Come creare una galleria filtrabile in Elementor?
Pubblicato: 2024-12-22Hai molte foto che vorresti esporre in modo organizzato? Se è così, Filterable Gallery è la soluzione che stai cercando. La funzionalità Galleria filtrabile ti consente di raggruppare le tue foto in categorie. Una volta raggruppate le foto in categorie, puoi utilizzarle come filtri cliccabili sul front-end. Questo entusiasmante widget di gallerie di immagini è dotato di molte opzioni e funzionalità di stile, che semplificano la creazione di potenti gallerie sul tuo sito Web Elementor.
In questo tutorial, vedremo come creare una galleria filtrabile in Elementor con il widget Galleria immagini dei componenti aggiuntivi di PowerPack Elementor. Prima di iniziare, assicurati di avere il componente aggiuntivo Elementor e PowerPack installato e attivato sul tuo sito web. Una volta terminato, possiamo iniziare con il nostro processo!
Perché aggiungere una galleria filtrabile?
Le gallerie filtrabili sono ideali per i siti Web che necessitano di visualizzare un gran numero di immagini in modo organizzato. Che tu stia mostrando un portfolio, prodotti di e-commerce o foto di eventi, le gallerie filtrabili consentono agli utenti di trovare ciò che stanno cercando in modo rapido e semplice.
Ecco alcuni casi d'uso reali:
- Siti Web portfolio: mostra i tuoi progetti classificati per tipo, come web design, graphic design o fotografia.
- Siti di e-commerce: organizza i prodotti in categorie come abbigliamento, accessori o articoli stagionali.
- Gallerie di eventi: visualizza foto raggruppate per eventi, come matrimoni, feste o eventi aziendali.
Ora creiamo una galleria filtrabile in Elementor utilizzando i componenti aggiuntivi PowerPack.
Come creare una galleria filtrabile in Elementor?
Passaggio 1: aggiunta del widget Galleria immagini PowerPack
Apri la pagina in cui desideri aggiungere la Galleria nell'editor di Elementor. Per fare ciò, vai alla dashboard di amministrazione WP >> Pagine e fai clic su Modifica con Elementor per la rispettiva pagina.
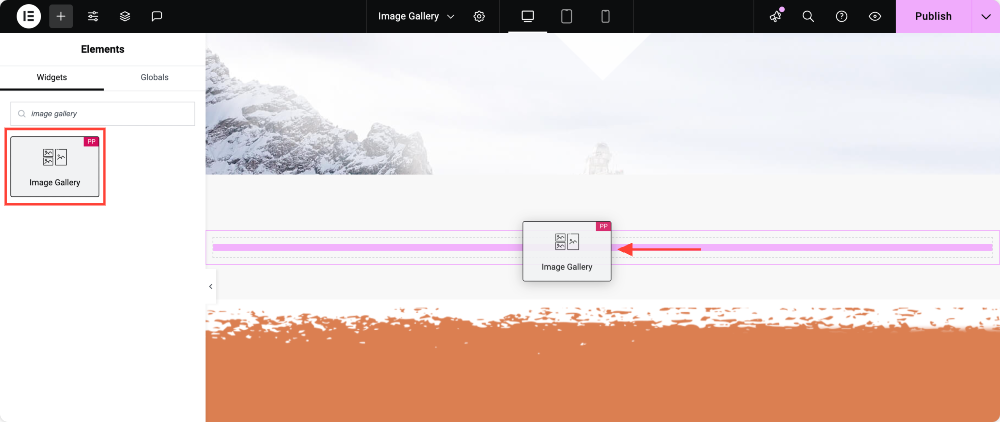
Una volta entrato nell'editor, trascina e rilascia la Galleria immagini PowerPack sulla pagina.

Passaggio 2: aggiunta di immagini nella Galleria
Ora aggiungeremo le immagini alla galleria in gruppi. Questi gruppi di immagini ci aiuteranno a dividere le immagini.
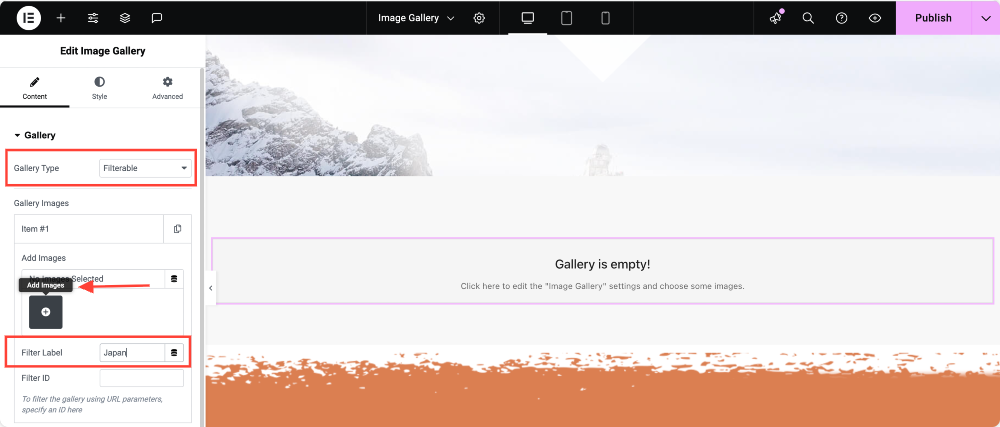
Per fare ciò, fai prima clic sul pulsante Aggiungi elemento e dai al tuo filtro un nome appropriato. Tieni presente che questo nome verrà visualizzato sul pulsante del filtro sopra la galleria.

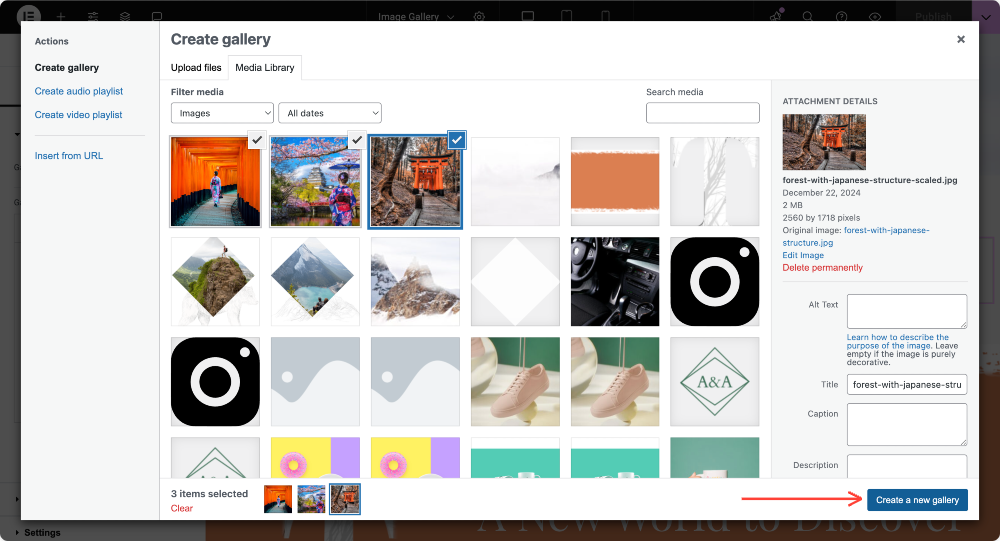
Ora aggiungi le immagini desiderate selezionandole dal catalogo multimediale e facendo clic sul pulsante Crea una nuova galleria .

Ripeti il processo e aggiungi più gallerie individuali facendo clic sul pulsante "Aggiungi elemento".
Passaggio 3: aggiunta di filtri alla Galleria
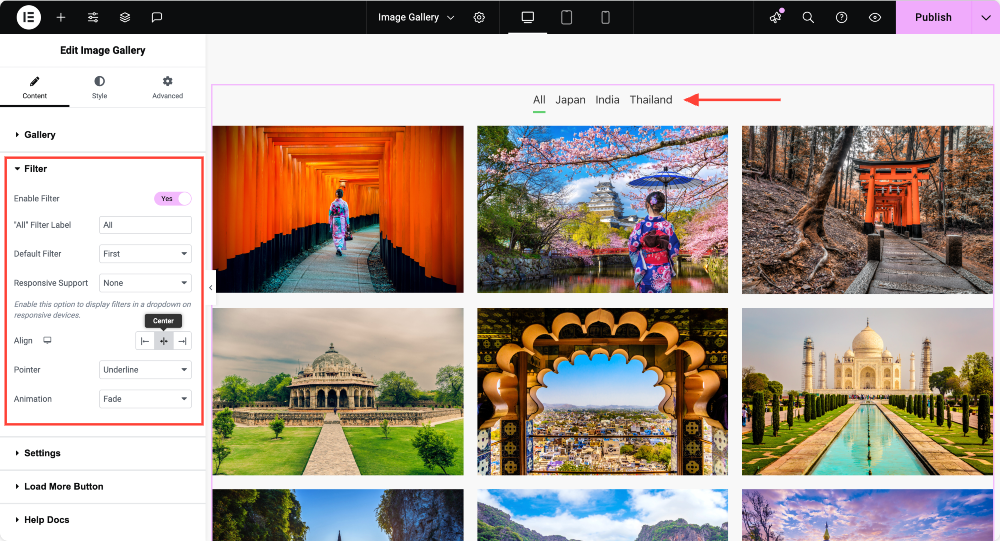
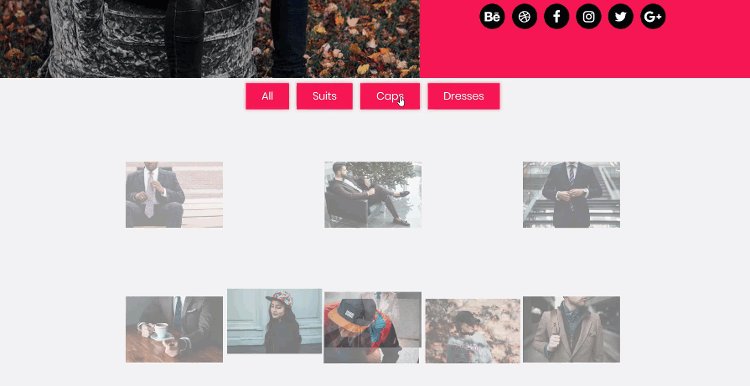
Per abilitare l'opzione di filtro, fare clic sull'interruttore nella sottosezione del filtro. Puoi modificare l'allineamento dei pulsanti del filtro sull'immagine e modificare l'etichetta del filtro "Tutti" .

Passaggio 4: personalizzare la Galleria
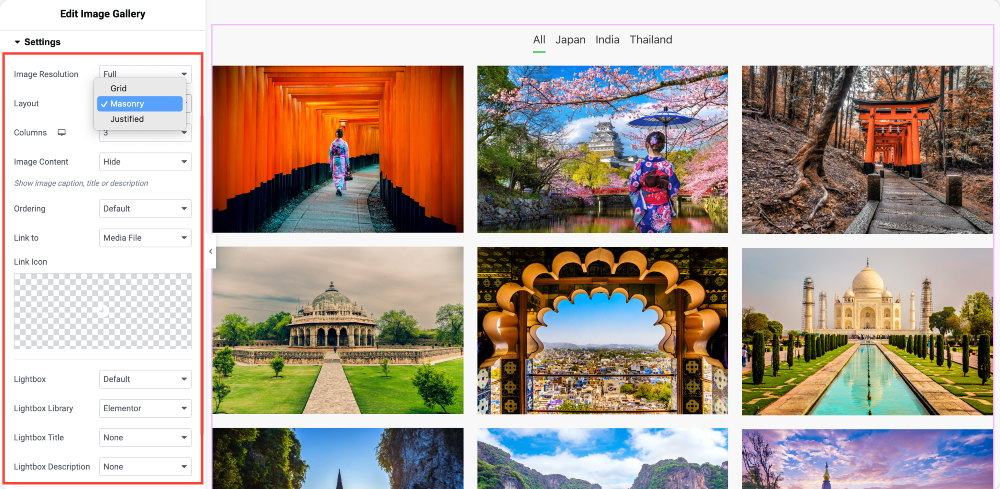
Ora vai alla sottosezione delle impostazioni e qui puoi apportare ulteriori modifiche alla tua galleria, come mostrato nell'immagine qui sotto. È possibile modificare la dimensione dell'immagine in quella desiderata. Puoi scegliere il layout della galleria immagini tra Griglia, Massoneria o Giustificato.
Se lo desideri, puoi anche inserire il numero di colonne che desideri sul tuo sito web. Puoi modificare l'ordine e abilitare e personalizzare anche i sottotitoli.
Se desideri collegare la tua galleria, puoi farlo anche selezionando l'opzione "Collega a" .

Inoltre, puoi utilizzare anche la funzione " Carica altro " della galleria di immagini. Questo ti aiuterà a mantenere la velocità del tuo sito web caricando solo alcune immagini alla volta. Puoi farlo semplicemente abilitando il pulsante Carica altro .
Passaggio 5: definizione del layout e delle miniature della galleria filtrabile
Per il layout della gallery, puoi modificare le colonne e gli spazi tra le righe utilizzando le diapositive o inserendo un numero.
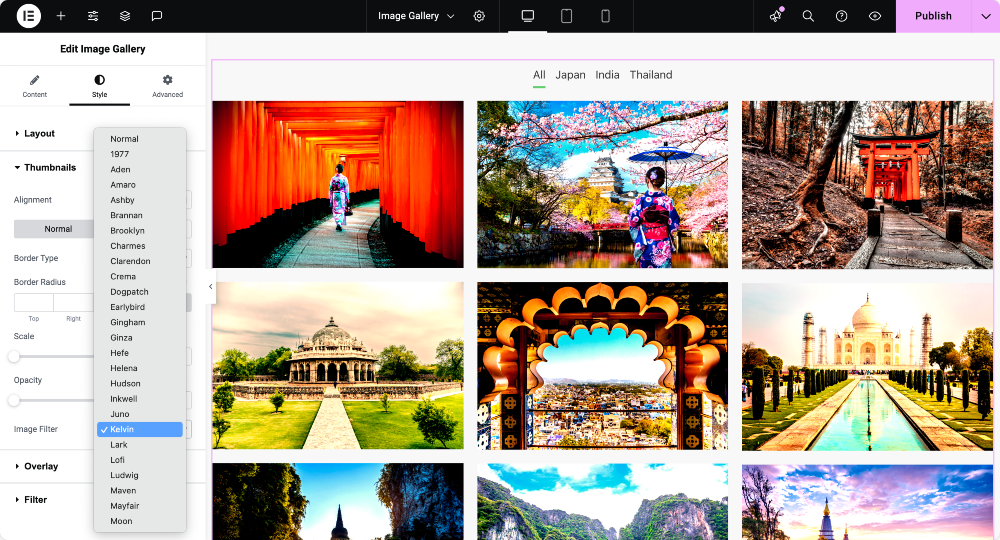
Per le miniature, puoi ridimensionare le immagini e modificare l'opacità delle immagini o delle miniature.
Se desideri aggiungere filtri colorati alle immagini, puoi farlo facilmente con l' opzione filtro immagine . Puoi anche aggiungere una sovrapposizione sulle immagini.

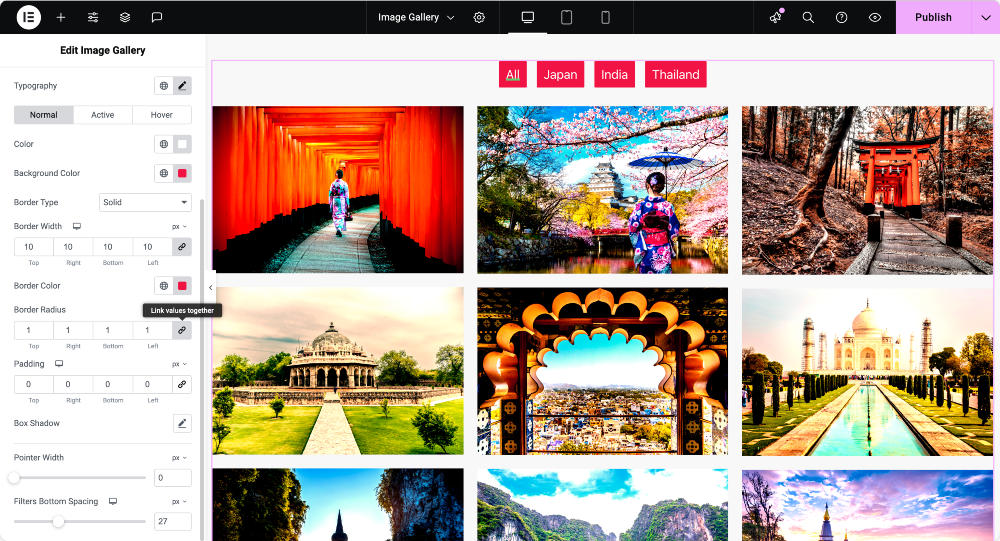
Passaggio 7: styling dei filtri
Se hai aggiunto filtri nella parte superiore dell'immagine, puoi anche personalizzarli. Puoi modificare la tipografia, il colore, la spaziatura, i bordi e il riempimento dei filtri utilizzando le opzioni fornite nella sottosezione del filtro.

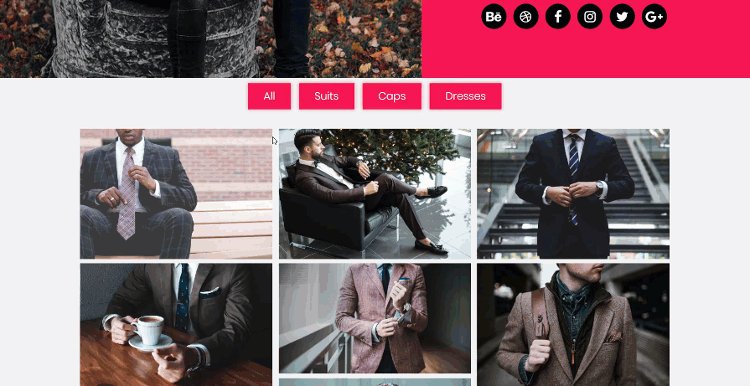
La Galleria filtrabile è pronta!
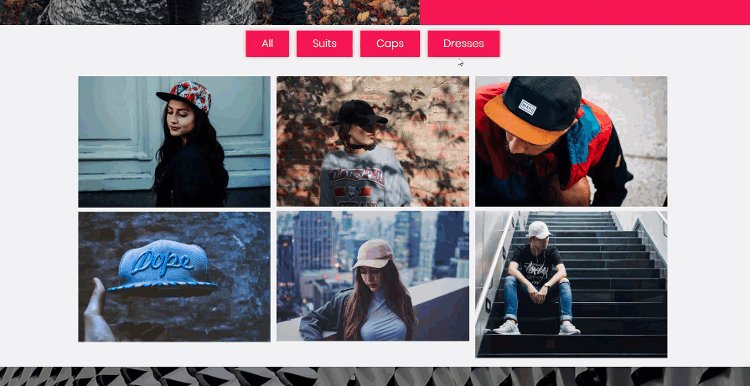
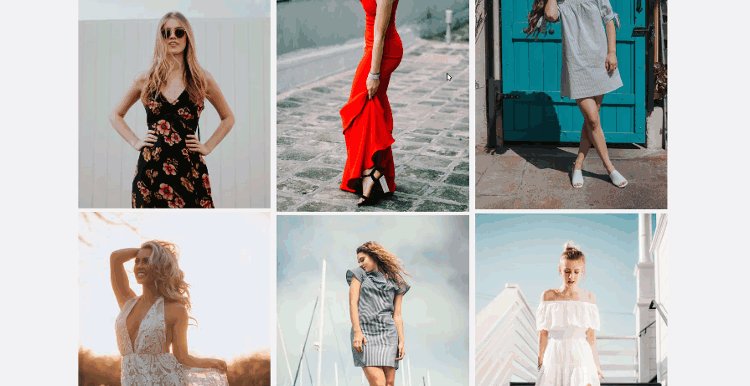
Una volta pubblicata la pagina, ecco come apparirà la tua galleria di immagini:

Migliori pratiche per la progettazione di gallerie filtrabili
- Utilizza filtri intuitivi : assicurati che le tue categorie siano chiare e descrittive.
- Ottimizza immagini: utilizza immagini compresse per ridurre i tempi di caricamento.
- Limita i filtri: evita di sovraccaricare gli utenti con troppe opzioni di filtro.
- Design coerente: abbina gli stili della galleria e dei pulsanti al tema del tuo sito web.
Domande frequenti: Galleria filtrabile in Elementor
Puoi abilitare i filtri utilizzando il widget Galleria PowerPack attivando l'opzione filtro nelle impostazioni del widget e assegnando nomi di filtro alle tue immagini.

Un layout in muratura dispone le immagini in una griglia sfalsata, garantendo una visualizzazione visivamente accattivante e compatta senza ritagli.
SÌ! Una galleria filtrabile è perfetta per mostrare i prodotti in categorie, creando un'esperienza di acquisto coinvolgente.
Provalo oggi!
Puoi realizzare molti design e layout straordinari con il widget della galleria filtrabile. Per ulteriore ispirazione, puoi consultare la nostra pagina di destinazione.
Se vuoi provare il widget della galleria di immagini, puoi integrarlo con oltre 80 altri widget creativi che renderanno il tuo processo di progettazione più comodo e divertente! Ottieni subito i componenti aggiuntivi di PowerPack Elementor!
Condividi questo articolo se lo trovi utile e fammi sapere cosa ne pensi di questo widget nei commenti qui sotto!

Lascia un commento Cancella risposta