Come creare una sezione per i membri del team utilizzando Elementor
Pubblicato: 2022-04-22Volevi creare una straordinaria sezione per i membri del team utilizzando Elementor?
Una pagina Meet The Team ben progettata ti aiuta a creare fiducia e una connessione personale con i visitatori del tuo sito. Se stai cercando il modo più semplice per creare una sezione dei membri del team sul tuo sito Web WordPress utilizzando il generatore di pagine Elementor, allora PowerPack Team Member Widget sarà la scelta migliore.
In questo articolo, vedremo un tutorial dettagliato passo dopo passo su come creare una sezione per i membri del team utilizzando Elementor e PowerPack.
Crea una sezione dei membri del team utilizzando il widget dei membri del team PowerPack

Per creare una sezione per i membri del team sul tuo sito Web WordPress, devi prima installare Elementor & PowerPack Elements.
I componenti aggiuntivi di PowerPack Elementor includono un widget per i membri del team che ti aiuta a creare una sezione interattiva per i membri del team in pochi clic. Dall'impostazione dell'immagine di visualizzazione dei membri del team all'aggiunta di dettagli di contatto per collegare il profilo dei social media, ottieni opzioni per tutti.
Vediamo come puoi utilizzare tutte queste opzioni per creare una bellissima sezione per i membri del team sul tuo sito Web WordPress.
Se preferisci guardare un video tutorial sulla creazione di una sezione per i membri del team utilizzando Elementor, puoi anche fare riferimento a questo video.
Senza ulteriori indugi, andiamo avanti al tutorial.
Trascina e rilascia il widget dei membri del team PowerPack
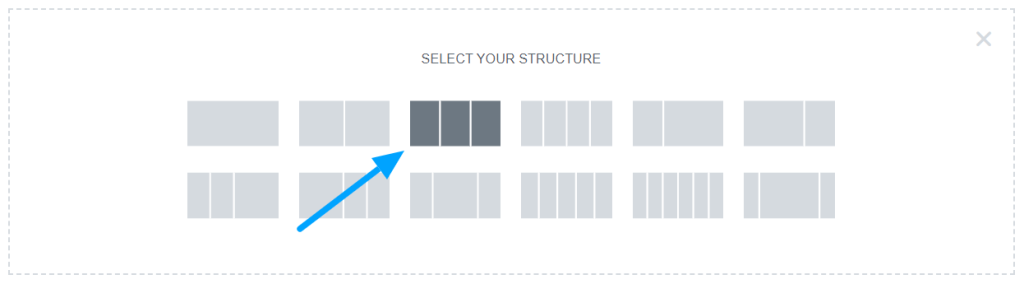
Prima di tutto, apri una pagina nell'editor di Elementor, aggiungi una nuova sezione, quindi seleziona la struttura per creare una sezione per i membri del team.

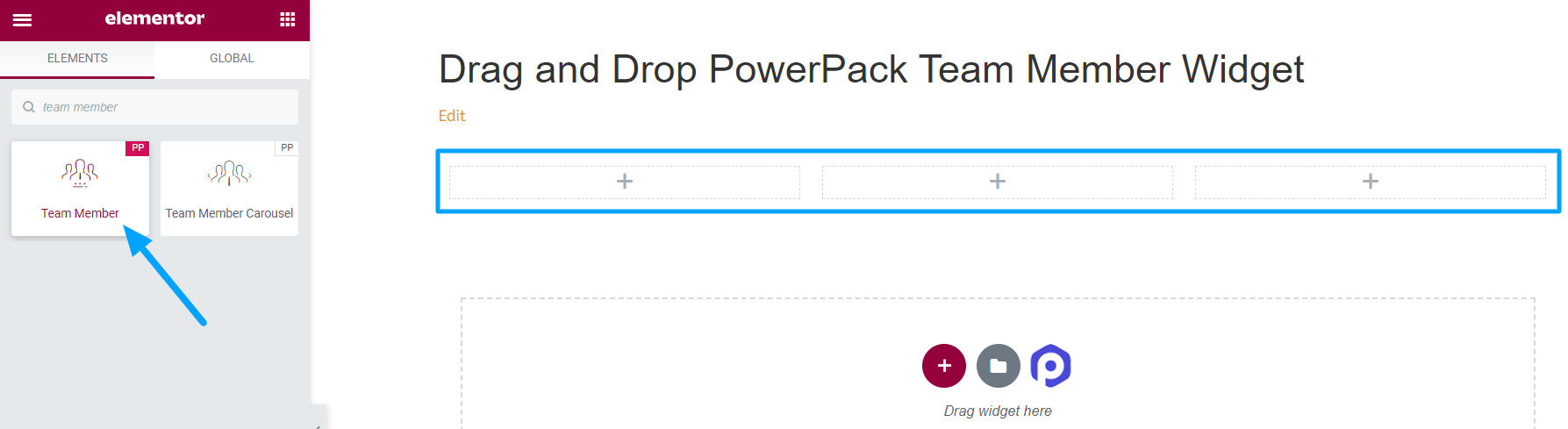
Una volta selezionato il layout, digita “ Membro del team ” nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack "PP" nell'angolo in alto a destra del widget.

Scheda Contenuto del widget dei membri del team PowerPack
Innanzitutto, vai alla scheda contenuto del widget Membro del team. Lì troverai le seguenti quattro sezioni:
- Immagine
- Dettagli
- Collegamenti sociali
- Impostazioni
Diamo un'occhiata alle funzionalità che ogni sezione fornisce:
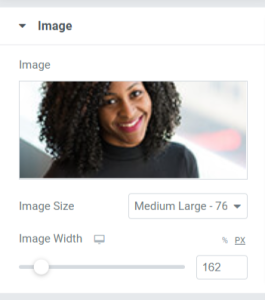
Immagine
Il nome stesso descrive le funzionalità che offre. In questa sezione puoi aggiungere l'immagine del membro del tuo team.

Osservando le opzioni offerte da questa sezione:
- Immagine: scegli l'immagine del membro del tuo team da aggiungere qui in questa sezione. Puoi scegliere un'immagine dalla libreria multimediale o caricare un file in locale.
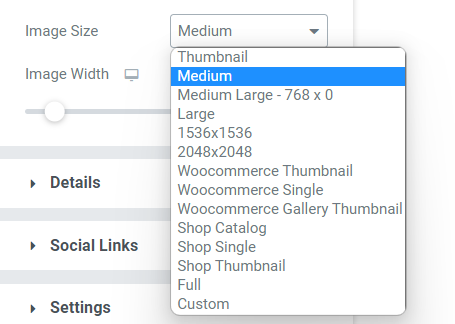
- Dimensioni: da un'ampia gamma di opzioni di dimensioni dell'immagine fornite qui, puoi scegliere una dimensione appropriata in base alle tue preferenze.

- Larghezza immagine: regola la larghezza dell'immagine utilizzando questa opzione.
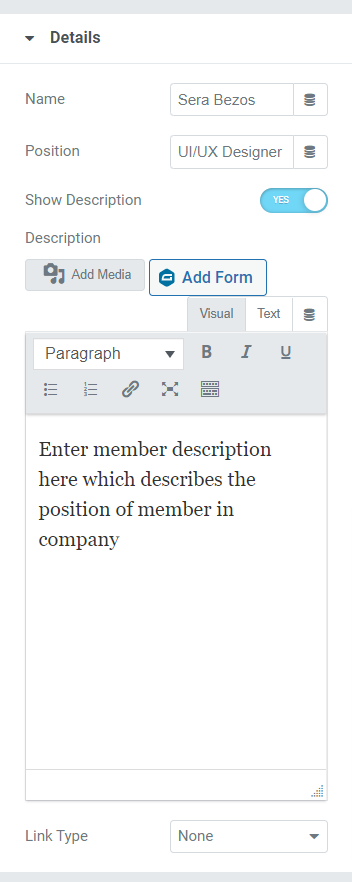
Dettagli
Questa sezione ti consente di aggiungere tutti i dettagli sui tuoi compagni di squadra. Questa sezione include alcune sottosezioni in cui l'intero contenuto può essere facilmente aggiunto.

Vediamo le opzioni disponibili in questa sezione:
- Nome: aggiungi qui il nome del nostro compagno di squadra.
- Posizione: fornisci qui la designazione del lavoro dei membri del team.
- Mostra descrizione: attiva questa funzione se desideri mostrare ulteriori dettagli sul membro del tuo team.
- Descrizione: Questa opzione per aggiungere una descrizione apparirà solo se hai abilitato il pulsante “mostra descrizione”. E se hai abilitato questa funzione, descrivi il loro ruolo nell'organizzazione o qualsiasi altra cosa per cui sono conosciuti. Puoi personalizzare il testo in grassetto o corsivo, convertire il testo in formato elenco puntato/numerico, sottolinearlo, inserire un collegamento o aggiungere un media.
- Tipo di collegamento: se desideri inserire un collegamento nella descrizione per mostrare il loro lavoro collaudato, puoi fare queste cose qui sotto forma di immagine o titolo.
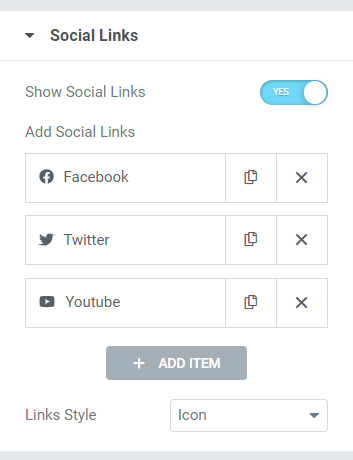
Collegamenti sociali
Tutti i profili dei social media di un membro del team possono essere collegati qui. E 'così semplice.

Semplicemente, attiva l'opzione " mostra collegamenti social " fornita qui. Nella parte "aggiungi collegamenti social", rilascia l'URL delle opzioni fornite per le piattaforme di social media. Puoi aggiungere i link ai profili Facebook, Twitter e Youtube dei tuoi compagni di squadra qui.
Cambia le icone dei social media con un solo clic dalla libreria delle icone, rilascia i collegamenti ai social media in ogni sezione. Inoltre, puoi scegliere tra lo stile del collegamento, icone o un pulsante.
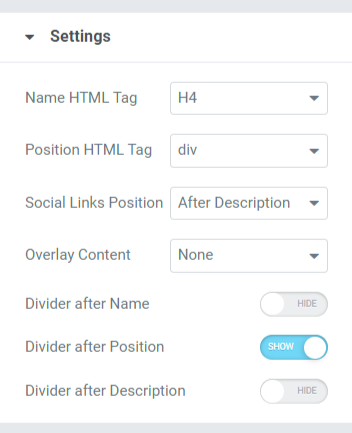
Impostazioni
Tutte le impostazioni aggiuntive relative alla sezione dei membri del team possono essere eseguite in questa sezione.

La sezione delle impostazioni include varie opzioni per personalizzare e definire lo stile della sezione dei membri del team. Vediamo ciascuno di essi in modo più dettagliato.
- Nome Tag HTML: questa opzione ti consente di scegliere il tag HTML per il nome del membro del team visualizzato nella sezione del membro del team.
- Tag HTML di posizione: la sezione Membro del team mostra il tag HTML per le posizioni dei dipendenti.
- Posizione link social: utilizzando questa opzione, puoi impostare il posizionamento dei link ai social media che hai fornito. Questa opzione fornisce due posizioni e una descrizione prima/dopo per i collegamenti ai social media.
- Divisore dopo posizione: abilitare questa opzione se si desidera visualizzare un divisore o un separatore tra la posizione e la descrizione del membro del team.
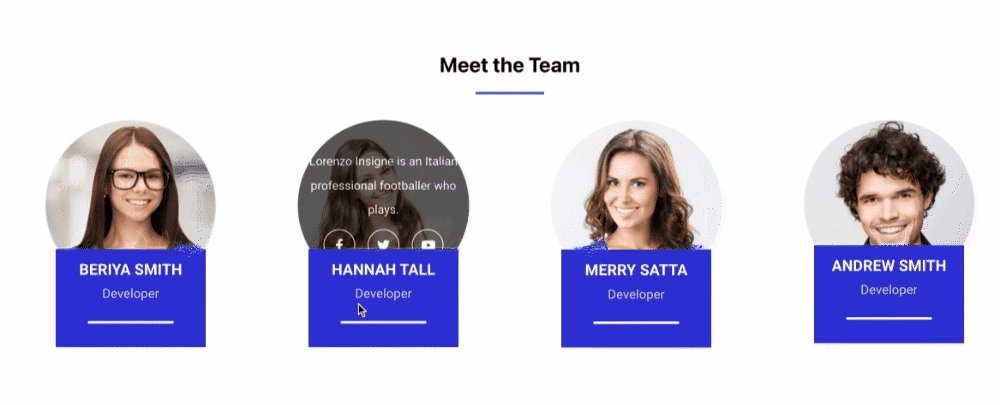
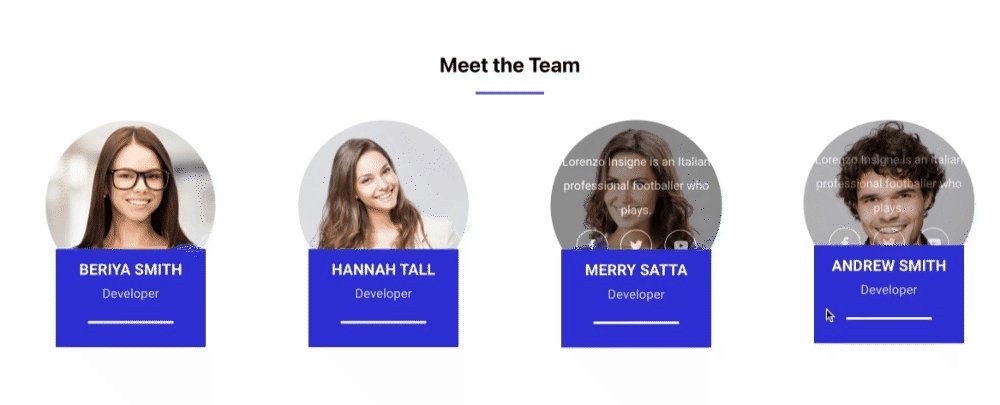
- Contenuti sovrapposti: se desideri sovrapporre i contenuti, puoi scegliere le opzioni disponibili qui tra icone social, descrizione o icone social + descrizione.
- Divisore dopo il nome: abilitare questa opzione se si desidera visualizzare un divisore o un separatore tra il nome e la posizione di un membro del team.
- Divisore dopo la descrizione: attiva questo pulsante se desideri visualizzare un divisore tra la descrizione e i collegamenti ai social media.
Personalizzazione della scheda Stile della sezione Membri del team PowerPack
La scheda Stile contiene tutte le parti di stile necessarie per personalizzare la sezione dei membri del team. Questa scheda include le seguenti sei sezioni:
- Contenuto
- Immagine
- Nome
- Posizione
- Descrizione
- Collegamenti sociali
Diamo un'occhiata in dettaglio a queste sezioni:
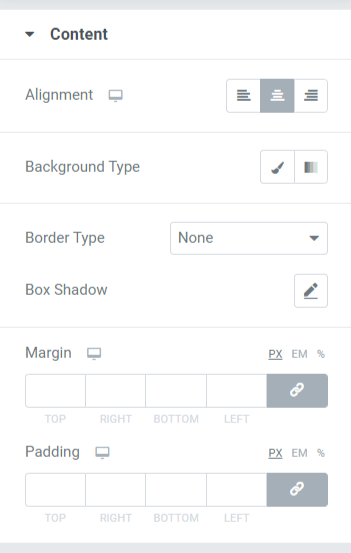
Contenuto
Lo stile relativo all'intera parte del contenuto della sezione dei membri del team può essere eseguito qui.


Vediamo tutte le opzioni di styling disponibili qui:
- Allineamento: consente di impostare l'allineamento del testo.
- Tipo di sfondo: utilizzando questa opzione, è possibile aggiungere il colore di sfondo al testo. Seleziona tra gradiente o classico per scegliere il tipo di sfondo.
- Tipo di bordo: puoi scegliere qualsiasi tipo di bordo dalle opzioni qui fornite come solido, doppio, punteggiato, tratteggiato e scanalato.
- Box Shadow: aggiungi un box shadow alla parte del contenuto nella sezione dei membri del team usando questa opzione.
- Margine: con questa opzione, puoi regolare il margine del bordo per la parte del contenuto.
- Imbottitura: regola l'imbottitura in modo da lasciare spazi sufficienti tra il contenuto e il bordo.
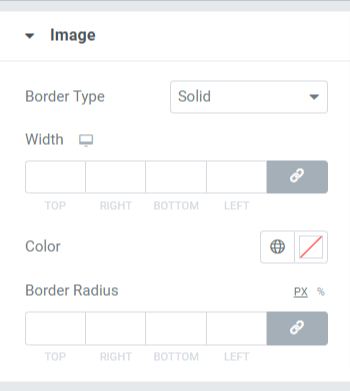
Immagine
Personalizza l'immagine visualizzata nella sezione dei membri del team utilizzando la funzione disponibile in questa sezione.

Le funzionalità disponibili in questa sezione sono:
- Tipo di bordo: puoi scegliere qualsiasi tipo di bordo per l'immagine dalle opzioni qui fornite come solido, doppio, punteggiato, tratteggiato e scanalato. Puoi scegliere "nessuno" se non vuoi coprire l'immagine con un bordo.
- Larghezza: regola la larghezza dell'immagine usando questa opzione.
- Colore: qui puoi cambiare il colore del bordo.
- Raggio bordo: se hai applicato un bordo all'immagine, regola qui il raggio del bordo.
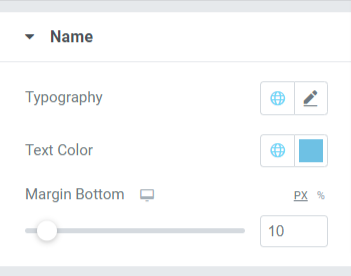
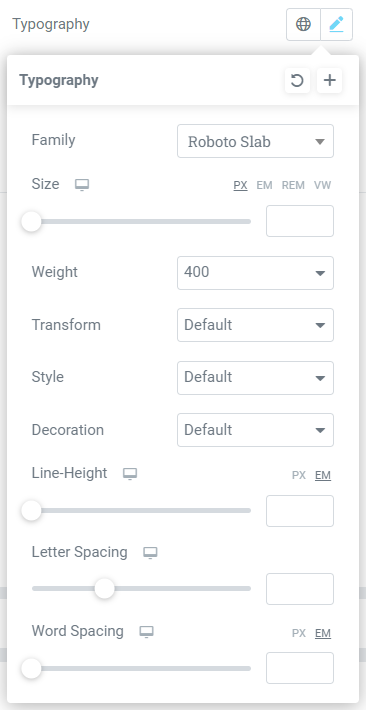
Nome
Le opzioni di stile relative al nome del membro del team sono disponibili qui.

Puoi personalizzare il nome modificandone la tipografia, il colore del testo e il margine nella parte inferiore.
- Questo margine lascia spazio nella parte inferiore del nome visualizzato nella sezione Membro del team.
- Le opzioni tipografiche della sezione del nome includono funzionalità come lo stile del carattere, la dimensione del carattere, l'altezza della riga, l'interlinea tra le lettere, l'interlinea tra le parole, ecc.
- Inoltre, puoi scegliere il colore del testo qui.
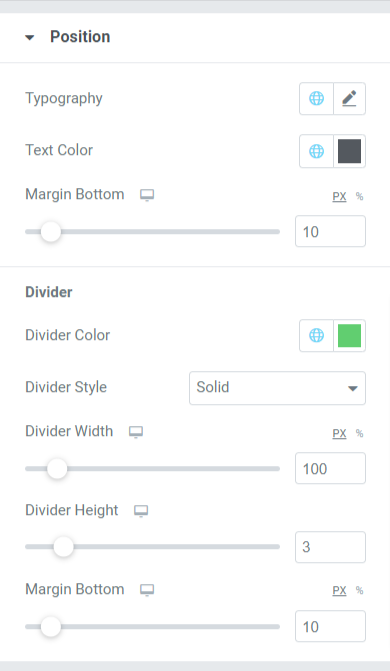
Posizione
Questa sezione include molteplici funzionalità relative al testo "posizione" visualizzato nella sezione dei membri del team. Puoi personalizzarlo qui se hai consentito un divisore nell'estremità inferiore del testo "posizione".

Diamo un'occhiata a tutte le funzionalità disponibili in questa sezione.
- Tipografia: personalizza lo stile del carattere, la dimensione del carattere, la decorazione, l'altezza della linea, la spaziatura delle lettere, la spaziatura delle parole, ecc.

- Colore del testo: puoi scegliere qualsiasi colore del testo in base alle tue preferenze.
- Margine in basso: lascia spazio tra il testo "posizione" e "descrizione" visualizzato nella sezione dei membri del team regolando il margine con il clic del mouse.
Divisore
Se hai consentito un divisore o un separatore tra la posizione e il testo della descrizione, otterrai queste opzioni per personalizzare il divisore.
- Colore divisorio : scegli un colore divisorio usando questa opzione.
- Stile divisorio: scegli tra solido, punteggiato, tratteggiato e doppio per modellare il divisore.
- Larghezza: regola la larghezza del divisore usando questa opzione.
- Altezza divisorio: l'altezza del divisorio può essere regolata con questa opzione.
- Margine inferiore: consente al margine inferiore di personalizzare lo spazio tra il testo della posizione e il testo della descrizione.
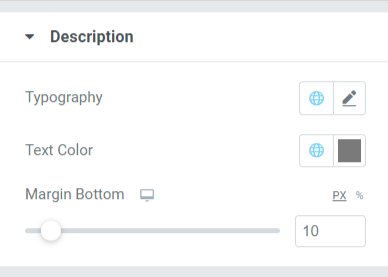
Descrizione
Questa sezione consente di personalizzare il testo descrittivo in tutti gli aspetti.

Puoi personalizzare il testo della descrizione visualizzato nella sezione dei membri del team in questa sezione.
- Personalizza la funzione Tipografia in cui puoi ottenere opzioni di stile come lo stile del carattere, la dimensione del carattere, il peso, la trasformazione, la decorazione dello stile, ecc.
- Testo Il colore per il testo descrittivo può essere scelto qui.
- Con la funzione Margin Bottom , è possibile applicare la spaziatura tra la descrizione e i collegamenti ai social media. Se hai scelto di visualizzare i collegamenti ai social media sopra la parte descrittiva, il margine inferiore consentirà spazio nell'estremità inferiore della sezione dei membri del team.
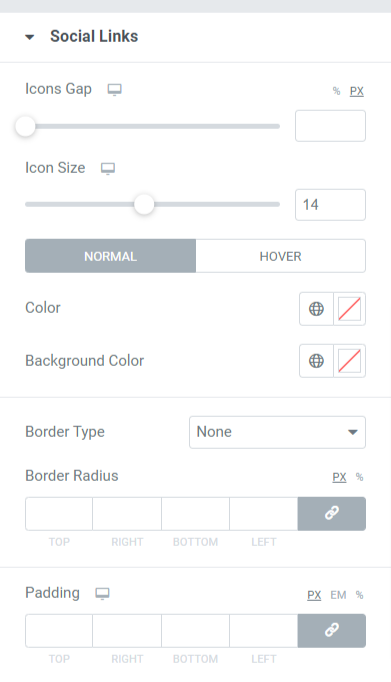
Collegamenti sociali
Le funzionalità relative ai collegamenti sociali sono disponibili in questa sezione.

Vediamo tutte le funzionalità disponibili in questa sezione:
- Icons Gap: Usando questa opzione, puoi lasciare uno spazio tra le icone dei social media visualizzate nella sezione dei membri del team.
- Dimensione icona: seleziona qui la dimensione dell'icona.
- Colore: scegli un colore in base alle tue preferenze per le icone dei social media.
- Colore di sfondo: consente un colore di sfondo utilizzando questa opzione.
- Tipo di bordo: seleziona qualsiasi tipo di bordo dalle opzioni disponibili come solido, doppio, punteggiato, tratteggiato o scanalato. Puoi selezionare "nessuno" se non vuoi consentire un bordo alle icone dei social media visualizzate nella sezione dei membri del team.
- Raggio di confine: se hai consentito un confine alle icone dei social media, regolane il raggio qui. Aiuta a visualizzare i bordi lisci del bordo applicato.
- Padding: regola il padding per consentire spazi sufficienti tra le icone dei social media e il bordo.
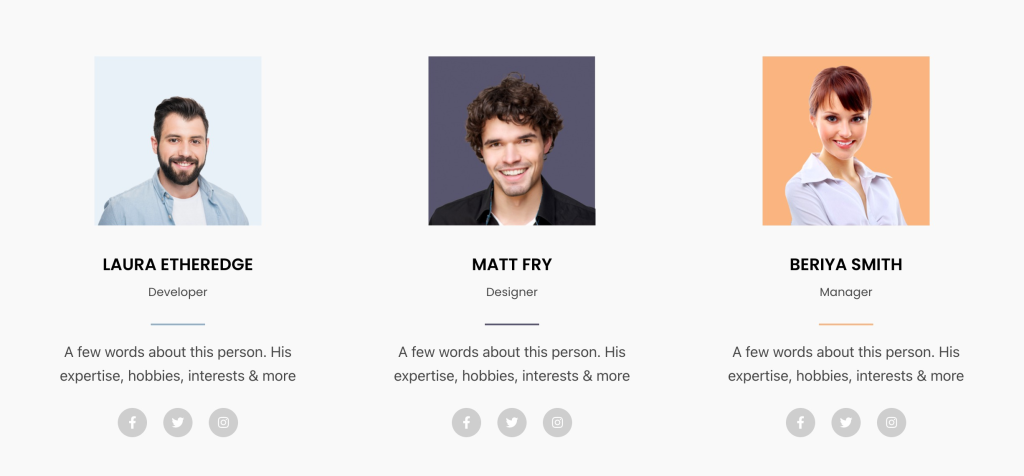
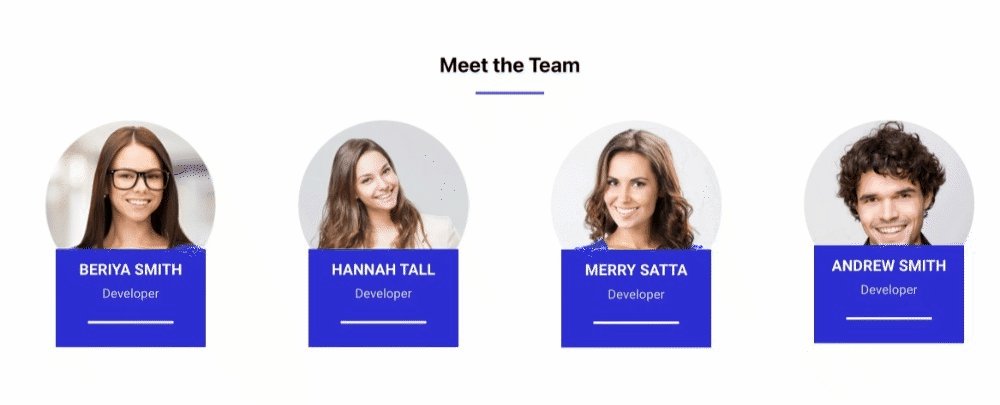
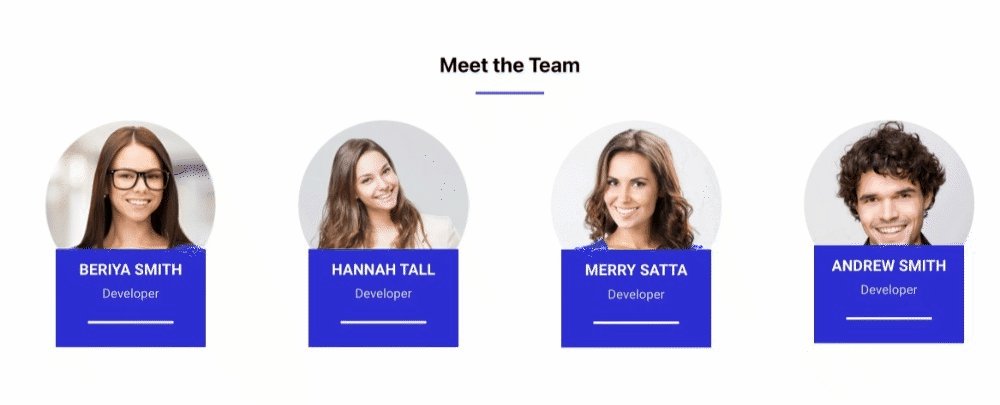
Dopo aver personalizzato l'intera scheda Contenuto e scheda Stile di PowerPack Team Member Widget, l'output finale sarà simile al seguente:

Ottieni il widget del tuo membro del team PowerPack per Elementor
Usando PowerPack Team Member Widget, puoi facilmente ottenere tantissime funzionalità che ti aiutano a creare una straordinaria sezione Team Member con il generatore di pagine Elementor.
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare una sezione membro del team utilizzando Elementor per la pagina del tuo sito web. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe provare anche i nostri altri componenti aggiuntivi di PowerPack Elementor.
Tenendo presenti le tue esigenze, cerchiamo di mantenere le funzionalità dei nostri prodotti in modo facile da usare in modo che chiunque possa farne uso senza nemmeno avere una singola esperienza di codifica.
Ottieni un tocco professionale sul tuo sito Web utilizzando PowerPack Elements per Elementor. Fare clic qui per ottenere il widget del membro del team PowerPack per Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere un tuo feedback. Inoltre, unisciti a noi su Twitter, Facebook e Youtube.
