Come creare facilmente un semplice modulo di contatto in WordPress
Pubblicato: 2024-12-04
Per dirla semplicemente, un modulo di contatto WordPress metterà in contatto te e i tuoi clienti per ulteriori discussioni aziendali. Avresti visto molti siti Web educativi, attività online e consulenti che dispongono di un modulo di contatto del cliente per feedback o richieste. Allo stesso modo, per il tuo business online, devi creare un modulo di contatto.
Ma perché? In caso negativo, come potrà un cliente inviare una richiesta? Come verranno a conoscenza delle informazioni privilegiate? Per le attività online, un modulo di contatto sostituisce le conversazioni faccia a faccia. Puoi ricevere le domande dei clienti e rispondere a ciascuna di esse individualmente.

Inizieremo a creare un modulo semplice facendo clic sul pulsante Aggiungi nuovo modulo.




Passaggio - 6


I moduli di contatto cambieranno il tuo modo di fare business e creeranno un ottimo modo di comunicazione. Fai conoscere al pubblico i tuoi risultati e le difficoltà nella creazione di moduli per le imprese.
Leggi anche questi:
Ma perché? In caso negativo, come potrà un cliente inviare una richiesta? Come verranno a conoscenza delle informazioni privilegiate? Per le attività online, un modulo di contatto sostituisce le conversazioni faccia a faccia. Puoi ricevere le domande dei clienti e rispondere a ciascuna di esse individualmente.
Cos’è esattamente un modulo di contatto?
Un modulo di contatto WordPress è fondamentalmente un modulo con campi per Nome, Indirizzo email e Domanda/Feedback. Un cliente potrà contattarti compilando il modulo. Ma possono esserci altri tipi di Moduli di Contatto? Sì, perché no? Puoi progettare il modulo di contatto in base al tuo settore e ai tuoi requisiti.- Crea un modulo di domanda di lavoro se sei una piattaforma di assunzione
- Crea un modulo di download digitale per la vendita di prodotti digitali
- Per un blog, crea un modulo di commento per ricevere feedback per la tua scrittura
- Crea un modulo di preventivo se hai un'azienda basata sui servizi in modo da poter guidare i tuoi clienti sui prezzi
- Utilizza un modulo di registrazione all'evento per ottenere iscrizioni agli eventi e inviare follow-up
- Crea un modulo di prenotazione dell'appuntamento per consentire ai clienti di prenotare il proprio slot con la data e l'ora preferite/disponibili
Vantaggi del modulo di contatto WordPress per un business sicuro
- Proteggiti dallo spam:i bot possono rilevare in modo intelligente l'indirizzo email sul tuo sito web e riempire la tua casella di posta con molto spam. Fornire anche il tuo numero può portare a molti scherzi telefonici, chiamate false o semplicemente spam. In questo scenario, un modulo di contatto svolge il lavoro senza rivelare il tuo ID di posta. Inoltre, i migliori plugin per moduli di contatto sono dotati di reCAPTCHA integrati e metodi di protezione dallo spam. Pertanto, è fondamentale bloccare lo spam dei moduli di contatto WordPress.
- Informazioni complete:in un'e-mail è possibile ricevere informazioni incomplete. Un cliente può sentirsi sopraffatto da cosa scrivere e come rispondere a una domanda. Con un modulo di contatto veloce e sicuro ben progettato con campi chiari, i clienti sanno esattamente cosa dire. Anche tu come azienda ricevi informazioni complete, risolvendo così le domande al volo.
- Personalizzazione e automazione:puoi personalizzare un modulo di contatto per qualsiasi informazione tu abbia bisogno di ricevere. Crea i tuoi campi e automatizza il flusso di lavoro per il tuo helpdesk. È una soluzione molto semplice ed efficace.
Configurazione del plugin ARForms per la creazione rapida di moduli di contatto
ARForms è il plugin WordPress per moduli di contatto che può essere utilizzato gratuitamente dal repository dei plugin WordPress. Non è necessario creare un modulo di contatto html o utilizzare tag html del modulo di contatto. Basta una semplice funzione di trascinamento della selezione!Passaggio - 1
Apri la dashboard del tuo sito Web WordPress e fai clic sul menu Plugin. Fare clic sul pulsante Aggiungi nuovo e digitare "ARForms" nella casella di ricerca.
Passaggio - 2
Fare clic sul pulsante Installa giù per ARForms. Inoltre, avrai la possibilità di attivarlo. Dopo l'attivazione, vedrai ARForms sul pannello laterale sinistro con tutte le sue funzionalità Lite.Inizieremo a creare un modulo semplice facendo clic sul pulsante Aggiungi nuovo modulo.

Passaggio - 3
Verrà visualizzato un popup per inserire alcuni dettagli di base del modulo come il titolo del modulo, la descrizione del modulo e il tema del modulo. È possibile scegliere tra Stile standard, Stile materiale e Forma arrotondata. Clicca su Continua per creare il tuo primo modulo di contatto.
Passaggio - 4
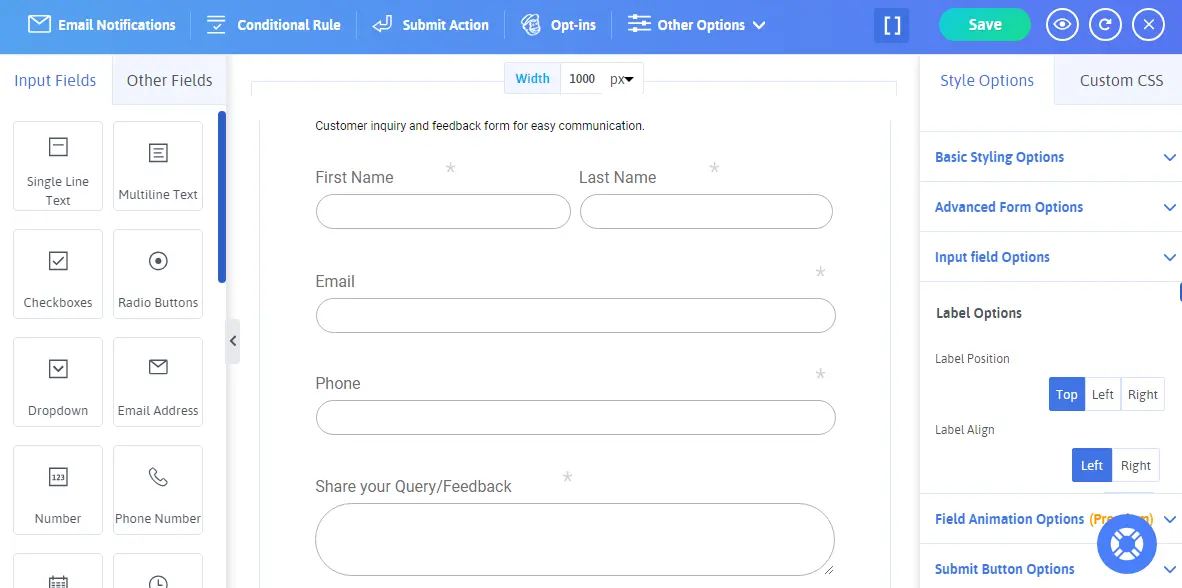
Ora hai più campi di input e opzioni di stile per creare il tuo modulo. Procediamo uno per uno e creiamo il nostro modulo.
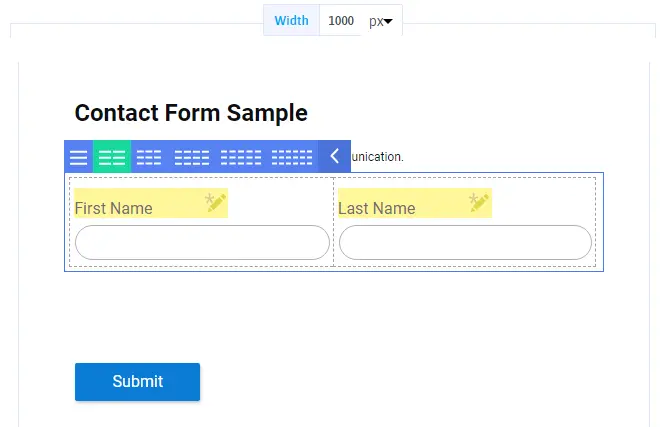
- Innanzitutto, puoi modificare facilmente la larghezza del modulo dalla parte superiore della pagina in base alle tue esigenze. La larghezza predefinita è 800 pixel che ho modificato in 1000 pixel.
- Successivamente, puntiamo ad avere cinque campi per un modulo di contatto. Nome, cognome, indirizzo e-mail, numero di contatto (facoltativo) e feedback.
- Per Nome, selezioneremo il testo a riga singola dal pannello laterale sinistro. Sostituisci la riga singola di testo con il Nome. Allo stesso modo, aggiungi il testo a riga singola del cognome.
- Per posizionare il nome e il cognome uno accanto all'altro, passa il mouse sopra il campo del nome per visualizzare le opzioni della griglia e scegli la doppia griglia. Inoltre, puoi utilizzare la funzione di trascinamento della selezione per spostare le posizioni.

- Ora sceglieremo il campo Indirizzo e-mail e Numero di telefono dal pannello laterale sinistro. Questi campi sono personalizzati per ottenere informazioni specifiche.
- Per la query, scegli la casella di testo su più righe e rinomina l'intestazione con Query/Feedback in base alle tue esigenze.

Passaggio - 5
È fatto! Devi solo fare clic sul pulsante Salva nell'angolo in alto a destra. Inoltre, fai clic sulla staffa accanto all'opzione Salva. Ti fornirà uno "shortcode in linea" o una "funzione PHP" da implementare. Copia lo shortcode in linea da qui.
Passaggio - 6
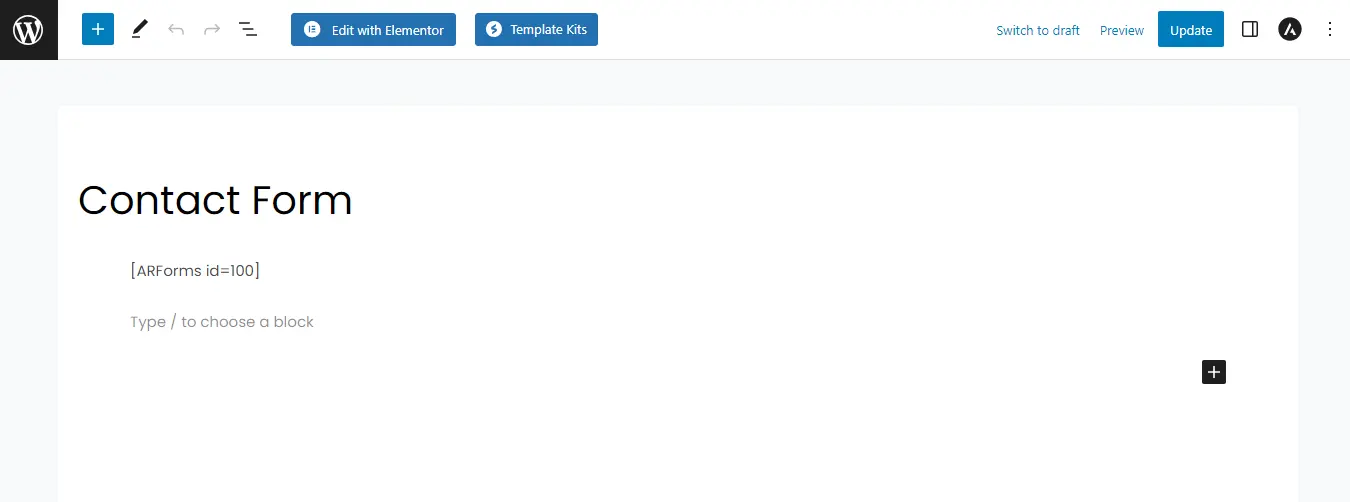
- Scegli la posizione in cui visualizzare il modulo di contatto e aggiungi un nuovo post o una pagina. Puoi modificarlo se desideri un modulo di contatto su qualsiasi pagina corrente.
- Fai clic su Aggiungi nuova pagina/articolo
- Aggiungi il titolo della pagina, incolla lo shortcode copiato, visualizza l'anteprima della pagina/post e pubblicalo.

- L'output finale del processo sarà simile all'immagine aggiunta di seguito.
- Ora, per apportare eventuali modifiche, basta aggiornare e salvare il modulo. Tutte le modifiche verranno aggiornate automaticamente qui senza la necessità di incollare ripetutamente codici brevi diversi. Non è sorprendente e semplicissimo con la configurazione di ARForms?

Personalizzazione e stile di ARForms
Con i passaggi precedenti, abbiamo creato un modulo di base. Ora impariamo a personalizzarlo e modellarlo per una prospettiva migliore. Esamineremo anche altri dettagli per i campi del modulo. Vai a Gestisci moduli dal pannello laterale sinistro e seleziona il modulo di contatto. Apporteremo modifiche allo stesso modulo.
- Quando passi il cursore su qualsiasi campo, ottieni alcune opzioni. Il primo è un segno di asterisco. Se vuoi che l'utente riempia obbligatoriamente il campo, attivalo. Se il campo è facoltativo e puoi fare a meno di tale informazione, mantienilo inattivo.
- Qui puoi vedere che il segno dell'asterisco è attivo, grigio scuro per il nome e inattivo, grigio chiaro per il cognome.
- L'opzione successiva è copiare un campo particolare ed eliminare un campo. L'ultima opzione è spostare un campo e trascinarlo secondo la tua scelta.
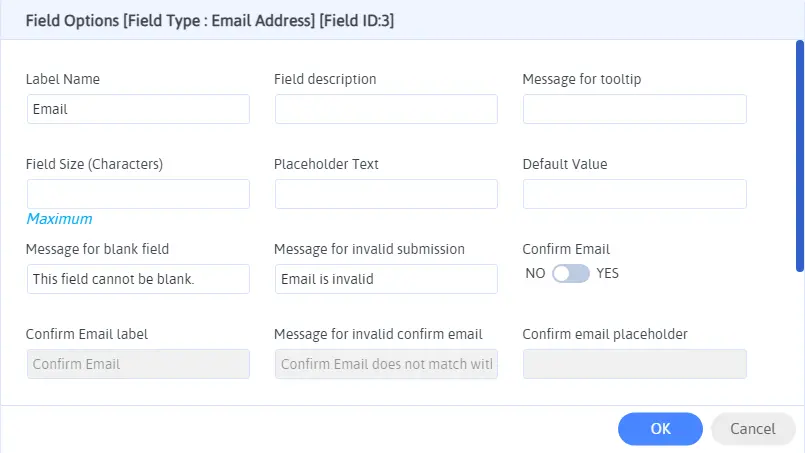
- Ora esamineremo l'opzione Impostazioni mentre si apre su un nuovo popup con varie impostazioni del campo.

- In questo popup puoi specificare molte cose per un campo. Puoi modificare il nome dell'etichetta, aggiungere una descrizione del campo o attivare una descrizione comando. Inoltre, in base al campo, ci saranno altre opzioni che puoi esplorare.
- Veniamo ora alle opzioni di stile. Puoi modificare la combinazione di colori e lo stile del modulo. Scegli di visualizzare o meno il titolo e la descrizione di un modulo, imposta l'allineamento, il margine, l'immagine di sfondo, imposta la dimensione del bordo, il tipo, l'opacità, le opzioni del pulsante di invio e molto altro ancora.
- Inoltre, puoi sperimentare l'utilizzo di caselle di controllo, pulsanti di opzione e menu a discesa per un modulo più interattivo.
- Il tuo modulo può assomigliare a questo e altro ancora. La tua immaginazione è il limite quando si tratta di editing e styling con la configurazione di ARForms.

Migliori pratiche per creare moduli di contatto intuitivi in WordPress
Ci sono alcune cose che devi tenere a mente per avere moduli di contatto intuitivi in WordPress. Diamo loro una breve occhiata.- Mantieni la semplicità:assicurati che il modulo sia semplice da comprendere e comprendere. Non inserire campi o parole complessi che possano confondere i visitatori e scoraggiarli. Mantieni il modulo molto breve, diretto e semplice.
- Testare il modulo:è necessario visualizzare in anteprima e testare il modulo per verificare se funziona correttamente o meno. Ricevi tutte le voci sulla dashboard di AForms o no? Ciò assicurerà che non ci siano intoppi da parte dell'utente per un'esperienza senza interruzioni
- Reattività mobile:controlla i tuoi moduli anche dai dispositivi mobili per vedere se sembrano perfetti o meno. Con ARForms non devi preoccuparti perché è reattivo ai dispositivi mobili per impostazione predefinita.
- Istruzioni e messaggi di errore:utilizza l'opzione Descrizione campo e descrizioni comandi per fornire istruzioni chiare. Imposta un messaggio di errore dalle impostazioni del campo per guidare gli utenti nella giusta direzione.
Concludendo la creazione di un semplice modulo di contatto in WordPress
Non era troppo facile! Non è necessario applicare alcuna conoscenza di codifica per ottenere moduli belli, fluidi e personalizzati. Utilizza la versione ARMember Lite per potenziare gratuitamente i tuoi moduli di contatto. Assicurati di seguire attentamente tutti i passaggi e di tenere a mente le migliori pratiche.I moduli di contatto cambieranno il tuo modo di fare business e creeranno un ottimo modo di comunicazione. Fai conoscere al pubblico i tuoi risultati e le difficoltà nella creazione di moduli per le imprese.
Leggi anche questi:
- Pulsante di opzione e casella di controllo: quale utilizzare e perché
- Le migliori domande del sondaggio per studenti da porre con esempi


