Come creare una galleria di immagini WordPress con miniature
Pubblicato: 2021-02-04Molti utenti di WordPress non sanno di poter sfruttare plugin con potenti funzionalità che consentono loro di avere il controllo completo sulle gallerie. Fortunatamente per te, abbiamo preparato un semplice tutorial su come creare una galleria di immagini con miniature utilizzando l'editor di WordPress (noto anche come Gutenberg Block Editor) e un plug-in della galleria.
In questo articolo ti mostreremo:
- un confronto tra la core gallery di WordPress e Modula;
- come puoi aggiungere miniature con la galleria predefinita di WordPress ;
- passaggi da seguire durante la creazione di una galleria di immagini con miniature ;
- soluzioni alternative per creare una galleria di miniature di WordPress;
- e molto altro ancora .
Sommario
- Crea una galleria di miniature con l'editor di blocchi di WordPress
- Creazione di una galleria di miniature con Modula
- Passaggio 1: crea una galleria di immagini
- Passaggio 2: aggiungi le miniature alla tua galleria di immagini
- Passaggio 3: salva la tua galleria di immagini e aggiungila al tuo sito web
- Pensieri finali
Le gallerie di miniature sono una delle soluzioni più utilizzate sul web per visualizzare più immagini perché non occupano molto spazio, consentono una rapida navigazione e un'ispezione più ravvicinata quando necessario. Quindi, supponiamo che tu sia un utente di WordPress che cerca di creare gallerie di immagini con miniature. In tal caso, hai due opzioni: l'editor di blocchi Gutenberg (soluzione senza brividi, senza fronzoli a basso costo) o un plug-in per la galleria (più funzionalità).
| Attrezzo | Galleria di miniature | Apri le immagini in una Lightbox | Miniature in basso | Navigazione da tastiera | Scorrimento verticale/orizzontale per le miniature | Inserisci link esterno |
| Editore di blocchi di Gutenberg | ||||||
| Modula |
A seconda delle tue esigenze, puoi vedere cosa otterrai per la galleria di miniature con ciascuna soluzione i n la tabella sopra. Sia l'editor di WordPress che Modula ti consentono di creare una galleria di miniature e aprire le immagini in una Lightbox (la finestra che si apre quando fai clic su un'immagine e appare nella sua interezza) – l'unico aspetto negativo qui è che non puoi personalizzare la tua Lightbox con la galleria di WordPress predefinita.
Naturalmente, puoi scegliere un plug-in Lightbox che funzioni alla grande con l'editor di WordPress, ma se avrai bisogno di installare più plug-in che non sono realizzati dallo stesso sviluppatore, potrebbero non funzionare perfettamente insieme e ti ritroverai con gallerie rotte. Inoltre, non beneficerai di supporto e aggiornamenti, in quanto beneficerai di una soluzione commerciale come Modula.
Sebbene utile per le gallerie di base, la galleria di WordPress predefinita può essere piuttosto limitata rispetto ad altri plug-in in piena regola. Ecco solo alcune delle cose che la galleria nativa di WordPress non può fare:
- non puoi consentire alle persone di navigare tra le tue miniature con la tastiera: dovranno chiudere e quindi aprire un'immagine alla volta, un problema che potrebbe frustrare i tuoi utenti e farli lasciare il tuo sito,
- non è possibile posizionare le miniature nella parte inferiore della Lightbox: ciò renderà difficile la navigazione tra le miniature e l'esperienza dell'utente potrebbe risentirne,
- non offre un asse delle miniature: se non consenti alle persone di scorrere le miniature, non possono raggiungere tutte le tue immagini o trovare ciò che stanno cercando;
- non puoi aggiungere collegamenti esterni alle immagini: in alcuni casi, ti consigliamo di collegare le miniature nella tua galleria a URL esterni.
Se non sei ancora sicuro di quale strumento ti si addice meglio, vediamo come funzionano.
Crea una galleria di miniature con l'editor di blocchi di WordPress
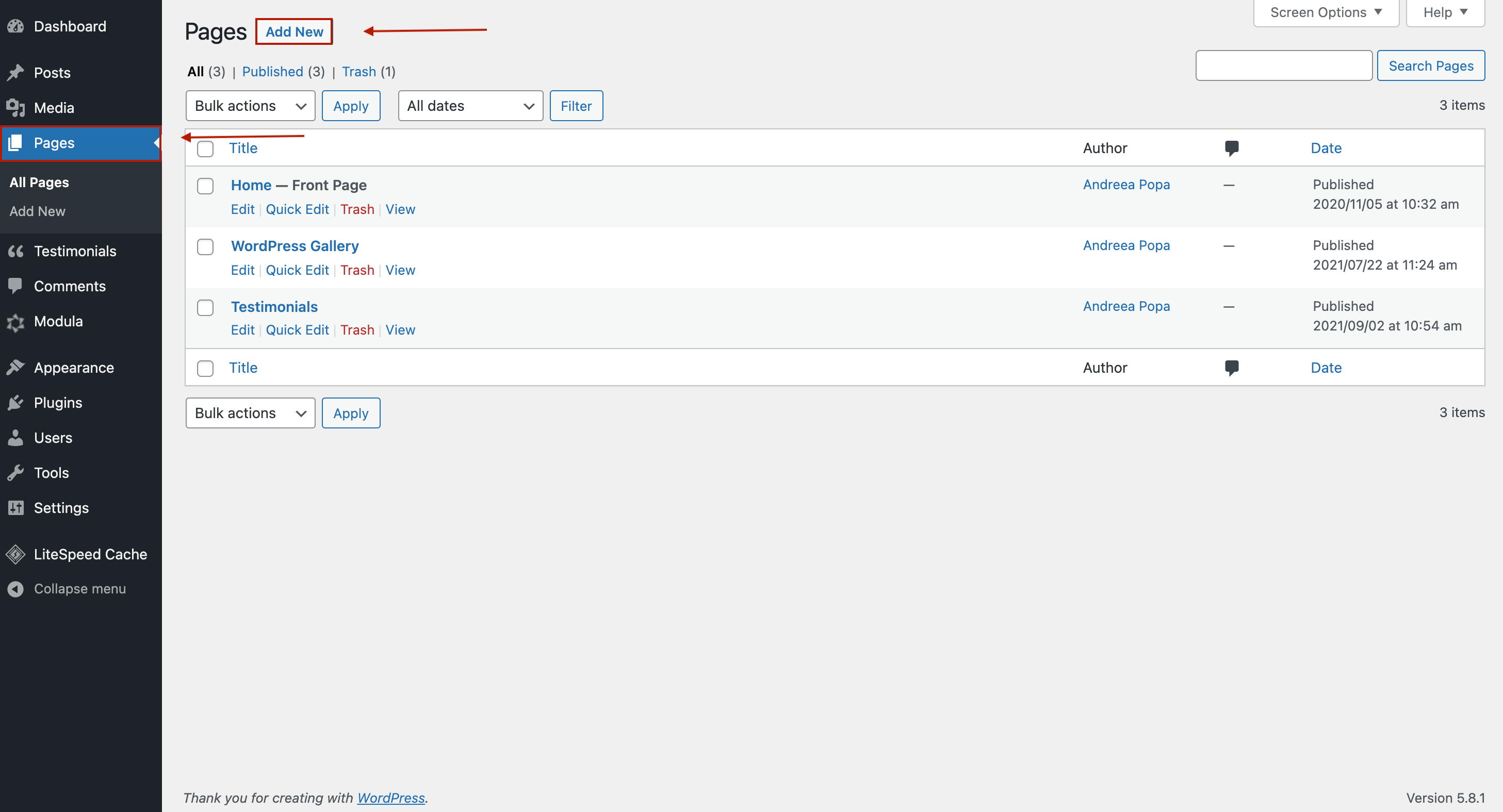
Diciamo che sei un fotografo di interior design o aiuti le persone a decorare le loro case e desideri creare una pagina con alcune immagini di interior design per mostrare alle persone il tuo portfolio. Vai alla dashboard di WordPress > Pagine > Aggiungi nuovo. Creeremo una nuova pagina sul tuo sito web con le tue foto.

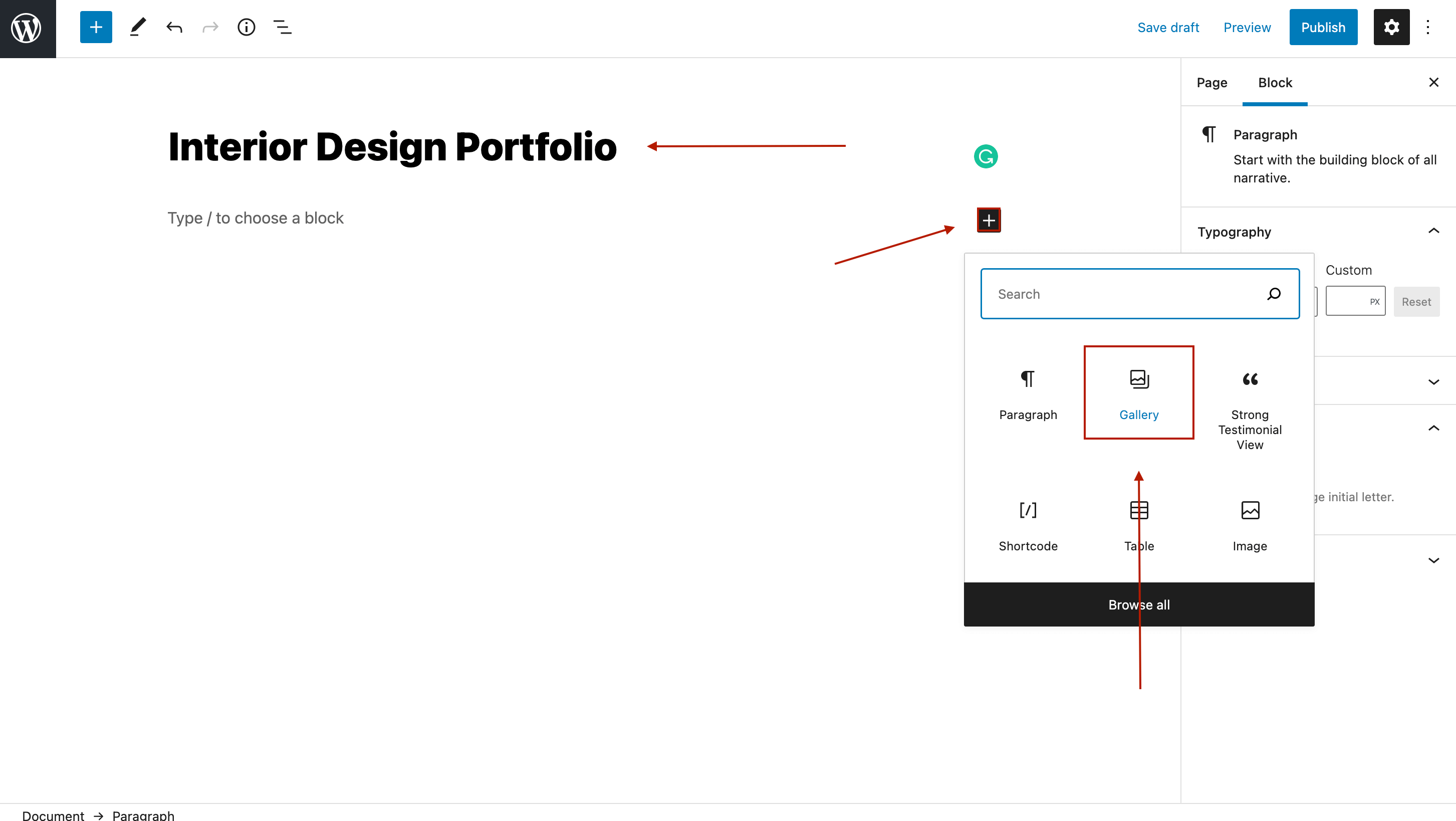
Assegnerò un nome alla mia pagina, quindi cliccherò sull'icona “+” e aggiungo il blocco Galleria .

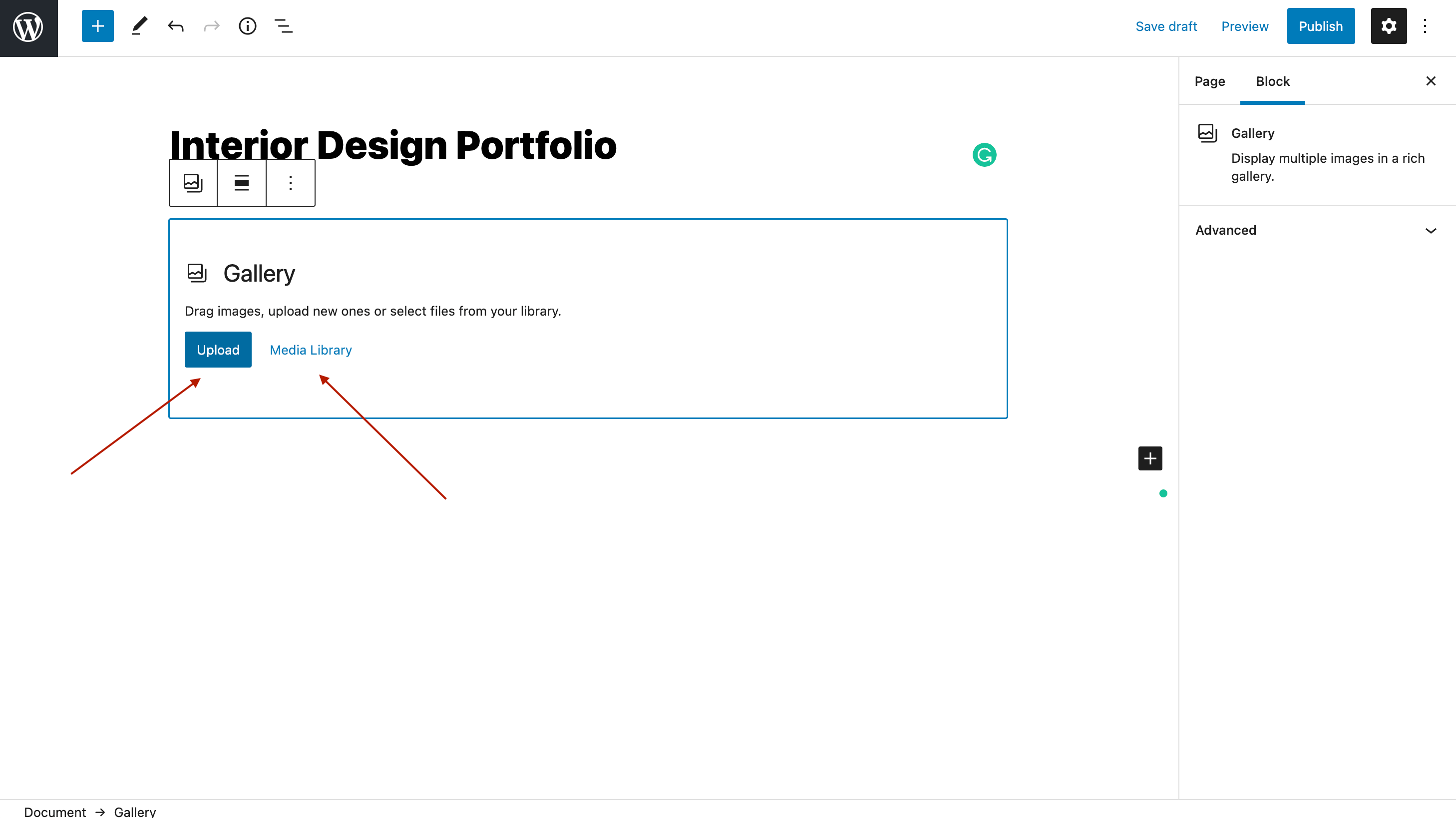
Ora devi caricare le tue immagini o, se le hai già caricate su WordPress, puoi aggiungerle dalla tua Libreria multimediale.

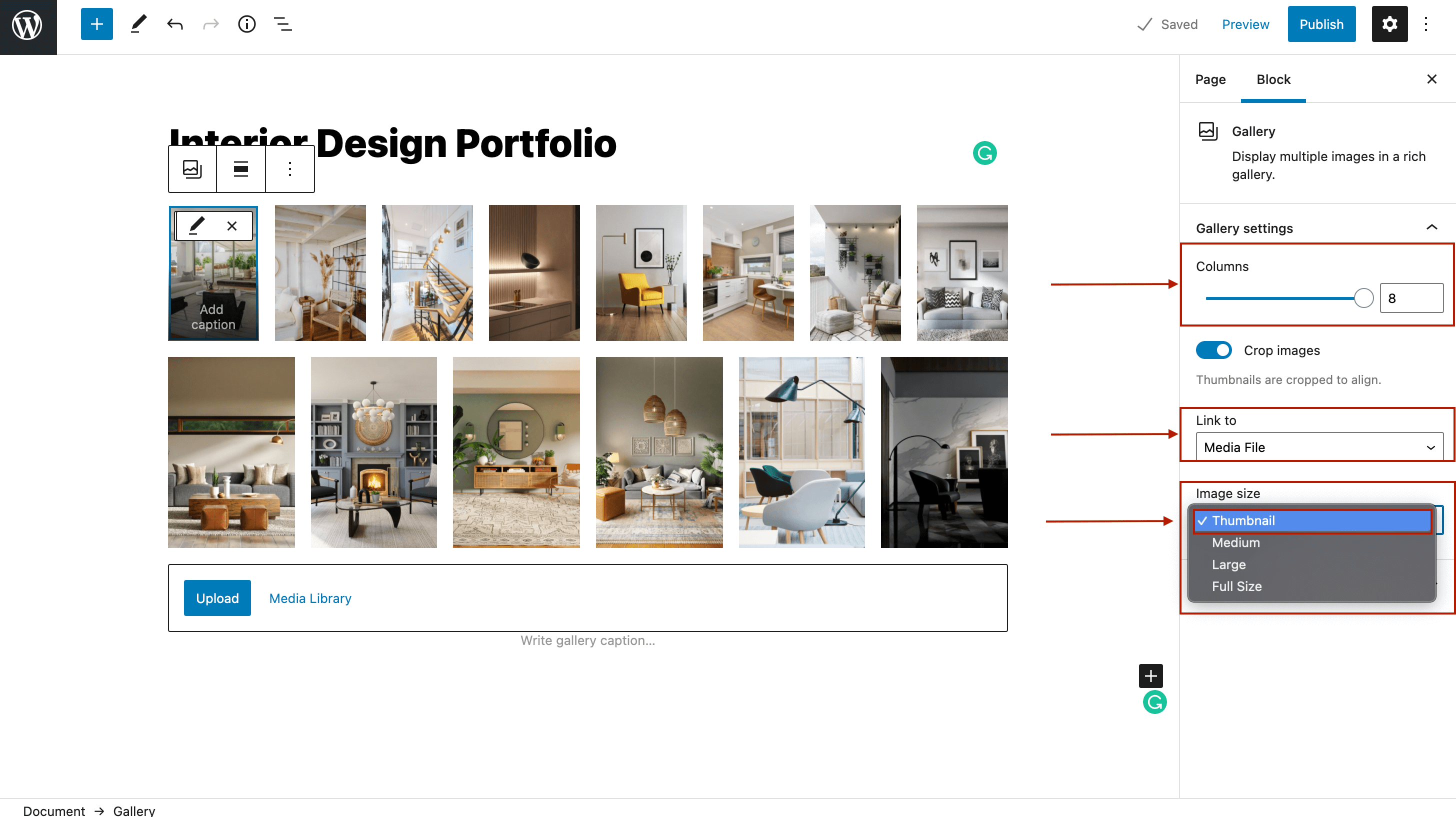
Dopo aver caricato le tue foto, creiamo una galleria di immagini con le miniature. Nella barra laterale destra, vedrai alcune impostazioni della galleria. Vai a Dimensione immagine e imposta Miniatura . Quindi, assicurati di selezionare quante immagini visualizzare per colonna (ho aggiunto 8 immagini, ma puoi aggiungerne quante vuoi).
Nell'ultima parte, devi collegare le tue immagini al file multimediale o a una pagina di allegato (se non lo fai, le persone non potranno fare clic su un'immagine e vederla nella sua interezza).

Quindi, ecco come puoi creare una galleria di immagini con miniature con l'editor WordPress predefinito. Dopo aver impostato la tua galleria, fai clic su Pubblica e la tua galleria di miniature è attiva.
Creazione di una galleria di miniature con Modula
Prima di creare la nostra galleria di miniature di WordPress, devi installare e attivare Modula: il processo è semplicissimo e richiederà meno di 1 minuto.

Passaggio 1: crea una galleria di immagini
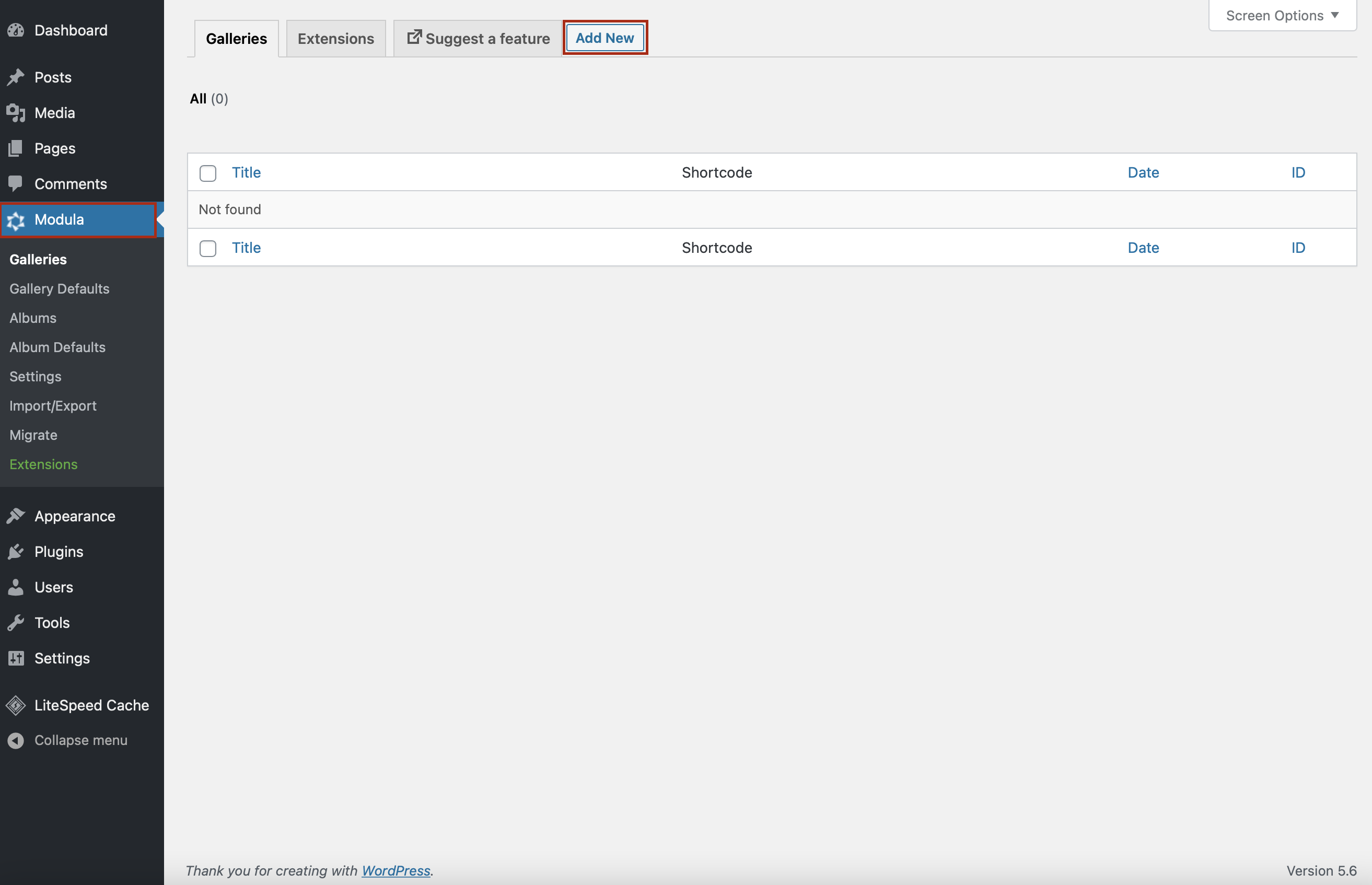
Ogni volta che d'ora in poi, quando vuoi creare una galleria di immagini, clicca sull'icona Modula , quindi premi Aggiungi nuovo .

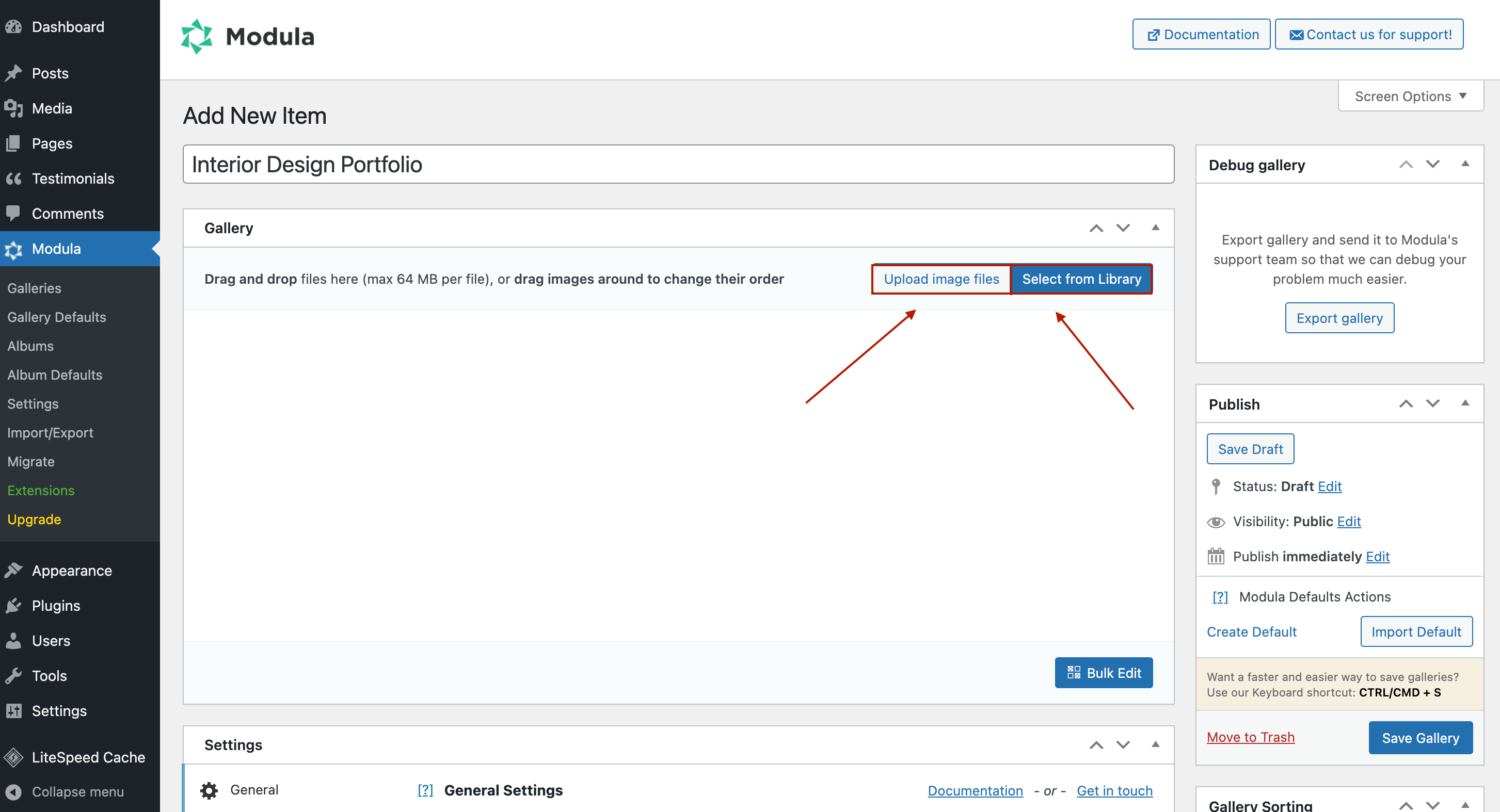
Ora puoi iniziare aggiungendo un titolo descrittivo alla tua galleria di miniature di WordPress e caricando le tue immagini. Se hai già caricato le tue immagini in WordPress, puoi anche selezionarle dalla tua Libreria.

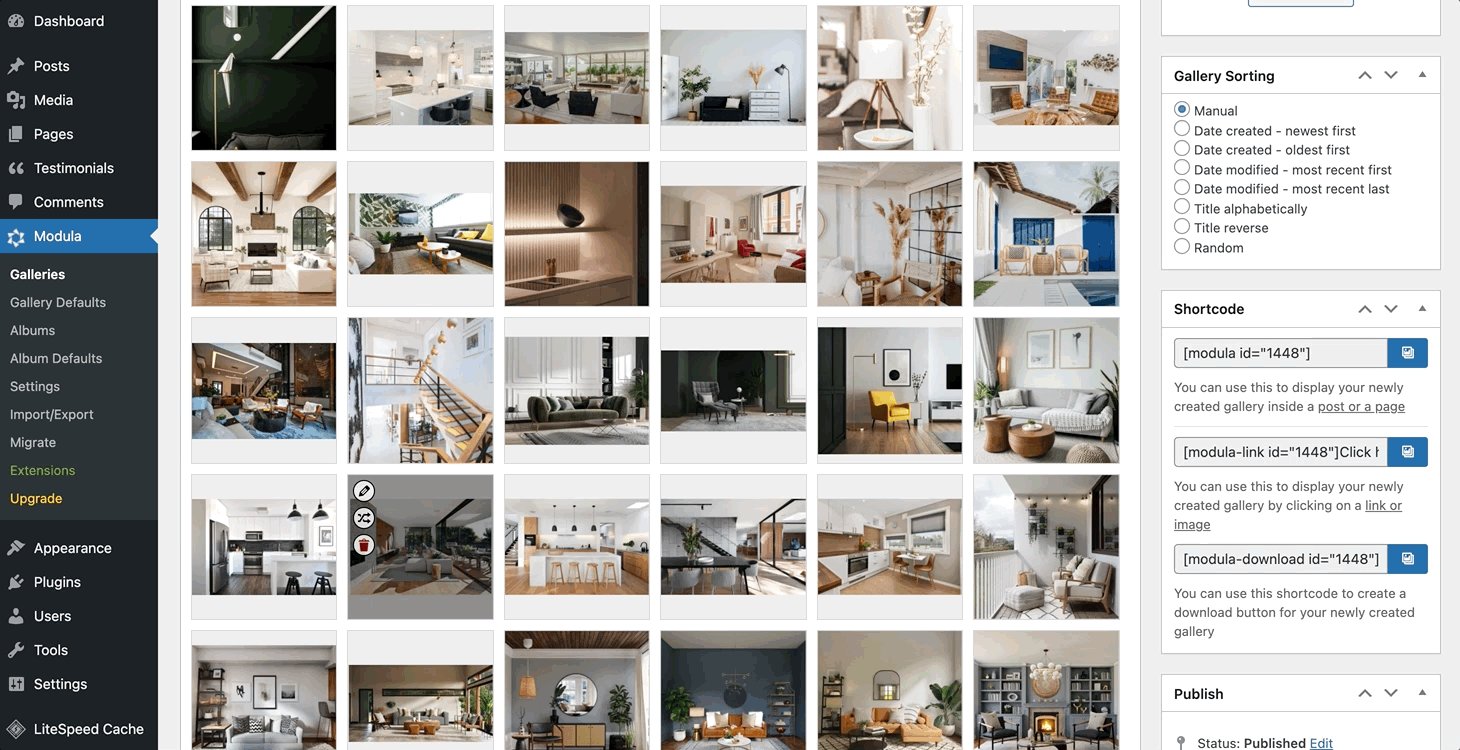
Grazie all'interfaccia drag-and-drop di Modula, puoi organizzare le immagini nelle tue gallerie secondo le tue preferenze.

Passaggio 2: aggiungi le miniature alla tua galleria di immagini
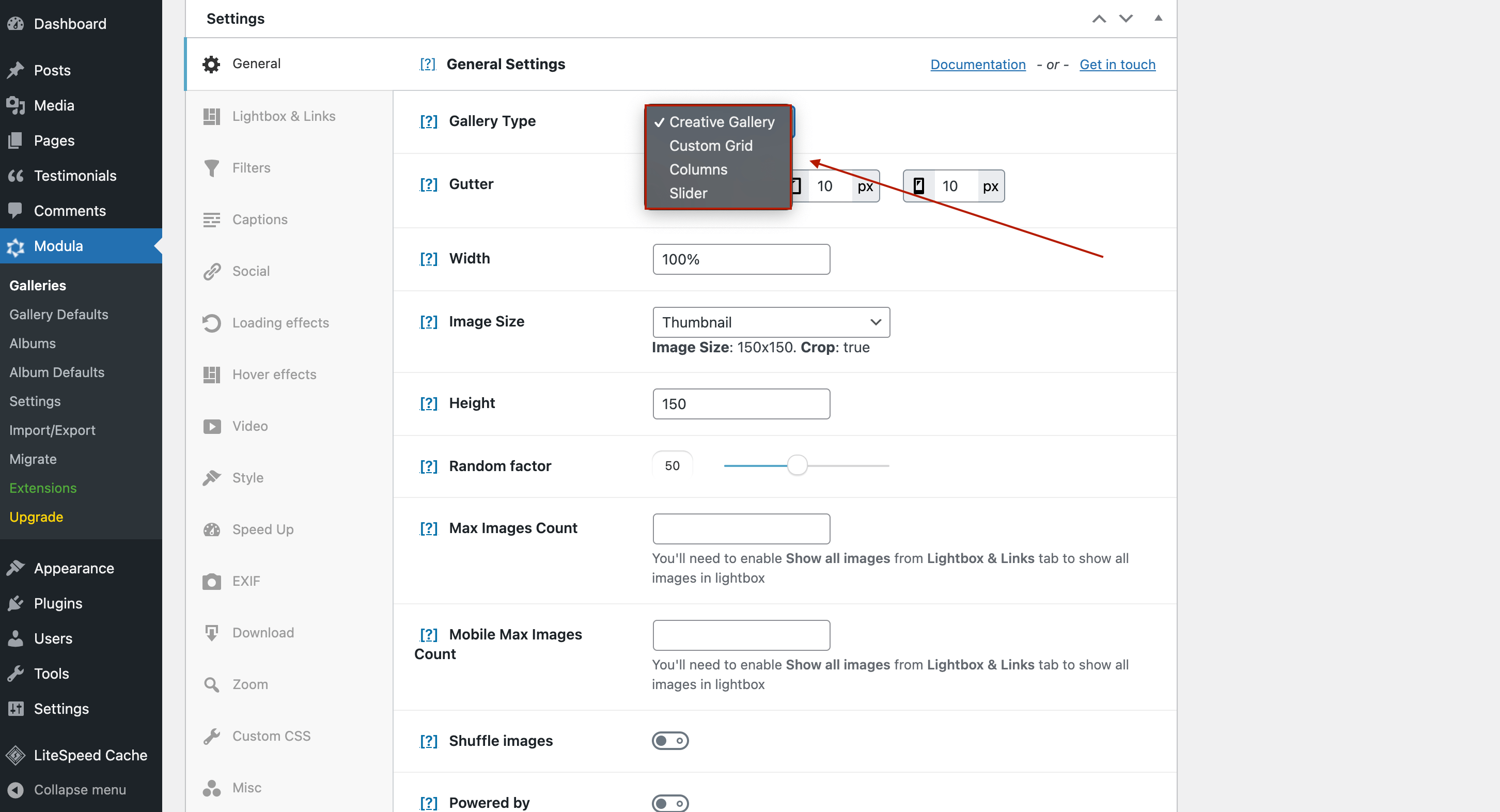
La cosa più fantastica che puoi fare con le tue gallerie è aggiungere un tipo di galleria. Come? Scorri verso il basso e vai su Impostazioni generali. Nel tipo di galleria, puoi scegliere di aggiungere una galleria con griglie personalizzate, una galleria con colonne, uno slider o una galleria creativa.

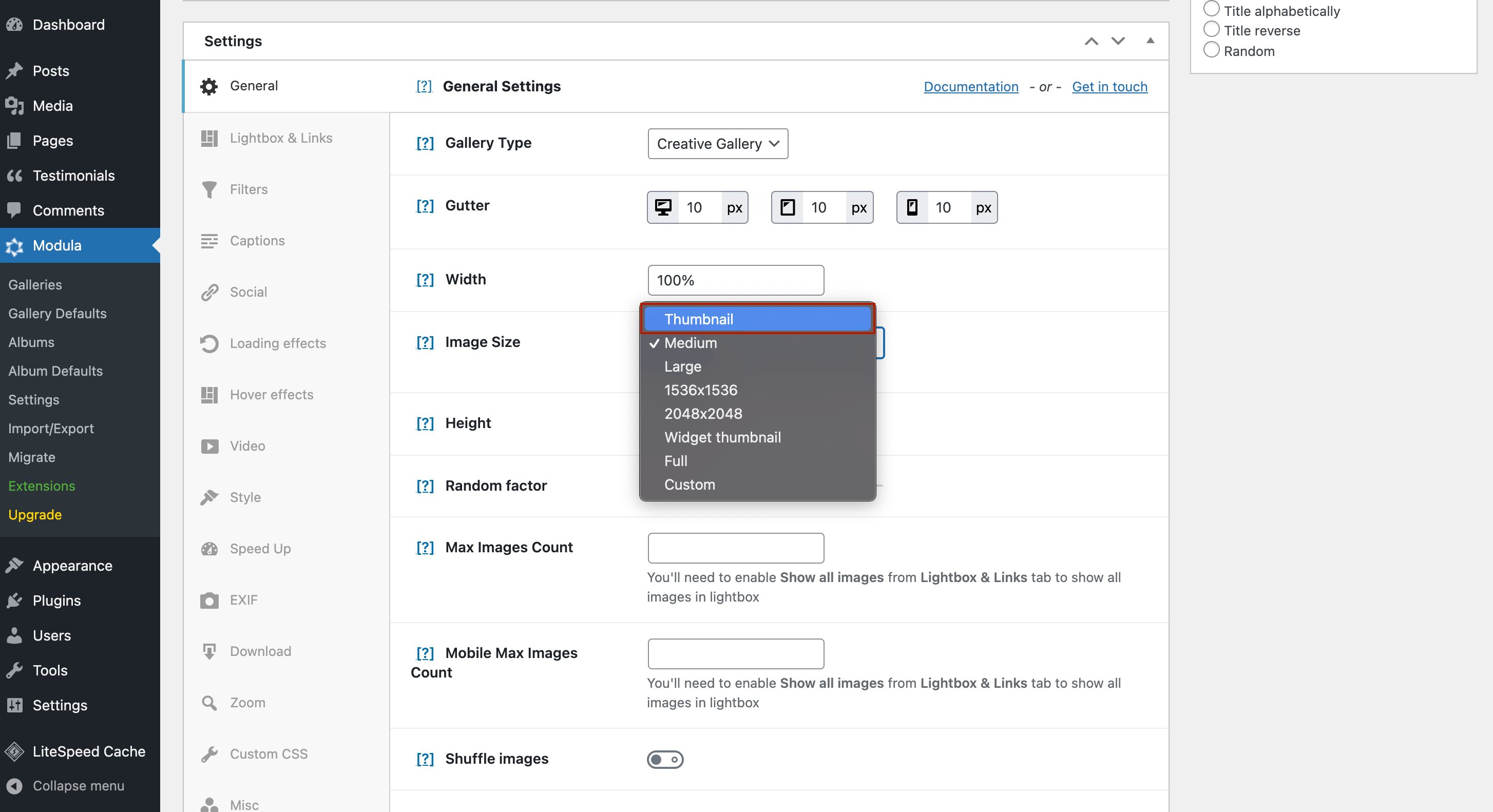
Quindi, cambiamo la dimensione dell'immagine. Nella stessa sezione, fai clic sulla casella a discesa Dimensione immagine e fai clic su Miniatura .

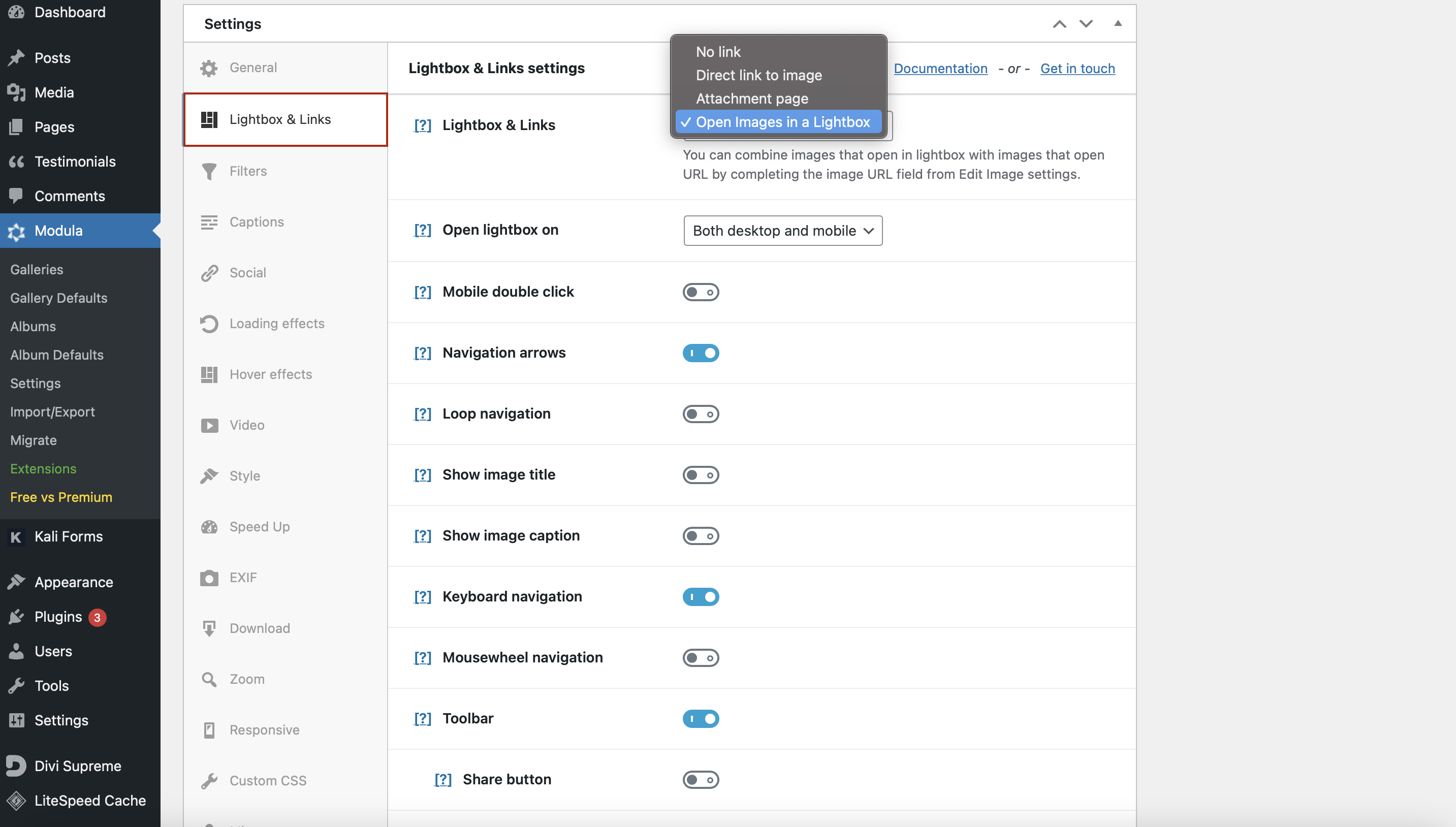
Dopo aver impostato le dimensioni delle immagini, vai su Lightbox e collegamenti . Qui puoi scegliere di aprire la tua galleria di immagini in una bellissima Lightbox.

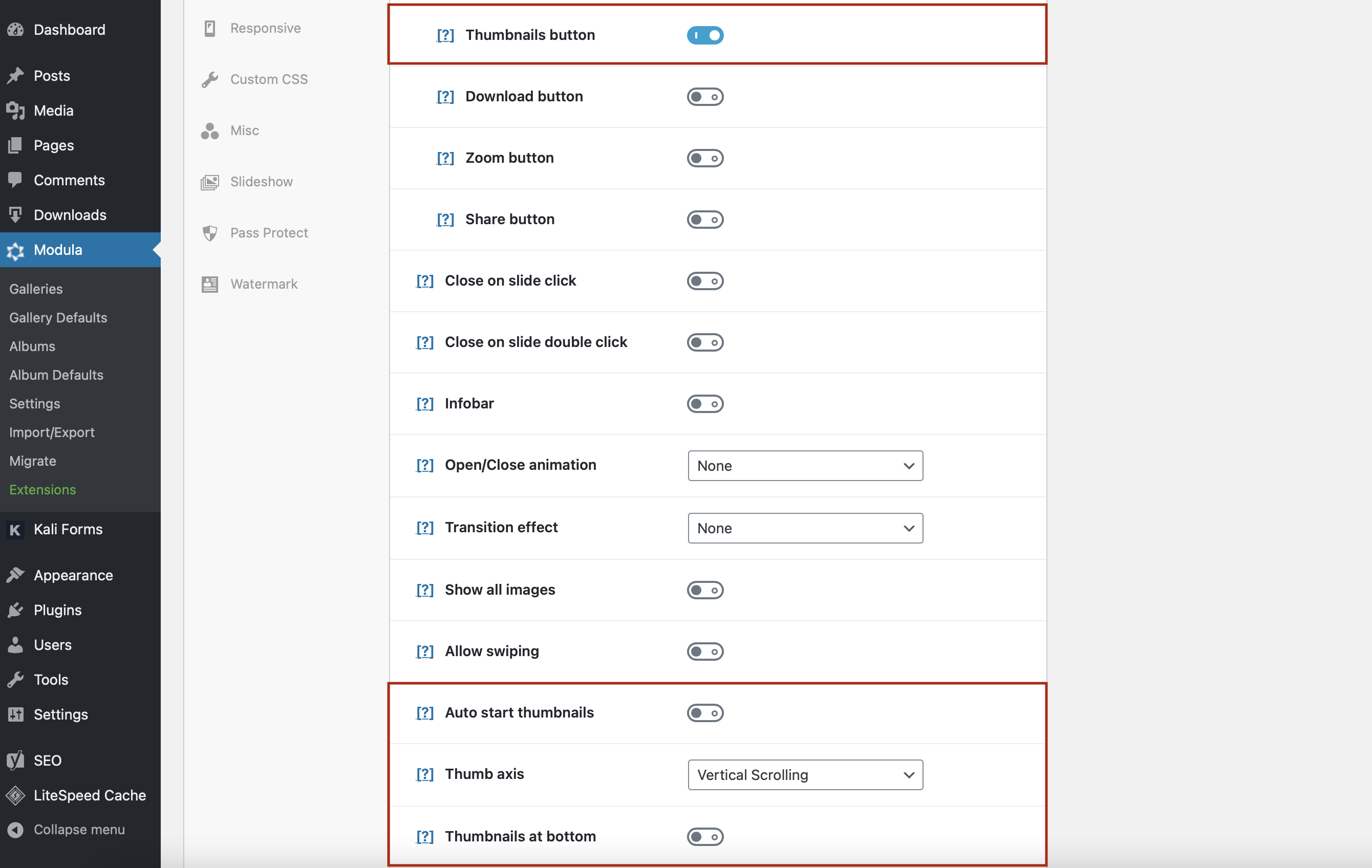
Il plugin Modula permette anche di personalizzare la visualizzazione delle miniature. Scorrendo la pagina, troverai le impostazioni delle miniature.
Cosa puoi fare in questa sezione?
- Aggiungi il pulsante delle miniature nella barra degli strumenti Lightbox;
- Miniature di avvio automatico: visualizza le miniature all'apertura della lightbox;
- Asse del pollice: seleziona lo scorrimento verticale o orizzontale per le miniature;
- Miniature in basso: posiziona le miniature nella parte inferiore della lightbox;

Puoi anche aggiungere animazioni di chiusura/apertura, effetti di transizione e molti altri effetti dinamici.

Moderna soluzione di galleria di miniature per l'uso quotidiano.
Inizia oraSe devi aggiungere link esterni alle tue miniature, ecco un articolo su come aggiungere link alle immagini.
Passaggio 3: salva la tua galleria di immagini e aggiungila al tuo sito web
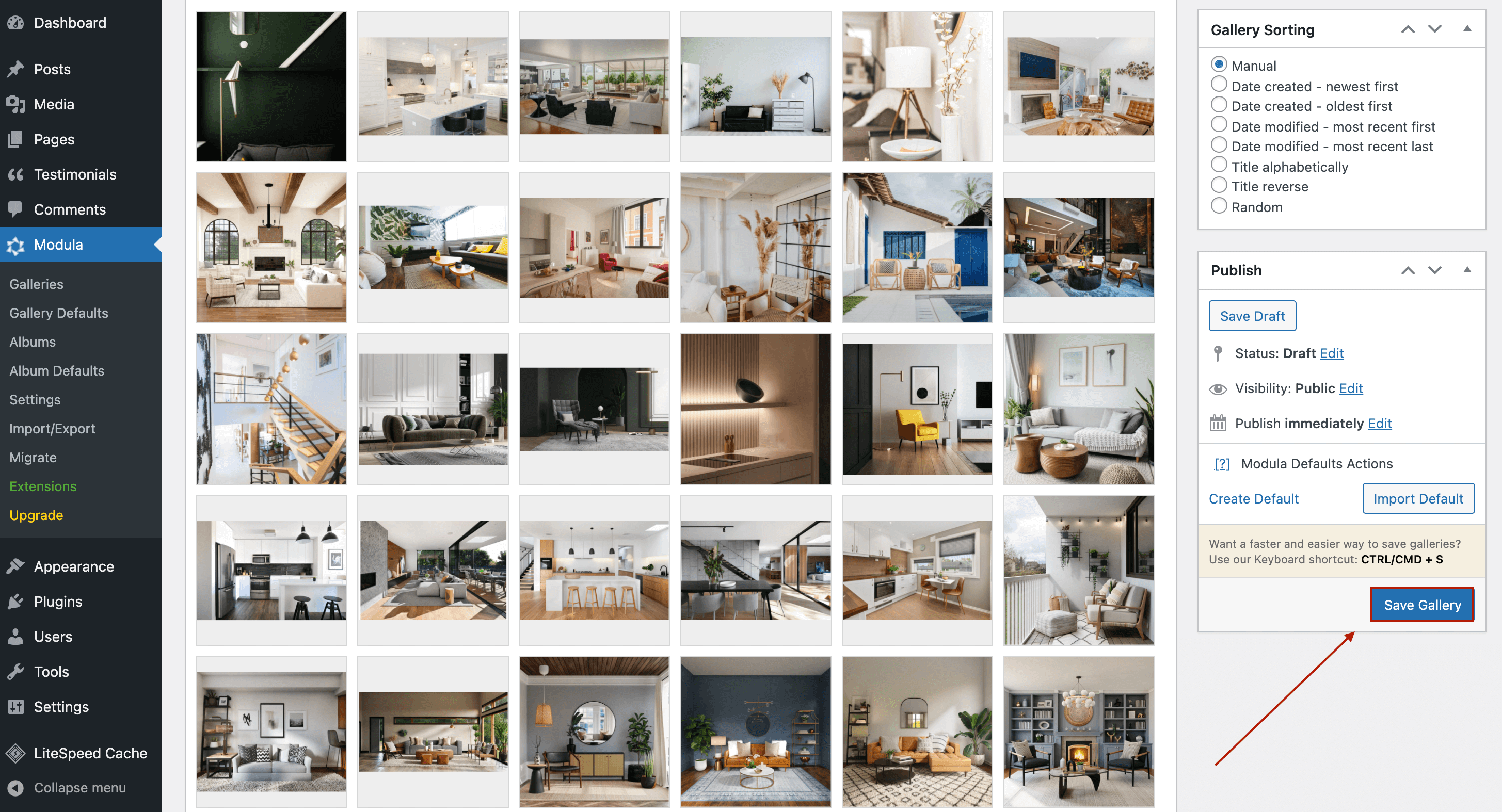
Dopo aver personalizzato la tua galleria di miniature, non dimenticare di fare clic su Salva galleria . Non vuoi perdere tutte le modifiche e ricominciare da capo.

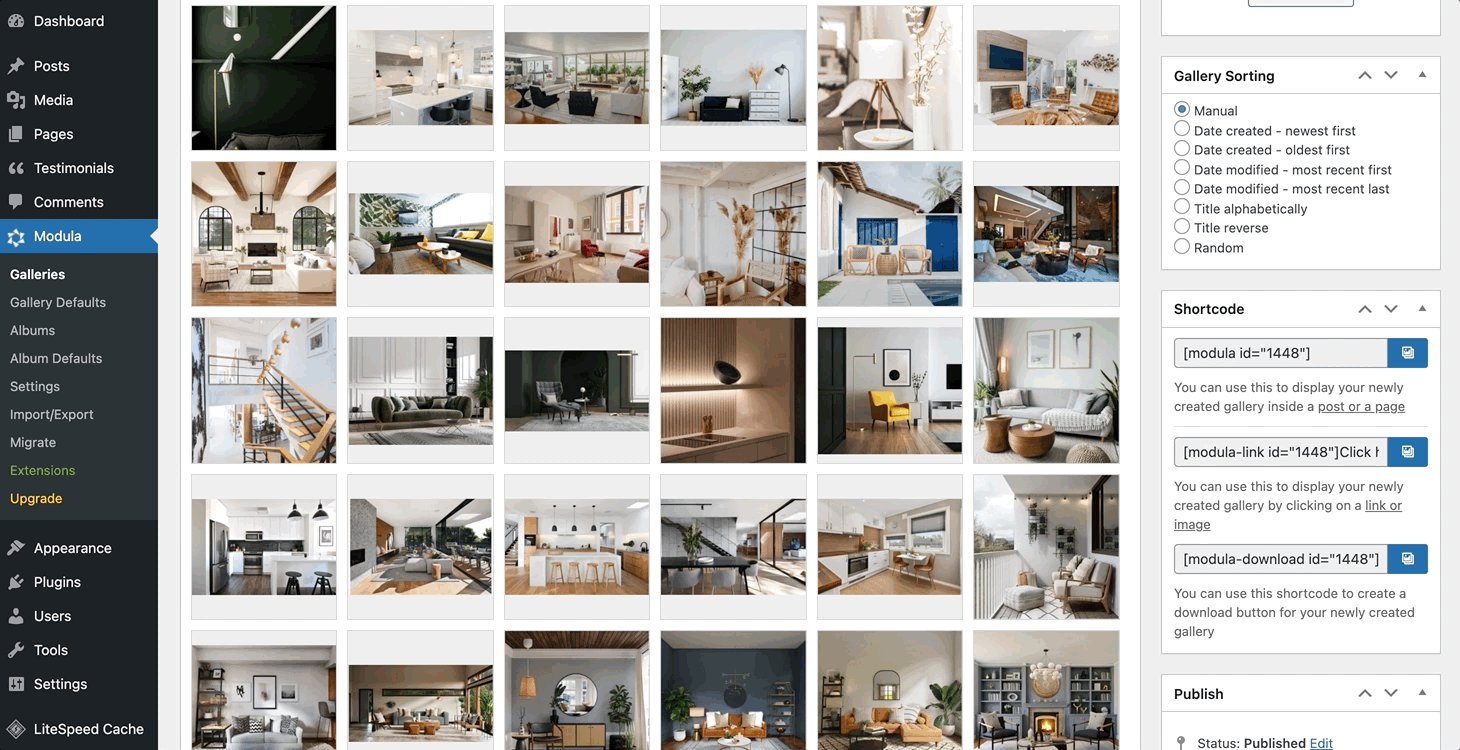
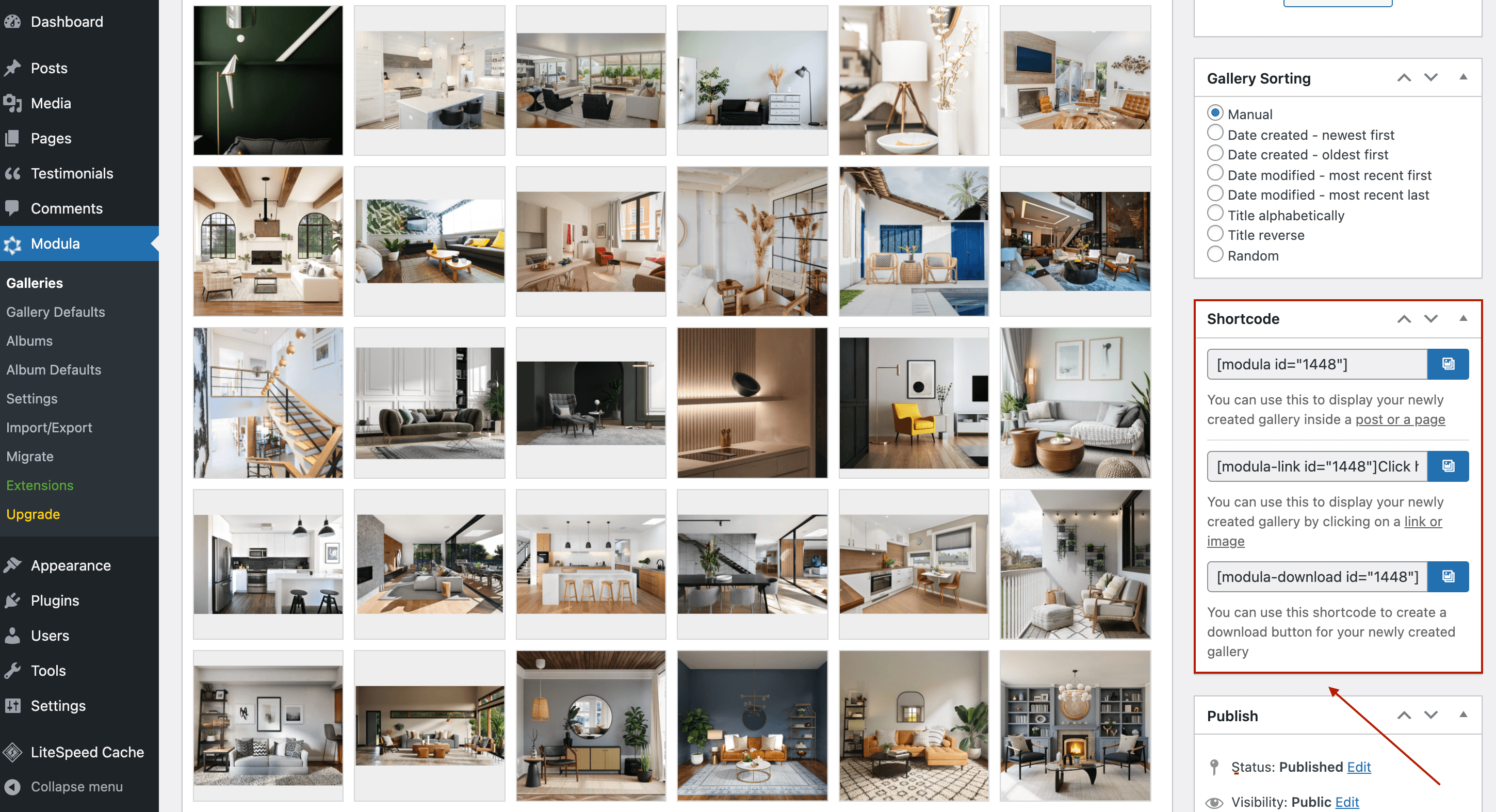
Dopo aver salvato la tua galleria di miniature di WordPress, Modula genererà uno shortcode per la tua galleria.

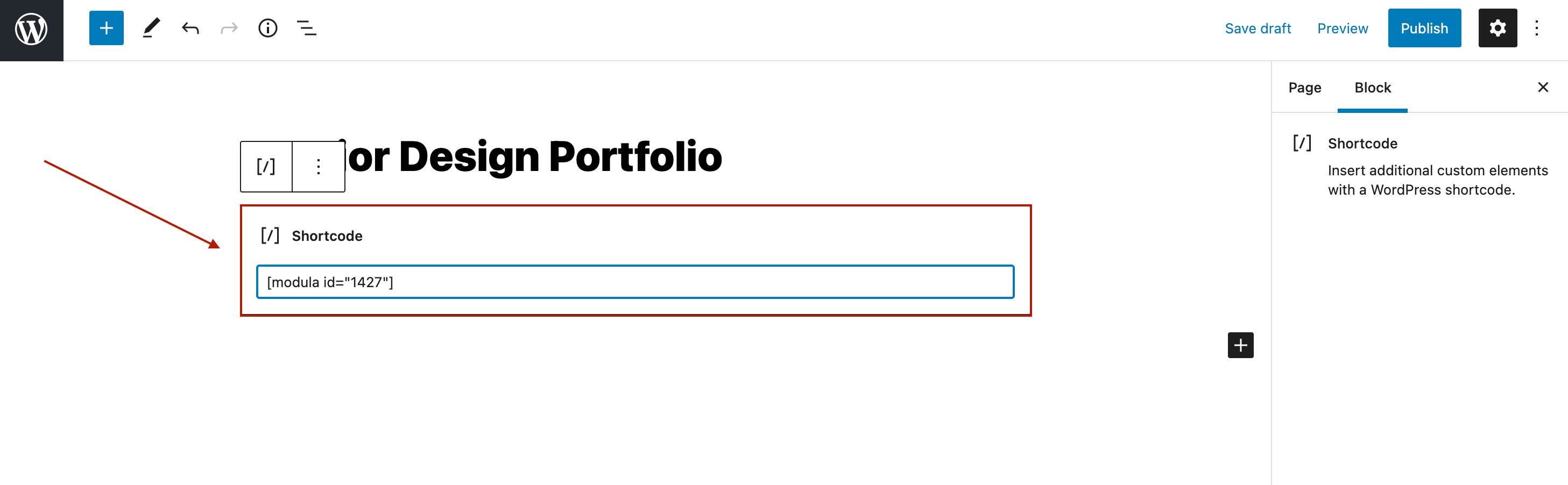
Tutto quello che devi fare ora è copiare lo shortcode e incollarlo nella tua pagina.

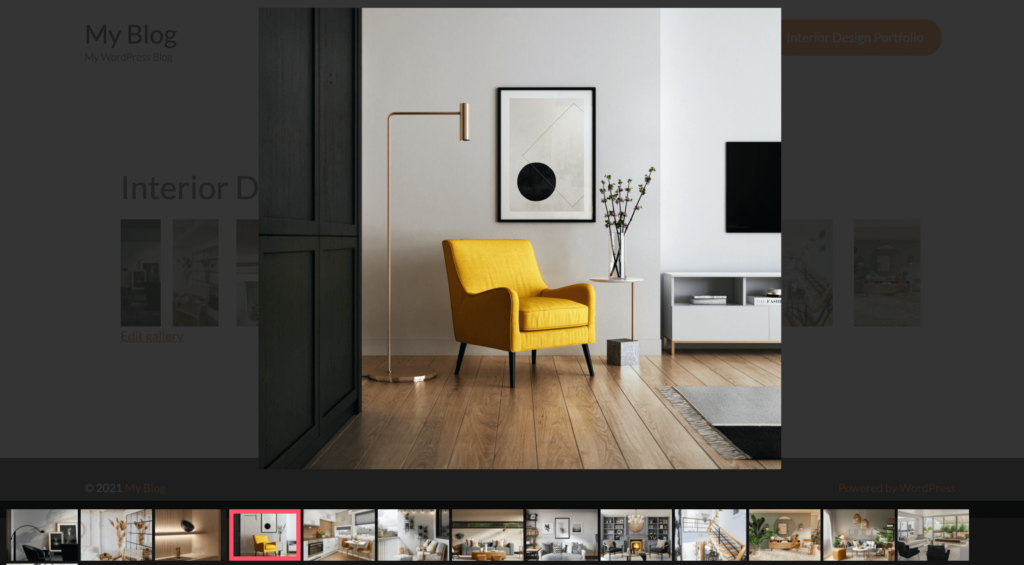
Fare clic su Pubblica e diamo un'occhiata alla galleria di miniature di Modula.
Pensieri finali
Se vuoi creare gallerie di base, puoi utilizzare la galleria predefinita di WordPress. Ma se vuoi migliorare l'esperienza dell'utente, semplificare il processo di navigazione e creare gallerie visivamente accattivanti, Modula è una soluzione migliore. Non solo puoi visualizzare gallerie di immagini in miniatura, ma puoi anche avere il controllo completo sull'aspetto delle tue gallerie.
Tutto quello che devi fare è:
- Crea una nuova galleria e imposta la dimensione dell'immagine in miniatura
- Consenti alle immagini di aprirsi in una lightbox con le miniature in basso, aggiungi un asse delle miniature e una navigazione tramite tastiera
- Aggiungi la galleria di immagini con le miniature al tuo sito web.
Puoi utilizzare tutte queste funzionalità acquistando il piano tariffario per principianti .
