Come creare una tabella di confronto con Elementor [Passo dopo passo]
Pubblicato: 2022-01-18Stai cercando un modo semplice per visualizzare una tabella di confronto sui tuoi siti Web Elementor?
Le tabelle di confronto consentono ai visitatori del sito di confrontare diversi prodotti/pacchetti di prezzi e li aiutano a prendere decisioni migliori.
In questo articolo, ti mostreremo come creare tabelle di confronto con Elementor, senza aggiungere alcun codice!
Come posso creare una tabella di confronto in Elementor
Sebbene Elementor fornisca l'elenco definitivo di funzionalità avanzate, creare una tabella di confronto con Elementor è impegnativo. Puoi facilmente visualizzare una tabella di confronto sui tuoi siti Web utilizzando il componente aggiuntivo PowerPack e consiste in oltre 80 widget creativi e oltre 100 modelli già pronti.

Parlando di una tabella di confronto, è lo strumento migliore per visualizzare i servizi/prezzi/caratteristiche del tuo prodotto rispetto alle versioni del tuo prodotto. Consente agli utenti di prendere decisioni più informate.
Ci sono molti casi in cui le persone utilizzano tabelle di confronto sui loro siti Web, ma abbiamo visto l'uso comune di tabelle di confronto nella pagina dei prezzi. I proprietari dei siti visualizzano le tabelle dei prezzi di confronto in modo che i potenziali clienti confrontino i prezzi dei prodotti prima dell'acquisto.
Quindi, in questo post, tratteremo il processo passo dopo passo per creare una tabella dei prezzi di confronto con Elementor e PowerPack.
Come creare una tabella di confronto con Elementor
Completeremo l'intero processo in due sezioni. Innanzitutto, creeremo tabelle dei prezzi utilizzando il widget Tabella prezzi e nella seconda sezione mostreremo una tabella dei prezzi di confronto utilizzando il widget Content Toggle.
Crea una tabella dei prezzi con Elementor
Iniziamo prima con la creazione di tabelle dei prezzi con Elementor.
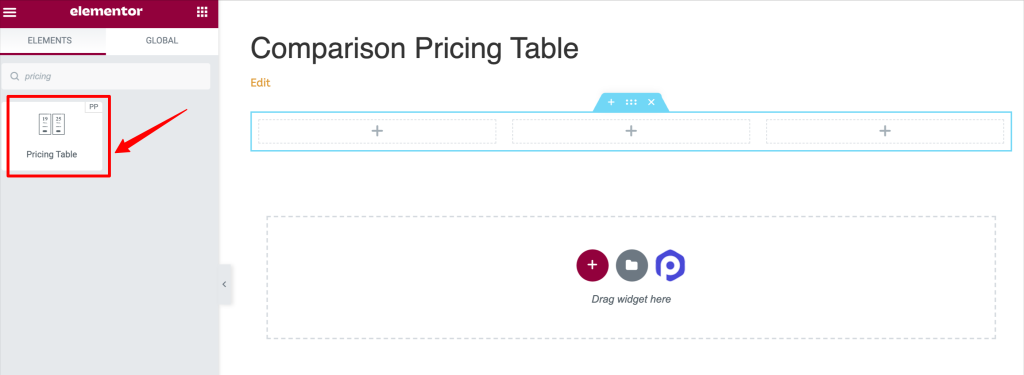
Passaggio 1: aggiungi il widget della tabella dei prezzi
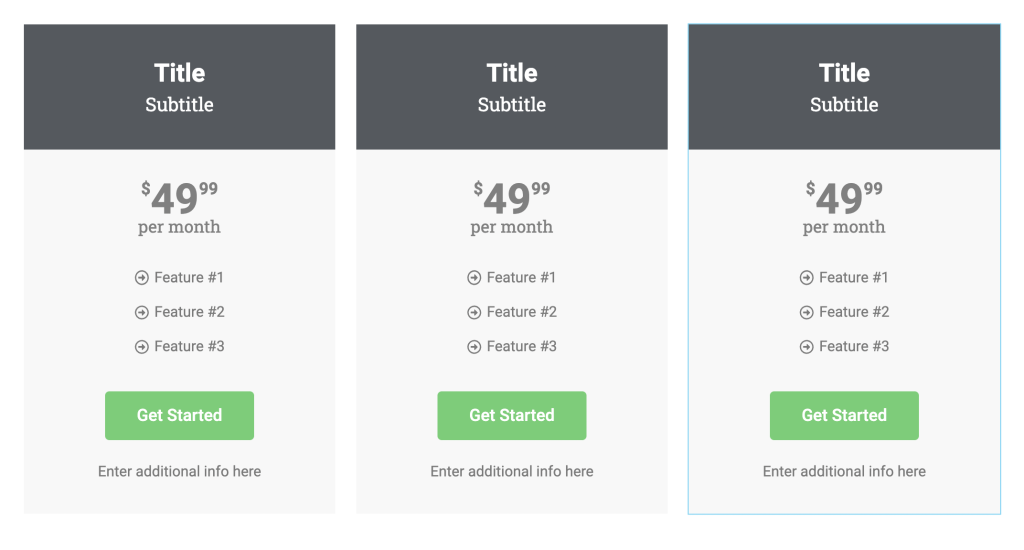
Qui, sto creando una tabella dei prezzi in tre sezioni.

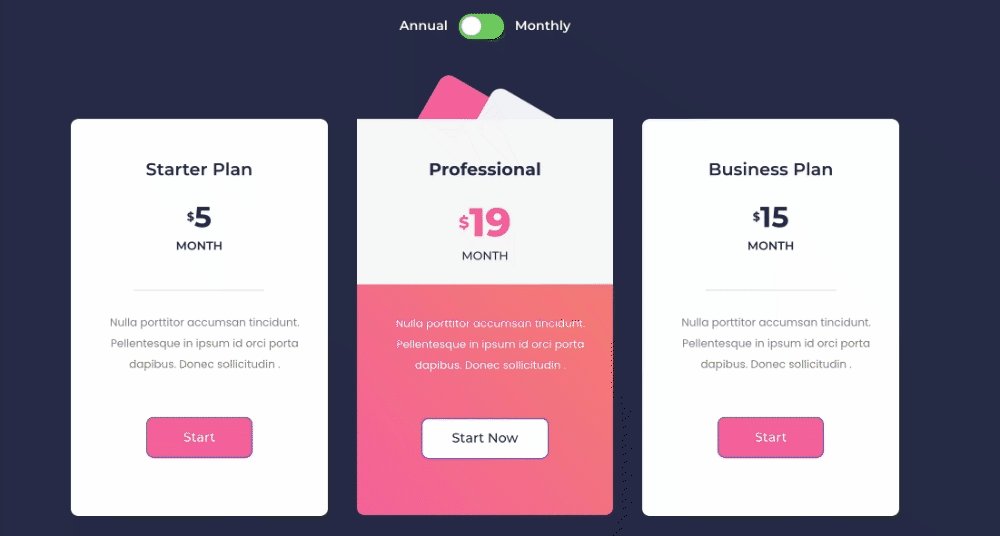
Ecco come apparirà la tua pagina dopo aver aggiunto il widget Tabella prezzi.

Passaggio 2: personalizza la scheda Contenuto del widget Tabella prezzi
Il widget Tabelle dei prezzi ti consente di creare tabelle dei prezzi completamente personalizzate secondo i tuoi gusti. Dalla modifica del contenuto agli elementi di stile, puoi fare tutto.
Vediamo tutte le opzioni di personalizzazione del contenuto che otterrai nel widget Tabella prezzi PowerPack.
- Intestazione: questa è la prima sezione della scheda contenuto; da qui, puoi selezionare il tipo di icona, il titolo e aggiungere i sottotitoli per la tabella dei prezzi.
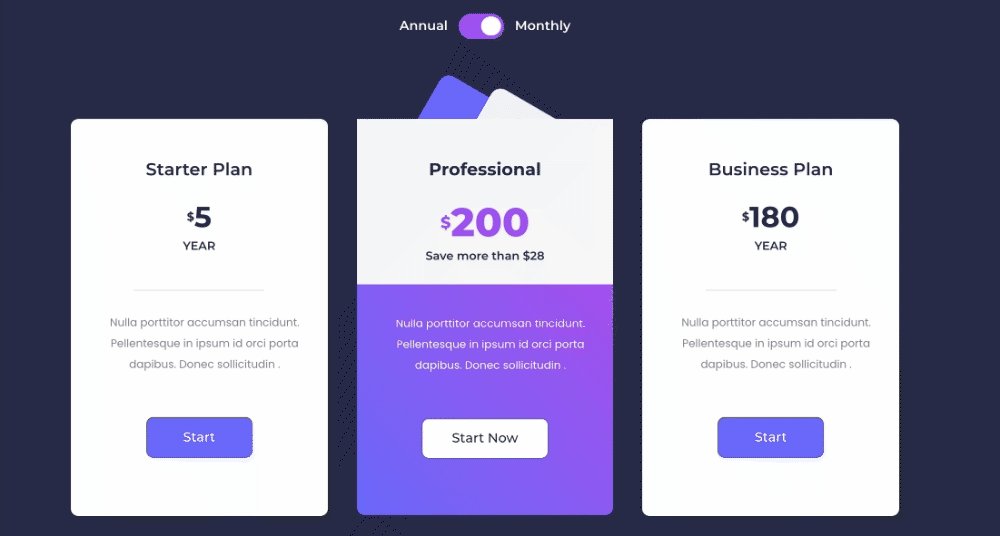
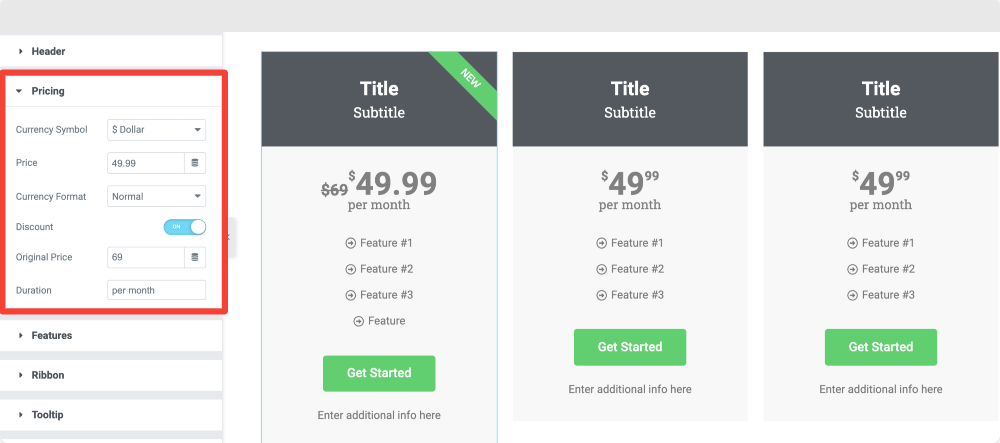
- Prezzi: La prossima è la sezione dei prezzi. Qui avrai le opzioni per impostare il prezzo visualizzato, il simbolo della valuta, il formato della valuta e la durata del tempo per la tabella dei prezzi. Inoltre, se vuoi mostrare i prezzi scontati, puoi farlo abilitando l'opzione "sconto".

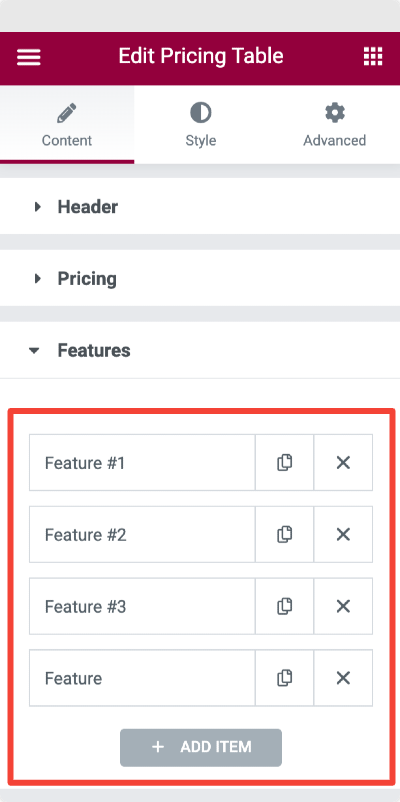
- Funzionalità: questa è la sezione in cui puoi aggiungere diverse funzionalità dei pacchetti tariffari offerti.
È possibile aggiungere e modificare l'elenco delle caratteristiche della tabella dei prezzi.
Inoltre, hai la flessibilità di personalizzare ogni caratteristica del tavolo. Dalle sottosezioni è possibile modificare la voce dell'elenco, l'icona dell'elenco e il colore dell'icona. Inoltre, puoi modificare il colore del testo e il colore di sfondo dell'elemento dell'elenco.
Oltre a questo, puoi utilizzare l'interruttore "escludi" per escludere qualsiasi funzione attiva della tabella.

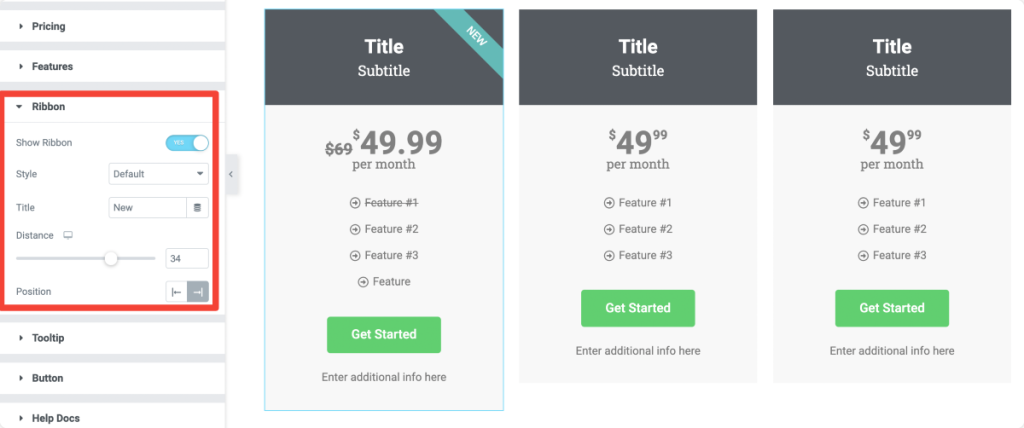
- Barra multifunzione: la barra multifunzione è un testo evidenziato obliquo che fa apparire la tabella dei prezzi e consente di visualizzare sconti e offerte relativi a quel piano.
Puoi visualizzare una barra multifunzione sulla tabella dei prezzi attivando il pulsante "mostra barra multifunzione". Non appena abiliti la funzione della barra multifunzione, ti verranno visualizzate più opzioni.
Ottieni opzioni per scegliere lo stile del nastro, aggiungere testo e impostare la distanza e l'allineamento del nastro.

- Tooltip: La prossima è la sezione tooltip. Abilita l'opzione del suggerimento per visualizzare il testo informativo relativo al pacchetto tariffario.
Hai la flessibilità di attivare descrizioni comandi su clic e passaggio del mouse. Definire la dimensione e la posizione della descrizione comando.
- Pulsante: Infine, ottieni le opzioni per personalizzare il pulsante di invito all'azione. È possibile modificare il testo dei pulsanti, i collegamenti dei pulsanti e aggiungere ulteriori informazioni.
Dopo aver definito il contenuto della tabella dei prezzi, passare alla scheda Stile del widget Tabella dei prezzi.

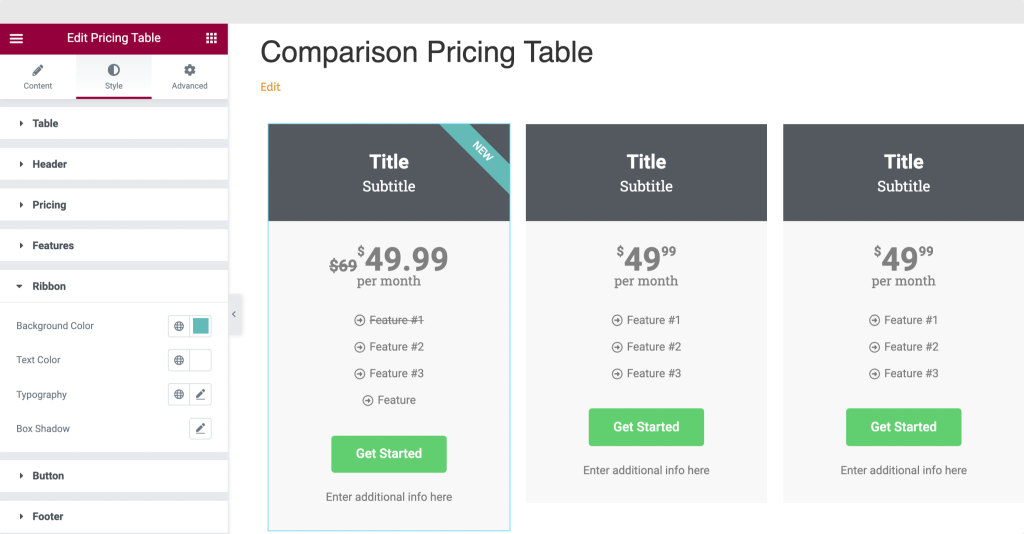
Passaggio 3: personalizza la scheda Stile del widget Tabella prezzi
Il widget Tabelle dei prezzi per Elementor include molte interessanti funzionalità con le quali puoi modellare ogni aspetto della tabella dei prezzi.
Sezione intestazione: dalla sezione intestazione, puoi aggiungere il colore di sfondo, il tipo di bordo e molte altre funzioni di stile. In questa sezione puoi definire lo stile dell'icona, del titolo e del sottotitolo della tabella dei prezzi.

Allo stesso modo, puoi personalizzare i prezzi, le funzionalità, la barra multifunzione e la sezione dei suggerimenti modificando colore, tipografia e altri aspetti della tabella dei prezzi in base alle tue esigenze.
Passaggio 4: salva la sezione della tabella dei prezzi come modello
Una volta terminata la creazione e lo stile della tabella dei prezzi, è necessario salvare la sezione della tabella dei prezzi come modello per utilizzare il modello della tabella dei prezzi salvato in un secondo momento con il widget Content Toggle.
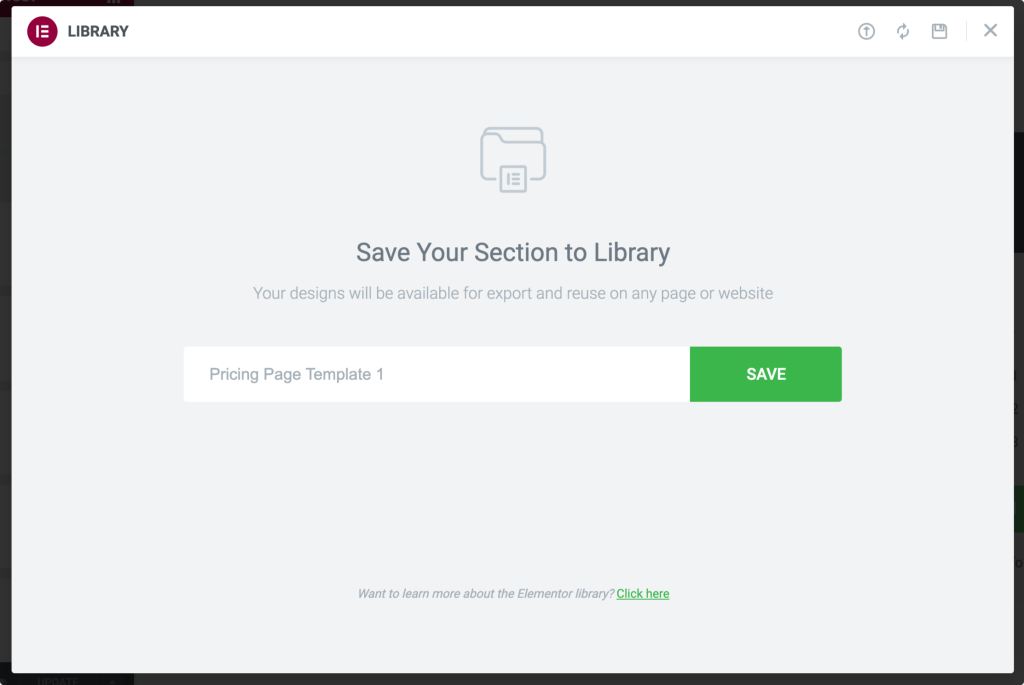
- Fare clic con il tasto destro del mouse su "Modifica sezione" e selezionare l'opzione "Salva modello".
- Dopo aver fatto clic sulla sezione, viene visualizzato un menu con alcune opzioni; scegli l'opzione Salva come modello . Assegna al tuo modello un nome corretto e salvalo.

Dopo aver salvato il modello, crea un'altra tabella dei prezzi con le informazioni richieste e salvala nuovamente come modello.
Visualizza la tabella dei prezzi di confronto utilizzando il widget Content Toggle
Il widget Content Toggle ti aiuta a creare pulsanti di commutazione eleganti o pulsanti di commutazione per visualizzare rapidamente due versioni confrontate di contenuto.
Ora vediamo come utilizzare il widget Content Toggle per visualizzare la tabella dei prezzi di confronto.
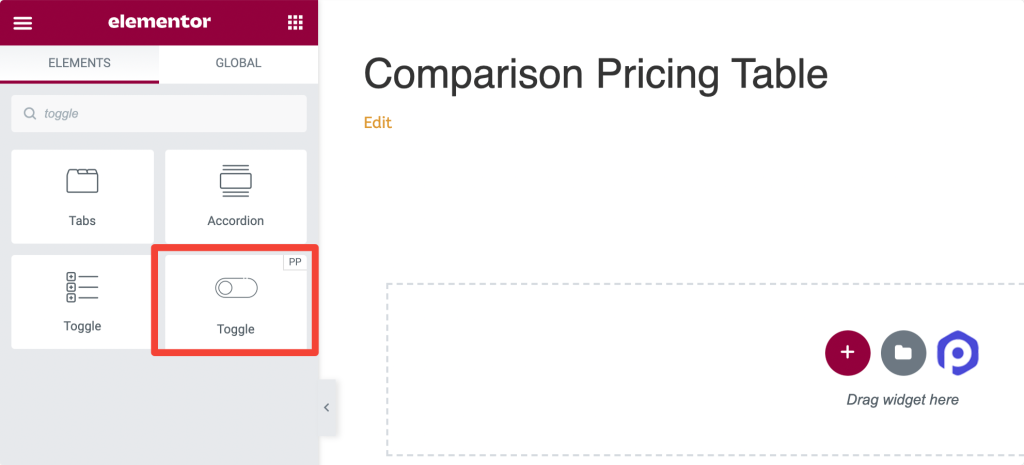
Passaggio 1: aggiungi il widget di commutazione contenuto
Innanzitutto, apri la pagina in cui desideri visualizzare le tabelle dei prezzi di confronto. Cerca il widget Attiva/disattiva nella barra di ricerca e trascina e rilascia il widget Attiva/disattiva contenuto sulla pagina. Assicurati di controllare il segno "PP" in alto a destra del widget.

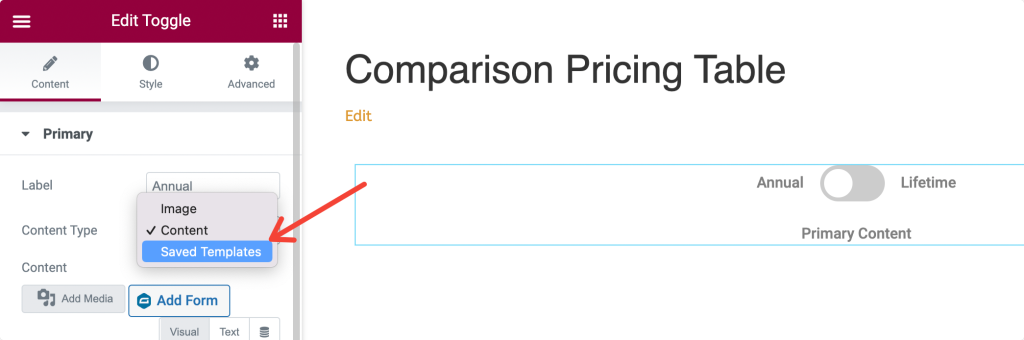
Passaggio 2: aggiungi etichetta e scegli il tipo di contenuto
Dobbiamo aggiungere un'etichetta e scegliere il tipo di contenuto per il nostro pulsante di commutazione. Qui stiamo creando una tabella dei prezzi di confronto, quindi aggiungi il nome dell'etichetta di conseguenza.
Fai clic sulla sottosezione "Principale", aggiungi un'etichetta anime e scegli il tipo di contenuto. Seleziona l'opzione "Modelli salvati" come tipo di contenuto e aggiungi un nome di modello che hai salvato in precedenza.

Fai lo stesso per la seconda opzione sotto attiva/disattiva le impostazioni e seleziona la sottosezione "Secondaria" e cambia il nome dell'etichetta.
Passaggio 3: modificare l'opzione di impostazione
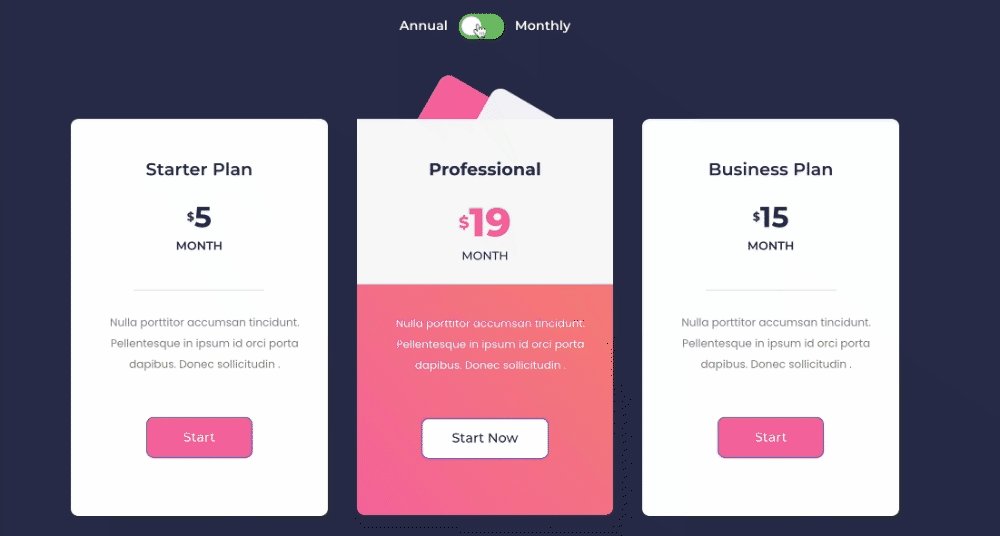
Dopo aver aggiunto entrambi i modelli, puoi modificare impostazioni più avanzate come la visualizzazione predefinita, lo stile dell'interruttore e la posizione dell'interruttore dalla sottosezione Impostazioni.
Passaggio 4: pulsante di attivazione/disattivazione dello stile
Quindi, passa alla scheda Stile del widget Attiva/disattiva contenuto. Avrai più opzioni di stile in questa scheda per personalizzare l'interruttore.
Ottieni opzioni per:
- regolare l'allineamento dell'interruttore a levetta
- cambia la spaziatura delle etichette e il colore di sfondo
- impostare la posizione delle etichette, il colore del testo e il colore del testo attivo
- e altro ancora.
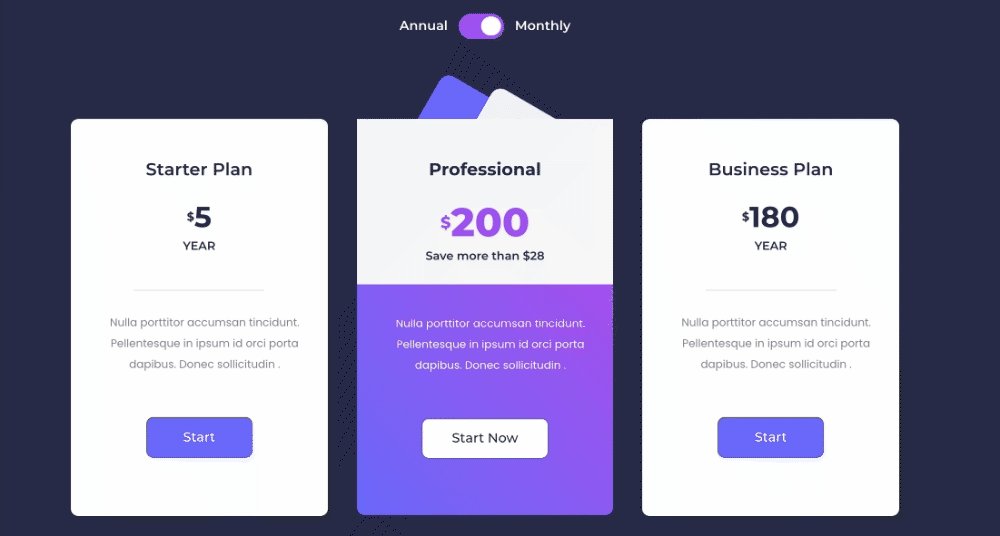
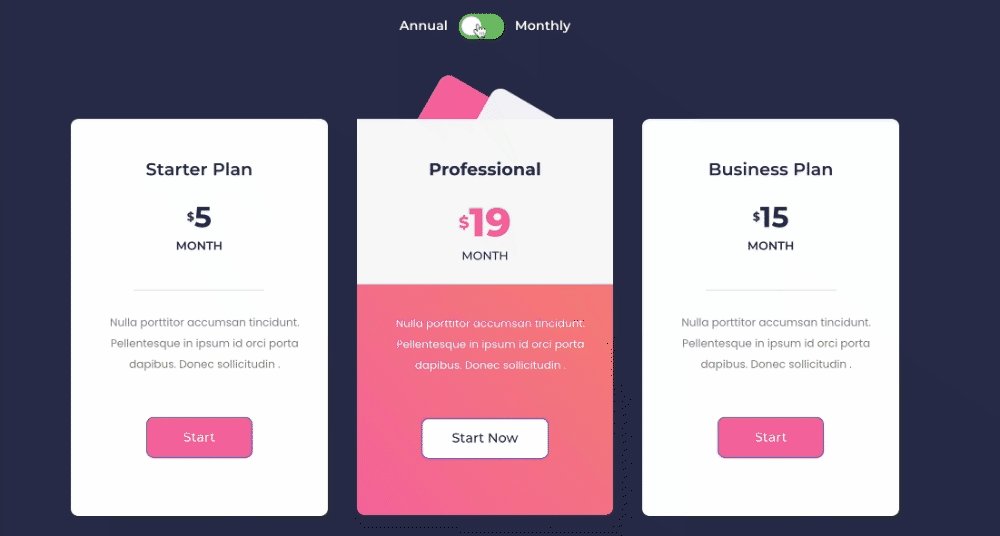
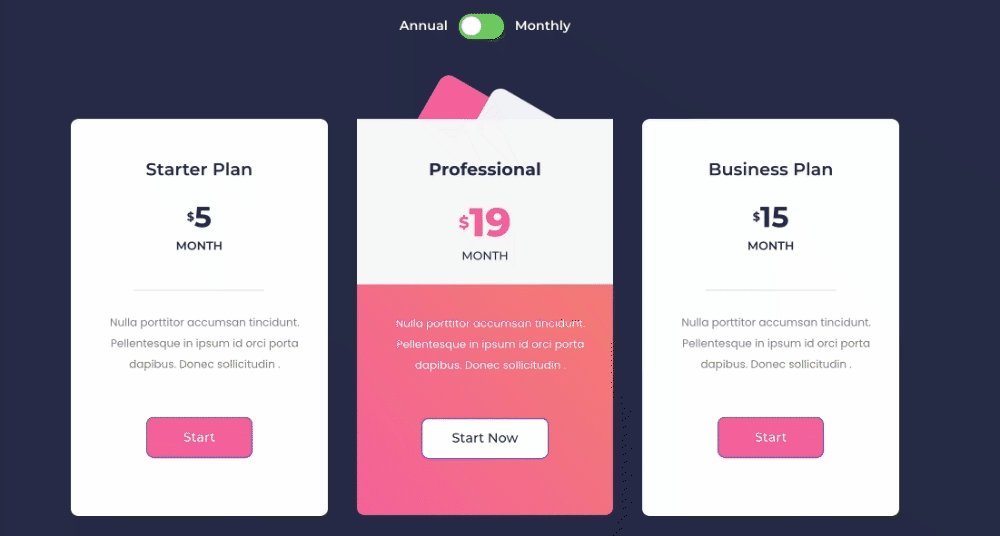
Dopo aver modificato le impostazioni di stile, puoi pubblicare la pagina.
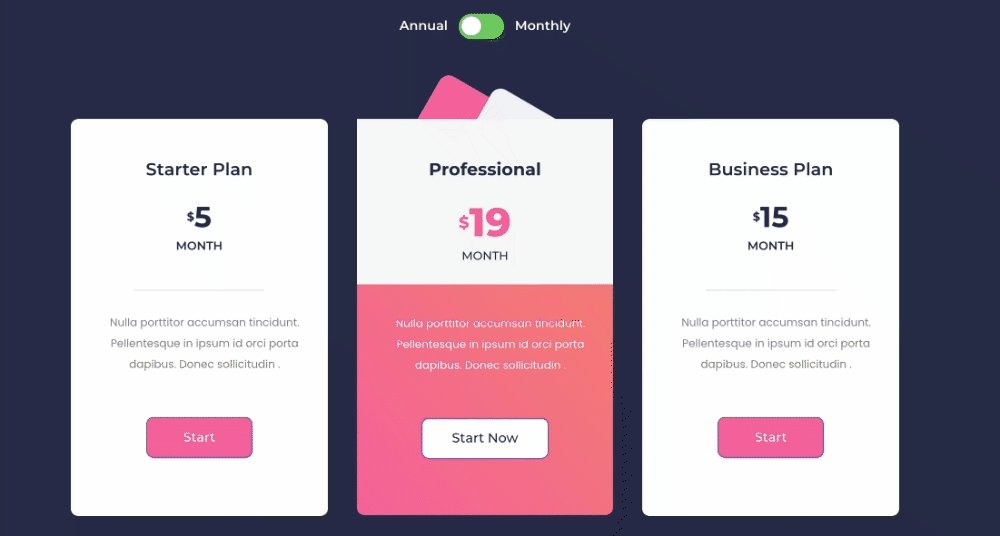
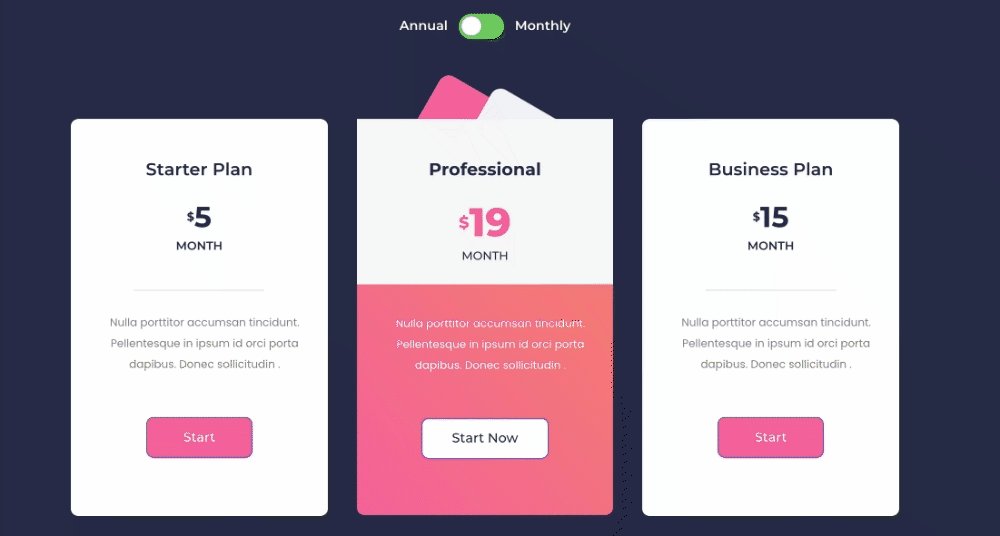
Ed ecco come apparirà la tua tabella dei prezzi di confronto sulla pagina live!

Ottieni PowerPack e Content Toggle Widget per Elementor
Spero che questo articolo ti sia stato utile. Utilizzando il widget PowerPack Content Toggle, puoi visualizzare facilmente le tabelle dei prezzi di confronto!
PowerPack offre più di 80 widget dal design creativo e potenti estensioni che puoi utilizzare per creare bellissimi siti web. Fai clic qui per ottenere il widget della tabella di confronto per Elementor con PowerPack!
Se ti è piaciuto questo articolo, condividi i tuoi pensieri nella sezione commenti qui sotto. Per ulteriori tutorial PowerPack, iscriviti al nostro canale YouTube.
Puoi anche unirti a noi su Twitter e Facebook.
