Crea un'immagine SVG in Adobe Animate
Pubblicato: 2023-02-14Le immagini SVG possono essere create con l'editor SVG in Adobe Animate. Nella Libreria, seleziona la scheda Simboli, quindi fai clic sul pulsante Nuovo simbolo nell'angolo in basso a destra. Nella finestra di dialogo che appare, dai un nome al tuo nuovo simbolo, scegli Clip filmato per il Tipo e fai clic su OK. Nella finestra di modifica dei simboli che si apre, disegna la tua immagine utilizzando gli strumenti di disegno vettoriale. Per creare un nuovo livello, fai clic sul pulsante Nuovo livello nell'angolo in basso a sinistra della finestra. Quando hai finito di disegnare la tua immagine, fai clic sul pulsante Scena 1 nell'angolo in alto a sinistra della finestra per tornare all'area di lavoro principale di Animate. Per aggiungere la tua nuova immagine allo stage, seleziona la scheda Simboli nella Libreria, quindi trascina l'immagine dalla Libreria allo stage. Per animare la tua immagine, seleziona il fotogramma sulla timeline in cui desideri che inizi l'animazione, quindi fai clic sul pulsante Anima nella barra degli strumenti in alto. Nella finestra di dialogo visualizzata, scegli le opzioni appropriate per la tua animazione, quindi fai clic su OK. La tua immagine è ora pronta per essere esportata come file SVG. Per farlo, seleziona File > Esporta > Esporta immagine. Nella finestra di dialogo visualizzata, scegli SVG come formato file, quindi fai clic su Esporta. La tua immagine è ora salvata come file SVG e può essere utilizzata in qualsiasi pagina web o documento.
In questo articolo impareremo come disegnare un SVG e poi scaricarlo come immagine usando JavaScript. Utilizzando la funzione di larghezza e altezza, possiamo determinare la larghezza e l'altezza dell'SVG. Se utilizzi questo metodo, verrà restituito un oggetto con un valore left, un valore top, un valore width e un valore height. L' elemento svg è in una scatola, quindi la scatola è un elemento. Possiamo usare una tela per creare l'immagine una volta che è stata caricata. In questo caso, utilizzeremo il canvas come dataURL. Ci vorranno alcuni secondi per passare la stringa base64 dal dataURL alle immagini in questo esempio.
Allo stesso modo, possiamo controllare la qualità dell'immagine per le immagini jpeg e webp. JSZip è una fantastica libreria per la creazione di file zip. Se ci sono problemi, per favore fatemelo sapere.
Devi disegnare SVG sulla tela usando l'immagine se vuoi farlo nel Corso HTML/CSS 2022, che devi completare. Per iniziare, usa l'elemento *foreignObject>, che contiene l'HTML. L' immagine SVG deve essere disegnata nella tela dopo che è stata creata.
XML specifica la grafica 2D con l'uso di grafica bidimensionale, ma esiste una distinzione tra Canvas e SVG. Canvas crea al volo grafica 2D utilizzando JavaScript. Il DOM SVG contiene tutto ed è basato su XML.
Puoi caricare Svg su Canvas?

Questa è un'opzione eccellente per coloro che desiderano utilizzare Canva per creare un file svg. Perché quando carichi un file JPG o PNG, il server si ricaricherà con le dimensioni, la qualità o il colore appropriati?
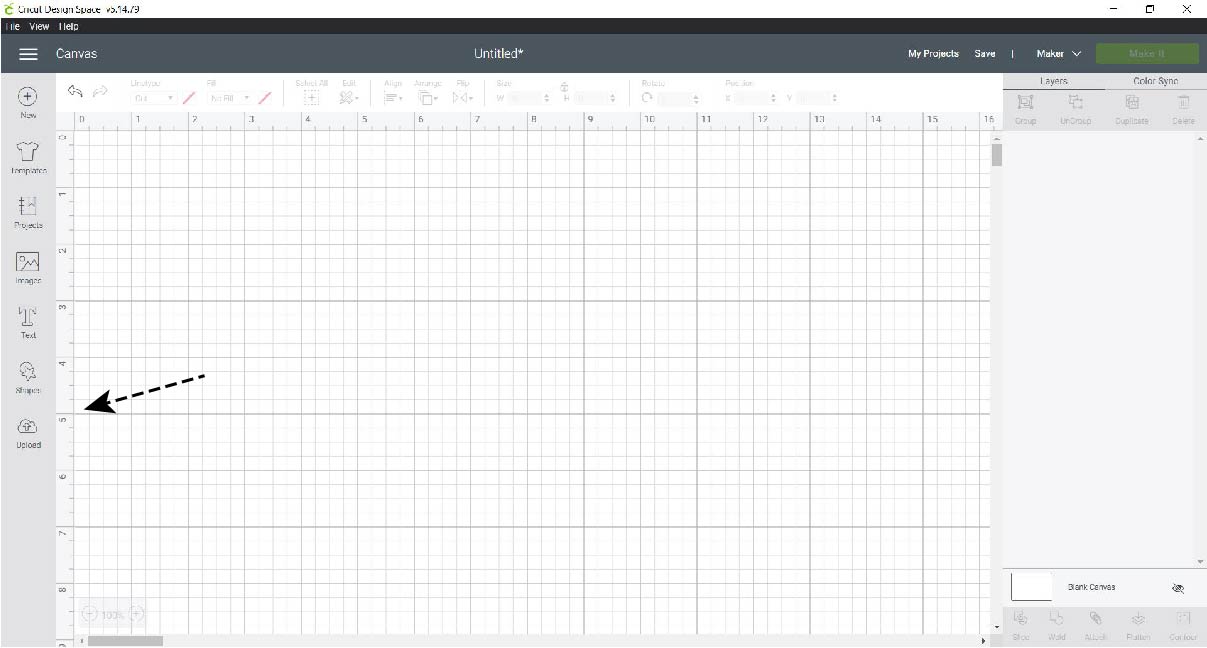
È possibile accedere all'area di lavoro Canvas online aggiungendo un file SVG o FCM a Canvas (versione online). Per accedere, fai clic sulla metà inferiore dello schermo e inserisci il tuo nome completo e la password. Lo schermo mostrerà una serie di fantastici progetti GRATUITI che puoi utilizzare. In genere sono disponibili versioni PDF dei documenti, con istruzioni dettagliate, e per la maggior parte di essi sono disponibili tutorial video. Il secondo passaggio consiste nell'utilizzare la funzione "scegli file" per caricare un file. Il terzo passaggio consiste nel ridimensionare, ruotare, duplicare ed eliminare il disegno. Ho dovuto ridimensionare e raggruppare il mio design dopo averlo aggiunto al video qui sotto.
Una volta completato il progetto, salvalo o scaricalo. Come posso vedere nel video qui sotto, ho scelto di salvarlo sulla mia macchina Scan N Cut. Una volta scelto di salvare il progetto, vai alla prima casella sulla barra dei menu e digita il nome che desideri utilizzare in seguito. Verrà salvato in "Il tuo progetto" e potrai accedervi in seguito.
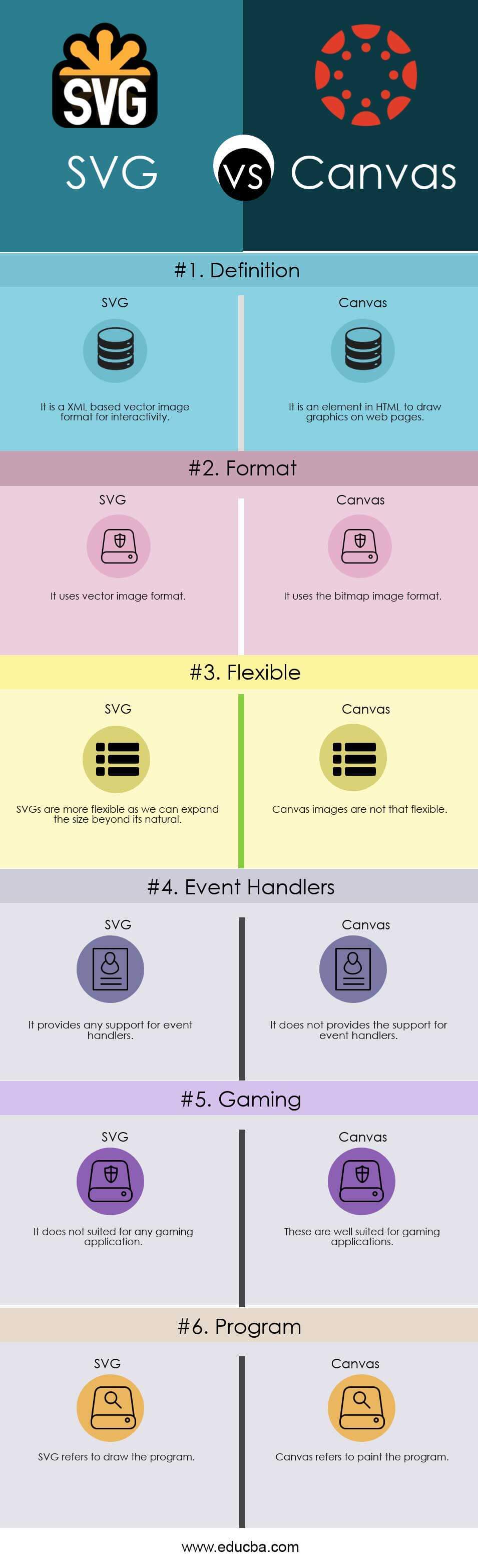
Qual è la differenza tra Tag Svg e Canvas?

La differenza principale tra SVG e Canvas è che SVG è una grafica vettoriale mentre Canvas è una grafica raster. SVG è composto da forme create da equazioni matematiche mentre Canvas è composto da pixel.
Un disegno può essere specificato in vari modi, incluso l'utilizzo di SVG come formato di file. In Canvas non c'è lavoro vero. Il contenuto di una tela può essere generato utilizzando JavaScript. Il vantaggio di SVG è che produce meno dati perché utilizza un'API meno dettagliata per generarli. L'API DOM viene utilizzata per generare HTML, nonché per creare un SVG utilizzando createElement, setAttribute e appendChild. In ogni stringa di attributo è presente una stringa grafica. CANVAS, d'altra parte, non ha un percorso equivalente al percorso dell'arco. Poiché non è necessario creare un DOM, puoi utilizzare direttamente la funzione grafica .
La tela è migliore di Svg?
Non esiste una risposta semplice a questa domanda in quanto dipende da una varietà di fattori. In generale, canvas è più adatto per grafica complessa, mentre SVG è migliore per grafica e interazione semplici. Canvas è più ampiamente supportato di SVG, ma SVG offre più funzionalità ed è più adatto per l'animazione e l'interazione.

Scalable Vector Graphics (SVG), che esiste da molto più tempo, ha il maggior numero di core. Canvas, originariamente introdotto come semplice alternativa alla grafica su Internet, è ora utilizzato da migliaia di siti web. Fornisce un contesto visivo, simile a quello di una fotografia, a cui è possibile accedere utilizzando le chiamate Javascript. Per vedere se esiste un mercato per le due tecnologie nello stesso mercato, ho creato alcune metriche. Un corridore di prova fa osservazioni sul numero di cerchi, l'area intorno a loro e la dimensione dei cerchi. Inoltre, il programma registra la quantità di tempo necessaria per creare il contesto di disegno iniziale, eseguire il rendering della scena e cancellare la scena. Le prestazioni della tela si riducono notevolmente con le dimensioni dell'area di disegno, mentre la grafica vettoriale funziona normalmente. Firefox impiega circa 10 millisecondi per generare l'elemento canvas, mentre Safari impiega circa 40 millisecondi.
La dimensione dei file in SVG è aumentata, quindi presenta alcuni inconvenienti. Se l'oggetto è di grandi dimensioni, il file potrebbe crescere rapidamente fino a diventare abbastanza grande. Anche una parte dell'oggetto grafico può essere di difficile lettura, oltre all'intero oggetto. Potresti riscontrare ritardi a causa di ciò.
Svg in linea su tela
SVG è un ottimo modo per aggiungere grafica vettoriale alle tue pagine web e, con un po' di lavoro, puoi usarlo per creare straordinari effetti visivi. Tuttavia, un'area in cui SVG non è all'altezza è quando si desidera creare animazioni o effetti interattivi. È qui che entra in gioco l'elemento canvas. L'elemento canvas è un'immagine bitmap su cui è possibile disegnare utilizzando JavaScript. Puoi usarlo per disegnare forme, linee e persino immagini. E poiché la tela è una bitmap, puoi usarla per creare animazioni ed effetti interattivi. Per utilizzare insieme SVG e canvas, è necessario utilizzare una libreria che fornisca un wrapper attorno ai due. Sono disponibili diverse librerie, ma una delle più popolari è Snap.svg. Snap.svg è una libreria JavaScript che semplifica il lavoro con SVG. Fornisce un wrapper attorno all'SVG, facilitando il lavoro. Fornisce inoltre una serie di potenti strumenti per la creazione e la manipolazione di SVG. Per utilizzare Snap.svg, devi prima includerlo nella tua pagina web. Dopo aver incluso la libreria, puoi iniziare a usarla per creare il tuo SVG. var s = Snap(“#svg”); Questo creerà un nuovo elemento SVG con l'id "svg". Puoi quindi iniziare ad aggiungere elementi ad esso. var c = s.cerchio(50, 50, 40); Questo aggiungerà un cerchio al tuo SVG. I primi due argomenti sono le coordinate x e y del centro del cerchio. Il terzo argomento è il raggio. Puoi anche aggiungere altri elementi SVG, come rettangoli, ellissi e tracciati. Dopo aver creato il tuo SVG, puoi utilizzare il metodo Snap.svg.toCanvas() per renderlo un elemento canvas. var canvas = Snap.svg.toCanvas(s); Questo renderà il tuo SVG in un elemento canvas con l'id "canvas". Puoi quindi utilizzare l'elemento canvas come faresti con qualsiasi altra immagine. Puoi anche utilizzare il metodo Snap.svg.toDataURL() per ottenere un URL di dati per il tuo SVG. Questo può essere usato per
L'editor HTML include tutti i file che possono essere inclusi in un modello HTML5 di base, incluso il corpo. Questo è il posto migliore per aggiungere classi che possono influenzare l'intero documento. I CSS possono essere applicati alla tua penna da qualsiasi foglio di stile sul web. La penna può essere controllata da uno script a cui è possibile accedere da qualsiasi computer su Internet. Inserendo l'URL qui, lo aggiungeremo nell'ordine in cui li hai; ad esempio, inseriscilo per primo nell'ordine in cui li hai. Se lo script che colleghi contiene un'estensione per un preprocessore, tenteremo prima di elaborarlo.
Come faccio a creare un file Svg in linea?
In questa guida, ti guideremo attraverso l'utilizzo in linea di SVG . Il tag svg> /svg> consente di scrivere direttamente le immagini nei documenti HTML. Puoi farlo aprendo l'immagine SVG nel codice VS o nel tuo IDE preferito, copiando il codice e inserendolo nell'elemento body nel tuo documento HTML.
Accessibilità Svg: come avvolgere un Svg in un div
Dovresti anche assicurarti che l'elemento *svg> sia racchiuso in un *div* in modo che sia possibile accedervi tramite tastiera. Di conseguenza, l'attributo di accessibilità dell'elemento viene utilizzato per ottenere questo risultato. L'attributo 'div' istruirà il browser a racchiudere lo svg in un div in modo che le persone con disabilità possano ancora vedere gli elementi grafici sulla tua pagina.
Come convertire Canvas in Svg in Javascript
Ci sono alcuni passaggi coinvolti nella conversione di una tela in svg in javascript. Innanzitutto, devi creare un nuovo elemento svg. Quindi, devi ottenere l'elemento canvas e utilizzare il metodo toDataURL() per ottenere i dati dell'immagine come stringa. Infine, è necessario impostare l'attributo src dell'elemento svg sulla stringa di dati dell'immagine.
