Come creare popup WordPress che convertono (in 3 passaggi)
Pubblicato: 2018-01-20In passato quasi tutti i siti Web visitati ti bombardavano di popup dal momento in cui venivano caricati. In questi giorni i popup non sono così frequenti, ma sono ancora una tecnica popolare. Tuttavia, ci vuole lavoro per creare popup che convertano i visitatori invece di spaventarli.
I popup sono sempre stati controversi, ma è impossibile negare la loro efficacia. In molti casi, i siti Web possono moltiplicare le loro conversioni semplicemente aggiungendo un popup qua e là. Con un piccolo sforzo e know-how, non c'è motivo per cui non puoi replicare quel successo.
In questo articolo parleremo dell'aspetto dei popup oggi e del motivo per cui dovresti considerare di utilizzarli. Quindi ti presenteremo il nostro strumento preferito per creare popup di WordPress e ti insegneremo come usarlo. Andiamo a lavorare!
Come sono i popup oggi (e perché dovresti ancora usarli)

La parola "popup" non sempre provoca la migliore risposta quando si tratta di web design. Se trascorri molto tempo online, è probabile che utilizzi una sorta di blocco degli annunci per tenere a bada i popup ed è facile capire perché. In passato, le persone abusavano dei popup per ottenere ogni centesimo che potevano dai loro siti Web e gli utenti lo sopportavano perché non avevano scelta.
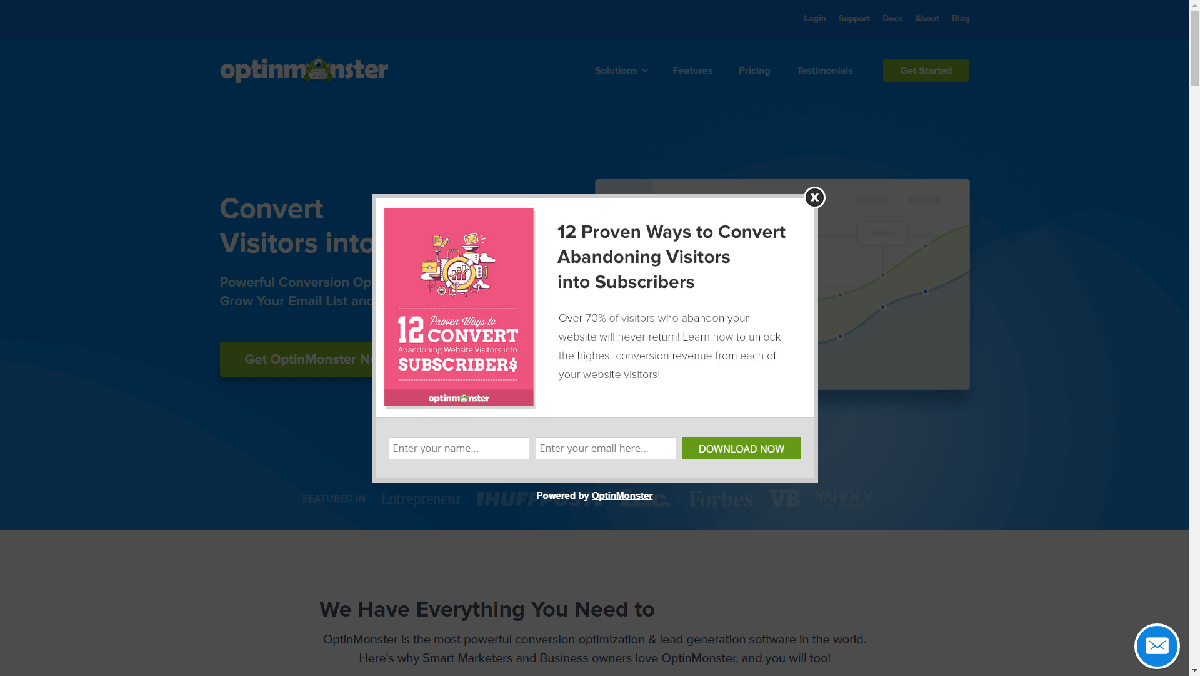
In questi giorni, i popup stanno tornando in auge, ma in un modo nuovo (e meno fastidioso). Invece di aprire nuove finestre che riproducono automaticamente annunci e contenuti simili, molti siti Web si concentrano su "annunci in-page" e "popup interstitial". Le prime sono solitamente piccole finestre che ti chiedono la tua email o altre informazioni quando visiti per la prima volta un sito, come questo:

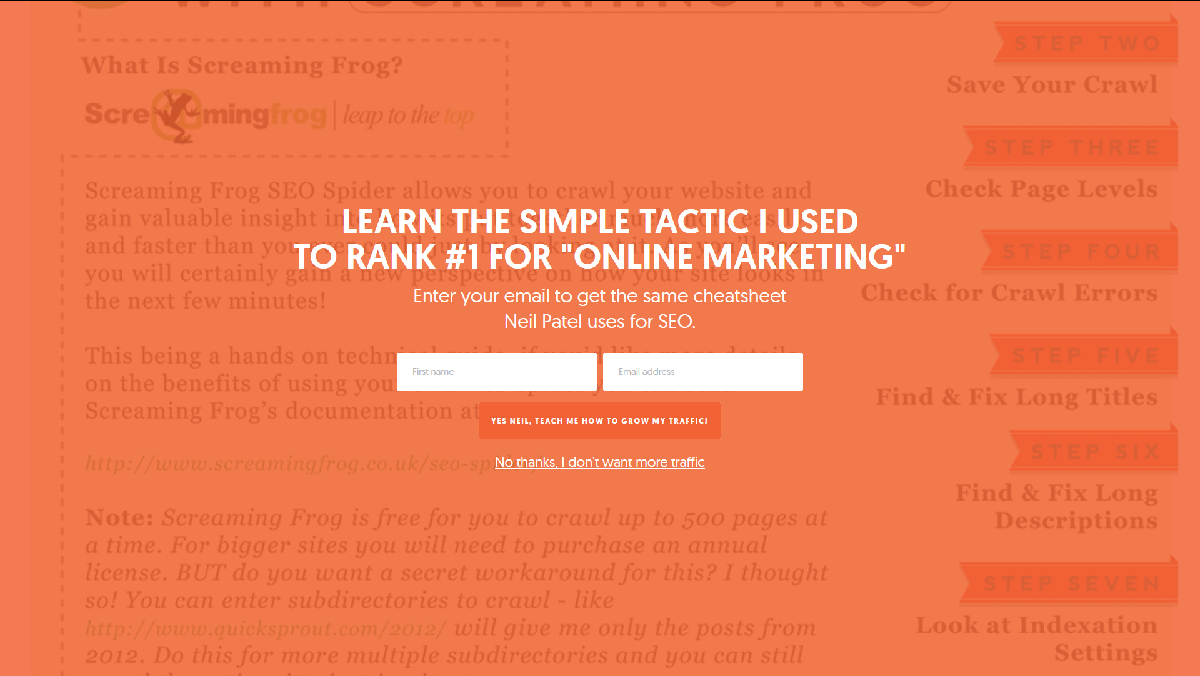
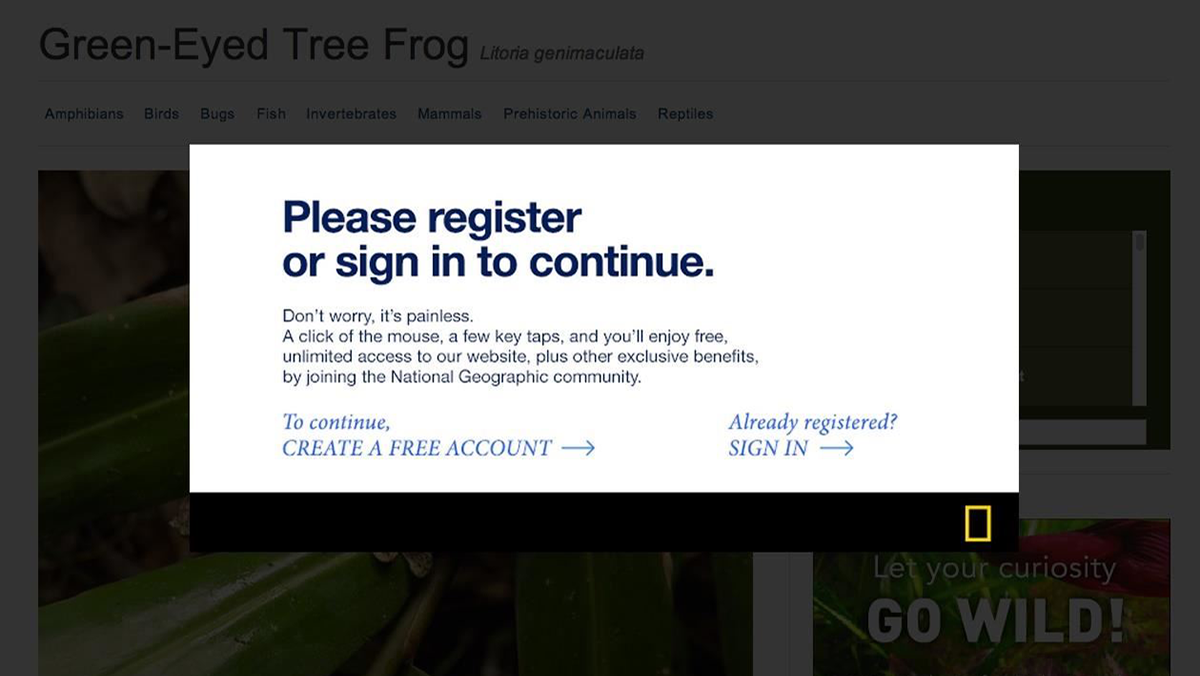
Gli annunci interstitial, invece, occupano temporaneamente l'intera pagina, coprendo l'interfaccia del tuo sito web:

Entrambe le tecniche sono versioni moderne della formula pop-up. Richiedono la tua attenzione "spuntando" nel mezzo dello schermo, ma sono meno odiosi dei loro predecessori e hanno uno scopo più mirato e specifico. Inoltre, possono essere estremamente efficaci nel migliorare i tuoi profitti.
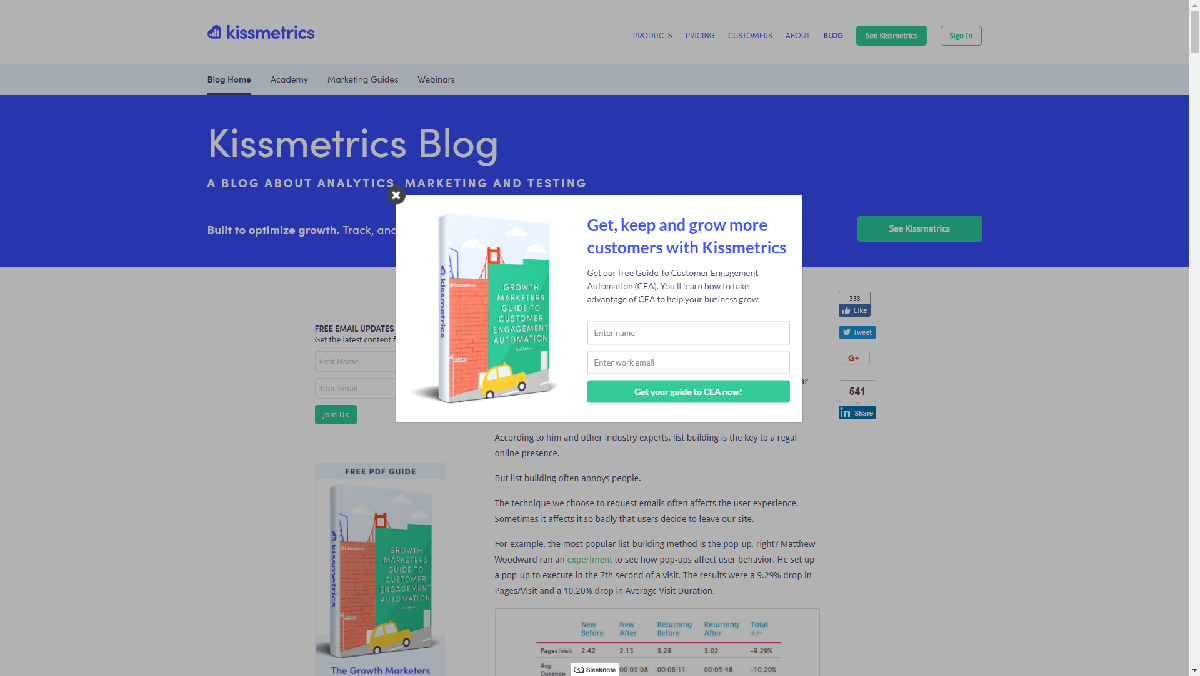
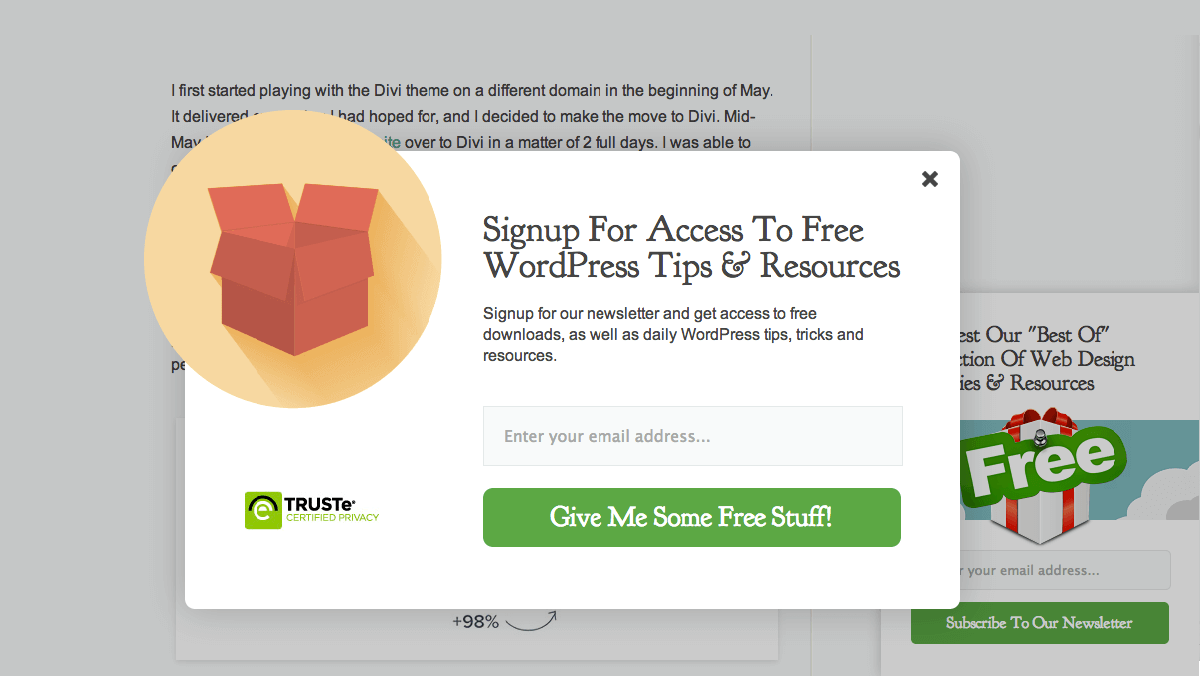
Un popup ben progettato può moltiplicare le tue iscrizioni, aumentare le percentuali di clic e generare più conversioni complessive. Il trucco per vedere questi vantaggi sta nella creazione di popup che non influiscano negativamente sull'esperienza degli utenti. Spesso, il modo migliore per farlo è assicurarsi che i popup in-page siano il più facili possibile da chiudere. In questo modo, gli utenti che non sono interessati possono andare avanti rapidamente senza sentirsi frustrati. Ecco un esempio di un design che funziona bene:

In questo caso, puoi chiudere il popup utilizzando il pulsante X nella parte superiore dell'elemento o facendo clic in un punto qualsiasi al di fuori di esso. D'altra parte, alcuni popup ti fanno cercare l'opzione su cui devi andare avanti, ad esempio nascondendo il pulsante di chiusura:

Questo tipo di design ha un impatto negativo sull'usabilità del tuo sito web, che è qualcosa che vuoi evitare.
Per riassumere, i popup possono essere uno strumento potente se vuoi aumentare le tue conversioni, ma devi stare attento a come implementarli. Il primo passo per farlo è utilizzare lo strumento giusto durante la creazione dei popup.
Presentazione del plug-in Popup Maker

Quando si tratta di implementare funzionalità complesse sul tuo sito web, hai un vantaggio se utilizzi WordPress. Questo perché ci sono plug-in che ti aiutano ad aggiungere quasi tutte le funzionalità che puoi immaginare, inclusi popup eleganti che non influiscono negativamente sull'usabilità del tuo sito web.
Per un esempio eccellente, controlla il plug-in Popup Maker. Questo strumento ti consente di creare popup utilizzando l'editor di WordPress che già conosci. Puoi scegliere dove appariranno i tuoi popup, come appariranno e, in alcuni casi, chi li vedrà.
Per semplificarti la vita, il plug-in include una serie di temi predefiniti che puoi utilizzare per i tuoi popup e si integra perfettamente con strumenti di creazione di elenchi come MailChimp e AWeber. Infine, Popup Maker funziona alla grande con il nostro tema Uncode, poiché sovrappone il suo contenuto a qualsiasi pagina scelta senza interferire con il suo design.
Caratteristiche principali:
- Crea popup, banner, barre adesive mobili, notifiche, lightbox video e altro ancora.
- Usa temi predefiniti per dare uno stile ai tuoi popup.
- Integra i tuoi nuovi elementi con la creazione di elenchi e i plug-in di posta elettronica.
- Progetta popup reattivi che faranno il loro lavoro senza alcun input aggiuntivo da parte tua.
Prezzo: il plug-in Popup Maker è gratuito al 100%. Se stai cercando di ottenere ancora più opzioni, tuttavia, gli sviluppatori offrono una serie di estensioni utili che aggiungono più funzionalità.
Come creare eleganti popup di WordPress utilizzando il plug-in Popup Maker (in 3 passaggi)
Ora che abbiamo parlato delle funzionalità di Popup Maker e di come funziona, vediamolo in azione! Il seguente processo ti consentirà di aggiungere rapidamente popup al tuo sito e personalizzarli in base alle tue esigenze.
Passaggio 1: configura il plug-in Popup Maker
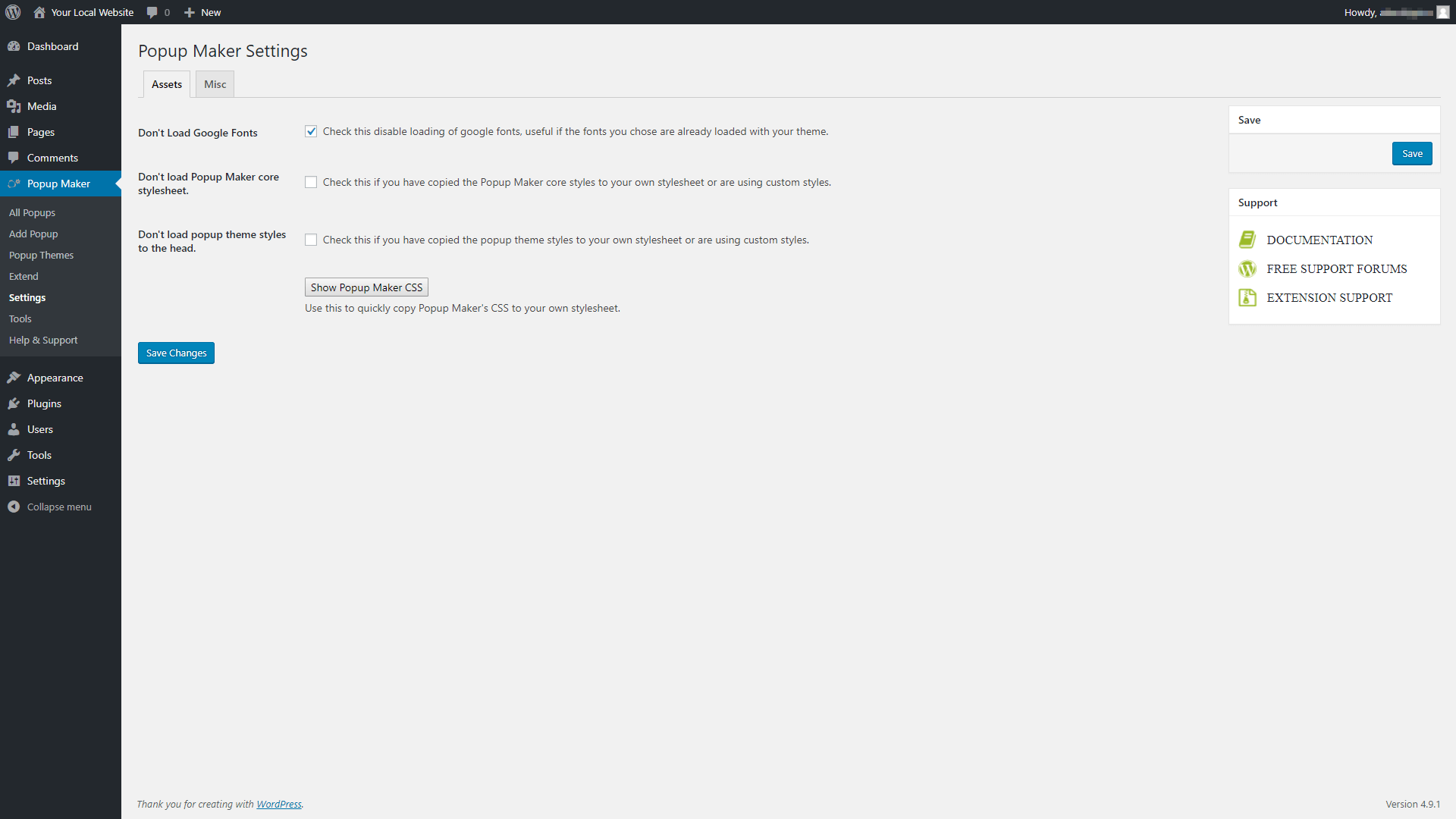
Popup Maker è straordinariamente semplice per iniziare, poiché non richiede molta configurazione. Dopo aver installato e attivato il plug-in, vai alla nuova schermata Popup Maker > Impostazioni nella dashboard e guarda sotto la scheda Risorse :

Per ora, l'impostazione importante in questa scheda ha a che fare con Google Fonts. Alcuni temi, come Uncode, ti consentono di caricare Google Fonts immediatamente. Se stai utilizzando un tema che si integra già con Google Fonts, ti consigliamo di impedire anche a Popup Maker di farlo (per evitare conflitti). Puoi farlo semplicemente spuntando l'opzione denominata Non caricare i caratteri di Google . Quindi, salva le modifiche e vai al passaggio successivo.
Passaggio 2: modifica i temi popup
Come accennato in precedenza, Popup Maker viene fornito con diversi temi predefiniti che puoi utilizzare per progettare i tuoi popup. Prima di creare il tuo primo popup, ti consigliamo di familiarizzare con i temi e capire quale si adatta meglio allo stile del tuo sito web.
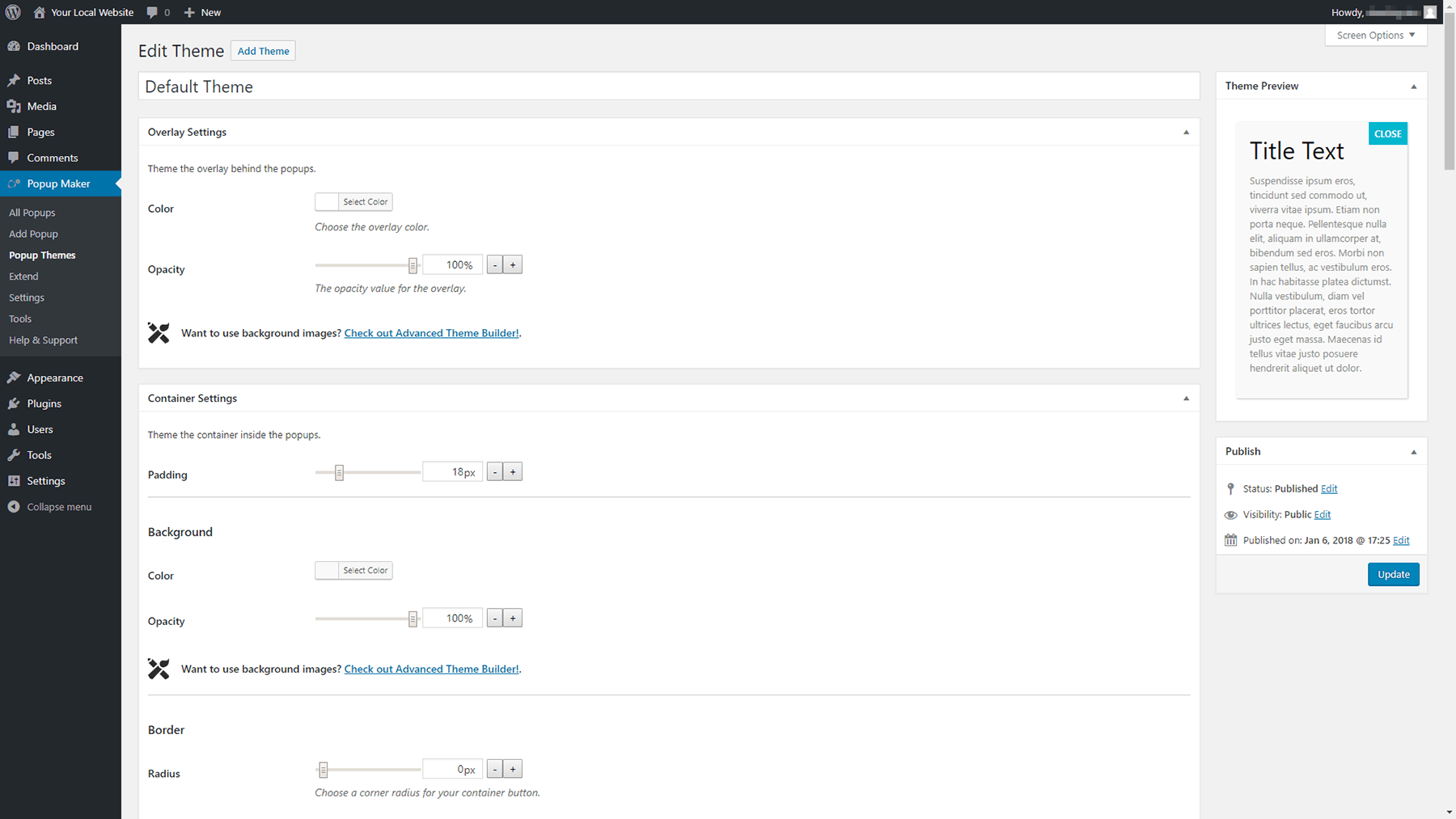
Per verificarli, vai alla scheda Popup Maker > Temi popup. All'interno troverai un elenco di sei opzioni di temi. Cliccando su uno di essi si aprirà l'editor del plugin, che visualizzerà un'anteprima del tema a destra:


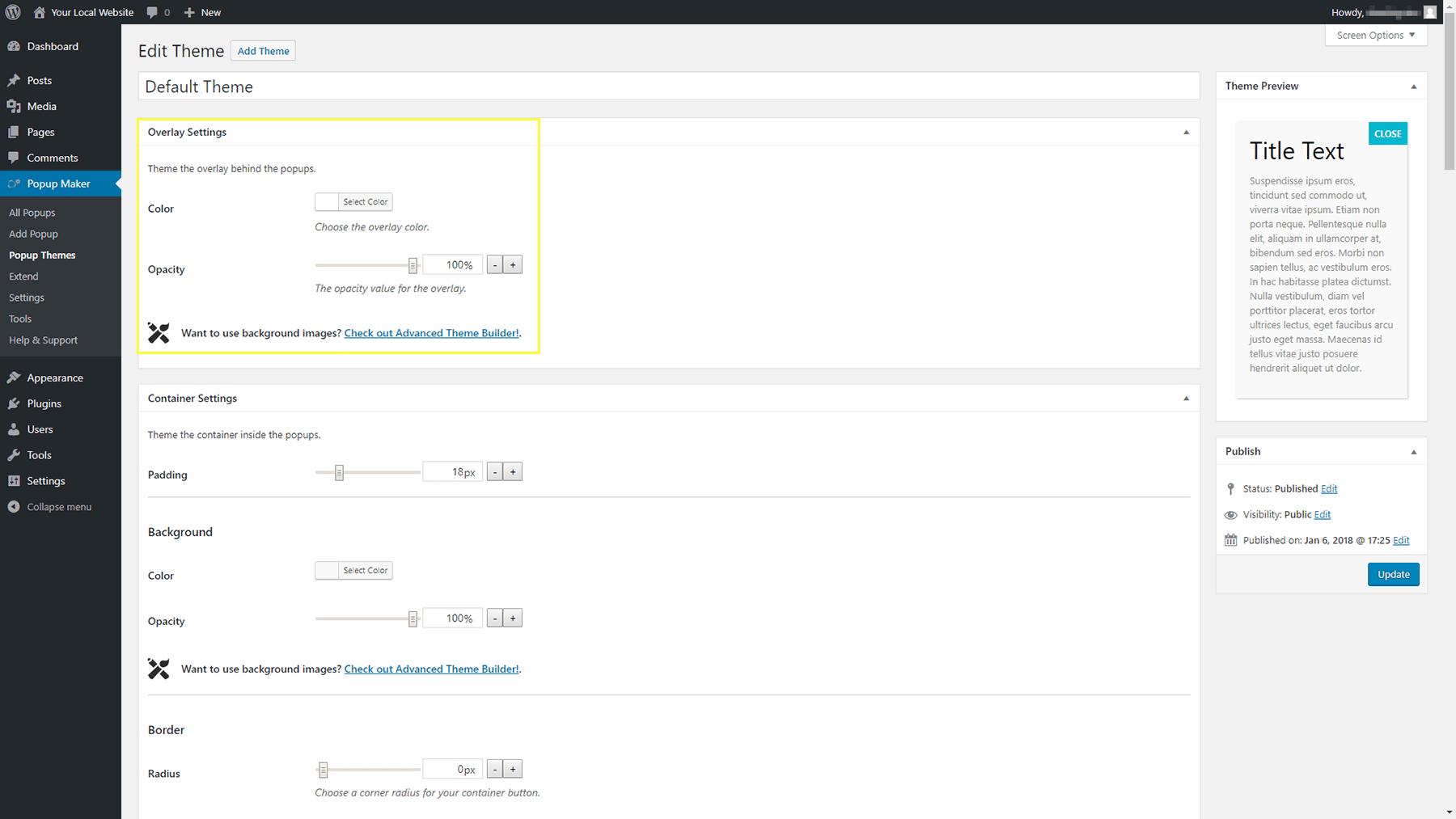
Prenditi un momento ora per familiarizzare con tutti i temi disponibili e scegli quello che si distingue. Apri il suo editor e cerca la sezione Impostazioni overlay nella parte superiore della pagina:

Qui puoi scegliere il colore che circonderà il tuo popup quando appare sullo schermo, oltre a modificarne l'opacità. Sentiti libero di scegliere qualsiasi colore che si adatti bene all'aspetto del tuo sito web. Ricorda solo di aggiungere abbastanza trasparenza in modo che gli utenti possano ancora vedere il resto della tua pagina!
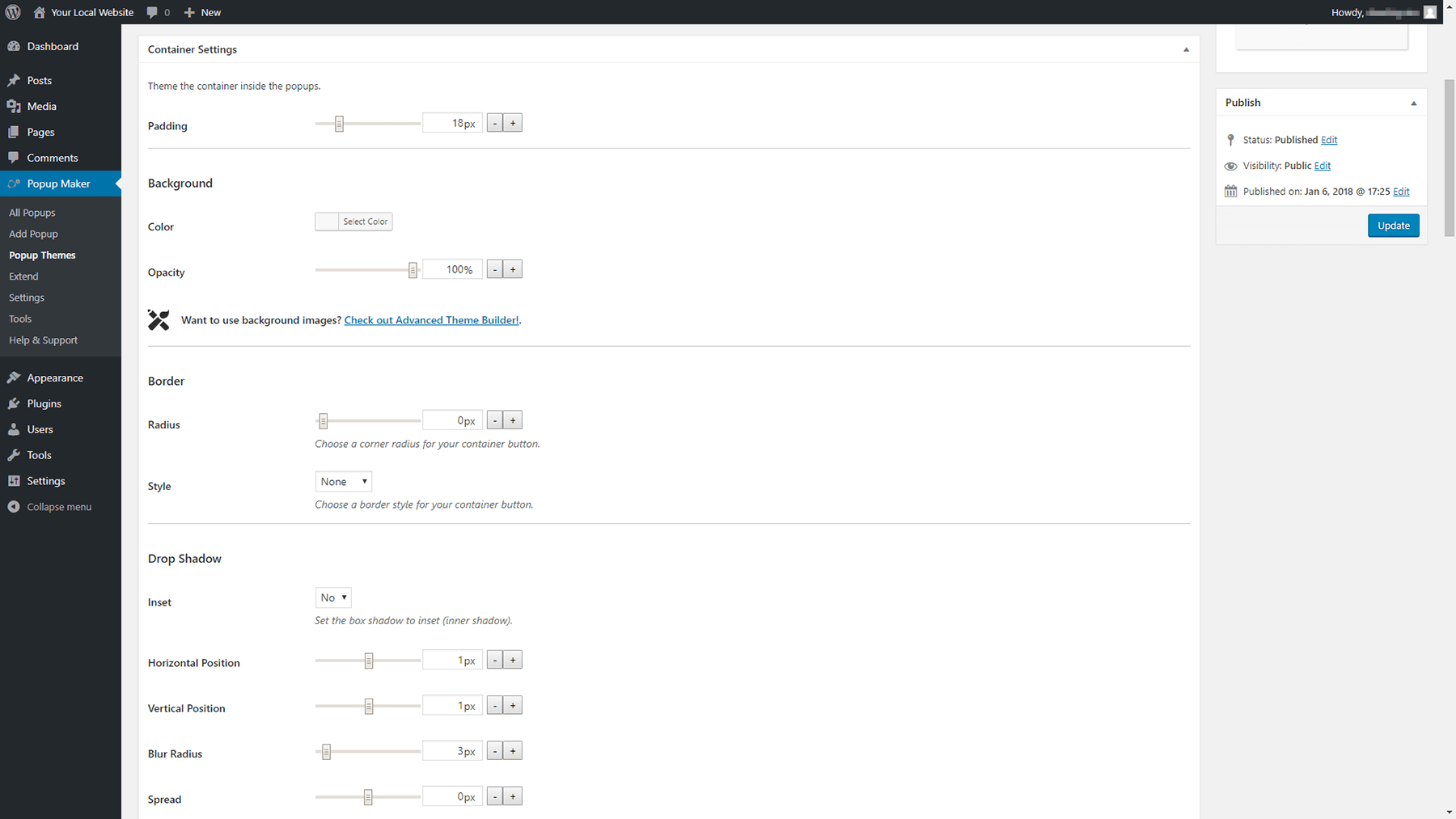
Andando avanti, la sezione Impostazioni contenitore ti consente di modificare l'aspetto del tuo popup effettivo. Ad esempio, puoi cambiarne il colore di sfondo, modificare il riempimento attorno al testo, includere un bordo e persino aggiungere un'ombra discendente:

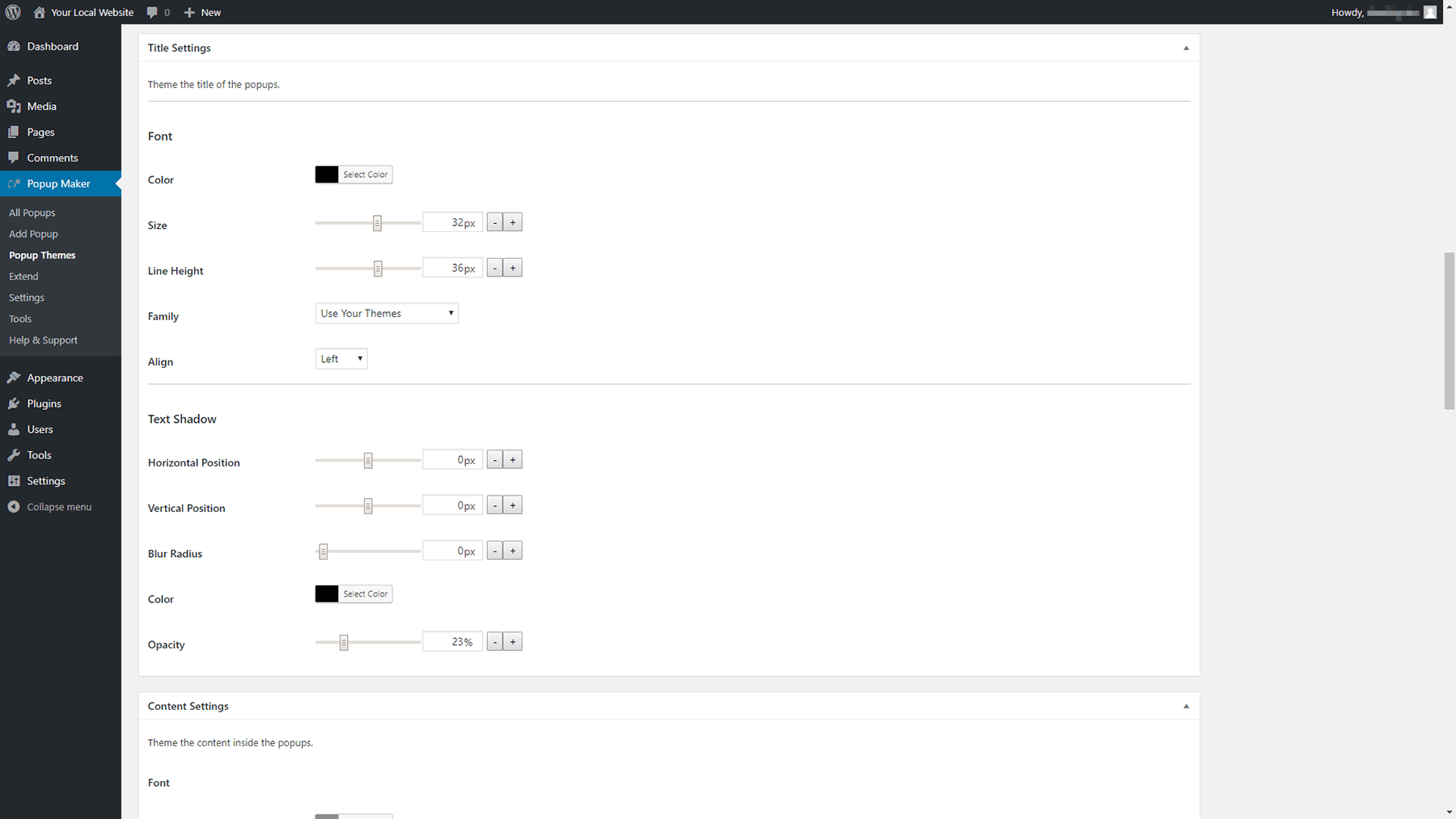
Le due sezioni successive – Impostazioni del titolo e Impostazioni del contenuto – sono particolarmente importanti, poiché regolano la modalità di visualizzazione del testo del popup. Ti consigliamo di utilizzare caratteri che si adattano bene al resto dei tuoi contenuti e scegliere opzioni facili da leggere:

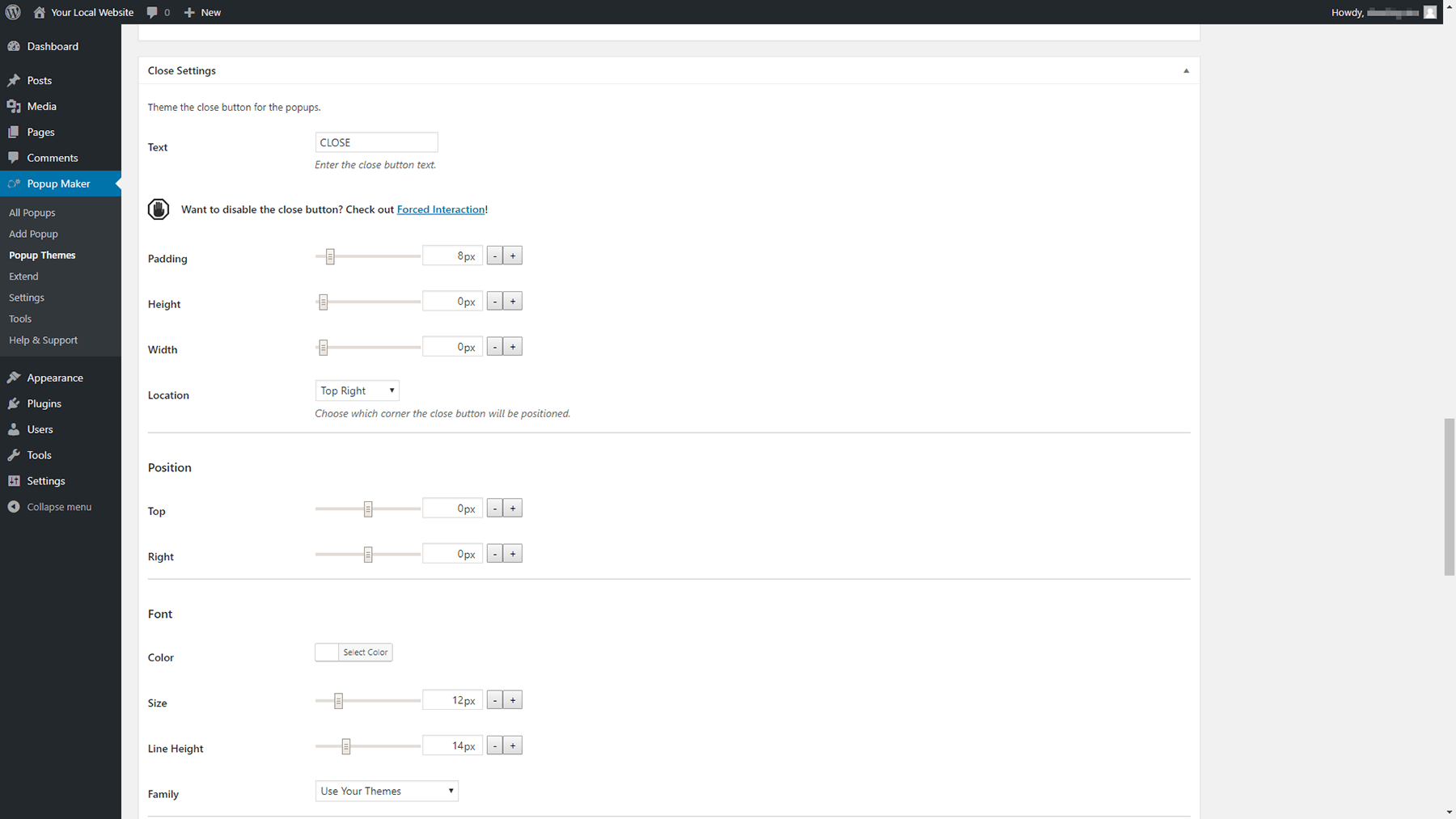
Infine, dai un'occhiata alla sezione Chiudi impostazioni . Lì puoi modificare l'aspetto del pulsante di chiusura del popup, inclusi testo, colore, carattere, dimensione e posizione:

Ricorda, è importante rendere il più semplice possibile per gli utenti chiudere il tuo popup se non sono interessati. Ciò significa che il pulsante di chiusura dovrebbe essere facile da individuare a colpo d'occhio e semplice da cliccare.
Quando hai finito, salva le modifiche che hai apportato al tuo tema. Ora è il momento di creare effettivamente un popup!
Passaggio 3: aggiungi il tuo primo popup
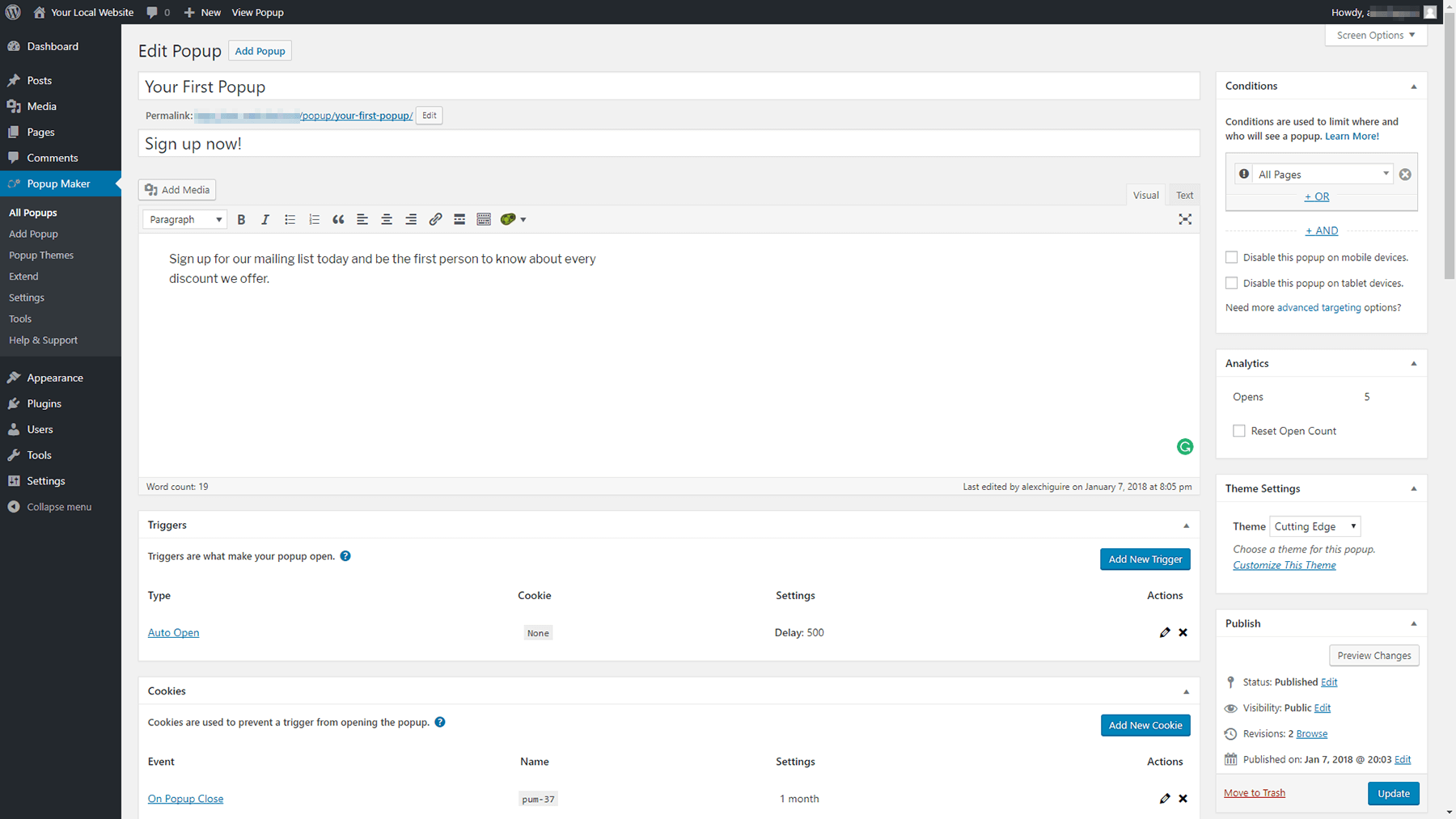
Ora che il lavoro di preparazione è terminato, puoi iniziare a lavorare sul tuo primo popup. Per iniziare, vai alla scheda Popup Maker > Aggiungi popup sulla dashboard. Vedrai una schermata di modifica piuttosto familiare:

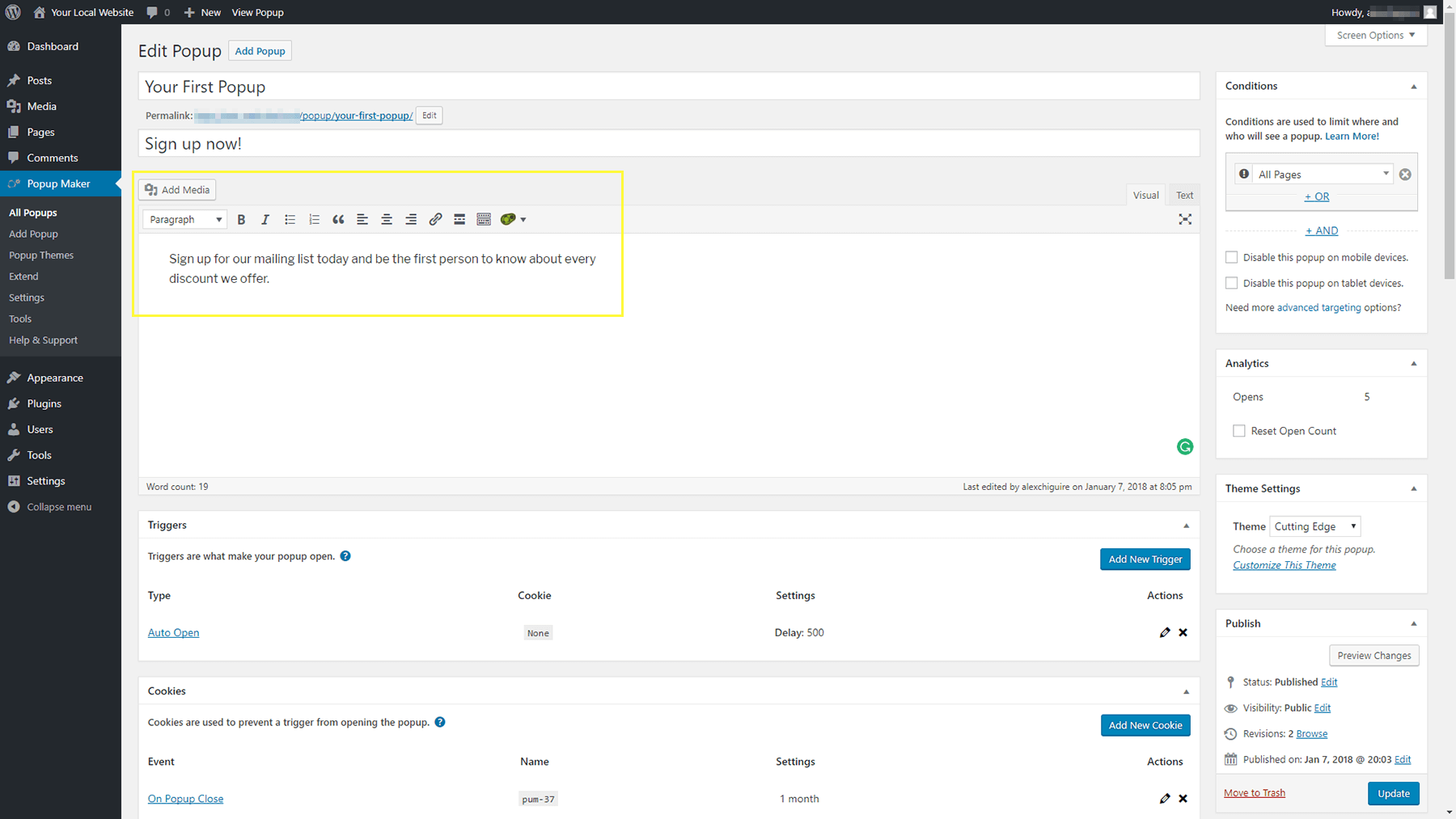
Le prime cose che devi fare sono scegliere un nome e un titolo per il tuo popup. Il nome verrà visualizzato nell'elenco dei popup all'interno della dashboard, mentre il titolo verrà visualizzato sul front-end per consentire ai visitatori di vederlo.
Quindi, puoi utilizzare l'editor di WordPress per digitare il contenuto del tuo popup:

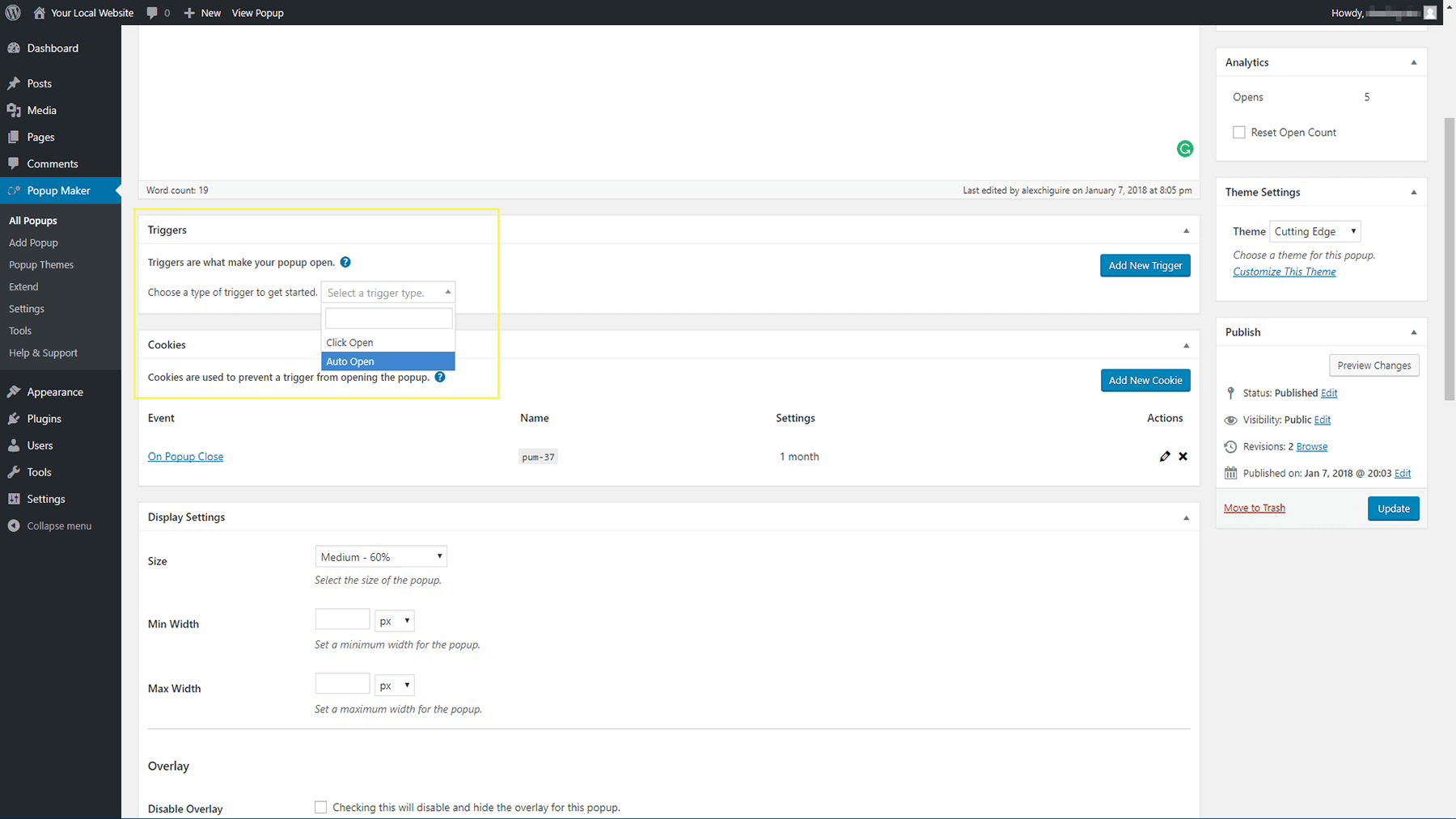
Quindi, scorri ulteriormente verso il basso e dai un'occhiata alle sezioni Trigger e Cookie . Il primo ti consente di scegliere l'azione che attiverà il tuo popup. Puoi farlo apparire quando un utente fa clic su qualcosa o mostrarlo automaticamente non appena la pagina viene caricata. Siamo parziali alla seconda opzione, perché sembra meno dirompente:

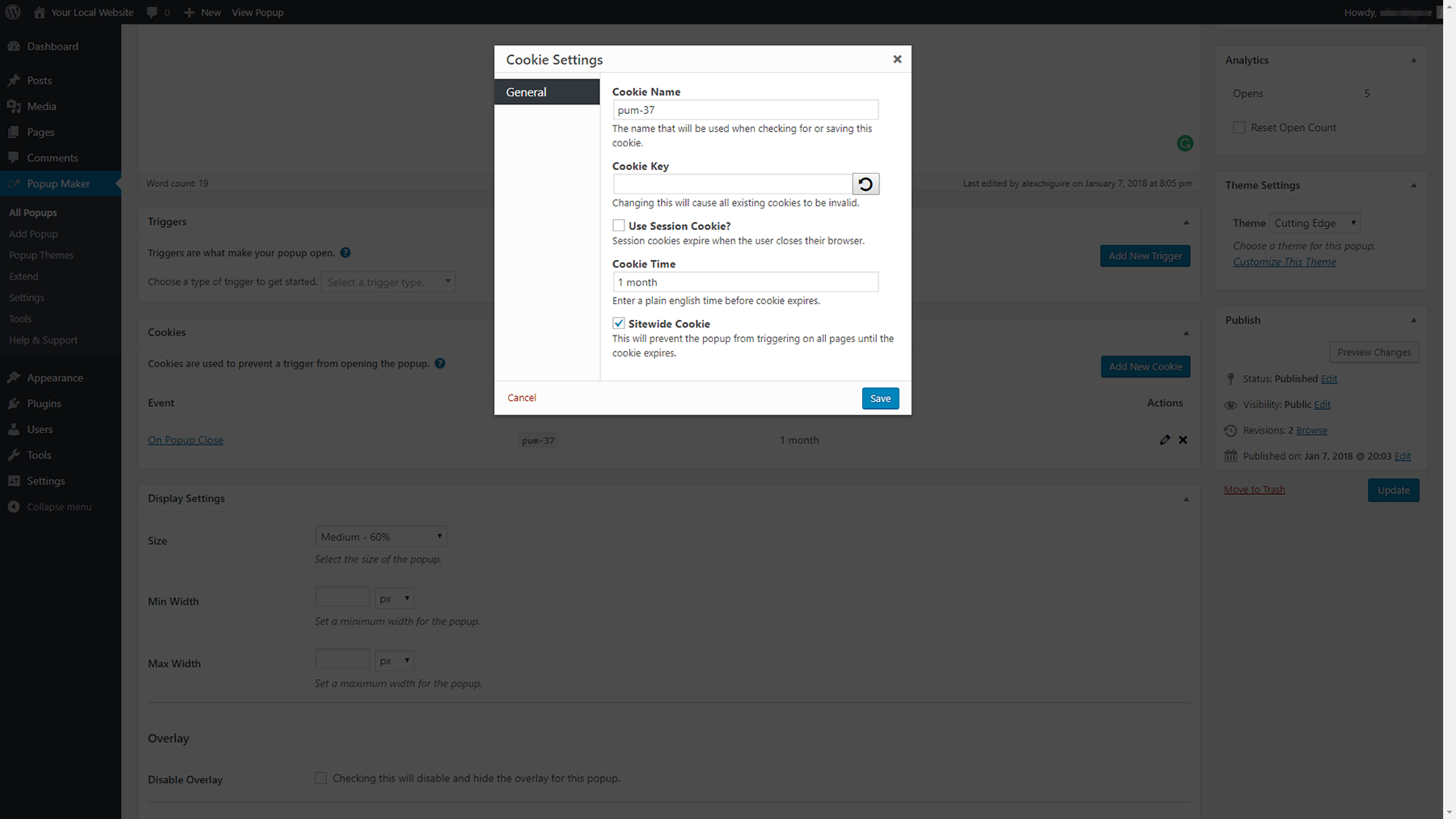
Dopo che un utente vede un popup, probabilmente non vuole gestirlo ogni volta che visita di nuovo la stessa pagina. È qui che entra in gioco la sezione Cookie . Ogni nuovo popup che crei ha il suo cookie e qui puoi scegliere quanto durerà. Per impostazione predefinita, i tuoi visitatori non vedranno più nessuno dei tuoi popup per un mese intero dopo la prima volta, ma puoi modificare la lunghezza per renderla più o meno lunga:

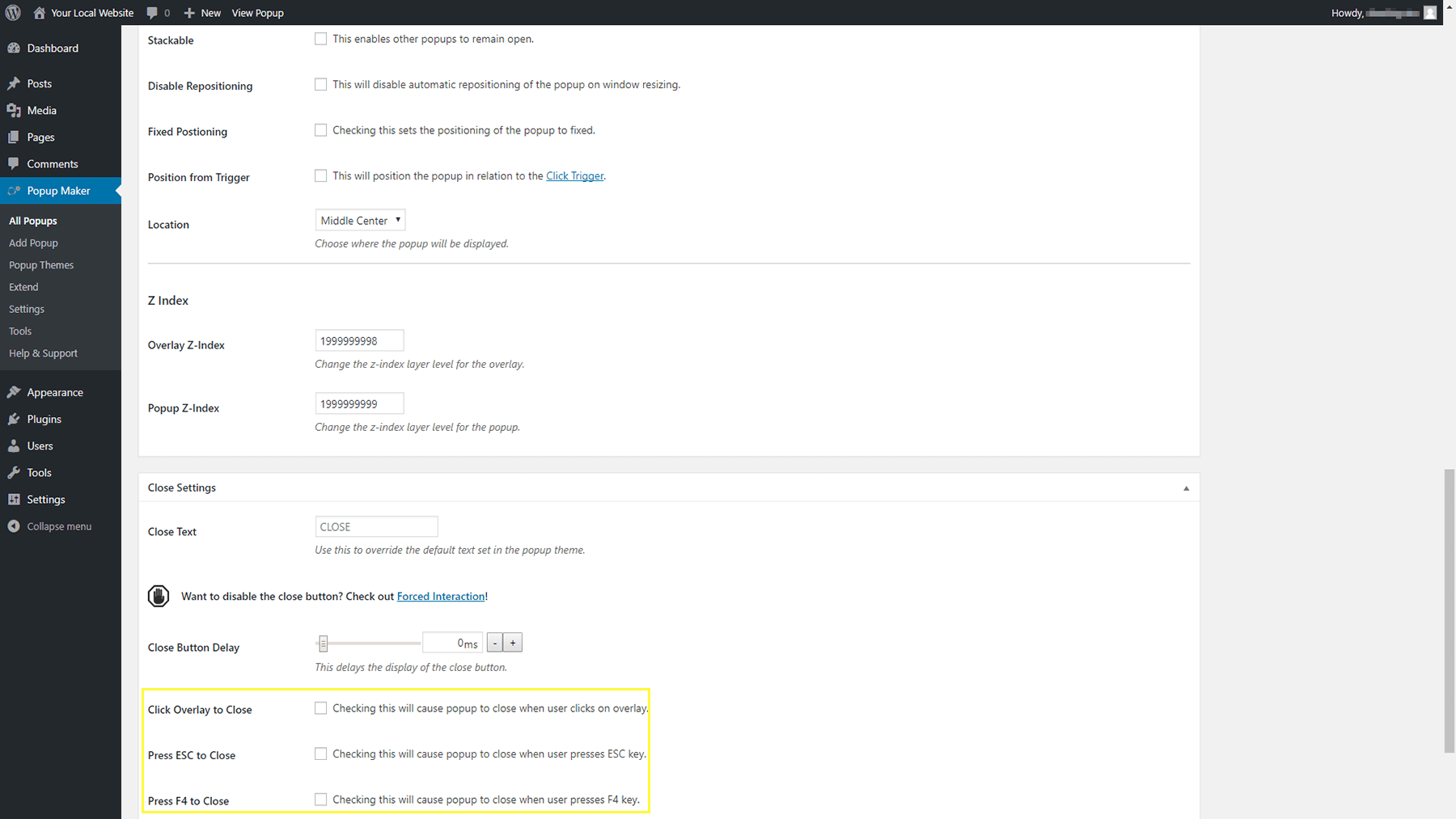
Andando avanti, troverai la sezione Chiudi impostazioni nella parte inferiore della pagina. Qui puoi modificare il testo e il comportamento del pulsante di chiusura. Per impostazione predefinita, gli utenti devono utilizzare il pulsante per chiudere il popup, ma puoi fare in modo che anche facendo clic in qualsiasi punto al di fuori dell'elemento lo termini:

Puoi anche consentire agli utenti di chiudere i tuoi popup usando il tasto ESC , che è un bel tocco, o tramite il pulsante F4 .
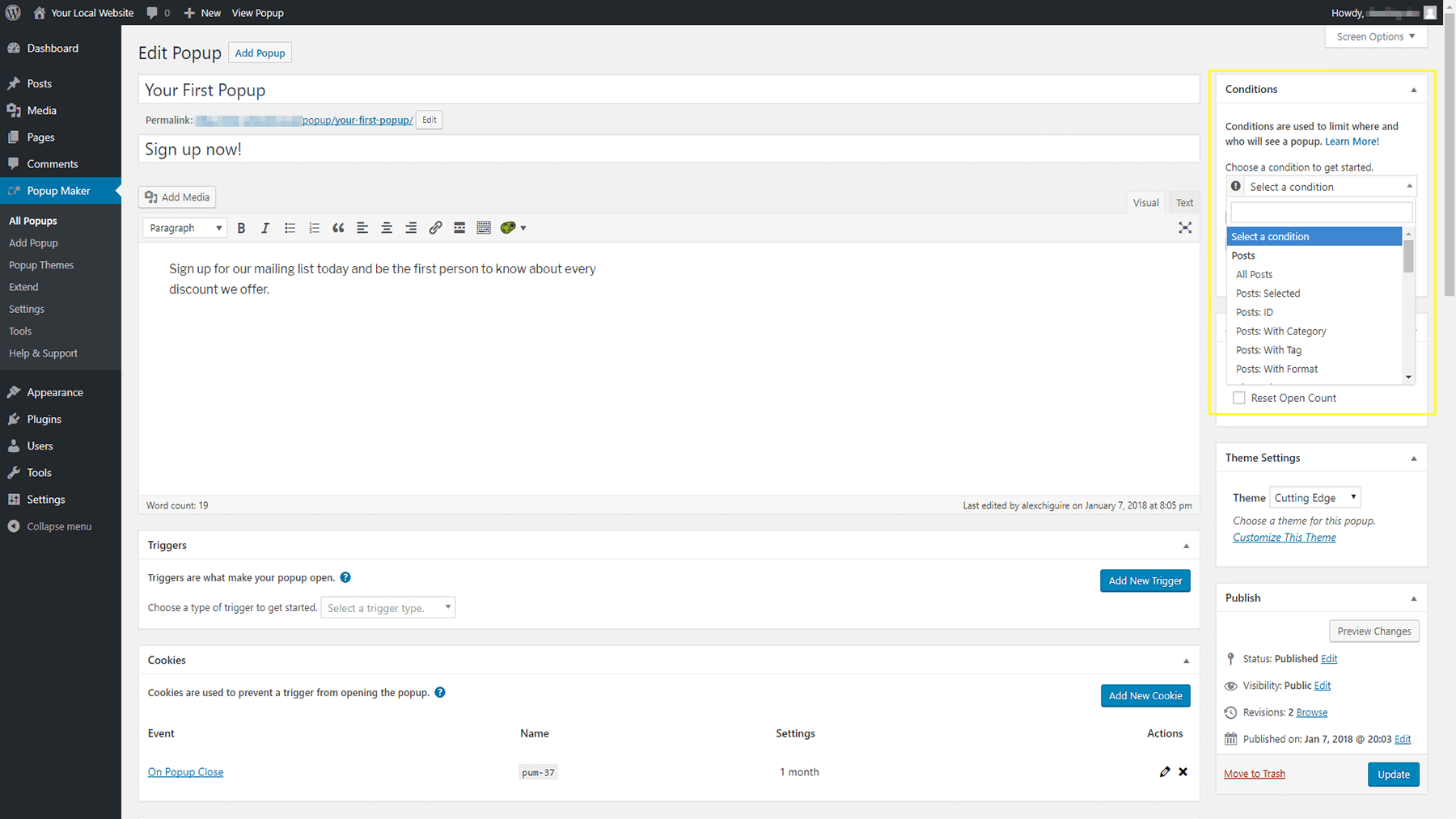
Ora, non resta che scegliere dove verrà visualizzato il tuo popup e quale tema utilizzerà. Per entrambe le impostazioni, torna nella parte superiore dello schermo e guarda a destra. Il widget Condizioni ti consente di scegliere su quali pagine verrà visualizzato questo nuovo popup e puoi scegliere più opzioni se lo desideri:

Subito sotto, troverai l'opzione per scegliere quale tema utilizzare per il tuo popup, in Impostazioni tema.
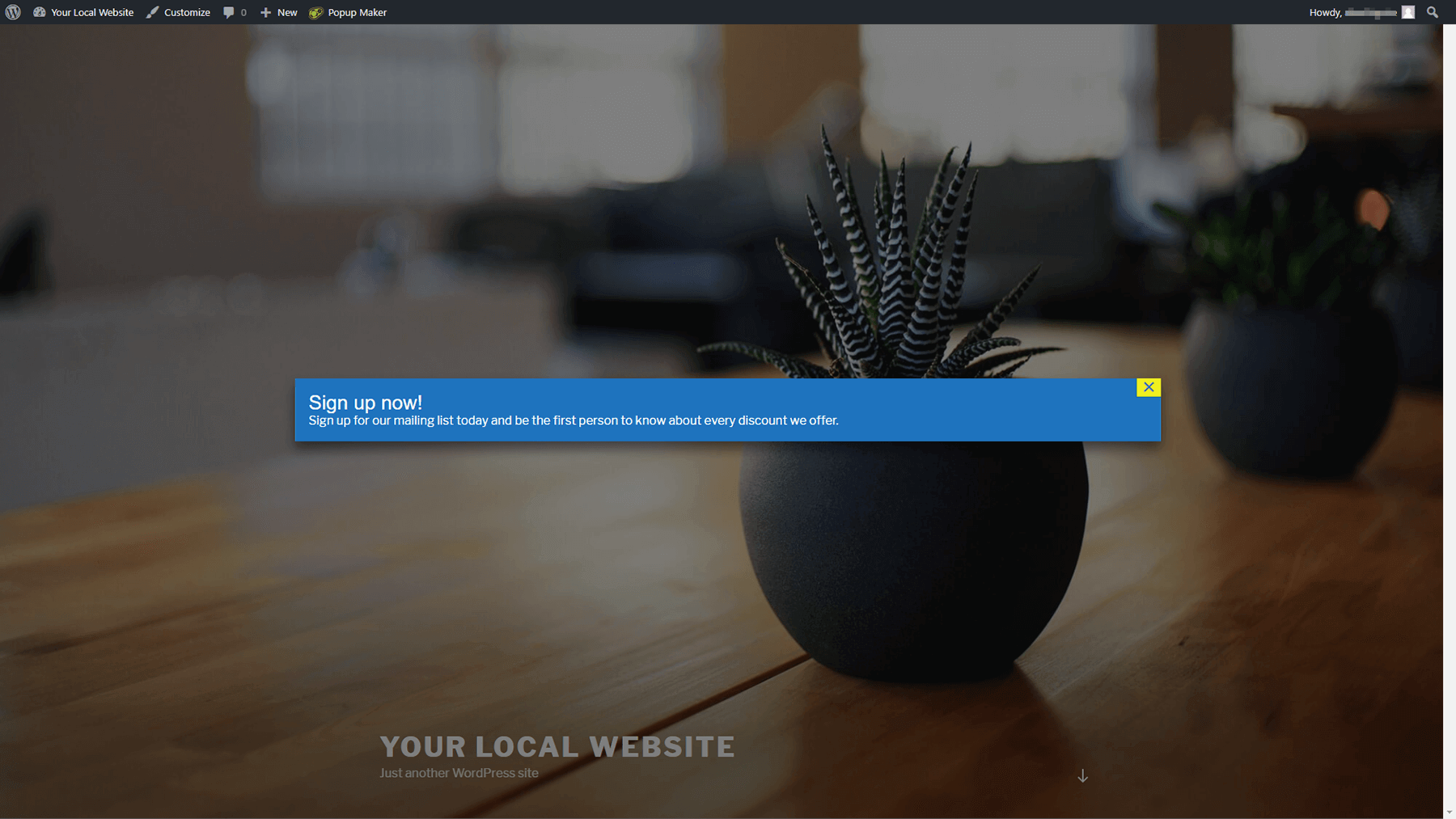
Quando hai finito di personalizzare il contenuto e le impostazioni del tuo popup, ricorda di pubblicarlo e controlla come appare sul front-end del tuo sito web:

Se non sei ancora soddisfatto del suo aspetto, puoi continuare a fare modifiche finché non è giusto. Quindi, ripeti semplicemente questo processo ogni volta che devi aggiungere un altro popup al tuo sito!
Conclusione
Nelle giuste circostanze, i popup possono essere un vantaggio per il tuo sito web. Al giorno d'oggi, i popup non riguardano il bombardamento degli utenti con annunci casuali. Invece, puoi usarli per convincere i visitatori a iscriversi a un elenco di e-mail, incoraggiarli a convertirsi o informarli su nuove offerte. Finché progetti attentamente i tuoi popup, possono essere una caratteristica preziosa sia per te che per il tuo pubblico.
Se vuoi saltare a bordo del carro popup di WordPress, ti consigliamo di utilizzare il plug-in Popup Maker. Installalo semplicemente e segui questi tre passaggi:
- Configura il plug-in Popup Maker.
- Modifica i temi popup.
- Aggiungi il tuo primo popup.
Hai domande su come aggiungere popup al tuo sito Web WordPress? Chiedi nella sezione commenti qui sotto!
Credito immagine: foto d'archivio di avvio.
