Crea una galleria video in WordPress usando Elementor [Passo dopo passo]
Pubblicato: 2022-06-13Cerchi un modo semplice per creare una galleria di video in WordPress utilizzando Elementor?
Nell'era dei dispositivi mobili e della popolarità dei social media, i contenuti visivi sono ampiamente fiorenti. Quindi, puoi utilizzare immagini e video sul tuo sito Web per sfoggiare alcuni contenuti accattivanti.
L'utilizzo di video correlati ai tuoi contenuti attira immediatamente l'attenzione dei visitatori e aumenta la percentuale di clic sul tuo sito web. Tuttavia, incorporare una raccolta personalizzata di video sulla tua pagina può essere impegnativo e potrebbe non sembrare attraente.
Il modo più semplice per creare una galleria di video sul tuo sito Web WordPress è utilizzare un plug-in in cui non devi affannarti con i codici.

Il widget PowerPack Video Gallery è lo strumento migliore progettato per WordPress ed Elementor per creare una sezione video che offra flessibilità e personalizzazione totale durante la creazione di una galleria tutta tua.
Miglior Widget Galleria Video per WordPress ed Elementor
Sono disponibili dozzine di plug-in per creare una sezione della galleria video sui siti Web WordPress utilizzando il generatore di pagine Elementor. Ma l'utilizzo del widget PowerPack Video Gallery è il modo migliore per creare una bellissima sezione della galleria video.
Il widget PowerPack Video Gallery è un widget 100% reattivo e compatibile che non richiede istruzioni complicate per creare una bellissima sezione della galleria video sul tuo sito web.
Caratteristiche dell'utilizzo del widget Galleria video PowerPack
PowerPack Video Gallery offre molte funzionalità per creare una sezione unica della galleria video lasciando un aspetto premium sul tuo sito web.
Vediamo alcune caratteristiche chiave che offre il widget Galleria Video PowerPack:
- Ti consente di visualizzare video da più sorgenti video come YouTube, Vimeo e Dailymotion.
- Fornisce alcune opzioni di filtro avanzate per personalizzare magnificamente la sezione della galleria video.
- Sono disponibili opzioni per personalizzare l'immagine di copertina o lo stile di sovrapposizione.
- Offre un'ampia gamma di opzioni per personalizzare la galleria in modo interattivo.
- È un widget ottimizzato per dispositivi mobili che è reattivo al 100% con più opzioni di stile.
- Fornisce eleganti caroselli e layout a griglia per mostrare i video sul tuo sito web.
- Il widget PowerPack Video Gallery è ottimizzato per la velocità. Pertanto, non influisce mai sulle prestazioni del tuo sito Web; invece.
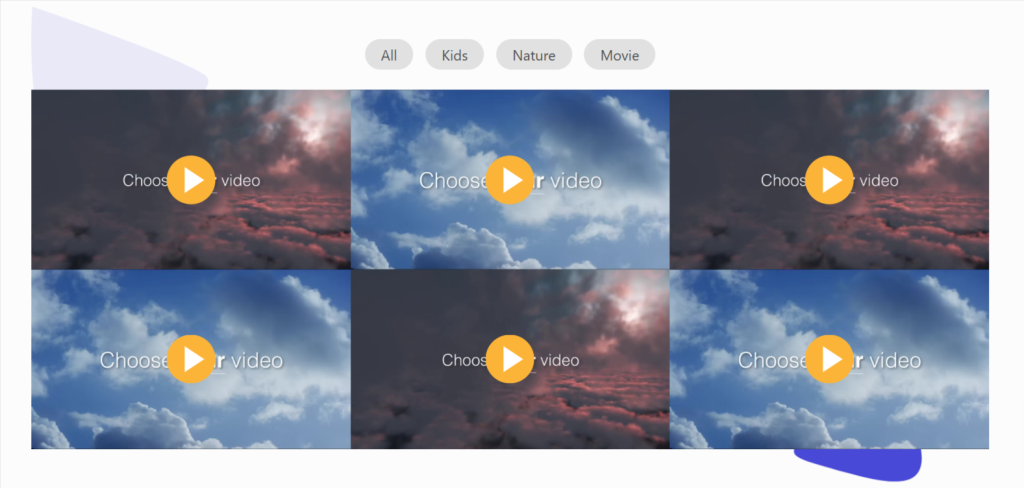
Crea una sezione della galleria video in WordPress utilizzando Elementor
In questo blog impareremo come creare una galleria video in WordPress utilizzando Elementor e il widget Galleria video PowerPack. Per creare una sezione della galleria video sul tuo sito Web WordPress, devi installare e attivare il generatore di pagine Elementor e i componenti aggiuntivi di PowerPack.
Quindi, senza perdere troppo tempo, vediamo come creare una sezione di galleria video sul tuo sito web.
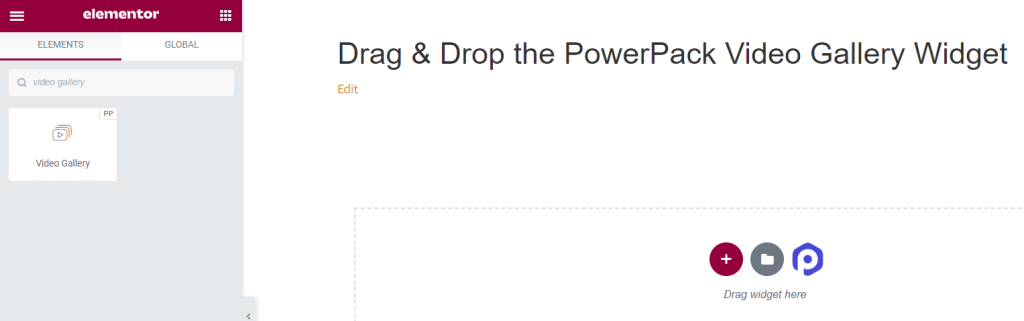
Innanzitutto, apri la pagina dell'editor di Elementor, quindi digita "Galleria video" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack ' PP ' nell'angolo in alto a destra del widget.

Personalizza la sezione Galleria video sul tuo sito web
Elementor fornisce schede predefinite per la personalizzazione personalizzata di ciascun widget, come "scheda contenuto", "scheda stile" e "scheda avanzata". La scheda Avanzate offre più comunemente le stesse opzioni per tutti i widget che utilizzerai qui, quindi discuteremo delle opzioni di personalizzazione disponibili nelle schede Contenuto e Stile.
Personalizzazione della scheda Contenuto del widget Galleria video PowerPack
Innanzitutto, vai alla scheda Contenuto del widget Galleria video e, una volta navigato nella scheda Contenuto, troverai cinque sezioni:
- Galleria
- Filtro
- Icona di riproduzione
- Impostazioni galleria
- Impostazioni del carosello (solo se scegli il layout del carosello in un'impostazione della galleria)
Diamo un'occhiata in dettaglio alle loro funzionalità:
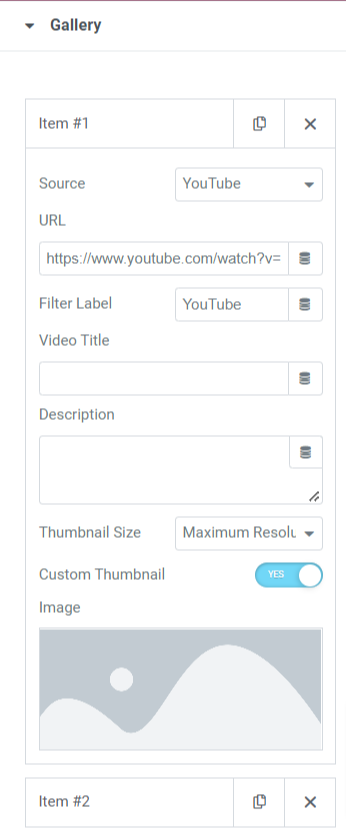
Galleria
La sezione Galleria della scheda contenuto consente di aggiungere una galleria di video e personalizzarla.
Questa sezione offre opzioni per aggiungere quanti più video possibili, da YouTube, Vimeo o Dailymotion.
Fai clic su "Aggiungi elementi" per aggiungere un nuovo video alla sezione della galleria video.
Dopo aver aggiunto un video, fai clic sull'elemento che hai aggiunto e avrai molte opzioni per personalizzarlo.

Vediamo le opzioni disponibili in questa sezione per personalizzare il contenuto della galleria video:
- Sorgente: seleziona la sorgente video da questa opzione.
- URL: inserisci qui l'URL del video.
- Etichetta del filtro: inserisci qui l'etichetta del filtro.
- Titolo video: dai un titolo al tuo video; inserisci qui il nome
- Descrizione: descrivi in breve di cosa tratta il tuo video.
- Dimensione miniatura: seleziona la dimensione della miniatura dalle opzioni fornite, come risoluzione massima, alta qualità, qualità media e qualità standard.
- Miniature personalizzate: attiva questa funzione se desideri visualizzare il tuo video con una miniatura personalizzata.
- Immagine: quando abiliti la funzione miniatura personalizzata, verrà visualizzata un'opzione per aggiungere una miniatura personalizzata. È possibile caricare un'immagine dalla libreria multimediale.
Puoi personalizzare la sezione della galleria video utilizzando tutte le opzioni disponibili in questa sezione.
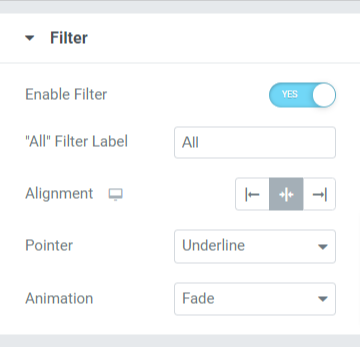
Filtro
Questa sezione include alcune opzioni di filtro avanzate personalizzabili.

Vediamo tutte le opzioni disponibili in questa sezione:
- Abilita filtro: attiva questa funzione per abilitare le opzioni di filtro avanzate.
- Etichetta filtro "Tutti": Assegna un nome all'etichetta del filtro visualizzata nella parte superiore della sezione della galleria video.
- Allineamento: imposta l'allineamento dell'etichetta del filtro visualizzata nella parte superiore della sezione della galleria video.
- Puntatore: seleziona il puntatore tra le opzioni fornite come sottolineatura, sopralinea, doppia linea, sfondo con cornice e testo.
- Animazione: imposta l'animazione sul filtro che hai applicato tra le molteplici opzioni di animazione disponibili qui, come dissolvenza, diapositiva, ingrandimento, entrata, uscita e nessuna.
Icona di riproduzione
Questa sezione offre la flessibilità di personalizzare il pulsante di riproduzione visualizzato nella sezione della galleria video.

Discutiamo le opzioni offerte da questa sezione:
- Tipo di icona: scegli il tipo di icona che deve essere un'icona o un'immagine.
- Seleziona icona: seleziona l'icona dalla libreria di icone.
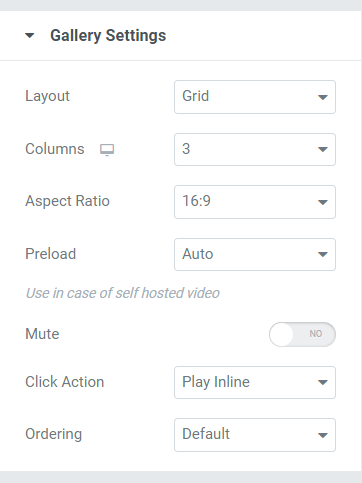
Impostazioni dell'alleria G
La sezione delle impostazioni della galleria offre tutte le opzioni aggiuntive necessarie per personalizzare la galleria.
Scopriamo le opzioni disponibili in questa sezione:
- Layout: scegli il layout per la galleria video dalla griglia e dal carosello.
- Colonne: seleziona il numero di colonne per la galleria video.
- Proporzioni: scegli le proporzioni appropriate dalle opzioni di rapporto fornite nell'opzione.
- Precaricamento: utilizza questa opzione nel caso in cui tu abbia utilizzato un video ospitato autonomamente.

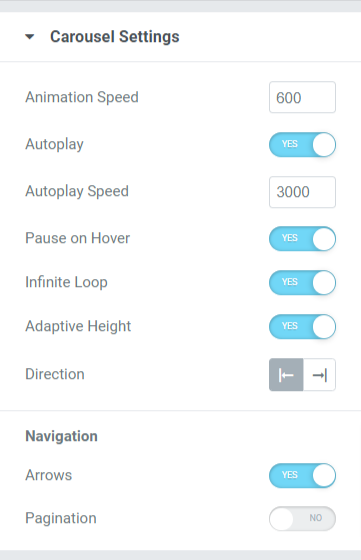
Impostazioni del carosello
Se scegli il layout della galleria video come layout del carosello, questa sezione ti apparirà.

Discutiamo le opzioni disponibili in questa particolare sezione:
- Velocità animazione: utilizzare questa opzione per impostare la velocità di animazione del carosello applicata alla galleria video.
- Riproduzione automatica: attiva questa funzione per impostare la riproduzione automatica dell'animazione nella galleria video.
- Velocità animazione: utilizzare questa opzione per impostare la velocità di animazione del carosello applicata alla galleria video.
- Riproduzione automatica: attiva questa funzione per impostare la riproduzione automatica dell'animazione nella galleria video.
- Velocità di riproduzione automatica: qui puoi impostare la velocità di riproduzione automatica.
- Pausa al passaggio del mouse: abilita questa opzione per applicare l'animazione di pausa al passaggio del mouse sulla galleria video.
- Ciclo infinito: abilita questa opzione per applicare un ciclo infinito alla sezione della galleria video.
- Altezza adattiva: attiva questa funzione per applicare l'altezza adattiva a tutti i video visualizzati nella galleria video.
- Direzione: imposta la direzione dell'animazione a sinistra oa destra.
Navigazione
- Frecce: attiva questa funzione se desideri visualizzare le frecce su entrambi i lati della galleria video.
- Impaginazione: abilitare questa opzione se si desidera visualizzare l'impaginazione nella parte inferiore della sezione della galleria video.
- Tipo di impaginazione: scegli il tipo di impaginazione dall'opzione indicata, ad esempio punti e frazioni.
Nota: questa sezione verrà visualizzata solo se scegli il layout del carosello in un'impostazione della galleria.
Apporta queste modifiche alla tua scheda Contenuto del widget Galleria video per vedere incredibili cambiamenti nella sezione della tua galleria video.

Personalizza la sezione della tua galleria video utilizzando la scheda Stile
La scheda Stile del widget Galleria video offre la flessibilità di personalizzare la sezione della galleria video in tutti i modi possibili. Utilizzando tutte le funzionalità fornite dalla scheda stile, puoi progettare in modo creativo la sezione della galleria video.
La scheda Stile del widget Galleria video include le seguenti sette sezioni:
- Disposizione
- Sovrapposizione
- Icona di riproduzione
- Contenuto
- Filtri (se scegli il layout della griglia)
- Freccia (se selezioni il layout del carosello)
- Impaginazione (se hai abilitato l'impaginazione nelle impostazioni del carosello)
Disposizione

Puoi personalizzare il layout della sezione della galleria video regolando lo spazio tra le colonne.
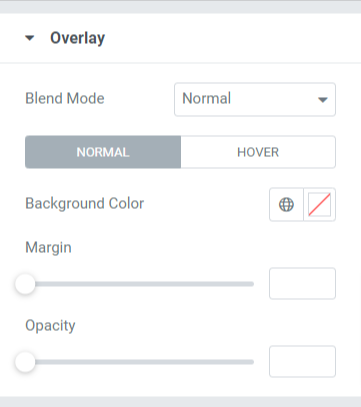
Sovrapposizione
Questa sezione offre la flessibilità di personalizzare la funzione di sovrapposizione.

Vediamo le opzioni disponibili in questa sezione:
- Modalità di fusione: puoi scegliere la modalità di fusione in sovrapposizione per la sezione della tua galleria di video da un'ampia gamma di opzioni fornite qui.
- Colore di sfondo: puoi personalizzare il colore di sfondo per la sezione della galleria video qui.
- Margine: regola il margine di sovrapposizione utilizzando questa opzione.
- Opacità: regola l'opacità della sovrapposizione che hai applicato alla sezione della galleria video.
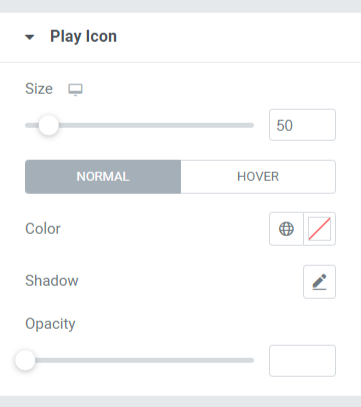
Icona di riproduzione
Puoi personalizzare l'icona di riproduzione utilizzando le opzioni fornite in questa sezione.

Vediamo le opzioni disponibili in questa sezione:
- Dimensioni: puoi regolare le dimensioni del pulsante di riproduzione utilizzando questa opzione.
- Colore: scegli un colore per l'icona del pulsante di riproduzione.
- Ombra: usa questa opzione se vuoi applicare l'ombra all'icona di riproduzione. Puoi anche scegliere il colore dell'ombra e applicarvi un effetto sfocato.
- Opacità: regola qui l'opacità del pulsante dell'icona di riproduzione.
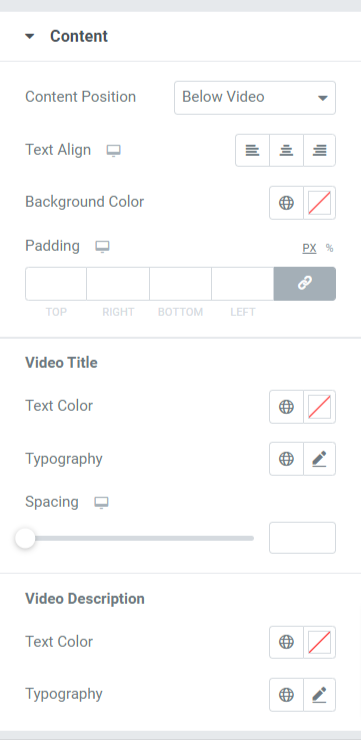
Contenuto
Questa sezione include tutte le opzioni di stile per la parte di contenuto visualizzata nella sezione della galleria video.

Vediamo tutte le opzioni disponibili in questa sezione:
- Posizione contenuto: scegli la posizione del contenuto dalle opzioni fornite, ad esempio sopra la miniatura o sotto il video.
- Allineamento del testo: scegli qui l'allineamento del testo.
- Colore di sfondo: seleziona il colore di sfondo per la parte del contenuto visualizzata nella sezione della galleria video.
- Padding: qui puoi regolare il riempimento per il contenuto.
Titolo del video
- Colore del testo: scegli qui il colore del testo del titolo del video.
- Tipografia: personalizza la tipografia del titolo del video utilizzando questa opzione.
- Spaziatura: utilizzando questa opzione, puoi applicare la spaziatura tra le parole nel titolo del video.
Descrizione video
- Colore del testo: scegli qui il colore del testo della descrizione del video.
- Tipografia: personalizza la tipografia del titolo del video utilizzando questa opzione.
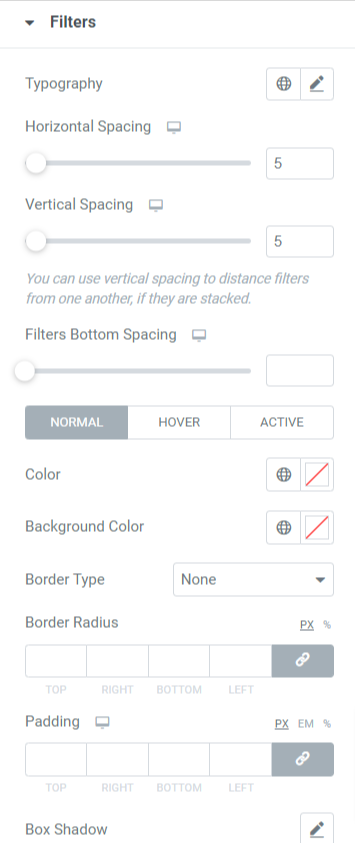
Filtro

Vediamo l'opzione disponibile in questa sezione:
- Tipografia: puoi personalizzare la tipografia del testo del filtro della sezione della galleria video.
- Spaziatura orizzontale: puoi applicare la spaziatura orizzontale al testo del filtro usando questa opzione.
- Spaziatura verticale: puoi applicare la spaziatura verticale al testo del filtro usando questa opzione.
- Filtri Spaziatura in basso: puoi applicare la spaziatura in basso al testo del filtro usando questa opzione.
- Colore: qui puoi scegliere il colore del testo del filtro.
- Colore di sfondo: applica il colore di sfondo al testo del filtro con questa opzione.
- Tipo bordo: applica un bordo al testo del filtro utilizzando questa opzione.
- Raggio bordo: Usando questa opzione, puoi applicare il raggio del bordo dando bordi smussati al bordo.
- Riempimento: utilizzare questa opzione per applicare lo spazio tra il bordo e il testo.
Nota: questa sezione verrà visualizzata solo se scegli un layout a griglia in un'impostazione della galleria.
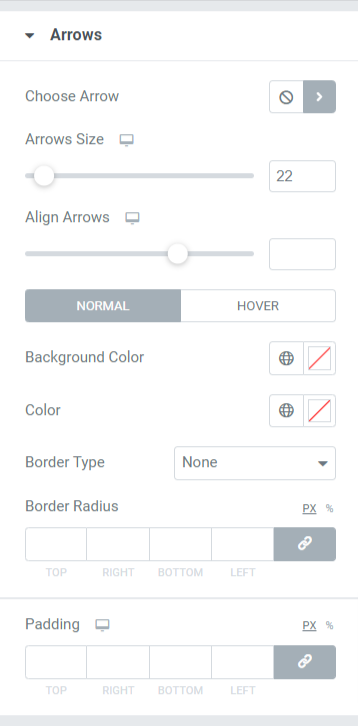
Frecce
Questa opzione apparirà solo se hai scelto l'opzione del carosello come layout della sezione della galleria video nelle impostazioni della galleria della scheda contenuto del widget Galleria video.

Discutiamo in dettaglio le opzioni disponibili in questa sezione:
- Scegli la freccia: puoi scegliere l'icona della freccia dalla libreria delle icone.
- Dimensione freccia: regola la dimensione dell'icona con questa opzione.
- Allinea frecce: imposta qui l'allineamento delle frecce.
- Colore di sfondo: puoi farlo qui se vuoi applicare un colore di sfondo alle frecce.
- Colore: seleziona il colore della freccia usando questa opzione.
- Tipo di bordo: scegli il tipo di bordo usando questa opzione qui.
- Raggio del bordo: qui puoi applicare un raggio del bordo.
- Imbottitura: regola qui l'imbottitura del bordo. Ciò manterrà lo spazio tra il bordo e la parte di testo.
Nota: questa sezione verrà visualizzata solo se scegli il layout del carosello in un'impostazione della galleria.
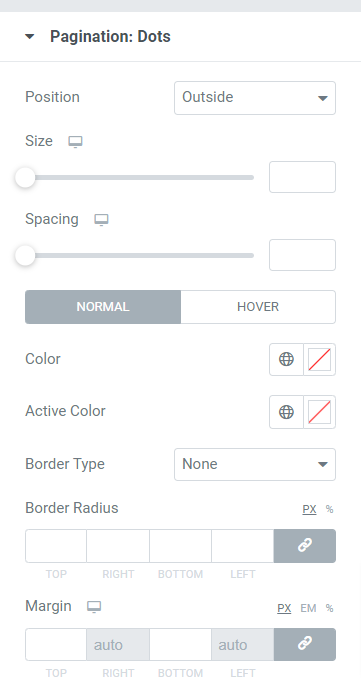
Impaginazione: punti
Questa sezione apparirà solo se hai abilitato l'opzione di impaginazione nella sezione delle impostazioni del carosello della scheda contenuto del widget Galleria video. È possibile personalizzare la funzione di impaginazione. Sono disponibili opzioni per l'impaginazione come Punti e Frazioni. Vediamo prima l'impaginazione: punti.

Vediamo tutte le opzioni disponibili in questa sezione:
- Posizione: è possibile selezionare la posizione dell'impaginazione dalle opzioni fornite disponibili in questa sottosezione.
- Dimensioni: personalizza qui le dimensioni dell'impaginazione.
- Spaziatura: utilizzando questa opzione è possibile consentire la spaziatura tra i punti.
- Colore: seleziona il colore dei punti usando questa opzione.
- Colore attivo: puoi personalizzare il colore del punto attivo usando questa opzione.
- Tipo di bordo: scegli il tipo di bordo con questa opzione.
- Raggio bordo: regola il raggio del bordo per applicare bordi lisci al bordo utilizzato.
- Margine: puoi regolare il margine su entrambi i lati dei punti usando questa opzione.
Nota: questa sezione apparirà solo se abiliti l'impaginazione nelle impostazioni del carosello.
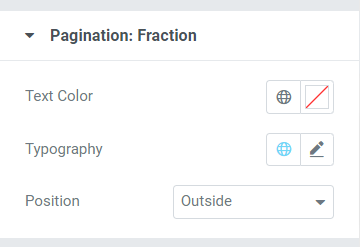
Impaginazione: Frazione

Vediamo tutte le opzioni disponibili in questa sezione:
- Colore del testo: puoi scegliere il colore del testo per la frazione di impaginazione usando questa opzione.
- Tipografia: le opzioni di personalizzazione per le frazioni di impaginazione sono disponibili qui.
- Posizione: è possibile selezionare la posizione della frazione di impaginazione utilizzando questa opzione.
Nota: questa sezione apparirà solo se hai abilitato l'impaginazione nelle impostazioni del carosello.
Ottieni il tuo widget Galleria video PowerPack per Elementor
Il componente aggiuntivo PowerPack Elementor è uno dei migliori componenti aggiuntivi per Elementor che ha più di 80 potenti widget e oltre 150 modelli eleganti per migliorare l'aspetto del tuo sito web.
Usando il widget PowerPack Video Gallery, puoi sfoggiare molti video in una singola sezione senza utilizzare uno spazio enorme sul tuo sito web.
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare una bellissima galleria video per la pagina del tuo sito web. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe provare anche gli altri nostri elementi PowerPack.
Tenendo presenti le tue esigenze, cerchiamo di mantenere le funzionalità dei nostri prodotti in modo facile da usare. In modo che chiunque possa farne uso senza nemmeno avere una singola esperienza di programmazione.
Fare clic qui per ottenere il widget PowerPack Video Gallery per Elementor.
Anche. se stai cercando un modo semplice per visualizzare il tuo feed Twitter sul tuo sito Web Elementor, dai un'occhiata al post del blog su come aggiungere un feed Twitter a WordPress utilizzando Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere risposte da voi.
Inoltre, unisciti a noi su Twitter, Facebook e Youtube.
