Come creare intestazioni Elementor utilizzando il nuovo generatore di temi
Pubblicato: 2020-12-18In un batter d'occhio, ora puoi rendere interattiva l'intestazione del tuo sito Web utilizzando le intestazioni di Elementor . Puoi creare facilmente un menu di intestazione intuitivo con questo nuovo generatore di temi. Diamo un'occhiata a questo blog per saperne di più sulle intestazioni di Elementor!

Cosa offre Elementor New Theme Builder?
L'ultima versione del sistema di progettazione Elementor 3.0 ha aggiornato notevolmente la sua interfaccia. Ora puoi gestire l'intero design del tuo sito da un luogo organizzato utilizzando questo nuovo generatore di temi Elementor. Devi solo controllare, modificare e cambiare la prospettiva dell'intero sito Web ogni volta che vuoi da lì.
Avrai la piena libertà di personalizzare e organizzare nel modo desiderato. L' intestazione, il piè di pagina, i modelli di pagina o qualsiasi singola sezione possono essere gestiti in modo flessibile grazie alla sua interfaccia semplice e intuitiva. Con questo, ora puoi portare il design del tuo sito Web a un nuovo livello per attirare i potenziali visitatori del tuo sito.
Come creare intestazioni Elementor utilizzando il nuovo generatore di temi?
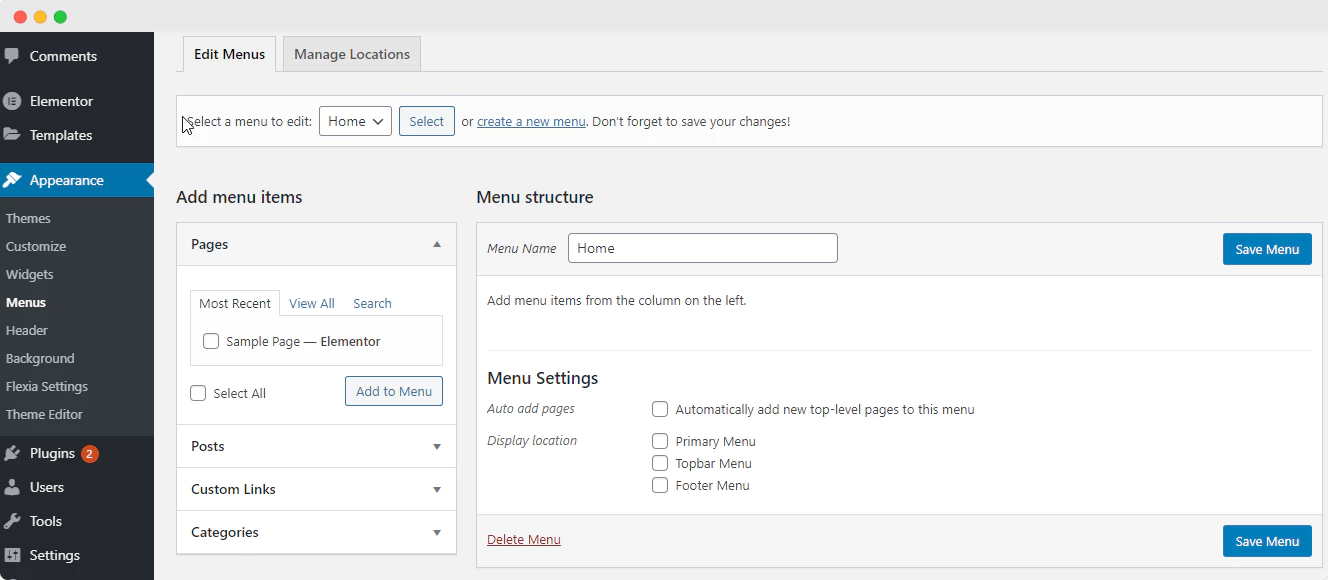
Ora imparerai come creare le tue intestazioni Elementor utilizzando i nuovi aggiornamenti del generatore di temi di Elementor . Ma prima di iniziare, devi creare un menu e gestirlo dalla dashboard di WordPress Aspetto → Temi → Menu .

Successivamente, puoi scegliere uno qualsiasi dei blocchi di intestazione di Elementor per impostare il design del menu del tuo sito web. Ora creiamo le tue intestazioni Elementor semplicemente seguendo le semplici linee guida passo passo di seguito:
Passaggio 1: configura il nuovo generatore di temi Elementor
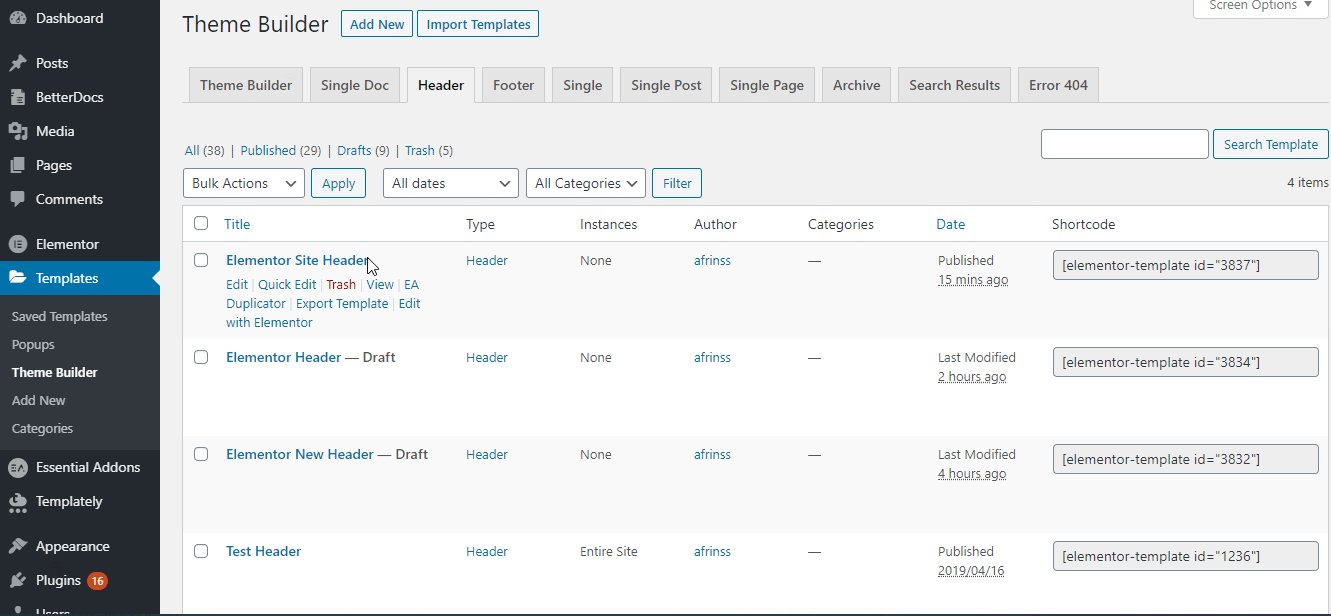
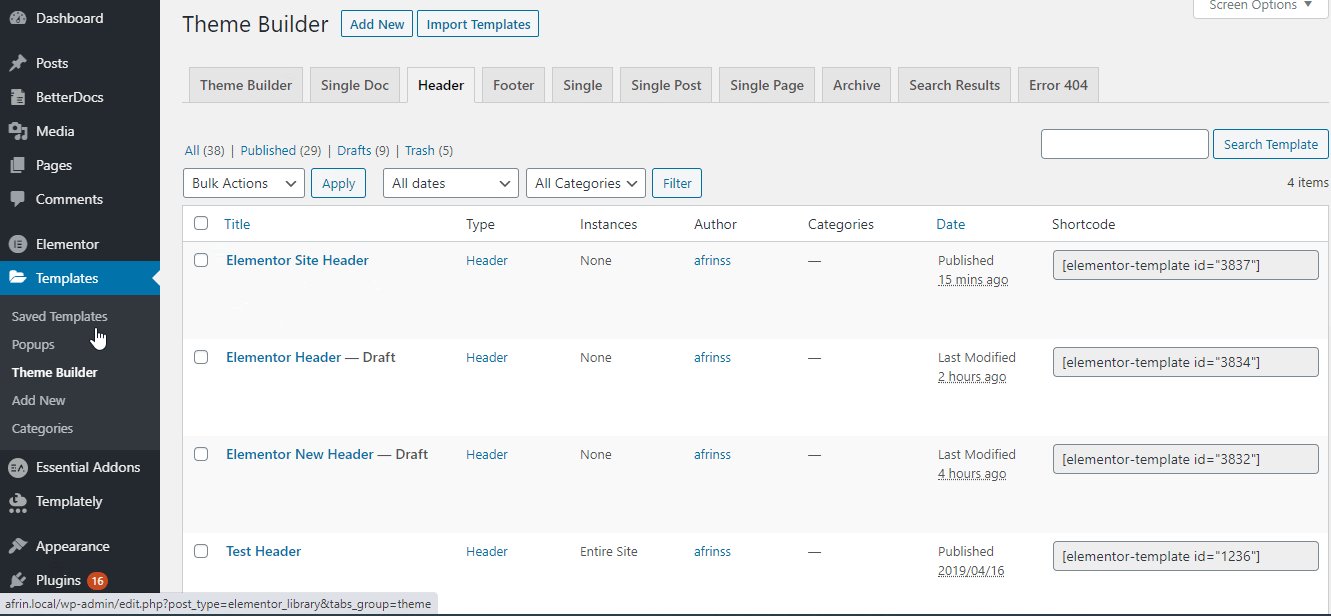
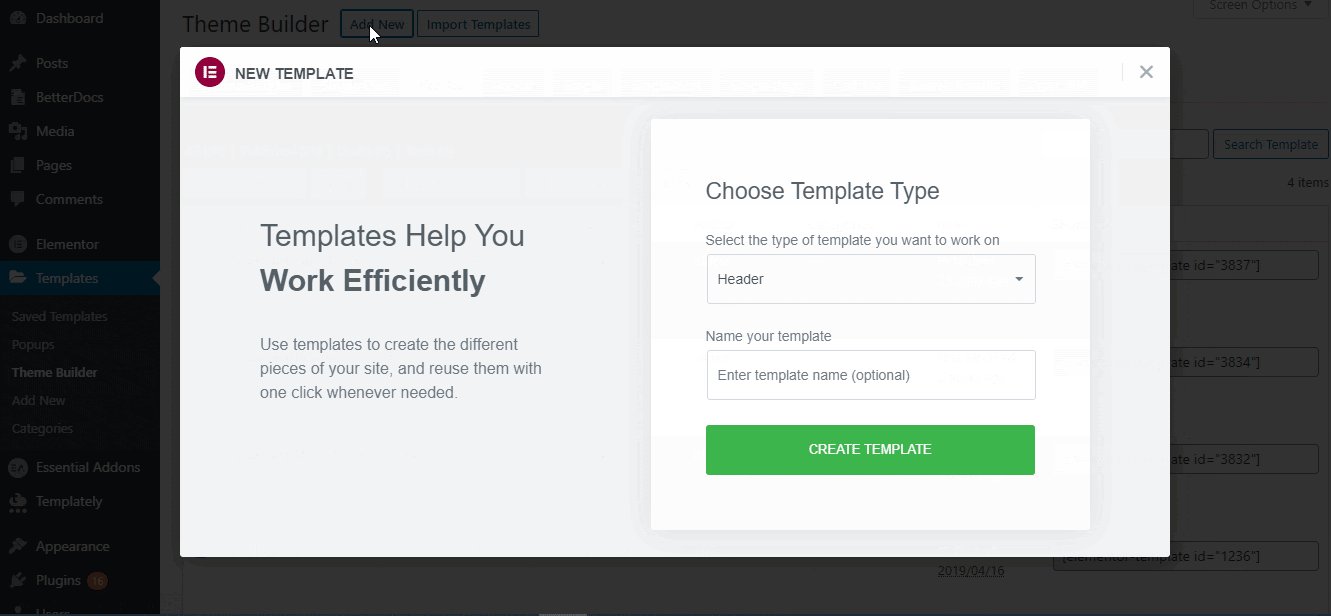
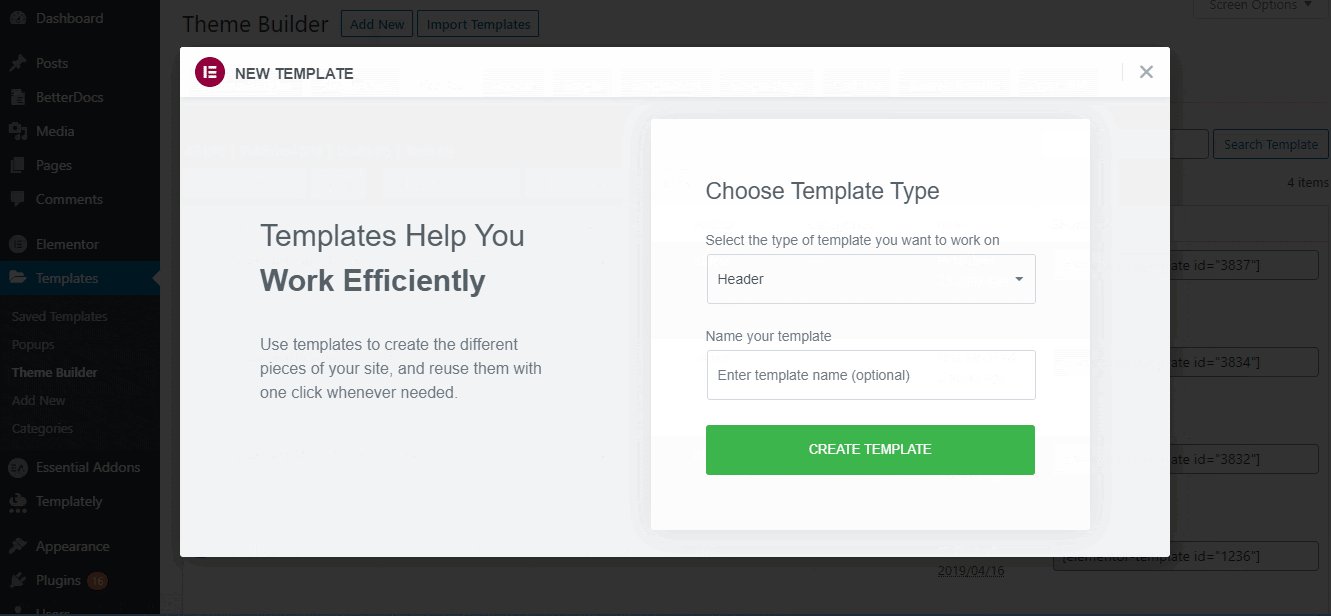
Innanzitutto, vai alla dashboard di WordPress e fai clic su Modelli Elementor → Generatore di temi → Intestazione → Aggiungi nuovo.

Successivamente, devi dare un nome al tuo modello di intestazione e premere il pulsante "Crea modello" per procedere ulteriormente.
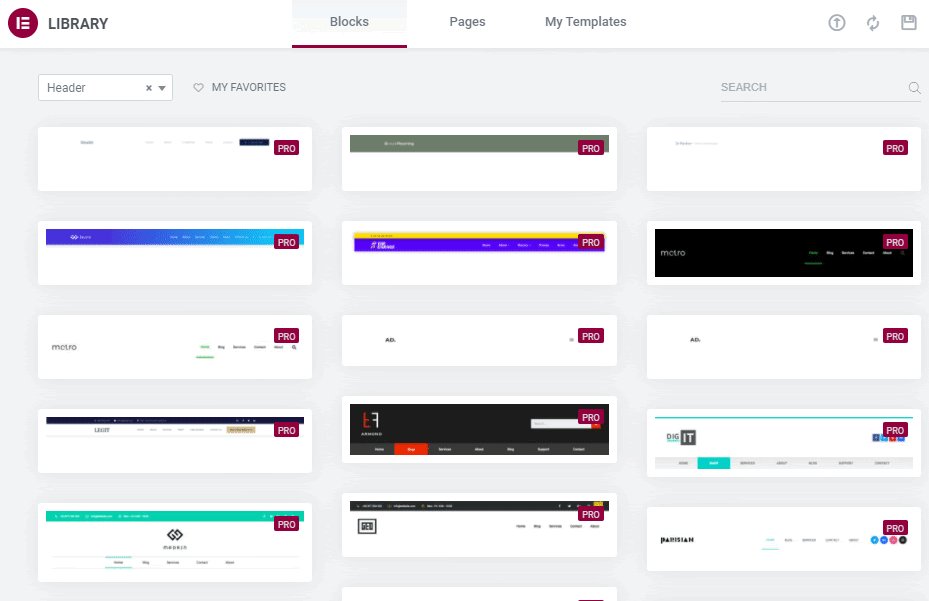
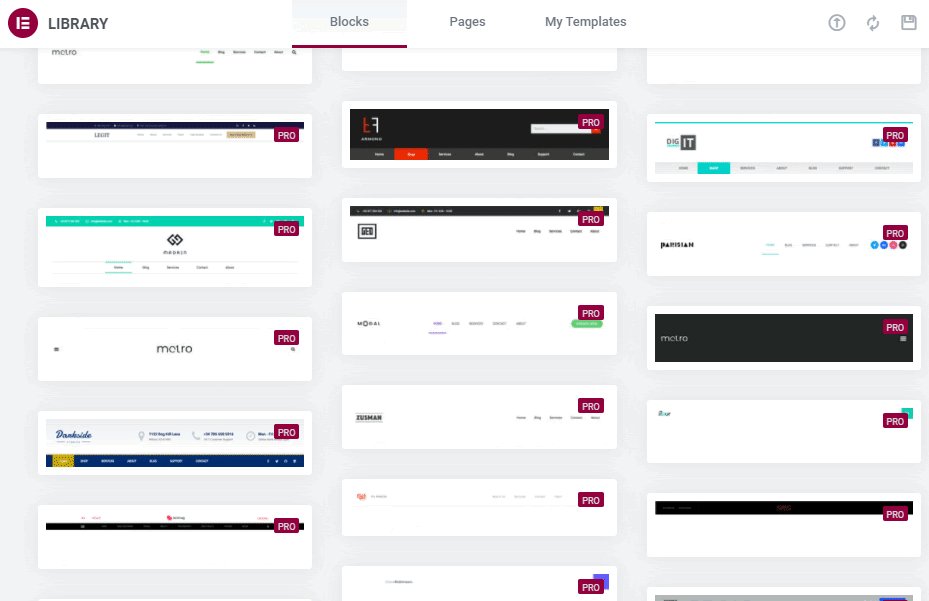
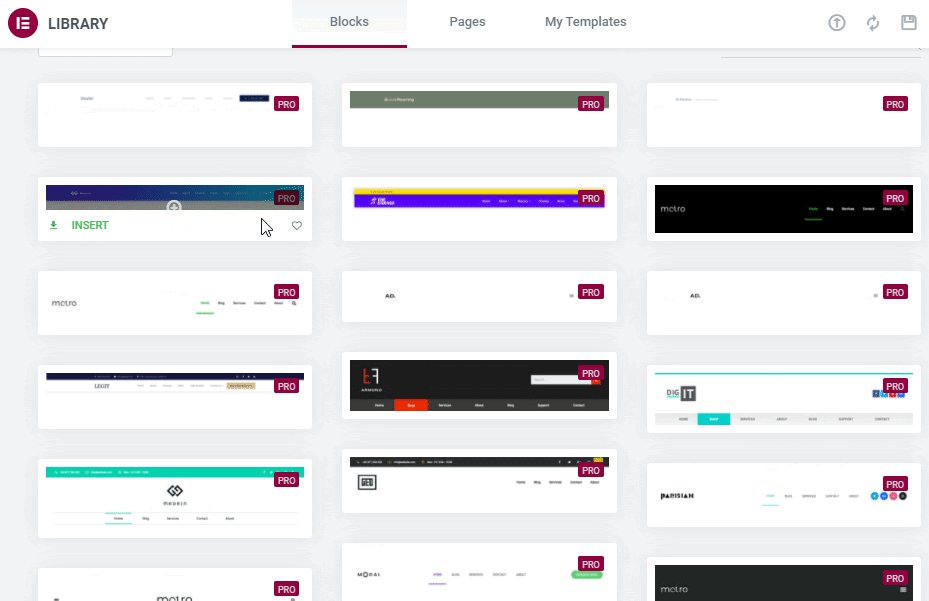
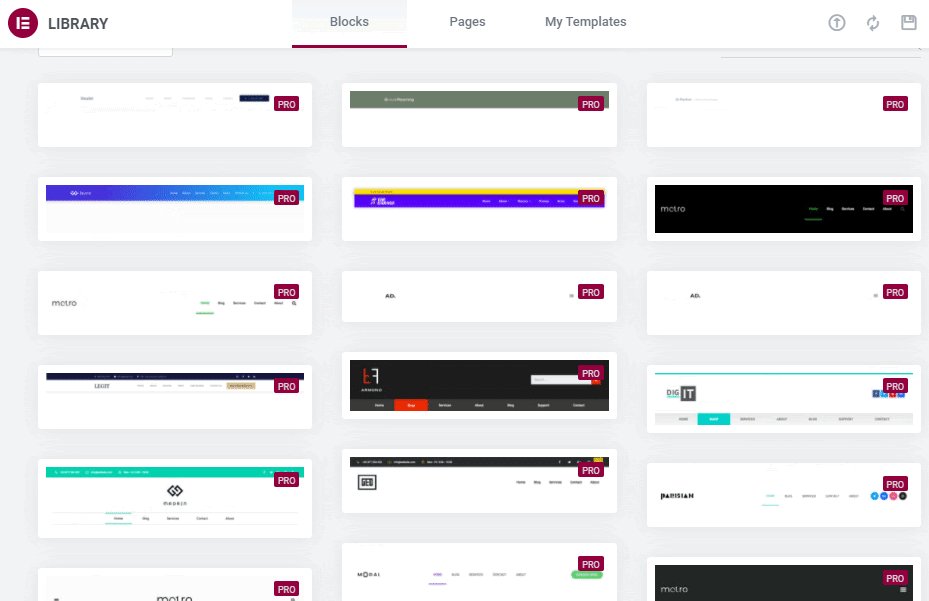
Passaggio 2: scegli il blocco di intestazione preferito
Ora puoi scegliere le tue intestazioni Elementor preferite da qui e premere il pulsante "Inserisci" per iniziare a modificarlo.

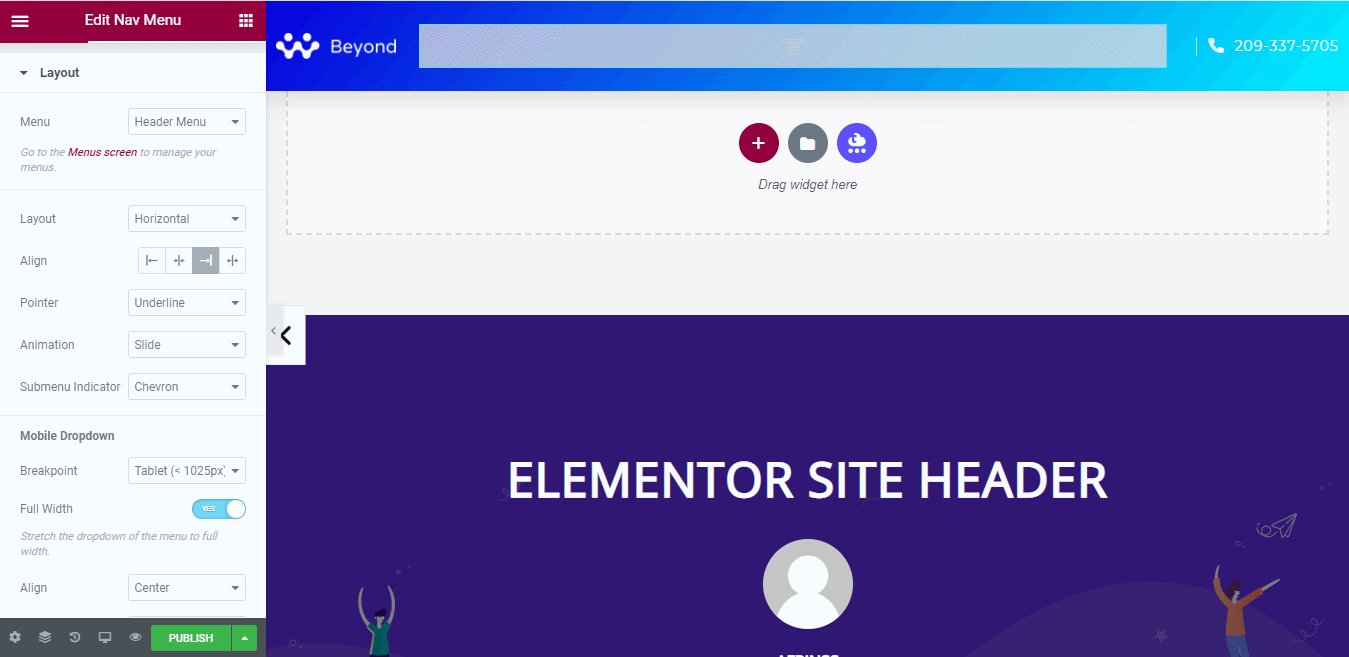
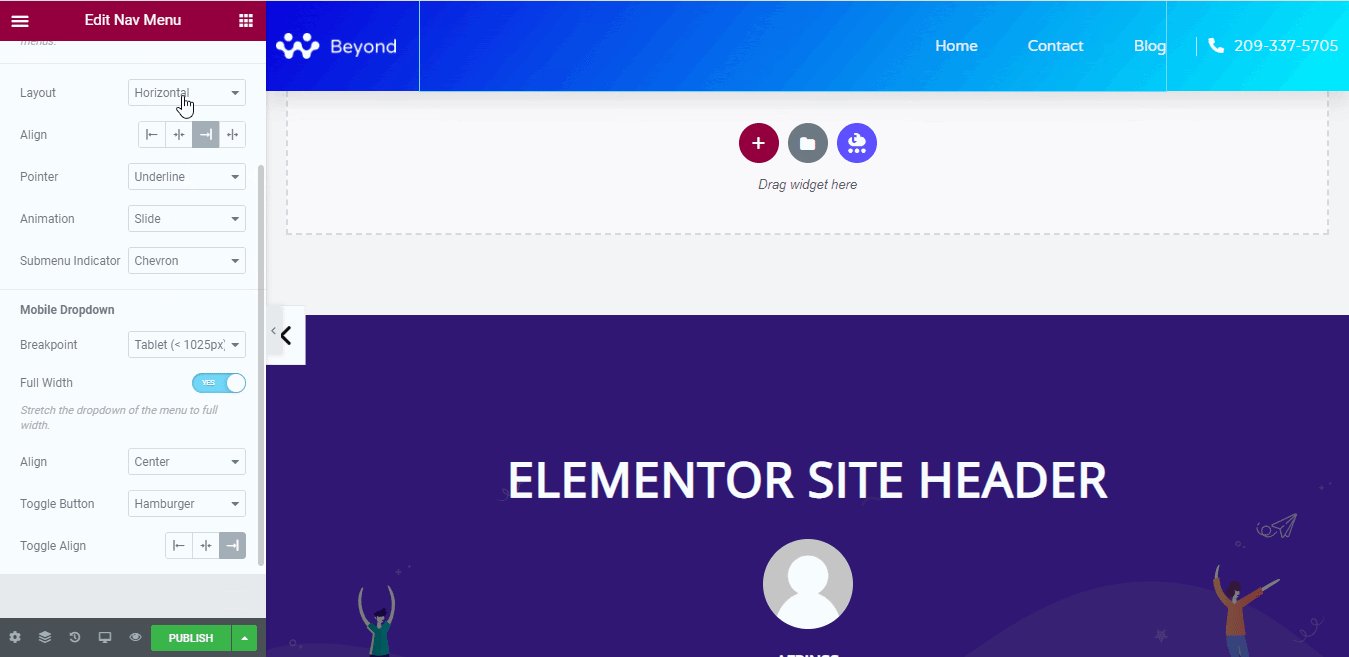
Devi impostare il tipo di intestazione Elementor preferito utilizzando l' opzione "Menu" . Dopo aver fatto clic su di esso, otterrai un menu a discesa lì. Puoi scegliere quello che desideri visualizzare.

Ma come accennato in precedenza, otterrai queste opzioni di intestazione nel menu a discesa solo se l'hai configurato in precedenza dalla dashboard di WordPress . E se non l'hai ancora fatto, configuralo prima e poi rendilo visibile qui. Poiché abbiamo creato un "Menu principale" e lo abbiamo selezionato dall'opzione del menu a discesa.

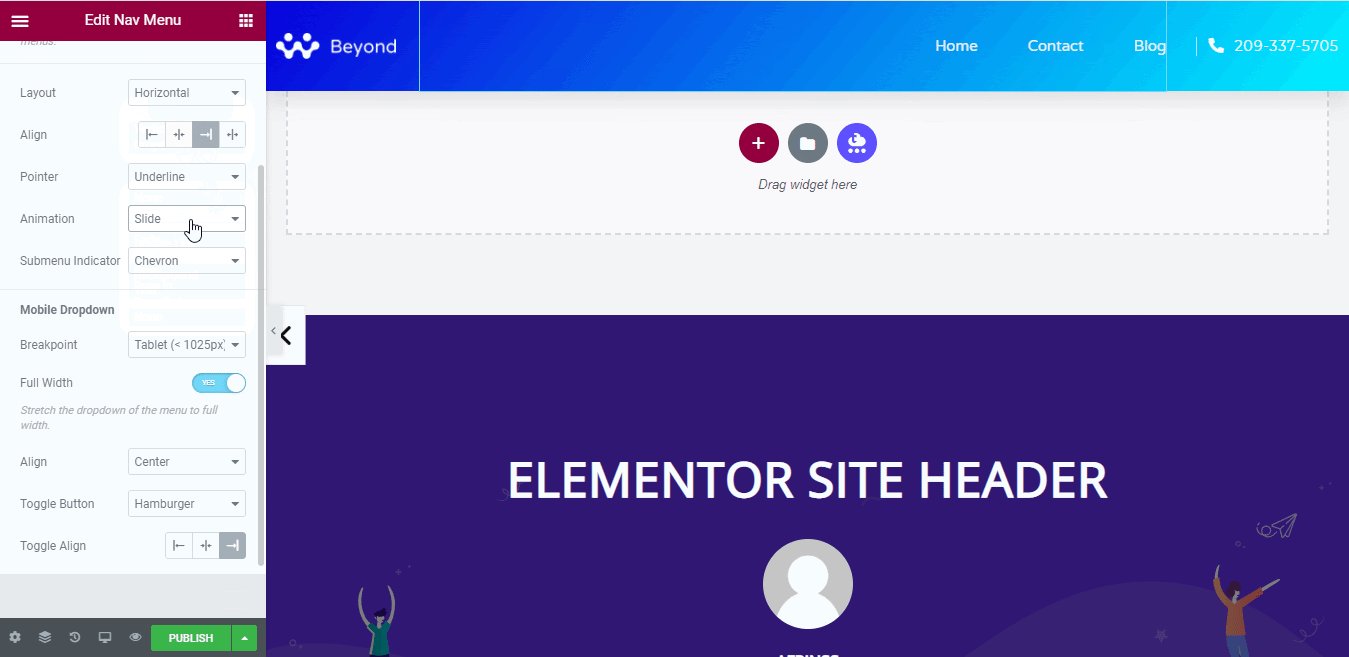
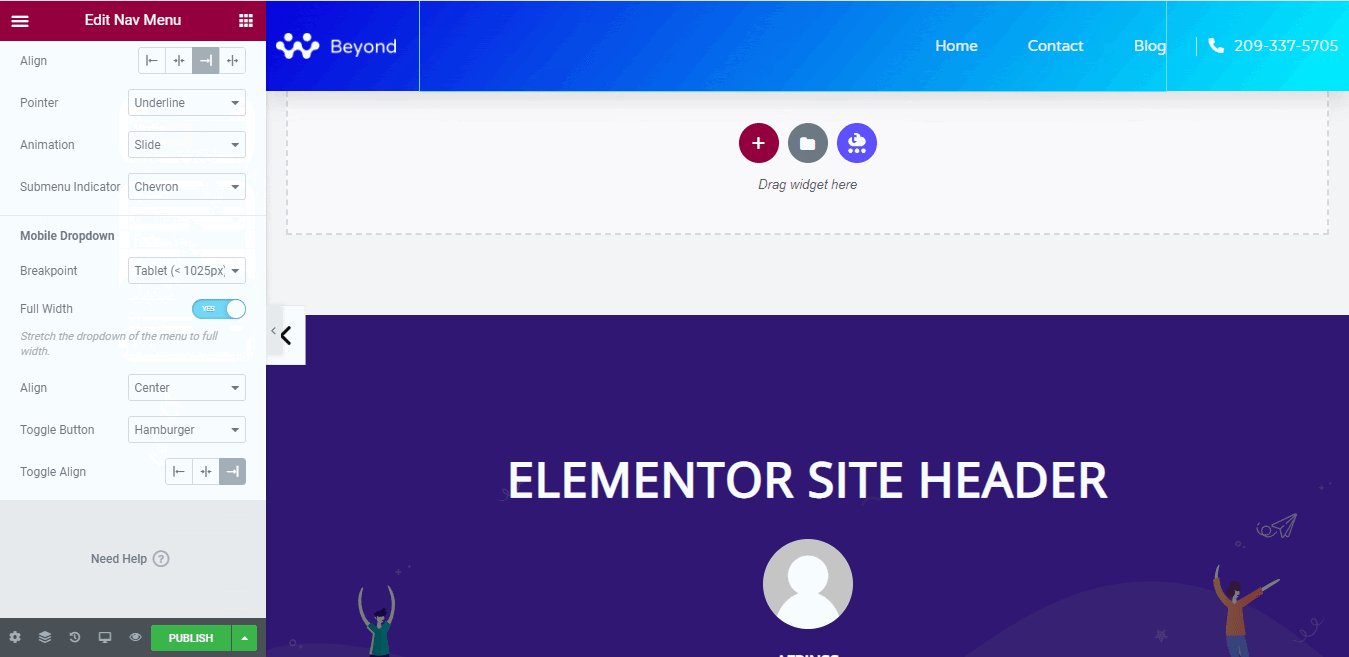
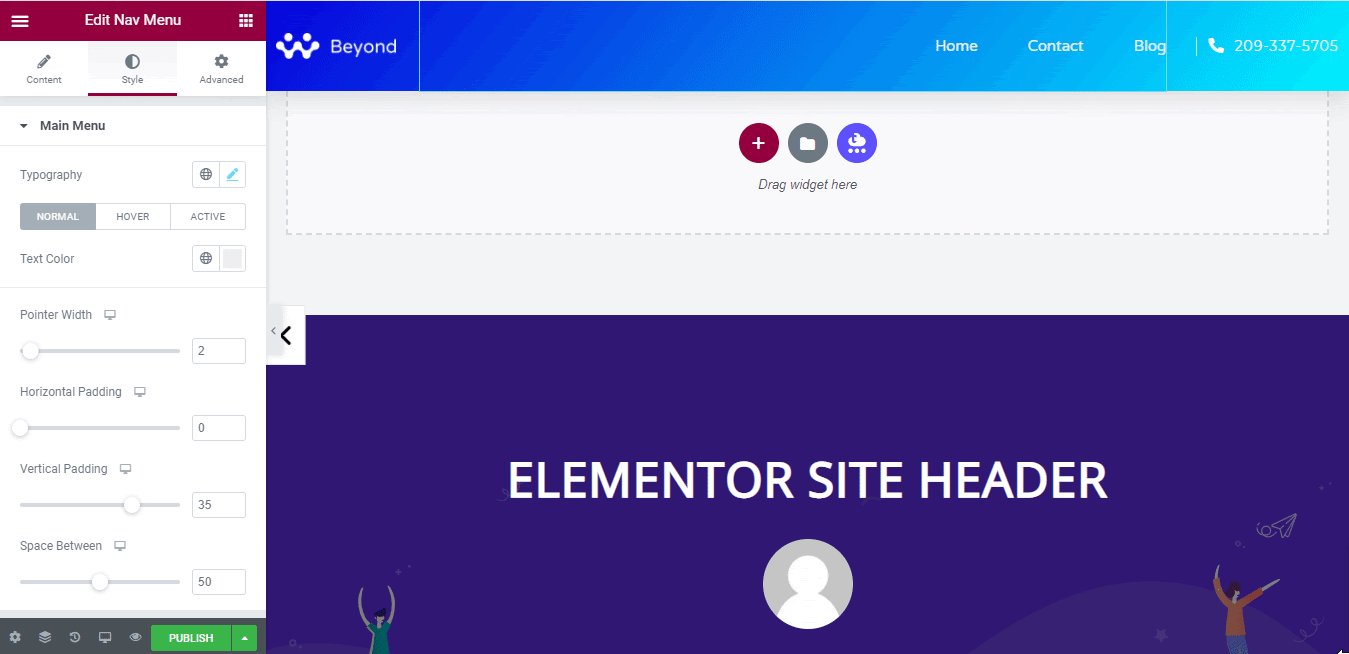
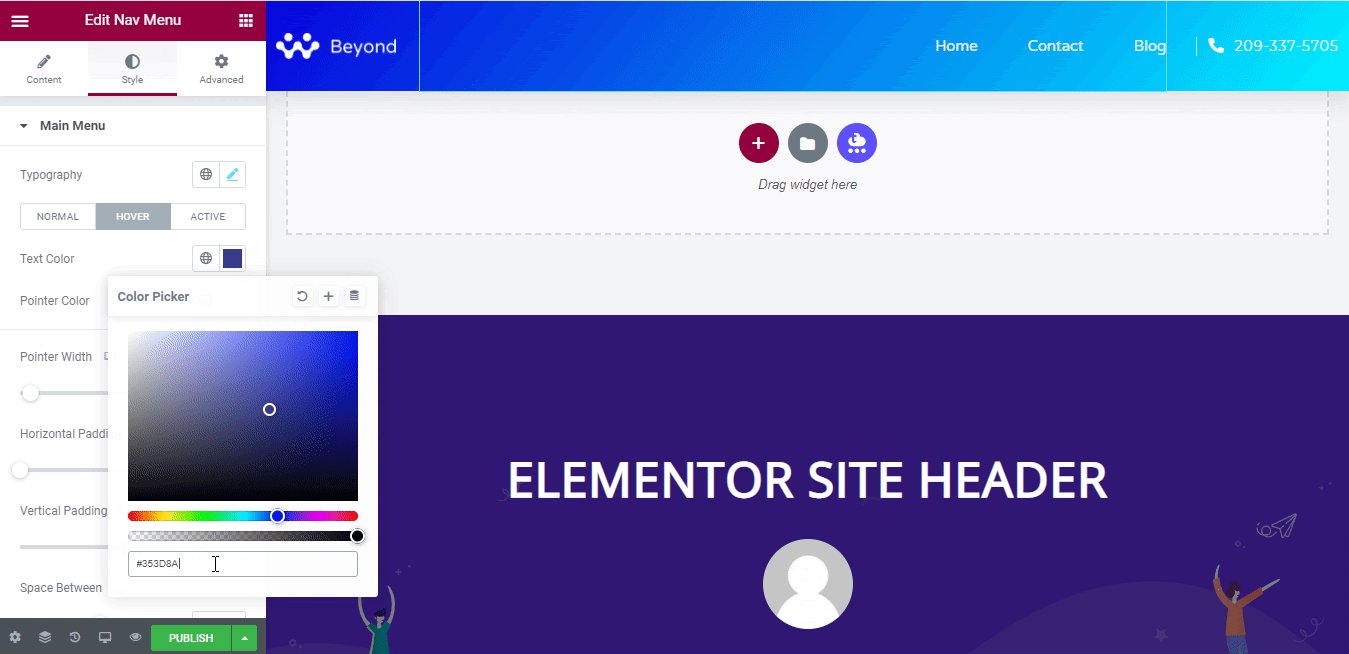
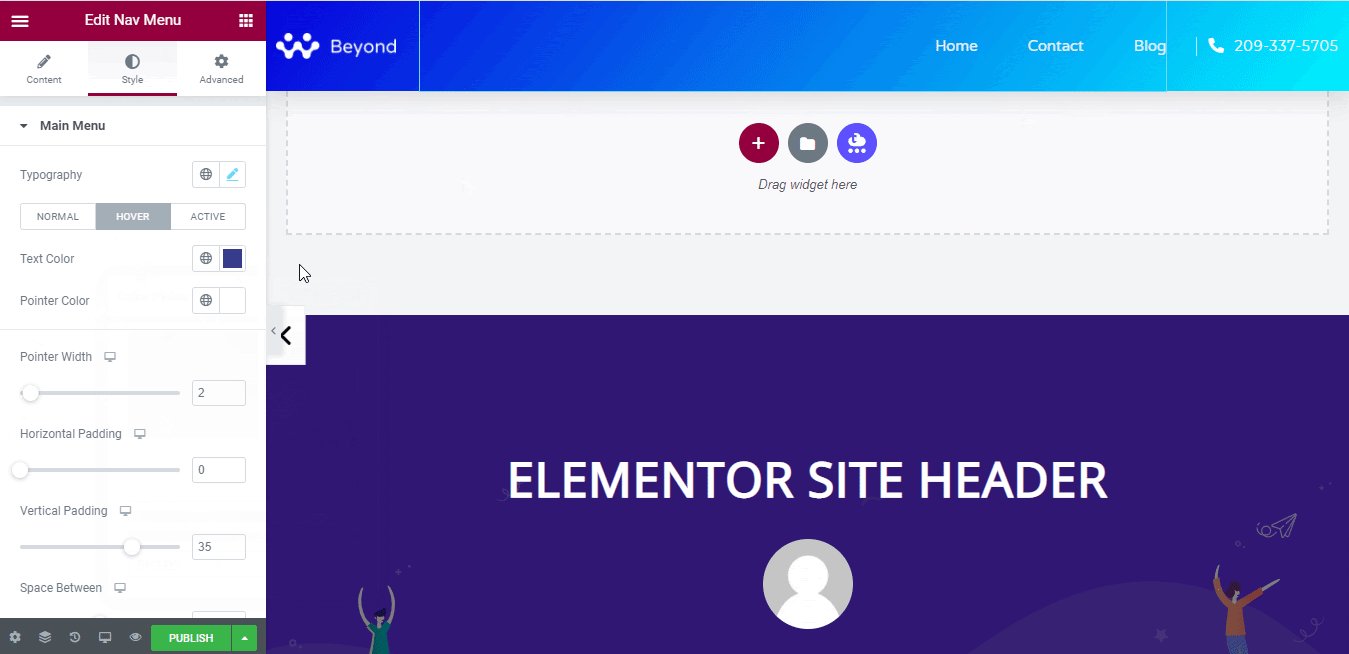
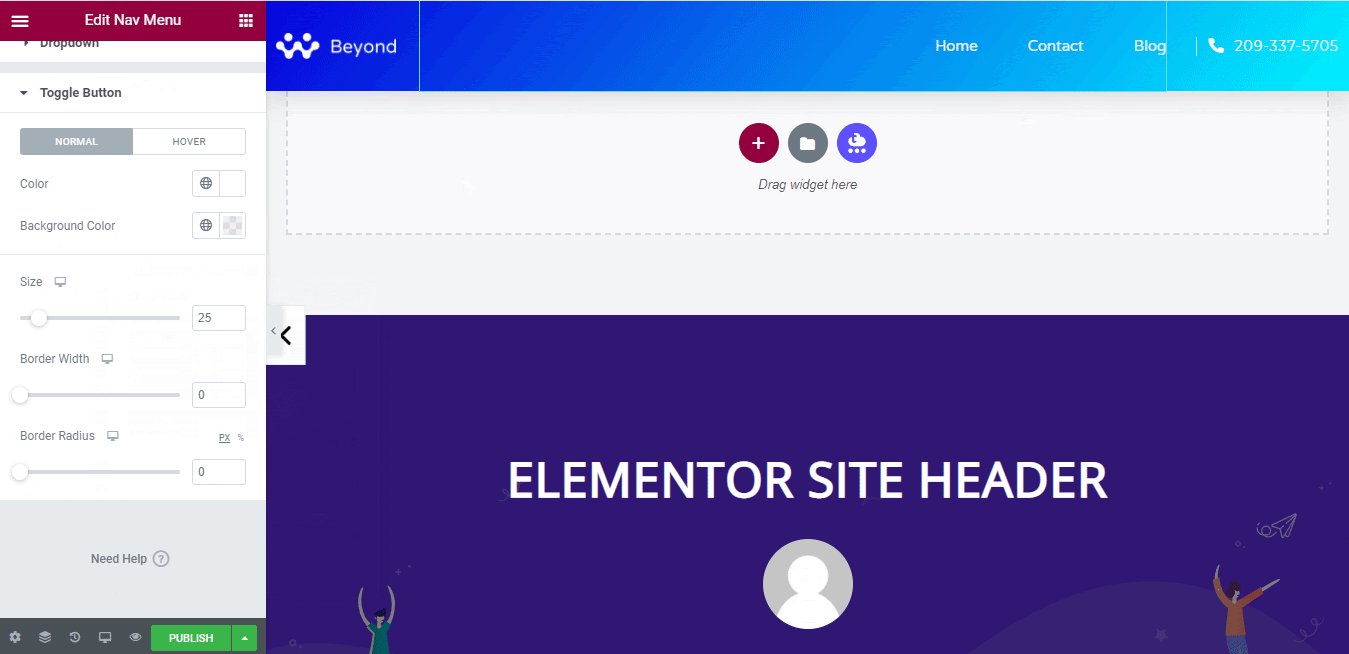
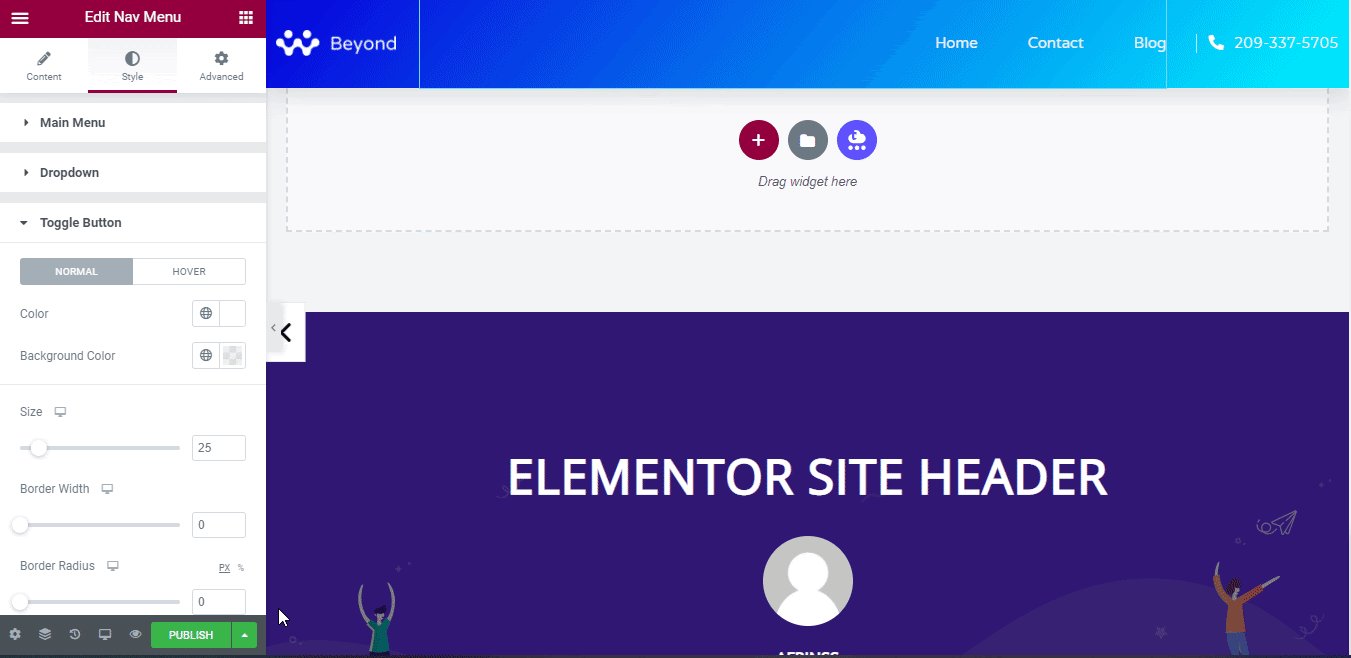
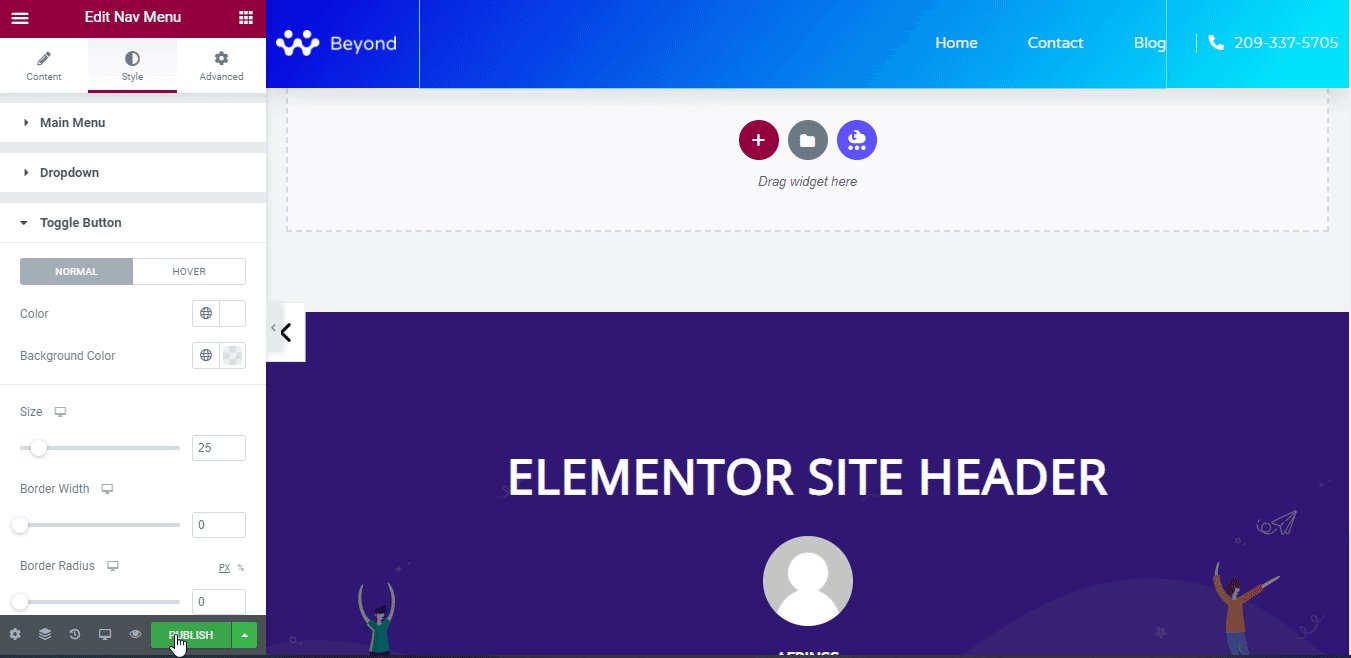
Puoi aggiungere animazioni, colori e modellarlo secondo le tue preferenze. Ora hai il pieno controllo sulla personalizzazione per adattarla all'ambiente del tuo sito. Che i tuoi visitatori possano connettersi facilmente con il design eccezionale dell'intestazione del tuo sito Web ed essere tuoi clienti per sempre.

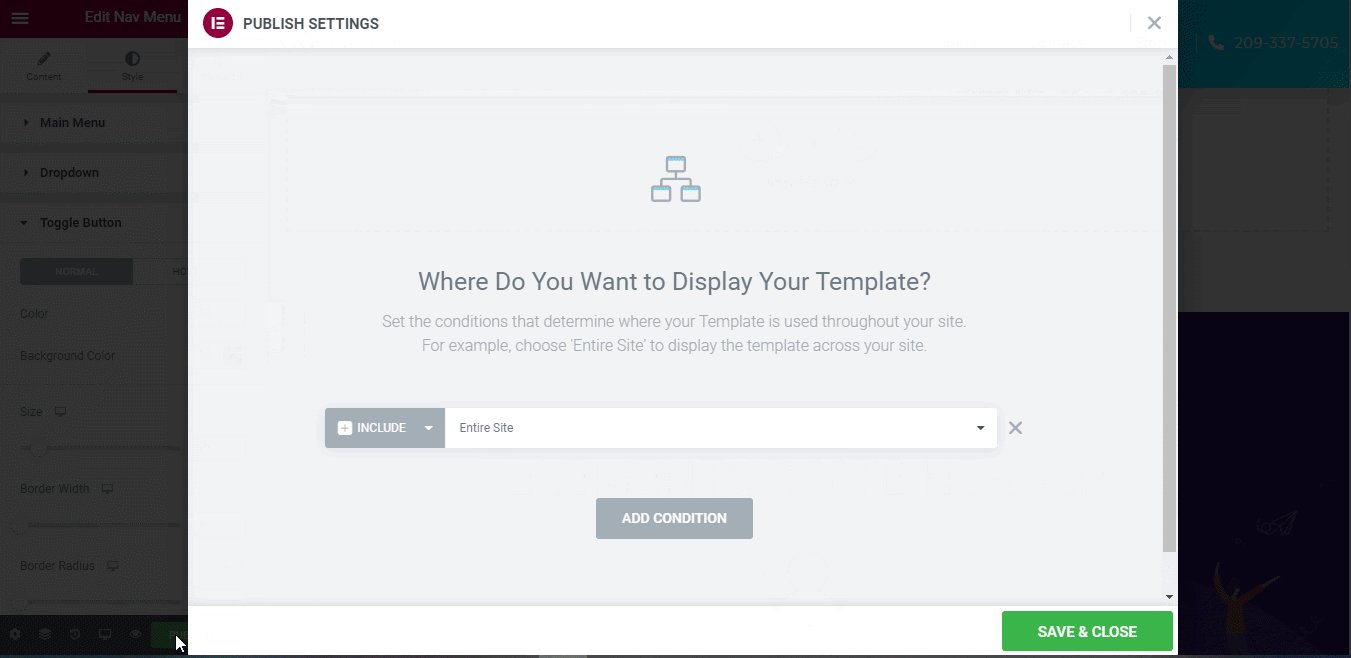
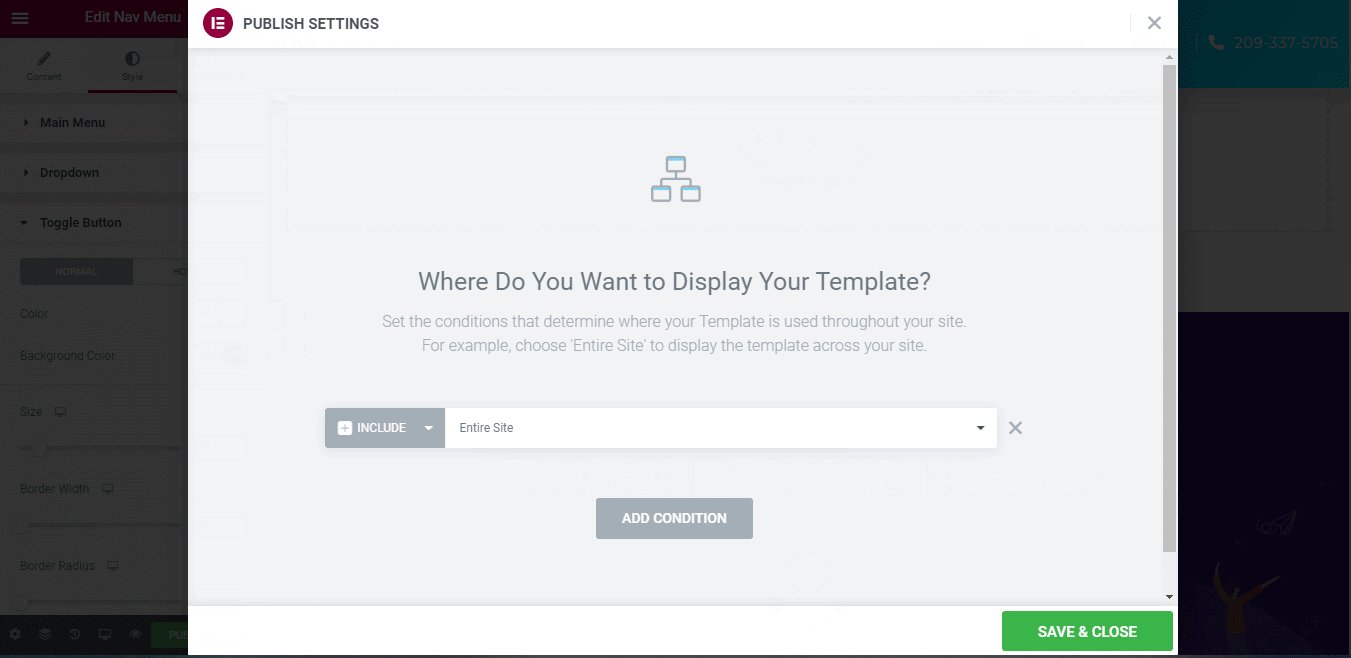
Passaggio 3: impostare le condizioni
Dopo aver completato il processo di personalizzazione, ora puoi utilizzare queste intestazioni Elementor sul tuo sito web. Per questo, devi fare clic sul pulsante "Pubblica" . Verrà quindi visualizzata una finestra popup lì.

Da lì, devi "Aggiungi condizioni" per scegliere il luogo perfetto per visualizzare le intestazioni Elementor create di recente. Ora premi il pulsante Salva e continua per rendere attiva la tua intestazione sul design del tuo sito web.
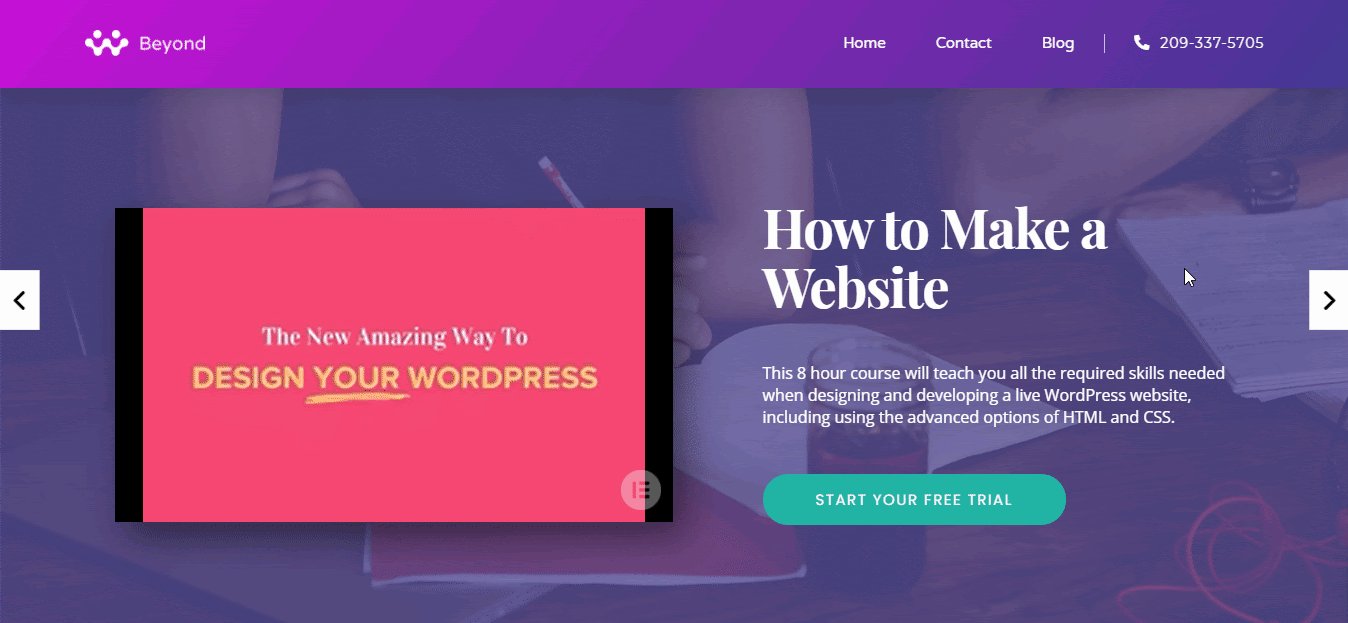
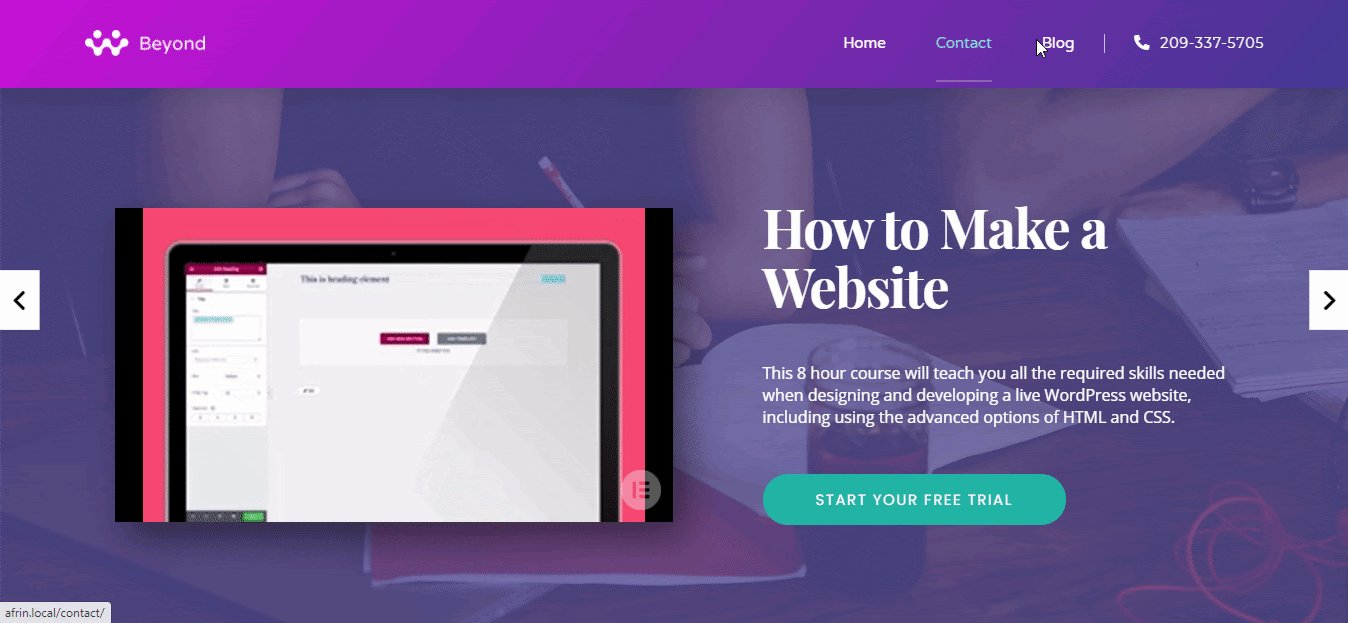
Risultato finale
Molte congratulazioni! Ora la tua intestazione Elementor è attiva sul tuo sito Web semplicemente seguendo le semplici linee guida di questo blog.

L'intestazione del sito Web porta i visitatori a visitare il tuo sito Web su altre pagine. Devi garantire la facilità d'uso del design e dargli un aspetto da cui il pubblico del tuo sito web si senta attratto. Utilizzando la nuova interfaccia per la creazione di temi di Elementor , ora puoi apportare le modifiche all'intestazione del tuo sito Web nel modo desiderato. Puoi utilizzare diversi tipi o mantenere lo stesso design per tutte le pagine del tuo sito web.
Spero che troverai questo blog utile e condividiamo la tua esperienza commentando di seguito. Puoi anche sentirti libero di unirti alla nostra bellissima community di esperti di WordPress su Facebook per creare una forte connessione.
