Crea immagini SVG chiare e nitide per il Web
Pubblicato: 2022-12-25Se vuoi creare un'immagine SVG per il web, ci sono alcune cose che devi sapere. Innanzitutto, le immagini SVG sono basate su vettori, nel senso che sono costituite da linee e forme, non da pixel. Questo li rende perfetti per loghi, icone e altri elementi grafici che devono essere nitidi e chiari a qualsiasi dimensione. In secondo luogo, le immagini SVG possono essere animate, il che significa che possono muoversi e cambiare nel tempo. Questo li rende ideali per la grafica interattiva, come grafici e diagrammi. Infine, le immagini SVG sono di piccole dimensioni, quindi si caricano rapidamente e non impantanano il tuo sito web. Per creare un'immagine SVG, avrai bisogno di un editor di grafica vettoriale come Adobe Illustrator o Inkscape. Una volta aperto l'editor, puoi iniziare creando un nuovo file o aprendone uno esistente. Se inizi da zero, dovrai disegnare la tua immagine utilizzando gli strumenti vettoriali nel tuo editor. Se stai aprendo un file esistente, potrebbe essere necessario convertirlo in un formato vettoriale come SVG. Dopo aver creato l'immagine, puoi salvarla come file SVG . Assicurati di scegliere il formato di file corretto quando salvi, poiché alcuni editor salvano per impostazione predefinita come PNG o JPG. Ora che hai la tua immagine SVG, puoi caricarla sul tuo sito web. Puoi anche incorporarlo direttamente nel tuo codice HTML utilizzando il tag. Questo è tutto ciò che serve per creare immagini SVG per il web! Con questi semplici suggerimenti, puoi creare grafica di alta qualità perfetta per qualsiasi sito web.
Un file SVG è costituito da grafica vettoriale che è Scalable Vector Graphics (SVG). Extensible Markup Language (XML), noto anche come XML, è un tipo di formato immagine utilizzato per generare grafica vettoriale. Le immagini SVG (Scalable Vector Graphics) possono essere utilizzate in CSS e HTML in vari modi. In questo tutorial, esamineremo sei diversi metodi. Usando una sva come immagine di sfondo CSS, ti mostreremo come farlo. Questa procedura è simile all'aggiunta di un'immagine a un documento HTML con il tag *img>. Invece di HTML, usiamo CSS perché ci consente di personalizzare il nostro codice in modo più efficace.
Inoltre, puoi utilizzare un elemento HTML per inserire un'immagine in una pagina Web utilizzando HTML. Infatti, l'utilizzo del comando <object> può essere eseguito in qualsiasi browser che supporti lo standard Scalable Vector Graphics (SVG). Un altro modo per utilizzare un'immagine in HTML e CSS utilizzando la sintassi HTML/SVG consiste nell'utilizzare un elemento HTML e il suo elemento incorporato in CSS e HTML. Secondo MDN, poiché la maggior parte dei browser moderni non supporta più i plug-in del browser, l'utilizzo diretto dell'HTML non è una buona idea.
Quale software viene utilizzato per creare immagini Svg?
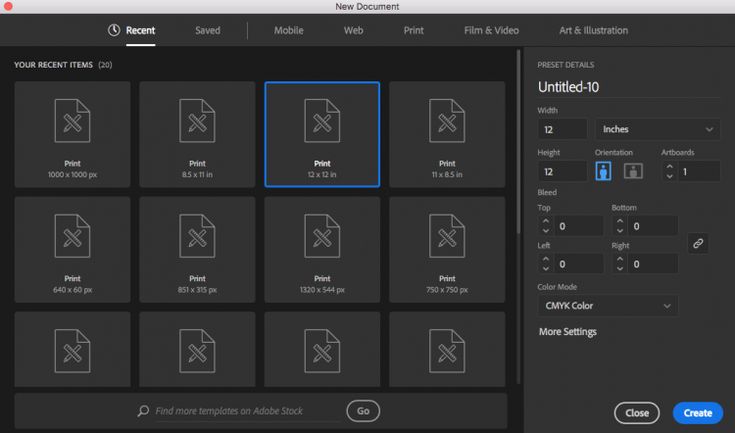
Esiste una vasta gamma di software che possono essere utilizzati per creare immagini svg, tra cui Adobe Illustrator, Inkscape e Sketch. Ciascuno di questi programmi ha il proprio set unico di funzionalità e strumenti, quindi è importante scegliere quello più adatto alle proprie esigenze.
Inkscape è uno strumento gratuito e open source per il disegno vettoriale che fornisce progetti all'avanguardia. Prima che Adobe acquisisse Macromedia, era l'editore più importante di SVG. Batik è scritto in Java e fornisce un supporto SVG 1.1 quasi completo, così come alcune funzionalità originariamente pianificate per 1.2. ImageMagick è uno strumento di elaborazione delle immagini da riga di comando ben noto. Poiché svg è progettato per i browser moderni, supporta le ultime funzionalità SVG come ritaglio, mascheramento e grafica a grana intera. Sia xfig che gnuplot, noti strumenti di plottaggio, possono esportare file SVG. JSX Graph può essere utilizzato per creare grafici web incorporando VML, SVG e canvas.
Qual è il programma più semplice per creare file Svg?

Esistono diversi modi per creare file SVG e il programma più semplice da utilizzare dipende dal tuo livello di esperienza e dalla complessità dell'immagine che desideri creare. Per immagini semplici, è possibile utilizzare un convertitore online per creare un file SVG. È possibile creare immagini più complesse utilizzando software di modifica vettoriale come Adobe Illustrator o Inkscape.
Come faccio a creare un file svg? Il programma più utilizzato per creare sva è Adobe Illustrator. Potresti essere in grado di creare il tuo file SVG se non hai tempo o non vuoi, ma dovresti lavorare con uno specialista come Via Vector. Un file AI può essere convertito in JPG o PNG utilizzando uno dei seguenti metodi. Questo post sul blog spiega come puoi ottenere questo risultato. Sono elencati anche i vantaggi e gli svantaggi. Il maschio e il testo sono entrambi di alta qualità. Questo è ciò che distingue la conversione automatica (Vector Magic) e il tracciamento manuale (ViaVector).
Crea Svg online
Sono disponibili molti strumenti online per la creazione di file svg. Alcuni di questi strumenti sono gratuiti mentre altri richiedono un abbonamento. Molti di questi strumenti ti consentono di caricare le tue immagini e aggiungere del testo. Alcuni di questi strumenti ti consentono anche di creare animazioni.
È un creatore SVG gratuito e facile da usare che funziona senza problemi con quasi tutti i browser. Inoltre, puoi esportare gratuitamente un numero infinito di file static.svg con l'aiuto di SVGator. Non devi scaricare nulla per iniziare. Non è mai troppo tardi per andare online. Puoi utilizzare qualsiasi colore, sfumatura, filtro o maschera che desideri, nonché maschere di testo e qualsiasi altra cosa desideri. Otterrai una grafica vettoriale chiara e ad alta visibilità su tutti i dispositivi, che migliorerà i tempi di caricamento del tuo sito web.
Incorpora Svg in Html

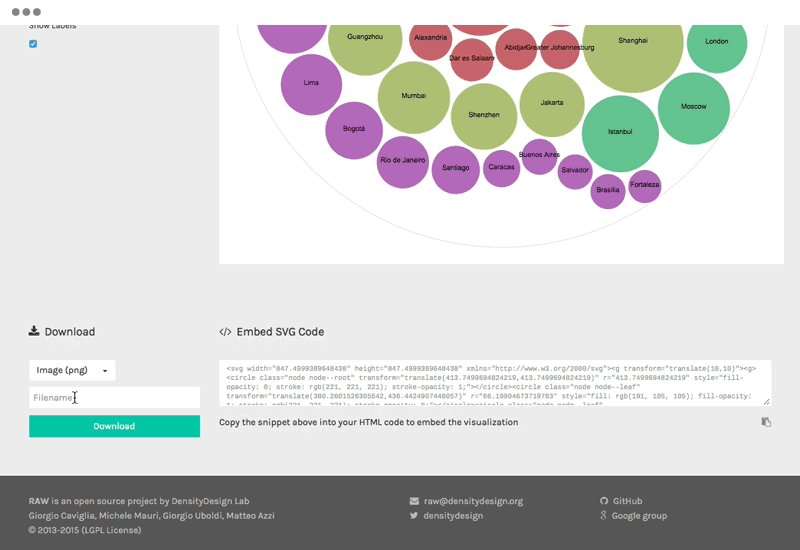
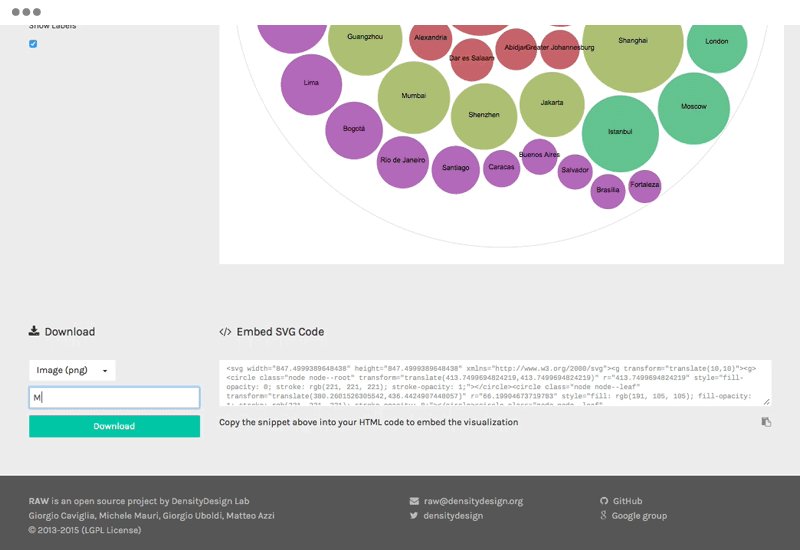
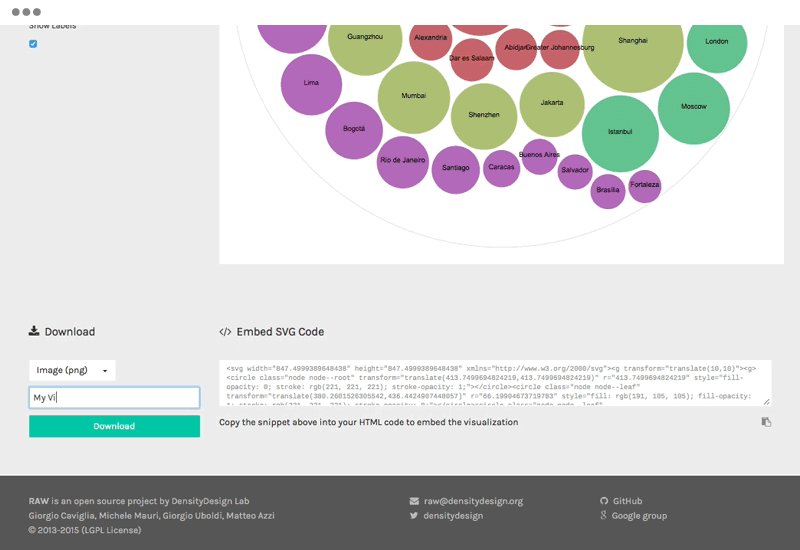
Per utilizzare un documento HTML con immagini svg, utilizzare il tag *svg>*/svg. Questo metodo può essere utilizzato nel codice VB o nel tuo IDE preferito utilizzando l'immagine SVG e copiando il codice nell'elemento body> del tuo documento HTML. Se tutto è andato bene, la tua pagina web dovrebbe apparire esattamente come quella nell'immagine qui sotto.
Con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag oggetto o possiamo invece utilizzare <img>? Quali sono i loro pro e contro? Usa Nano per incorporare e taggare i caratteri. In questo caso, usa la compressione statica e Brotli per comprimere il tuo SVG. A causa del crescente numero di immagini sui nostri siti Web, i nostri problemi di visualizzazione diventeranno più difficili da rilevare. Di conseguenza, i motori di ricerca saranno in grado di elencare le nostre immagini nelle ricerche di immagini utilizzando il metodo incorporato. Il modo migliore e più semplice per incorporare SVG in HTML è includere il tag >img>.

Nel caso di interattività nei tuoi file immagine, il tag <object> è l'opzione migliore. A meno che non memorizzi nella cache le tue immagini, l'uso del tag >img> causerà un doppio caricamento se lo usi come fallback. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze con l'aiuto di CSS, caratteri e script esterni. Poiché gli ID e le classi sono ancora incapsulati nel file, l'utilizzo dei tag oggetto è semplice quando si tratta di mantenere le immagini SVG. Devi assicurarti che tutti gli ID e le classi siano univoci quando vengono incorporati in linea. Le modifiche dinamiche al tuo SVG non sono consentite a meno che le modifiche non siano rese necessarie dalle interazioni dell'utente. L'unica eccezione a questa regola è che nella maggior parte dei casi sconsigliamo di incorporare SVG . Gli iframe non sono indicizzati dai motori di ricerca, sono difficili da mantenere e la SEO non è molto efficace quando non lo sono.
Come visualizzare correttamente il file Svg
Gli sviluppatori Web possono cercare, indicizzare, creare script e comprimere le immagini SVG, rendendole una risorsa eccellente. Inoltre, possono essere facilmente visualizzati nei browser o incorporati all'interno di file HTML, rendendoli un modo eccellente per includere elementi grafici nelle pagine web. Se, d'altra parte, ricevi un tipo di contenuto errato, potrebbe essere perché il tuo server ti sta servendo il tipo di file errato.
Png a Svg
Ci sono alcuni motivi per cui potresti voler convertire un file PNG in un file SVG. Forse vuoi modificare l'immagine in un editor vettoriale come Inkscape, o forse hai bisogno di una dimensione del file più piccola per il tuo sito web. Qualunque sia la ragione, è facile convertire un PNG in un SVG.
Esistono alcuni strumenti online che possono eseguire la conversione per te oppure puoi utilizzare il programma gratuito Inkscape per farlo da solo. Se usi Inkscape, apri semplicemente il file PNG, seleziona "File> Salva con nome" e scegli il formato "SVG". Questo è tutto quello che c'è da fare!
Puoi scaricare una conversione di immagini gratuita da OnlineConvertFree. Senza software, puoi convertire rapidamente e facilmente il tuo PNG in.svg online. Le conversioni possono essere eseguite su Internet senza la necessità delle risorse del tuo computer. Eliminiamo e convertiamo rapidamente i file png caricati. Ci vogliono 24 ore per generare file svg. Il trasferimento sicuro dei dati è garantito utilizzando la crittografia SSL con un livello avanzato.
Png vs. Svg: quale formato immagine è il migliore per il tuo progetto?
PNG e sva sono entrambi formati immagine che possono essere utilizzati per archiviare immagini. PNG è un formato di immagine binario che utilizza un algoritmo di compressione senza perdita per rappresentare le immagini come pixel. D'altra parte, il formato immagine vettoriale SVG può essere ridimensionato a qualsiasi dimensione e si basa sulla tecnologia vettoriale. Un file PNG di alta qualità è preferibile se desideri utilizzare immagini di alta qualità, icone dettagliate o devi tenere a mente la trasparenza. Il formato file SVG è ideale per immagini di alta qualità e può essere ridimensionato a qualsiasi dimensione. I file JPEG, d'altra parte, sono di dimensioni molto più piccole, contengono milioni di colori e hanno molti meno colori. Se le tue foto mancano di linee o testo nitidi, usa PNG e potresti dover regolare il numero di colori. Semplici disegni al tratto, loghi e icone possono essere salvati utilizzando SVG anziché PNG.
Esempio di file in formato Svg
Un file SVG è un file GIF (Graphics Interchange Format) creato dal programma di editing grafico Adobe Photoshop. Photoshop utilizza il formato SVG (Scalable Vector Graphics) per memorizzare i dati grafici. Il file contiene un'immagine bitmap che può essere ingrandita o ridotta senza perdere qualità.
Il formato di file Scalable Vector Graphics (SVG) è compatibile con il Web ed è accessibile tramite qualsiasi computer. Le immagini possono essere memorizzate utilizzando formule matematiche che utilizzano punti e linee su una griglia. Possono essere notevolmente ridimensionati senza perdere nulla della loro qualità. Poiché gli SVG sono scritti in codice XML, le loro informazioni vengono salvate come testo letterale anziché come forme. Tutti i principali browser, inclusi Chrome, Edge, Safari e Firefox, possono aprire un file. file VSW. Puoi anche utilizzare un programma integrato nel tuo computer per aprire un'immagine.
Sono disponibili numerosi strumenti online per aiutarti a incorporare elementi in movimento nella tua grafica web . file vettoriali, mentre i file raster vengono utilizzati per creare immagini. Poiché gli SVG non contengono pixel, non perderanno mai risoluzione. Quando allunghi o stringi un file PNG troppo stretto o troppo lontano, diventa sfocato e pixelato. A causa della grafica complessa che include molti percorsi e punti di ancoraggio, la quantità di spazio di archiviazione disponibile sarà notevolmente aumentata.
Il formato di file Svg
Utilizzando il formato di file svg, puoi creare un'ampia gamma di elementi grafici che possono essere utilizzati su un sito web. I file possono essere ridimensionati su e giù in questo formato di file basato su vettori senza perdere la loro risoluzione.
Editor Svg
Un editor SVG è uno strumento software per la creazione o la modifica di immagini SVG (Scalable Vector Graphics). SVG è un formato grafico vettoriale basato su XML. Un editor SVG fornisce un'interfaccia grafica per la creazione, la modifica e il salvataggio di immagini SVG.
Il nostro creatore di design gratuito e ricco di funzionalità ha funzionalità di modifica SVG pronte all'uso. Puoi trascinare e rilasciare il tuo svg, modificarlo e quindi scaricarlo utilizzando JPG, PDF o PNG come input. Può essere utilizzato per creare progetti grafici, modificare contenuti SVG o modificare video online. Semplici file SVG e icona possono essere modificati utilizzando Mediamodifier. Puoi utilizzare l'editor di progettazione Mediamodifier.svg per modificare facilmente i file vettoriali online. Quando selezioni l'opzione di testo nel menu a sinistra, il testo verrà aggiunto al tuo file vettoriale nella parte superiore del file. Puoi salvare il file SVG completato come file JPG, PNG o PDF utilizzando lo scripting del browser.
Convertitore Svg
Un convertitore SVG è un tipo di software che consente agli utenti di convertire le proprie immagini da un formato all'altro. SVG è un formato grafico vettoriale ampiamente utilizzato sul web. Molti browser Web supportano SVG e sono disponibili numerosi strumenti gratuiti ea pagamento per la creazione e la modifica di immagini SVG.
