Creazione di un'immagine SVG
Pubblicato: 2022-12-22Le immagini SVG sono immagini vettoriali che possono essere ridimensionate senza perdere qualità. Sono spesso usati per loghi, icone e illustrazioni. La creazione di un'immagine SVG può essere eseguita in molti modi, ma il più comune è utilizzare un programma di modifica vettoriale come Adobe Illustrator. Dopo aver creato la tua immagine SVG, puoi incorporarla nel tuo sito Web o blog utilizzando il codice HTML fornito dal programma di modifica vettoriale. Puoi anche caricarlo su un servizio di hosting di immagini online come Imgur.
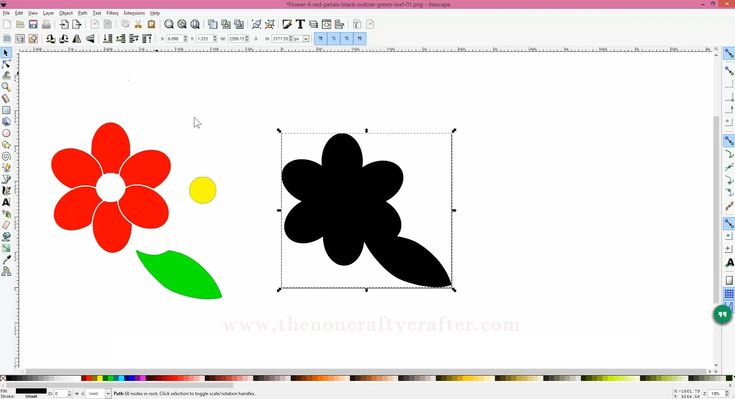
Il file Scalable Vector Graphics (SVG) è basato su XML e dispone di una serie di elementi grafici. Gli strumenti JavaScript per la creazione di file SVG possono essere utilizzati per generare e modificare il file direttamente o in modo programmatico. Se non hai accesso a Illustrator o sketch, Inkscape è una buona alternativa. Nella sezione sottostante, puoi saperne di più sulla creazione di file SVG con Adobe Illustrator. Emette il testo del file SVG con il pulsante Codice SVG. L'editor di testo verrà eseguito automaticamente all'avvio del programma. Questo file può essere utilizzato per visualizzare l'aspetto del file finale o per copiare e incollare il testo da esso.
La dichiarazione e i commenti XML devono essere rimossi dalla parte superiore del file. È fondamentale organizzare le tue forme in modo che possano essere stilizzate o animate allo stesso modo se intendi eseguire qualsiasi tipo di animazione o stile in CSS o JavaScript. È molto improbabile che la tua grafica riesca a riempire l'intera tavola da disegno (sfondo bianco) in Illustrator. Prima di salvare la grafica, assicurati che si adatti alla tavola da disegno.
Come faccio a creare un semplice file Svg?

Ci sono alcuni modi per creare un semplice file SVG. Un modo è utilizzare un editor SVG online come Method Draw. Un altro modo è utilizzare un editor di grafica vettoriale come Adobe Illustrator.
Come si crea un file sva gratuito? La maggior parte delle persone usa Adobe Illustrator per creare immagini sva. Se non hai il tempo o il desiderio di creare un file SVG da solo, prendi in considerazione l'assunzione di uno specialista, come ViaVector. Puoi utilizzare uno dei pochi metodi per convertire immagini JPG o PNG in file AI. Questo blog spiega come puoi ottenere questo risultato. Vengono discussi anche i vantaggi e gli svantaggi. Il maschio e il testo sono puntuali. Questa è la distinzione tra conversione automatica (Vector Magic) e tracciatura manuale (Via Vector).
Inkscape: una buona scelta per creare file Svg
Inkscape è una scelta eccellente se stai cercando un programma buono e semplice da usare per creare file SVG.
Qual è il programma più semplice per creare file Svg?

Non esiste una risposta univoca a questa domanda, poiché il miglior programma per creare file SVG dipende dalle tue esigenze e preferenze specifiche. Tuttavia, sono disponibili diversi programmi che semplificano la creazione di file SVG, tra cui Inkscape, Adobe Illustrator e Sketch.
Inkscape è un progetto open source che fornisce funzionalità di disegno vettoriale di alta qualità. Prima dell'acquisizione di Macromedia da parte di Adobe, era uno dei più importanti sostenitori di SVG. Batik è un programma Java che supporta quasi tutte le funzionalità SVG 1.1 così come alcune funzionalità originariamente previste per 1.2. ImageMagick è un popolare strumento di elaborazione delle immagini da riga di comando. Poiché il formato di file svg è progettato per i browser moderni, include alcune delle funzionalità SVG più recenti come ritaglio, mascheratura, motivi, sfondi completi e così via. Xfig e gnuplot sono noti strumenti di plottaggio che esportano come SVG. HTML e CSS possono essere visualizzati in un grafico Web utilizzando JSXGraph, così come VML e SVG.
Quanti soldi puoi guadagnare vendendo file Svg?
Come posso guadagnare vendendo file SVG? Un tipico file SVG costa tra $ 1 e $ 5 per il download. Potresti pensare di mettere insieme molti file e di elencarli come pacchetti.
la grafica vettoriale può essere ingrandita o ridotta. Di conseguenza, è un'immagine che puoi creare grande quanto vuoi senza perdere la sua qualità. Puoi utilizzare SVG in una varietà di applicazioni, tra cui magliette, pannelli pubblicitari e macchine da taglio Cricut. Questa risorsa può essere utilizzata per creare una varietà di SVGS. Creare e vendere SVG potrebbe essere proprio quello che stai cercando per fare soldi online, se stai cercando un modo divertente e artistico per farlo. Una macchina Cricut, oltre ad essere uno strumento di bricolage, consente la creazione di disegni e modelli. Queste persone utilizzano siti Web come Etsy e CreativeFabrica per procurarsi un gran numero di design diversi per i loro progetti.
È un ottimo modo per avviare un'attività in proprio se crei un negozio online per la vendita di design SVG . Poiché ci sono molti modi per fare soldi online vendendo design SVG, è meglio pensare a cosa ti piace e cosa vuoi fare. Se vuoi iniziare a guadagnare, puoi vendere i tuoi design o trovare design già disponibili e rivenderli. Puoi anche offrire disegni che sono già in formato digitale o creare i tuoi disegni e venderli. Se sei un insegnante, uno studente, una mamma casalinga, un imprenditore o stai solo cercando un lavoro secondario o un lavoro a tempo pieno, creare prodotti digitali da vendere è un'idea imprenditoriale redditizia per te. La vendita di design SVG online è un ottimo modo per generare reddito e allo stesso tempo avviare un'attività.
Vendere file Svg: i pro ei contro
La vendita di file svg può essere un ottimo modo per fare soldi. Che tu sia un insegnante, uno studente, una mamma casalinga, un imprenditore o qualcuno che cerca un lavoro secondario o un lavoro a tempo pieno, creare prodotti digitali da vendere è un ottimo modo per guadagnare qualche soldo in più.
Quando vendi i tuoi file SVG, includi sempre una licenza che consenta agli acquirenti di utilizzarli quando e dove vogliono. La maggior parte dei venditori Etsy include una licenza nella propria inserzione che afferma in parte: "Gli acquirenti non sono autorizzati a rivendere opere d'arte come prodotto o SVG". Assicurati che artisti e artigiani utilizzino i tuoi progetti SVG nel miglior modo possibile dopo averli acquistati.
Immagine Svg al codice Svg
Le immagini SVG possono essere create da zero o da immagini esistenti. Gli editor di grafica vettoriale, come Inkscape o Adobe Illustrator, vengono spesso utilizzati per creare immagini SVG. Questi editor consentono la facile creazione e manipolazione di grafica vettoriale, che può quindi essere esportata come codice SVG.
Da molto tempo è disponibile una grafica vettoriale (SVG). Il peso di queste macchine è molto basso e possono essere ridimensionate per soddisfare la domanda. Ogni dimensione sarà in grado di sfoggiare questi look nitidi e nitidi. In generale, il supporto SVG è abbastanza completo nei browser, ad eccezione delle versioni precedenti come IE8 e Android precedente. HTML o CSS possono essere utilizzati per ridimensionare un'immagine, proprio come fanno con qualsiasi altra immagine. Se le proprietà di un'immagine, come la larghezza e l'altezza, non sono specificate, l'immagine occuperà tutto lo spazio consentito dal contenitore. Di conseguenza, puoi cambiare il colore di un'immagine e anche trasformarla in altri modi utilizzando le immagini in linea SVG.
Perché dovresti usare le immagini Svg
Le immagini SVG incorporate possono anche essere importate utilizzando il tag *img src="path/to/svg.svg".
Esempio di file in formato Svg
Un file svg è un formato di file immagine vettoriale. Sta per grafica vettoriale scalabile. Un file svg può essere creato in qualsiasi software di editing vettoriale, come Adobe Illustrator, Inkscape o Sketch.

SVG (Scalable Vector Graphics) è un formato di file compatibile con il Web per la grafica vettoriale. In questo caso, viene utilizzata una griglia per memorizzare le immagini utilizzando formule matematiche che calcolano punti e linee. Il fatto che possano essere notevolmente ingranditi senza perdere nulla della loro qualità è vantaggioso. Il codice XML per SVG è letterale anziché forme, il che significa che qualsiasi informazione di testo viene salvata come testo letterale. Puoi aprire un file sva in qualsiasi browser principale, inclusi Chrome, Edge e Safari. Puoi, oltre ad aprire un'immagine sul tuo computer, eseguire un programma che la estrae. Gli elementi mobili vengono introdotti nella tua grafica web con l'aiuto di una varietà di strumenti online.
I file vettoriali vengono utilizzati al posto dei file raster nella grafica e nella grafica. Non ci sono pixel negli SVG, quindi non perderanno mai risoluzione. Un file PNG diventa sfocato e pixelato a causa dell'allungamento o della compressione troppo piccola. La grafica con molte linee e punti di ancoraggio occuperà più spazio.
A cosa serve il file Svg?
Grafici, grafici e illustrazioni bidimensionali possono essere visualizzati sui siti Web utilizzando il formato di file SVG. Inoltre, come file vettoriale, può essere ingrandito o ridotto senza perdere nulla della sua risoluzione.
I molti vantaggi di Svg rispetto a Png o Jpg
I vantaggi di SVG sono che può essere nitido e chiaro in qualsiasi risoluzione o dimensione e ha trasparenza. Puoi anche usarlo per animare, così come utilizzare combinazioni di sfumature e colori. I PNG, se abbinati ai display HDPI, possono essere ingombranti e pesare su file di grandi dimensioni.
Come faccio a creare un file Svg?
Basta aprire un editor di testo e iniziare a digitare il nome del file SVG. Puoi utilizzare altre forme o tracciati nel contesto dell'elemento svg , ad esempio un cerchio, un rettangolo, un'ellisse o un tracciato. Puoi anche utilizzare una varietà di librerie JavaScript per disegnare e manipolare file svg sul tuo sito web.
Inkscape è il programma perfetto per creare immagini Svg
Il formato di grafica vettoriale, noto come SVG, ha molta flessibilità e ti consente di impostare l'aspetto e il layout delle tue immagini. Usando Inkscape, puoi generare bellissime immagini svega. Il programma è costruito nel formato di file nativo del tipo di file e fornisce funzionalità di disegno vettoriale all'avanguardia. Avrai un'ottima immagine e sarai in grado di lavorare con qualsiasi programma tu scelga, indipendentemente da cos'altro usi. Di conseguenza, se desideri un potente programma di grafica in grado di creare immagini svg in modo rapido e semplice, Inkscape è il programma da utilizzare.
Un file Png è un file Svg?
In generale, una delle principali distinzioni tra PNG e SVG è che PNG è un tipo di file raster mentre SVG è un tipo di file vettoriale. I PNG sono immagini basate sul formato pixel e sono raster. Un'immagine raster diventa sgranata e pixelata quando viene ingrandita troppo.
Svg vs. Immagini raster: quale è meglio?
Non solo è utile utilizzare i file SVG su immagini raster, ma è anche vantaggioso per gli utenti locali. Un vantaggio di SVG è la sua natura vettoriale, il che significa che può essere ingrandito o ridotto senza perdere qualità. Poiché i file SVG possono anche essere animati, sono ideali per icone, loghi e altri elementi grafici che devono essere aggiornati regolarmente. Infine, poiché i browser supportano SVG, puoi essere certo che le tue immagini saranno adatte a tutte le piattaforme.
Da Jpg a Svg
Ci sono molte ragioni per cui qualcuno potrebbe voler convertire un file JPG in un file SVG. Uno dei motivi potrebbe essere che vogliono creare una grafica vettoriale da una foto. Un altro motivo potrebbe essere che vogliono modificare l'immagine in un programma di modifica vettoriale come Adobe Illustrator. Qualunque sia la ragione, ci sono alcuni modi per convertire JPG in SVG.
Un modo per farlo è utilizzare un convertitore online gratuito come Convertio. Basta caricare il file JPG e scegliere SVG come formato di output. Quindi fai clic su "Converti" e il file verrà convertito e scaricato automaticamente.
Un altro modo per convertire JPG in SVG è utilizzare Adobe Photoshop. Innanzitutto, apri il file JPG in Photoshop. Quindi vai su File> Salva con nome e scegli SVG dal menu a discesa. Photoshop ti darà alcune opzioni per salvare il file, come il livello di compressione. Scegli le tue impostazioni e fai clic su "OK" per salvare il file.
Perché usare Jpg quando puoi usare Svg?
SVG ha una dimensione del file inferiore a quella di Adobe Illustrator. Oltre ad essere trasparente, il file system SVG supporta la trasparenza e JPG.
Editor Svg
Un editor SVG è uno strumento per la creazione e la modifica di file SVG (Scalable Vector Graphics). Un buon editor SVG fornirà una varietà di funzionalità per la creazione e la modifica di file SVG, inclusa la possibilità di creare e modificare forme, aggiungere e modificare testo e aggiungere e modificare immagini.
Gli strumenti di modifica SVG sono disponibili come parte del nostro creatore di design gratuito e ricco di funzionalità. Puoi creare un file svg, rilasciarlo, salvarlo, modificarlo e quindi scaricarlo come JPG, PDF o PNG. Può essere utilizzato per creare grafica, modificare contenuti svega e modificare video online. Mediamodifier è una buona scelta per modificare semplici file SVG e icone. Con l'editor di progettazione Mediamodifier.svg, puoi modificare facilmente i tuoi file vettoriali online e direttamente dal tuo browser. Quando fai clic su un campo di testo nel tuo file vettoriale, lo strumento di testo appare sopra quel file. Puoi salvare l'SVG completato come JPG, PNG o PDF utilizzando il plug-in del browser integrato nel tuo browser.
Generatore di icone Svg
Generatore di icone SVG ? Esistono numerosi strumenti online che possono aiutarti a creare icone SVG personalizzate. Questi strumenti di solito hanno un'interfaccia intuitiva che ti consente di selezionare l'icona che desideri creare, scegliere la dimensione e il colore desiderati, quindi scaricare l'icona in formato SVG.
Grafica in formato Svg
SVG è un formato grafico vettoriale per la grafica bidimensionale con supporto per l'interattività e l'animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
UtilizzandoScalable Vector Graphics (SVG), è possibile creare un grafico bidimensionale. Il programma è diviso in due parti: un formato di file basato su XML e un'API dell'applicazione grafica. Le caratteristiche principali di questo programma includono forme, testo e grafica raster incorporata, oltre a una varietà di stili di pittura. Questo pacchetto include linguaggi di scripting come ECMAScript e un robusto pacchetto di animazione. Una nuova versione di SVG sarà sviluppata dalle principali società di hardware di stampa che si occupano di output cartaceo. I linguaggi di markup basati su XML, come Postscript e PDF, vengono utilizzati in alcuni casi d'uso. Poiché molti strumenti di progettazione supportano l'importazione e l'esportazione di SVG, è un formato ideale per l'interscambio tra applicazioni.
XML contiene un linguaggio grafico bidimensionale noto come SVG. Questo programma supporta tre tipi di oggetti grafici: forme grafiche vettoriali, immagini e testo. Un oggetto grafico può essere raggruppato, stilizzato, trasformato e composto per farlo apparire come oggetti precedentemente renderizzati. I dispositivi, come i sistemi di controllo industriale, possono utilizzare un frontend SVG per controllare e monitorare.
Perché Svg è la scelta migliore per la grafica web
L'uso di SVG è un metodo popolare per creare grafica web, loghi e icone. È possibile trovare un'ampia gamma di funzioni, come forme vettoriali, forme sfumate e trasparenza. Inoltre, l'utilizzo di SVG può essere ridimensionato o addirittura aumentato e può essere facilmente integrato nelle pagine web.
