Come creare facilmente collegamenti per il download online in WordPress (3 modi)
Pubblicato: 2022-08-29Il collegamento per il download è una parte essenziale di qualsiasi sito Web perché il tuo pubblico potrebbe aver bisogno di scaricare i file necessari. Puoi utilizzare più metodi per implementare i collegamenti per il download per consentire ai tuoi utenti di scaricare senza problemi. Ecco perché è importante conoscere i metodi per aggiungere un collegamento per il download a WordPress.
In questo tutorial, dimostreremo i 3 migliori metodi per implementare i link per il download nella pagina del tuo prodotto personalizzato.
Metodo 1: utilizzo del blocco 'File' nell'editor dei blocchi
Il primo e più semplice metodo per aggiungere un collegamento per il download a WordPress è utilizzare le impostazioni integrate nell'editor dei blocchi. Non richiede plug-in aggiuntivo e può essere implementato in un minuto.
Passo 1:
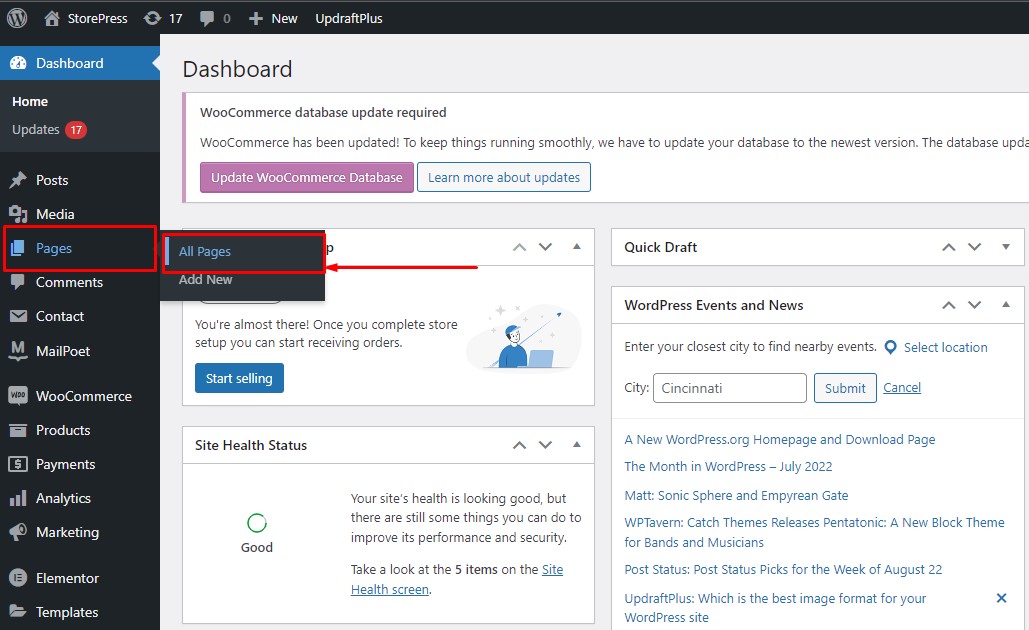
Dalla dashboard di WordPress, posiziona il puntatore su "Pagine" e fai clic su "Tutte le pagine".

Passo 2:
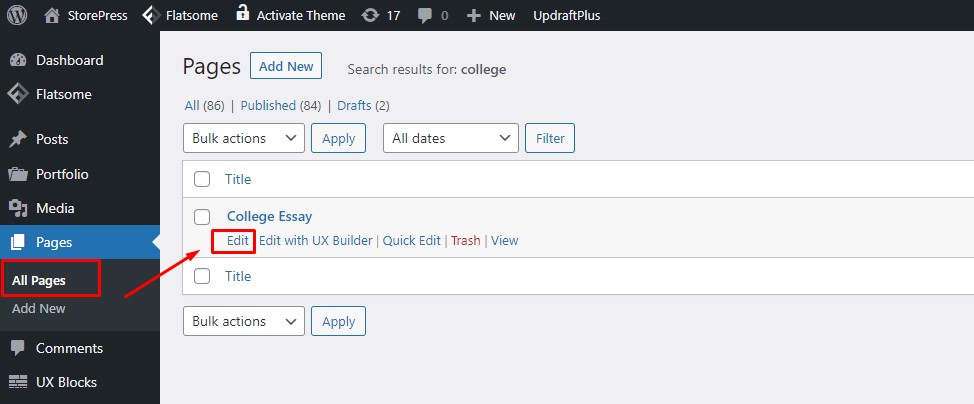
Scegli qualsiasi pagina in cui desideri implementare il link per il download. Fare clic su "Modifica" sulla pagina selezionata per aprirla nell'editor dei blocchi.

Passaggio 3:
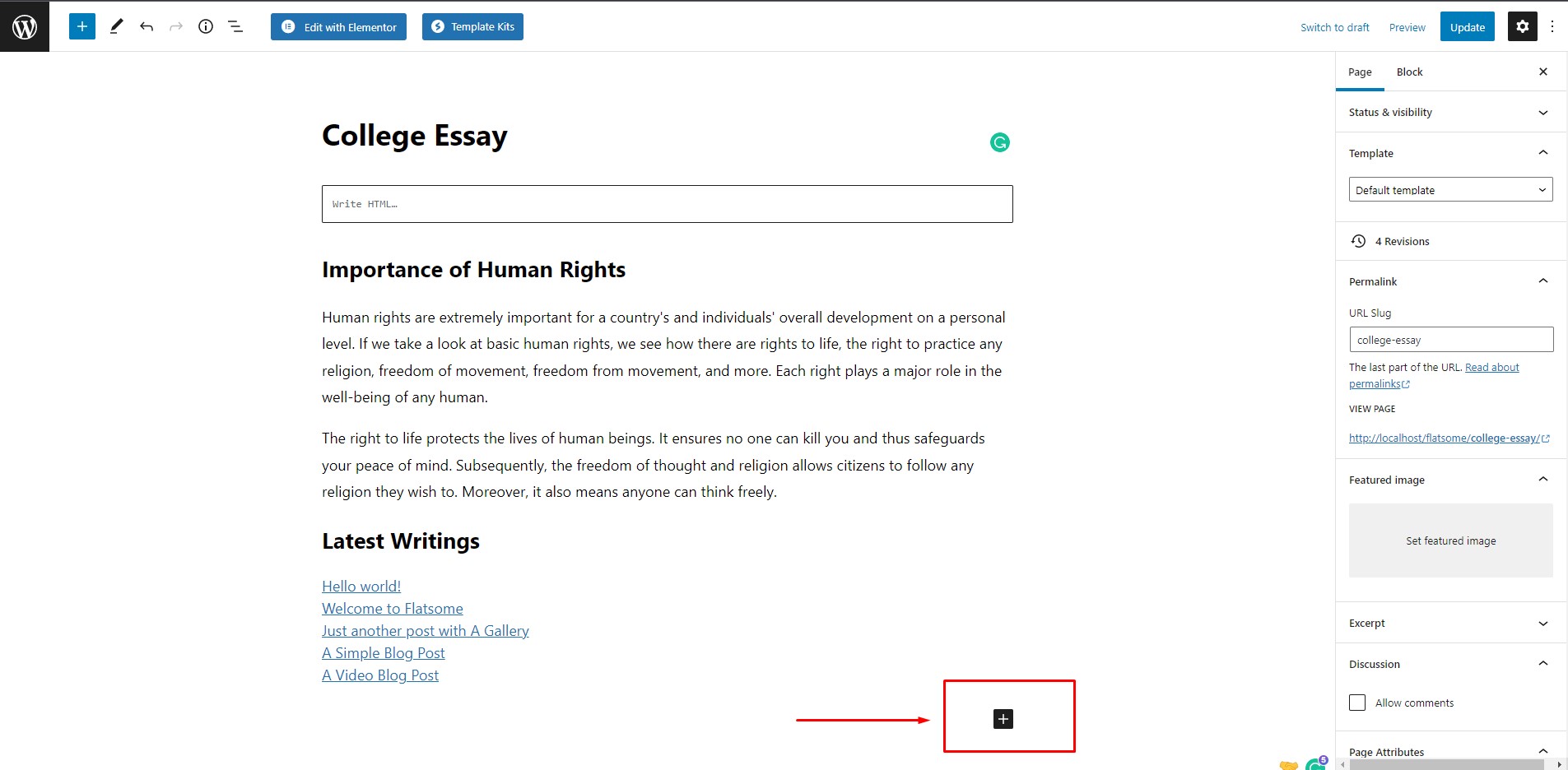
Dopo che la pagina è stata aperta nell'editor di blocchi. Fare clic sull'icona '+' e apparirà un elenco di blocchi. Questo editor di blocchi funziona con i migliori temi WordPress moderni e creativi.

Passaggio 4:
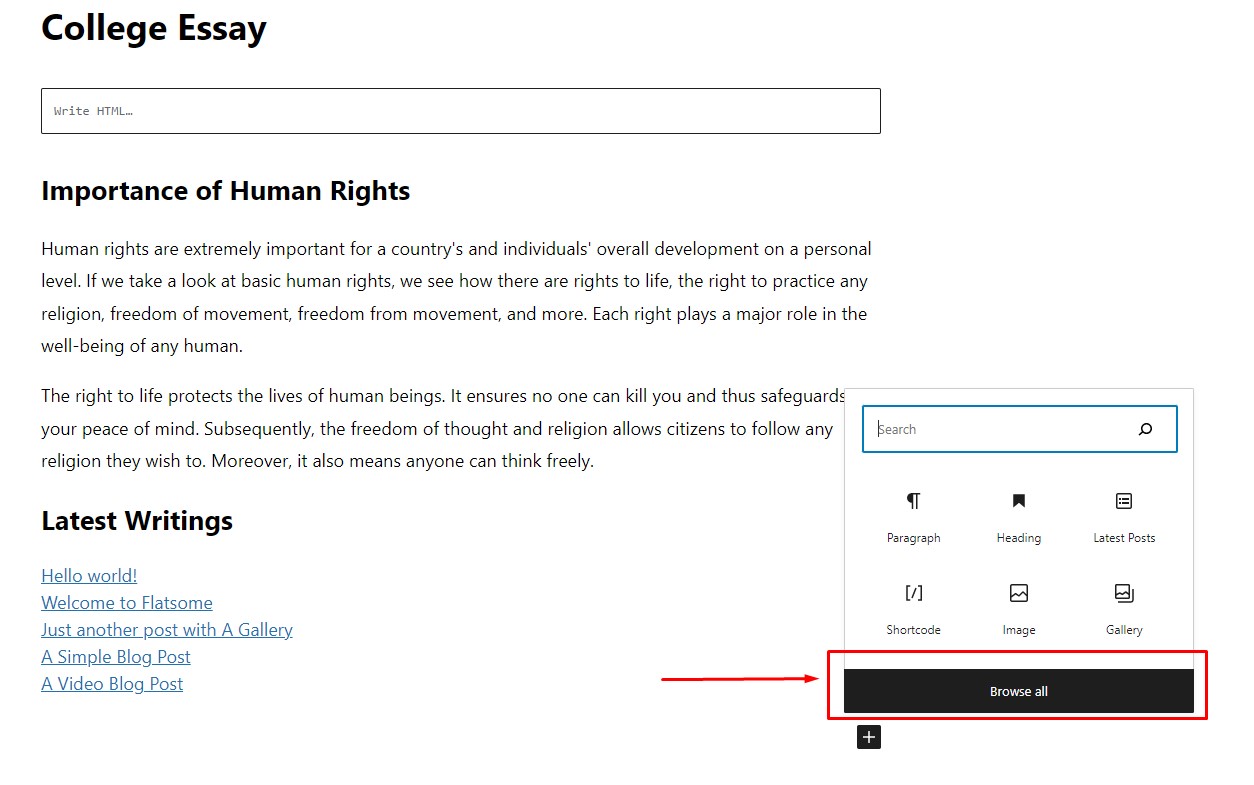
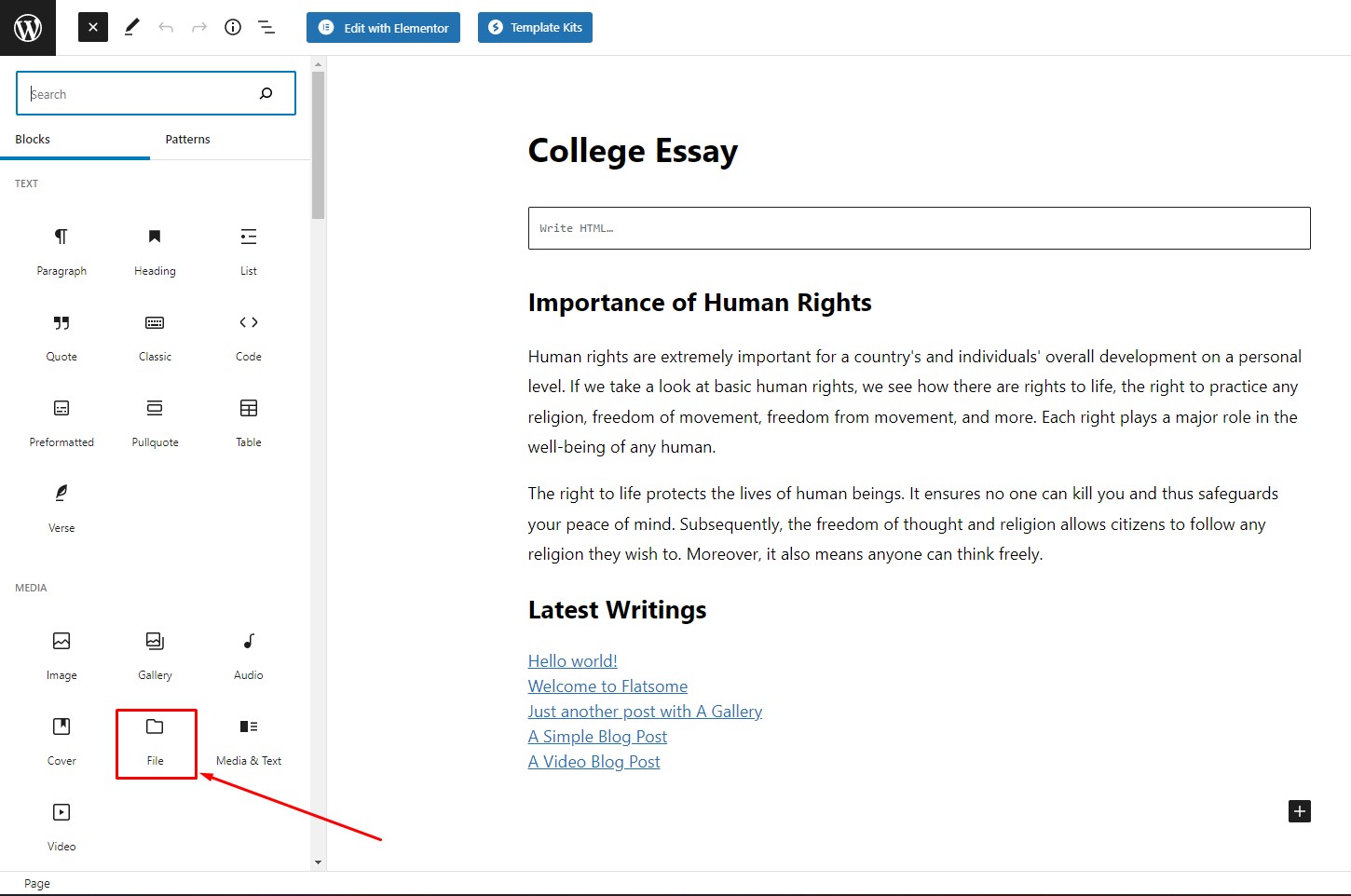
Fare clic su "Sfoglia tutto" dall'elenco dei blocchi per visualizzare l'elenco completo dei blocchi.

Passaggio 5:
Poiché vogliamo implementare un collegamento per il download di un file particolare, scegliamo il blocco "File" .

Passaggio 6:
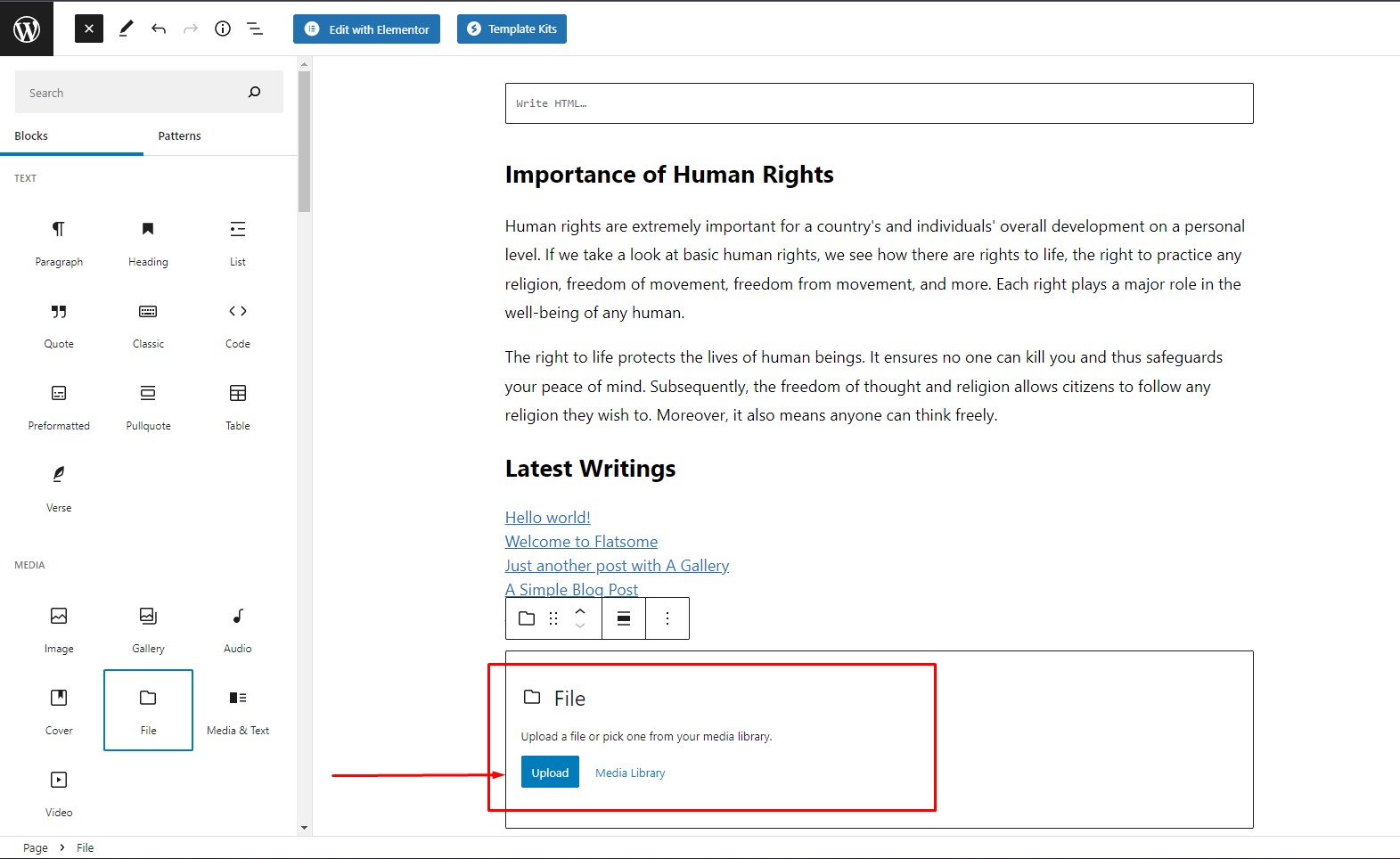
Dopo aver fatto clic sul blocco "File" , verrà aggiunto all'editor. Vedrai un pulsante "Carica" nel blocco. Fai clic su "Carica" e scegli un file dal tuo dispositivo locale. Per questo tutorial, caricheremo un documento PDF. Puoi anche sapere come incorporare pdf su WordPress.

Passaggio 7:
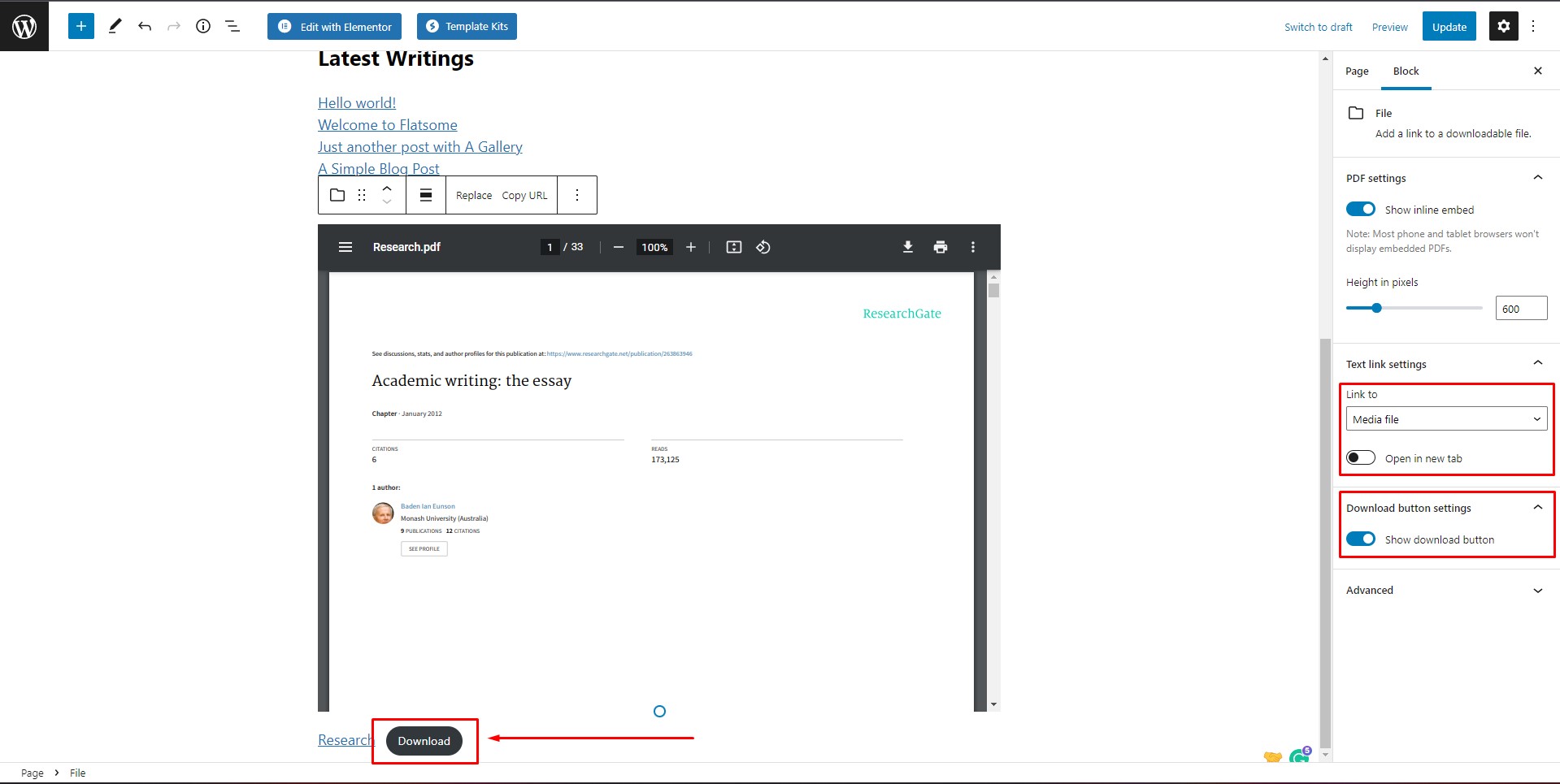
Dopo aver caricato il file PDF, vedremo l'anteprima nell'editor e ci sarà anche un pulsante per il download del file. Assicurati che l'opzione "Mostra pulsante di download" sia attiva, altrimenti il pulsante di download non sarà visibile. Puoi anche scegliere di aprire il file in una nuova scheda. Successivamente, fai clic su "Aggiorna" per salvare le impostazioni e visitare la pagina.

Metodo 2: utilizzo del collegamento di download semplice caricando i file multimediali nella libreria multimediale
Il secondo metodo è relativamente più semplice del primo. In questo metodo, caricheremo un file nella libreria multimediale e utilizzeremo il collegamento al file per implementare un collegamento per il download all'interno di un editor di blocchi. Questo processo per aggiungere un collegamento per il download a WordPress è molto simile al primo, ma è più semplice. Se lo desideri, puoi anche esportare facilmente la libreria multimediale in WordPress.
Passo 1:
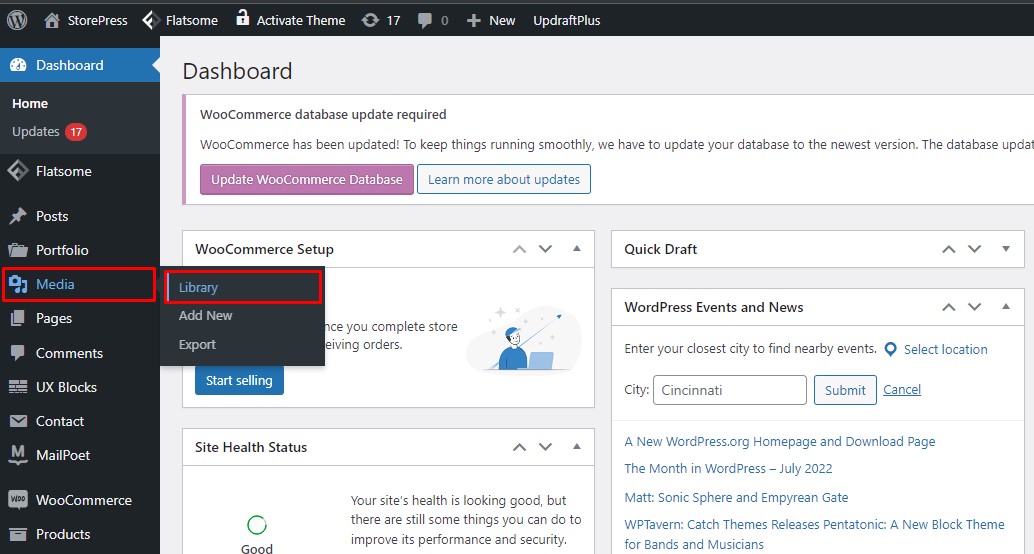
Dalla dashboard di WordPress, passa con il mouse su "Media" e fai clic su "Libreria".

Passo 2:
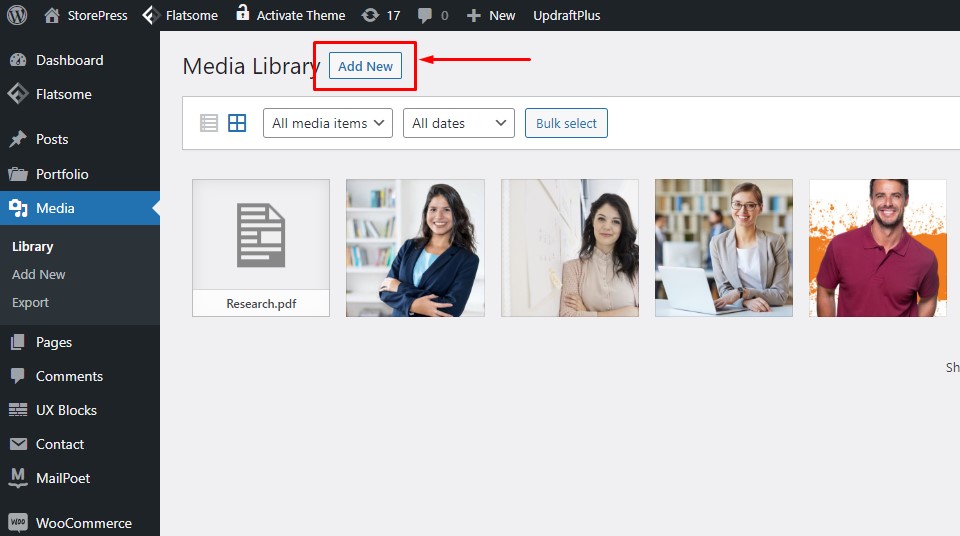
Verrai indirizzato alla Libreria multimediale di WordPress. Ora caricheremo prima un file. Fare clic su "Aggiungi nuovo" per caricare il file desiderato.

Passaggio 3:
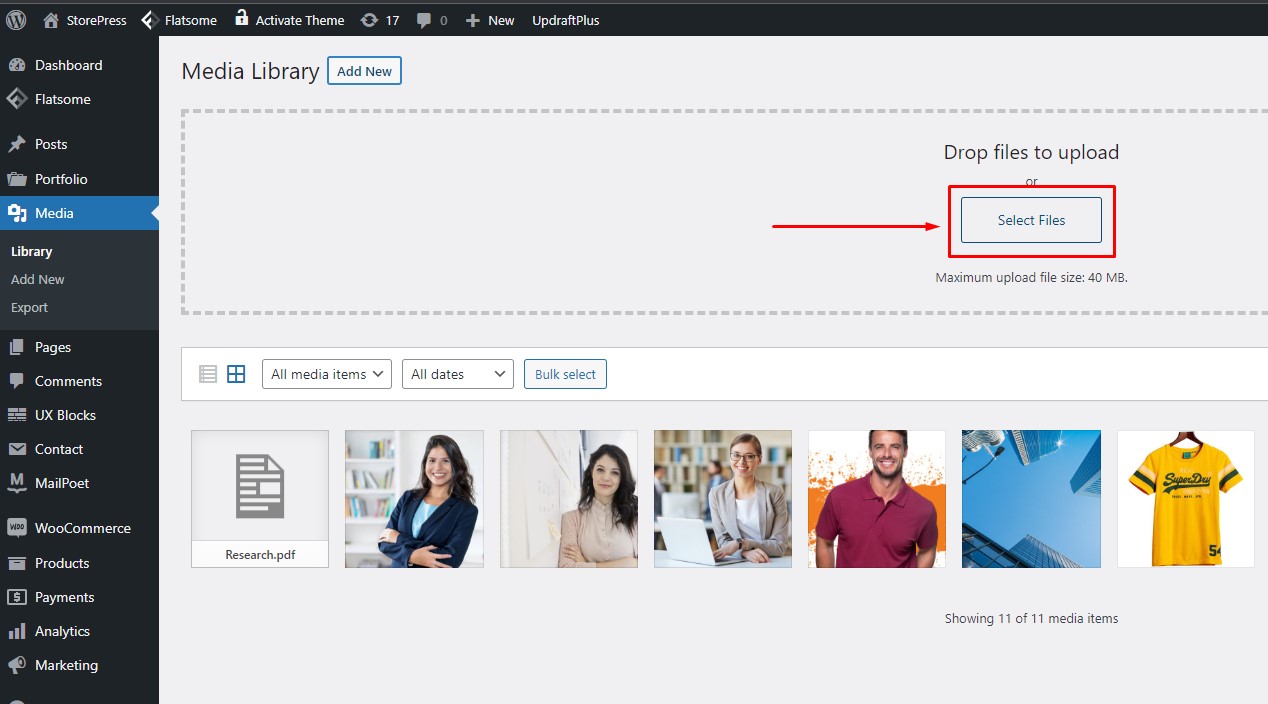
Fai clic su "Seleziona file" per caricare un file dal tuo computer. Caricheremo un'immagine banner nella libreria multimediale per questo tutorial.
 Passaggio 4:
Passaggio 4:
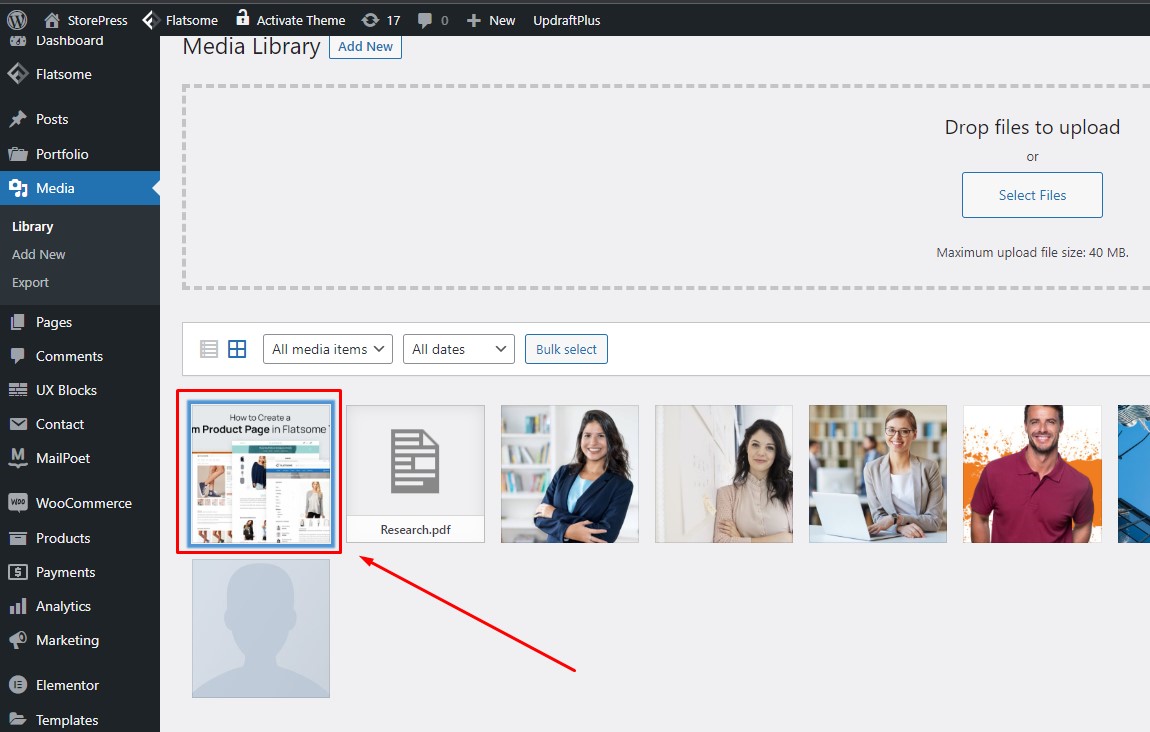
Clicca sul file che hai appena caricato.

Passaggio 5:
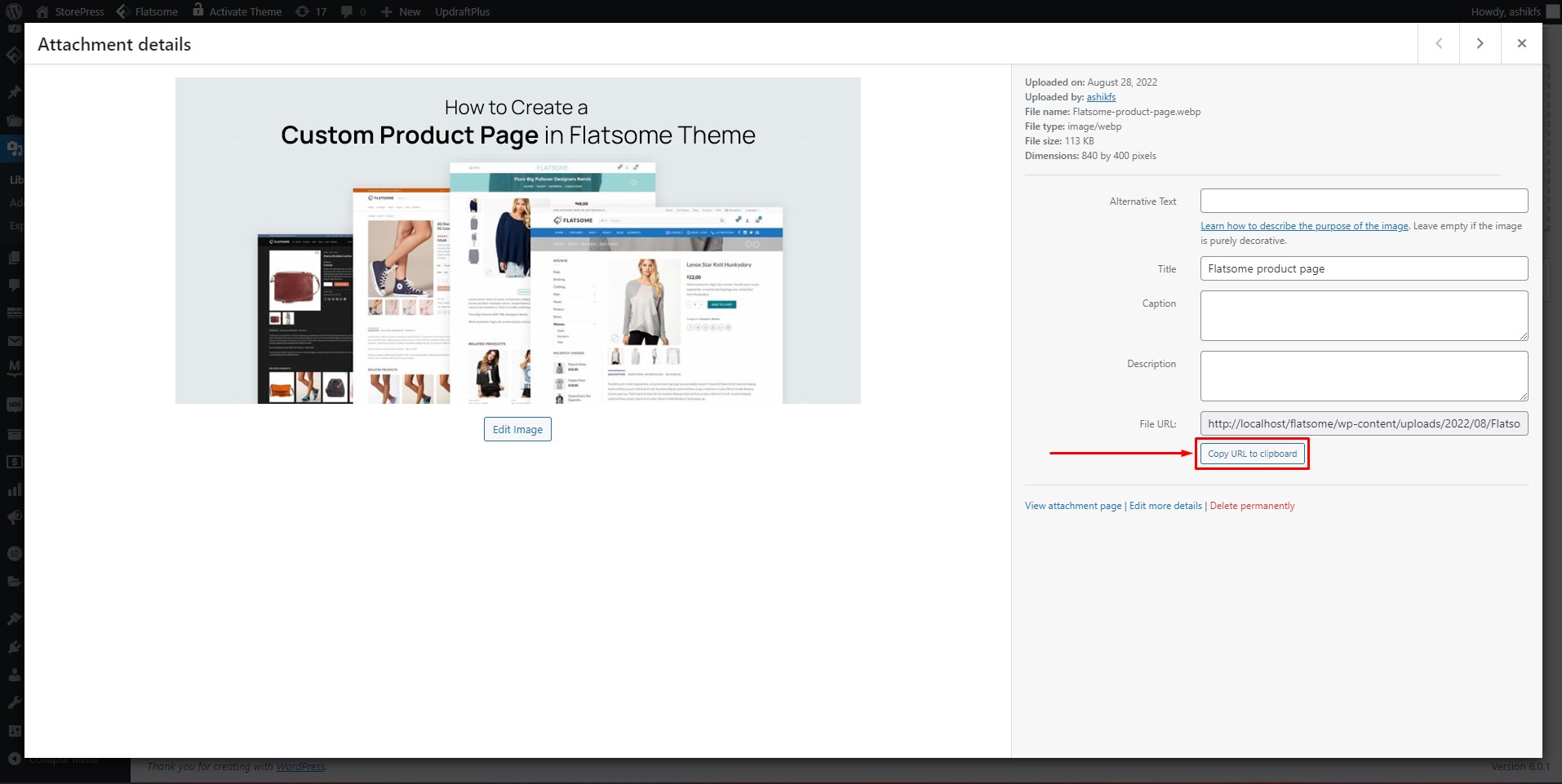
Vedrai l'anteprima del file caricato insieme alle sue numerose informazioni. Fare clic su "Copia URL negli Appunti" per copiare il collegamento al file caricato. Questo è il link sorgente del tuo file caricato. Questo processo è lo stesso per tutti i temi gratuiti per l'eCommerce di WordPress.

Passaggio 6:
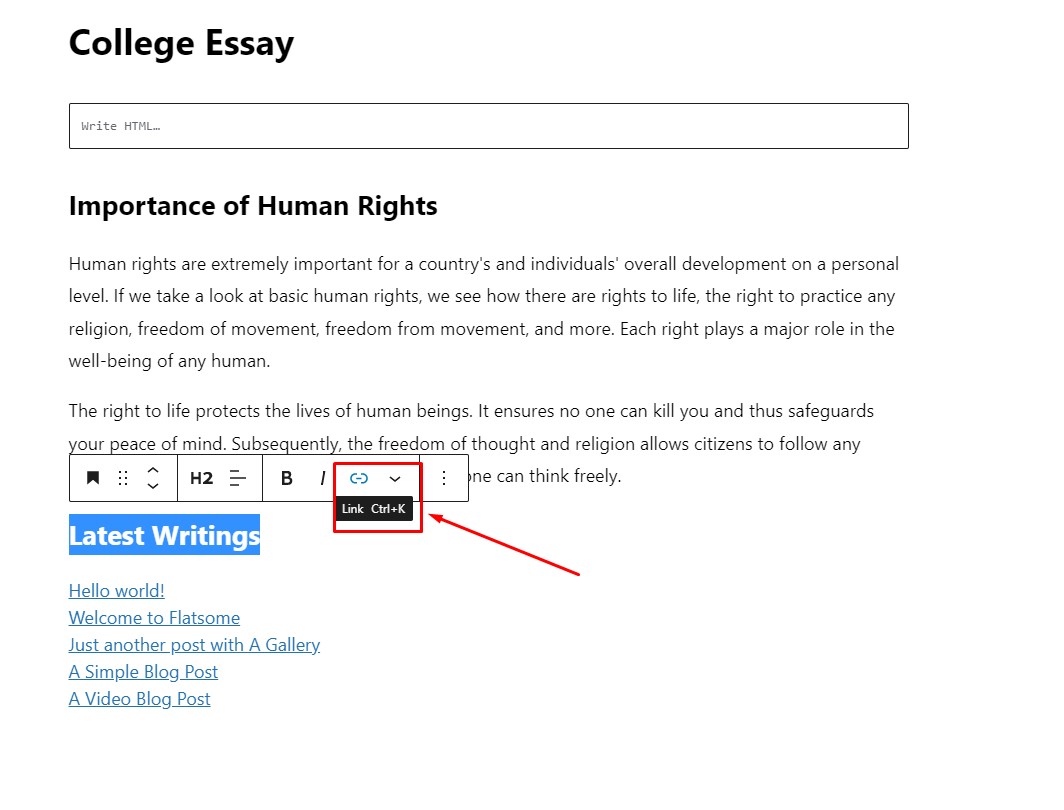
Ora, seguendo i passaggi da 1 a 3 nel metodo 1 , apri la tua pagina preferita nell'editor dei blocchi. Seleziona la particolare porzione di testo con cui desideri allegare il link, quindi fai clic sull'icona "Link" sulla barra degli strumenti.


Passaggio 7:
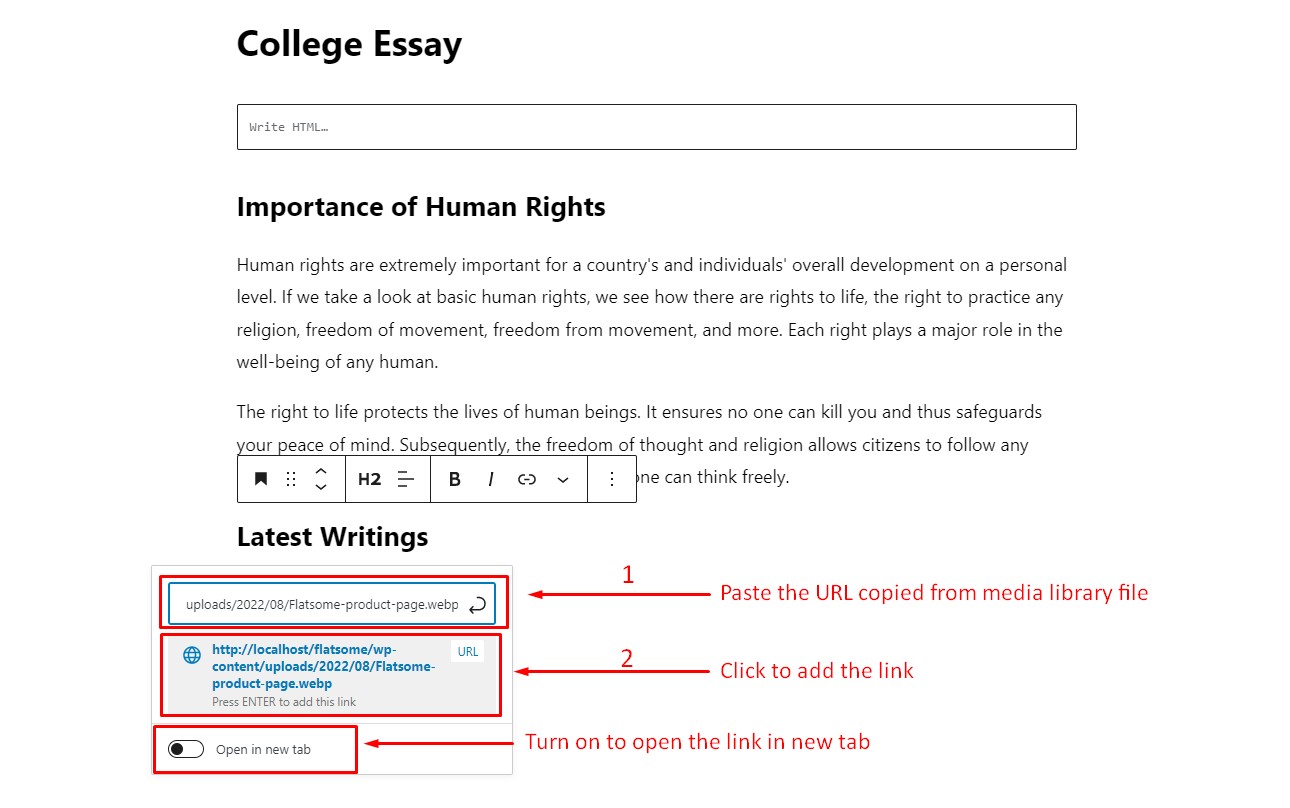
Dopo aver cliccato sull'icona 'Link' , apparirà la casella del link. Incolla l' URL del file del catalogo multimediale all'interno della sezione URL del collegamento. Fare clic sulla miniatura per aggiungere l'URL. Puoi anche scegliere di aprire il collegamento in una nuova scheda attivando l' opzione "Apri in una nuova scheda" . Dopo la personalizzazione, fai clic su "Pubblica" per salvare le impostazioni.

Passaggio 8:
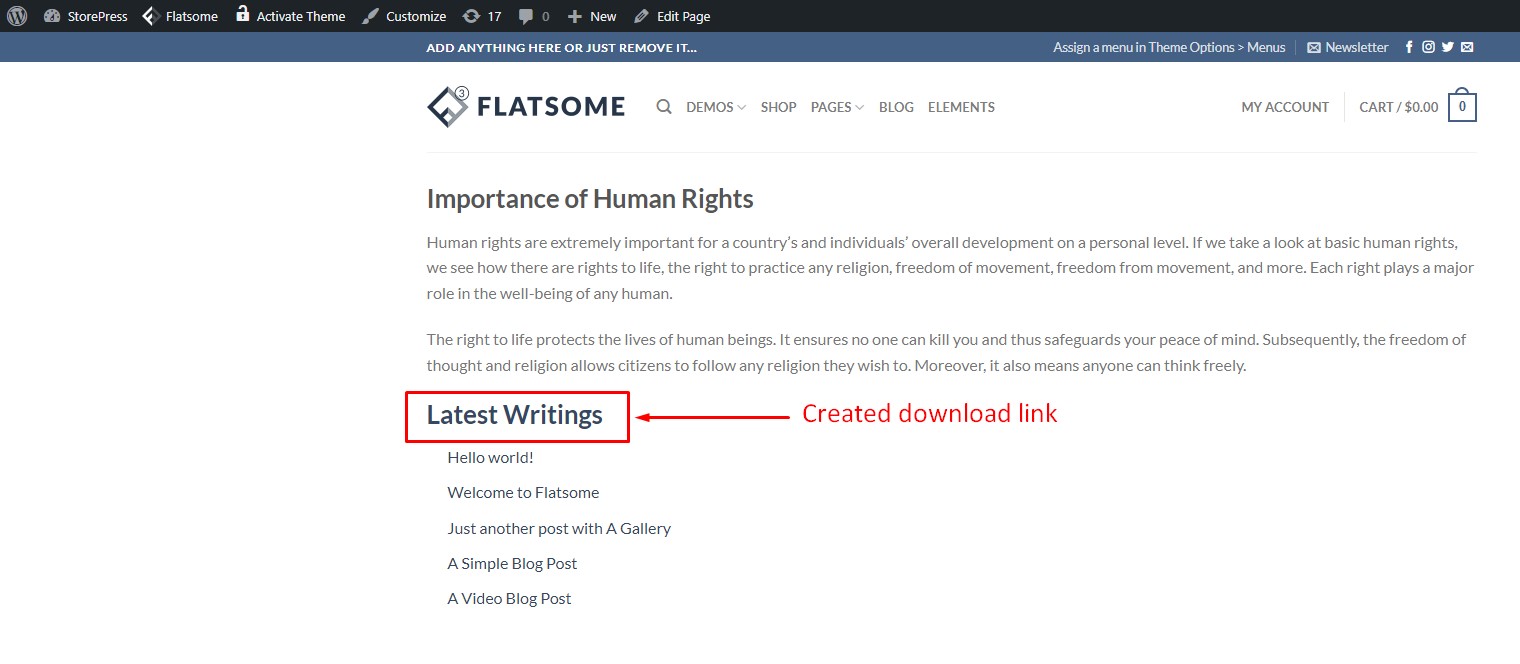
Nel metodo 2, abbiamo inserito l'URL di origine del nostro file caricato in un testo particolare e lo abbiamo trasformato in un collegamento per il download. Facendo clic sul testo 'Ultimi scritti' , il file verrà aperto e potrai salvarlo nella memoria locale.

Metodo 3: Utilizzo del plug-in Download Manager
Il terzo metodo per aggiungere un collegamento a WordPress richiede l'installazione di uno dei plugin di download manager più popolari, WordPress Download Manager. Utilizzeremo questo plugin per implementare rapidamente un pulsante di download.
Passo 1:
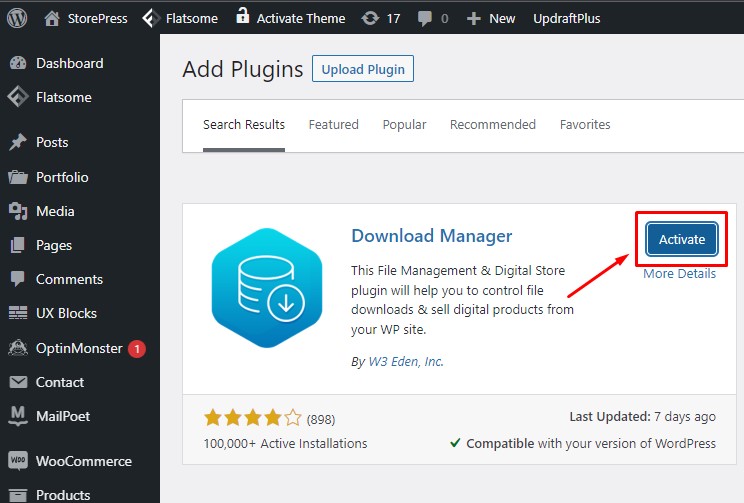
Installa e attiva il plug-in Download Manager dalla directory dei plug-in di WordPress.

Passo 2:
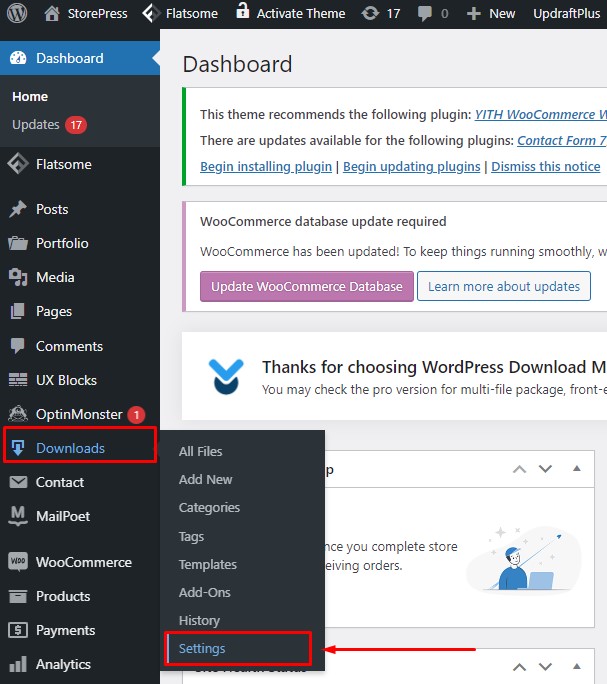
Dopo aver installato il plug-in, passa con il mouse su "Download" dalla dashboard e fai clic su "Impostazioni".

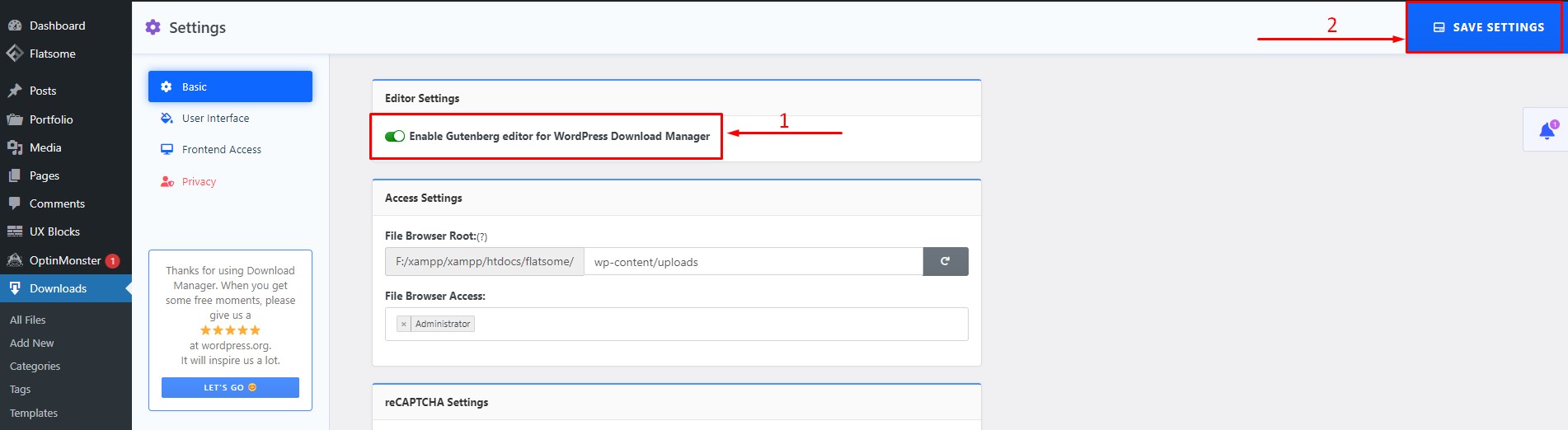
Passaggio 3:
Nella pagina Impostazioni, attiva l'opzione "Abilita Editor Gutenberg per WordPress Download Manager" e quindi fai clic su "Salva impostazioni".

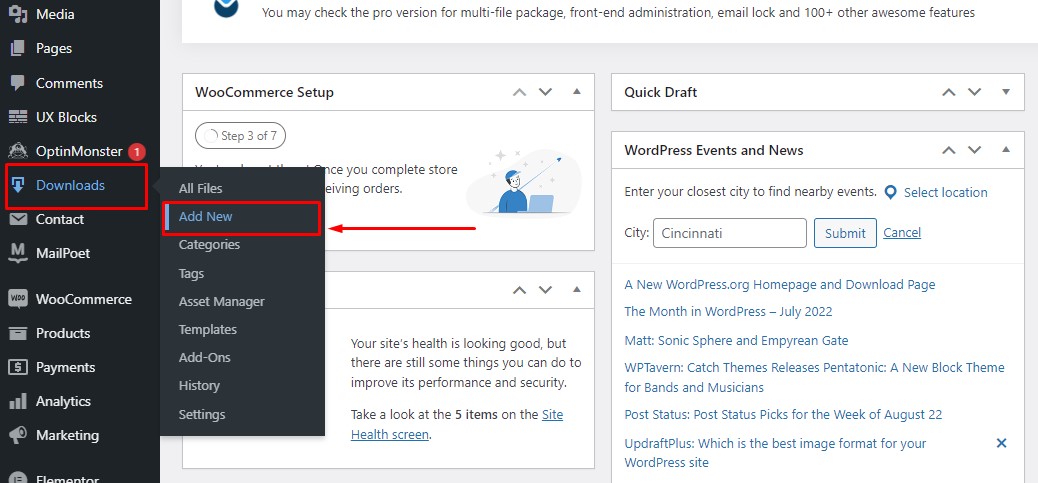
Passaggio 4:
Visita nuovamente la dashboard di WordPress e passa con il mouse su "Download". Fare clic su "Aggiungi nuovo" per creare un file di download.

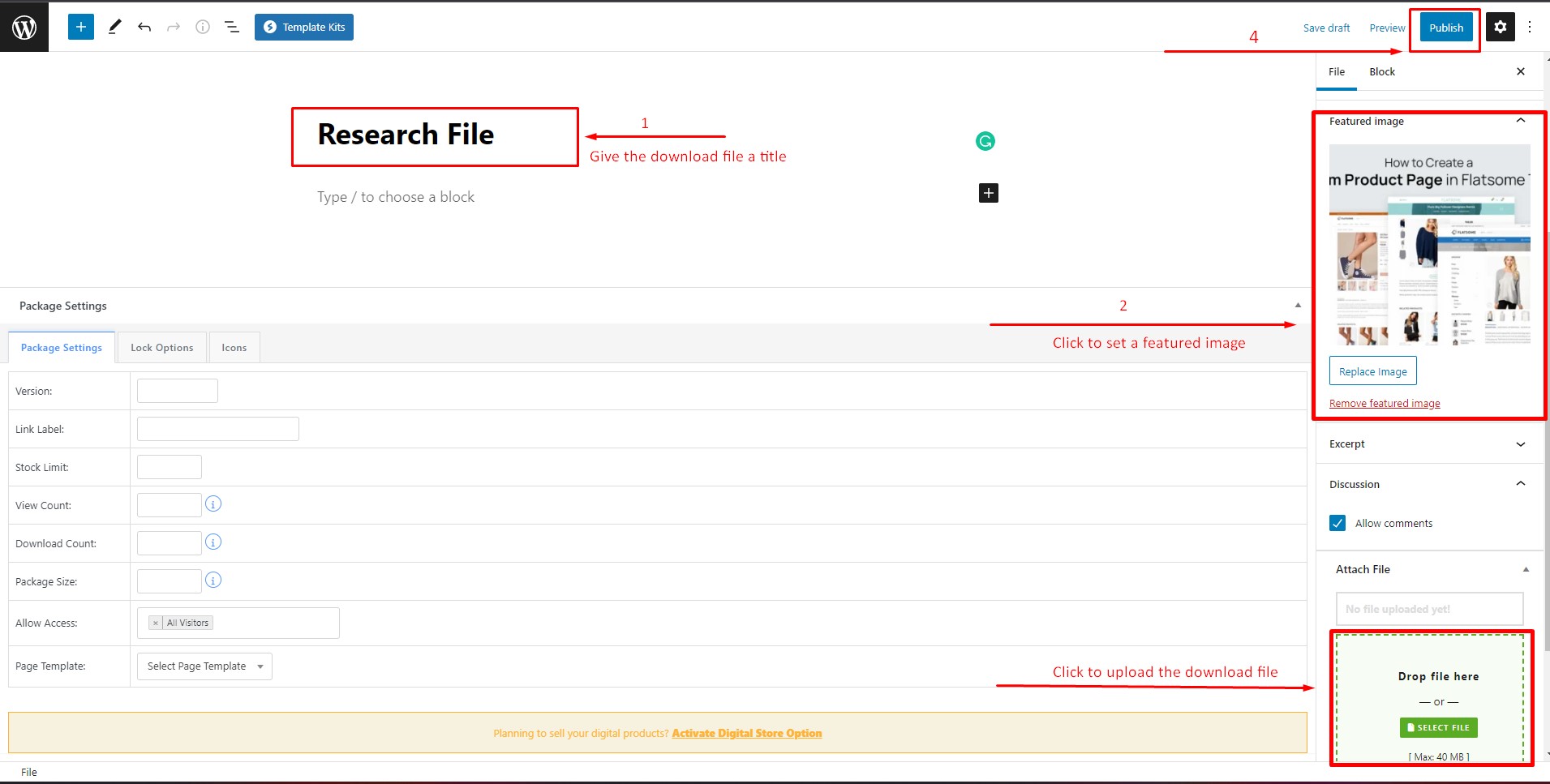
Passaggio 5:
All'interno dell'editor di blocchi, assegna un titolo al file di download, imposta le immagini dei prodotti in evidenza per il download e carica il file di download come mostrato nell'immagine. Dopo aver apportato le modifiche, fare clic su "Pubblica" per salvare le impostazioni. Ci sono altre funzioni interessanti che puoi utilizzare come il conteggio dei download, il limite delle scorte, il conteggio delle visualizzazioni e altro ancora.

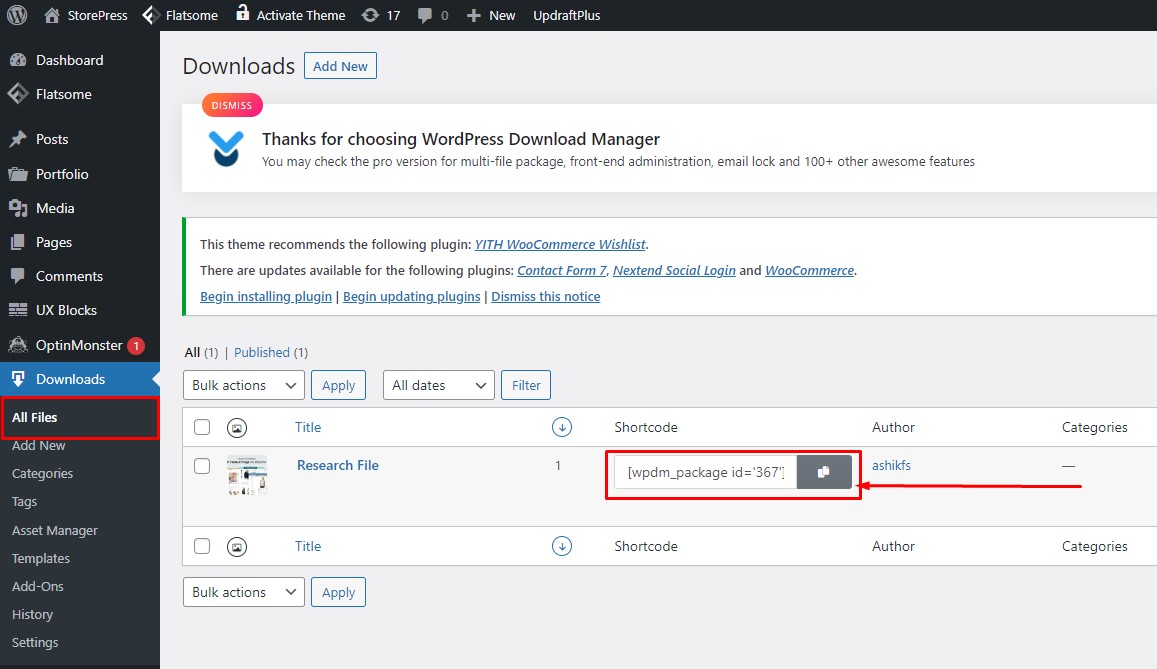
Passaggio 6:
Nella dashboard, fai clic su "Tutti i file" nella sezione "Download" . Vedrai che viene fornito uno shortcode per il file particolare. Copia lo shortcode. Questo plugin è compatibile con qualsiasi tema elementor gratuito WordPress.

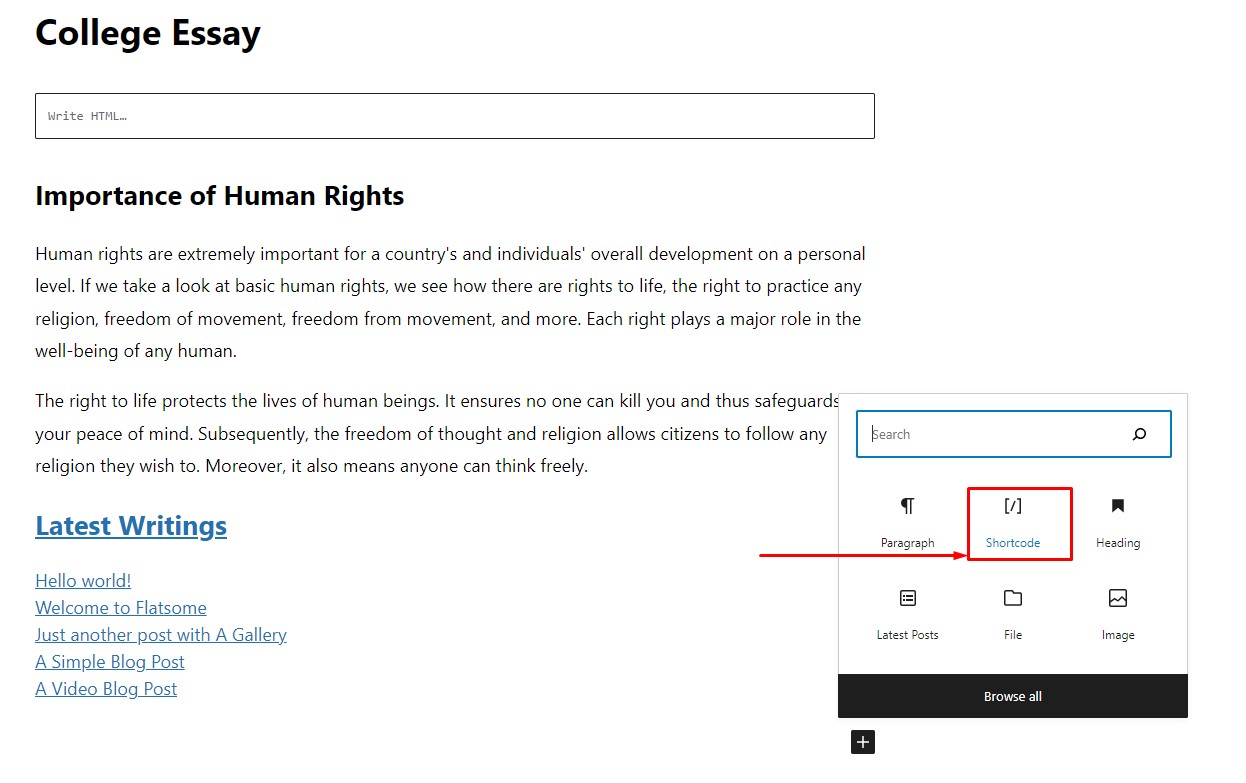
Passaggio 7:
Ora apri la pagina nell'editor dei blocchi su cui vuoi visualizzare il file di download. Fare clic sul blocco 'shortcode' per aggiungerlo all'editor.

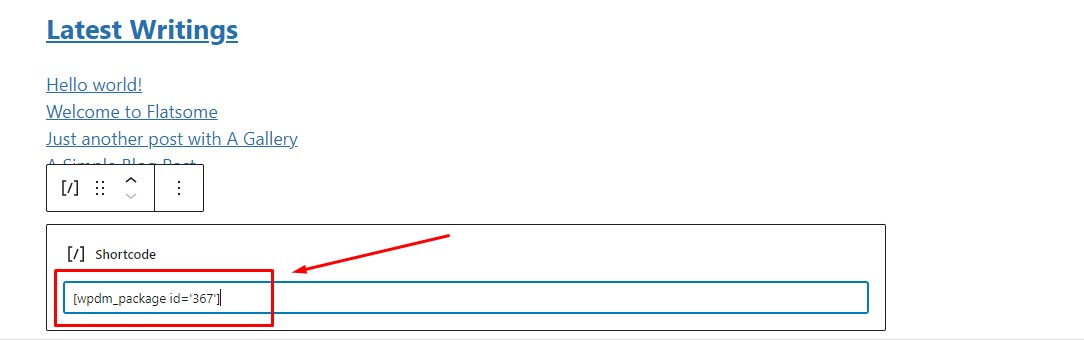
Passaggio 8:
Il blocco shortcode verrà aggiunto all'editor. Ora incolla lo shortcode di download nel blocco shortcode e fai clic su " Aggiorna" per salvare le modifiche.

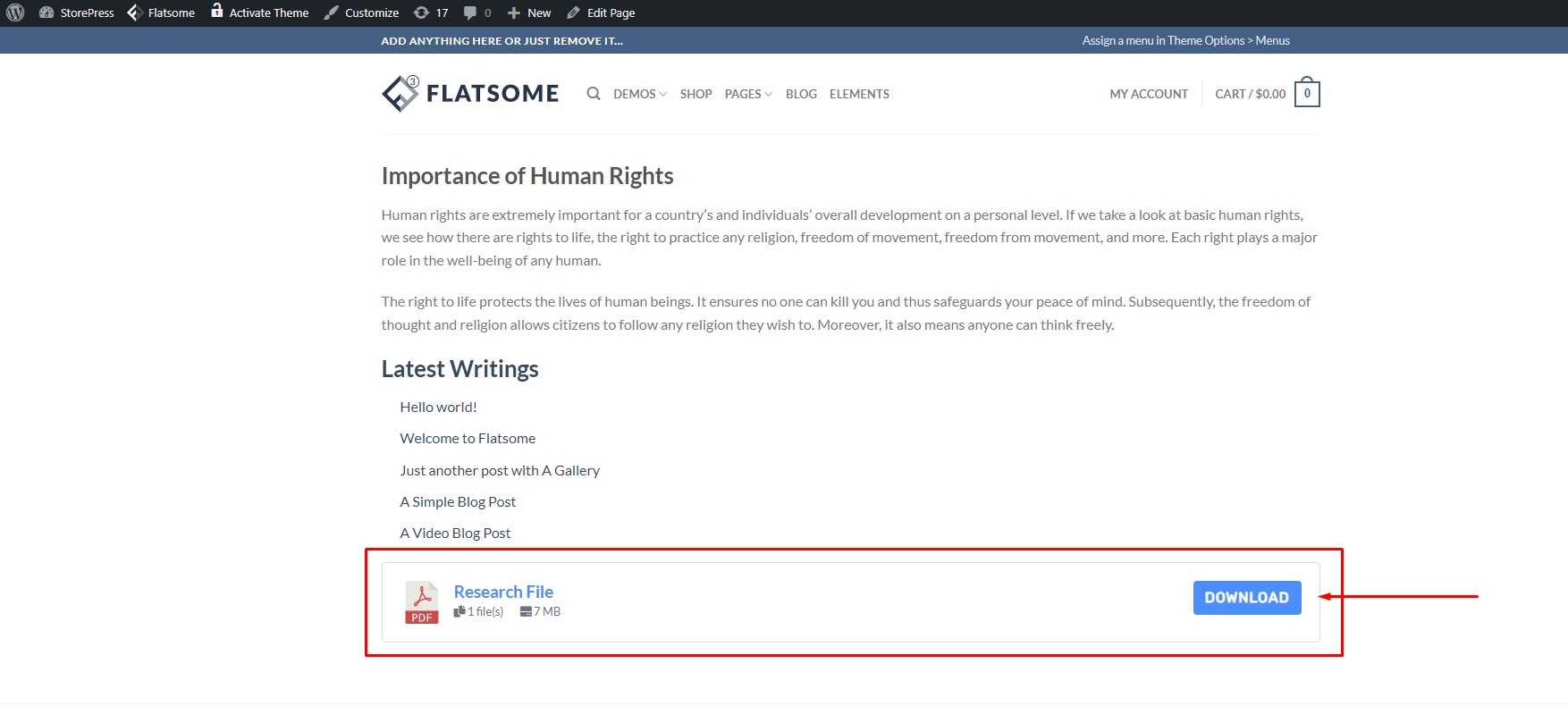
Passaggio 9:
Ora visualizza l'anteprima della pagina e vedrai che abbiamo aggiunto con successo il file di download e il pulsante di download alla pagina. Fare clic sul pulsante "Download" e il file di download si aprirà nel browser.

Conclusione
I metodi sopra menzionati sono efficaci per implementare rapidamente i collegamenti per il download sulle pagine del tuo sito web. I primi due metodi possono essere implementati utilizzando le funzionalità integrate di WordPress e questi metodi sono molto più semplici. Sebbene il terzo metodo richieda un plug-in aggiuntivo, è un modo molto efficace quando si desidera implementare un collegamento per il download con determinati criteri.
Puoi scegliere uno di questi metodi in base alle tue esigenze e il download funzionerà perfettamente. Speriamo che questo tutorial ti sia stato utile. Sentiti libero di dare un'occhiata al nostro articolo sul confronto dei temi Avada vs Flatsome per ottenere informazioni sui principali temi di WooCommerce.
