Creazione di animazioni con SVG: una guida per principianti
Pubblicato: 2022-12-14L'animazione SVG è un ottimo modo per aggiungere interattività e vita ai tuoi progetti web . Ma come ogni nuova tecnologia, può essere scoraggiante da imparare. Questa guida ti aiuterà a iniziare con l'animazione SVG, dalle basi della creazione di un file SVG all'aggiunta di animazioni e interattività. Alla fine, sarai in grado di creare semplici animazioni che aggiungono un tocco di vita ai tuoi progetti web.
È un formato di immagine vettoriale che può essere ingrandito o ridotto per fornire una rappresentazione più accurata di qualsiasi scena. CSS è uguale all'HTML in termini di facilità di modifica e manipolazione. Il framework verrà definito per la creazione di animazioni complesse alla conclusione di questo tutorial. Comprendere i riferimenti e i fotogrammi chiave dei CSS è essenziale per animare con essi. Nel ciclo di animazione , la funzione @Keyframes fornisce una ripartizione di ciò che dovrebbe accadere in punti specifici. È un elenco di tutti i passaggi che il tuo obiettivo eseguirà durante l'intera sequenza. Quando si seleziona lo stato del target all'inizio o alla fine di un'animazione, è possibile utilizzare le parole chiave from e to.
Quando due punti di 0% e 100% vengono messi insieme, il punto di 0% è uguale a 100%. C'è un'animazione di rotazione, che sposta un oggetto attorno a un cerchio. Può essere scritto in rotazione(a) perché a è un angolo di valore e grandezza. Quando viene utilizzata l' animazione inclinata , un oggetto viene convertito in una forma obliqua. L'angolo fa sì che ogni punto sull'elemento SVG distorca di una certa quantità sugli assi x e y. Le seguenti proprietà sono incluse nel linguaggio di animazione CSS: tratto, modalità di riempimento, animazione del tratto, modifiche all'opacità e direzione dell'animazione. Ad ogni proprietà viene data una descrizione della sua animazione, così come i suoi possibili valori.
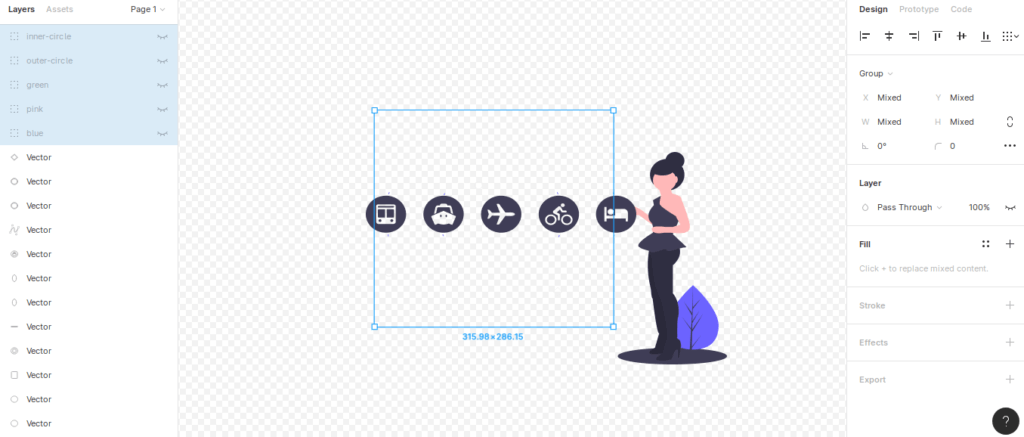
Il tuo valore determina quanto distorto diventerà il tuo oggetto. Un elemento interattivo è rappresentato da un dispositivo sospeso e indica a un visitatore del sito Web che l'elemento è presente. Quando passi il mouse sopra le icone in questo esempio, cambiano colore. Guarda l'immagine qui sotto per un concetto per il nostro progetto Connecting Things. È possibile immaginare di creare un disegno animato o uno scenario in loop, indipendentemente dal fatto che il disegno sia astratto o figurativo.
Come faccio a creare un'animazione Svg?

Selezionare la cornice che si desidera animare e abilitare l' opzione di esportazione SVG . È possibile selezionare un nodo in questo Frame per animare X, Y, Xs, Ys, Ys e ruotare. Per regolare le animazioni finché non sei soddisfatto, puoi utilizzare la funzione di anteprima dal vivo integrata.
In questo tutorial imparerai come creare e animare un elemento utilizzando strumenti come SVGator. Puoi modificare le dimensioni, la posizione e la durata della sequenza temporale in vari modi. Lo strumento Trasforma può essere utilizzato per trovare il punto di origine di ciascun elemento. Puoi trovare gli animatori facendo clic sul pulsante in questa pagina. Se usi Windows, ctrl è l'impostazione predefinita, mentre se usi Mac OS, l'impostazione predefinita è cmd. Seleziona tutti gli elementi, quindi fai clic con il pulsante destro del mouse e seleziona Raggruppa oppure puoi utilizzare cmd o ctrl per farlo. L'origine di un gruppo può anche essere impostata nell'angolo in alto a sinistra dell'area di disegno come impostazione predefinita.
Qui, centreremo il gruppo e lo rinomineremo facendo doppio clic su di esso. Dopo aver selezionato la cartella, torna agli animatori e avvia l'animazione. Useremo queste frecce per riorganizzare l'elenco degli elementi selezionando il gruppo e usandole per riordinarlo. Qui è dove dovrai trascinare la cartella prima che sia pronta per essere ridimensionata. In questo esempio, farò apparire questa icona in questa cartella, quindi sceglierò un animatore di posizione per farlo. Facendo clic su questo pulsante, puoi visualizzare l'anteprima dell'animazione. Nella sezione precedente, puoi selezionare alcune opzioni di esportazione. È possibile avviare l'animazione Al caricamento o Al passaggio del mouse, il che significa che inizia ogni volta che passi sopra l'SVG con il mouse o ogni volta che fai clic su di esso. Puoi risparmiare tempo e denaro organizzando i tuoi progetti creando etichette.

Per eseguire Image Trace, devi prima creare un'immagine bitmap. Apporta le modifiche desiderate alla tua immagine aprendola in Illustrator. Per salvare l'immagine, scegli un tipo di immagine come JPG o GIF. Nel pannello degli strumenti Image Trace, fare clic sul passaggio successivo. Facendo clic sul pulsante "Crea file svg", puoi fornire il nome e l'URL del file. Le dimensioni del file SVG verranno specificate nel passaggio successivo. È possibile utilizzare le dimensioni dell'immagine bitmap come punto di partenza o impostare una dimensione personalizzata. Il prossimo passo sarà determinare il tipo di animazione richiesto. È possibile creare una semplice animazione selezionando i fotogrammi che si desidera utilizzare e impostando la durata per ciascuno. È inoltre possibile realizzare un'animazione più complessa selezionando più fotogrammi e impostando la durata per tutti contemporaneamente. Il passaggio finale consiste nello specificare i colori delle cornici. È possibile creare un colore personalizzato utilizzando i colori dell'immagine bitmap oppure utilizzare i colori dell'immagine bitmap. È possibile visualizzare in anteprima il file SVG dopo che è stato creato facendo clic sul pulsante "Anteprima" dopo aver completato i passaggi. Il programma Adobe Illustrator è una scelta fantastica per creare animazioni SVG. È possibile accedere al pannello degli strumenti Image Trace selezionandolo dal menu contestuale. Per fare ciò, devi prima generare un'immagine bitmap.
Come posso creare un Svg animato in Html?
Imposta l'opacità del cursore CSS come specificato dagli elementi significativi e quindi modificali di conseguenza. Per animare l'SVG, specifica i fotogrammi chiave e i nomi prima di aggiungere ulteriori passaggi. Agli elementi devono essere assegnate le proprietà per mantenere l'animazione coerente con le loro proprietà. Quando tutti gli elementi sono completati, salva il file finale.
L'animazione è possibile in Svg?

Sì, l'animazione è possibile in svg. Svg supporta l'animazione di tutti i suoi elementi, incluso l'elemento 'simbolo'. L'animazione può essere creata in svg usando l'elemento 'animate', che è figlio dell'elemento 'svg'. L'elemento 'animate' ha quattro attributi: 'begin', 'dur', 'fill' e 'to'. L'attributo 'begin' specifica quando inizierà l'animazione, l'attributo 'dur' specifica la durata dell'animazione, l'attributo 'fill' specifica quanto durerà l'animazione e l'attributo 'to' specifica il valore finale dell'animazione .
Il termine "SVG" (grafica vettoriale scalabile) si riferisce a elementi visivi che possono essere ridimensionati a qualsiasi dimensione. Possono essere modificati e regolati più rapidamente rispetto al codice basato su pixel perché sono basati su codice anziché su pixel. Quali sono alcune delle parti migliori di sva? Sono piccoli e semplici da usare e sono veloci da caricare. Per questo motivo, sono una scelta fantastica per una vasta gamma di moderne applicazioni di web design. Animator può connettersi a un file e impostarne le impostazioni di animazione , consentendo la creazione dell'immagine. Per gli SVG che richiedono CSS, JavaScript o HTML, utilizzare lo strumento SVG Animation di Framer.
