Come creare layout di galleria in Elementor? [Masonario, Carousel e altro]
Pubblicato: 2024-05-09Cerchi un modo semplice per creare la Galleria Elementor? Non cercare oltre perché PowerPack ti copre!
Le gallerie sono una parte essenziale di diversi siti Web. Puoi utilizzare una galleria di immagini per mostrare le foto più recenti, gli aggiornamenti sugli eventi, la cultura aziendale, il portfolio, ecc. La galleria ha infiniti casi d'uso.
In alcuni posti, puoi anche visualizzare una galleria delle tue foto di Instagram per condividere le ultime novità della tua vita sociale. Sebbene WordPress offra un modo semplice per creare una galleria, lo stile e le funzionalità sono limitati. Quindi, abbiamo il widget Galleria immagini PowerPack per Elementor, che rende la creazione di bellissime gallerie un gioco da ragazzi.
Widget Galleria immagini in Elementor: è abbastanza buono?
Elementor sta guadagnando popolarità tra web designer e sviluppatori. Li aiuta a portare la loro attività di web design al livello successivo senza doversi preoccupare di scrivere codice.
Elementor consente agli utenti di creare facilmente layout di pagina, intestazioni e piè di pagina personalizzati e di modificare quasi ogni aspetto del proprio sito. Il widget Galleria immagini Elementor (widget Galleria base) incluso nelle versioni gratuita e Pro di Elementor fa il lavoro ma non è molto impressionante.
Il widget Galleria immagini in Elementor utilizza un approccio standard con un insieme limitato di stili e funzionalità. Ad esempio, puoi creare una galleria standard dall'aspetto semplice ma non un layout di Galleria in muratura o una Galleria filtrabile. Anche le opzioni di stile sono limitate.

Per ottenere più funzionalità e migliorare il tuo flusso di lavoro, puoi provare i componenti aggiuntivi di Elementor per portare Elementor al livello successivo.
Il widget Galleria di immagini del componente aggiuntivo PowerPack Elementor offre varie opzioni di layout e funzionalità per creare una Galleria di immagini con Elementor. Molteplici opzioni di layout, caricamento di più pulsanti, filtri, stili di didascalie, stili di elementi della griglia e altro ancora!
Diamo un'occhiata a come possiamo creare una bellissima galleria in Elementor con PowerPack.

Come creare una galleria con layout in muratura, filtrabile e a griglia in Elementor
Utilizziamo Elementor presso la nostra agenzia di progettazione e sviluppo WordPress per creare siti Web dei clienti e ci ha aiutato a ridurre notevolmente tempo e fatica. Con tutte le caratteristiche, opzioni e funzionalità estese di Elementor, diventa semplicissimo creare layout di progettazione anche complessi.
Il widget Galleria immagini di PowerPack è un widget versatile creato per risolvere problemi creativi. Le caratteristiche più importanti di questo widget sono elencate di seguito:
- Layout della griglia
- Galleria filtrabile
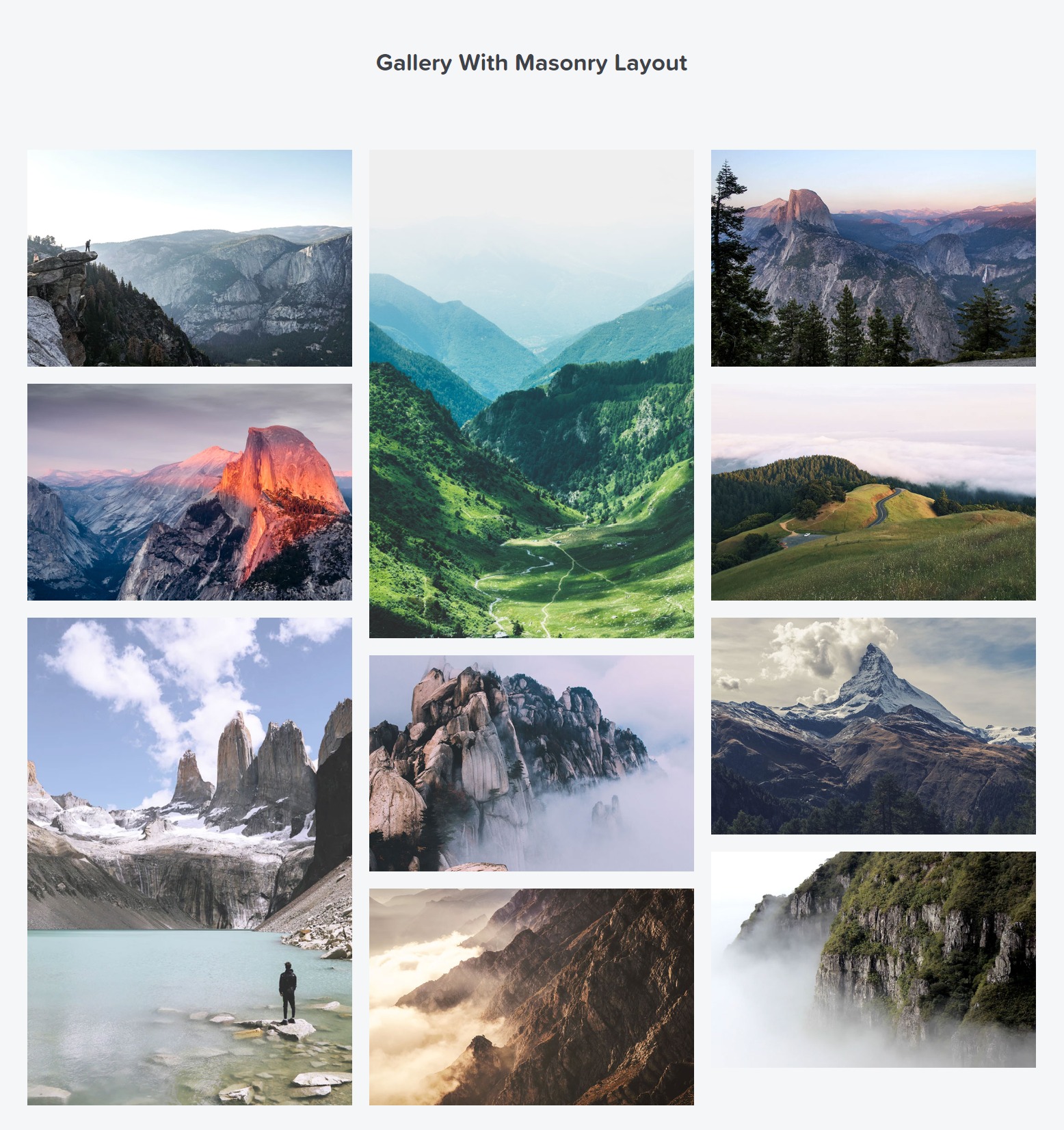
- Layout della Galleria in muratura
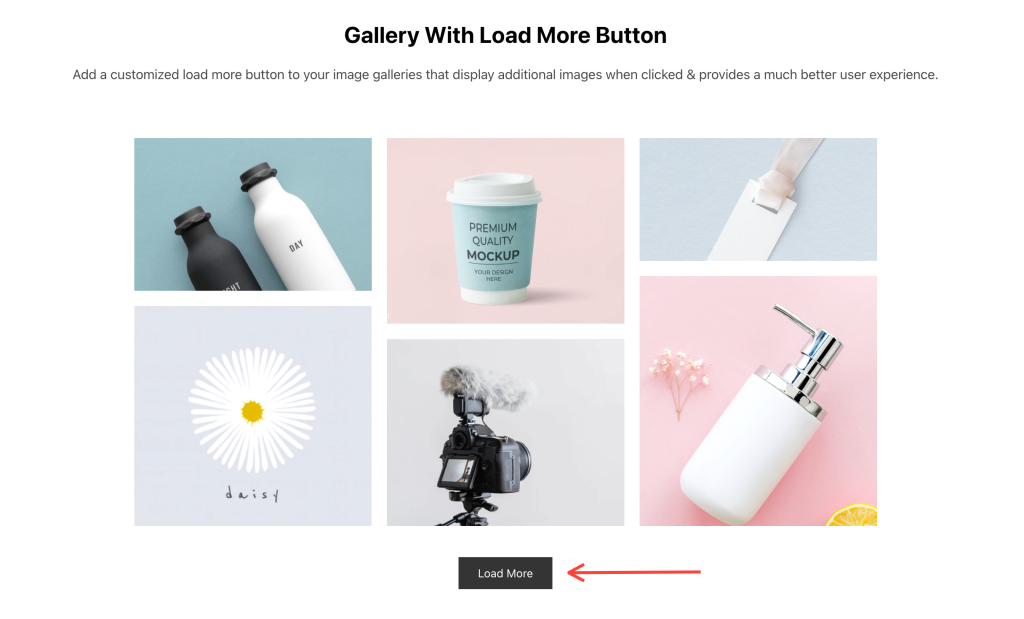
- Galleria con il pulsante Carica altro
- Opzioni di stile e personalizzazione
Layout della galleria in muratura utilizzando Elementor

Galleria di immagini con il pulsante “Carica altro” in Elementor

Usare Elementor è facile da usare, ma puoi ottenere risultati ancora migliori quando tutte le funzionalità nascoste di Elementor, insieme a componenti aggiuntivi come PowerPack.
Quindi, vediamo come puoi creare gallerie di immagini belle e accattivanti nei tuoi siti Web WordPress utilizzando i componenti aggiuntivi Elementor e PowerPack.
Aggiungi il widget Galleria immagini alla pagina
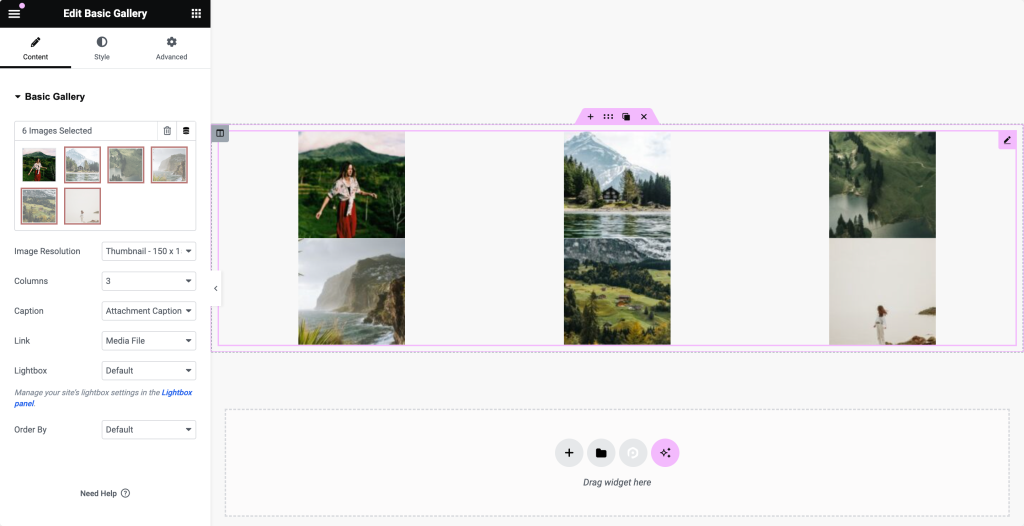
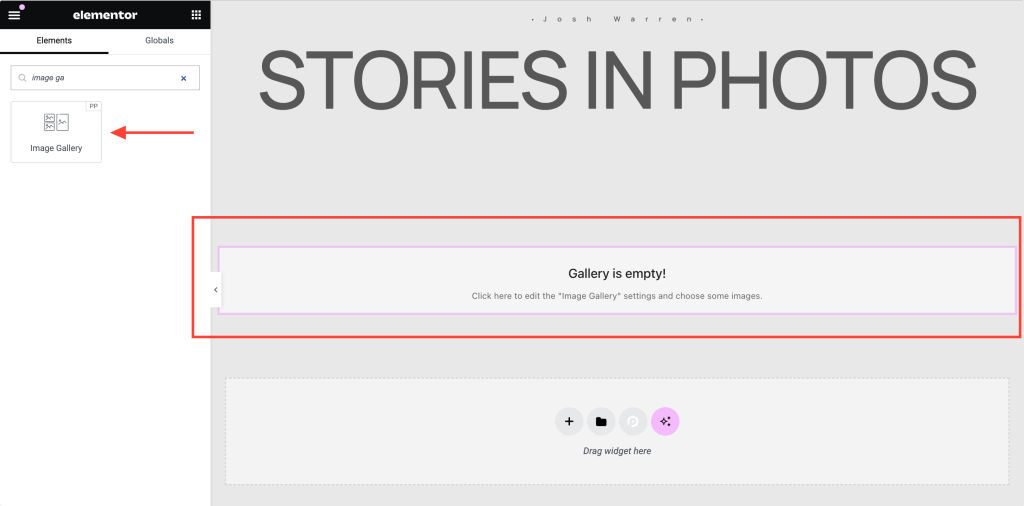
Per creare una galleria, apri prima la pagina con l'editor di Elementor. Quindi, vai all'elenco dei widget Componenti aggiuntivi PowerPack o cerca il widget Galleria immagini . Una volta visualizzato il widget, trascinalo nella parte della pagina in cui desideri aggiungere la galleria.
Assicurati di controllare l'icona "PP" nell'angolo in alto a destra del widget.
Ecco uno screenshot di come appare:

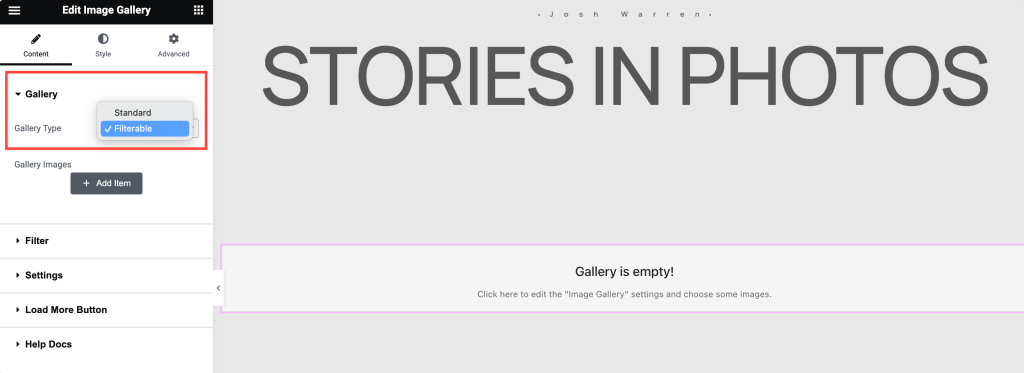
Imposta il tipo di galleria: Galleria standard o Galleria filtrabile in Elementor
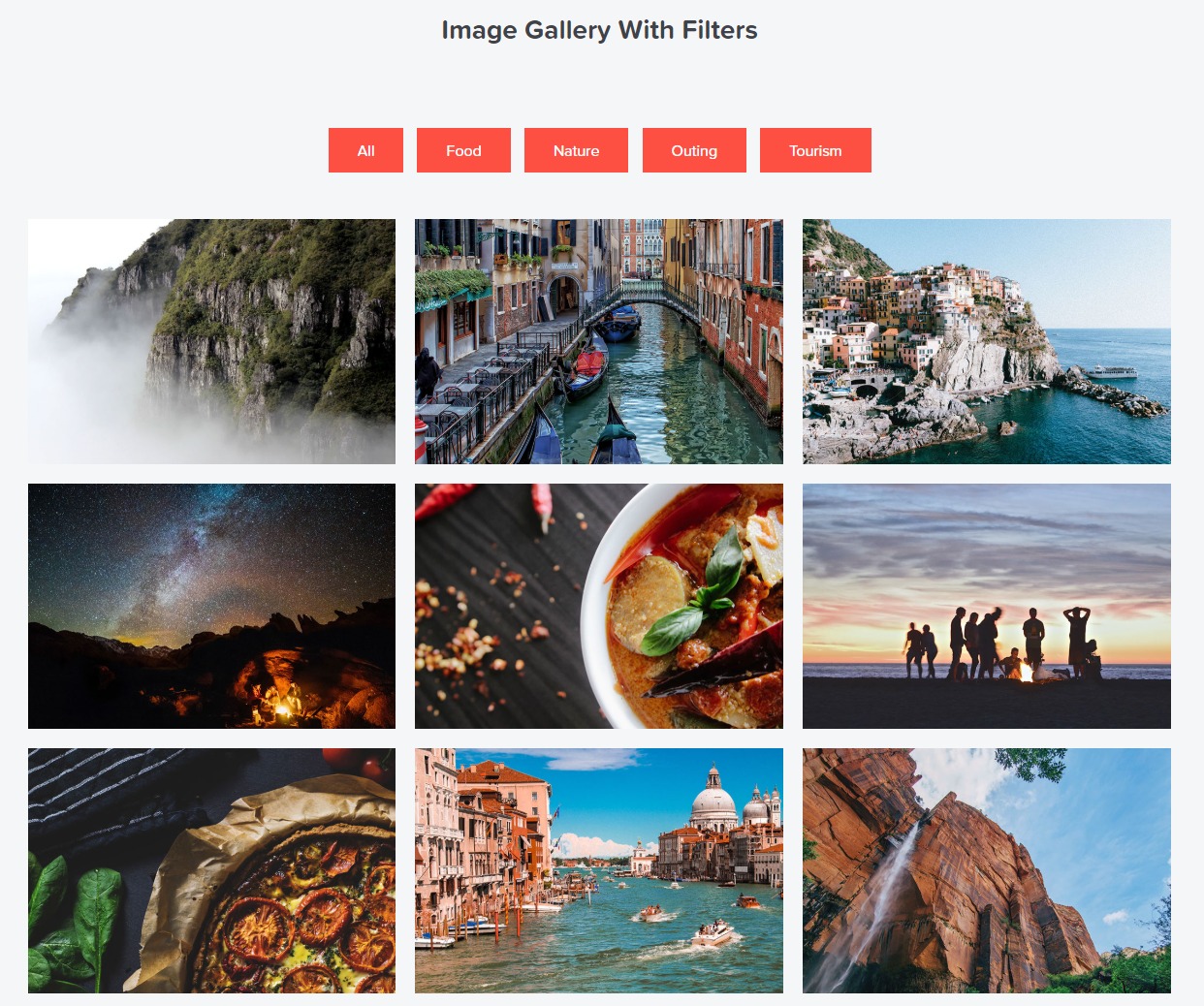
La prima cosa che dobbiamo fare è definire se stiamo creando una Galleria filtrabile o una Galleria standard. La Galleria standard è una semplice presentazione di immagini che è il formato più comunemente utilizzato. La Galleria filtrabile in Elementor ti consente di raggruppare le immagini in diverse categorie e creare filtri a schede.

Ad esempio, un fotografo può creare gruppi per foto diverse, come Paesaggio, Ritratto, Prodotti, ecc. Utilizzando i filtri, diventa facile per i visitatori del sito sfogliare le foto.
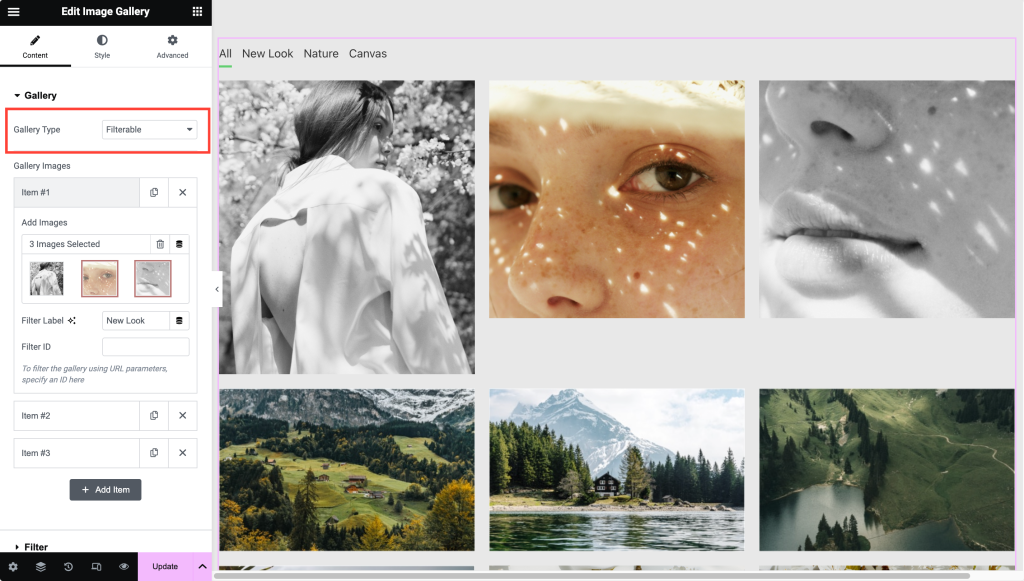
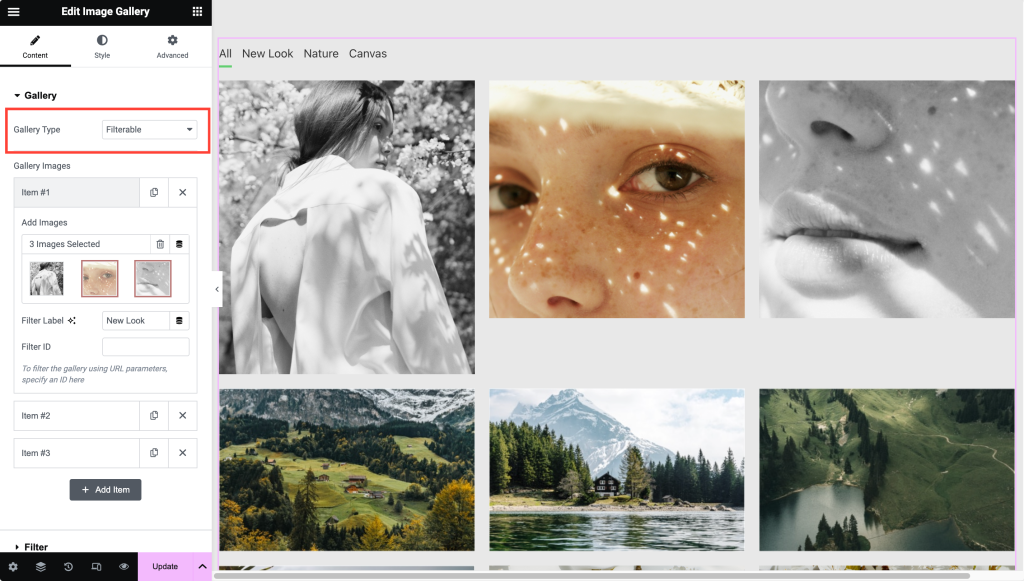
Aggiungi immagini al widget Galleria
Dopo aver impostato il tipo di Galleria, il passaggio successivo è aggiungere immagini. Se utilizzi una galleria standard, puoi caricare direttamente le immagini.

Se stai creando una Galleria filtrabile, dovrai caricare le immagini in gruppi diversi. Puoi aggiungere un'etichetta/nome a ciascun gruppo di immagini, che funzionerà come un "filtro" per la Galleria.

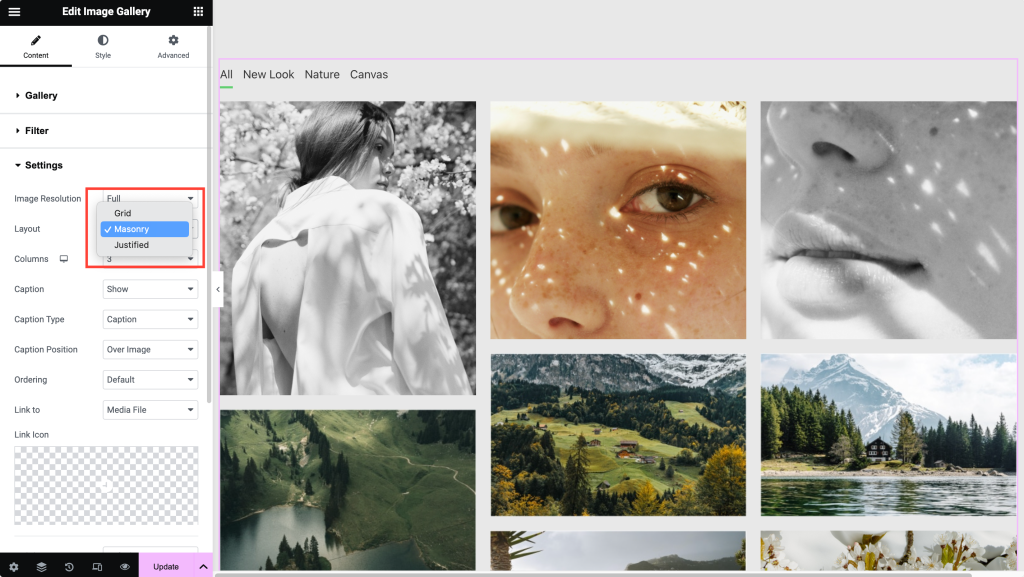
Impostazione del layout della galleria a griglia o in muratura in Elementor
Dopo aver aggiunto le immagini, puoi impostare un layout per la galleria in Elementor. Con queste opzioni, puoi creare un layout a griglia o una galleria in muratura in Elementor.
Le impostazioni del layout forniscono anche opzioni per modificare il numero di colonne, ordinare la sequenza, visualizzare la didascalia, collegare l'immagine a un URL esterno o al file originale, abilitare/disabilitare Lightbox, ecc.

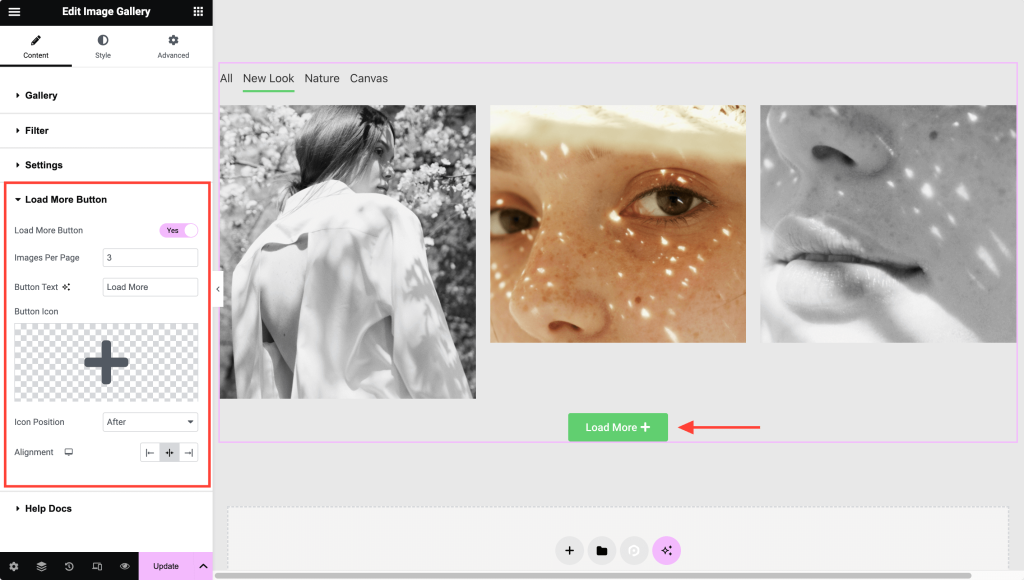
Crea una galleria con il pulsante "Carica altro".
Un'altra ottima funzionalità del widget Galleria immagini è abilitare il pulsante "Carica altro" . È possibile utilizzare il pulsante Carica altro per visualizzare le immagini in modo dinamico e migliorare la velocità della pagina.
Se desideri visualizzare molte immagini, è meglio utilizzare l'opzione "Carica altro".

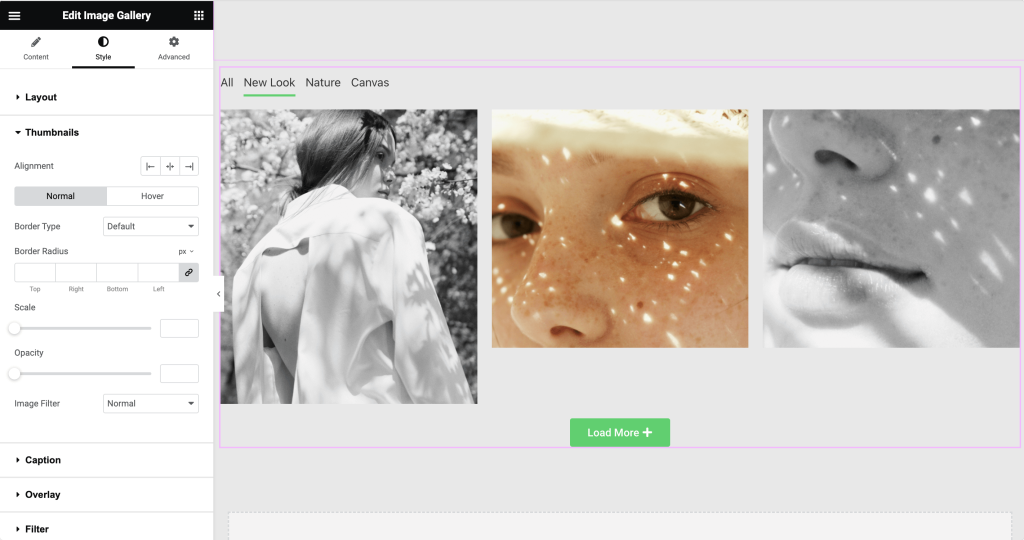
Applicare stili agli elementi della Galleria
Dopo aver impostato il layout, possiamo utilizzare le opzioni di stile per migliorarne l'aspetto. Il widget Galleria immagini per Elementor fornisce ampie opzioni di stile per stilizzare ogni aspetto del widget Galleria Elementor. Puoi regolare la spaziatura, il colore della sovrapposizione, lo stile della didascalia, lo stile dell'icona del collegamento, ecc.


Ottieni il widget Galleria immagini per Elementor!
PowerPack è uno dei migliori componenti aggiuntivi di Elementor, con oltre 80 widget Elementor creativi e molto utili, come il widget Galleria di immagini sopra menzionato. Inoltre è realizzato da un team di esperti WordPress e riceve aggiornamenti regolari, supporto di prim'ordine e un'ampia documentazione.
Ottieni PowerPack per Elementor e porta Elementor al livello successivo!
Prossima lettura: Come creare una galleria filtrabile con Elementor
Se stai cercando un modo semplice per creare una galleria filtrabile in Elementor, non cercare oltre! Consulta le nostre istruzioni dettagliate sulla creazione di una galleria filtrabile in Elementor con il widget Galleria immagini dei componenti aggiuntivi di PowerPack Elementor.

2 pensieri su "Come creare layout di galleria in Elementor? [Masonary, Carousel e altro]”
Nella modalità lightbox non sono presenti le icone Precedente e Successivo?
RispondereIn un effetto filtrabile, quale impostazione influisce in modo che le immagini si dissolvano lentamente una dopo l'altra? L'ho impostato su Dissolvenza in apertura ma le immagini appaiono tutte contemporaneamente. Qualsiasi aiuto apprezzato.
RispondereLascia un commento Cancella risposta