Come creare una pagina di pagamento WooCommerce simile a Shopify in 4 semplici passaggi
Pubblicato: 2022-02-12In effetti, la pagina di pagamento predefinita di WooCommerce sembra noiosa e manca di elementi ottimizzati per la conversione.
Emergendo come un formidabile rivale di WooCommerce, Shopify conquista WooCommerce con la sua famosa pagina di pagamento. È intuitivo, piacevole da guardare, veloce e, soprattutto, converte molto bene.
Se stai cercando un modo semplice per personalizzare la tua pagina di pagamento WooCommerce per soddisfare lo stile Shopify, sei sulla pagina giusta!
Questo articolo ti mostrerà una guida passo passo su come creare una pagina di pagamento simile a Shopify WooCommerce in un lampo.
Ma prima, analizziamo la pagina di checkout di Shopify di anatomia per capire perché è facile convertire.
- Ciò che rende facile la conversione della pagina di pagamento di Shopify
- Shopify vs pagine di pagamento WooCommerce
- Come creare una pagina di pagamento WooCommerce simile a Shopify
- CheckoutWC Alternativa
Cosa rende la pagina di pagamento di Shopify facile da convertire
La pagina di pagamento di Shopify supera le altre soluzioni di eCommerce quando si tratta dell'esperienza di pagamento di eCommerce. L'ultimo sondaggio Littledata ha scoperto che il tasso di conversione medio per Shopify era del 2,1%, mentre questo numero scende solo allo 0,7% con WooCommerce.
Quindi cosa rende facile convertire la pagina di pagamento di Shopify? Abbiamo analizzato e portato avanti 9 punti chiave di seguito.
# 1. Un layout intuitivo senza distrazioni
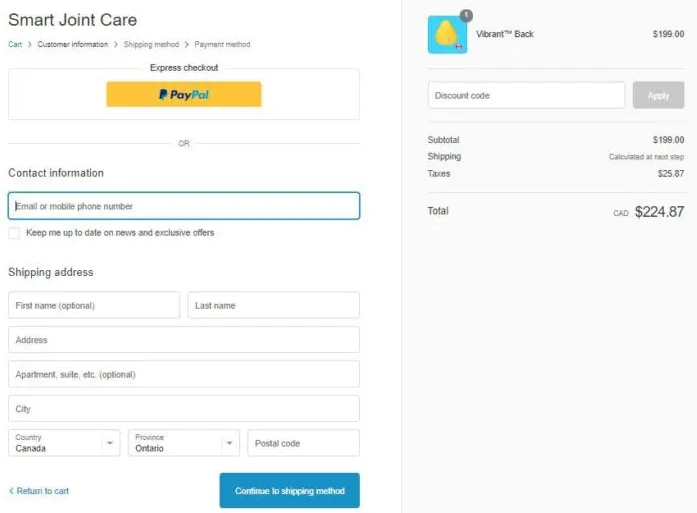
La pagina di pagamento complessiva di Shopify sembra così pulita e ordinata con spaziatura e riempimento adeguati. Si concentra sullo scopo del check-out solo riducendo tutte le cose che causano distrazioni, incluso il menu di navigazione. 
#2. Navigazione delle briciole di pane
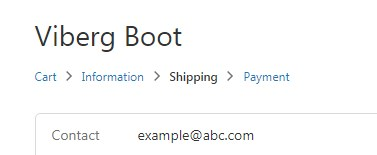
Invece di includere un menu di navigazione nella pagina di pagamento, Shopify lo ha ottimizzato nell'indicatore di avanzamento o breadcrumb. Questo è ottimo in quanto non solo consente di risparmiare spazio, ma aiuta anche a mostrare agli utenti esattamente dove si trovano nel percorso di acquisto.
Fondamentalmente, Shopify ha suddiviso il checkout in tre passaggi logici: Informazioni, Spedizione e Pagamento. I clienti possono passare da un passaggio all'altro semplicemente facendo clic su uno di questi nella navigazione breadcrumb. 
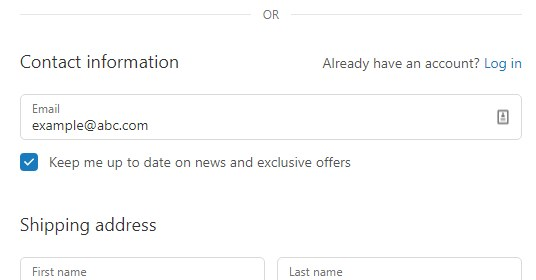
#3. Input e-mail impostato come Top
Chiedere indirizzi e-mail nel campo in alto si rivela un trucco di conversione così intelligente. Nel caso in cui gli utenti abbandonino i loro carrelli, questa pratica ti consente di seguirli facilmente. Questo dà la possibilità di recuperare l'abbandono del carrello. 
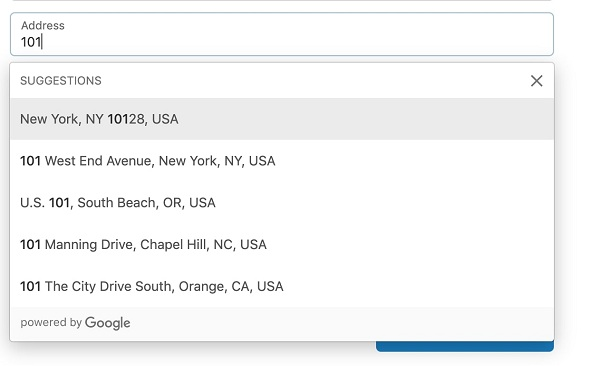
#4. Completamento automatico dell'indirizzo Google
Questa funzione di completamento automatico degli indirizzi di Google, secondo il team di sviluppatori di Shopify, può ridurre al minimo l'attrito al momento del pagamento e aumentare le vendite ai proprietari dei negozi.
Non appena gli acquirenti inseriscono alcuni caratteri iniziali del loro indirizzo nel campo dell'indirizzo, il completamento automatico dell'indirizzo di Google visualizzerà le opzioni di corrispondenza. Ciò contribuisce in modo straordinario a creare un'esperienza di pagamento rapida per i clienti riducendo il tempo trascorso sulla pagina di pagamento.
Shopify ha testato questa funzione e ha scoperto che la percentuale di errori di battitura e il tempo trascorso erano scesi al 20%, per non parlare dell'aumento del tasso di conversione. 
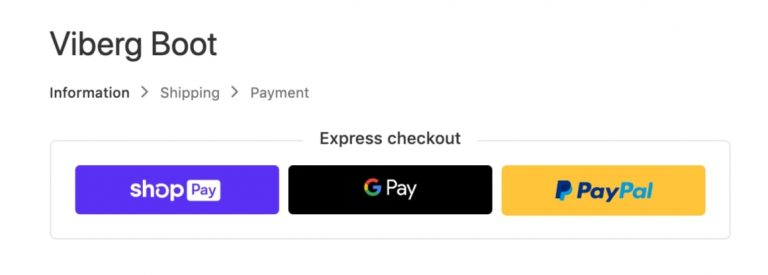
#5. Opzioni multiple di pagamento rapido
Vero come il suo nome, Express checkout ti consente di effettuare il check-out il più rapidamente possibile.
Normalmente, i clienti devono compilare in media 10 campi prima di effettuare un ordine. E puoi immaginare quanto sia irritato e dispendioso in termini di tempo quel rituale.
Consapevoli di questa preoccupazione, la maggior parte dei migliori rivenditori online, tra cui Amazon, ha detto "sì" al checkout incredibilmente veloce offrendo più opzioni di pagamento espresso.
Paypal ha sottolineato che l'utilizzo di Paypal Express Checkout "offre ai clienti una scorciatoia attraverso il processo di pagamento, rendendo meno probabile l'abbandono del carrello". Inoltre, questo metodo aumenta anche il tasso di conversione fino al 3,75% e raddoppia i profitti.
Fortunatamente, Shopify dà il via libera a queste opzioni nella tua pagina di pagamento. 
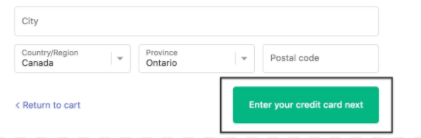
#6. Pulsante CTA con istruzioni chiare
Insieme ai breadcrumb, Shopify libera anche gli utenti dal navigare in modo confuso attraverso ogni passaggio del checkout con una copia istruttiva sul pulsante CTA. Questi pulsanti CTA informano direttamente gli utenti del passaggio successivo o dei passaggi precedenti. 
Come puoi vedere nello screenshot, Shopify fornisce l'opzione "Ritorna al carrello" sul lato sinistro e mostra il passaggio successivo per inserire la tua carta di credito sulla destra.
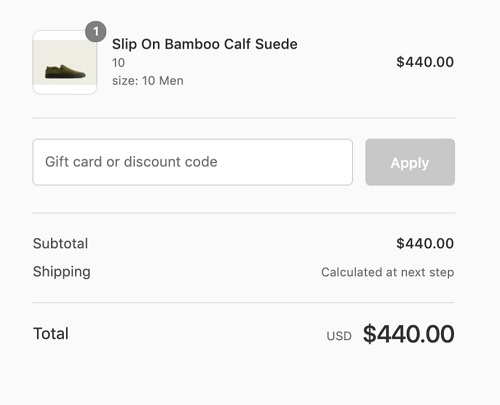
#7. Trasparenza dei costi nel totale dell'ordine
Sai una cosa, i prezzi poco chiari sono la principale causa di abbandono del carrello. Circa il 17% degli acquirenti ha abbandonato il carrello perché non poteva vedere il totale dell'ordine calcolato in anticipo. (Shopify)
Il checkout di Shopify ha spazzato via quel fastidio non solo consentendo agli acquirenti di vedere il totale dell'ordine, ma anche abbattendo tutti i costi. Inoltre, garantisce la trasparenza dei costi tramite l'immagine e la quantità del prodotto mostrate insieme al nome del prodotto. Grazie a questo, gli utenti sanno sicuramente quanti articoli ci sono nei loro carrelli con i prezzi totali corrispondenti. 
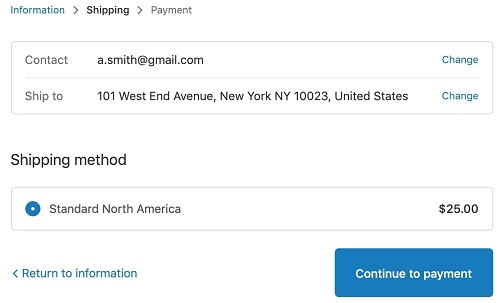
#8. Anteprima dati
Quando procedi al passaggio successivo, Shopify visualizzerà tutti i campi essenziali che hai già compilato in alto. Ciò ti consente di verificare se hai digitato le informazioni corrette. E in caso di errore, premi "Cambia" per essere riportato in quel campo. 
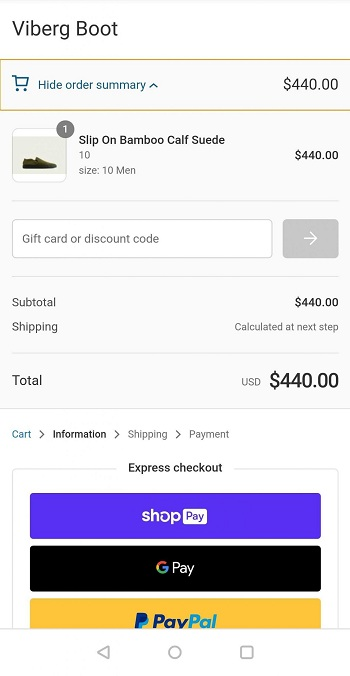
#9. Ottimizzazione mobile
Shopify è già una soluzione di eCommerce nata dalla natura per l'ottimizzazione mobile. Sai che, indipendentemente dal numero di temi che Shopify possiede, tutti condividono una somiglianza sui dispositivi mobili e incentrati sulla conversione?


Dallo screenshot qui sopra, puoi vedere il riepilogo dell'ordine in alto? È bello sapere che è pieghevole, che non occupa molto spazio su uno schermo mobile. Gli utenti possono toccarlo per visualizzare nuovamente i dettagli dell'ordine prima di completare gli acquisti.
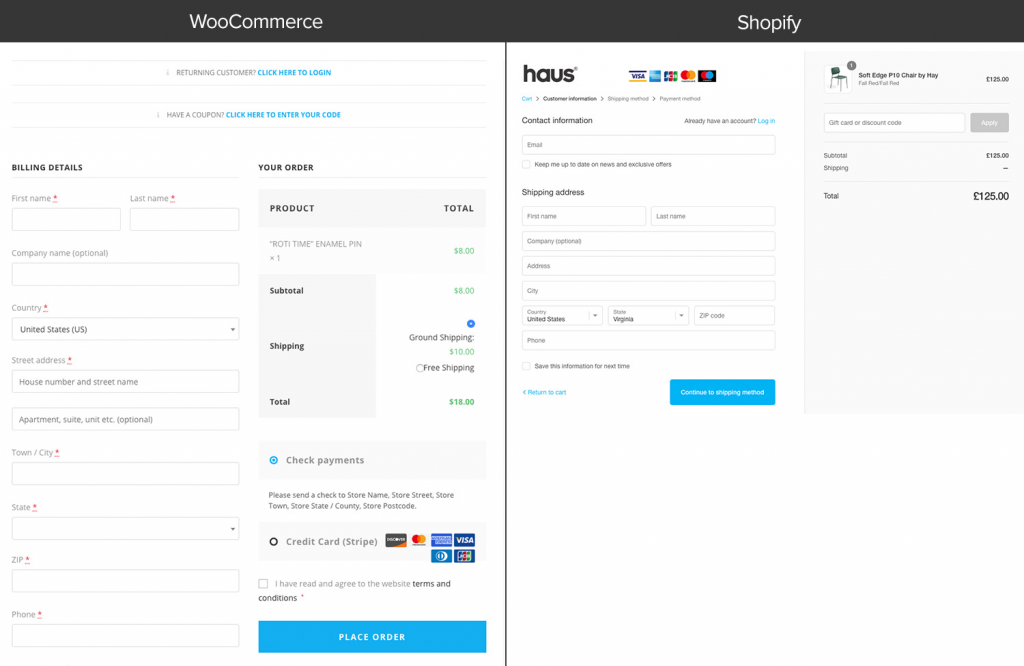
Shopify vs WooCommerce Pagina di pagamento
Per darti un quadro chiaro della pagina di pagamento di Shopify vs WooCommerce, mettiamo una accanto all'altra la pagina di pagamento predefinita di questi due giganti dell'eCommerce. 
Quindi quale modulo vorresti compilare? Pagina di pagamento di Shopify o WooCommerce? Non ci lascia a bocca aperta se i tuoi occhi gravitano su quello di Shopify.
Il Purple Ninja potrebbe eclissare la Green Bag in ogni modo, ma potrebbe rimanere indietro rispetto al suo concorrente in termini di flusso di pagamento e design.
La pagina di pagamento predefinita di WooCommerce sembra noiosa e confusa. Invece di svolgere il suo compito principale di aumentare le vendite, la pagina sembra concentrarsi sulla richiesta di dati sui clienti.
È pieno di numerosi campi di input su una pagina, disposti uno sotto l'altro. Ancora più importante, non puoi dividerli in più passaggi o impostare campi vitali, ad esempio indirizzi e-mail o numeri di telefono in cima. Questa appare come la causa principale di migliaia di proprietari di negozi WooCommerce che perdono le vendite.
E nel caso tu voglia modificare la pagina, non hai altra scelta che giocare con un sacco di codice personalizzato.
Inoltre, è impossibile ottimizzare la pagina di pagamento predefinita di WooCommerce sui dispositivi mobili. Per non parlare del lungo layout, anche se non tutti i temi di pagamento di WooCommerce sono ottimizzati per dispositivi mobili.
Inoltre, Shopify utilizza Ajax per ogni singolo passaggio di pagamento, il che significa che non dovrai ricaricare la pagina. WooCommerce, d'altra parte, non ha Ajax pronto all'uso, quindi devi ricaricare più volte. Questo rende la revisione e la modifica dei tuoi carrelli durante il processo di pagamento una vera seccatura.
In quanto tale, quando si tratta della pagina di checkout di Shopify vs WooCommerce, vengono tracciate le linee di battaglia.
Fortunatamente, la creazione di un checkout di una pagina WooCommerce non è l'unico modo per ottimizzare il tuo checkout predefinito. Con i diversi sistemi di plugin di WordPress, puoi convertire la tua pagina di pagamento WooCommerce dall'aspetto di base e a bassa conversione in una simile a Shopify come un vento.
Come creare una pagina di pagamento WooCommerce simile a Shopify
In questo tutorial, optiamo per CheckoutWC. Questo è un plug-in così semplice da usare che può trasformare la pagina di pagamento predefinita di WooCommerce in uno stile di pagamento Shopify ad alta conversione in un secondo.
Il plugin vanta tantissime funzionalità avanzate che puoi sognare, come ad esempio:
- Check-out rapido facile
- Creazione/accesso account con ricerca automatica e creazione semplice
- Compilazione automatica degli indirizzi e integrazione con l'API di Google Maps
- Integrazione diretta con un'ampia gamma dei principali plugin WooCommerce.
Inoltre, CheckoutWC supporta Ajax. Questo spazza via tutto il avanti e indietro poiché gli utenti non hanno bisogno di ricaricare la pagina per aggiornare gli elementi.
Tutto sommato, CheckoutWC rimedia a tutti gli aspetti negativi che abbiamo identificato con la piattaforma WooCommerce.
Puoi iscriverti alla prova gratuita di CheckoutWC per 7 giorni per scoprire come funziona. Il processo di configurazione di una pagina di pagamento WooCommerce in stile Shopify passa attraverso 4 semplici passaggi.
- Passaggio 1: registrati per una prova gratuita di CheckoutWC
Ti chiederanno la tua carta di credito, ma non preoccuparti, ti verrà addebitato solo alla fine del periodo di prova.
- Passaggio 2: installa il plug-in CheckoutWC
Una volta effettuata la registrazione, un collegamento per scaricare il file zip del plug-in verrà allegato alla ricevuta dell'e-mail o nella pagina di ringraziamento.
Puoi installare il plug-in decomprimendo il file e caricandolo tramite SFTP o semplicemente andando su Plugin > Aggiungi nuovo nella dashboard di WordPress.
Al momento dell'installazione, fare clic su Attiva.
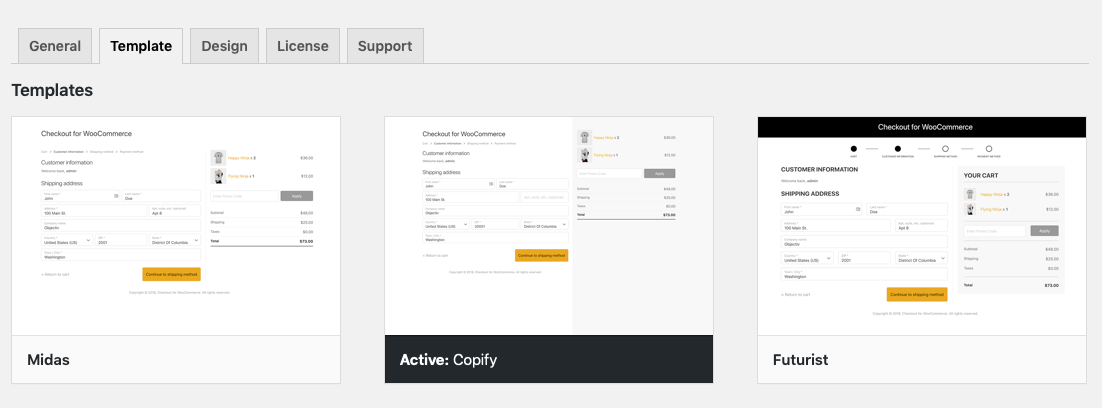
- Passaggio 3: seleziona il modello desiderato
Vai su Impostazioni > Acquista WooCommerce > Modelli . Tra centinaia di copie carbone della pagina di pagamento di Shopify, scegli Copify . 
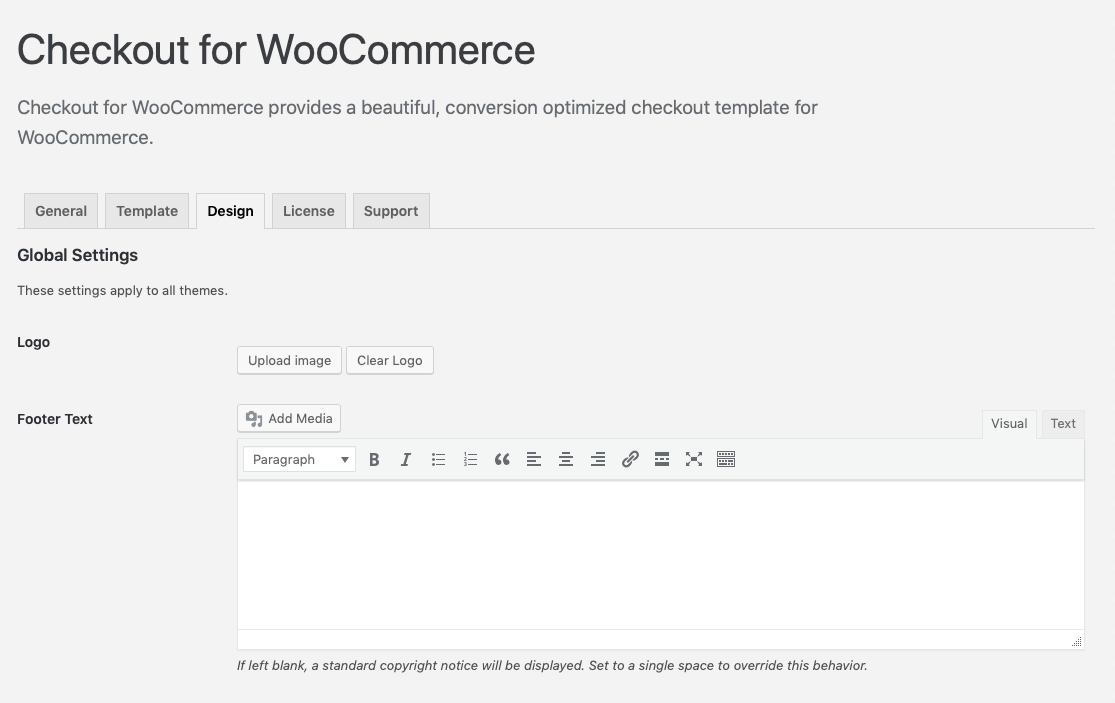
- Passaggio 4: aggiungi il tuo logo e visualizza la tua nuova pagina di pagamento
Passa alla scheda "Design" più vicina, seleziona Logo > Carica immagini . Ricordati di salvare le modifiche. 
Ora è il momento di visualizzare in anteprima la tua nuova pagina di pagamento.
Torna alla tua nuova pagina di pagamento, aggiungi un prodotto ai tuoi carrelli, fai clic su checkout e goditi la tua nuova pagina di pagamento WoooCommerce simile a Shopify.
CheckoutWC Alternativa
Se il prezzo di CheckoutWC ti fa esitare, consideriamo un'altra ottima alternativa per creare una pagina di pagamento WooCommerce in stile Shopify: Aero Checkout.
Usando Aero Checkout sei libero di creare una pagina di pagamento da zero. Ospita una raccolta diversificata di modelli di pre-progettazione e di check-out ad alta conversione, inclusi check-out di una pagina e moduli incorporati che puoi utilizzare sul posto.
Alcune caratteristiche sorprendenti di Aero Checkout sono:
- Pagine di pagamento in più passaggi
- Modifica mini carrello
- Anteprima campi
- Completamento automatico dell'indirizzo Google
- Checkout ottimizzati per dispositivi mobili
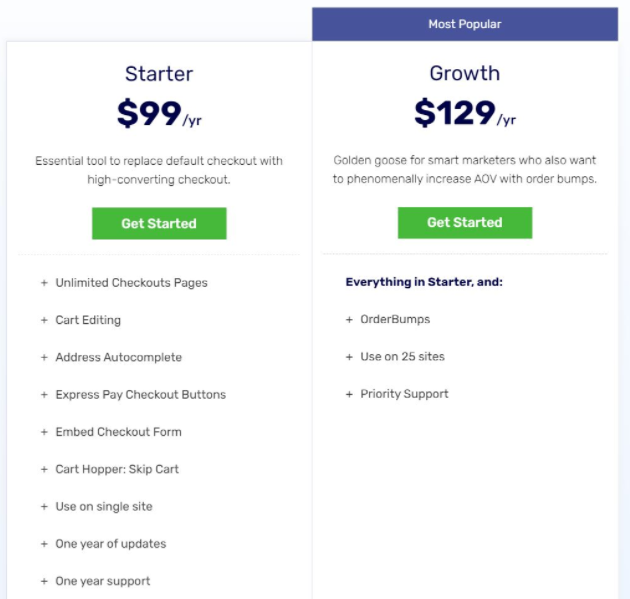
A seconda della tua scala aziendale, puoi scegliere tra i due piani Starter e Growth. 
Pronto a modernizzare la tua pagina di pagamento WooCommerce predefinita?
WooCommerce è approvato da milioni di utenti da un polo all'altro grazie alla sua natura flessibile ed estensibile. Tuttavia, quando si tratta della pagina di pagamento, non è in anticipo sul gioco.
Questo articolo ha spiegato la pagina di checkout di Shopify vs WooCommerce, oltre a modi semplici per creare un checkout in stile Shopify per WooCommerce.
Vuoi aumentare la tua conversione, aumentare le vendite e lasciare i tuoi concorrenti nella polvere? Inizia subito a modernizzare la tua pagina di pagamento WooCommerce predefinita!
Interessato al confronto tra Shopify e WooCommerce? Dai un'occhiata alla nostra recensione su Shopify vs WooCommerce SEO qui!
