Come creare notizie ed eventi ticker in Elementor
Pubblicato: 2023-07-13Vuoi evidenziare le notizie di tendenza, gli eventi, gli ultimi aggiornamenti dal tuo blog e altri contenuti per attirare l'attenzione dei tuoi visitatori sul tuo sito web? Se sì, allora hai visitato il posto giusto.
In questo articolo parleremo di ticker di eventi e notizie; in seguito, vedremo istruzioni dettagliate dettagliate per creare un ticker di eventi e notizie sul sito Web di WordPress utilizzando Elementor.
Quindi iniziamo!
Che cos'è News & Event Ticker?
Il ticker di notizie ed eventi è una funzione che visualizza un feed scorrevole delle ultime notizie ed eventi relativi all'argomento o al settore del sito web. Di solito si trova nella parte superiore o inferiore della home page del sito Web o in una pagina di notizie dedicata.
Il ticker offre agli utenti un modo rapido e semplice per rimanere aggiornati sugli ultimi sviluppi, sulle ultime notizie relative all'argomento del sito Web o sui post pubblicati di recente. I ticker di notizie ed eventi possono essere personalizzati per visualizzare tipi specifici di notizie ed eventi, come le ultime notizie, i risultati sportivi, gli aggiornamenti del mercato azionario o gli avvisi meteo.
Sono una funzionalità popolare su notizie, finanziari e altri siti Web che forniscono informazioni tempestive ai propri utenti.
Crea notizie ed eventi ticker in Elementor utilizzando i componenti aggiuntivi di PowerPack
Il widget PowerPack Content Ticker per Elementor è dotato di potenti funzionalità che possono aiutarti a creare un evento interattivo ed elegante o un ticker di notizie per il tuo sito web.
A differenza di altri widget/plugin ticker, il widget Content Ticker di PowerPack Addons ti offre dozzine di opzioni ricche di funzionalità per personalizzare e modellare il ticker del contenuto senza toccare una singola riga di codifica.
Ti consente di evidenziare i contenuti di diversi tipi di post e personalizzarli tutti aggiungendo immagini e apportando modifiche alle opzioni di tipografia per ottenere straordinari ticker per il tuo sito web.
Funzionalità di PowerPack Content Ticker Widget per Elementor
- Puoi visualizzare i post utilizzando il widget News Ticker per Elementor da più fonti sul tuo sito web.
- Inoltre, puoi specificare la data e l'ora del post.
- Non è necessario fare affidamento su una categoria specifica; puoi aggiungere contenuti personalizzati in base alle tue necessità e preferenze.
- Puoi collegare il ticker a qualsiasi post, pagina o prodotto e creare facilmente vendite.
- È disponibile anche un'opzione per l'aggiunta di immagini per rendere il ticker abbastanza elegante e attraente da ottenere percentuali di clic.
- Sono inoltre disponibili straordinari effetti di scorrimento o dissolvenza del ticker.
- Il ticker del contenuto consente la compatibilità incrociata con tablet e dispositivi mobili per migliorare l'esperienza dell'utente.
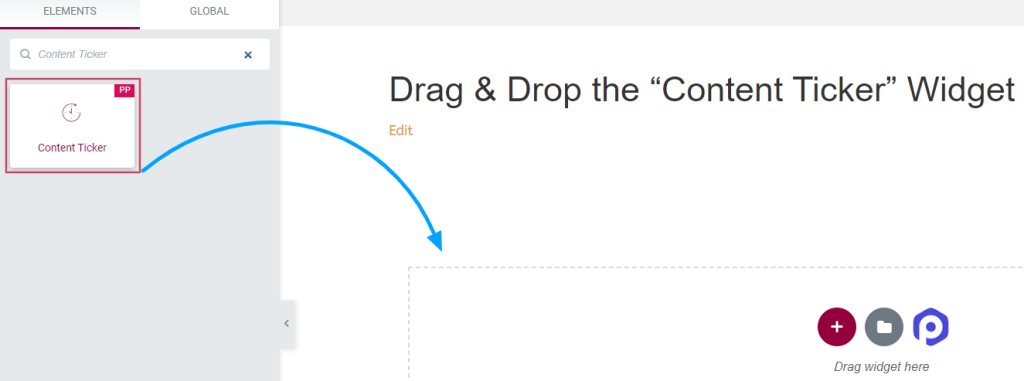
1. Trascina e rilascia il widget Ticker contenuto
Quindi, prima di tutto, apri la pagina utilizzando l'editor Elementor, quindi digita "Content Ticker" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Durante l'esecuzione della procedura, assicurati innanzitutto di controllare il segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Al termine, vai alla scheda Contenuto e stile del widget Ticker contenuto per eseguire ulteriori passaggi.
2. Personalizza la scheda Contenuto e stile del widget 'Content Ticker'
La scheda contenuto e stile del widget "Content Ticker" ha più opzioni personalizzabili con le quali puoi modellare i ticker in modo che appaiano più attraenti e unici.
Scheda Contenuto del widget 'Content Ticker'
La scheda dei contenuti del widget "Content Ticker" ha un totale di sei sezioni:
- Generale
- Voci ticker (disponibili solo se scegli la sorgente 'personalizzata')
- Post Meta (disponibile solo se scegli la fonte 'post')
- Query (disponibile solo se scegli la fonte 'post')
- Intestazione
- Impostazione ticker
Vediamo nel dettaglio ciascuna di queste sezioni.
Generale
Le opzioni per questa sezione variano a seconda del tipo di sorgente selezionato.
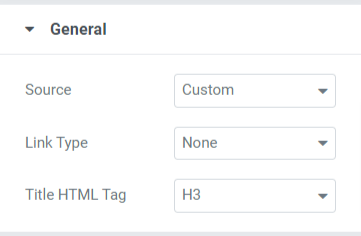
Quando selezioni la sorgente 'personalizzata':

Puoi selezionare il tipo di collegamento collegato con titolo, immagine o forse con titolo e immagine. Inoltre, puoi personalizzare i tag HTML del titolo per i ticker.
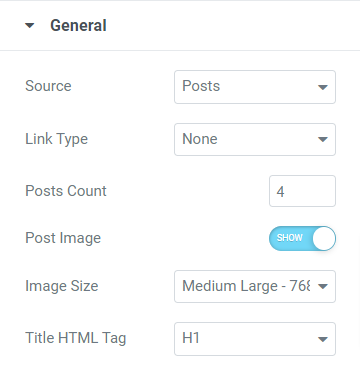
Quando selezioni "post", fonte:

Le opzioni di questa sezione, quando selezioni "post" come tipo di fonte diverso dal tipo di collegamento e dal tag HTML del titolo, sono:
- Conteggio post: seleziona il numero di post che desideri visualizzare sul ticker.
- Post Image: Abilita questa opzione se vuoi visualizzare l'immagine sul ticker.
- Dimensione immagine: se hai abilitato l'opzione "pubblica immagine", puoi scegliere la dimensione dell'immagine in base alle tue preferenze.
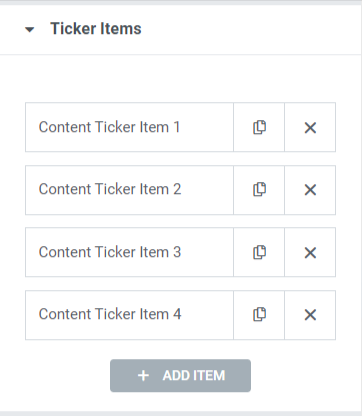
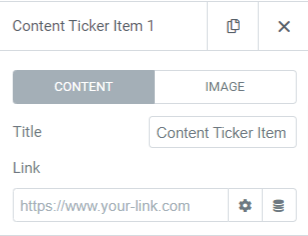
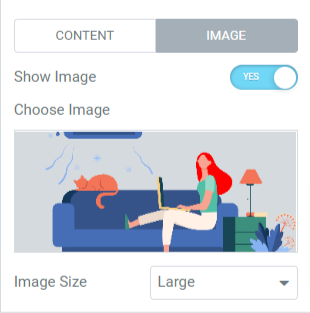
Elementi del ticker

Puoi modificare il testo del titolo per ciascun elemento e rilasciare un collegamento.

Attiva l'opzione "mostra immagine" se desideri visualizzare l'immagine sul ticker.

Dopo aver abilitato l'opzione mostra immagine, scegli un'immagine dalla libreria multimediale e seleziona la dimensione dell'immagine in base alle tue preferenze.
Nota: questa sezione sarà disponibile solo se scegli una fonte "personalizzata".
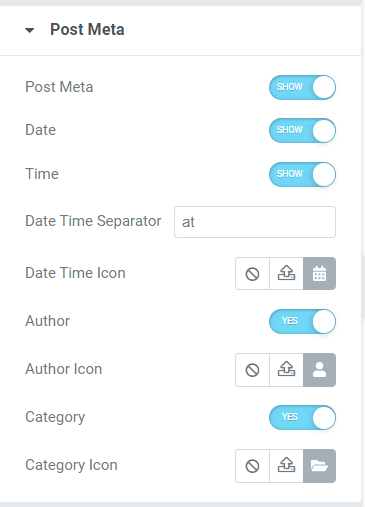
Posta Meta

Questa sezione ti consente di abilitare/disabilitare varie opzioni personalizzabili come post meta, data, ora, autore e categoria. Ad esempio, puoi scegliere le icone per data-ora, autore e categoria dalla libreria delle icone e aggiungere un separatore di data o ora.
Nota: questa sezione sarà disponibile solo se scegli la fonte 'post'
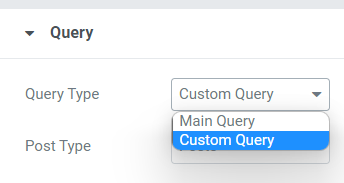
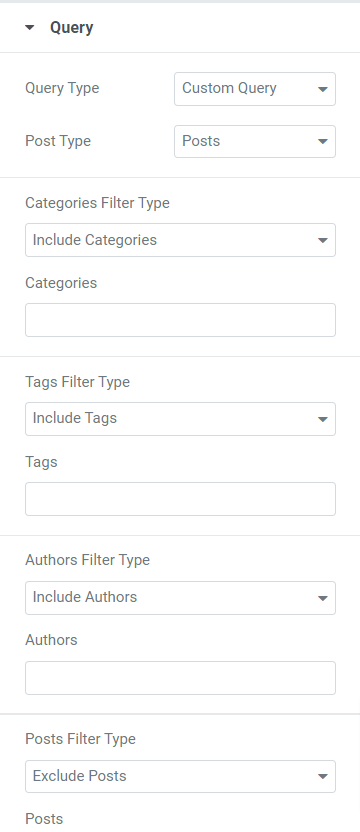
Domanda

Se selezioni "query principale" come tipo di query, puoi inserire un ID query personalizzato.

Se selezioni "query personalizzata" come tipo di query, otterrai alcune opzioni per personalizzare il ticker.

- Puoi includere/escludere i tipi di filtro per categorie, tag, autori e post.
- Seleziona il tipo di post dalle opzioni fornite, come post, pagine, media, pagine di destinazione, i miei modelli, prodotti, modelli e correlati.
- Puoi selezionare le date dalle opzioni disponibili come il giorno passato, la settimana scorsa, il mese scorso, il trimestre passato, l'anno scorso o personalizzato.
- Scegli l'ordine crescente o decrescente e scegli l'ordine per categoria tra le opzioni disponibili come data, data dell'ultima modifica, casuale, conteggio commenti, titolo, ID post, autore post, ordine menu e pertinenza.
- È disponibile un'opzione per i post appiccicosi; attiva l'opzione "post appiccicosi" se desideri visualizzare un post appiccicoso.
- Puoi abilitare l'opzione "mostra solo post appiccicoso" se desideri visualizzare solo il post appiccicoso sul tuo sito web.
- Puoi utilizzare l'opzione di impostazione "Offset" per saltare alcuni numeri di post iniziali dal ticker.
- È disponibile un'opzione di commutazione, "escludi post corrente"; abilita questa opzione per rimuovere un post corrente dalla query.
Nota: disponibile solo se scegli la fonte "post".
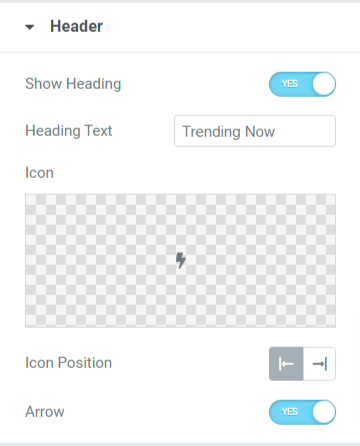
Intestazione

In questa sezione troverai alcune opzioni per personalizzare l'intestazione del ticker.
- Abilita l'opzione "mostra intestazione" per visualizzare un'intestazione sul ticker del contenuto.
- È possibile personalizzare manualmente il testo dell'intestazione secondo le proprie necessità.
- Scegli un'icona per l'intestazione dalla libreria delle icone.
- È possibile regolare la posizione dell'icona sul lato sinistro o destro del testo dell'intestazione.
- Attiva l'opzione "freccia" se desideri visualizzare una barra con la freccia sull'intestazione.
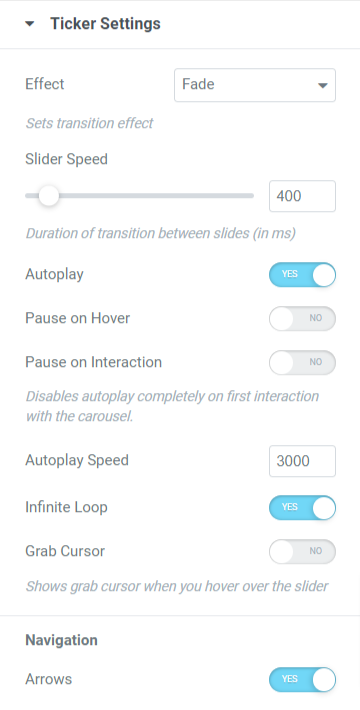
Impostazioni Ticker

Questa sezione include tutte le opzioni aggiuntive per personalizzare le impostazioni del ticker.
- Puoi impostare l'effetto di transizione sul ticker scegliendo l'effetto dissolvenza o scorrimento.
- Puoi abilitare o disabilitare alcune opzioni del ticker, come la riproduzione automatica, la pausa al passaggio del mouse, la pausa all'interazione, il ciclo infinito, il cursore di cattura e le frecce.
- Puoi regolare il dispositivo di scorrimento e la velocità di riproduzione automatica per l'effetto di transizione del ticker.
Scheda Stile del widget 'Content Ticker'
Dopo aver personalizzato la scheda del contenuto, passiamo alla parte successiva per personalizzare la scheda dello stile.
La scheda Stile del widget Content Ticker ha quattro sezioni:
- Intestazione
- Contenuto
- Immagine
- Frecce
Diamo un'occhiata a ciascuna sezione una per una:
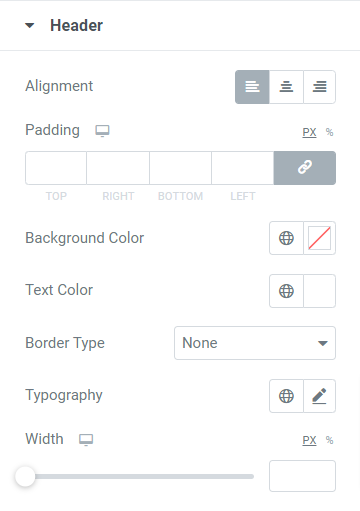
Intestazione

Questa sezione include alcune opzioni per personalizzare l'intestazione:
- È possibile impostare l'allineamento dell'intestazione utilizzando l'opzione di allineamento.
- È disponibile un'opzione di personalizzazione per lo sfondo e il colore del testo per l'intestazione. Inoltre, puoi personalizzare la tipografia del testo dell'intestazione.
- È possibile scegliere un tipo di bordo tra le opzioni continue, doppie, punteggiate, tratteggiate e scanalate disponibili. Puoi anche selezionare l'opzione “nessuno” se non vuoi impostare un bordo nella parte dell'intestazione.
- Puoi regolare il riempimento per consentire la spaziatura tra il testo dell'intestazione e il bordo.
- È disponibile un'opzione per regolare la larghezza dell'intestazione; puoi utilizzare questa opzione per impostare la larghezza in base alle tue preferenze.
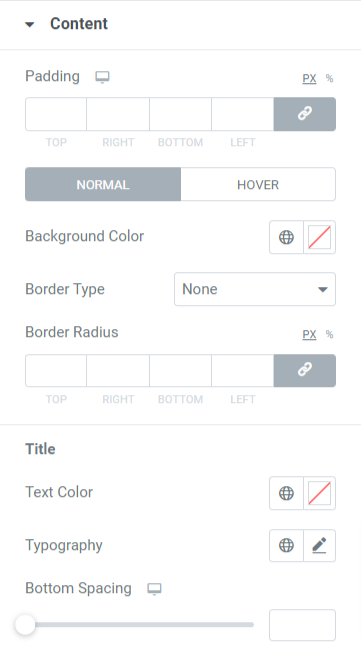
Contenuto

Questa sezione consente di personalizzare la parte di contenuto mostrata nel ticker.
- È possibile impostare il colore di sfondo per la parte dell'intestazione.
- Scegli tra solido, punteggiato, doppio, tratteggiato e scanalato come tipo di bordo per la sezione del contenuto visualizzata sul ticker.
- Regola il raggio del bordo e il padding usando le opzioni 'padding' e 'border radius'.
- Puoi anche personalizzare il colore del testo, la tipografia e la spaziatura inferiore per il testo del titolo del contenuto visualizzato nel ticker.
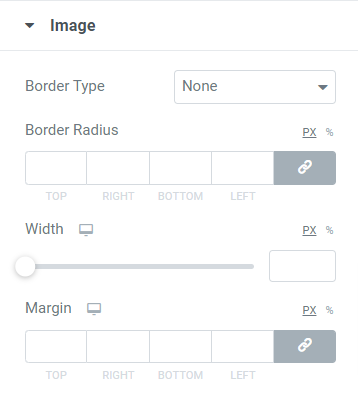
Immagine

La sezione dell'immagine include opzioni per personalizzare l'immagine impostata da visualizzare sul ticker del contenuto.
- È possibile scegliere un tipo di bordo per l'immagine e impostarne il raggio per visualizzare bordi smussati rispetto al bordo.
- Puoi anche regolare la larghezza e il margine delle immagini che hai selezionato per la visualizzazione sul ticker del contenuto.
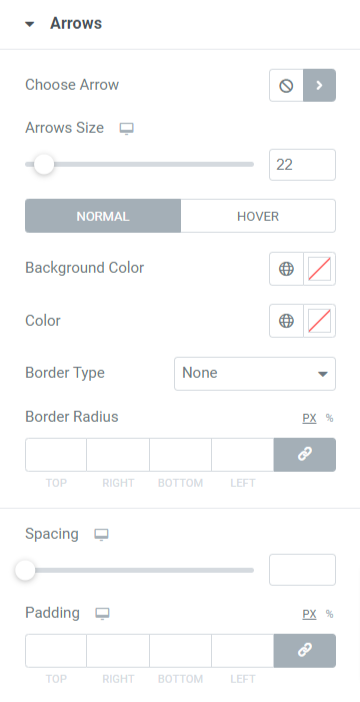
Frecce

Questa sezione include tutte le opzioni di stile relative alle frecce che hai scelto di visualizzare sui ticker.
- Puoi scegliere un'icona a forma di freccia dalla libreria delle icone.
- È possibile regolare la dimensione della freccia e la spaziatura tra entrambe le frecce.
- Utilizza le opzioni del colore di sfondo e del colore delle frecce per personalizzare le frecce.
- Scegli un tipo di bordo tra le opzioni disponibili come solido, punteggiato, doppio, tratteggiato e scanalato.
- Imposta il raggio del bordo e il riempimento delle frecce per personalizzare con stile le frecce.
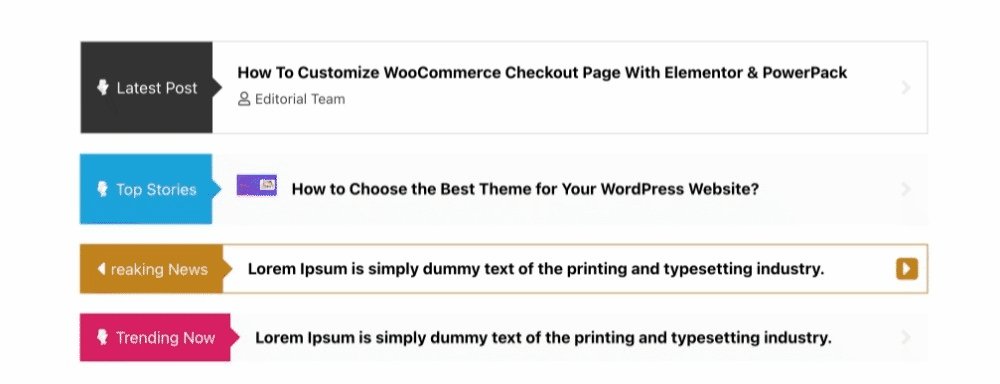
Ed ecco come appare il widget PowerPack Content Ticker sulla pagina live:

Ottieni subito il widget Ticker contenuto per Elementor!
Quindi è così che puoi creare un evento incredibilmente bello e un ticker di notizie in Elementor utilizzando i componenti aggiuntivi di Elementor PowerPack.
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare "ticker di notizie ed eventi" alla moda per il tuo sito Web utilizzando Elementor e il widget PowerPack Content Ticker.
Fare clic qui per ottenere il widget PowerPack Content Ticker per Elementor.
Non esitate a lasciare i vostri commenti qui; ci piacerebbe ricevere le vostre risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
