Crea testo con Inkscape
Pubblicato: 2023-02-26Inkscape è un programma di disegno basato su vettori che consente di creare e modificare immagini in una varietà di formati, incluso .svg. Sebbene Inkscape offra un'ampia varietà di funzionalità e strumenti, una delle sue caratteristiche più utili è la sua capacità di creare testo in vari modi. Quando crei un testo in Inkscape, puoi scegliere tra una varietà di caratteri e dimensioni dei caratteri. Puoi anche cambiare il colore del testo, aggiungere effetti come ombre e contorni e allineare il testo a sinistra, al centro o a destra della pagina. Per creare testo in Inkscape, segui questi passaggi: 1. Seleziona lo strumento "Testo" dalla barra degli strumenti. 2. Fare clic sulla posizione nella pagina in cui si desidera aggiungere il testo. 3. Digita il testo nella casella "Testo" che appare. 4. Selezionare il menu a discesa "Carattere" per scegliere un carattere. 5. Selezionare il menu a discesa "Dimensione" per scegliere una dimensione del carattere. 6. Selezionare il menu a discesa "Colore" per scegliere un colore per il testo . 7. Fare clic sul pulsante "Applica". Il tuo testo ora apparirà sulla pagina. Puoi spostarlo facendo clic e trascinandolo con il mouse. Per modificare il testo, fai semplicemente doppio clic su di esso e apporta le modifiche. Al termine, fai di nuovo clic sul pulsante "Applica".
Poiché il testo può essere visualizzato, copiato e modificato, è meglio visualizzarlo come testo. Le equazioni matematiche o le citazioni in lingua straniera potrebbero richiedere un carattere diverso nel tuo ebook. La grafica vettoriale che è la cosa migliore dopo i caratteri è la grafica vettoriale scalabile (SVG), che consente di ridimensionare l'immagine a qualsiasi dimensione senza perdere qualità. Trascina o fai clic su parole o caratteri specifici per evidenziarli in una sezione. Selezionando il nome del font, lo stile, la dimensione, l'allineamento e l'altezza della linea nella scheda Font, puoi scegliere una qualsiasi di queste funzioni. La scheda Testo è dove puoi aggiungere o rimuovere testo, spazi, avanzamenti di riga e altri elementi dal testo. Il colore di riempimento può essere applicato facendo clic su Applica dopo che è stato applicato all'area di disegno.
Passare al menu PERCORSO. I percorsi vengono generati convertendo l' oggetto di testo in un'immagine. Puoi regolare la dimensione del testo regolandolo per adattarlo al testo circostante. Ci sono due frammenti di testo greco nello screenshot, oltre a una piccola lettera nera.
Testo in formato Svg

Il testo in SVG è un processo di conversione del testo in un'immagine grafica computerizzata. Questo può essere fatto utilizzando un editor di testo per creare un file immagine o utilizzando un programma software che converte il testo in un'immagine.
Come metto il testo accanto a Svg?
Come posso utilizzare vg in Word?
I vantaggi dell'utilizzo dei caratteri Svg
È semplice da usare ed è adatto per creare loghi, icone e altri elementi grafici. È anche un ottimo strumento per creare font e testo. Scalable Vector Graphics, o SVG in breve, è una nuova variante del formato OpenType che utilizza una nuova versione del formato. In un formato glifo, i caratteri possono essere visualizzati in una varietà di colori e trasparenze e alcuni di essi possono anche essere animati. Questi attributi non possono essere convertiti in normali file OTF e TTF. Usando una stringa SVG, puoi facilmente creare un font che supporti queste funzionalità. Ogni elemento di una stringa SVG è disposto nel proprio ordine univoco utilizzando il metodo order. Per creare un testo o un carattere che possa essere animato, colorato o trasparente, utilizza una stringa SVG. La creazione di un carattere personalizzato e unico con una stringa SVG è un ottimo modo per farlo. Puoi anche usarlo per creare loghi, icone e altri elementi grafici. Se stai cercando un formato grafico versatile e potente, dovresti pensare di utilizzare sva. L'inline-blocking svg' e lo span' del testo che vuoi mostrare accanto possono essere fatti in vari modi.
Il testo Svg è modificabile?
GetElement by element(element) ne è un esempio. In un elemento HTML come il seguente, contentEditable = true; puoi anche usare ref contenteditable=true in un elemento HTML come questo: Usando Adobe Illustrator, puoi creare un file Scalable Vector Graphics o un file SVG .
Svg è la strada da percorrere per la grafica semplice
A causa della natura vettoriale della grafica SVG , qualsiasi browser può gestirla. Qual è il modo migliore per rendere modificabile un file SVG?
Come creare testo Svg in Illustrator
Per creare testo svg in Illustrator, seleziona prima lo strumento Testo dalla barra degli strumenti. Quindi fai clic sullo stage in cui desideri aggiungere il testo. Apparirà una casella di testo. Digita il testo nella casella di testo, quindi fai clic sul segno di spunta nella barra delle opzioni per confermare il testo. Per formattare il testo, seleziona lo strumento Testo e fai clic sul testo che desideri formattare. Apparirà un menu di formattazione. Da qui puoi modificare il carattere, la dimensione, il colore e altri attributi del tuo testo.
Se sei a tuo agio e ben informato sulla codifica, è possibile codificarlo da solo. Quando crei un SVG, dovresti tenere a mente alcune cose e fare attenzione. Quando selezioni Opzioni avanzate. Abbiamo messo insieme un tutorial su come rendere il tuo file SVG più facile per gli screen reader, che ti aiuterà a rendere il tuo file più facile da leggere per gli screen reader. Utilizzando l'angolo in basso a destra dello schermo, seleziona il file SVG che si adatta alle dimensioni. Puoi anche utilizzare i pannelli Tracciati e Strumenti vettoriali per vettorizzare il testo.
Vettorizza il testo per un facile editing
Il pannello Percorsi può essere utilizzato per creare un percorso vettoriale per il testo. È quindi possibile modificare e formattare il percorso utilizzando gli strumenti vettoriali. Inkscape è un editor grafico disponibile gratuitamente.
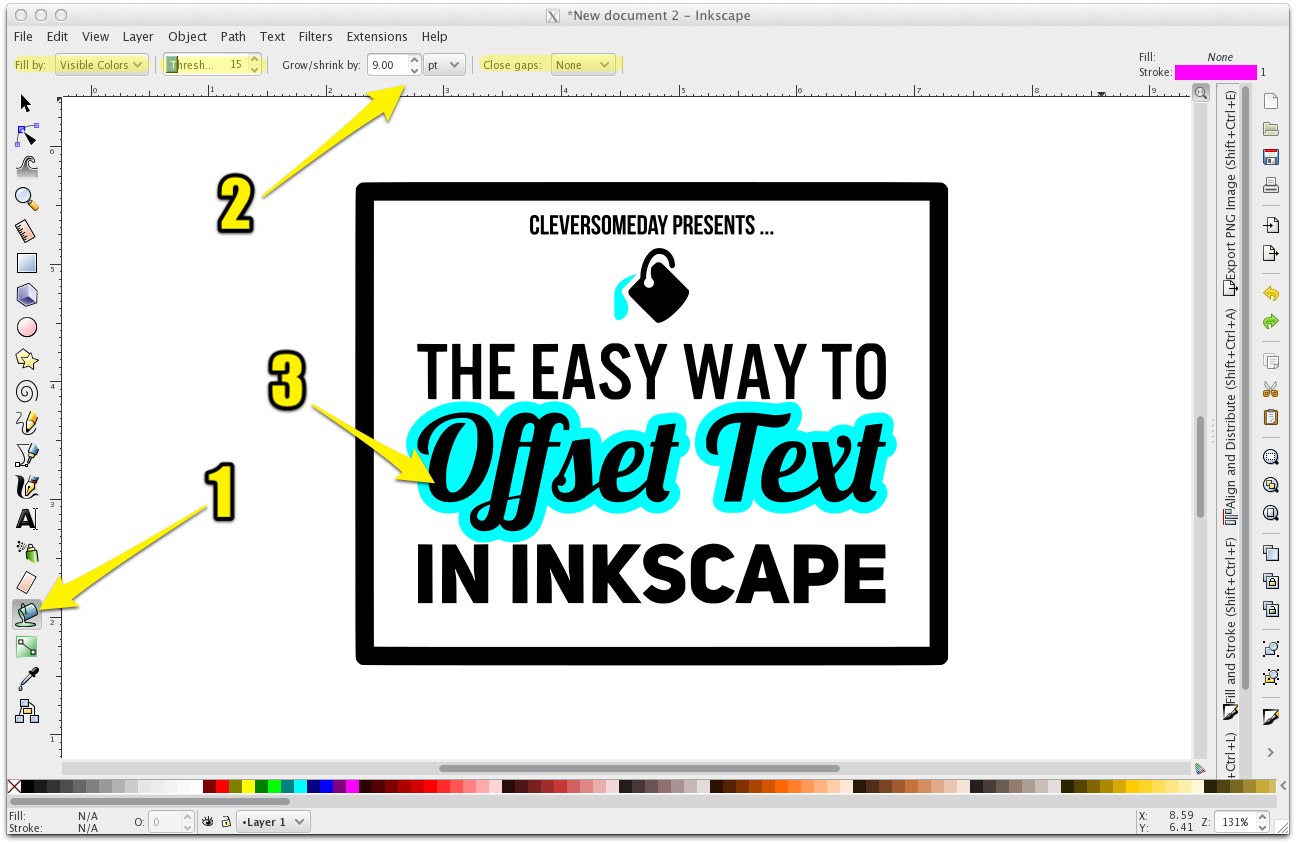
Come creare testo in Inkscape

Inkscape è un editor di grafica vettoriale che ti consente di creare e modificare immagini in una varietà di formati. Per creare testo in Inkscape, puoi usare lo strumento Testo o lo strumento Carattere . Per utilizzare lo strumento Testo, fai clic sullo strumento Testo nella barra degli strumenti, quindi fai clic sull'area di disegno in cui desideri aggiungere il testo. Apparirà una casella di testo e potrai digitare il testo nella casella. Per modificare il carattere, la dimensione o il colore del testo, puoi utilizzare il menu Testo nella barra degli strumenti in alto. Per utilizzare lo strumento Carattere, fai clic sullo strumento Carattere nella barra degli strumenti, quindi fai clic sull'area di disegno in cui desideri aggiungere il testo. Per modificare il carattere, la dimensione o il colore del testo, puoi utilizzare il menu Carattere nella barra degli strumenti in alto.

Perché Inkscape non è adatto alla scrittura di testi
Per convertire il font SVG in un formato diverso (es. otf, ttf), è necessario installare un programma alternativo, come FontForge. Per attivare lo strumento Testo, premere Maiusc Ctrl T e quindi scegliere il menu Testo, che consente di modificare l'aspetto del carattere o il comportamento di altri elementi del disegno. Text Tool è uno strumento che può essere utilizzato per modificare elementi tipografici con tasti di scelta rapida. Il testo può essere aggiunto a una forma in Inkscape scrivendo il testo sulla tela (o copiandolo e incollandolo). Il testo deve essere definito in un modo specifico, ad esempio una forma o un percorso. Il flusso nel frame può essere configurato utilizzando lo strumento Selector selezionando la forma e il testo. Usando Inkscape, puoi aggiungere o rimuovere oggetti di testo in base alle loro proprietà granulari.
Crea testo Svg online
La creazione di file svg di testo online è un ottimo modo per aggiungere un po' di personalizzazione ai tuoi progetti web. Utilizzando un editor SVG basato sul Web, puoi creare SVG di testo che possono essere utilizzati per decorare le tue pagine Web o aggiungere un tocco unico ai tuoi progetti Web. Esistono numerosi editor di svg online gratuiti che puoi utilizzare per creare i tuoi svg di testo.
Inkscape Converti testo in vettore
Il passaggio successivo consiste nel selezionare tutto il testo, fare clic su Oggetto su percorso, quindi premere CTRL Maiusc C nel menu Percorso. I vettori che compongono il tuo testo sono ora rappresentati dal testo. Lo strumento Rettangolo ora supporta la creazione di un contorno rettangolare attorno al testo.
Per convertire il testo in un tracciato, utilizzare lo strumento Seleziona per selezionare un oggetto di testo, quindi passare a Tracciato. Puoi anche convertire il tuo testo usando la scorciatoia da tastiera Control, che è Shift C. Convertendo il tuo testo in un tracciato, puoi cambiare la struttura di ogni lettera come se fosse una nuova. Gli effetti del percorso forniscono trasformazioni avanzate altrimenti applicabili in modo irriconoscibile agli oggetti di testo. Gli effetti di tracciato possono prendere diversi tipi di tracciati e trasformarli in tracciati vettoriali. Puoi visualizzare un documento su terze parti se lo aprono e puoi vedere lo stesso testo sullo schermo. Convertendo il testo in un tracciato in Inkscape, ti assicuri che le forme vettoriali generate dal software dei font diventino oggetti di testo anziché forme vettoriali. In questo caso, se salvi i file del logo senza convertire il testo in percorsi, potresti inviare un documento con caratteri incorporati. Questa parte è semplice da seguire e risolve il problema in fretta.
Crea un contorno rettangolare attorno al testo con lo strumento Rettangolo
Usando i cursori Larghezza e Altezza nel pannello Proprietà, puoi rendere il contorno più spesso o più sottile. Gli strumenti di riempimento e traccia consentono di modificare il colore del contorno oltre a modificare il colore del contorno. La creazione di un percorso può essere un buon momento per inserire un'immagine SVG .
Testo Svg su percorso
SVG text to path è un ottimo modo per creare testo che può essere facilmente manipolato e personalizzato. Convertendo il testo in un tracciato, puoi usare le stesse tecniche che useresti per manipolare qualsiasi altra grafica vettoriale. Ciò include la modifica del colore, del tratto o di qualsiasi altro attributo che può essere applicato a un tracciato. Puoi persino applicare filtri ed effetti al testo che è stato convertito in un tracciato.
Esistono diversi modi per visualizzare il testo che saranno utili in questo caso. Devi prima definire un percorso per creare un elemento che segua un percorso. L'ID del percorso del primo esempio di seguito mi è stato fornito come ID del percorso di testo. L'attributo startOffset consente di compensare l'inizio del percorso per la posizione iniziale del testo. In entrambi i casi, come valore deve essere utilizzata una frazione o un numero. Nell'attuale sistema di coordinate, il numero rappresenta la distanza tra due punti; se si utilizza quest'ultimo, la distanza è la distanza tra loro. In effetti, puoi fare esattamente la stessa cosa e compensare il percorso senza usare startOffset.
Un valore di x rappresenta il movimento parallelo e perpendicolare del testo lungo un percorso. Il percorso stesso è la parte più difficile, ma anche l'aggiunta del testo è un processo semplice. È semplice iniziare con i percorsi SVG. Mentre continuo a spiegare gli attributi rimanenti, ti mostrerò il testo lungo un percorso curvo la prossima settimana. L'elemento textPath può essere utilizzato per specificare un percorso per il rendering del testo.
Percorsi al testo
L'attributo href dell'elemento textPath> specifica l'URL dell'elemento su cui verrà visualizzato il testo. Inkscape fornisce una varietà di file SVG tramite il supporto WAZER, inclusi i primi file a getto d'acqua Desktop WaterJet.
Inkscape Esporta Svg
Inkscape è un editor di grafica vettoriale che può essere utilizzato per creare o modificare file SVG. Quando si esporta un file SVG da Inkscape, è possibile impostare una serie di opzioni, come la risoluzione, il formato del file e se includere uno sfondo.
I software artistici e di design utilizzano maggiormente il formato di file SVG. I formati immagine basati su XML possono essere utilizzati per il rendering di immagini 2D. Oltre ai tipi di file, ci sono una varietà di aree funzionali e set di funzionalità che possono essere utilizzati in WAM; tuttavia, non tutte queste funzioni possono essere utilizzate in WAM. Il primo metodo consiste nell'importare un'immagine scansionata in Inkscape. Il metodo 2 consiste nel tracciare manualmente il contorno delle caratteristiche di taglio previste. Il metodo 3 ti consentirà di salvare la curva di Bezier in Plain SVG e quindi importarla in WAM. Come puoi vedere, ci sono molti altri modi per preparare l'immagine per l'uso con WAM, quindi dai un'occhiata. Lake at the Hills, un parco dietro l'Aquatic Center, è stato recentemente aperto a Cedar City.
