestazione adesiva, i tuoi utenti potrebbero sentirsi difficili da navigare nel tuo sito web; è qui che risiede l'importanza dell'intestazione adesiva. E se hai una barra laterale sul tuo sito web, anche una barra laterale adesiva in WordPress è una cosa preziosa.
Crea un'intestazione adesiva in Elementor passo dopo passo
Vedremo passo dopo passo come creare un'intestazione adesiva in Elementor. Per fare ciò, installa l'ultima versione di WordPress e la versione gratuita del generatore di pagine Elementor.
Intestazione adesiva in Elementor: crea un menu principale
Passo 1:
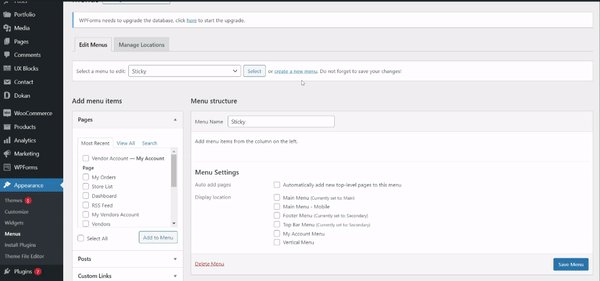
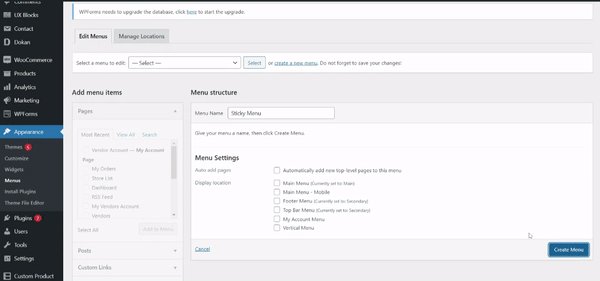
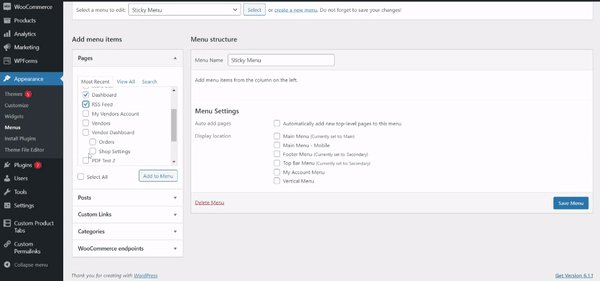
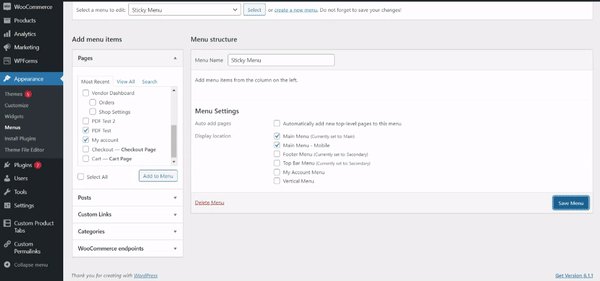
Dalla dashboard di WordPress, vai su Aspetto>Menu . Dal riquadro di selezione del menu, fai clic su "Crea un nuovo menu" all'interno della scheda Modifica menu . Verrà visualizzata la pagina per la creazione di un nuovo menu. Assegna un nome al tuo menu, puoi creare la tua etichetta di menu personale se lo desideri e fai clic su "Salva menu". Dopo che la pagina si è ricaricata, aggiungi pagine dalla sezione Pagine a sinistra e fai clic su "aggiungi al menu". Ora dalle impostazioni del menu in basso, seleziona "Menu principale" e "Menu principale-Mobile". per esporli in quei luoghi. Infine, fai clic su "Salva menu" per terminare la creazione del menu dell'intestazione. Questo processo è lo stesso di tutti i migliori temi elementor per WooCommerce per creare un fantastico negozio online.

Passo 2:
Poiché abbiamo creato il menu di navigazione, è ora di installare il plug-in del generatore di pagine Elementor. Tieni presente che devi installare la versione premium di Elementor per creare e personalizzare gli elementi del tema di base come intestazione, piè di pagina, sezione widget, ecc. Useremo la versione premium per creare da zero un'intestazione adesiva in Elementor poiché è più semplice di Gutenberg, puoi anche confrontare Elementor vs Gutenberg per ottenere la migliore esperienza da esso.

Intestazione adesiva in Elementor: crea e personalizza l'intestazione con Elementor
Passaggio 3:
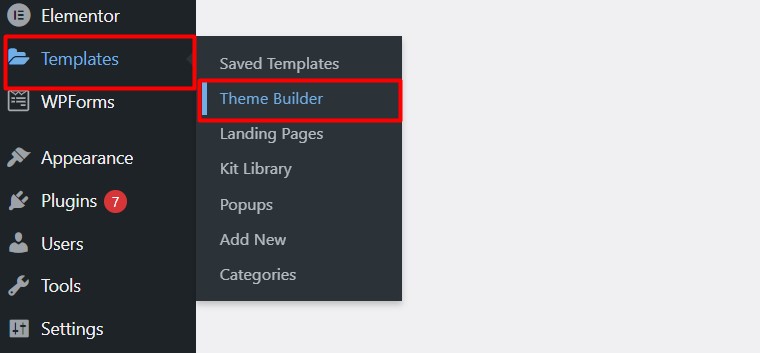
È ora di iniziare a creare un design di intestazione di pagina Web appiccicoso in Elementor. Dalla dashboard di WordPress, passa con il mouse su "Modelli" e fai clic su "Creatore di temi".

Passaggio 4:
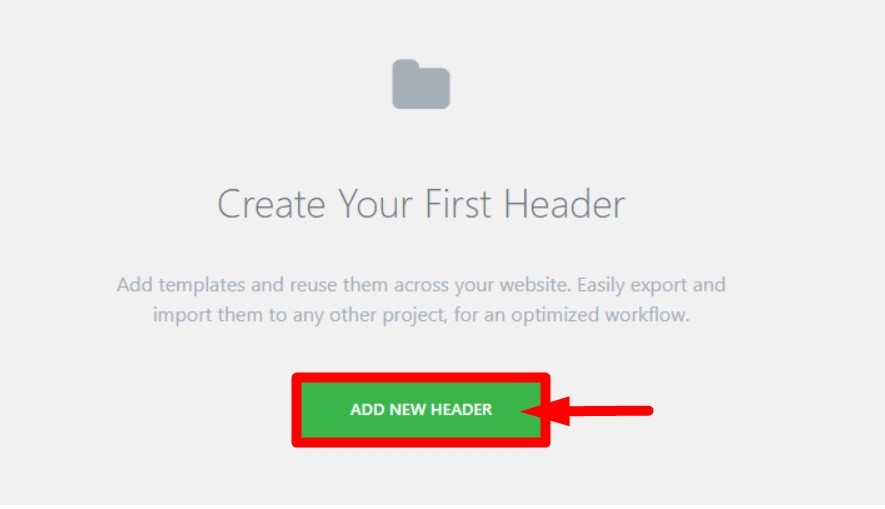
All'interno della pagina del generatore di temi, fai clic sulla sezione "Intestazione" e seleziona "Aggiungi nuova intestazione"

Passaggio 5:
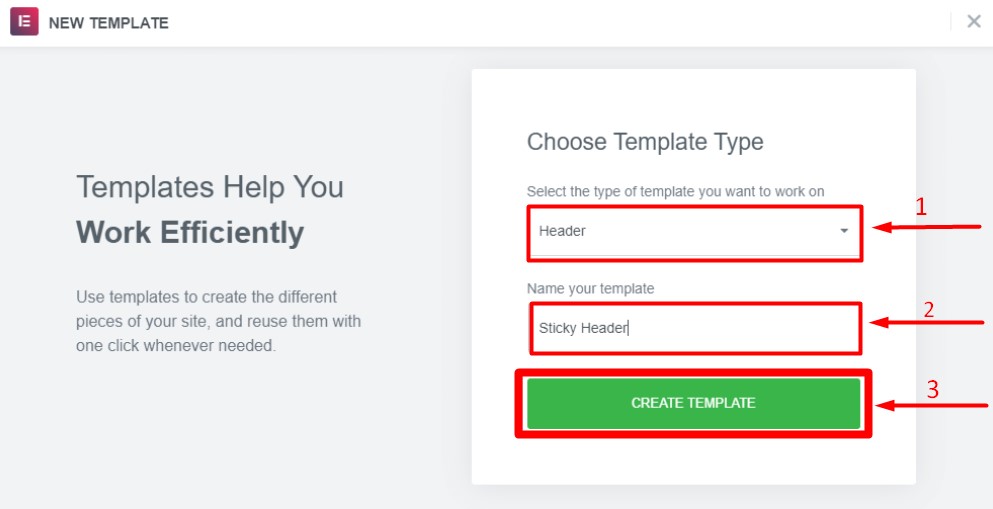
Vedrai un pop per creare una nuova intestazione. Scegli il modello "Intestazione" dalla casella di selezione e dai un nome alla nuova intestazione. Fai clic su "Crea modello".


Passaggio 6:
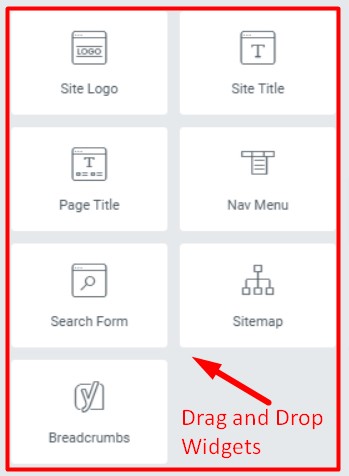
Verrai indirizzato alla pagina dell'editor di Elementor, dove potrai personalizzare la tua intestazione adesiva in Elementor con diversi elementi ed effetti dinamici. Elementor offre oltre 7 widget che rendono incredibilmente facile la creazione di un'intestazione bella e informativa. Se hai utilizzato Gutenberg in precedenza, puoi facilmente disabilitare l'editor di blocchi dei widget di Gutenberg seguendo alcuni passaggi.

Passaggio 7:
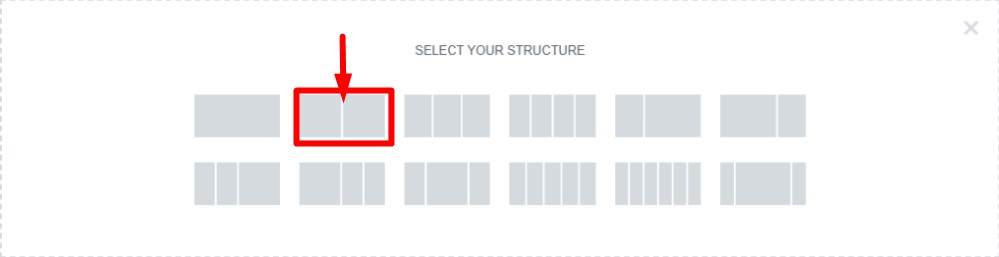
Innanzitutto, seleziona una struttura di colonne per la sezione dell'intestazione. Useremo il layout a due colonne, una verrà utilizzata per il logo e l'altra per il menu di navigazione.

Passaggio 8:
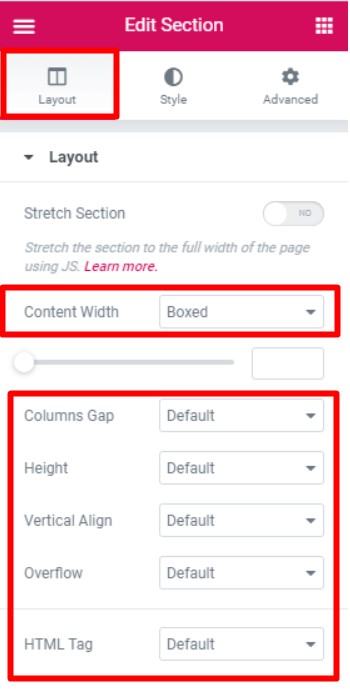
Ora fai clic sulla sezione della colonna che abbiamo appena creato e verrà visualizzata una finestra delle impostazioni della sezione. Nella scheda Layout , scegli la larghezza del contenuto "Boxed" . Ci sono anche altre funzionalità disponibili nelle impostazioni, come spazio tra le colonne, altezza, allineamento verticale, ecc., che puoi utilizzare per la sezione dell'intestazione.

Passaggio 9:
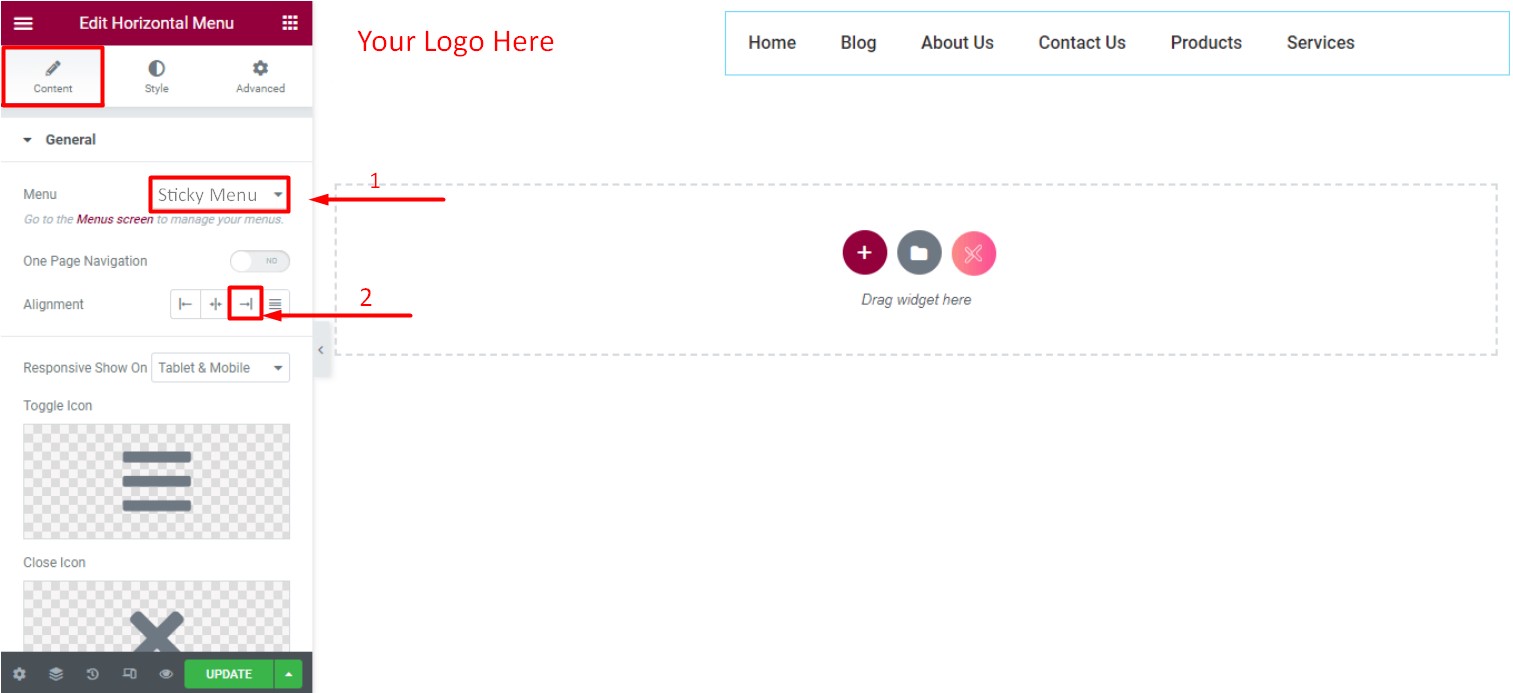
Ora trascina e rilascia il widget del logo sulla colonna di sinistra e il widget di navigazione sulla colonna di destra. Fare clic sul widget del menu e verrà visualizzata l'impostazione del menu. Devi selezionare il menu che abbiamo creato nel passaggio 1. Successivamente, seleziona l' allineamento corretto per il menu . Fai clic su "Aggiorna" e abbiamo creato un'intestazione di base per il nostro sito web.

Passaggio 10:
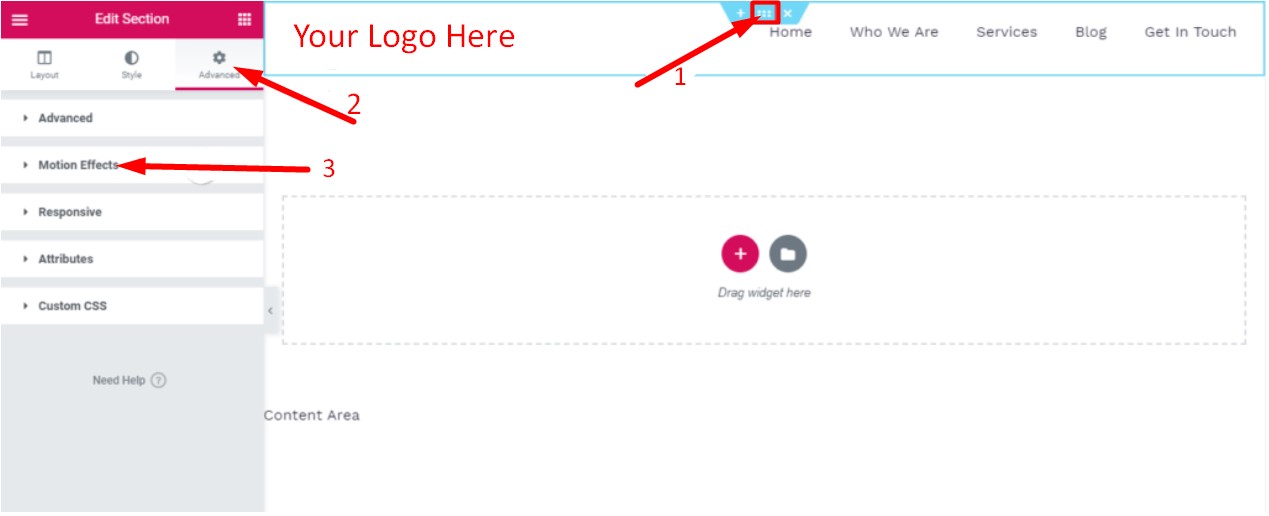
L'ultima cosa che resta da fare è trasformare la nostra intestazione appena creata in un'intestazione adesiva in Elementor. Fai clic su "Modifica sezione" della nostra sezione di intestazione e verrà visualizzata un'impostazione della sezione. Vai alla scheda Avanzate e fai clic su "Effetti movimento".

Passaggio 11:
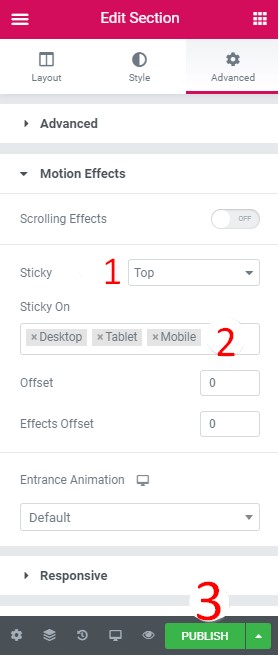
All'interno dell'impostazione degli effetti di movimento, scegli "In alto" per visualizzare l'intestazione adesiva nella parte superiore della pagina. Successivamente, devi scegliere su quali dispositivi desideri visualizzare l'intestazione adesiva. Scegli desktop, dispositivi mobili e tablet per rendere visibile l'intestazione adesiva su tali dispositivi. Ora fai clic su Pubblica ' e finisci di personalizzare l'intestazione adesiva in Elementor.

Passaggio 12:
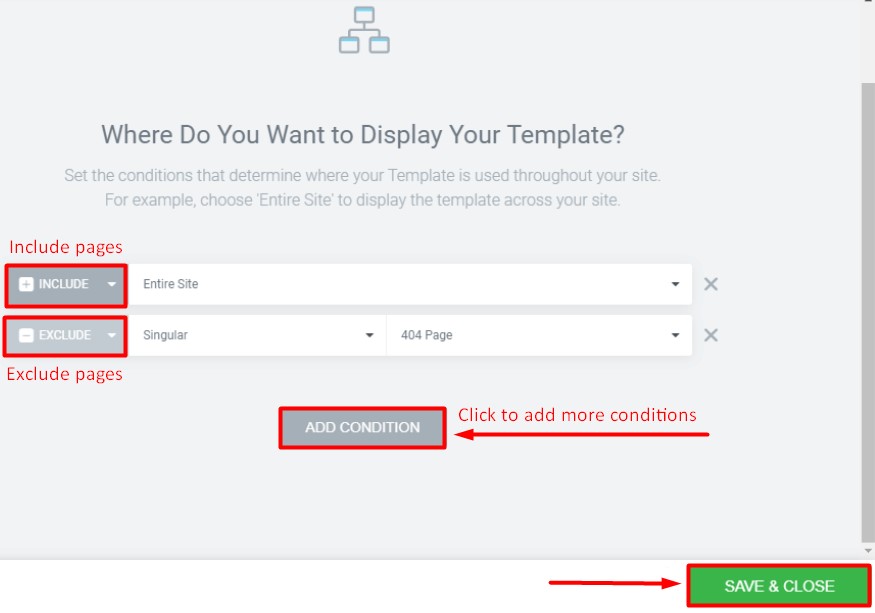
Dopo la pubblicazione, verrà visualizzata una nuova finestra in cui è possibile escludere o includere pagine per visualizzare l'intestazione adesiva. Digita e aggiungi semplicemente le pagine su cui vuoi che appaia l'intestazione adesiva ed escludi quelle che non vuoi. Fai clic su " Salva e chiudi" per terminare la pubblicazione dell'intestazione adesiva appena creata in Elementor.

Conclusione
Il generatore di pagine Elementor è uno degli editor più potenti e ricchi di funzionalità per creare qualsiasi sezione del tuo sito Web e pagina Web con numerosi elementi e possibilità di personalizzazione illimitate. Seguendo le stesse procedure, che abbiamo dimostrato nel nostro tutorial, ti permetterà anche di creare e modificare anche altre sezioni del tuo sito web.
Questo articolo ti sarà utile per creare con successo un'intestazione ricca di funzionalità, informativa di base e adesiva per il tuo sito Web WordPress. Sentiti libero di rivedere il nostro articolo sui migliori servizi di hosting 5 per siti Web WordPress per fare la scelta giusta per il tuo prezioso sito Web WordPress.

