Creazione di una mappa SVG: una guida dettagliata
Pubblicato: 2023-02-27Se vuoi creare una mappa SVG, ci sono alcune cose che devi sapere. Innanzitutto, dovrai trovare una mappa che puoi utilizzare come modello. Puoi trovare molte mappe SVG online oppure puoi crearne di tue utilizzando un programma di grafica vettoriale come Adobe Illustrator. Una volta ottenuto il modello di mappa, dovrai aggiungere i dati che desideri visualizzare sulla mappa. Questi dati possono essere qualsiasi cosa, da un elenco di punti di interesse ai dati geografici. Se non sei sicuro di come formattare i tuoi dati, ci sono molti tutorial online che possono aiutarti. Una volta che hai i tuoi dati, dovrai usare un programma come Inkscape per trasformarli in una mappa SVG. Inkscape è un programma di grafica vettoriale gratuito che puoi scaricare da Internet. Una volta installato Inkscape, apri semplicemente il file del modello di mappa e importa i tuoi dati. Inkscape ti chiederà come vuoi ridimensionare la tua mappa. Assicurati di scegliere "Adatta alla pagina" in modo che la mappa venga stampata con le dimensioni corrette. Puoi anche aggiungere una legenda e altri elementi della mappa in Inkscape. Una volta che sei soddisfatto della tua mappa, salvala semplicemente come file SVG e il gioco è fatto! Ora puoi incorporare la tua mappa in un sito Web o in un blog o persino stamparla e appenderla al muro.
Vorrei dire che ho impiegato molto tempo per imparare a creare una mappa SVG, ma è un processo semplice. Per ottenere i dati grezzi richiesti, sarà necessario uno shape file o un file geojson. Puoi trasformarlo in un file geoson convertendo un file di forma enorme o un file geojson in un file geoson. I dati di origine non sono in grado di connettersi correttamente con le regioni vicine a causa della mancanza di allineamento. Per questo motivo, il nostro file gojson viene ridotto a una dimensione di file inferiore con meno dettagli. La nostra mappa dovrebbe includere anche i paesi vicini. Questi file dovrebbero essere separati e uniti in uno solo.
La maggior parte del lavoro viene svolto dal file d3.js. Il codice può essere modificato in vari modi, inclusa la modifica dei file di input o l'aggiunta o la sottrazione di livelli. In questo caso viene utilizzata la proiezione di Mercatore. Sebbene ci siano molte opzioni in D3, l'ambito di questo articolo è limitato.
Cos'è una mappa Svg?
Una mappa SVG è un tipo di mappa creata utilizzando lo standard SVG (Scalable Vector Graphics). SVG è un formato di grafica vettoriale che consente di creare mappe con grafica scalabile e indipendente dalla risoluzione. Ciò significa che le mappe SVG possono essere create con qualsiasi dimensione e risoluzione senza perdere qualità.
Qual è il miglior programma per creare file Svg?

Non esiste un programma "migliore" per creare file SVG . Molti programmi diversi possono essere utilizzati per creare file SVG, inclusi Inkscape, Illustrator e Photoshop.
Dovresti selezionare un software di progettazione che funzioni con il tuo cutter in cima all'elenco. Alcune macchine richiedono solo i driver necessari per funzionare. Puoi usare altri cutter sul loro Cloud, ma non puoi salvare i tuoi progetti sul tuo computer o esportarli sul tuo computer quando usi Cricut Design Space. Alcune frese dispongono di un software di progettazione completo oltre alle frese. Importa, personalizza e crea file di taglio utilizzando questo software. Potresti anche non essere in grado di esportare il tuo lavoro in formati compatibili con altri plotter quando utilizzi il software. Assicurati che il software che scegli disponga delle opzioni di importazione ed esportazione richieste.
Ogni software di progettazione ha il proprio set di curve di apprendimento. Prima installi un software di progettazione, prima diventerà un'abitudine. Inkscape è un'applicazione di progettazione robusta e diversificata che può essere adattata a qualsiasi livello di progettazione. Pazzles InVue è il software di progettazione di terze parti più utilizzato ea prezzi ragionevoli. Il software Make The Cut è uno strumento di taglio completo di funzionalità e può essere utilizzato per tagliare quasi tutti i tipi di materiale. ScrappyDew ha un ottimo corso su SCAL Classroom che ti insegna come usare Sure Cuts A Lot. Fa in modo che succeda!
Salva l'intero taglio. Le informazioni di registrazione sono incluse anche nella directory così come il CD o la pen drive. Se possiedi Make The Cut, puoi accedere ai file della galleria archiviati per creare biglietti popup utilizzando Popup Card Studio (PCS). Illustrator è un software di progettazione vettoriale professionale utilizzato dai grafici. Questo software basato su cloud include strumenti per un'ampia gamma di discipline di progettazione in una varietà di campi. Più difficile è apprendere gli strumenti di progettazione specifici di cui abbiamo bisogno per creare file di taglio SVG . Vale la pena notare che CorelDraw è un costoso software di progettazione vettoriale che importa ed esporta file in molti formati.
Questo software non ha un supporto completo per gli utenti di cutter. Sebbene CorelDraw non fornisca plug-in per il taglio alle nostre frese artigianali, molte delle nostre macchine laser e CNC vengono fornite con plug-in. Potresti aver riscontrato problemi con le versioni precedenti del software che funzionavano con la tua vecchia macchina Cricut se il software di progettazione non era disponibile. La Cricut Craftroom chiuderà a metà luglio 2018 e dovrai prendere alcune decisioni. Ora puoi utilizzare tutte le cartucce e i font nelle versioni più recenti di Make The Cut e Sure Cuts A Lot. Se hai un gran numero di cartucce da utilizzare con la tua macchina attuale, dovresti prendere in considerazione l'aggiornamento. Se hai un requisito creativo che non può essere soddisfatto dal tuo attuale cutter, potrebbe essere necessario sostituirlo. In che modo l'ultima versione dei cutter Silhouette è compatibile con altri programmi per la progettazione di file SVG? In questo post includerò i link di affiliazione solo se sto utilizzando un prodotto.
Come creare una mappa Svg interattiva

Creare una mappa SVG interattiva è facile! Segui questi semplici passaggi: 1. Trova una mappa che desideri utilizzare come base. Assicurati che sia in formato SVG e che non sia troppo grande o troppo piccolo. 2. Decidi cosa vuoi che faccia la tua mappa. Vuoi che le persone siano in grado di ingrandire e rimpicciolire? Oppure clicca su diverse aree per saperne di più? 3. Aggiungi il codice necessario per rendere interattiva la tua mappa. Se stai usando jQuery, ci sono plugin disponibili che faranno la maggior parte del lavoro per te. 4. Prova la tua mappa per assicurarti che funzioni nel modo desiderato. 5. Questo è tutto! Ora hai una mappa SVG interattiva.

Le immagini SVG (Scalable Vector Graphics) possono essere immagini basate su XML. Quando ingrandisci o ridimensioni una pagina utilizzando un file SVG, puoi comunque vedere la sua qualità perché non è influenzata da altri tipi di file come JPEG e PNG. Puoi ancora utilizzare un'immagine scalabile come src di un tag img per mantenere un'immagine scalabile senza richiedere che il codice del file sia incluso nel codice HTML. Nell'immagine sono presenti diversi percorsi distinti l'uno dall'altro. Poiché questi percorsi sono tag XML, possiamo utilizzare i CSS per animarli al passaggio del mouse. Non ci sono dati disponibili per i gruppi. Sarebbe preferibile che il gruppo fosse applicato al percorso passando sopra di esso.
Come posso creare un'animazione al passaggio del mouse per un elemento specifico di un'immagine? Tutti i percorsi in un gruppo sono tenuti insieme da un'entità più grande nota come gruppo. Per trovare il percorso con la maggior parte dei dati, ho prima cercato la parte dell'immagine che conteneva la maggior parte dei dati. Ho posizionato una mappa di ogni quartiere all'inizio e alla fine e poi l'ho organizzata in una classe di gruppo completo. Successivamente, ho creato un'animazione al passaggio del mouse per le classi di gruppi completi.
Immagini Svg interattive con gestori di eventi
Il gestore dell'evento può essere aggiunto a un URL per rendere un'immagine più interattiva. È possibile eseguire una funzione se l'utente fa clic sul collegamento. Di conseguenza, la tua immagine SVG sembrerà interattiva.
Mappa di Google su Svg

Non esiste alcuna funzionalità integrata per esportare Google Maps come SVG. Tuttavia, ci sono alcune soluzioni alternative che ti consentono di farlo. Un approccio consiste nell'utilizzare un'API di Google Maps ed esportare la mappa come immagine. Un altro approccio consiste nell'utilizzare una libreria di terze parti come MapSVG.
Generatore di mappe della città in formato Svg
Ci sono un certo numero di generatori di mappe della città svg disponibili online. Questi generatori ti consentono di creare una mappa di una città utilizzando una varietà di strumenti e impostazioni diversi. Puoi scegliere la dimensione e la forma della città, così come i colori e le trame degli edifici e altre caratteristiche. Puoi anche aggiungere il tuo testo e le tue immagini alla mappa.
Mappa Svg cliccabile
Una mappa svg cliccabile è una mappa svg su cui è possibile fare clic per eseguire un'azione. L'azione potrebbe essere qualsiasi cosa, dall'apertura di un collegamento all'apertura di un popup.
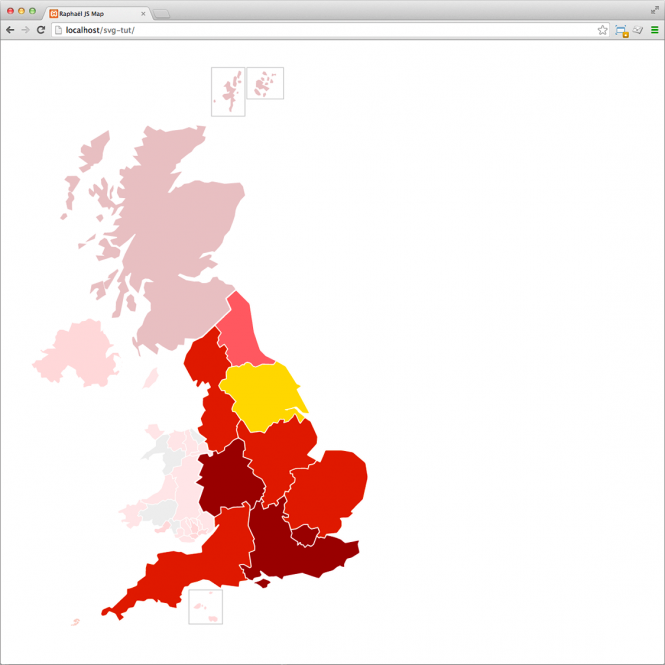
L'implementazione di una mappa senza Flash con Raphal.js è stata estremamente semplice. Capisco il codice, ma il percorso della regione è così enigmatico come dice il codice? Tuttavia, in pratica, esiste una soluzione relativamente semplice. Ho appena scaricato un'immagine SVG delle regioni francesi da Wikipedia e l'ho usata per creare una mappa della Francia. Quando usiamo SVG, possiamo manipolare figure come elementi in un DOM classico. È improbabile che questa mappa sia utile nel prossimo futuro perché potresti voler reindirizzare l'utente a un URL diverso quando fai clic su una regione. Basta inserire un attributo href nella tua regione per farlo. In altre parole, si comporterà come un collegamento.
I vantaggi della mappa Svg
Di conseguenza, SVG Map può essere utilizzata come base per lo sviluppo della Map Service Platform sul Web, che andrà a vantaggio degli utenti nei seguenti modi: Utilizzando SVG Map sul Web, è possibile creare mappe su larga scala con un elevato livello di interattività. Può essere facilmente integrato nelle applicazioni Web esistenti e può essere adattato alle esigenze di diverse applicazioni. Il Map Language del W3C (World Wide Web Consortium) e il Markup Standard for Maps del World Wide Web Consortium (WWW) sono entrambi basati su standard. La maggior parte dei browser Web e delle piattaforme di server Web supportano la mappa SVG HTML5. La mappa SVG è robusta, in grado di gestire un gran numero di richieste degli utenti ed è quindi ideale per aziende e organizzazioni.
Svg Mappa Webflow
Le mappe SVG sono un modo interattivo per consentire agli utenti di esplorare i dati passando il mouse, facendo clic e ingrandendo aree di interesse specifiche. Webflow è un potente strumento che consente a designer e sviluppatori di creare siti Web e applicazioni Web reattivi. Combinando queste due tecnologie, è possibile creare mappe interattive reattive e di bell'aspetto su qualsiasi dispositivo.
Cos'è la mappa Svg?
Questo documento definisce la piattaforma del servizio mappe SVG suWWW, che utilizza la specifica SVG Map. Con l'applicazione degli iper-documenti che sono fondamentali per la struttura del World Wide Web, questa funzione di base consente a Map Services di funzionare in interoperabilità come funzione fondamentale. Quando si utilizzano le mappe SVG, non è necessario installare un server Web dinamico.
Perché Svgs è il formato immagine superiore
Nonostante il fatto che le immagini siano accattivanti, in genere sono meno nitide e dettagliate. Poiché non perdono qualità, gli SVG sono sempre belli e sono anche ottimizzati per la riduzione delle dimensioni dei file quando possibile. Inoltre, sono disponibili ottimizzazioni SVG per facilitare la loro ancora maggiore facilità d'uso. Qual è il migliore e perché? Qual è il migliore? La risposta dipende completamente da ciò che stai cercando.
