Come creare un'intestazione fissa su WordPress (guida senza codice)
Pubblicato: 2024-02-08L'esperienza dell'utente è tutto ciò che conta per mantenere il tuo sito web interattivo e coinvolgente. È qui che l'effetto appiccicoso nell'intestazione del sito web gioca un ruolo fondamentale. Garantisce che i tuoi visitatori possano accedere al menu di navigazione ogni volta che ne hanno bisogno incollandolo nella parte superiore del tuo sito WP durante lo scorrimento.
Inoltre, l’intestazione fissa di WordPress può rinnovare le prestazioni complessive del sito incidendo positivamente sulla frequenza di rimbalzo, sul tempo medio e su altri fattori SEO. Tuttavia, molti di noi prestano ancora meno attenzione a questa tattica durante l’ottimizzazione dei siti. Il motivo potrebbe essere non trovare lo strumento o il metodo giusto.
In questo post del blog scopriremo il metodo più semplice per dare un effetto appiccicoso all'intestazione di WordPress che non richiederà più di pochi minuti! Quindi, rimani con noi fino alla fine e scopri come aumentare le prestazioni del tuo sito web in modo efficace e senza sforzo.
Cos'è un'intestazione fissa?

Un'intestazione fissa indica una barra di navigazione che rimane fissa nella parte superiore del tuo sito Web quando scorri verso il basso o verso l'alto. È progettato principalmente per garantire una navigazione fluida e fornire una migliore UX durante lo scorrimento del tuo sito web.
Perché rendere fissa l'intestazione del tuo sito web?
Scorrere continuamente verso l'alto per accedere al menu di navigazione è super faticoso. Non solo peggiora l'UX, ma aumenta anche la frequenza di rimbalzo del tuo sito. E sai cosa succederà dopo: le prestazioni complessive del tuo sito diminuiranno!
È qui che un menu appiccicoso torna utile. Viene utilizzato per ottimizzare le prestazioni del tuo sito web con una barra di navigazione fissa. Oltre a questi, la barra adesiva offre molti altri vantaggi. Ecco i principali vantaggi dell'aggiunta di un menu fisso:
- Rende il tuo sito web più interattivo mantenendo l'intestazione fissa nella parte superiore del tuo sito web.
- Un menu appiccicoso aumenta il tempo medio sul sito attraverso una facile navigazione che porta migliori risultati SEO .
- Una barra di navigazione fissa è utile per CRO (Conversion Rate Optimization) poiché il tuo pubblico può accedere facilmente alle pagine.
- Offre una facile navigazione nella pagina dei prezzi che alla fine aumenta le entrate .
- Ciò riduce la frequenza di rimbalzo migliorando l'UX del tuo sito web.
- Le opportunità di creazione del marchio aumentano integrando un'intestazione fissa nel tuo sito e rendendo sempre visibile il materiale del marchio (logo, ecc.).
Prerequisiti prima di creare un'intestazione fissa su WordPress
Dato che hai appreso i vantaggi sottostanti dell'aggiunta di un'intestazione fissa, è giunto il momento di iniziare a mostrarla sul tuo sito WordPress. Ma sai come?
Nessun problema. Qui riveleremo il metodo più semplice per visualizzare la barra di navigazione fissa. Ma prima, avrai bisogno di alcuni plugin per aggiungere un menu fisso:
- Elementor (gratuito).
- ElementsKit (gratuito e Pro).
Come creare un'intestazione fissa in WordPress
Questo tutorial ti guiderà su come creare un'intestazione fissa da zero senza codifica. Significa che ti guiderà attraverso tutto, dalla creazione di un menu di navigazione all'impostazione delle condizioni permanenti. Quindi, iniziamo con l'aggiunta di un menu permanente in WP utilizzando ElementsKit:
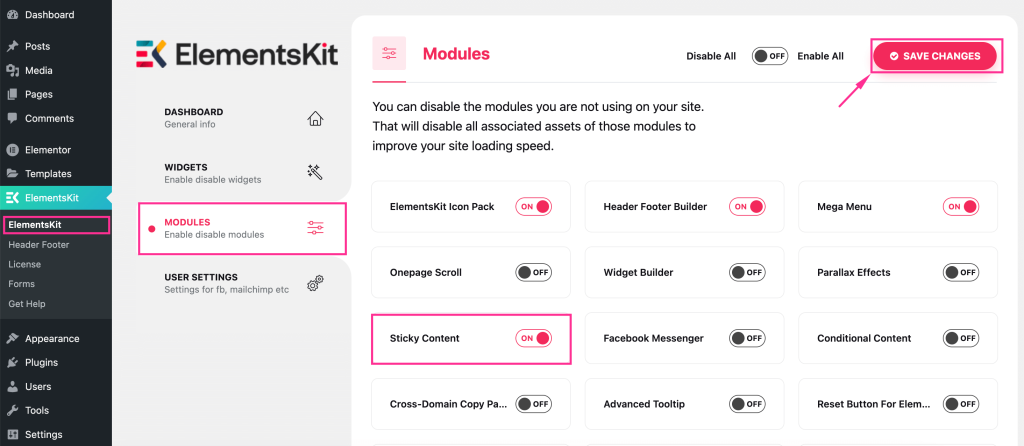
Passaggio 1: attiva il modulo “Contenuti adesivi”.
Dopo aver installato i plugin richiesti, vai al pannello di amministrazione e naviga su ElementsKit >> Moduli . Quindi abilita il modulo “ Contenuti permanenti ” e premi il pulsante “Salva modifiche” .

Passaggio 2: crea un'intestazione con modelli incorporati.
Nel secondo passaggio, devi aggiungere un'intestazione. Puoi crearlo manualmente o nel modo che preferisci, ma il metodo più semplice e veloce utilizzerà i modelli di intestazione predefiniti di ElementsKit.
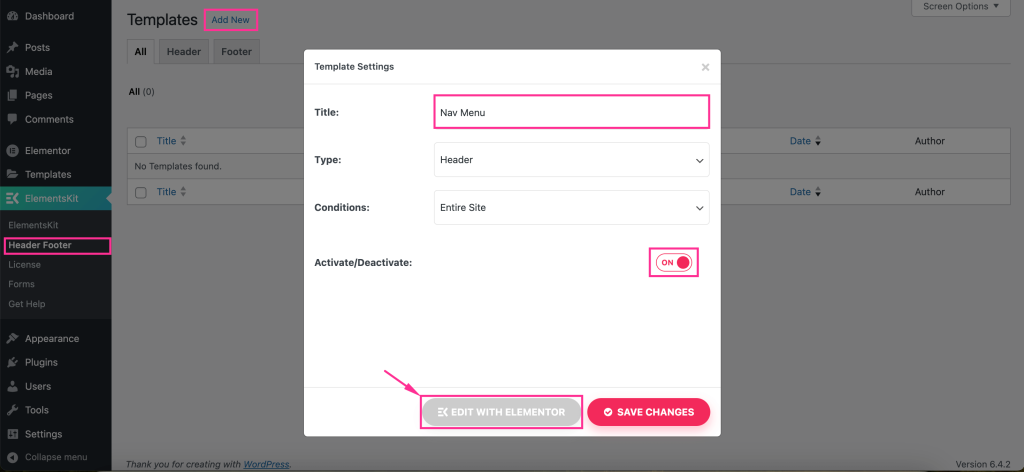
Per aggiungere un'intestazione utilizzando ElementsKit , vai alla scheda Intestazione e piè di pagina di ElementsKit e premi il pulsante "Aggiungi nuovo" . Verrà visualizzata una scheda in cui è necessario compilare i seguenti campi :
- Titolo: aggiungi un titolo adatto per la tua intestazione, ad esempio il menu di navigazione.
- Tipo: seleziona l'intestazione.
- Condizioni: imposta le condizioni per la tua intestazione.
- Attiva/Disattiva: attiva questo menu.
Successivamente, premi il pulsante "Modifica con Elementor" per selezionare un modello integrato per questa intestazione.

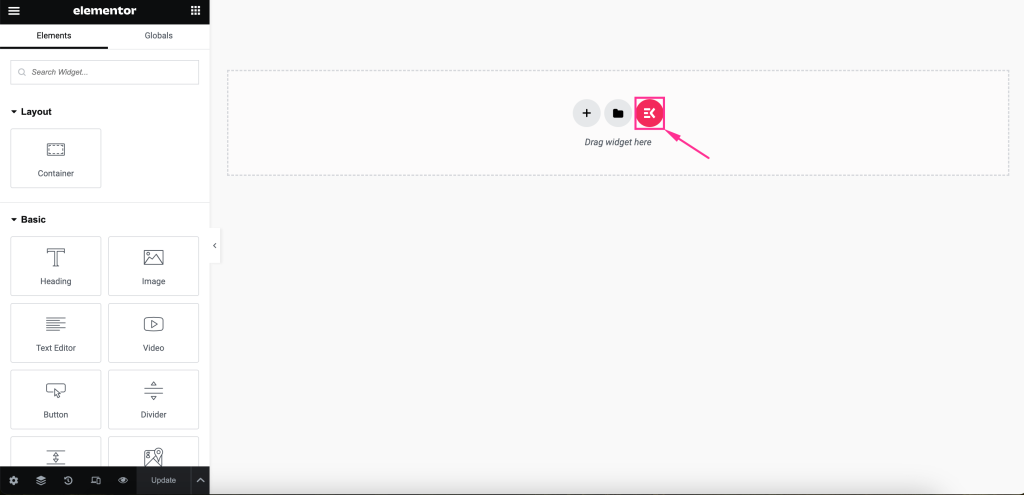
Questo ti reindirizzerà all'editor di Elementor dove dovrai premere l'icona "Ekit" per accedere alla libreria di modelli di ElementsKit.

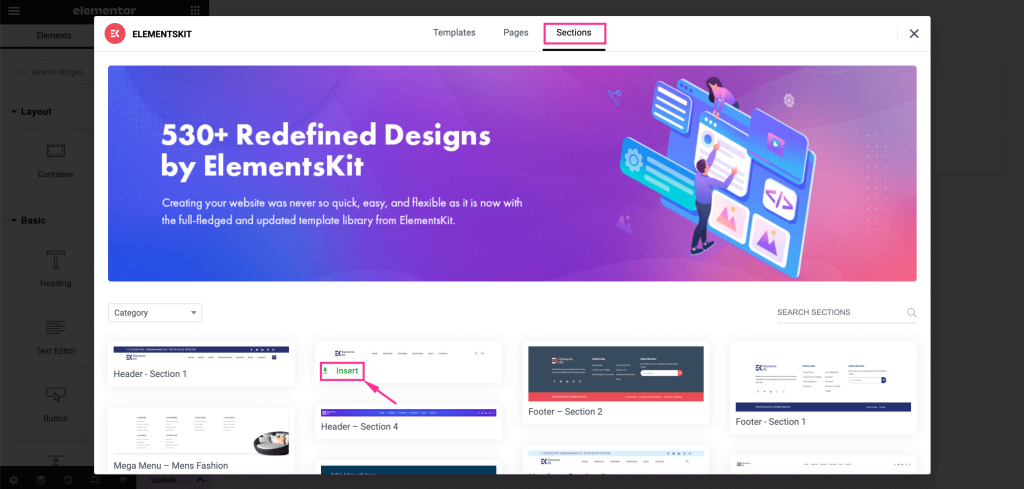
Si aprirà una scheda della libreria dei modelli. Lì, devi andare alla scheda “Sezioni” e selezionare un modello di intestazione adatto premendo il pulsante “Inserisci” .

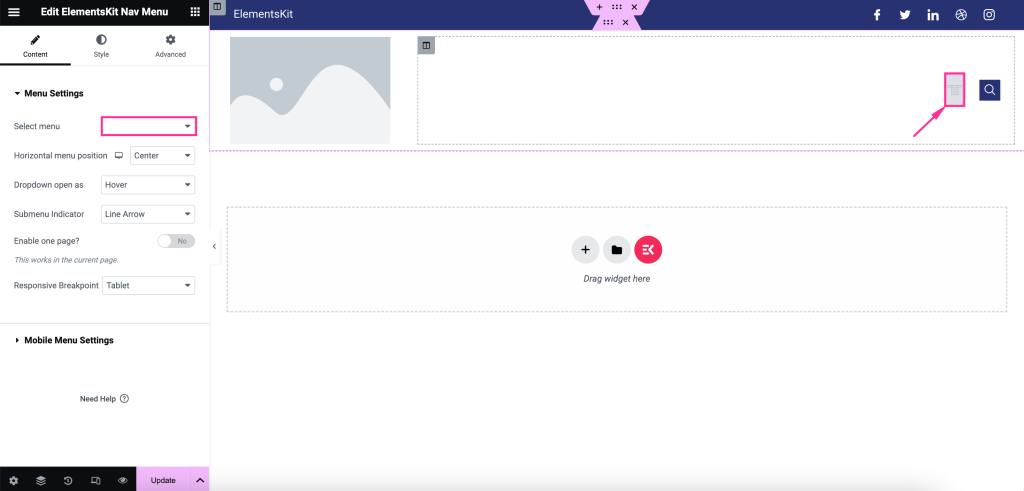
Successivamente, premi l'icona del menu e seleziona il menu che desideri mostrare dal lato sinistro. Inoltre, puoi regolare le seguenti impostazioni del menu , come ad esempio:

- Posizione menu orizzontale: imposta la posizione del menu tra destra, sinistra, centro e giustificata.
- Menu a discesa aperto come: seleziona se desideri visualizzare il menu a discesa al passaggio del mouse o al clic.
- Indicatore del sottomenu: scegli un'icona dell'indicatore del sottomenu che verrà visualizzata con il menu di navigazione dell'intestazione.
- Abilita una pagina: abilitalo se vuoi mostrare un'intestazione fissa su una pagina.
- Punto di interruzione reattivo: rendilo reattivo per tablet o cellulari.

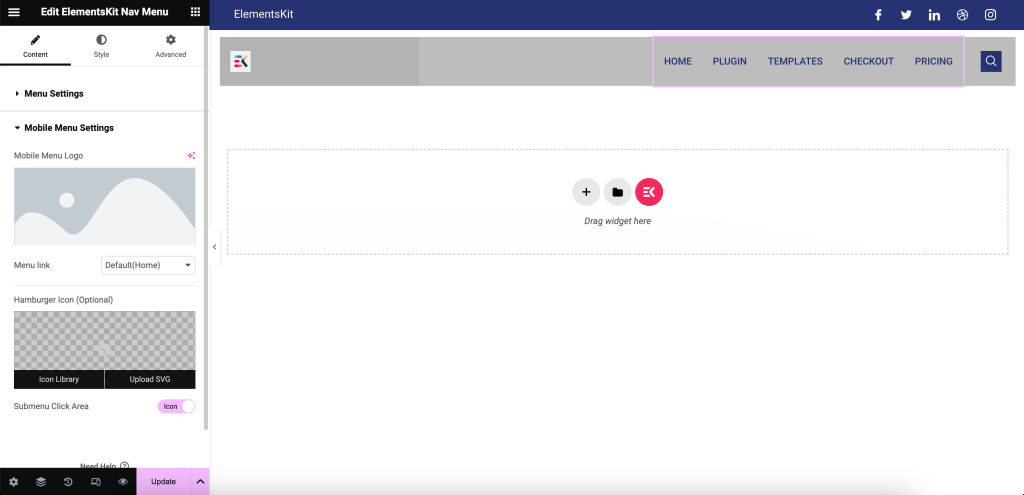
Inoltre, puoi modificare le seguenti impostazioni del menu mobile WordPress:
- Logo del menu mobile: inserisci un'icona dalla tua libreria multimediale.
- Collegamento mobile: puoi aggiungere un collegamento personalizzato al menu o renderlo predefinito.
- Icona Hamburger (facoltativo): se lo desideri, scegli un'icona per la libreria di icone.
- Area clic sottomenu: abilitala se il tuo menu ha un sottomenu e desideri aggiungervi un'icona.

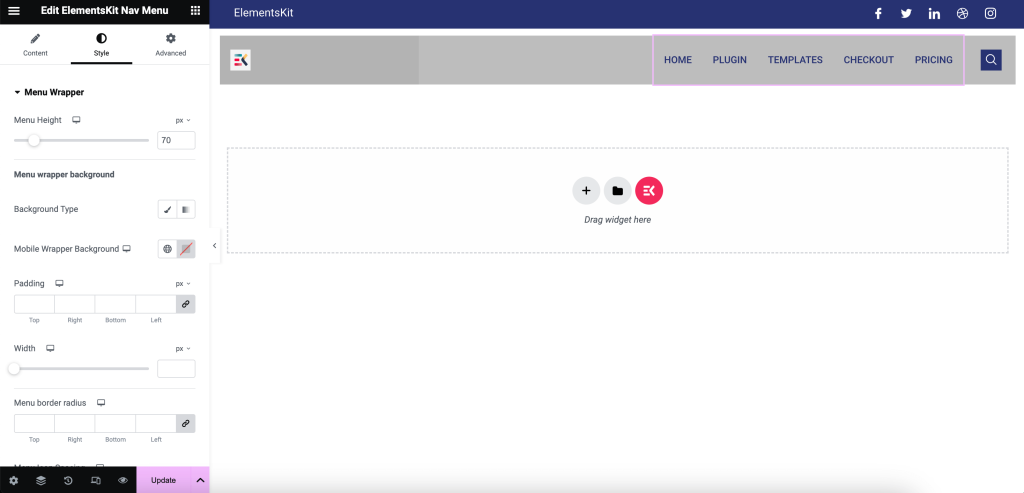
Dopo il contenuto, modifica lo stile del menu WordPress personalizzando il wrapper principale, lo stile della voce del menu, lo stile della voce del sottomenu, lo stile del pannello del sottomenu, lo stile dell'hamburger e il logo del menu mobile.

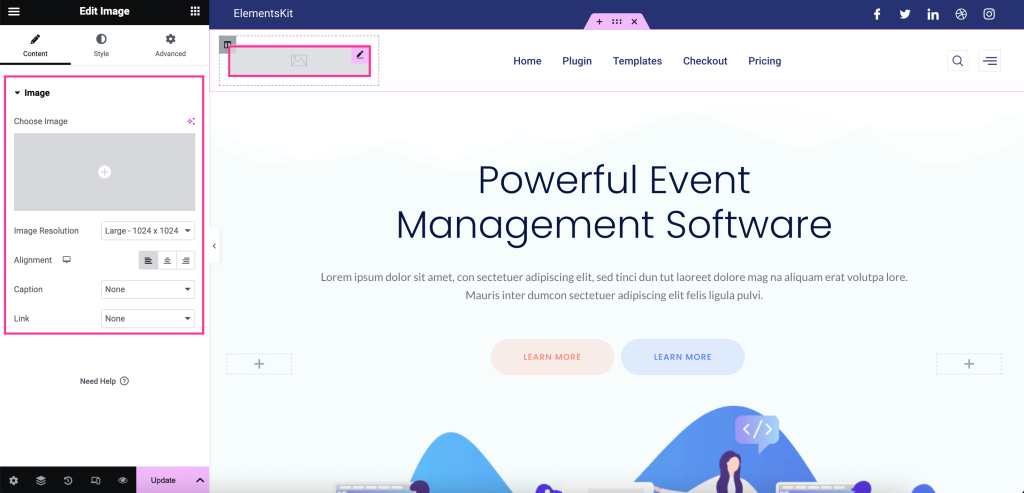
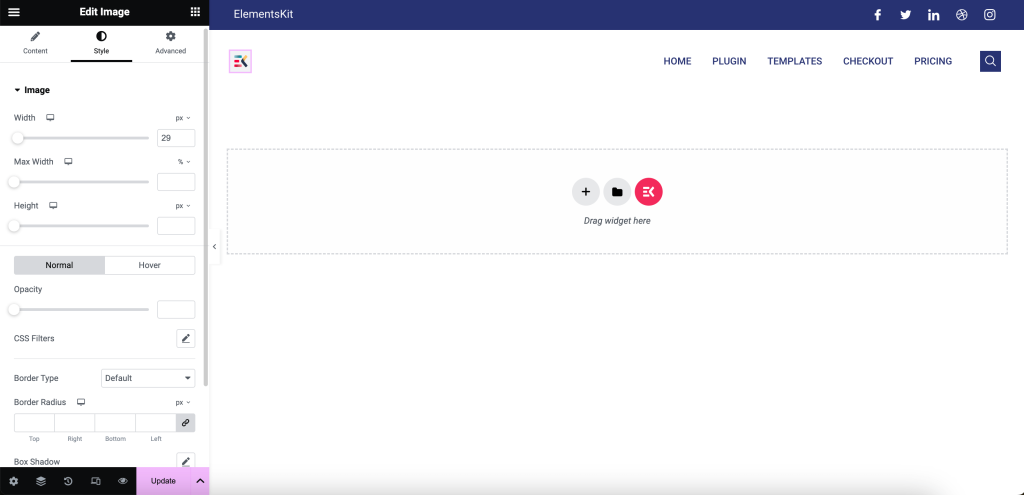
Ora premi l'icona "Immagine" e aggiungi un'immagine dalla tua libreria multimediale o dispositivo. Quindi, regola la risoluzione dell'immagine, l'allineamento, la didascalia e il collegamento.

È necessario modificare anche la larghezza dell'immagine, la larghezza massima , l'altezza , l'opacità , i filtri CSS , il tipo di bordo , il raggio del bordo e l'ombra della casella .

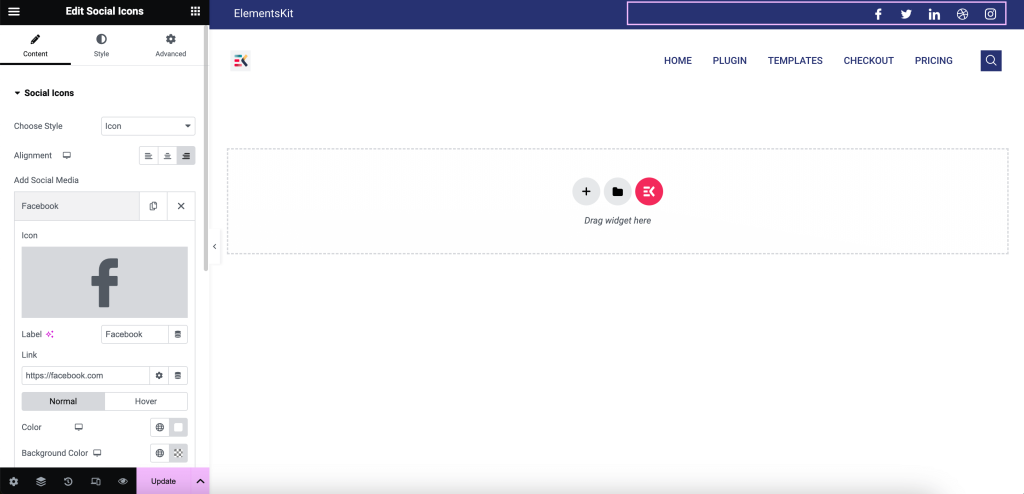
Quindi aggiungi piattaforme social e personalizzale secondo i tuoi desideri facendo clic su di esse. Tutte le opzioni di personalizzazione saranno visibili sul lato sinistro dopo aver premuto i campi del profilo social.

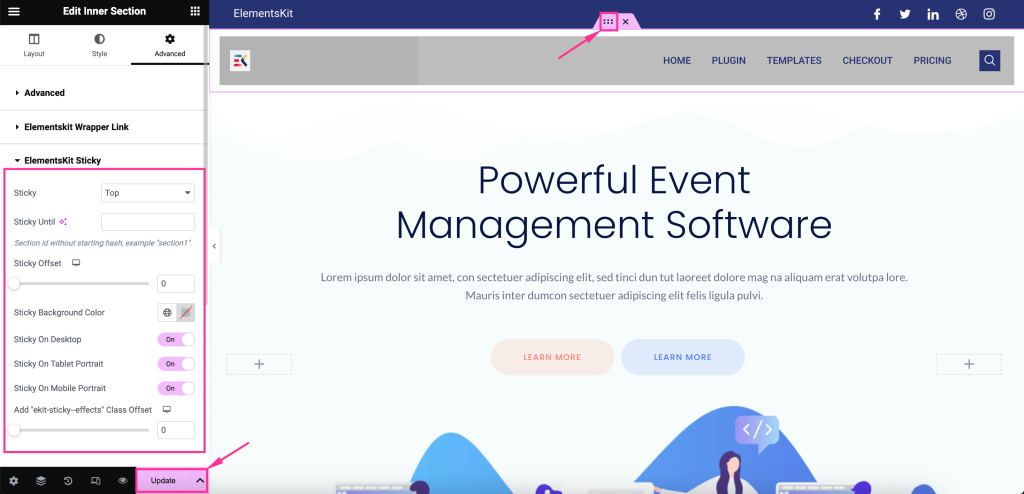
Ora è il momento di fare la mossa finale per rendere appiccicoso il menu dell'intestazione. Per fare ciò, fai clic sulle impostazioni della sezione punto del menu dell'intestazione ed espandi ElementsKit Sticky dalla scheda Avanzate . Questo verrà visualizzato in più impostazioni come:
- Appiccicoso: imposta la condizione del contenuto appiccicoso dall'alto, dal basso, dalla colonna e mostra nelle opzioni di scorrimento verso l'alto.
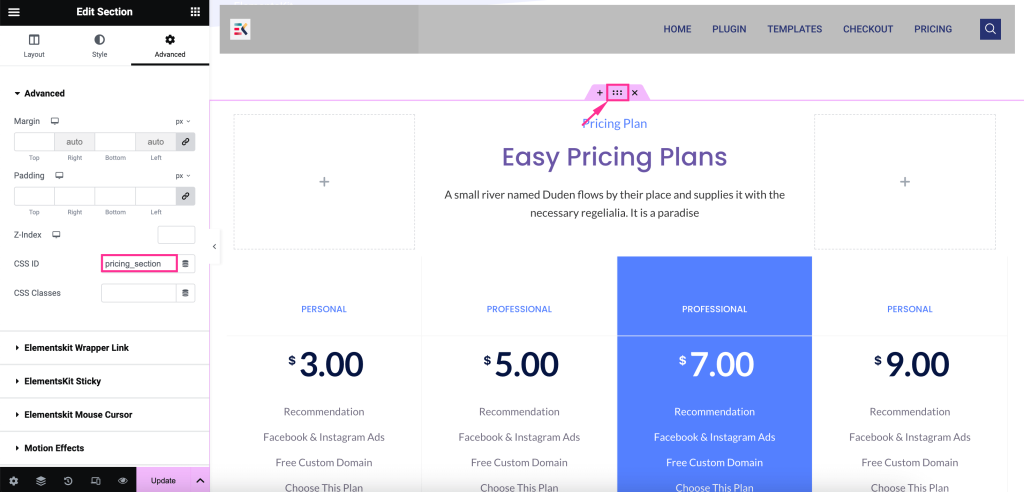
- Permanente fino a: questa funzione ti consente di visualizzare un'intestazione fissa di WordPress fino a una sezione selezionata inserendo un ID CSS. Ora per generare un ID CSS, fai clic sull'opzione punto fino al punto in cui desideri rendere fissa l'intestazione e inserisci un ID CSS nella scheda Avanzate come l'immagine aggiunta. Quindi, copia l'ID CSS e incollalo nel campo Sticky Until. Pertanto, dopo aver aggiornato il menu appiccicoso di WordPress verrà visualizzato fino a quella sezione. Qui stiamo rendendo l'intestazione fissa fino alla tabella dei prezzi.

- Offset permanente: regola questo campo.
- Colore sfondo appiccicoso: imposta il colore per lo sfondo dell'intestazione adesiva.
- Permanente sul desktop: abilita questa opzione per mostrare il menu permanente quando qualcuno visita il tuo sito Web utilizzando dispositivi desktop.
- Ritratto permanente su tablet: impostalo sulla modalità attiva per visualizzare il menu permanente sui tablet.
- Permanente su ritratto mobile: rendi permanente l'intestazione abilitando il pulsante.
Infine, regolando tutte le opzioni, premi per attivare il tuo menu fisso su WordPress.

Passaggio 3: crea un menu permanente per WordPress.
Ora vediamo in anteprima il menu dell'intestazione creato e controlliamo come appare sul front-end.

Hai bisogno di ulteriore aiuto per aggiungere un effetto adesivo all'intestazione di WordPress? Dai un'occhiata a questo tutorial per ottenere una guida dettagliata su questo:
Avvolgendo
Dato che hai imparato come visualizzare un'intestazione fissa, tocca a te implementarla. Perché non appena utilizzi questa intestazione adesiva, sarai in grado di sfruttare le opportunità per maggiori vantaggi.
Dalla migliore interazione dell'utente al miglioramento delle prestazioni del sito, influenzerà tutto. Quindi, prova questa nuova strategia e aumenta la crescita del tuo sito web con una barra di navigazione fissa fluida e accessibile.