Come creare un'intestazione personalizzata utilizzando il blocco di contenuti di Uncode
Pubblicato: 2017-05-03WordPress semplifica l'inclusione di intestazioni nelle tue pagine e post e l'organizzazione logica per completare i tuoi contenuti. Tuttavia, potresti scoprire che le opzioni di intestazione di base non consentono un aspetto particolarmente distintivo. Un'intestazione personalizzata e creativa è il modo perfetto per catturare l'interesse dei tuoi lettori e personalizzare il tuo sito.
Fortunatamente, Uncode semplifica questa attività con la sua funzionalità Blocco contenuto basata su Visual Composer. Puoi utilizzare questa funzione per creare un contenuto personalizzato e integrarlo in varie parti del tuo sito web. Ad esempio, puoi creare un'intestazione, salvarla e incorporarla nell'intero sito o semplicemente posizionarla su post e pagine specifici.
In questo articolo, ti guideremo attraverso questo processo passo dopo passo. Discuteremo prima la funzione Blocco contenuto in modo più dettagliato, quindi spiegheremo come utilizzarla per progettare un'intestazione personalizzata. Iniziamo!
Un'introduzione alla funzione di blocco dei contenuti in Uncode

Uncode utilizza una versione appositamente progettata di Visual Composer, che consente di personalizzare post e pagine trascinando, rilasciando e modificando gli elementi tramite un'interfaccia visiva. Il Blocco contenuto è un modo per creare una sezione di contenuto che può essere facilmente posizionata praticamente ovunque sul tuo sito.
I blocchi di contenuto possono essere utilizzati per progettare diversi elementi di pagina, tra cui:
- Intestazioni personalizzate: puoi creare intestazioni sia statiche che dinamiche e inserirle in un punto specifico del tuo sito o incorporarle in tutto.
- Piè di pagina personalizzati: possono essere creati tramite un processo simile alle intestazioni e sono ideali per includere widget e inviti all'azione.
- Frammenti di pagina: aggiungendo testo, media e altri elementi di design a un blocco di contenuti, puoi creare qualsiasi tipo di modulo di contenuto e inserirlo dove vuoi.
In questo articolo, ci concentreremo sul mostrarti come creare un'intestazione personalizzata. Tuttavia, è importante notare che gran parte di ciò di cui parleremo può essere facilmente applicato alla creazione di altri elementi con la funzione Blocco contenuto. Una volta che ti senti a tuo agio nella progettazione delle intestazioni, dovresti avere ciò di cui hai bisogno per sperimentare anche la creazione di piè di pagina e frammenti di pagina!
Come creare un'intestazione personalizzata utilizzando la funzione di blocco dei contenuti di Uncode (in 3 semplici passaggi)
Prima di iniziare, dobbiamo assicurarci di aver attivato alcuni plug-in chiave. In Uncode, vai a Plugin e verifica che Uncode Core , Uncode Visual Composer e Visual Composer Clipboard siano tutti installati e attivati. Se uno di questi plug-in manca, vai su Uncode> Install Plugins e scegli Installa o Attiva per ciascun plug-in, se necessario.
Dovrai anche abilitare Visual Composer per lavorare con la funzione Blocco contenuto. Vai a Visual Composer> Gestione ruoli e trova il menu a discesa Tipi di post . Da qui, seleziona Personalizzato e assicurati che la casella etichettata uncodeblock sia selezionata. Premi Salva modifiche e sarai pronto per iniziare a creare la tua nuova intestazione.
Passaggio 1: crea un nuovo blocco di contenuti
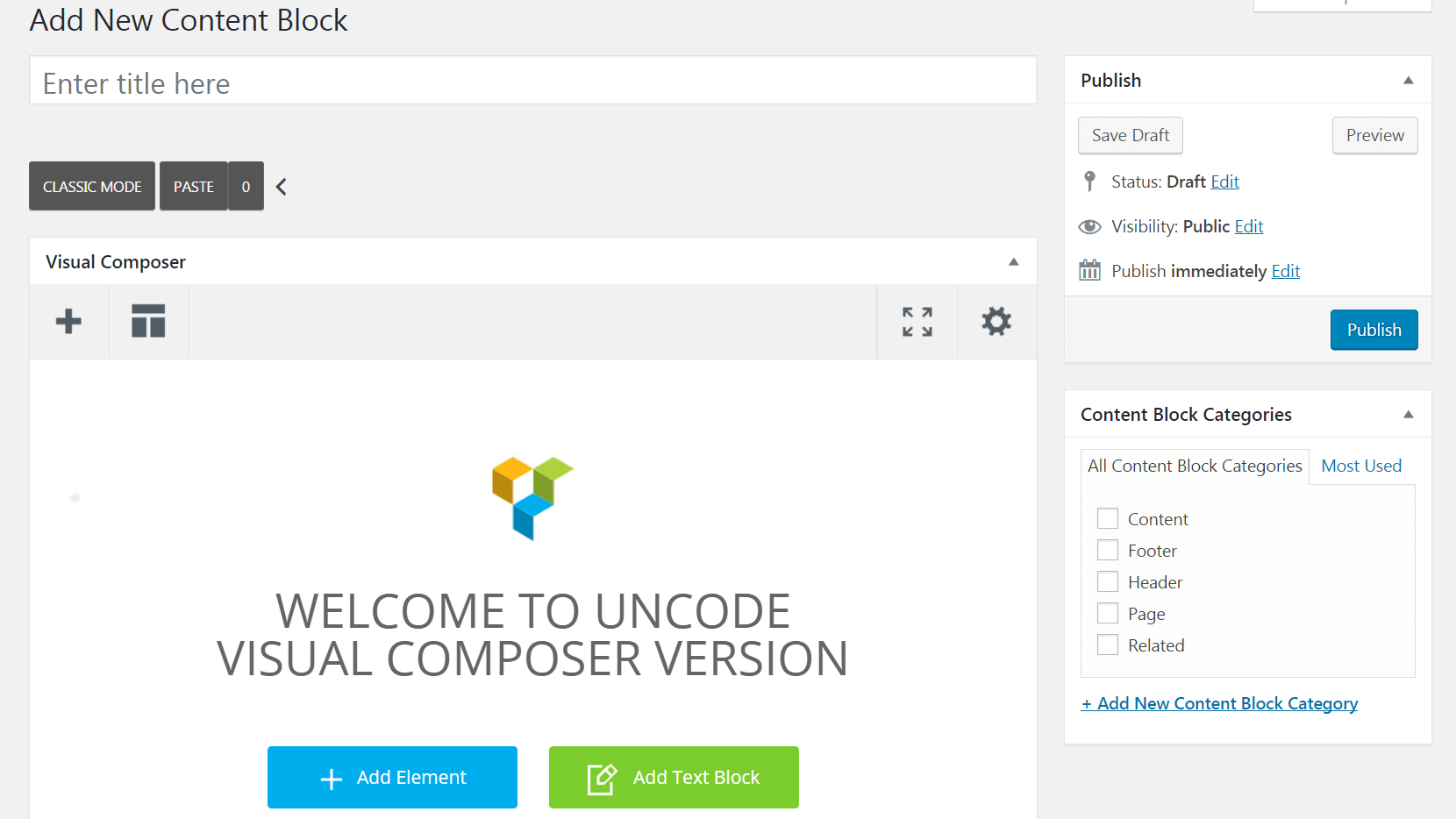
Innanzitutto, dovrai creare il blocco di contenuti che conterrà la tua intestazione. Passa a Blocco contenuto nel menu a sinistra della dashboard di WordPress e seleziona Aggiungi nuovo . Verrai indirizzato all'editor, dove potrai inserire un titolo per la tua intestazione. Assicurati di essere in modalità classica qui (che abilita Visual Composer). In caso contrario, fai clic sul pulsante Editor di backend per cambiare modalità:

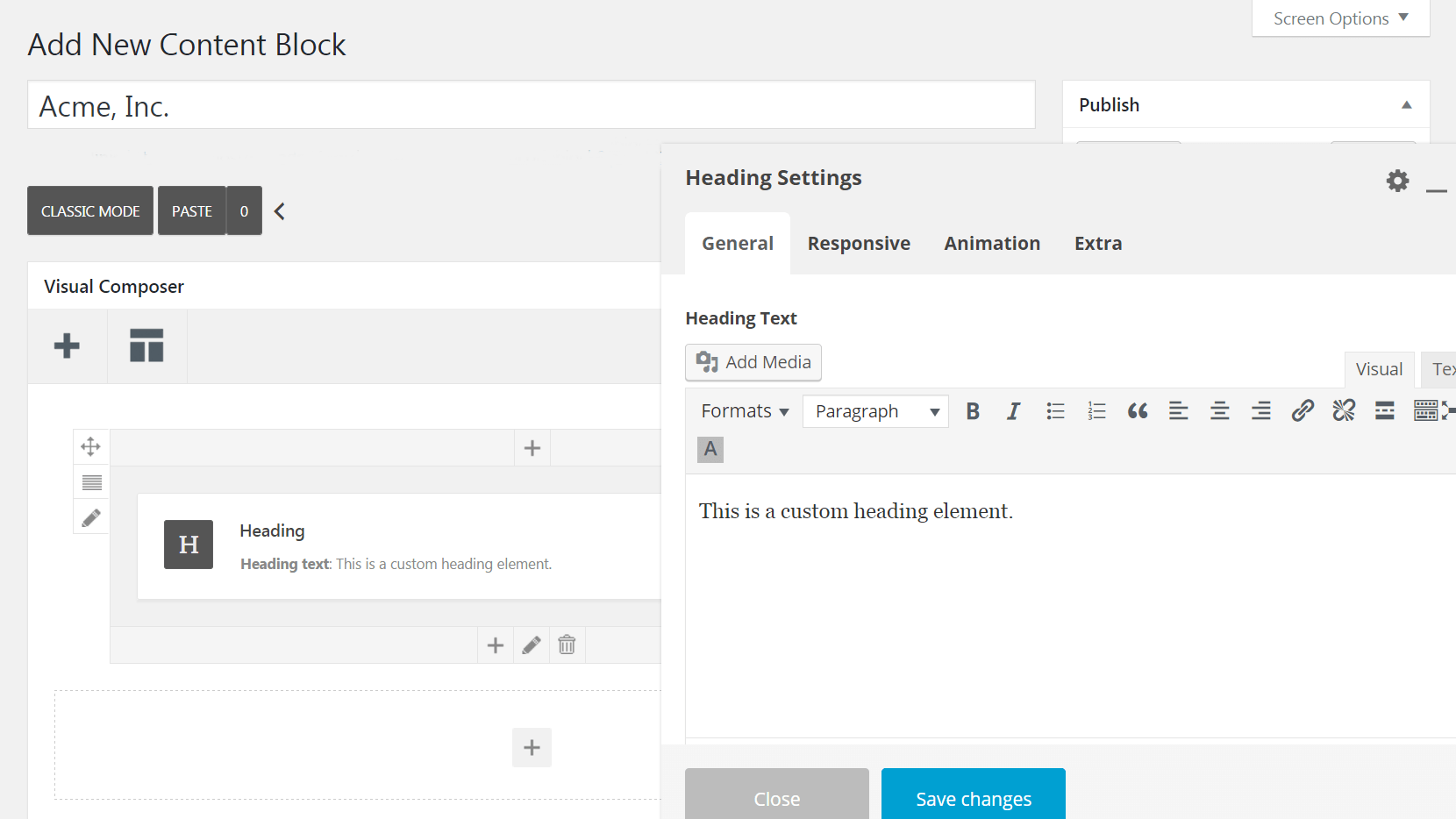
Vedrai una casella con l'etichetta Aggiungi elemento : selezionala e scegli Intestazione dal menu che appare. Questo inserirà un elemento di intestazione nell'editor e farà apparire il menu Impostazioni intestazione :

Ora puoi iniziare a progettare la tua intestazione!
Passaggio 2: personalizza la tua intestazione
Questa è la tua occasione per ottenere opzioni creative e personalizzate nel menu Impostazioni intestazione per creare l'intestazione che desideri. Esaminiamo le tue scelte scheda per scheda.
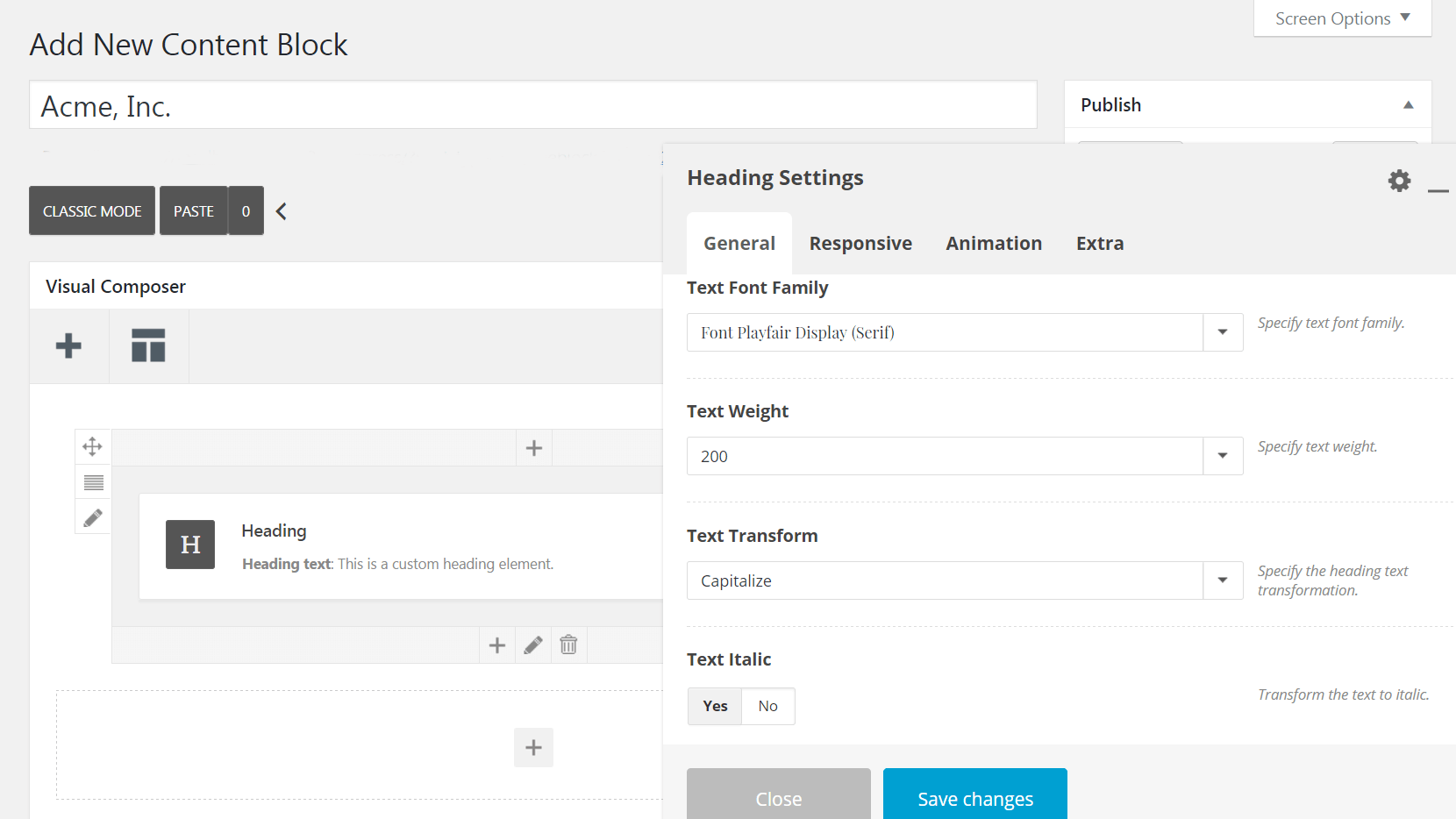
Per prima cosa, controlla la scheda Generale . Qui puoi inserire il testo dell'intestazione e determinarne le dimensioni, la formattazione e l'aspetto:

Se lo desideri, puoi invece selezionare l'opzione Testo dell'intestazione automatica , che indicherà al modulo di utilizzare il titolo della pagina come testo dell'intestazione principale. Ciò consente di creare un'intestazione che può essere utilizzata su più pagine, senza che sia necessario apportare modifiche manuali a ciascuna versione.
Puoi anche includere un sottotitolo che verrà visualizzato sotto il testo principale. Se lo desideri, puoi utilizzare il menu a discesa Separatore per creare una linea di demarcazione tra l'intestazione principale e il sottotitolo:

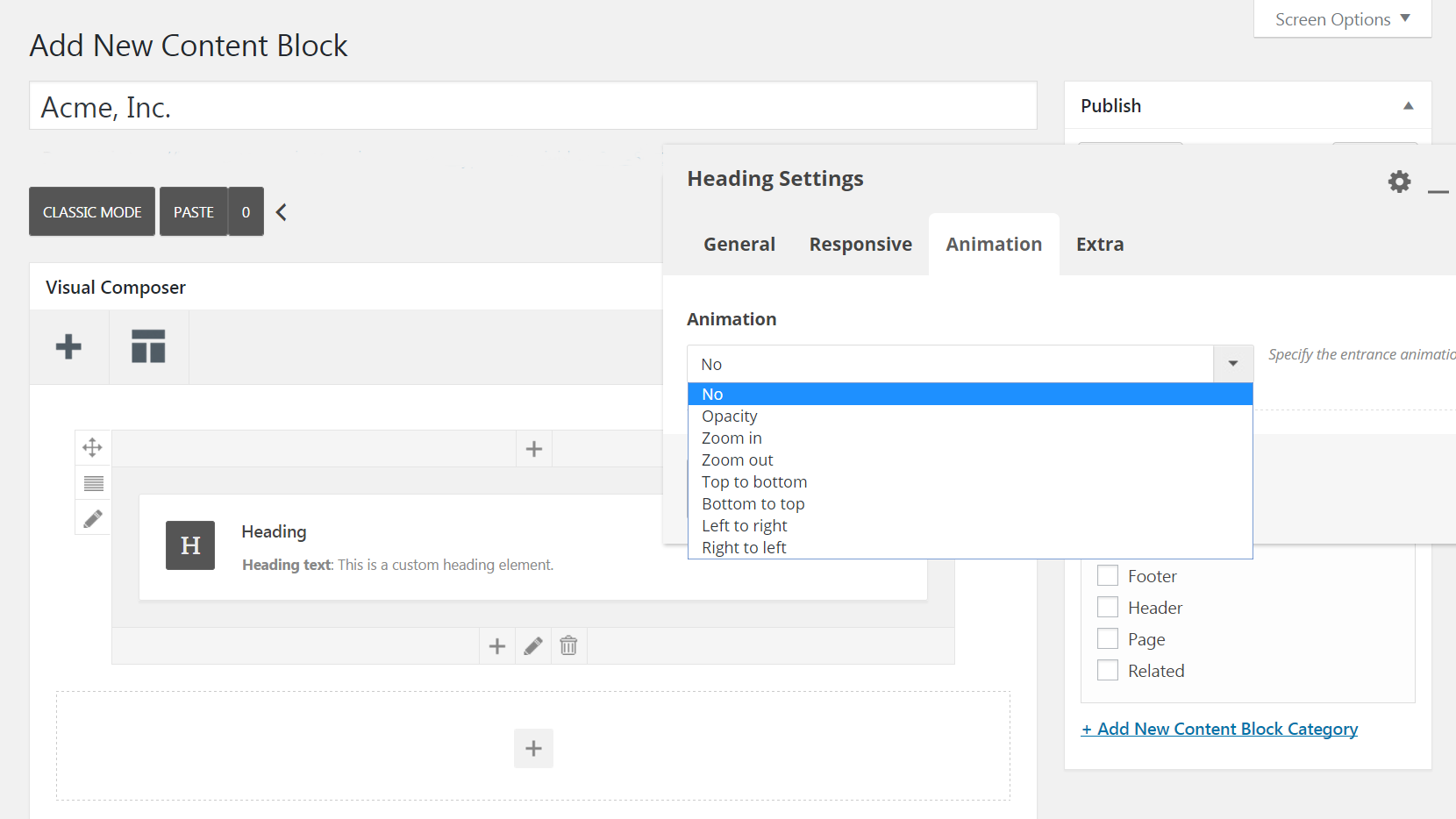
Quando hai finito di personalizzare il testo, passa alla scheda Reattiva . Qui è dove puoi decidere se la tua intestazione personalizzata verrà visualizzata su desktop, tablet e/o dispositivi mobili. Quindi, nella scheda Animazione , puoi scegliere se la tua intestazione apparirà o meno con un'animazione speciale:

Prima di andare avanti, chiudi per un momento la casella Impostazioni intestazione e fai clic sulle icone a forma di matita sui lati sinistro e inferiore dell'elemento Intestazione . Questo aprirà le Impostazioni riga e Impostazioni colonna , dove puoi apportare ulteriori modifiche al design.

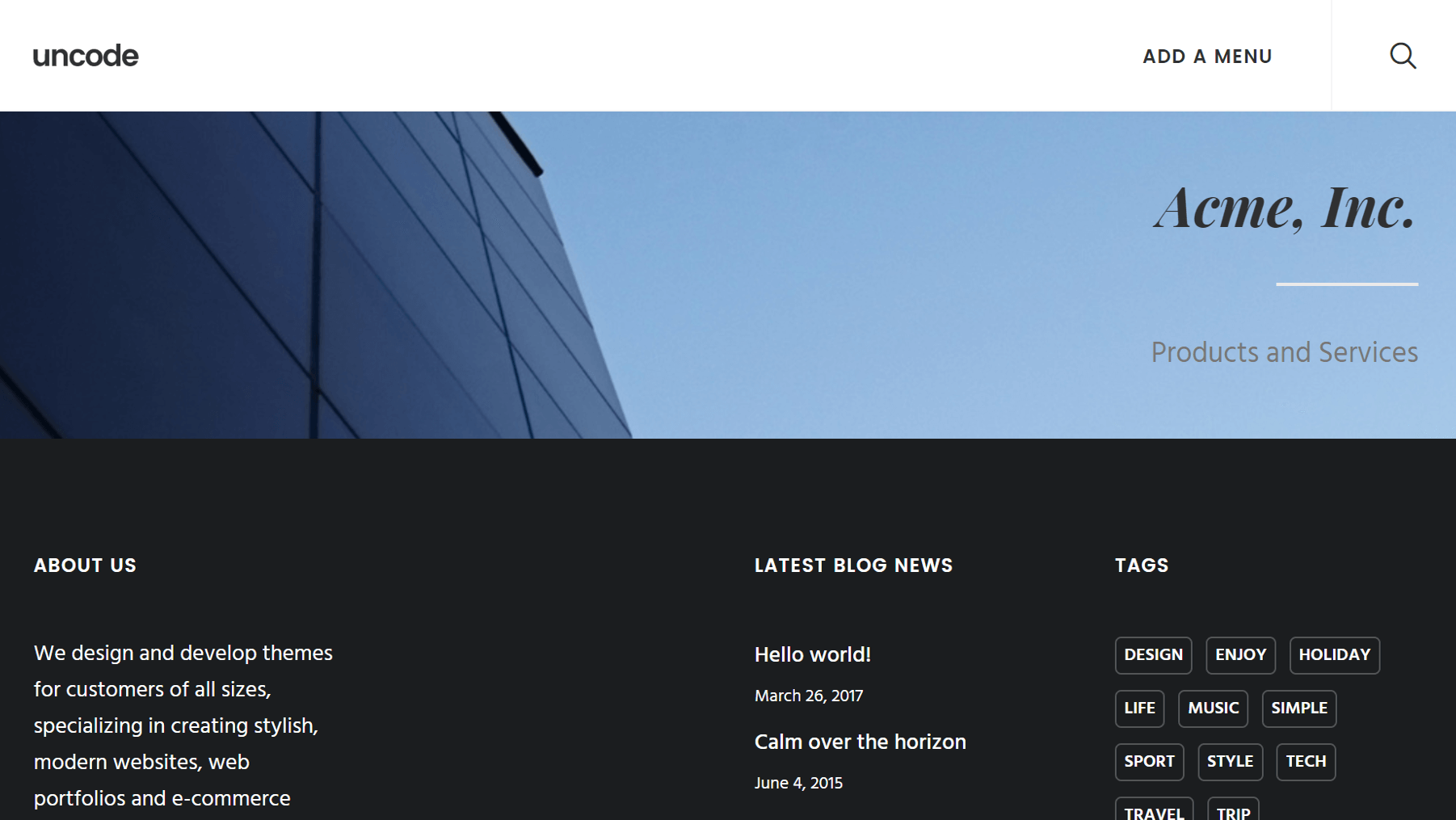
Ad esempio, in Impostazioni colonna > Aspetto , puoi regolare la posizione orizzontale e verticale del testo. Quindi in Impostazioni riga> Stile , puoi impostare un colore di sfondo per l'intestazione o importare un'immagine utilizzando invece la casella Supporto di sfondo :

Anche in Impostazioni riga > Stile , puoi abilitare la funzione Sfondo automatico . In questo modo, quando aggiungi la tua intestazione a un post, verrà automaticamente inserita un'immagine di sfondo specifica per la categoria di quel post. Puoi impostare le immagini in primo piano per ciascuna categoria in Messaggi > Categorie .
Ci sono molte opzioni aggiuntive da scoprire qui, quindi ti invitiamo a esplorarle al tuo ritmo finché non sei soddisfatto del tuo design. Quando hai finito, premi il pulsante Pubblica .
Passaggio 3: posiziona l'intestazione sui tuoi post e sulle tue pagine
Ora la tua intestazione è progettata e pronta, ma non apparirà ancora sul tuo sito. È ora di cambiarlo! Per prima cosa parleremo di come aggiungere la tua intestazione personalizzata a un singolo post o pagina, quindi spiegheremo come incorporarla nell'intero sito.
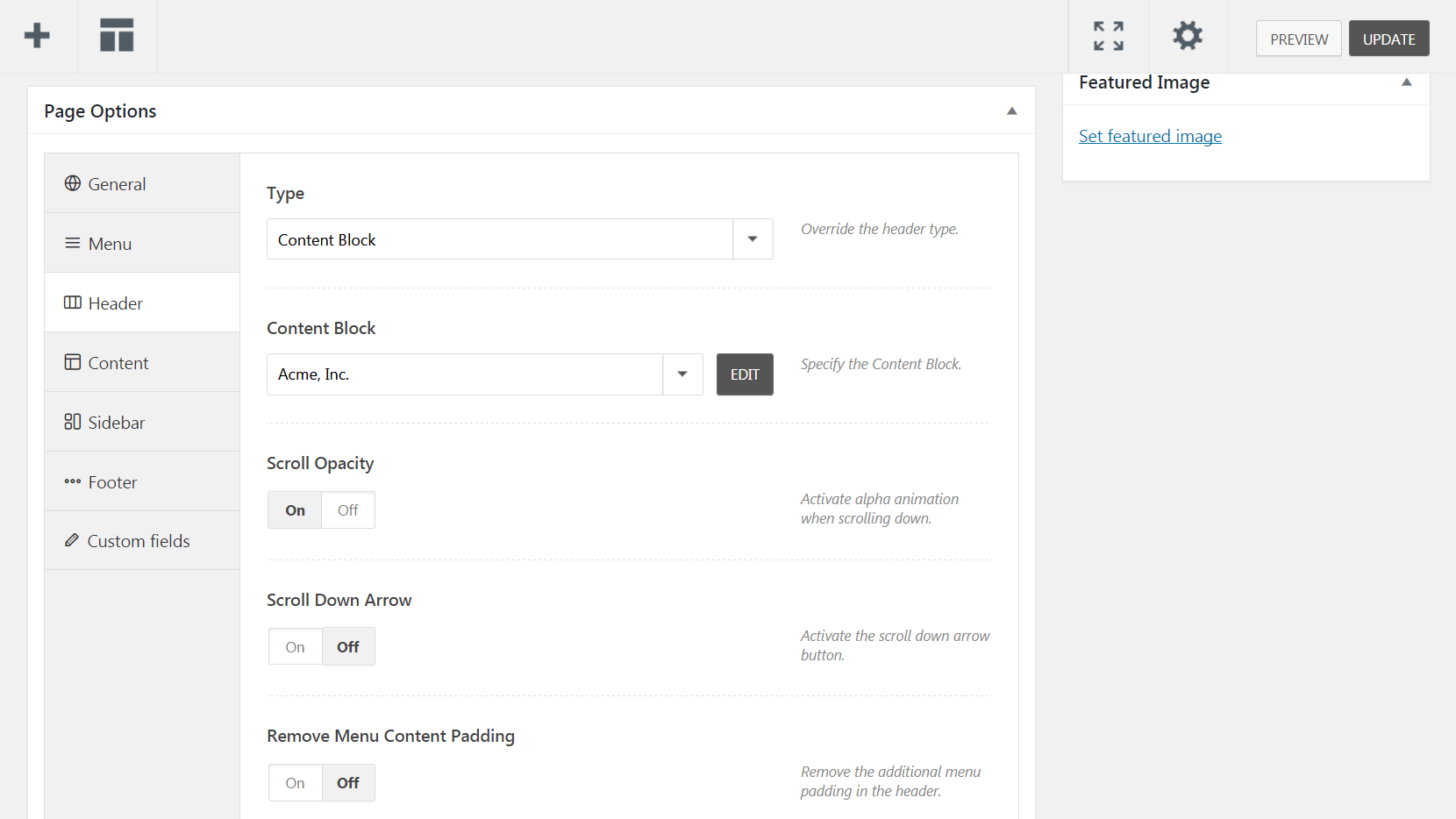
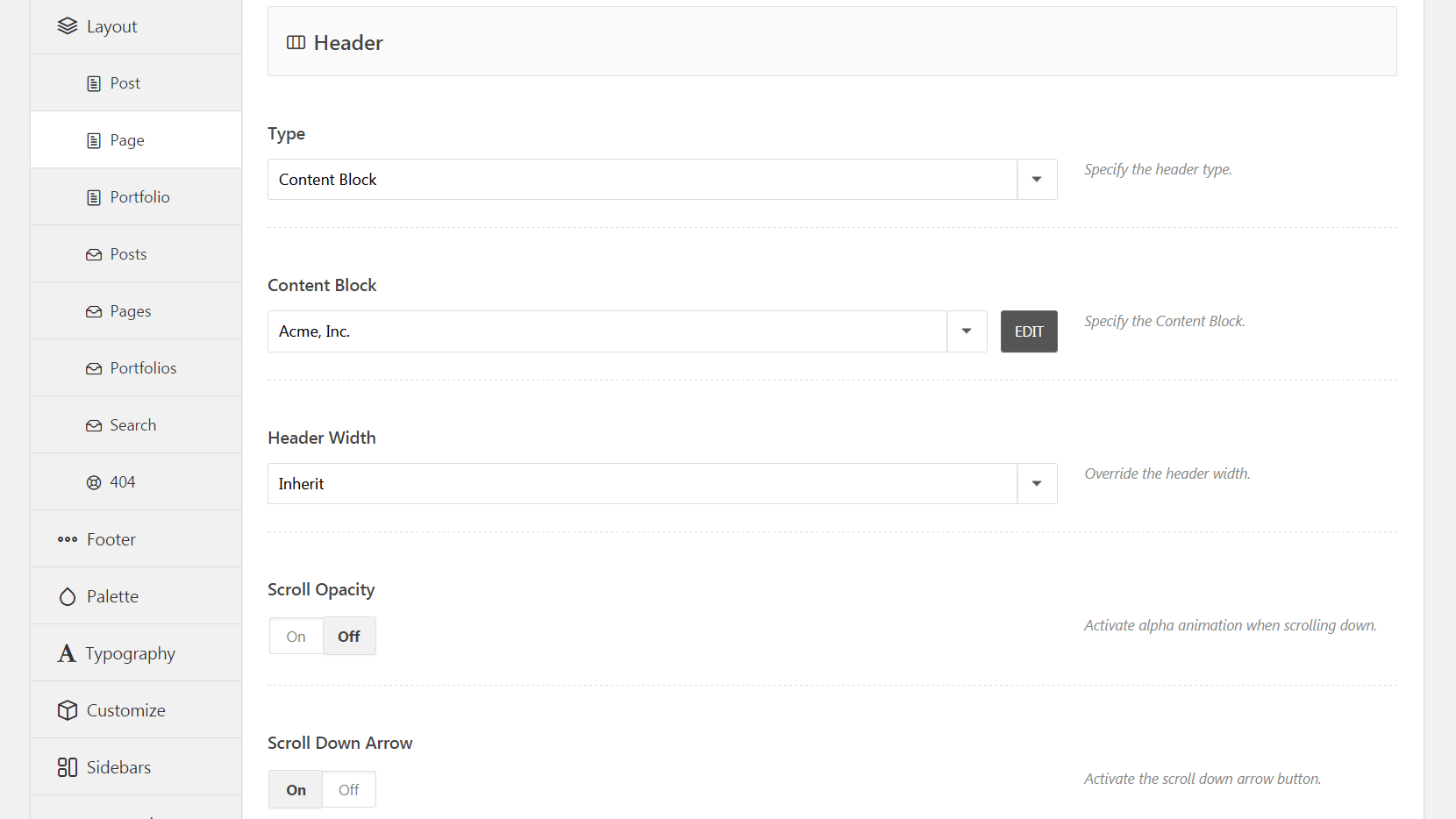
Inizia aprendo il post o la pagina in cui desideri che appaia la tua intestazione. Quindi, scorri verso il basso fino alla meta box Opzioni pagina sotto l'editor e fai clic su Intestazione nel menu a sinistra. In Tipo , assicurati che Blocco contenuto sia selezionato. Quindi, in Blocco contenuto , scegli l'intestazione che hai appena pubblicato:

Ci sono alcune altre opzioni che puoi impostare qui, come Scroll Opacity (che abiliterà un'animazione quando gli utenti si spostano verso il basso nella pagina) e Scroll Down Arrow (che crea un pulsante freccia che fa esattamente ciò che suggerisce il nome). Puoi anche attivare Rimuovi riempimento contenuto menu per ridurre lo spazio tra l'intestazione e il menu.
Tuttavia, se desideri aggiungere la tua intestazione a tutte le tue pagine, dovrai andare su Uncode > Opzioni tema e fare clic sulla scheda Pagina . Da qui, seleziona Intestazione e scegli Blocco contenuto nel menu a discesa Tipo . Proprio come prima, trova l'intestazione che hai pubblicato in Blocco contenuto e selezionala:

Hai anche accesso alle opzioni Opacità di scorrimento e Freccia giù per scorrere qui e puoi anche modificare la Larghezza dell'intestazione . Quando hai finito di modificare le impostazioni, premi Salva modifiche e la tua intestazione personalizzata apparirà su tutte le pagine del tuo sito. È importante notare che questa stessa procedura si applica anche ai post: vai semplicemente alla scheda Post anziché a Pagine .
Un approccio alternativo: progettare un'intestazione del carosello
Finora abbiamo spiegato come creare e personalizzare un'intestazione statica, che è l'ideale per molte situazioni. Tuttavia, se preferisci una versione dinamica, puoi creare un carosello che scorrerà tra diverse intestazioni. Il processo è simile ai passaggi descritti sopra, con alcune differenze chiave.
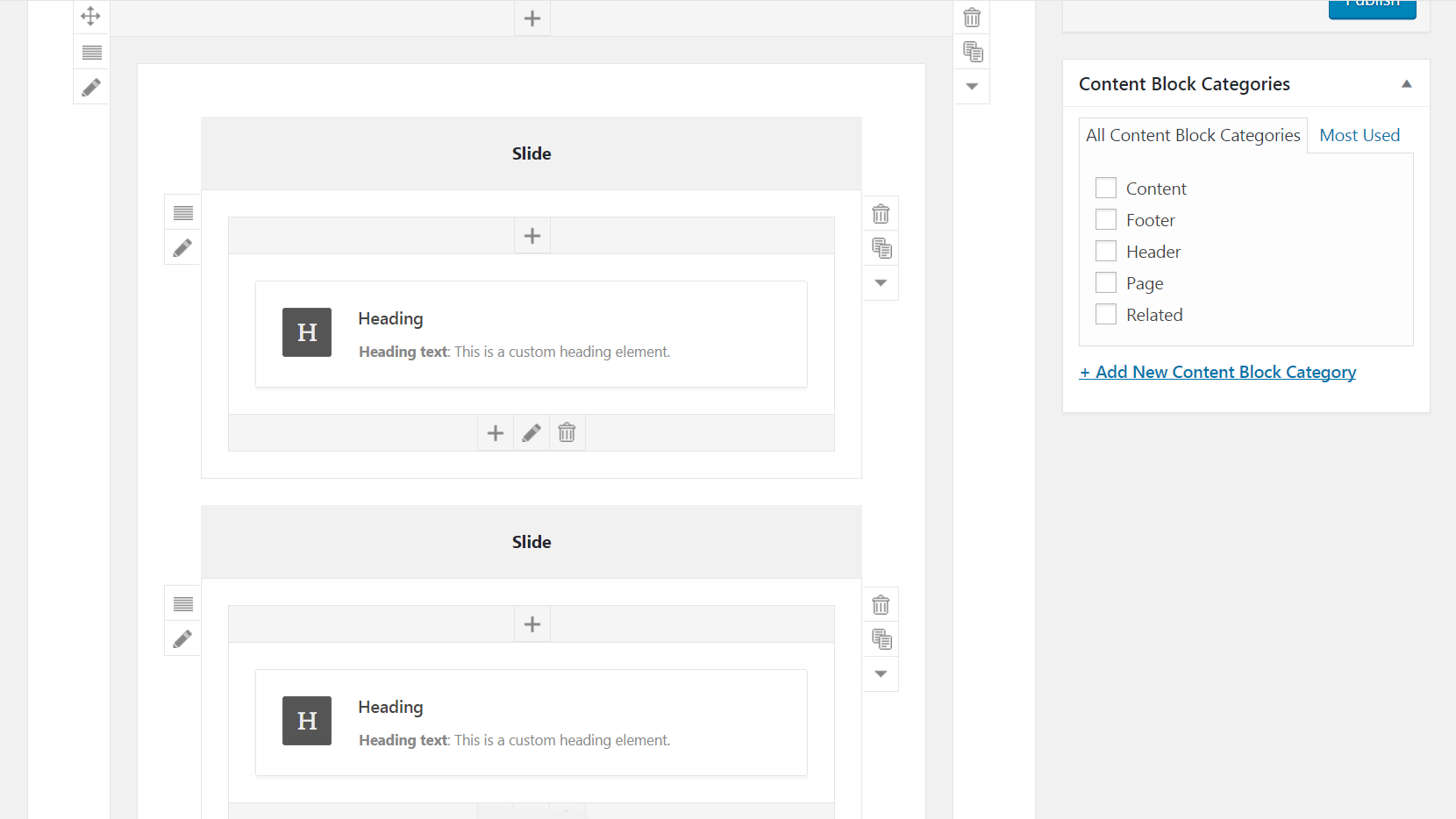
Inizia creando un nuovo blocco di contenuti come nel passaggio 1, ma questa volta aggiungi un modulo Content Slider . Vedrai una casella denominata Diapositiva : fai clic sul segno più e aggiungi un elemento di intestazione . Da lì, puoi selezionare il pulsante Aggiungi diapositiva tutte le volte che è necessario per creare il numero desiderato di diapositive e inserire un elemento di intestazione in ciascuna di esse:

Quindi, progetta ciascuna delle intestazioni che desideri includere come descritto nel secondo passaggio. Da qui puoi anche duplicare le tue intestazioni passando con il mouse su una completata e selezionando Clona intestazione per fare una copia. Puoi quindi trascinarlo su un'altra diapositiva e apportare le modifiche di conseguenza.
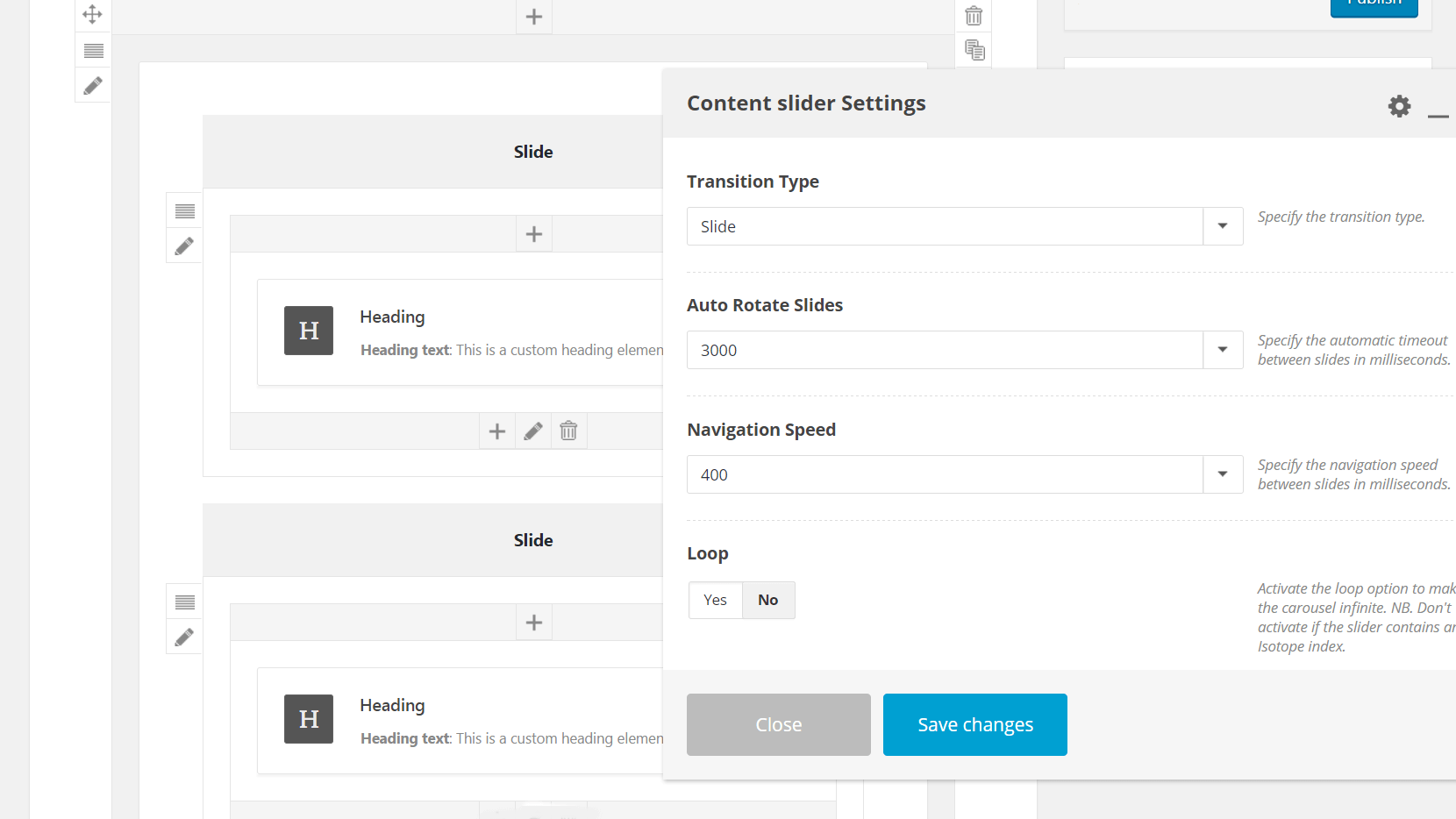
Al termine della progettazione delle intestazioni, passa con il mouse su Diapositiva e fai clic sull'icona a forma di matita per accedere al menu Impostazioni del dispositivo di scorrimento del contenuto . In Rotazione automatica diapositive , puoi modificare la velocità con cui l'intestazione passerà da una diapositiva all'altra, con numeri più alti che fanno sì che le diapositive ruotino più lentamente:

In questo menu è anche possibile impostare la velocità di navigazione. Questo cambierà la velocità con cui le diapositive ruotano quando un utente le naviga manualmente: puoi anche disabilitare questa opzione se lo desideri. Infine, puoi modificare il Tipo di transizione in Dissolvenza per far sfumare le intestazioni in entrata e in uscita anziché scorrere orizzontalmente e puoi attivare Loop se vuoi che le diapositive ruotino all'infinito.
Quando hai finito, premi Pubblica e aggiungi la tua nuova intestazione del carosello alle tue pagine e ai tuoi post come descritto nel passaggio tre. È così facile!
Conclusione
Se vuoi rendere il tuo sito memorabile e visivamente accattivante, è una buona idea andare oltre le opzioni di base e aggiungere alcuni elementi personalizzati al tuo design. Costruire un'intestazione personalizzata per presentare le tue pagine e i tuoi post è un modo creativo per farlo. Inoltre, Uncode rende il processo semplice e diretto.
In questo post, abbiamo delineato come utilizzare la funzione Blocco contenuto per creare intestazioni personalizzate. Ricapitoliamo velocemente i passaggi:
- Crea un nuovo blocco di contenuti.
- Personalizza la tua intestazione.
- Inserisci l'intestazione nei tuoi post e nelle tue pagine.
- In alternativa, progetta un'intestazione a carosello anziché statica.
Hai domande su come creare una fantastica intestazione personalizzata in Uncode? Chiedi nella sezione commenti qui sotto!
