Creazione di un tema figlio di WordPress: un processo in due fasi
Pubblicato: 2022-11-12Un tema figlio è un tema WordPress che eredita le sue funzionalità da un altro tema WordPress, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema WordPress esistente senza perdere la possibilità di aggiornare quel tema. La creazione di un tema figlio è un processo in due fasi. Innanzitutto, crei una nuova directory per il tuo tema figlio. In secondo luogo, crei un file style.css nella directory del tema figlio. Il file style.css è il punto in cui apporterai modifiche al tema del tuo bambino.
I temi WordPress per bambini sono ottimi per la personalizzazione perché ti consentono di sfruttare le potenti funzionalità del tema principale o del framework. I temi sono liberi di modificare e prendere in prestito funzionalità e temi da altri temi senza alterare direttamente il codice dei temi principali. Ti consigliamo di leggere prima il nostro articolo su cos'è un tema figlio di WordPress. Se il tuo tema figlio è un file zip, devi fare clic su "Carica tema" per renderlo caricabile. Se il tema principale è disponibile nella directory del tema di WordPress.org, l'installazione avrà inizio. In caso contrario, ti verrà comunicato che devi installare manualmente il tema principale. Dopo aver installato entrambi i temi padre e figlio, puoi procedere con l'attivazione del tema figlio. Non è necessario che i bambini siano collegati al tema dei genitori per poterlo utilizzare. La nostra guida su come trovare i file da modificare in un tema WordPress può essere trovata anche qui.
Dove posso caricare un tema figlio in WordPress?

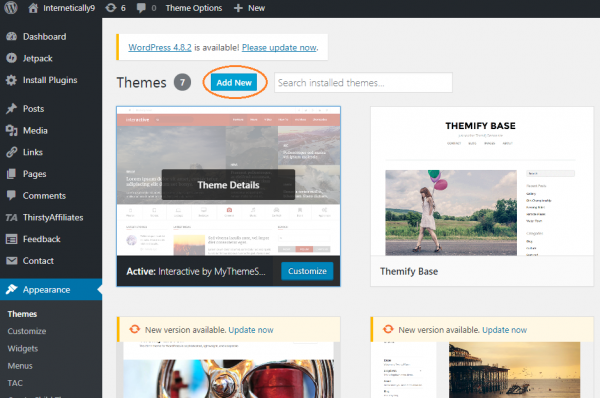
Se desideri creare un tema figlio per il tuo sito WordPress, puoi caricarlo sul tuo sito WordPress seguendo questi passaggi: 1. Accedi al tuo sito WordPress. 2. Vai alla pagina Temi . 3. Fare clic sul pulsante Aggiungi nuovo. 4. Fare clic sul pulsante Carica tema. 5. Fare clic sul pulsante Sfoglia e selezionare il file ZIP per il tema figlio. 6. Fare clic sul pulsante Installa ora. 7. Fare clic sul collegamento Attiva.
Come attivare un tema figlio in WordPress
Quando crei un tema figlio in WordPress, verrà aggiunto alla sezione Aspetto. La scheda Temi si trova nella dashboard di WordPress. Qui è dove troverai il tema figlio, che non include un'immagine in primo piano. Il nome del tema figlio verrà visualizzato nella finestra e il pulsante Attiva verrà attivato facendo clic su di esso. Il tema che hai selezionato per il tuo sito web sarà lo stesso che hai selezionato per il tuo sito principale.
Come aggiungo un tema genitore e figlio a WordPress?

Ci sono due parti per aggiungere un tema genitore e figlio a WordPress. Innanzitutto, devi installare il tema principale. In secondo luogo, è necessario installare il tema figlio. Installare un tema principale è come installare qualsiasi altro tema WordPress. Puoi farlo tramite il pannello di amministrazione di WordPress o caricando i file del tema sul tuo server. L'installazione di un tema figlio è leggermente diversa. Devi prima installare il tema principale, quindi puoi installare il tema figlio. Il tema figlio erediterà lo stile del tema principale, ma puoi anche aggiungere le tue personalizzazioni.
Un tema figlio è uno dei modi più efficienti per creare un nuovo tema WordPress utilizzando uno esistente. Non è necessario codificare tutto da zero perché vengono utilizzate le funzionalità e gli elementi del tema principale. Puoi anche utilizzare i temi figlio per assicurarti che alcuni aspetti del tema principale rimangano al loro posto e uniformi in tutti i domini del tema di tuo figlio. La creazione di un tema figlio per il tuo design WordPress è un modo eccellente per massimizzare il valore del tuo design senza sacrificarne le funzionalità principali. Puoi modificare qualsiasi cosa, dallo stile del layout al codice e agli script utilizzati da un tema figlio, indipendentemente dagli attributi presenti nel tema principale. I temi WordPress possono essere creati in due modi. Il primo e più importante passo è determinare cosa vuoi fare con il tema di tuo figlio.
Gli utenti possono apportare modifiche al layout di una pagina utilizzando i file modello. Inoltre, è possibile applicare un codice CSS personalizzato al tema figlio per cambiarne lo stile. Esistono anche temi figlio che possono aggiungere funzionalità attualmente disponibili solo sul tema principale. Ecco un'illustrazione di come funziona: puoi modificare il tema di tuo figlio nei seguenti passaggi. Per creare un modello di pagina WordPress, copia semplicemente il file del modello nella cartella del tema figlio e rinominalo. Divide i suoi file modello in parti che prendono il nome dai file modello primari. Puoi modificare la tavolozza dei colori e il colore di sfondo di un tema senza codificare utilizzando il pannello degli stili globali.
Sviluppo di un nuovo tema. Un file json verrà utilizzato per sostituire una tavolozza di colori. Hai solo bisogno di un piccolo blocco di codice CSS per farlo; non influirà in alcun modo sul tema principale. Poiché un tema figlio include un file functions.php separato, fornisce un vantaggio significativo. Creare un tema figlio può essere difficile, in parte a causa della difficoltà nell'imparare come funziona il tema genitore. Può essere difficile comprendere la gerarchia dei modelli quando il genitore ha una struttura complicata con hook e filtri unici, che possono richiedere molto tempo. Quando uno sviluppatore interrompe la distribuzione di aggiornamenti e patch al tema figlio, non sarà più disponibile per i nuovi utenti.
Utilizzando un tema figlio di WordPress, gli utenti possono creare un progetto completamente nuovo basato sul tema figlio esistente. Il tema figlio può essere modificato in vari modi grazie alla semplice codifica e alla gestione delle directory. È fondamentale che gli utenti siano a conoscenza di questi problemi prima di utilizzare un tema figlio.
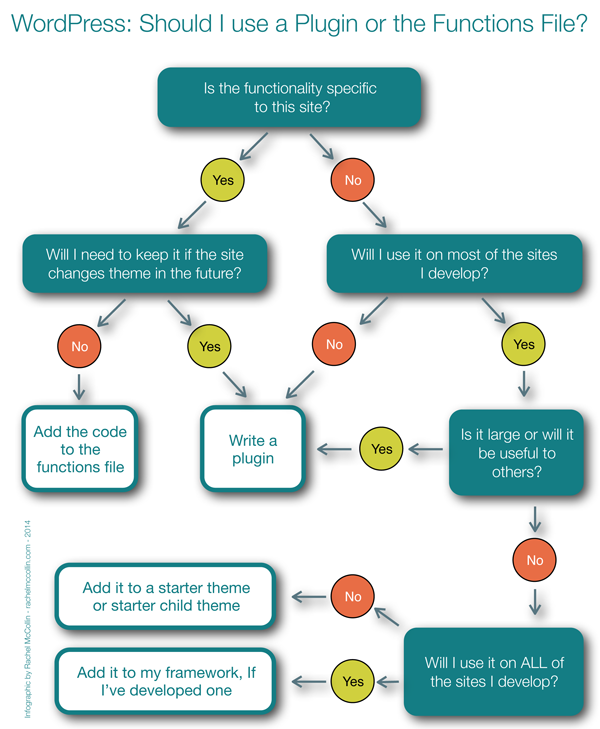
Aggiungi una funzione personalizzata al file Functions.php del tuo tema figlio
Un altro modo è aggiungere una funzione personalizzata al file functions.php del tema figlio utilizzando add_action.
Devo installare un tema figlio di WordPress?

Un tema WordPress figlio è in genere consigliato per gli utenti di WordPress. Quando utilizzi un tema figlio, puoi personalizzare un sito Web WordPress in modo rapido e semplice. L'obiettivo di questi strumenti è migliorare la qualità della progettazione e dello sviluppo. È semplice semplificare il processo di creazione di un sito Web WordPress con un buon tema principale .
Un tema figlio è una raccolta di file di temi utilizzati per apportare modifiche al codice o allo stile di un tema (principale) specifico. Se necessario, devono essere utilizzati per modificare il codice o i file del tema. L'obiettivo di questo articolo è delineare cos'è un tema figlio e rispondere alla domanda se sia necessario o meno. Un tema figlio, come Avada, viene fornito con una versione di solo download estremamente semplice da installare. È necessaria una piccola esperienza tecnologica per imparare a utilizzare i temi figlio. I file del tema figlio devono essere modificati per farli funzionare se stai costruendo da zero. Secondo la mia interpretazione, sono avvenuti cambiamenti a causa dell'esistenza del Child Theme.
Qualcosa mi dice immediatamente che qualcosa è personalizzato, diverso o qualcos'altro. Il tema non sarà mai personalizzato o modificato. Man mano che espandiamo le nostre capacità, i progetti e il portafoglio di siti creati, perfezioniamo il nostro sviluppo e i temi secondari vengono implementati dall'inizio.
Un tema figlio è un ottimo modo per personalizzare un tema WordPress senza alterarne il codice. Tuttavia, se desideri modificare la funzionalità del tema, sarà meglio creare un tema principale o selezionare un'opzione che include già un tema figlio.
Se desideri aggiungere CSS personalizzati a un tema figlio, è meglio farlo.
Come funzionano i temi figlio in WordPress?
Puoi utilizzare il tuo tema figlio andando nella scheda Aspetto > Temi sulla dashboard di WordPress. All'interno, dovrebbe esserci un solo tema figlio, senza immagini in primo piano. Quindi, nella finestra Attiva, fai clic sul pulsante Attiva accanto al nome del tema e puoi andare subito al tuo sito web.
Un tema figlio è un tema WordPress che è stato creato esclusivamente allo scopo di essere correlato a un altro tema, che include alcune funzionalità e elementi di stile. Un tema figlio, in contrasto con una versione ridotta, meno potente o limitata, è un tema completamente funzionale. In altre parole, è una modifica del tuo tema WordPress. Il tema figlio è un livello aggiuntivo sopra il tema principale. In questo caso, il tuo sviluppatore può modificare, aggiungere e rimuovere un tema WordPress esistente senza perdere i plug-in. Quando si tratta di aggiungere nuove funzionalità o stili ai temi di WordPress, l'utilizzo di temi figlio è l'opzione migliore. Se utilizzi la modifica diretta nei tuoi file header.php, function.php, la prossima volta che aggiorni il tuo tema con l'ultima versione, perderai tutte le tue personalizzazioni.

Un tema figlio è al lavoro qui. Se hai un tema figlio, puoi apportarvi solo alcune modifiche. Se desideri aggiungere o modificare funzionalità che non sono già incluse nel tuo tema WordPress esistente, dovresti scegliere un tema personalizzato. La maggior parte delle volte, quando acquisti temi predefiniti sui mercati, ottieni il tema figlio.
Poiché un tema figlio accetta tutto il codice e le funzioni di un tema padre, tutte le modifiche o le aggiunte apportate al tema padre verranno apportate anche al tema figlio. Con questa funzione, hai un'esperienza utente più coerente e senza interruzioni quando utilizzi un tema, oltre a un maggiore controllo sull'aspetto del tuo sito web.
È semplice modificare un tema esistente utilizzando un tema figlio, consentendoti di evitare di dover imparare la sua base di codice. Significa anche che le modifiche al tema principale verranno applicate automaticamente alle modifiche al tema figlio e che il design generale del sito non sarà influenzato. Ciò riduce la quantità di tempo e fatica necessari per creare e utilizzare un tema, consentendo al tuo sito Web di funzionare correttamente e di avere un bell'aspetto.
L'utilità dei temi per bambini
Un tema figlio, noto anche come tema genitore, è un tema che combina le funzioni e lo stile di altri due temi. Apportare modifiche a un tema WordPress esistente senza perdere le personalizzazioni è un modo conveniente per farlo, ma è meglio modificare i temi esistenti mantenendone il design e il codice. Creare un tema dei nonni, invece, non è tecnicamente possibile; invece, devi farne il tema del bambino.
Come creare un tema figlio
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente.
La creazione di un tema figlio è relativamente semplice. Innanzitutto, devi creare una nuova cartella e due file: style.css e functions.php. Il file style.css è dove aggiungerai il tuo CSS personalizzato. Il file functions.php è dove aggiungerai le tue funzioni personalizzate.
Successivamente, è necessario accodare il foglio di stile del tema principale nel file functions.php del tema figlio. Ciò assicurerà che il foglio di stile del tema principale venga caricato dopo il foglio di stile del tema figlio.
Infine, devi attivare il tuo tema figlio. Puoi farlo andando alla pagina Aspetto > Temi nell'area di amministrazione di WordPress.
Le funzioni figlio del tema sono identiche a quelle del tema principale, ma puoi modificarle. Non c'è relazione tra i temi del bambino e dei genitori; invece, i temi del bambino e del genitore sono alloggiati separatamente. L'uso di un tema figlio ti consente di mantenere aggiornato il tuo sito Web e mantenerlo facilmente. Dovresti anche prendere precauzioni per evitare di sovrascrivere e mettere a repentaglio lo stile del tuo sito web. Non ci sono distinzioni tra un tema figlio e un tema padre. La raccolta include tutti i file modello, le funzioni e le risorse, nonché JavaScript e immagini. Quasi sicuramente avrai bisogno solo di poche righe di codice per aggiungere il file style.css.
L'utilizzo di un plugin per WordPress è uno dei modi più semplici per creare un tema figlio. Dal menu a tendina, potrai selezionare il tuo tema principale. Se hai una varietà di temi sul tuo sito, assicurati di scegliere quello che desideri personalizzare. Dopodiché, devi scrivere una descrizione del tema di tuo figlio e nominarlo. In questa pagina puoi anche inviare una richiesta di supporto direttamente al creatore del plugin o mostrare un'analisi dei dati grezzi. Se stai utilizzando un tema premium o con restrizioni come genitore, potresti non essere in grado di eseguire questo passaggio. Assicurati di aver eseguito il backup del tuo sito prima di apportare modifiche.
Puoi impostare i temi figlio di WordPress in un momento e in un luogo a te convenienti. La creazione di una cartella per il tema figlio è il primo passaggio del processo. Il secondo passo è creare un foglio di stile per il tema di tuo figlio. I fogli di stile per i temi padre e figlio devono essere configurati. L'ultimo passaggio consiste nel creare una cartella di directory con il file style.css. L'aspetto è il primo passo nella configurazione del tema figlio. Utilizzando un tema figlio, puoi evitare le complicazioni legate alla modifica diretta di un tema principale.
Puoi facilmente modificare il design di un sito Web esistente con l'aiuto di un tema figlio. Inoltre, avrai bisogno di un provider di hosting web adatto. Fai in modo che le persone capiscano facilmente perché i pacchetti di hosting condiviso di DreamHost sono economici.
Plugin WordPress per temi figlio
Un tema figlio è un plug-in di WordPress che ti consente di creare un nuovo tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono in genere utilizzati quando si desidera apportare modifiche a un tema esistente, senza perdere la possibilità di aggiornare il tema principale.
È un tema figlio di WordPress che ha tutte le funzioni di un tema principale. Grazie alla maggiore flessibilità nella progettazione dei temi figlio, puoi usarli più liberamente. Anche dopo l'aggiornamento, queste funzionalità ti consentono di modificare il design e il codice nel modo che ritieni opportuno. In questo tutorial, ti illustrerò come utilizzare un plug-in per temi figlio per creare un tema tutto tuo. Il plug-in Child Theme Configurator ti consente di creare un nuovo tema figlio per il tuo sito WordPress. Dopo aver modificato le impostazioni, puoi utilizzare il plug-in per salvare il tema figlio su WordPress. Inoltre, la versione Pro del plugin ti offre un maggiore controllo sulle funzionalità del tuo sito web.
Quando la funzione ha esito positivo, il tuo nuovo tema figlio apparirà nella parte superiore della pagina. Non è necessario fare nulla perché il tuo nuovo tema figlio di WordPress è già stato creato. Esplorando questi file, puoi accedere a file specifici e manipolare il codice. Gli sviluppatori di questo plugin hanno creato una serie di tutorial dettagliati che ti aiuteranno a navigare tra le sue varie funzionalità.
Perché dovresti usare un tema figlio su WordPress
Prima di arrivare alla domanda su cosa sia un tema figlio, rispondi a una domanda a cui probabilmente stai pensando: perché dovresti averne bisogno? Un tema figlio è semplicemente un tema preesistente sul tuo sito WordPress. Di conseguenza, tutti i tuoi contenuti (post, pagine, termini della tassonomia, commenti e così via) saranno ancora accessibili; tuttavia, l'aspetto grafico del sito è stato modificato per riflettere il tema del figlio. Puoi facilmente creare un look unico per il tuo sito web senza dover ricreare completamente tutto.
Nei paragrafi seguenti, esamineremo come creare il tuo tema figlio. Iniziare con il plug-in Child Theme Configurator è semplice. Passerai attraverso il processo di analisi del tuo tema attuale, trovando eventuali problemi e quindi creando un tema figlio per affrontarli. Ora hai creato il tuo tema figlio e sei pronto per personalizzarlo.
Hai molte opzioni durante la personalizzazione di un tema figlio. Colori, dimensioni dei caratteri e opzioni di layout sono solo alcune delle opzioni che puoi scegliere. Funzionalità aggiuntive possono essere aggiunte o modificate nel codice del tuo tema, a seconda delle tue preferenze.
Se hai appena iniziato con WordPress o se vuoi portare il tuo sito al livello successivo, un tema figlio è un ottimo punto di partenza. Child Theme Configurator è una scelta eccellente per iniziare e sono disponibili numerose risorse online per aiutarti a iniziare.
Tema figlio vs tema genitore
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente.
L'uso di un tema figlio è una buona pratica poiché consente di mantenere le modifiche separate dal tema principale. Ciò semplifica l'aggiornamento del tema principale senza perdere le personalizzazioni.
Un tema figlio è una copia di un tema principale che non contiene tutti i file necessari per visualizzare il tema. Puoi personalizzare il tema figlio e apportare modifiche ai suoi file style.html, style.css o functions.php secondo necessità in base alle tue preferenze e interessi. È fondamentale consentire a sviluppatori e designer di personalizzare il tema mantenendo il modello del tema originale. Le modifiche minori di un tema figlio nel tema principale verranno mantenute, ma le modifiche principali saranno visibili. Puoi risparmiare tempo e imparare più facilmente usando un tema figlio perché non contiene molti file e ne ha solo due. Non è necessario cercare molto da vicino le informazioni di debug, quindi il processo di debug è semplice. Un tema principale è indipendente da qualsiasi altro tema di lavoro, mentre un tema figlio dipende dal tema principale. Il tema figlio contiene due file: style.html e functions.html. Puoi continuare a lavorare sul tuo tema se è open source, anche se gli sviluppatori rimuovono i temi principali.
Che cos'è un tema per bambini?
Qual è il tema del bambino?
Un tema figlio è un tema che ha elementi presi in prestito da un tema principale. È un tema più piccolo e meno completo che contiene tutti i file e le risorse necessari per visualizzare il contenuto del tema principale sul tuo sito web. Il tema di un bambino non riflette le opinioni del genitore.
