Come creare una pagina di destinazione orientata alla conversione con Elementor
Pubblicato: 2020-10-14Stai cercando un modo per creare una landing page con elementor sul tuo sito web? Sei stanco della pagina di destinazione attuale e vuoi creare una nuova pagina che i tuoi visitatori possano vedere? In questo articolo, analizzerò un tutorial passo dopo passo su come personalizzare la pagina di destinazione del tuo sito Web con Elementor.
La tua pagina di destinazione è fondamentalmente la prima pagina che il tuo visitatore vede dopo che l'utente fa clic su un collegamento ed "entra" nel tuo sito web.
La pagina di destinazione è progettata incentrata sulla conversione, quindi per assicurarti che la pagina converta il tuo visualizzatore in un cliente, devi prestare attenzione ad alcuni dettagli che possono aumentare la conversione sul tuo sito web.
Spesso le persone cercano un tema e lo attivano sul proprio sito Web e cercano di modificarlo in base alle proprie esigenze. Ma ci sono solo alcuni temi che offrono buone opzioni di personalizzazione, quindi in tal caso è necessario un Page Builder e utilizzeremo Elementor Page Builder per personalizzare la nostra pagina di destinazione.

Cosa rende buona una pagina di destinazione?
L'unico obiettivo di una landing page è aumentare la conversione di un sito web per raggiungere l'obiettivo della campagna. Questo obiettivo di conversione può essere qualsiasi cosa, dall'aumento delle vendite, all'ottenimento di più iscrizioni alla newsletter o al posizionamento più alto nei risultati di ricerca.
Il ruolo più importante della tua pagina di destinazione è quello di classificarsi e iniziare ad attirare traffico. Questo può essere risolto con buone pratiche SEO e targeting per parole chiave, ma anche se i tuoi utenti atterrano sul tuo sito Web e rimbalzano immediatamente, sfida l'intero scopo. Ed è per questo che presteremo attenzione a tutti i dettagli critici della pagina di destinazione e a come puoi renderla orientata alla conversione.
Le 10 migliori checklist per una landing page ben ottimizzata
- Scopo/Obiettivo: prima di creare una landing page, definisci l'obiettivo che vuoi raggiungere con questa. Se desideri aggiungere una pagina di destinazione per aumentare la conversione o le vendite, assicurati che la tua pagina di destinazione segua lo stesso obiettivo e non abbia distrazioni che possano deviare il tuo utente su altre pagine.
- Un CTA principale: il CTA reindirizzerà il tuo visitatore verso l'obiettivo finale che desideri raggiungere con la tua pagina di destinazione.
- Leggero: non caricare la tua pagina di destinazione con contenuti irrilevanti. Aggiungi solo il contenuto che il tuo utente vorrebbe conoscere prima di atterrare sulla pagina. Chiediti cosa vorresti sapere se dovessi atterrare su questa pagina.
- Proposta di valore: se hai più concorrenti, considera di aggiungere la tua proposta di valore. Il posto ideale per questo è includerlo nella seconda o terza sezione, ma chiarirlo in primo luogo. Devi trasmettere il tuo USP al tuo pubblico, in modo che si sentano più sicuri nell'iscriversi al tuo prodotto/servizio.
- Prova sociale: un altro punto a cui dovresti prestare attenzione è l'aggiunta della prova sociale. Social Proof aiuta a migliorare la decisione di acquisto del tuo spettatore. Puoi farlo aggiungendo loghi dei clienti, testimonianze, recensioni, ecc.
- Design: mantieni il tuo design coerente! Vedo spesso persone che si impegnano molto nella creazione di una pagina ma dimenticano di mantenere coerente il design degli elementi. Se vuoi che la tua pagina di destinazione abbia un bell'aspetto, mantienila coerente in tutte le sezioni. Che si tratti di colore, tipografia o stile dell'immagine, mantieni la coerenza.
- Immagini/video che mostrano il contesto d'uso: non a tutti piace leggere molto e quando si tratta di una pagina di destinazione, le persone spesso hanno una capacità di attenzione molto ridotta. Per questo, puoi attirare l'attenzione del tuo pubblico utilizzando immagini e video. Aggiungili in modo appropriato!
- Contenuto: una cosa su cui devi lavorare molto è mettere a punto il contenuto della tua pagina. Non aggiungere molti contenuti nelle sezioni. Inoltre, assicurati che il tuo messaggio sia chiaro per il tuo pubblico.
- Rispondi a tutte le domande: il tuo spettatore potrebbe avere molte domande e, se desideri che si convertano, devi rispondere alle loro domande. Puoi anche aggiungere una sezione FAQ per rendere le cose più semplici.
- Dettagli di contatto: fai in modo che i tuoi spettatori ti raggiungano più facilmente. Molte persone preferiscono ricevere una risposta a tutte le loro domande prima di iscriversi a un servizio o acquistare il prodotto. Questo può essere fatto aggiungendo dettagli di contatto, profili di social media e persino aggiungendo una funzione di chat dal vivo, se possibile.
Questo elenco esamina tutti gli aspetti importanti di una pagina di destinazione. Assicurati di aver spuntato tutti gli elementi di questo elenco durante la creazione della pagina di destinazione.
Vediamo come creare una landing page con Elementor in pochi minuti con l'aiuto del componente aggiuntivo PowerPack.
Immergiamoci!
Creazione di una pagina di destinazione orientata alla conversione con Elementor
Dal momento che creeremo la nostra pagina di destinazione con Elementor e la libreria di modelli di PowerPack, assicurati di avere il plug-in Elementor Lite/Pro e il componente aggiuntivo PowerPack Pro installati e attivati sul tuo sito web.
Una volta installati i plugin, possiamo iniziare a configurare la nostra pagina.
Passaggio 1: creazione di una nuova pagina
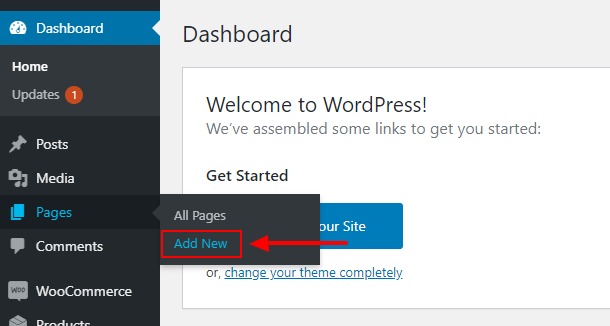
Iniziamo creando una nuova pagina. Vai alla dashboard di Wp Admin > Pagine > Aggiungi nuovo.

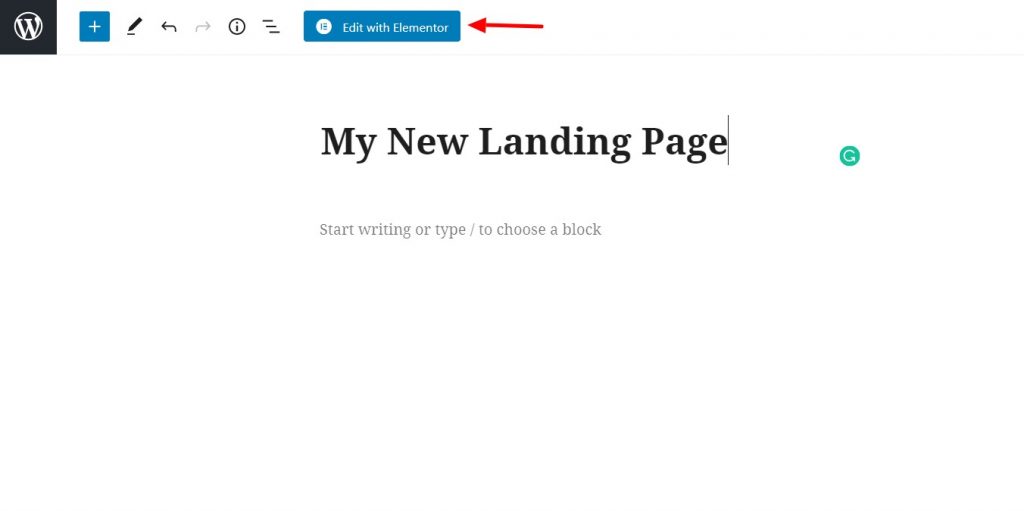
Ora dai alla tua pagina un nome proprio. Vado con "La mia nuova pagina di destinazione".

Al termine, fai clic sul pulsante "Modifica con Elementor" per avviare l'editor di Elementor.
Passaggio 2: creazione della pagina di destinazione di Elementor
Qui inizieremo a costruire la nostra pagina.
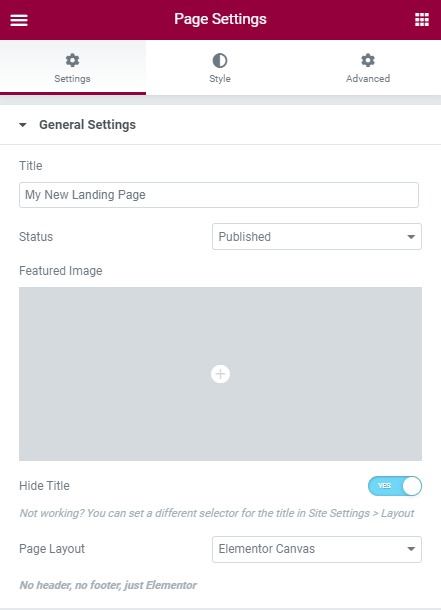
Innanzitutto, vai su Impostazioni pagina facendo clic sull'icona della rotellina nell'angolo in basso a sinistra. Modifica il layout della pagina nell'area di disegno. Se vuoi mantenere l'intestazione e il piè di pagina, scegli il layout a larghezza intera.

Se stai utilizzando il layout a larghezza intera, assicurati di avere anche un'intestazione e un piè di pagina belli sul tuo sito web. Con PowerPack, ottieni il generatore di intestazioni/piè di pagina che ti consente di creare intestazioni e piè di pagina straordinari per il tuo sito Web con la versione gratuita di Elementor.
Se vuoi sapere come utilizzare il generatore di intestazione/piè di pagina per migliorare il design della tua pagina di destinazione, controlla qui:
- Come creare un'intestazione personalizzata utilizzando Elementor Free?
- Come creare un footer personalizzato utilizzando Elementor Free?
Ora iniziamo ad aggiungere le sezioni sulla nostra pagina.
Passaggio 2.1: Sezione Eroe
La sezione dell'eroe è la sezione più in alto di una pagina. La sezione Eroe è la prima sezione che l'utente vede quando viene caricata la pagina, quindi è necessario rendere chiaro il messaggio della tua campagna in questa sezione.
Aggiungiamo un modello eroe dalla libreria dei modelli PowerPack.
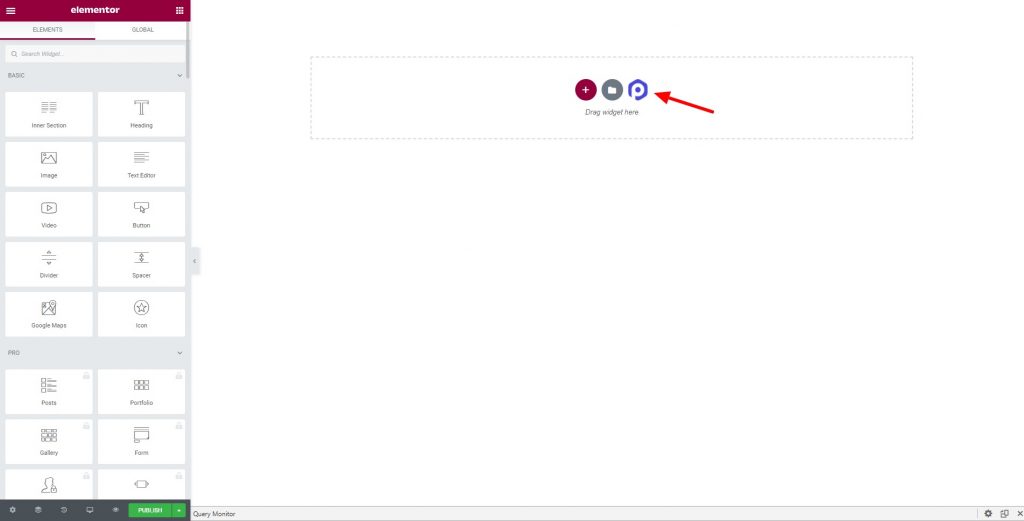
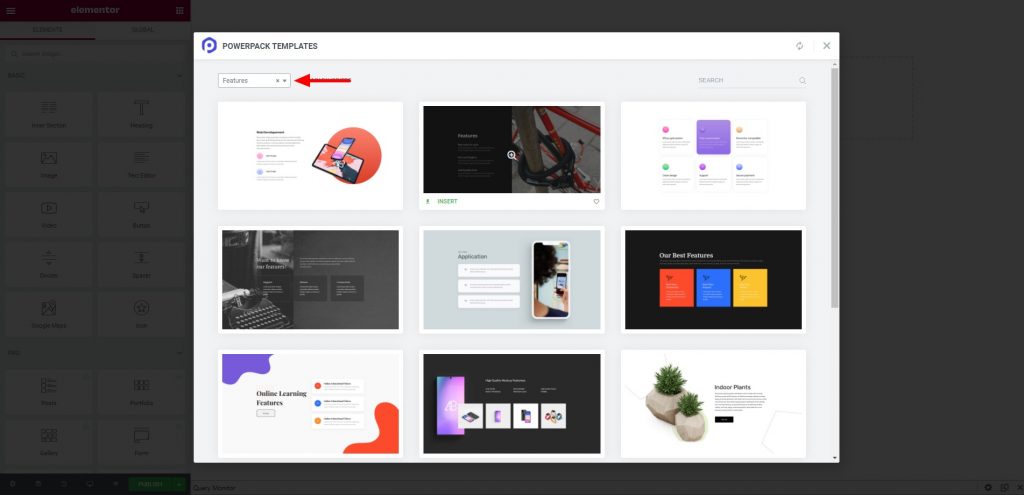
Fare clic sul logo PowerPack al centro della pagina. In questo modo verranno caricati tutti i modelli PowerPack.

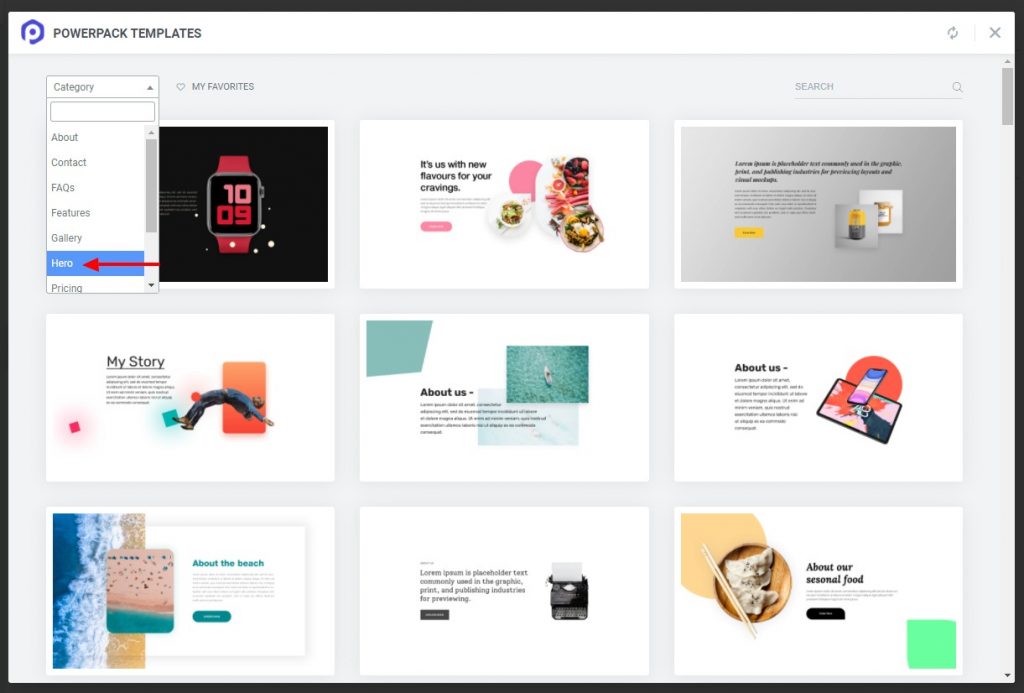
Ora seleziona la categoria come "Eroe" dall'angolo in alto a sinistra. Questo caricherà tutte le sezioni dell'eroe.

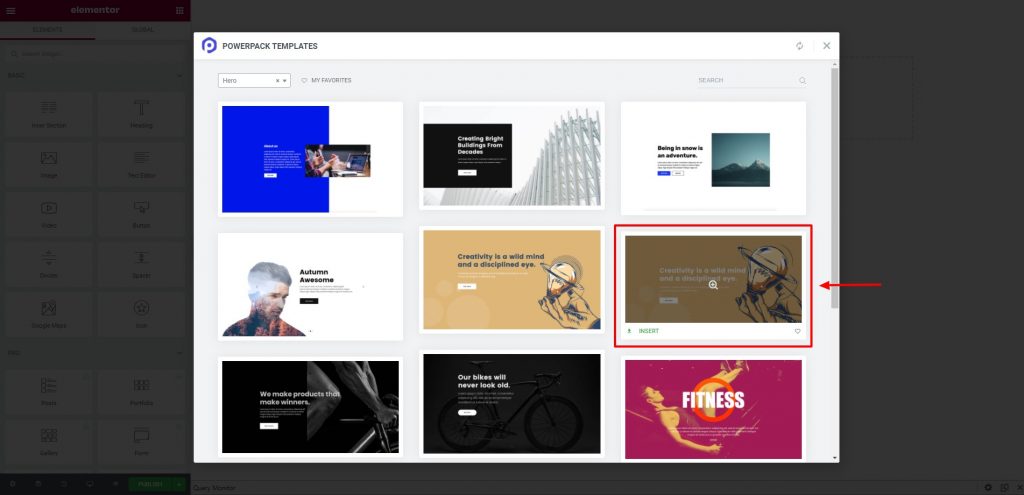
Ora scegli quello che desideri aggiungere e fai clic sul pulsante Inserisci. Quella sezione verrà aggiunta alla pagina.

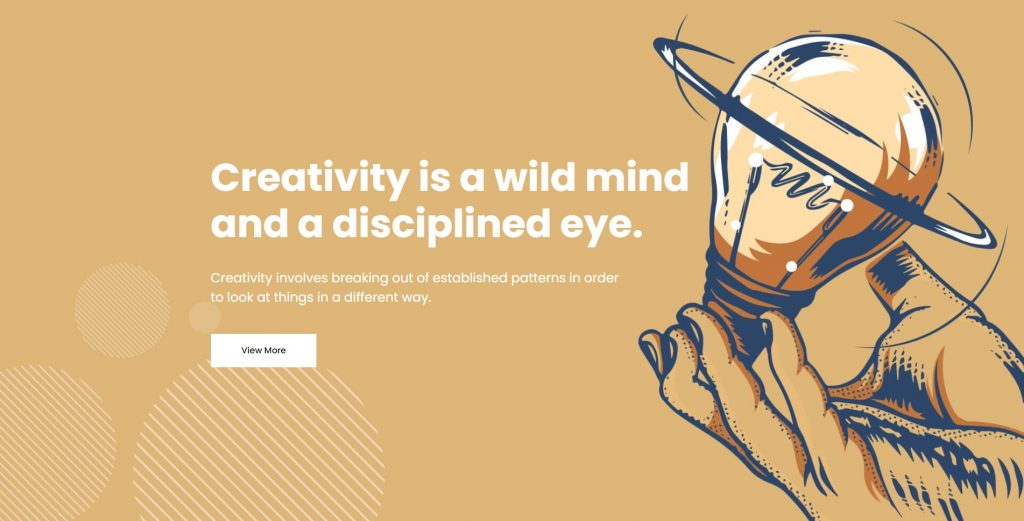
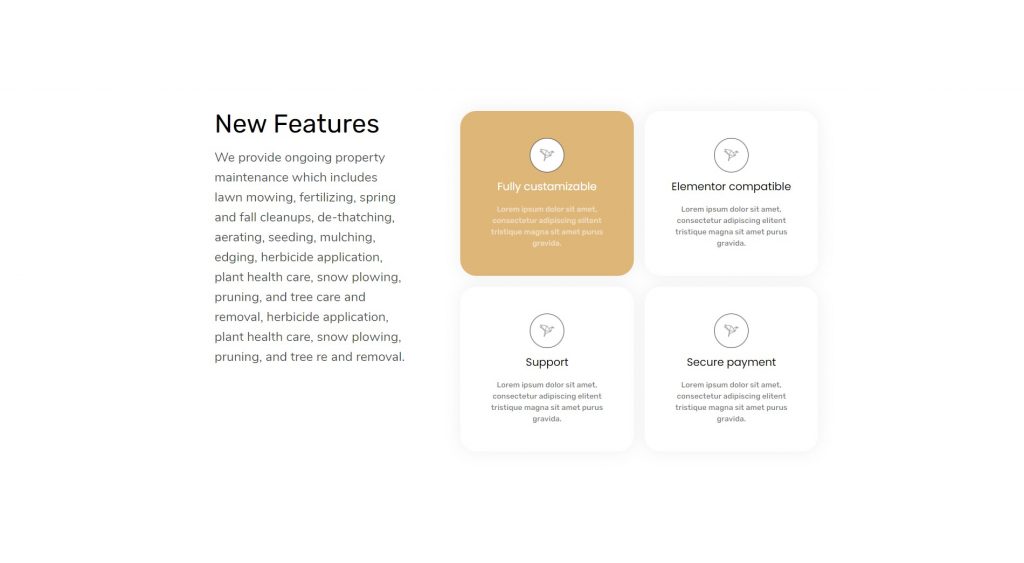
Sto usando questa sezione dell'eroe per la mia pagina di destinazione.


Ora è il momento di modificare la pagina di destinazione con elementor. Puoi modificare il testo, le immagini, i collegamenti e persino aggiungere alcuni elementi.
Suggerimento per professionisti: il tuo eroe ha bisogno di molto respiro, quindi non aggiungere molte cose in questa sezione. Hai bisogno dell'attenzione del tuo utente per guidare solo verso il pulsante CTA. Per cominciare, puoi aggiungere un'immagine, un titolo e un sottotitolo e, infine, il pulsante CTA. Riduci il testo al minimo in questa sezione.
Quando avrai finito con la sezione degli eroi, passeremo a quella successiva. Sezione Caratteristiche.
Passaggio 2.2: sezione delle funzionalità
Ora aggiungeremo nuovamente una nuova sezione come l'ultima facendo clic sul logo PowerPack e selezionando la categoria come "Caratteristiche". Ora guardati intorno e aggiungi quello che desideri utilizzando il pulsante di inserimento.

Anche qui apporta le modifiche che desideri apportare come testo, stile e immagini e, una volta terminato, passeremo alla sezione successiva.

Suggerimento per professionisti: una cosa a cui i nuovi designer dimenticano di prestare attenzione è la creazione di una pagina di destinazione coerente. Che si tratti di tipografia, stile dei caratteri, colori o icone; devi farli sembrare simili o addirittura sull'intera pagina. Se stai seguendo una specifica tavolozza di colori nella sezione dell'eroe, mantieni il resto della pagina nello stesso contrasto per un design dall'aspetto professionale.
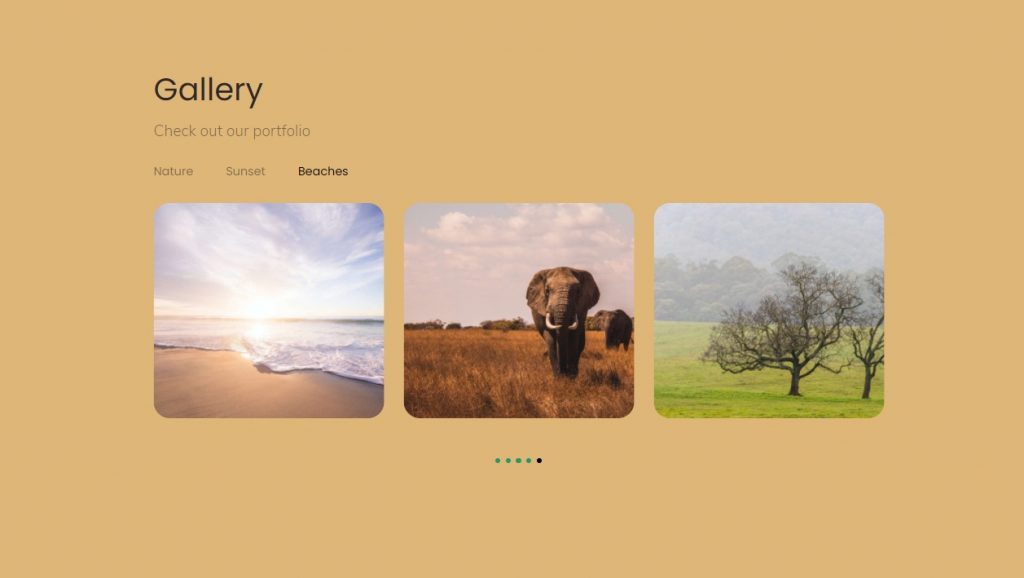
Passaggio 2.3: Sezione Galleria di immagini
Ora questa sezione è un'opzione per alcune pagine di destinazione. Ma se stai creando una pagina per mostrare il tuo lavoro, che può essere visualizzato in un formato migliore utilizzando immagini o video, puoi aggiungere la sezione Galleria.

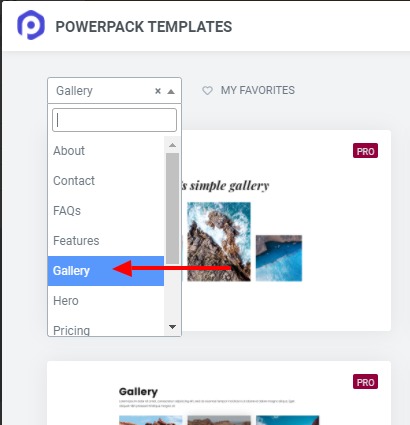
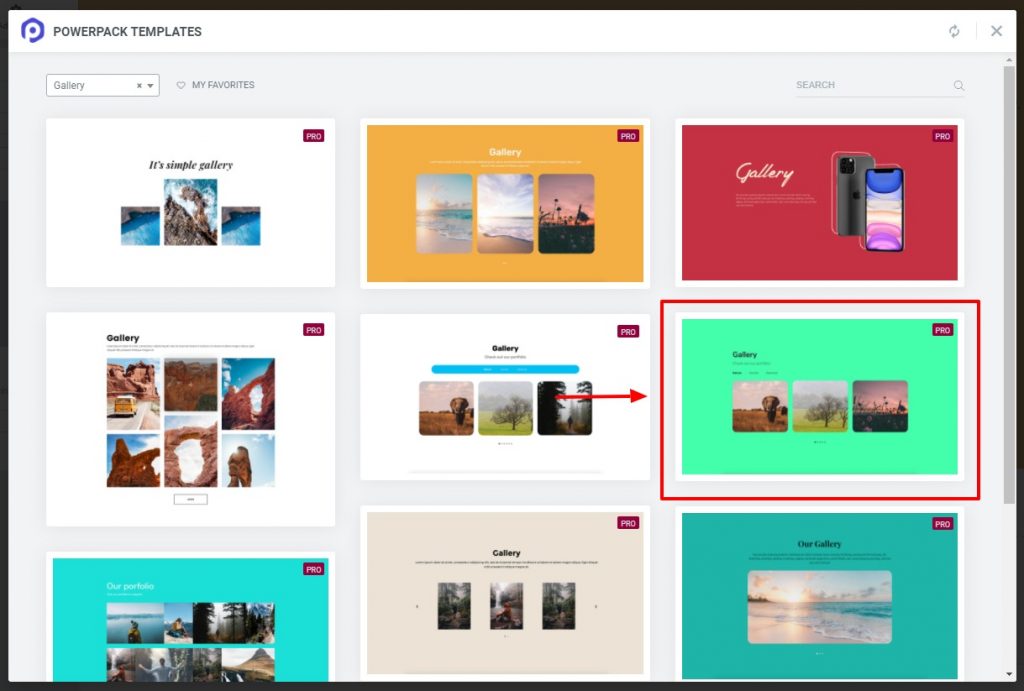
Anche in questo caso utilizzeremo i template del PowerPack. Questa volta seleziona la categoria come Galleria. E trascina e rilascia quello che ti è piaciuto.
vado con questa sezione:

Una volta che hai la sezione a posto, inizia aggiungendo le immagini e personalizzando il testo. Puoi anche aggiungere un link alla pagina del tuo portfolio.

Suggerimento per professionisti: sebbene sia consentito aggiungere collegamenti ad altre pagine come portfolio, devi tenere presente che tutta la tua pagina focalizza l'attenzione dell'utente sul tuo CTA. Se reindirizzi il tuo visualizzatore alla pagina del portfolio, assicurati che il CTA della tua pagina di destinazione sia disponibile anche alla fine della pagina del portfolio per incanalare gli spettatori. Altrimenti, stai distogliendo l'attenzione del tuo spettatore dall'obiettivo della campagna, che molto probabilmente è l'invito all'azione alla fine del sito web.
Passaggio 2.4: sezione Team
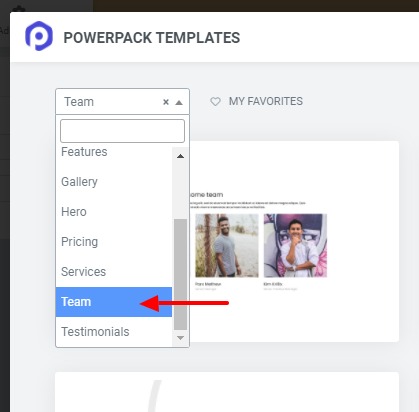
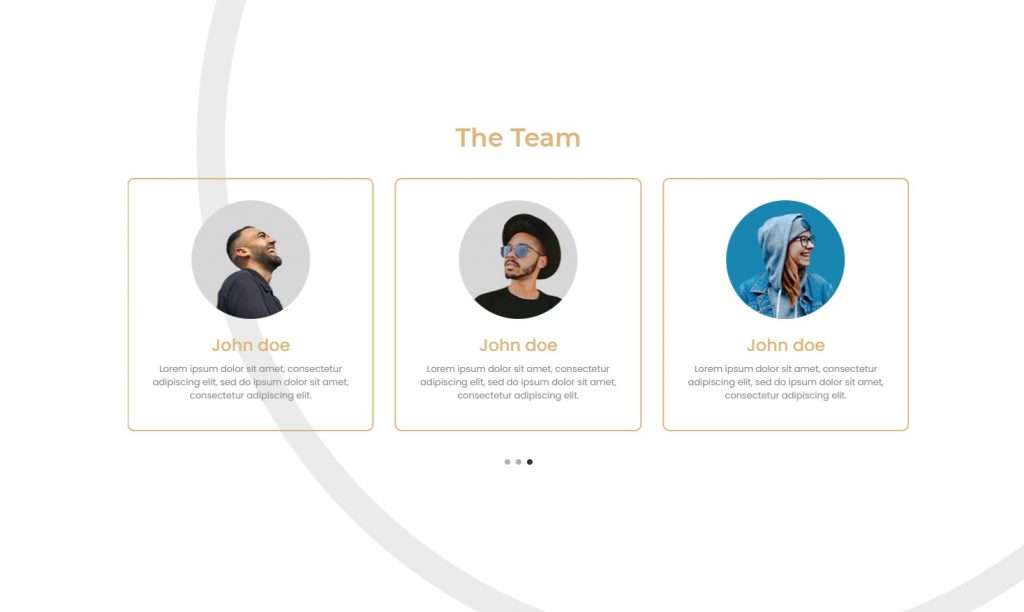
Ora per la mia pagina di destinazione, voglio aggiungere la sezione del team. Anche per questo selezionerò uno dei modelli predefiniti della libreria dei modelli di PowerPack.
Seleziona la categoria come Team per visualizzare tutte le sezioni del team. Seleziona quello che ti piace e fai clic sul pulsante Inserisci.

Vai avanti e aggiorna le informazioni sui membri del team in questa sezione e segui lo stesso stile e colori dei caratteri in questa sezione.

Suggerimento professionale: l'aggiunta di questa sezione è del tutto facoltativa. Se hai un team di noti professionisti, questa sezione ti aiuterà, ma se il tuo team è ancora piccolo e sta imparando, puoi sostituirlo con la sezione delle testimonianze. La sezione delle testimonianze funziona molto meglio nel creare fiducia nella mente del lettore e, a sua volta, aumentare le conversioni della tua pagina di destinazione. Se desideri aggiungere la sezione testimonianze, controlla la categoria testimonianze nei modelli PowerPack.
Passaggio 2.5: la sezione CTA finale
Ora arriva la fine della pagina e aggiungeremo la sezione CTA finale per la nostra pagina di destinazione. Abbiamo veicolato ogni messaggio e informazione che vogliamo dare ai nostri visitatori e ora è il momento di convertirli in lead o addirittura in clienti.
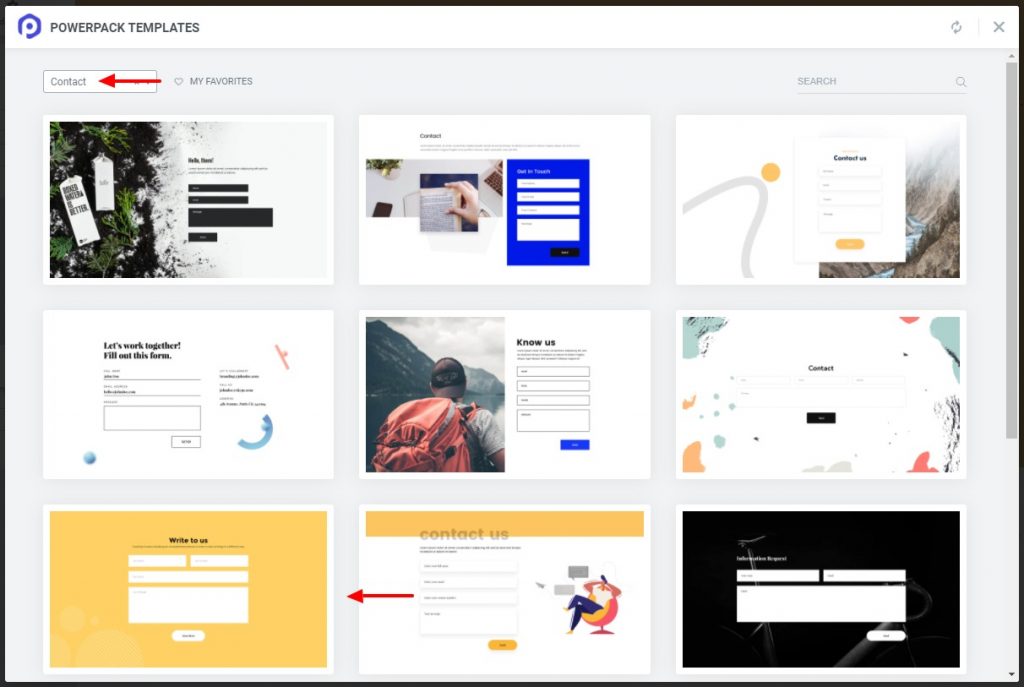
Per questo tutorial, aggiungerò la sezione Contattaci. Vai su Modelli PowerPack e seleziona la categoria come "Contatto". Ora scegli quello che desideri e aggiungilo alla pagina.

Ora arriva la parte della personalizzazione. Anche qui, modifica il contenuto, la tipografia, i colori, lo stile e la spaziatura, in modo che corrisponda al design generale sulla pagina di destinazione.

Puoi anche aggiungere le tue pagine di social media. Questo aiuterà i tuoi utenti a raggiungere anche i tuoi account sui social media.
Suggerimento professionale: le statistiche ce l'hanno e sono sicuro che anche tu hai sperimentato che maggiore è il numero di campi nel tuo modulo, meno persone sono inclini a riempirlo. Se vuoi che il visitatore si iscriva alla tua newsletter, chiedi solo il campo nome e l'indirizzo email. Non è necessario aggiungere altre aree. Un'altra cosa da tenere a mente è che il tuo CTA deve essere chiaramente visibile. Usa una combinazione di colori e caratteri che renda il pulsante più attraente e accogliente. Per questo, evita di usare colori sorprendenti come il rosso. Questo può allontanare gli spettatori.
Completamento della pagina di destinazione di Elementor
Per completare la tua pagina di destinazione, assicurati che tutte le sezioni funzionino correttamente e che abbiano un bell'aspetto quando messe insieme. Ora devi fare un'altra cosa prima di poter pubblicare la pagina.
Rendi reattiva la tua pagina di destinazione!
Una buona pagina di destinazione funziona perfettamente su tutti i dispositivi e vorresti lo stesso anche dalla tua pagina di destinazione. Con elementor, anche tu puoi rendere reattiva la tua landing page.
Basta selezionare l'opzione di anteprima su tablet o dispositivo mobile e la tua pagina verrà caricata in quel formato di dispositivo. Quindi puoi apportare facilmente modifiche alla pagina di destinazione.
Una volta che hai finito di apportare modifiche alla tua pagina di destinazione, vai avanti e pubblica la tua pagina di destinazione facendo clic sul pulsante Pubblica nell'angolo in basso a sinistra.
Se vuoi che la pagina si carichi sulla schermata iniziale del tuo sito web, devi solo assegnarla. Per questo, vai su WordPress Admin Dashboard > Impostazioni > Lettura .
Ora, imposta la visualizzazione della home page su " Una pagina statica " e seleziona la pagina che hai appena progettato dall'elenco a discesa. Una volta fatto, fai clic sul pulsante Salva modifiche .
Mostraci la tua pagina di destinazione di Elementor!
A questo punto, sono sicuro che sarai in grado di creare una landing page personalizzata sul tuo sito web senza alcun problema.
La parte migliore della creazione con il componente aggiuntivo PowerPack Elements è che puoi aggiungere e migliorare il design del tuo sito Web utilizzando i widget PowerPack creativi forniti con funzionalità e controlli epici.
Vuoi essere presentato?
Condividici un design di pagina che hai realizzato con Elementor e mi piacerebbe mostrare lo stesso sul nostro sito Web e sulle nostre piattaforme di social media. Niente ci rende più felici che vedere persone che creano grandi cose con PowerPack ed Elementor. Lascia un commento qui sotto o contattami qui per essere presente su PowerPack Elements!
Se hai trovato utile questo tutorial, condividi l'amore!
