2 passaggi semplici e gratuiti per creare un checkout di una pagina WooCommerce
Pubblicato: 2022-02-12La pagina di pagamento nessun segreto gioca il ruolo più cruciale nel tuo negozio eCommerce. È l'ultima porta che decide le entrate che hai in tasca.
Secondo una recente ricerca di Baymard, "$ 260 miliardi sono recuperabili attraverso l'ottimizzazione del checkout".
Ecco perché in questo articolo, ti mostreremo come ottimizzare la tua normale pagina di pagamento in una pagina di pagamento per aumentare le vendite per il tuo negozio.
L'articolo inizierà con suggerimenti per un checkout di una pagina WooCommerce efficace, quindi approfondirà i passaggi 2 per creare un checkout di una pagina WooCommerce utilizzando un plug-in.
- Come e quando utilizzare il pagamento in una pagina
- Come creare un pagamento di una pagina WooCommerce utilizzando un plug-in
Come e quando utilizzare WooCommerce One-page Checkout
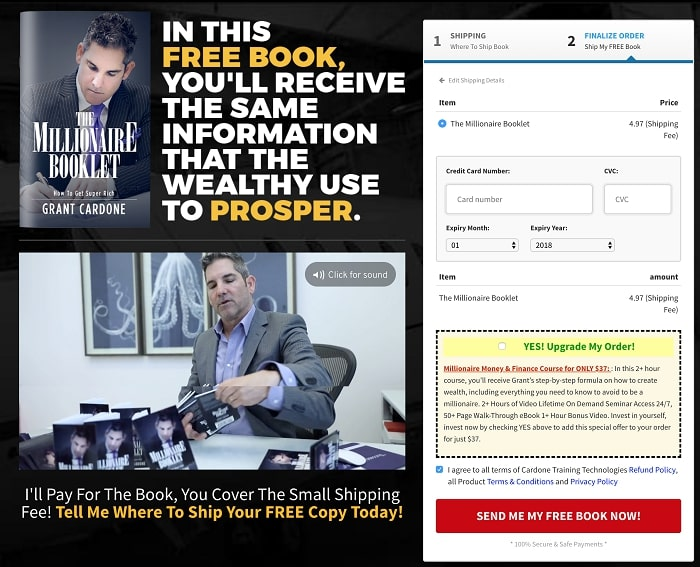
Il pagamento in una pagina, noto anche come pagamento in una pagina, mostra diversi elementi del processo di pagamento, inclusi gli articoli del carrello, la fatturazione, la spedizione, i dettagli di pagamento, ecc. su un'unica pagina.
Questo tipo di pagamento si rivela utile per ridurre l'abbandono del carrello eliminando tutti gli elementi di distrazione nel processo di pagamento. Inoltre, non ci sono avanti e indietro coinvolti. Gli utenti non devono cambiare scheda o ricaricare la pagina per completare i pagamenti. 
Di seguito sono riportati alcuni suggerimenti che dovresti sapere per un checkout di una pagina efficace:
- L'obiettivo finale del checkout in una pagina non è altro che aumentare le vendite e raccogliere entrate per i tuoi negozi. Ciò significa che il tuo checkout di una pagina deve incoraggiare i clienti a effettuare i loro ordini il maggior numero possibile. Pertanto, è necessario garantire che non vi siano contenuti che distolgono l'attenzione dell'utente.
- Tutte le informazioni necessarie che gli utenti devono rivedere prima di premere il pulsante "Acquista", ad esempio prodotto, fatturazione, dettagli di spedizione, ... dovrebbero essere visualizzate nella stessa pagina.
- Evitare eventuali collegamenti aggiuntivi che interrompono il flusso degli utenti e li portano a un URL diverso.
- Una lunga pagina di pagamento potrebbe far sì che gli utenti esauriscano il vapore. Ricorda di mantenere le cose semplici, pulite e professionali. Inoltre, si consiglia vivamente di fornire opzioni o campi personalizzati aggiuntivi che consentano agli acquirenti di personalizzare i propri prodotti.
- Ottimizza il tuo pagamento di una pagina WooCommerce sulla versione mobile, poiché è importante, se non di più, quanto la versione desktop.
Esistono vari modi per creare un checkout di una pagina WooCommerce per i tuoi negozi. Puoi riporre la tua fede su plug-in, page builder o codici se sei un appassionato di tecnologia.
In questo tutorial, ci atterremo al metodo popolare, che utilizza un plug-in di pagamento di una pagina WooCommerce.
Come creare un pagamento di una pagina WooCommerce utilizzando un plug-in
Con l'obiettivo di ridurre l'abbandono del carrello, WooCommerce One Page Checkout garantisce di semplificare il processo di checkout garantendo allo stesso tempo l'esperienza di acquisto.
Ciò che lo distingue dai suoi concorrenti è la capacità di trasformare qualsiasi pagina in una pagina di pagamento. Inoltre, puoi scegliere di includere sia la selezione dei prodotti che i moduli di pagamento in un'unica pagina. Questo è utile in quanto i clienti possono aggiungere/rimuovere qualsiasi prodotto e completare i pagamenti senza lasciare o ricaricare una pagina di pagamento.
WooCommerce One Page Checkout ti consente di creare pagine di destinazione personalizzate uniche per prodotti, clienti o eventi di vendita specifici. I campi di pagamento possono essere aggiunti a qualsiasi pagina di destinazione. Inoltre, ti consente di scegliere determinati prodotti da visualizzare su ciascuna pagina di pagamento o di creare una pagina per un prodotto in primo piano.
Poiché conosci le sue straordinarie funzionalità, la seguente guida ti mostrerà come creare un checkout di una pagina WooCommerce con questo plugin.

Il processo di impostazione del checkout di una pagina passa attraverso 2 passaggi:
- Passaggio 1: crea uno shortcode di pagamento di una pagina
- Passaggio 2: aggiungi uno shortcode di pagamento di una pagina alla tua pagina di pagamento
Iniziamo!
Passaggio 1: inserire lo shortcode di pagamento di una pagina utilizzando l'interfaccia grafica
Attualmente, l'interfaccia grafica è disponibile solo con il plugin Classic Editor. Assicurati che l'editor sia in modalità visiva.
Dopo aver installato e attivato questo plugin premium, quello che devi fare è:
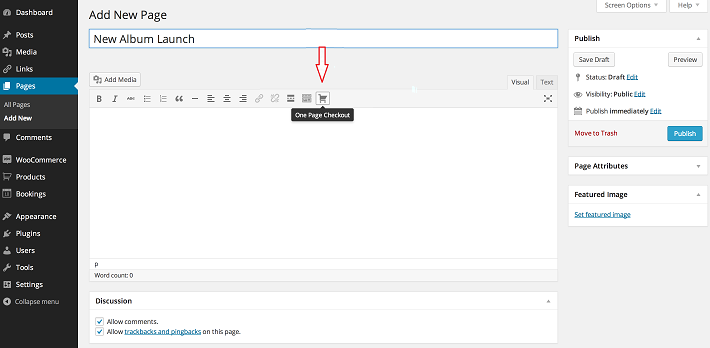
- Nella dashboard di WordPress, apri la pagina o il post a cui desideri aggiungere il checkout. ( Pagine > Aggiungi nuovo o Messaggi > Aggiungi nuovo ).
- Fai clic sull'icona One Page Checkout visualizzata nel tuo editor
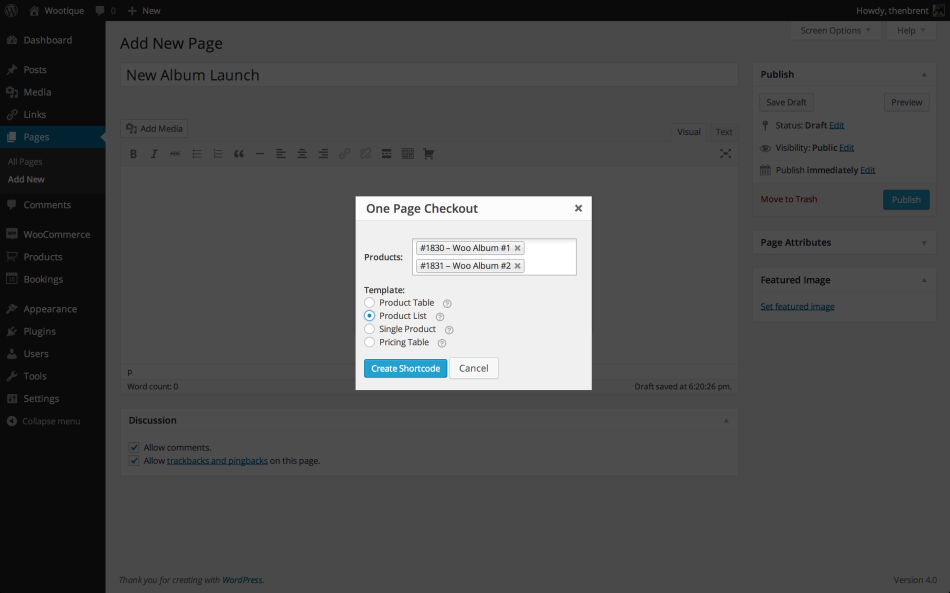
 3. Fare clic all'interno del campo Prodotti e digitare il/i nome/i del prodotto da visualizzare
3. Fare clic all'interno del campo Prodotti e digitare il/i nome/i del prodotto da visualizzare
4. Seleziona i prodotti da visualizzare
5. Selezionare il modello da utilizzare per i campi di selezione del prodotto
6. Fai clic su Crea shortcode e otterrai lo shortcode [woocommerce_one_page-checkout].
Passaggio 2: aggiungi uno shortcode di pagamento di una pagina alla tua pagina di pagamento
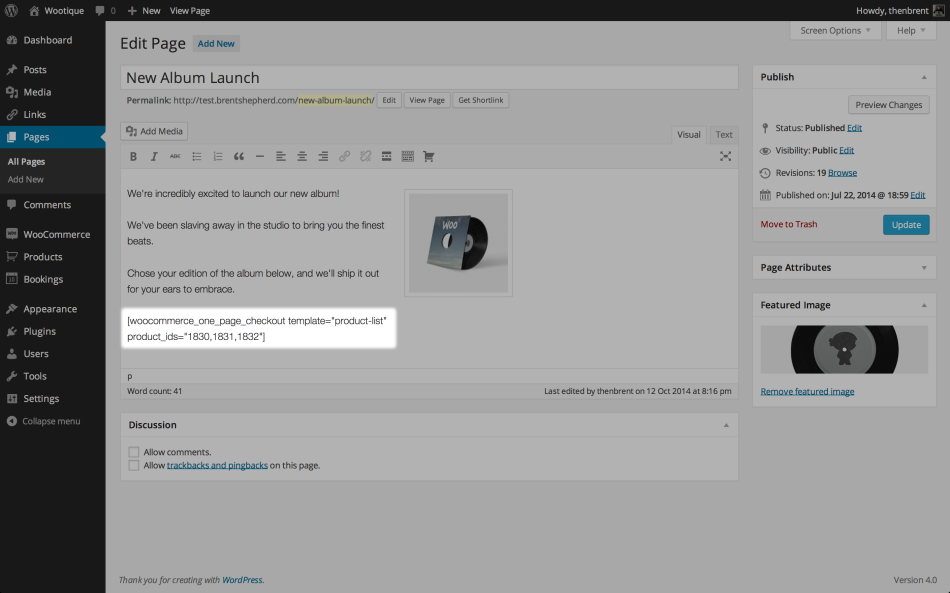
Usa lo shortcode che hai già creato nel passaggio 1 e incorporalo nella pagina o nel post desiderato. In particolare:
- Aggiungi [woocommerce_one_page-checkout] nel contenuto di una pagina o un post specifico
- Inserisci l'attributo product_ids=" " , incluso l'elenco degli ID prodotto che desideri visualizzare nella parte superiore della pagina di pagamento. Per esempio:
[woocommerce_one_page_checkout product_ids="32,43,13″]

3. Decidere quali selezioni di prodotti visualizzare utilizzando i modelli integrati.
Inserire l'attributo template=" " insieme allo slug di un template specifico da visualizzare. I modelli standard e i loro slug sono i seguenti:
- Elenco prodotti: elenco prodotti
- Tabella dei prodotti: tabella dei prodotti
- Prodotto unico: prodotto-unico
- Tabella dei prezzi: tabella dei prezzi
Ad esempio:
[woocommerce_one_page_checkout template="tabella dei prezzi"]
Per ulteriori informazioni, consulta questa documentazione ufficiale su WooCommerce One Page Checkout.
4. Aggiorna o pubblica la pagina o il post su cui stai lavorando
5. Siediti e divertiti a guadagnare più entrate!
Conclusione
La strategia di pagamento di una pagina si rivela utile per catturare i carrelli abbandonati e aumentare le vendite. Per offrire un processo di pagamento di una pagina senza interruzioni, devi garantire un rapido, chiaro e senza distrazioni per gli acquirenti.
Detto questo, non significa che un checkout di una pagina offra una soluzione adatta a tutti. Ciò che funziona su questo sito potrebbe non funzionare per gli altri. In alcuni casi, i checkout su più pagine possono essere più efficaci. Prendendo in considerazione le dimensioni della tua attività, quindi scegliendo lo stile di pagamento più adatto.
Questo articolo ti ha dato uno sguardo ai suggerimenti e ai tutorial per il checkout di una pagina di WooCommerce su come creare un checkout di una pagina con il plug-in WooCommerce One Page Checkout.
Se hai domande su questo argomento, sentiti libero di scriverci una riga nella casella dei commenti qui sotto!
