Creazione di icone SVG in Photoshop
Pubblicato: 2022-12-03SVG (Scalable Vector Graphics) è un formato di immagine vettoriale che offre grandi vantaggi a web designer e sviluppatori. Creando immagini in formato SVG, puoi ridimensionarle senza perdere qualità, rendendole perfette per il responsive web design. Inoltre, poiché SVG è un formato basato su testo, puoi ottimizzare e comprimere le tue icone per tempi di caricamento più rapidi. In questo tutorial, ti mostreremo come creare icone SVG in Photoshop. Inizieremo creando una semplice icona in Photoshop, quindi la esporteremo in formato SVG e la ottimizzeremo per il web.
Adobe ha incluso la possibilità di esportare come sva in Photoshop. Significa che Photoshop può essere utilizzato per esportare immagini senza bisogno di Illustrator. In questo tutorial, ti mostreremo come trasformare immagini PNG o JPG in svega usando Photoshop. Prima di esportare l'immagine come SVG, dobbiamo prima creare percorsi dall'immagine, riempirla di colore e convertirla in forma.
Andando su File > Apri e selezionando il file a cui vuoi applicare un SVG, puoi applicarlo in Photoshop. Quando salvi un file in Photoshop, sarai in grado di modificarlo utilizzando gli stessi strumenti che hai usato per salvarlo.
Adobe ha aggiunto la funzionalità di esportazione come sva a Photoshop da due anni. Ciò significa che ora puoi esportare immagini SVG direttamente da Photoshop senza dover utilizzare Illustrator.
In Photoshop, puoi ottenere una varietà di forme vettoriali predefinite note come Forme personalizzate . Lo strumento Forma personalizzata ti consente di creare rapidamente e facilmente un elemento grafico semplicemente trascinando e facendo clic. I livelli forma consentono di modificare una forma senza influire sul resto dell'immagine.
In effetti, Photoshop può convertire i PNG in file svega. Tuttavia, Photoshop non supporta la modifica vettoriale . Di conseguenza, non è in grado di modificare o creare direttamente file svg. Invece di esportare i file PNG in HTML, Photoshop può esportarli in SVG.
Come faccio a creare un'icona Svg?

Ci sono alcuni modi per creare un'icona SVG. Un modo è utilizzare un programma di editing vettoriale come Adobe Illustrator . Un altro modo è usare un sito web come Icons8.
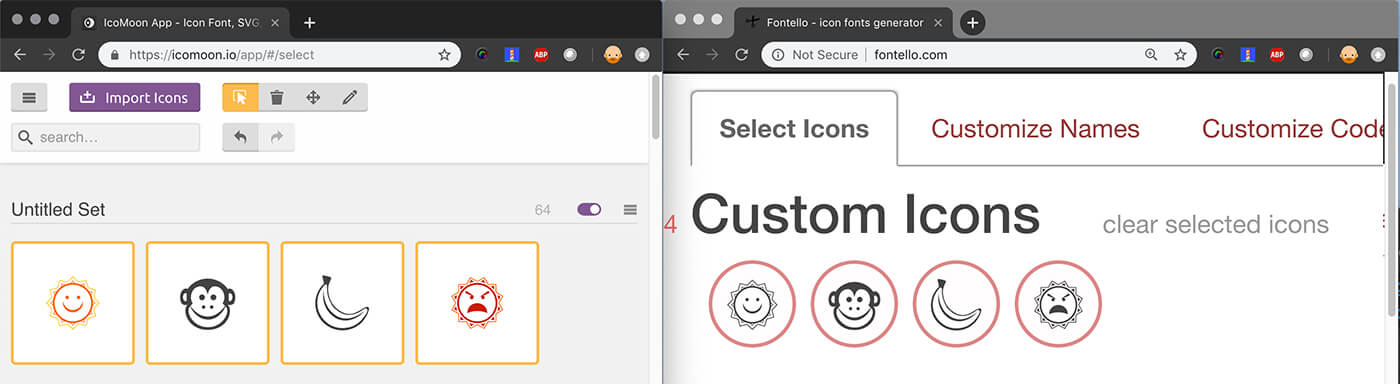
C'è stato un aumento della facilità con cui è possibile creare font web, grazie a strumenti online come Icomoon e Fontello. La grafica vettoriale scalabile, una nuova funzionalità aggiunta a HTML5, ci offre ancora più flessibilità nell'uso delle icone nelle pagine web. Puoi creare una serie di semplici fallback per Explorer 8 se hai bisogno di supportarlo. Gli identificatori di frammento possono essere creati utilizzando SVG, che è integrato. Possiamo fare riferimento a un frammento come vista HTML o SVG, utilizzando una specifica vista SVG o indirizzando una vista HTML o SVG. Include un elemento con l'ID del suo elemento. Per mostrare solo il cavallo nero (da Wikipedia Commons) nello schema dei pezzi degli scacchi sopra, devi rilevare i valori proprio come faresti per qualsiasi altro pezzo degli scacchi.
Utilizzando il tag img, questa tecnica funziona bene con Firefox, Chrome, Safari (desktop) e Opera. Nell'esempio seguente, mostreremo come utilizzare gli sprite CSS con un file sva esterno. Questa tecnica è prodotta su ordinazione e pronta per l'uso. Il test è stato eseguito su tutti i principali browser (compreso IE8) e i risultati sono stati ottimi. Il tag use visualizza le icone in questa finestra. I tag dei simboli in questa raccolta possono essere creati manualmente utilizzando un plug-in Grunt (fusione SVG di Google for Grunt) o, se possibile, un modulo Icomoon. Questo metodo si trova anche in una serie di altri browser principali, incluso IE9+. Jonathan Neal ha creato un fantastico linguaggio di scripting chiamato SVG4everybody che può risolvere il problema.

Una volta creato il file ICO, dovrà essere importato nella tua app. Il modo più comodo per farlo è andare su File e selezionare Importa. Seleziona "Immagine" dal menu a discesa Tipo di file. Per individuare il file ICO, inserisci il nome del file nel campo "Nome file". Importa i tuoi documenti facendo clic su "Importa".
Quando importi il file ICO, devi ridimensionarlo. Il processo è il seguente: vai su "Immagine" e quindi scegli "Scala immagine". Puoi inserire le dimensioni del file ICO in entrambi i campi "Larghezza" e "Altezza". Quando hai finito di fare clic su "Scala immagine", puoi esportarla.
Una volta che il file ICO è stato ridimensionato, dovrà essere aggiunto all'app. Vai su "File", quindi su "Aggiungi al progetto" per iniziare. Compila il campo "Nome file" con il nome dell'app come nome del file ICO da aggiungere. Puoi aggiungere un file ICO a un'app selezionando l'opzione "Aggiungi al progetto" nella finestra "App"; in questo caso, verrà aggiunto a un'app denominata "Immagini". I seguenti passaggi ti porteranno ad "Aggiungi a un progetto".
Ora è necessario aggiungere il file ICO alla scena in cui è stato aggiunto. Se vuoi aggiungere il file ICO a una scena, vai su "Scena". Scegli il tipo di app che riceverà il file ICO nella finestra "Aggiungi alla scena", che sarà un'app denominata "Immagini" - in questo caso, il file ICO verrà aggiunto a quell'app. "Aggiungi alla scena" si trova in "Aggiungi all'immagine".
È quindi necessario aggiungere il file audio per completare il progetto. Per fare ciò, vai su "Audio" e seleziona il file audio che desideri aggiungere. Scegli il tipo di app in cui verrà aggiunto il file ICO nella finestra "Aggiungi all'audio", ad esempio un'app "Immagini". Facendo clic su "Aggiungi all'audio", puoi aggiungere l'audio al tuo computer.
L'aggiunta di un'immagine alla tua app può aiutare i tuoi utenti a sentirsi più connessi e uniti. Utilizzando un'immagine come icona della tua app, puoi trovarla più facilmente.
Perché dovresti usare le icone Svg
Utilizzando un programma di immagini vettoriali , disegni le tue icone su un tavolo da disegno virtuale con varie forme, colori e percorsi manipolati. Quando esporti la tua icona, verrà convertita in un file.svg. È possibile creare uno stile e un design unici utilizzando le icone SVG. Le icone create nel formato SVG, ad esempio, possono essere facilmente personalizzate per soddisfare le esigenze di una varietà di applicazioni e servizi web. Poiché PNG e SVG sono entrambi trasparenti, sono opzioni eccellenti per loghi e grafica online.
