Come creare una straordinaria galleria di immagini usando Uncode
Pubblicato: 2017-03-02Il design del tuo sito web gioca un ruolo importante nel modo in cui i visitatori lo percepiscono. Anche se il tuo sito funziona senza intoppi e contiene contenuti di qualità, un layout poco interessante potrebbe convincere le persone a dirigersi altrove. D'altra parte, un design creativo e accattivante attirerà l'attenzione dei tuoi visitatori e li coinvolgerà.
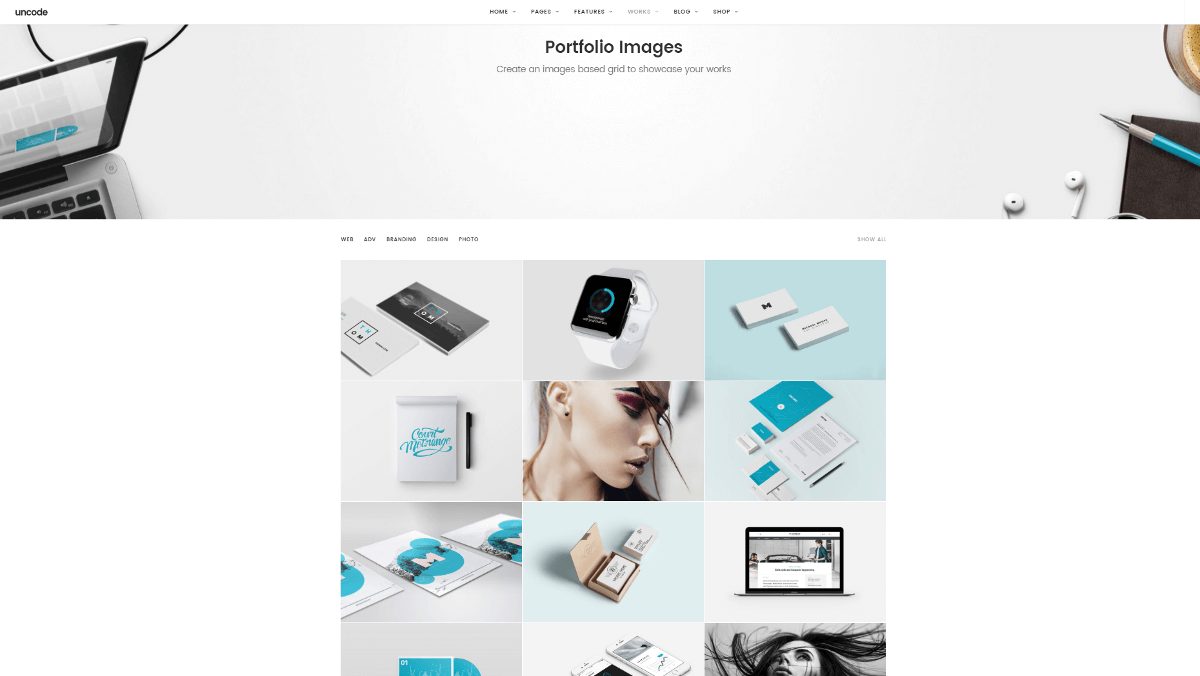
L'uso di un layout a griglia è un modo semplice ed efficace per organizzare i tuoi contenuti per il massimo impatto visivo. Puoi includere questo tipo di layout nella tua home page per mostrare foto o prodotti o creare una pagina dedicata alla galleria di immagini. Gli utenti che visitano il tuo sito e vengono immediatamente presentati con una serie di splendide fotografie saranno naturalmente attratti per esplorare ulteriormente.
In questo articolo, spiegheremo come creare una galleria di immagini semplice ma attraente utilizzando la funzione Galleria multimediale all'interno del nostro tema Uncode. Prima di farlo, toccheremo alcuni dei molti modi in cui le gallerie di immagini possono essere utilizzate. Iniziamo!
Quando utilizzare una galleria di immagini

Gli elementi visivi sono uno degli strumenti più potenti a tua disposizione durante la creazione del tuo sito web. Ti consigliamo di includerne molti nei tuoi singoli post e pagine, per supportare i tuoi contenuti e spezzare lunghi tratti di testo. Ci sono alcune situazioni, tuttavia, in cui vuoi che il focus sia interamente sulle tue immagini. Se questo è il tuo obiettivo, creare una galleria di immagini è un modo elegante ed efficace per raggiungerlo.
Alcune situazioni perfette per una galleria di immagini includono:
- Vetrine d'arte. Se sei un artista o un fotografo, puoi utilizzare una galleria per mostrare le tue opere, sia che tu voglia venderle o semplicemente metterle in mostra. Puoi anche creare una galleria di immagini di artigianato, ricette o altri lavori creativi.
- Prodotti sponsorizzati. Quando crei un sito web aziendale, la creazione di una pagina di prodotti in evidenza è spesso un'ottima strategia. Potrebbe anche essere la tua home page, quindi ai visitatori vengono immediatamente presentati i tuoi più venduti o i design più innovativi. Ciò è particolarmente vero per i siti di e-commerce, che devono mostrare i prodotti in modo attraente.
- Album fotografici. E se il tuo sito fosse più piccolo e più personale? Puoi utilizzare una galleria di immagini per visualizzare foto personali, creare un album di foto di famiglia o mostrare le foto di tutti i luoghi che hai visitato. Le possibilità sono infinite.
Una galleria di immagini potrebbe non essere la soluzione migliore per ogni sito Web, ma come puoi vedere dagli esempi sopra, le sue applicazioni sono numerose.
Ora che hai qualche idea su che tipo di galleria creare, ti mostreremo come farlo!
Come creare una galleria di immagini con Uncode (in 4 passaggi)
In questo tutorial, utilizzeremo il modulo Galleria multimediale integrato in Uncode.
Prima di iniziare, assicurati che il plug-in Uncode Visual Composer sia in esecuzione. Per farlo, vai su Plugin > Plugin installati e controlla l'elenco. Se non vedi Uncode Visual Composer, vai a Uncode > Install Plugins e selezionalo dai plugin elencati come To Install .
Una volta terminato, puoi passare al passaggio 1!
Passaggio 1: imposta la tua galleria multimediale
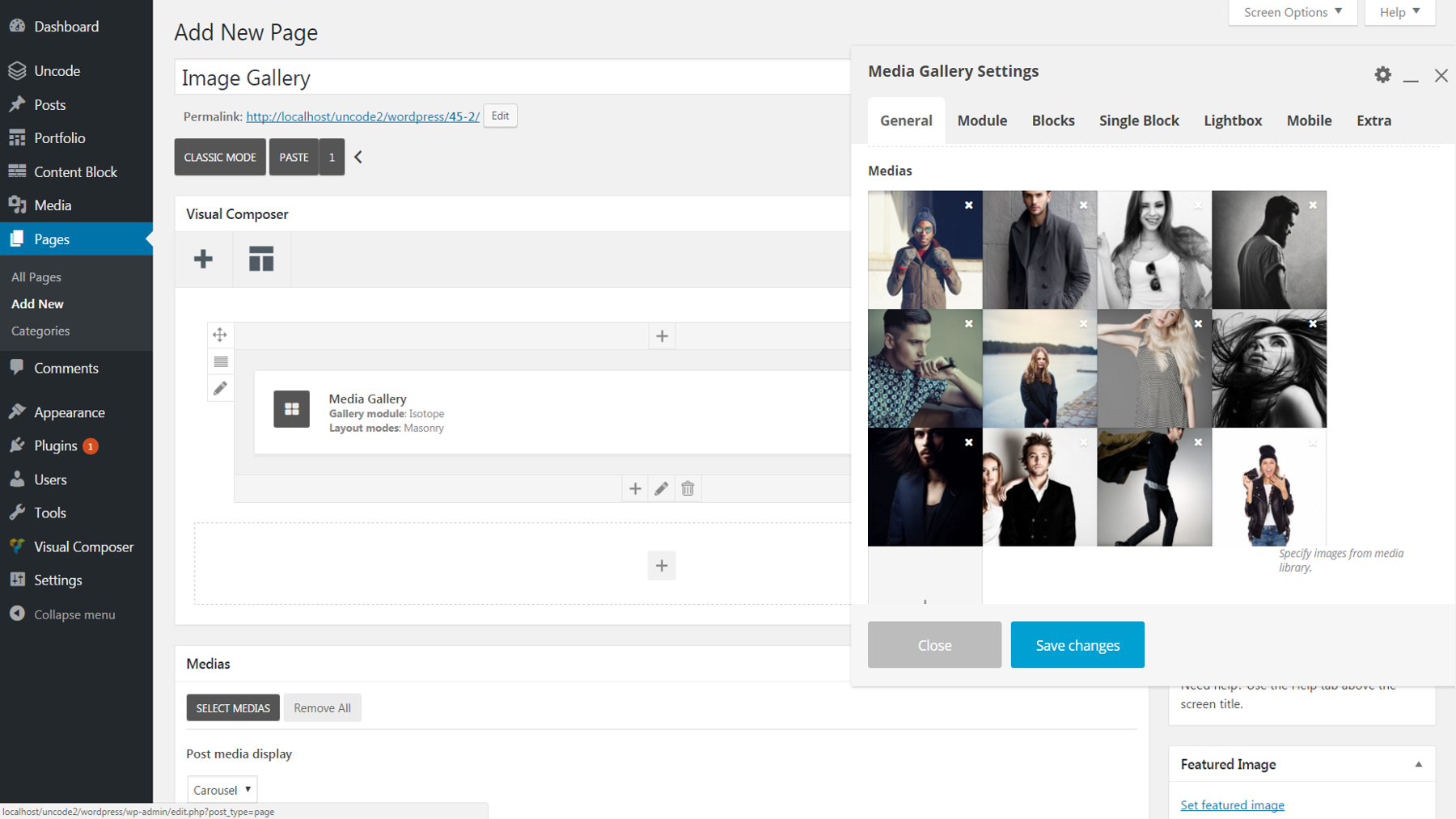
La prima cosa che vorrai fare è creare una nuova pagina per la tua galleria di immagini (o aprire la pagina esistente a cui desideri aggiungere la tua galleria). Assicurati di essere in modalità classica , in caso contrario, fai clic sul pulsante che dice Editor di backend per cambiare modalità. Quindi devi scegliere Aggiungi elemento e selezionare Galleria multimediale.
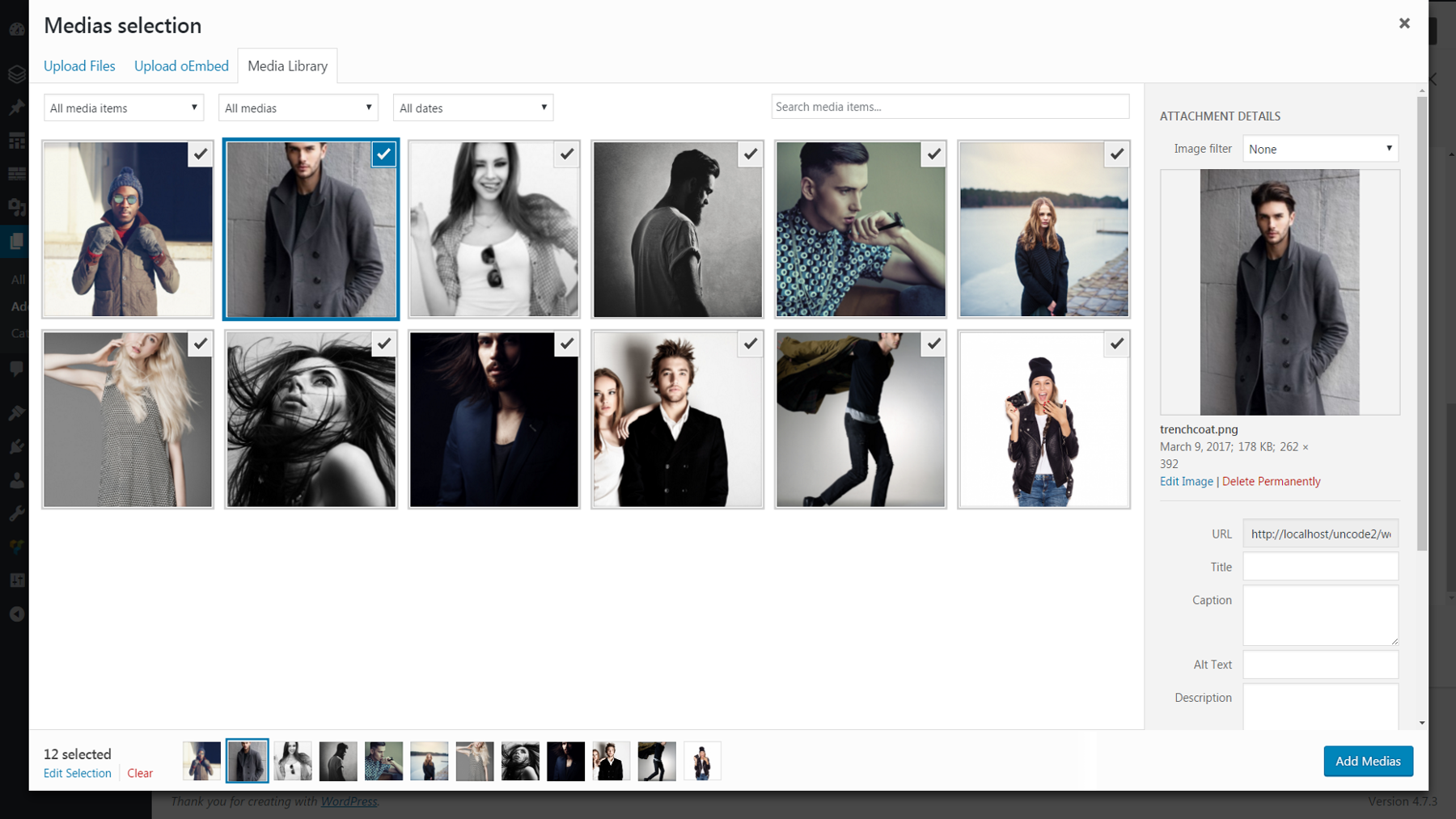
Si aprirà un menu con l'etichetta Impostazioni galleria multimediale . Qui è dove puoi aggiungere immagini, cambiare il layout e l'aspetto della tua galleria e modificare varie impostazioni. In questo momento, quello che vuoi fare è selezionare il segno più sotto Media nella prima scheda. Verrai indirizzato alla tua Libreria multimediale , dove potrai caricare nuove immagini o scegliere tra quelle già presenti. Basta fare clic su tutte le immagini che vuoi far parte della tua galleria e, quando tutto ciò di cui hai bisogno è selezionato, scegli Aggiungi media .

Quando hai finito, verrai riportato al menu delle impostazioni e vedrai tutte le immagini che hai selezionato come miniature sotto Media .
Se desideri modificare l'ordine di visualizzazione delle immagini, fai semplicemente clic su una miniatura e trascina l'immagine dove vuoi che vada. In alternativa, scegli Sì sotto l'opzione Ordine casuale e le immagini verranno visualizzate in un layout casuale ogni volta che la galleria viene visitata o ricaricata. Assicurati di premere Salva modifiche quando hai finito!

Passaggio 2: regola il layout della tua galleria
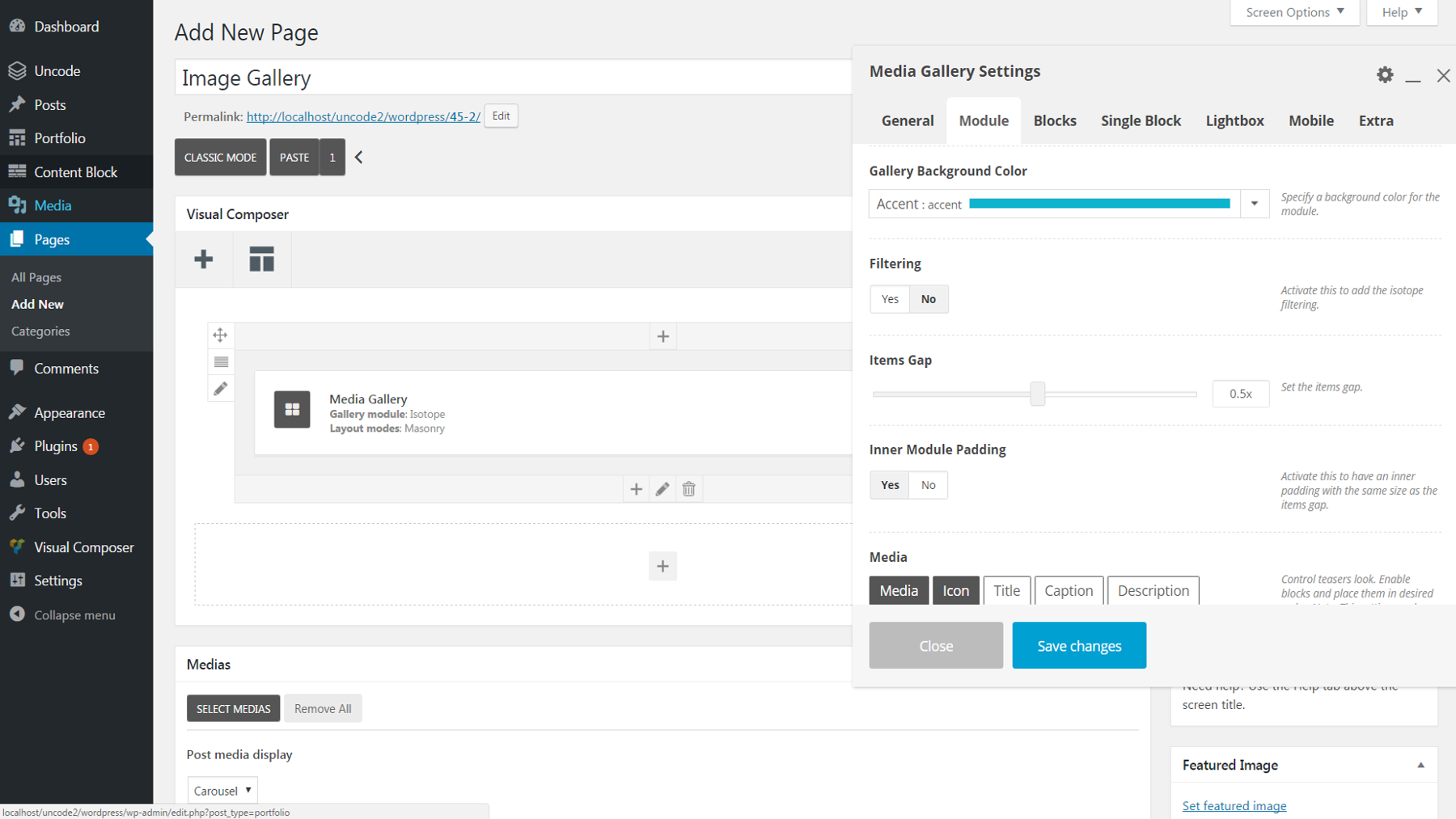
Ora che la tua galleria è carica di immagini, possiamo apportare alcune semplici modifiche a come apparirà. Ci sono due opzioni rilevanti per questo nella scheda Generale . Il modulo Galleria determinerà se la tua galleria visualizzerà tutte le immagini su una pagina statica o poche alla volta in un carosello rotante. Se decidi di utilizzare Isotope , l'opzione della pagina statica, le modalità di layout influenzeranno il modo in cui le immagini sono disposte (controlla questo strumento per vedere quale effetto avrà ciascuna scelta).


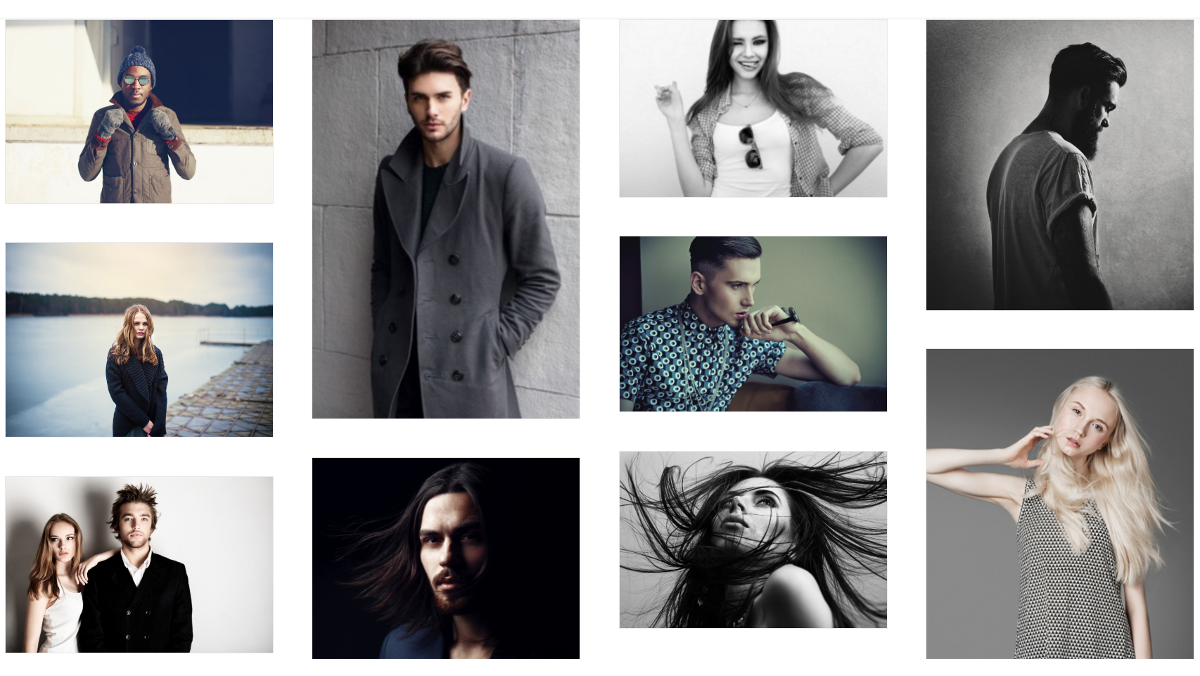
Al momento, se visualizzi in anteprima la tua galleria, vedrai che tutte le tue immagini sono visualizzate nelle loro dimensioni naturali. Se vuoi cambiarlo, hai alcune opzioni. Nella scheda Modulo , cambia Stile in Metro se desideri che tutte le immagini in una galleria statica abbiano la stessa altezza e larghezza. In alternativa, se hai scelto di creare un carosello, puoi scorrere fino a Altezza elementi del carosello nella stessa scheda e selezionare Altezza uguale per risultati simili.

Infine, possiamo anche regolare il modo in cui le immagini sono disposte all'interno della galleria. Sempre nella scheda Modulo , usa il dispositivo di scorrimento Spazio elementi per modificare la quantità di spazio tra le immagini. Quindi vai alla scheda Blocchi e scegli una larghezza diversa se desideri modificare il numero di immagini visualizzate in ogni riga (frazioni più piccole significano più immagini per riga).
Passaggio 3: personalizza l'aspetto della tua galleria
A questo punto la tua galleria dovrebbe prendere la forma che desideri. Tuttavia, ci sono ancora molti piccoli tocchi che possiamo aggiungere per personalizzarlo. Inizieremo con i colori. Nella scheda Modulo , puoi selezionare un Colore di sfondo della galleria che apparirà intorno e tra le immagini. In tal caso, ti consigliamo anche di selezionare Sì in Inner Module Padding . Questa modifica assicurerà che il colore di sfondo appaia sui bordi sinistro e destro della tua galleria.

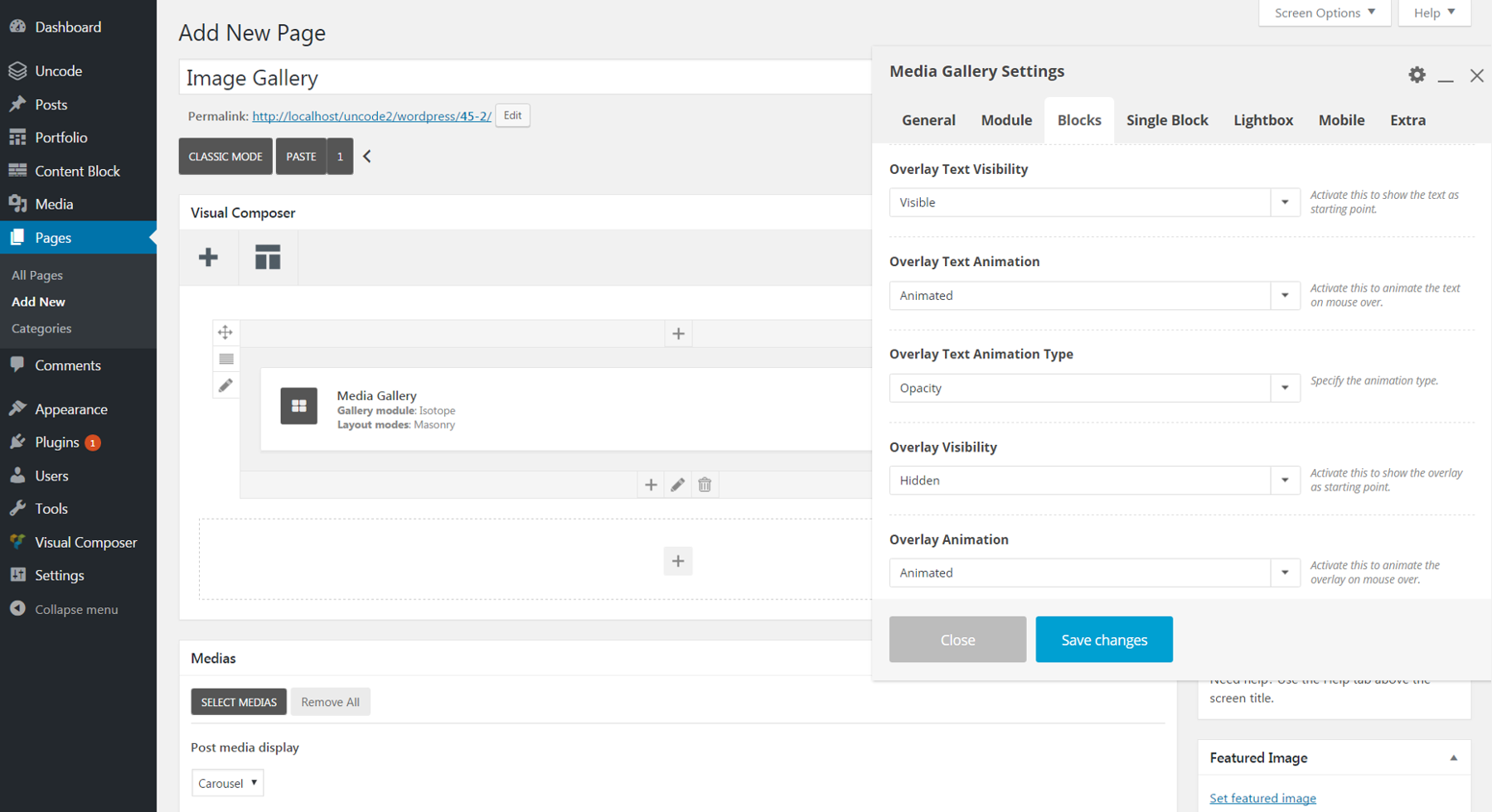
Quando aggiungi un colore di sfondo, potresti notare che ogni immagine ha un bordo sottile attorno: il bordo predefinito è bianco. Per cambiarlo invece in grigio, vai su Blocchi> Pelle e seleziona Scuro . In alternativa, puoi utilizzare l'opzione Nessun bordo nella stessa scheda per rimuovere completamente il bordo.
Puoi anche aggiungere del testo a ciascuna immagine. Per prima cosa, torna alla tua Libreria multimediale e inserisci il testo che desideri nel campo Titolo per ciascuna immagine. Quindi riapri il menu Impostazioni galleria multimediale e vai su Modulo> Media . Fare clic sul pulsante Titolo per abilitare il testo del titolo. Per impostazione predefinita, questo testo apparirà solo al passaggio del mouse. Per renderlo permanentemente visibile, vai su Blocchi > Sovrapponi visibilità testo e scegli Visibile .

Finora abbiamo apportato modifiche generali all'intera galleria. Vale la pena notare, tuttavia, che puoi modificare la maggior parte delle impostazioni di cui abbiamo parlato anche per singole immagini. Vai alla scheda Blocco singolo e fai clic sull'icona a forma di matita accanto al nome dell'immagine che desideri modificare. Puoi modificare il layout, il bordo, i colori, il testo e così via per ogni immagine in questo modo.
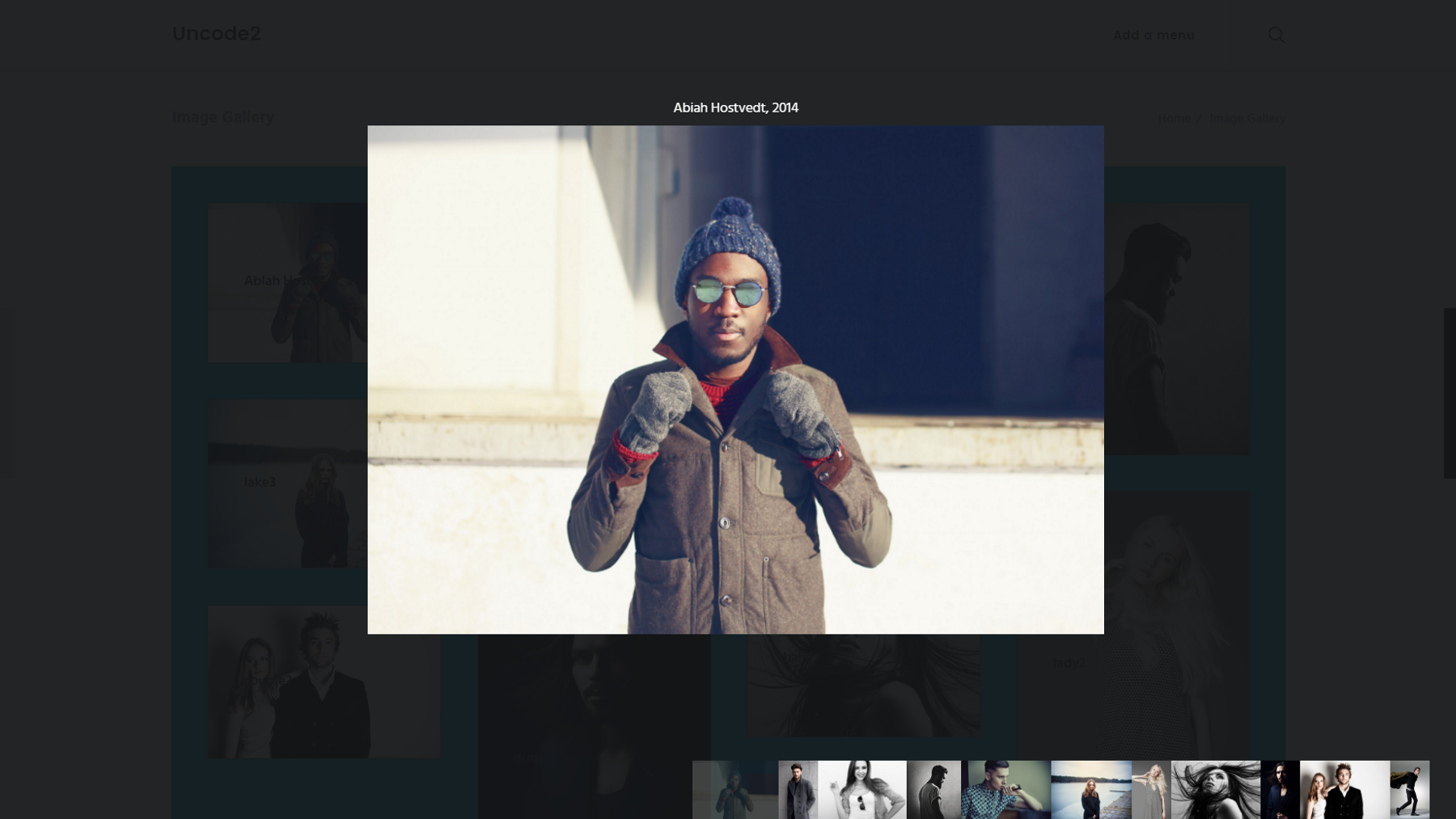
Passaggio 4: modifica le impostazioni della lightbox
A questo punto la tua galleria dovrebbe essere quasi pronta per l'uso! Prima di concludere, tuttavia, parliamo della funzione Lightbox.
Quando fai clic su qualsiasi immagine nella tua galleria, apparirà una versione a grandezza naturale, insieme alle frecce sinistra e destra che gli spettatori possono utilizzare per scorrere ogni immagine della galleria a turno. Questa è una funzione utile che consente di visualizzare le immagini più da vicino.

Naturalmente, le impostazioni per personalizzare questa funzione vengono visualizzate nella scheda Lightbox . Puoi impostare la pelle su Chiaro o Scuro per cambiare il colore di sfondo dietro ogni immagine. Puoi anche cambiare la direzione di scorrimento in verticale, se lo desideri. Se vuoi che lo stesso testo del titolo di cui abbiamo parlato in precedenza appaia sopra ogni immagine lightbox, abilitalo in Text . Ci sono anche opzioni per attivare o disattivare i pulsanti dei social media, le miniature e le frecce di navigazione.
E abbiamo finito!

Se segui queste indicazioni, sarai in grado di creare una galleria di immagini semplice ma elegante. Tuttavia, ci sono molte più opzioni disponibili nella funzione Galleria multimediale di quelle che possiamo coprire qui. Sentiti libero di continuare a esplorare le varie impostazioni per personalizzare ulteriormente la tua galleria.
Conclusione
Le immagini sono uno degli strumenti più potenti e coinvolgenti che hai per far risaltare il tuo sito dalla massa. Fortunatamente, creare una fantastica galleria di immagini per mostrare le tue fotografie o i tuoi prodotti può essere facile e divertente. La funzione Galleria multimediale di Uncode è ricca di opzioni che ti consentono di progettare la tua galleria proprio come desideri.
Segui semplicemente i passaggi che abbiamo descritto sopra per creare e personalizzare la tua galleria di immagini:
- Configura la tua galleria multimediale.
- Modifica il layout della tua galleria.
- Personalizza l'aspetto della tua galleria.
- Modifica le impostazioni della Lightbox.
Hai qualche idea creativa per utilizzare una galleria di immagini sul tuo sito web? Ci piacerebbe sentirli nella sezione commenti qui sotto!
Credito immagine: Wikimedia Commons.
