10 utili generatori di layout CSS (Grid e Flexbox)
Pubblicato: 2022-06-25- Generatori di layout per Grid e Flexbox
- Generatore di layout CSS
- Generatore di layout a griglia CSS
- Griglia di layout
- Contenitore flessibile CSS
- Grigliato
- Generatore di griglia CSS
- Scatole flessibili
- Parco giochi Flexbox
- Attributo layout flessibile
- Modelli Flexbox
- Layout a 1 riga
- Disposizione CSS
- Il modo migliore per imparare è esercitarsi
Se sei mai curioso del motivo per cui alcuni framework CSS sono così popolari, è in gran parte dovuto al fatto che i framework semplificano il processo di creazione di una struttura di layout. Questo concetto si estende ulteriormente anche alle librerie e ai kit dell'interfaccia utente, in particolare per framework popolari come Tailwind CSS.
Imparare a strutturare un layout di pagina con CSS non è poi così male. Sia Grid che Flexbox sono relativamente facili da capire una volta che ti eserciti a usarli su progetti reali del mondo reale. Detto questo, avere accesso a generatori di layout intuitivi è una manna dal cielo. Non solo puoi semplificare la creazione di una struttura di layout complessa, ma risparmierai anche un bel po' di tempo di sviluppo.
Generatori di layout per Grid e Flexbox
Invece di creare due articoli separati per lo stesso argomento, unirò entrambi i generatori Grid e Flexbox in un unico post. In effetti, alcune delle risorse in questo elenco offrono la possibilità di generare layout per l'uno o per l'altro. E, alla fine, includerò anche alcune risorse "autonome". Non saranno necessariamente dei generatori , ma layout predeterminati che puoi copiare e incollare in un progetto esistente o nuovo su cui stai lavorando.
Ho aggiunto un collegamento al sito Web di ciascuna risorsa e anche alla pagina GitHub. In alcuni casi, il progetto non ha il codice sorgente pubblicato, quindi ho aggiunto un collegamento alla pagina degli autori.
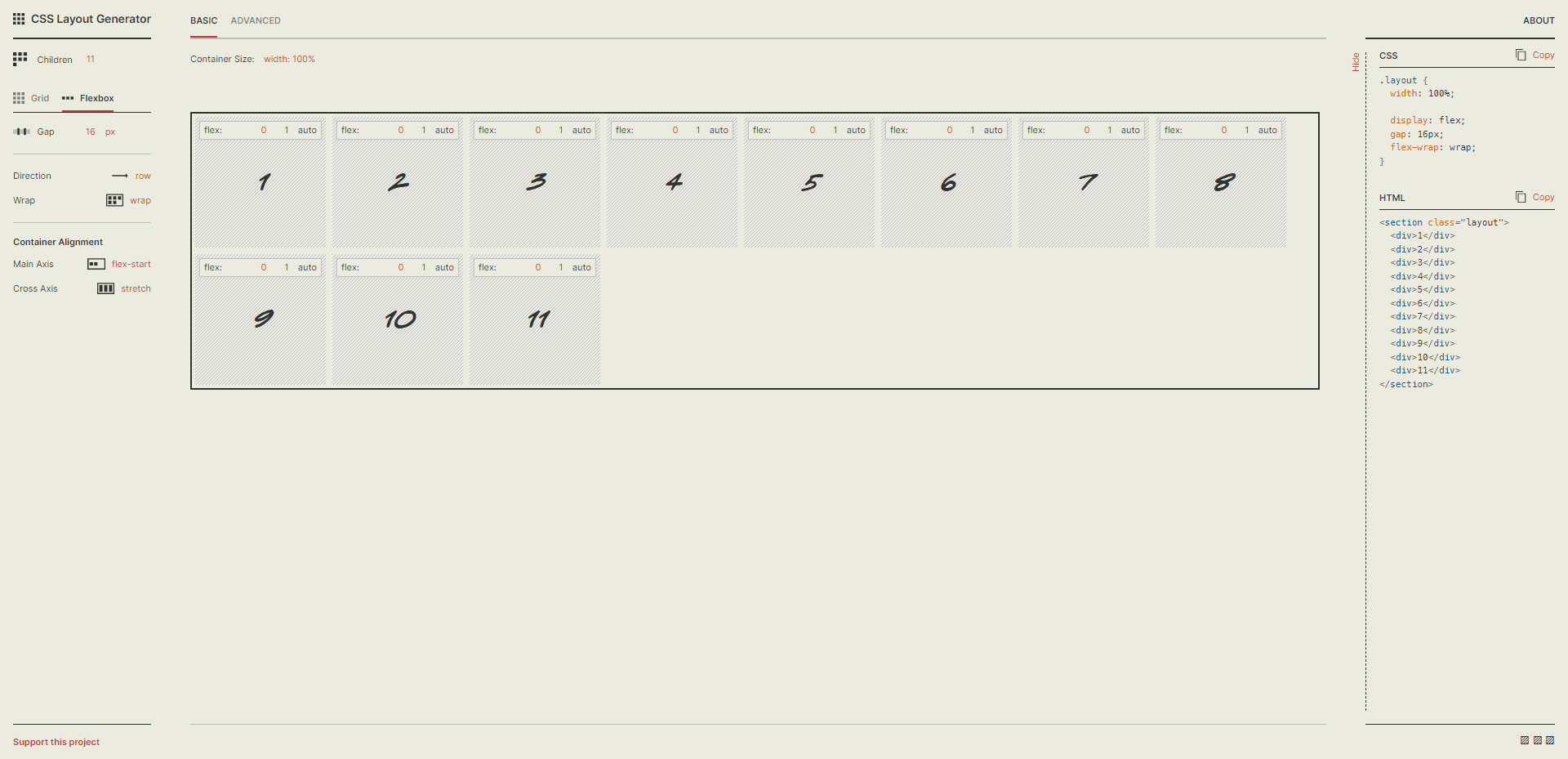
Generatore di layout CSS

Questo generatore di layout di Brad Woods è facilmente una delle scelte più popolari per gli sviluppatori CSS in quanto offre opzioni sia per Grid che per Flexbox. Nella pagina di destinazione, sarai in grado di selezionare modelli predefiniti per ciascun sistema, quindi utilizzare gli strumenti forniti per personalizzare ulteriormente il layout selezionato. Ci vuole un po' per imparare, ma sicuramente ne vale la pena.
Dopo aver selezionato un modello, hai accesso a un editor visivo in cui puoi modificare cose come il conteggio di righe e colonne. Puoi anche applicare spazi vuoti specifici tra ogni riga/colonna e migliorare ulteriormente lo stile aggiungendo margini personalizzati. Come fai tu, i frammenti di codice sulla barra laterale di destra cambieranno in tempo reale. E una volta che hai finito, puoi copiare il codice.
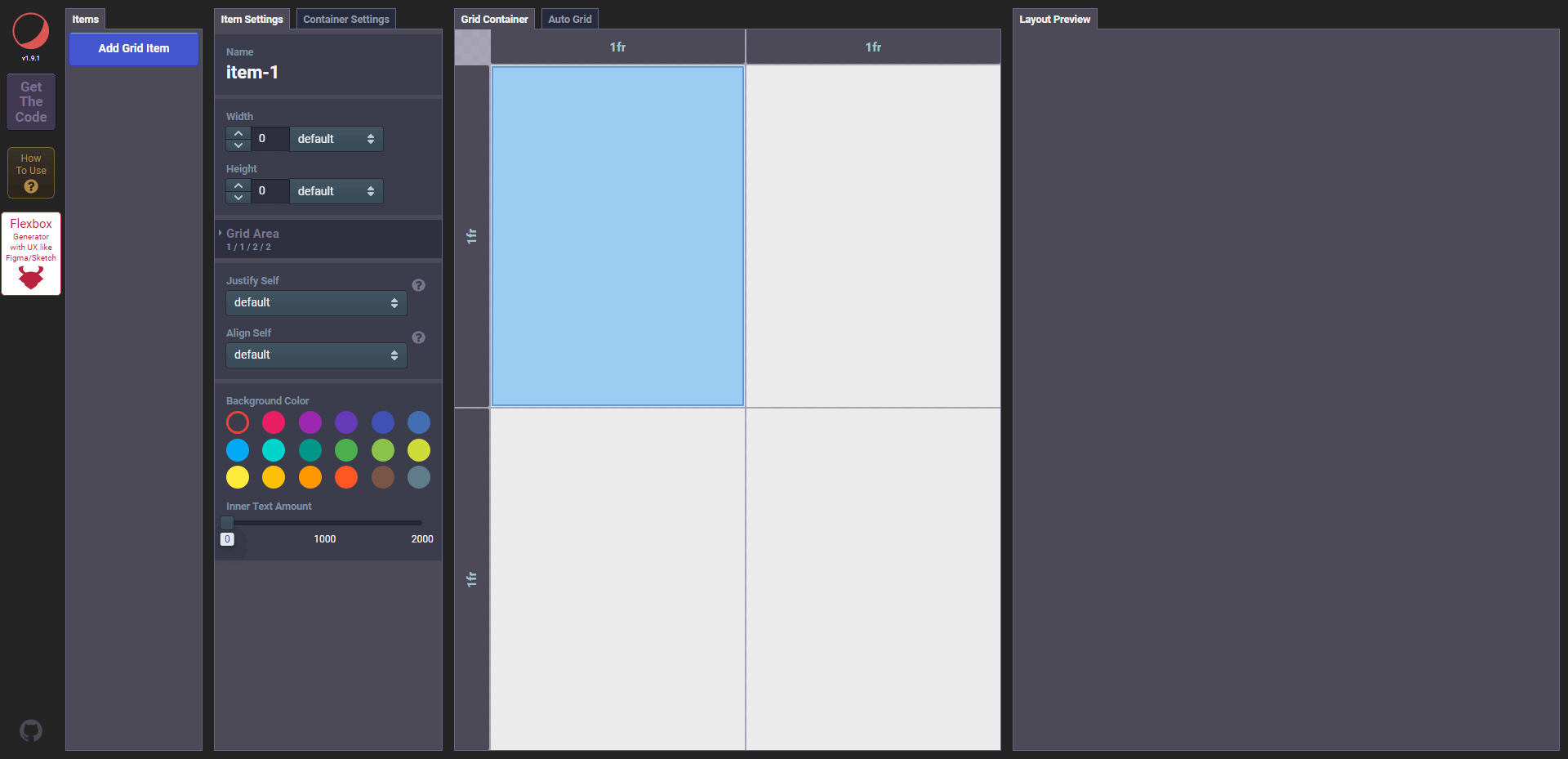
Generatore di layout a griglia CSS

Devo ammettere che a prima vista questo strumento può sembrare un po' intimidatorio, il che presumo sia il motivo per cui l'autore ha realizzato un video tutorial per esso. Ma vale la pena padroneggiare questo strumento perché fornisce funzionalità immensamente potenti per la creazione di layout a strati.
Oltre alla possibilità di aggiungere nuovi elementi Griglia, puoi personalizzare le impostazioni di ciascun elemento, comprese le opzioni Contenitore globali per la base del layout. Inoltre, è possibile sovrapporre elementi e creare layout che replicano effetti 3D.
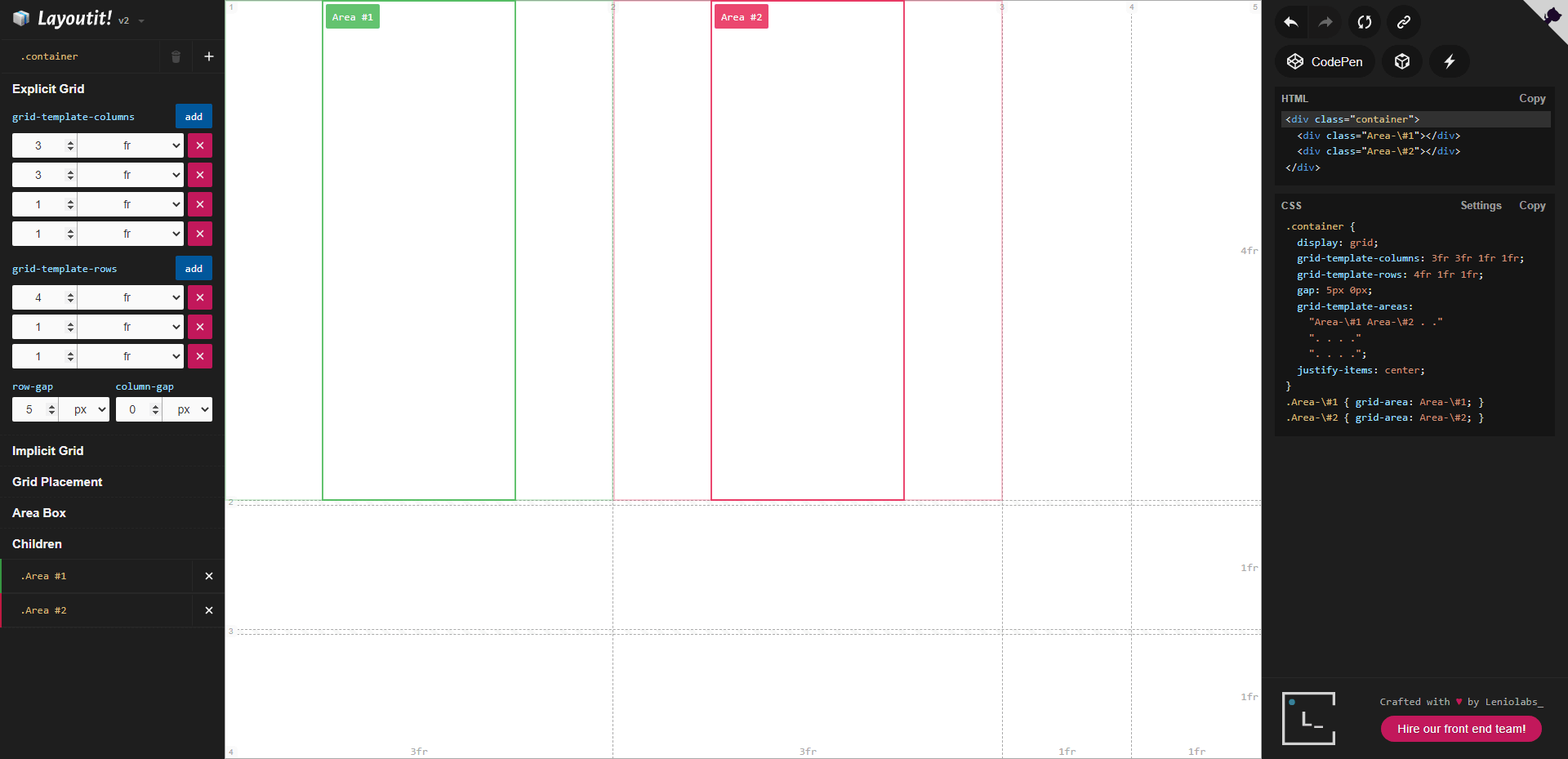
Griglia di layout

Ci sono una serie di ragioni per cui amo il generatore di Layoutit. Innanzitutto, hai molta libertà nell'aggiungere rapidamente grid-template-columns e grid-template-rows . E ciascuna di queste colonne e righe può essere modificata utilizzando le unità di misura preferite.
Facendo clic su ogni elemento nell'anteprima del layout, puoi assegnare i nomi delle aree, permettendoti di strutturare il tuo layout in base al contenuto che andrà al suo interno. E, ultimo ma non meno importante, puoi esportare direttamente i tuoi layout su CodePen o CodeSandbox con un solo clic.
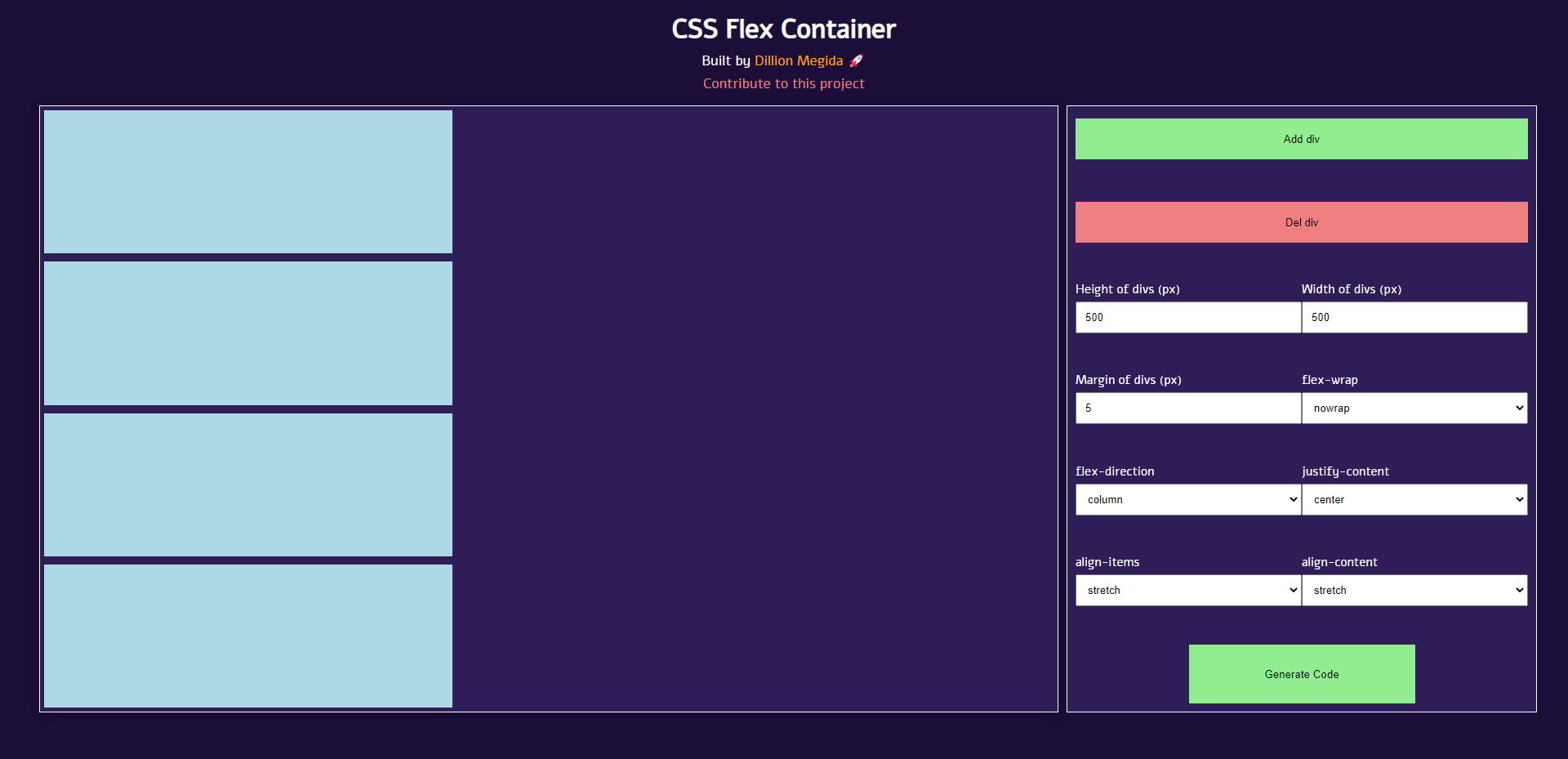
Contenitore flessibile CSS

Questo generatore Flexbox facile e intuitivo di Dillion Megida vale sicuramente la pena aggiungere un segnalibro anche se non lavori con i layout Flex così spesso. Funziona consentendoti di aggiungere o rimuovere nuovi elementi div, quindi puoi anche specificare altezza/larghezza personalizzata per loro. L'unica cosa che dovrai fare manualmente è regolare l'altezza/larghezza per i singoli elementi div.
Non sembra che lo strumento sia in grado di farlo poiché imposta le dimensioni specificate per i div tutto in una volta.
Inoltre, puoi applicare valori globali per justify-content e flex-direction . Se fai clic sul pulsante Genera codice , Dillion ha precreato un intero modello HTML in modo che tu possa iniziare subito a lavorare con il layout. Ho pensato che fosse un bel tocco.
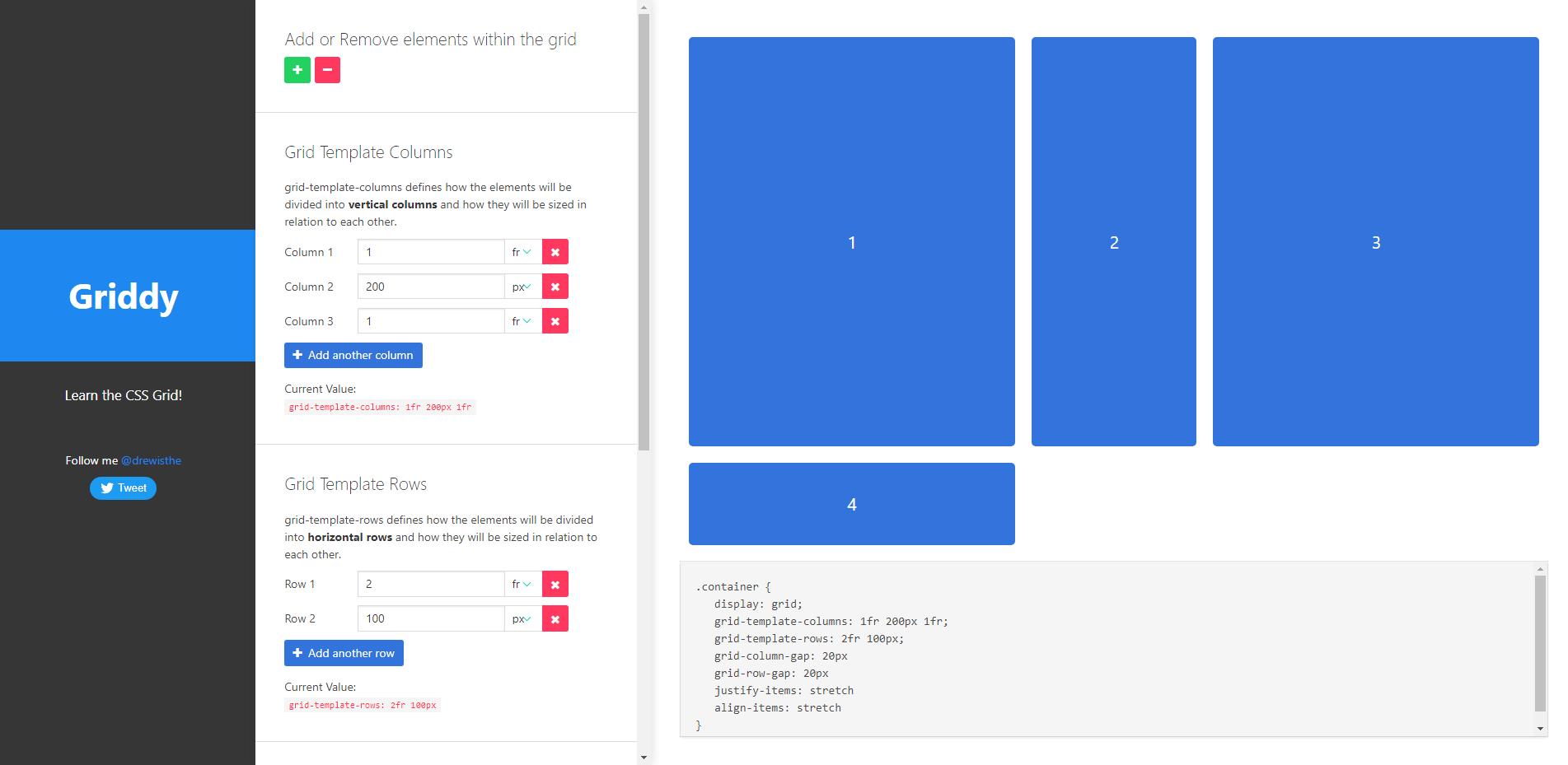
Grigliato

Penso che se non hai esperienza nel lavorare con Grid, lo strumento Griddy ti consentirà di iniziare molto rapidamente. L'interfaccia utente pulita combinata con funzionalità di facile comprensione offre un'esperienza visivamente piacevole per l'apprendimento. Puoi aggiungere righe, rimuoverle o creare colonne nel layout e quindi specificare unità personalizzate per vedere come cambia in tempo reale.

Ulteriori funzionalità includono la possibilità di modificare gli spazi tra righe e colonne, ma anche di giustificare gli elementi e allinearli con proprietà di allungamento, centro, inizio e fine.
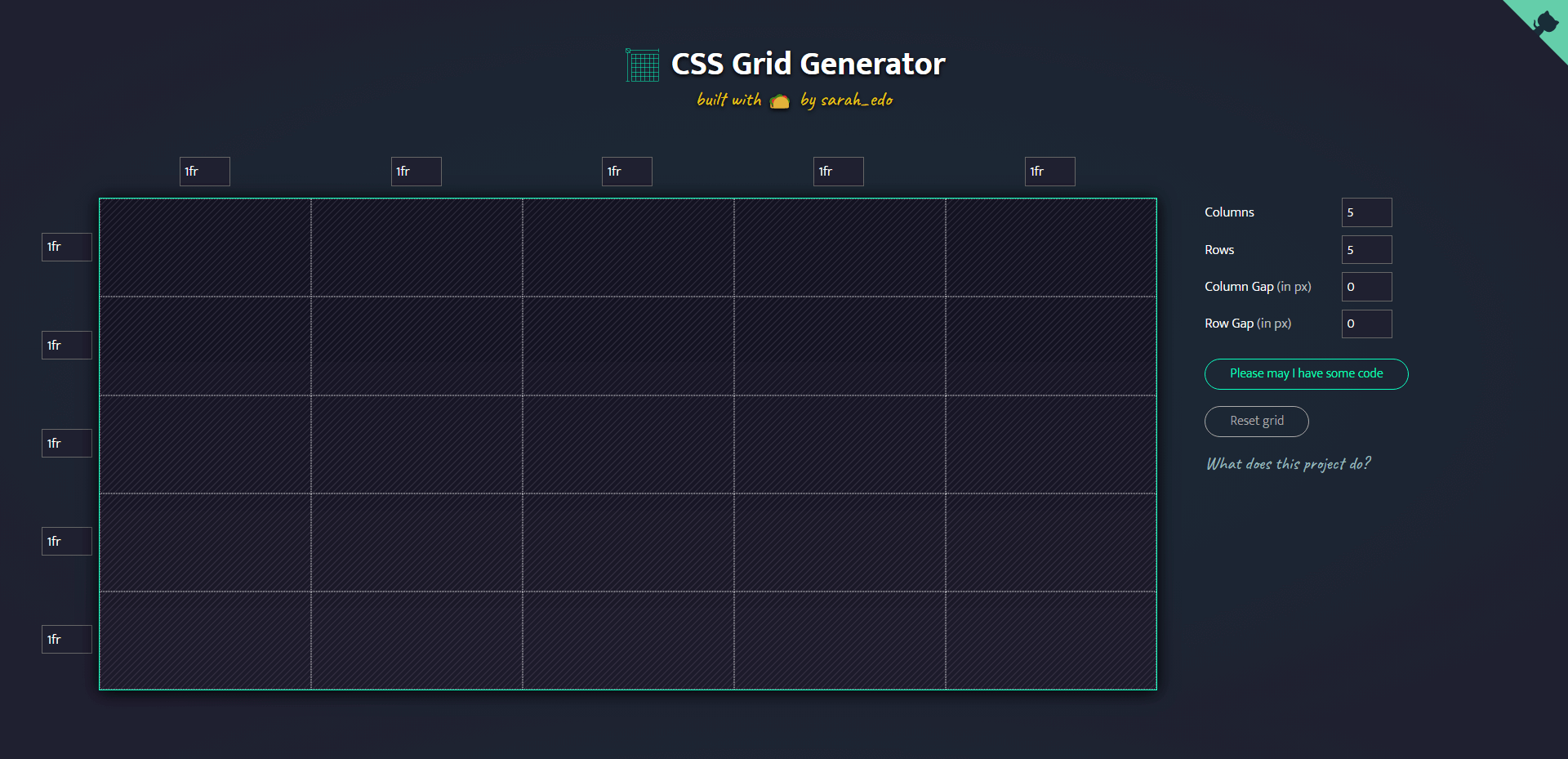
Generatore di griglia CSS

Penso sia giusto dire che Sarah Drasner è un nome familiare nella comunità degli sviluppatori web.
E come mezzo per restituire, ha messo insieme lo strumento CSS Grid Generator. È probabilmente uno degli strumenti più popolari per il suo scopo. Il modo in cui funziona è relativamente semplice. Hai la possibilità di specificare righe e colonne, quindi assegnare loro singoli numeri di unità.
Nelle sue stesse parole, Sarah dice che non è uno strumento completo, ma sicuramente abbastanza per fornire agli sviluppatori junior una migliore comprensione dei valori complessi che sono specificati all'interno dei layout Grid.
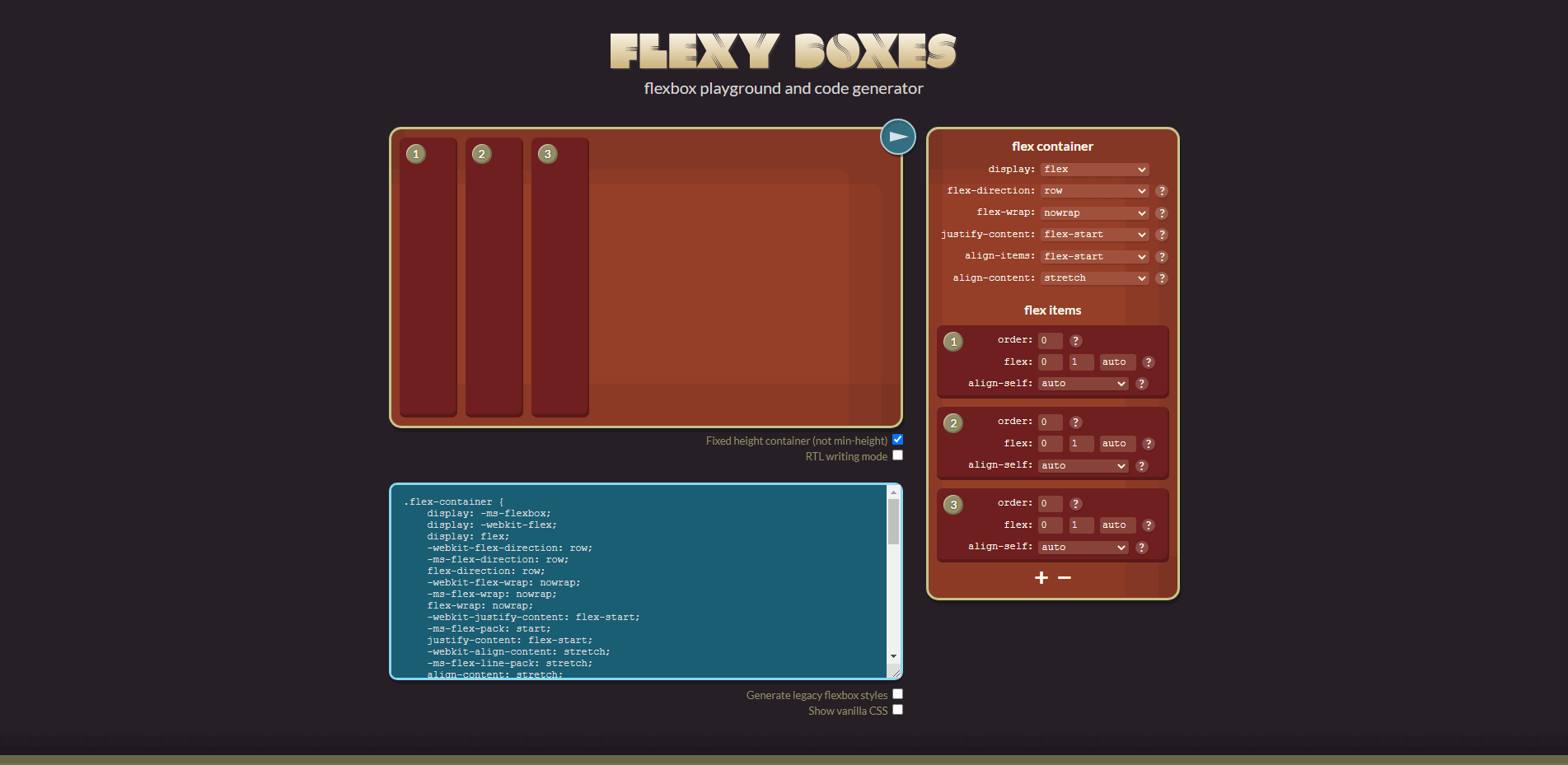
Scatole flessibili

La mia caratteristica preferita di Flexy Boxes è la possibilità di applicare impostazioni personalizzate a ciascun div individualmente.
Funziona come ti aspetteresti. Puoi aggiungere/rimuovere elementi div e quindi strutturarli in modo da ottenere un layout unico. Ottieni anche tutti gli strumenti familiari per la gestione delle impostazioni generali del contenitore. Ciò include la possibilità di modificare flex-direction o specificare un valore align-items personalizzato. E una volta terminato, lo snippet di codice è pronto per l'esportazione.
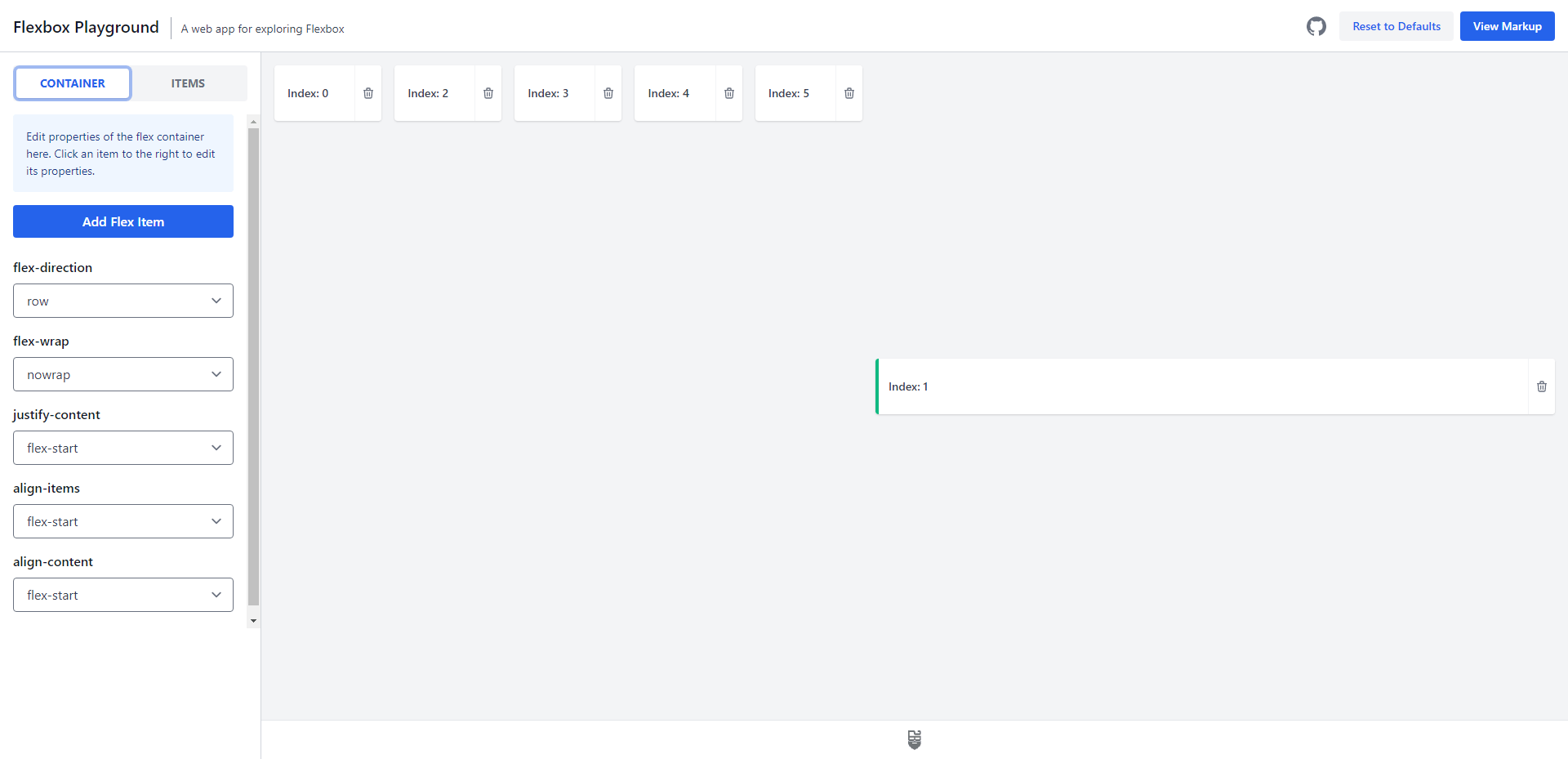
Parco giochi Flexbox

Se vuoi imparare Flexbox, questa è una risorsa per te. Voglio dire, puoi esportare il layout finale se lo desideri, ma più che un generatore è costruito come uno strumento di apprendimento. L'obiettivo è darti un'idea chiara di cosa succede quando gli elementi vengono aggiunti a una base di layout Flex. E, inoltre, per mostrare cosa succede quando modifichi singoli elementi (righe) all'interno di quella base.
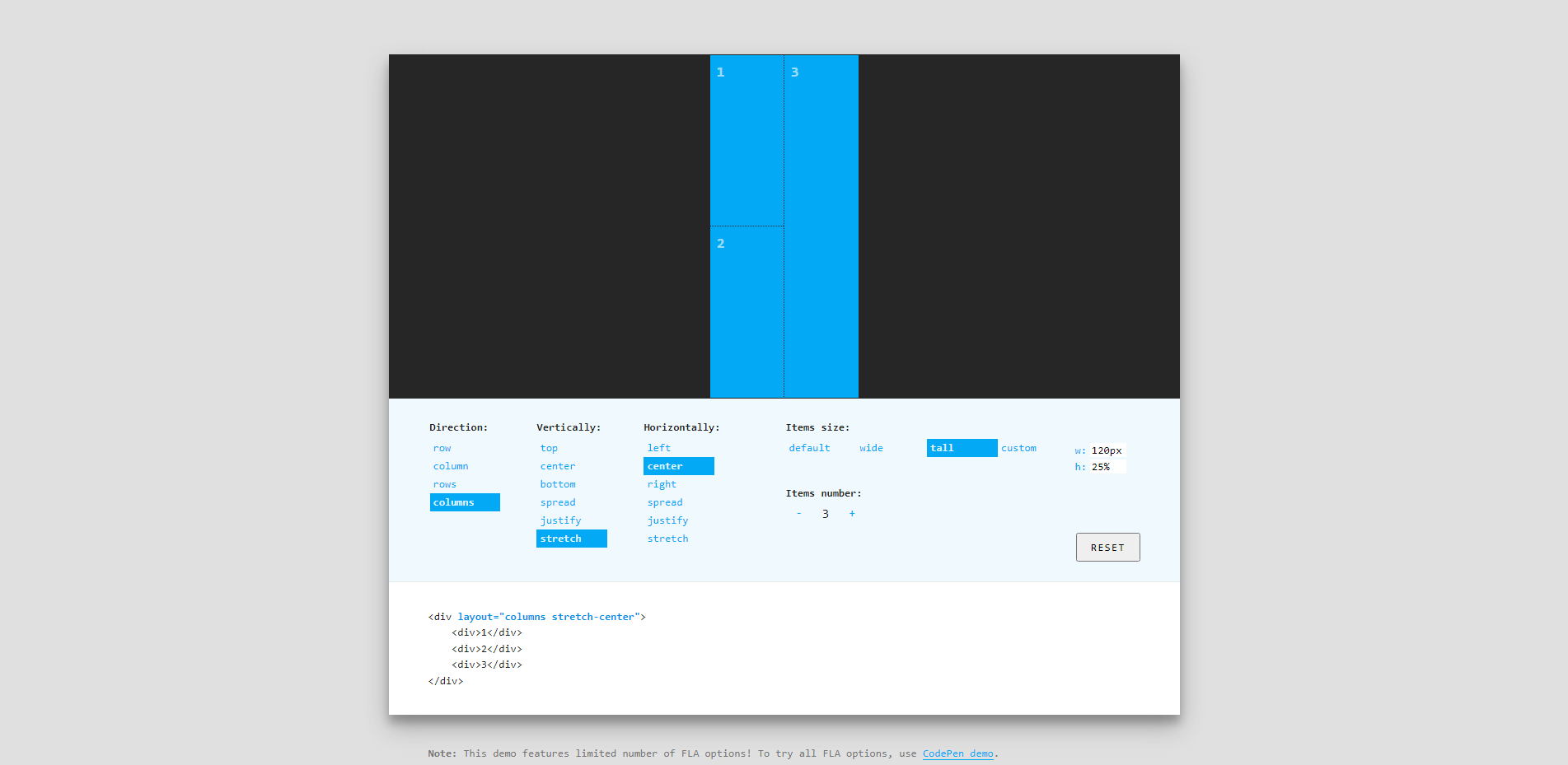
Attributo layout flessibile

Flex Layout Attribute (FLA) funziona un po' come un framework. Si basa su due proprietà abbreviate uniche: layout e self . Con queste due proprietà, puoi eseguire il bootstrap e quindi implementare un layout personalizzato praticamente su qualsiasi pagina in cui fai riferimento alla libreria FLA.
E per evitare qualsiasi confusione, puoi utilizzare il generatore (link sotto) per personalizzare il layout in base alle tue esigenze. Una volta terminato, ottieni uno snippet pre-renderizzato pronto per l'importazione.
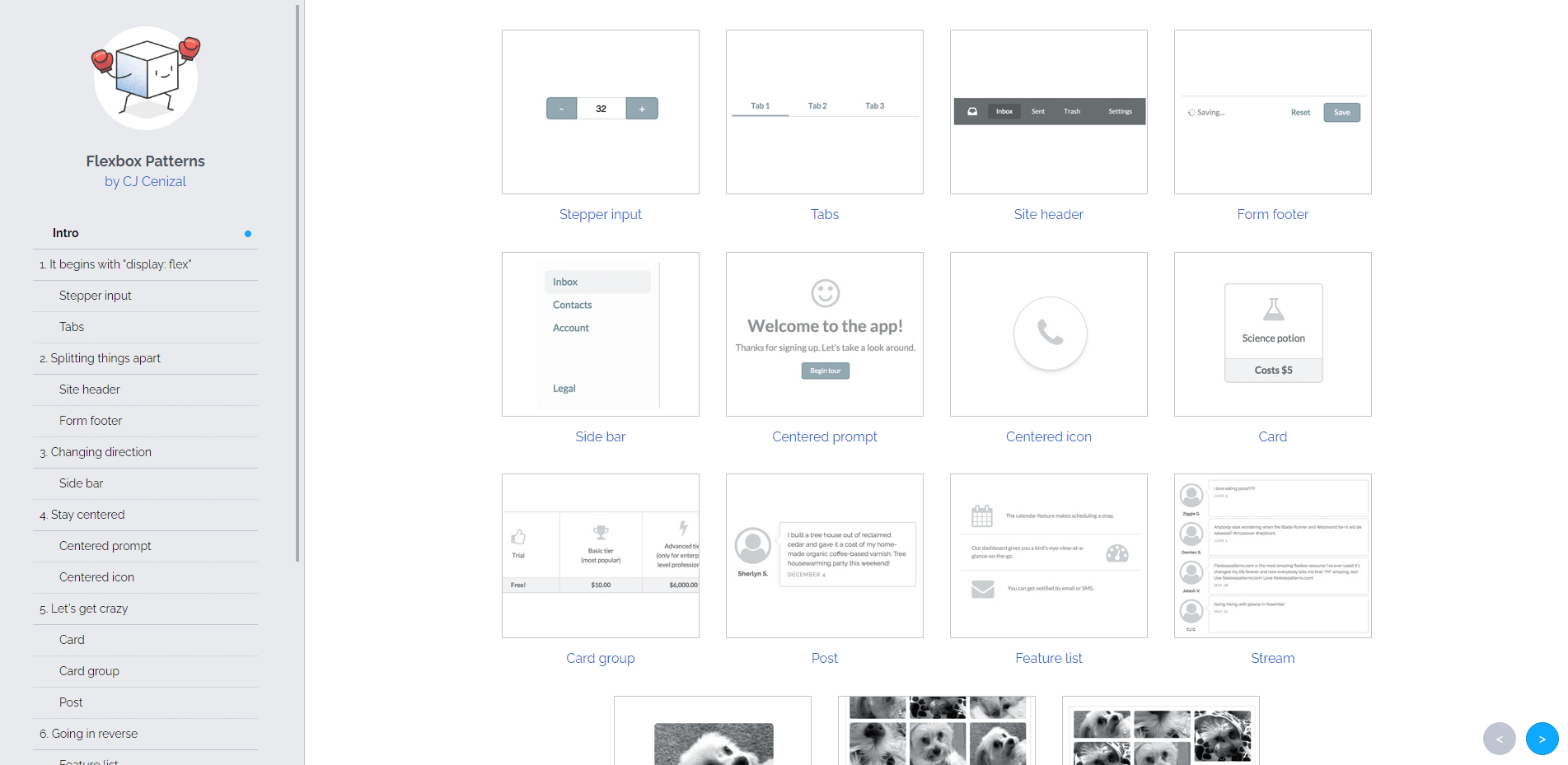
Modelli Flexbox

Come ho detto all'inizio di questo articolo, includo anche alcune risorse "statiche" e daremo il via alle cose con i modelli Flexbox . Questa risorsa gratuita di CJ Cenizal si concentra sui modelli di interfaccia utente che puoi copiare e incollare in una struttura di layout esistente.
Dal momento che abbiamo già esaminato così tanti grandi generatori, combinare i layout generati insieme a questi modelli otterrà risultati di progettazione senza sforzo. Ciò che amo di più di questo progetto, però, è che CJ ha aggiunto una grande quantità di commenti per ogni schema.
Pertanto, puoi anche utilizzare i modelli Flexbox per saperne di più su come funziona il layout Flexbox.
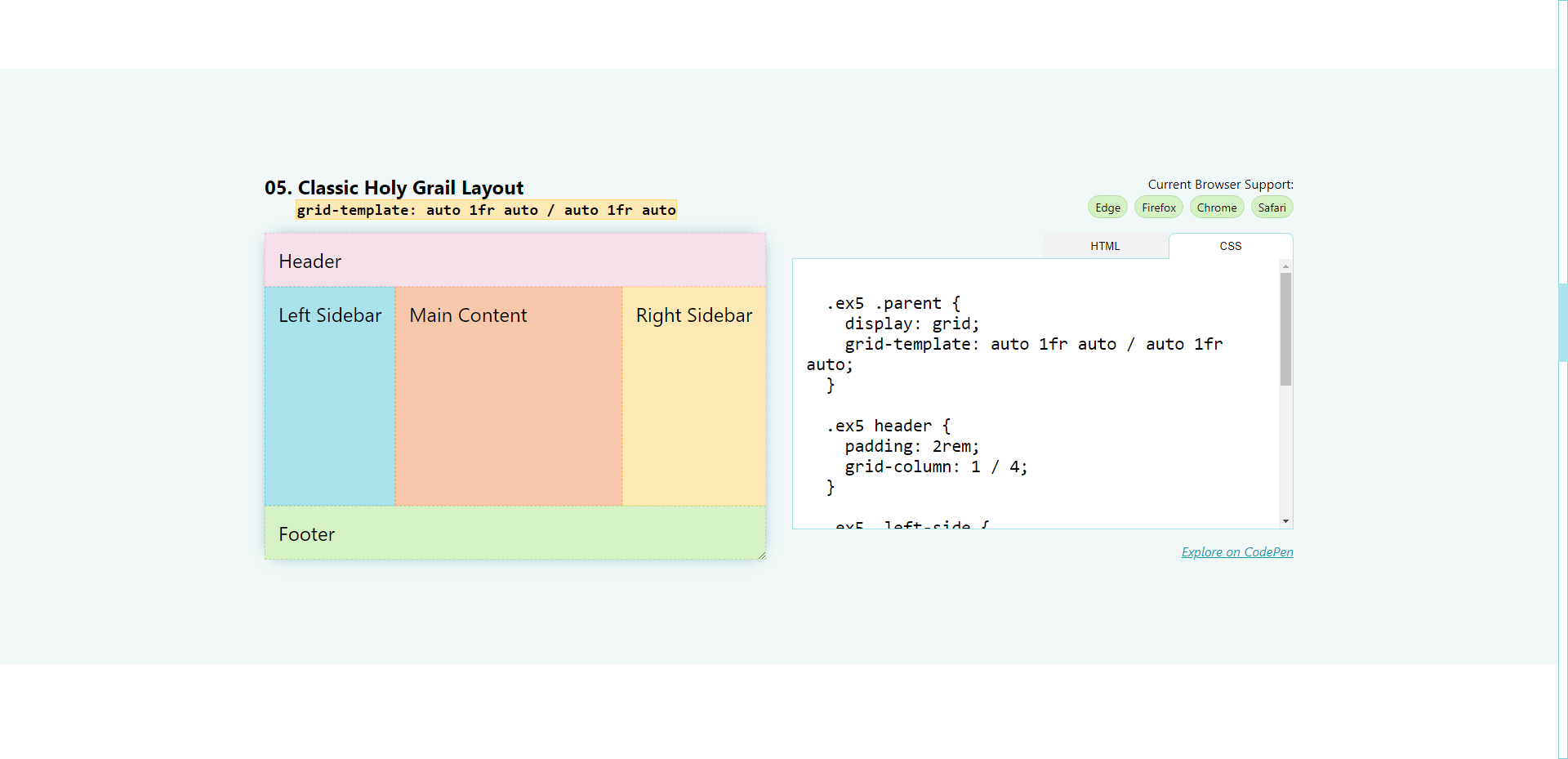
Layout a 1 riga

Una è una leggenda assoluta nello spazio CSS. E per il progetto 1-Line Layouts ; ha messo insieme un sacco di strutture di layout CSS che puoi implementare in qualsiasi progetto preesistente.
Questi layout, in particolare, implementano alcune nuove funzionalità CSS come clamp(), ma mostrano anche pratici layout Flex e Grid "Santo Graal".
E se vuoi saperne di più, dai un'occhiata a questo video narrato che approfondisce ogni layout:
I collegamenti sottostanti conducono al sito Web vero e proprio dove puoi prendere ogni snippet, ma anche alla pagina GitHub personale di Una. Ha un sacco di progetti meravigliosi in corso, quindi vale la pena dare un'occhiata!
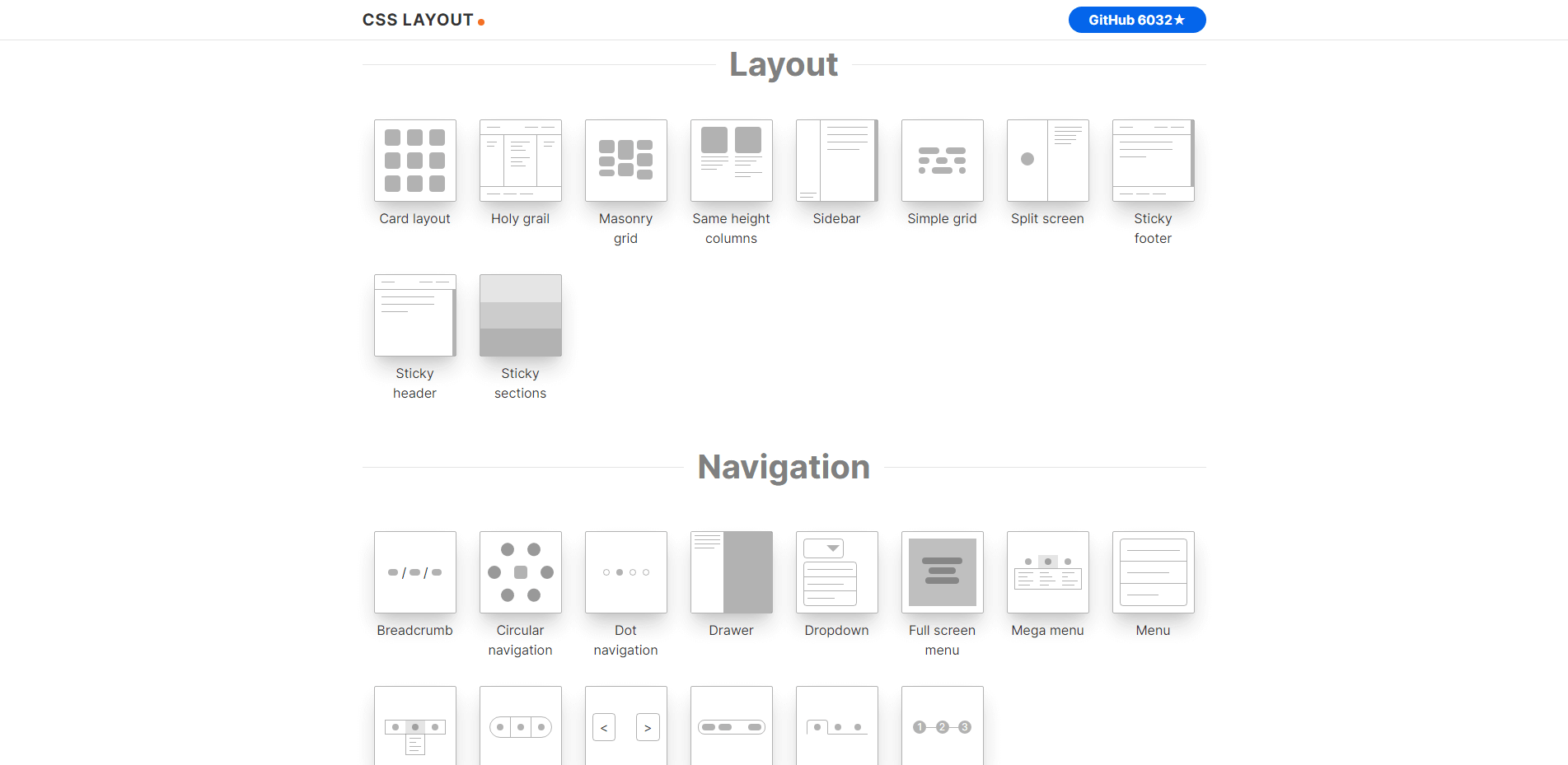
Disposizione CSS

CSS Layout è un progetto guidato dalla community che copre i tipi più popolari di modelli di interfaccia utente che puoi trovare nei moderni web design. I modelli trovati in questa risorsa sono tutti scritti in puro CSS e non dipendono da librerie o script esterni.
Se fai clic su uno qualsiasi dei modelli, otterrai uno snippet di codice pronto per l'uso. La cosa bella di CSS Layout è che ottieni così tanti elementi diversi, in realtà è semplicissimo mescolare e abbinare rapidamente un design unico. E, naturalmente, per saperne di più sulle proprietà e le funzionalità CSS.
Il modo migliore per imparare è esercitarsi
È abbastanza facile sentirsi sopraffatti dai CSS. Il più piccolo errore può significare che il tuo layout semplicemente non funzionerà o funzionerà solo su un dispositivo specifico. Quindi, alla fine della giornata, per ottenere il massimo dai CSS, la pratica è essenziale.
E con l'aiuto di questi generatori di layout e vari modelli, dovrebbe essere sufficiente per iniziare. Nella mia esperienza, imparare a scrivere CSS grezzi rende effettivamente più piacevole lavorare con librerie e framework esterni.
Cercherò anche di mantenere questa raccolta aggiornata il più frequentemente possibile. Ora che funzionalità come Container Query, Cascade Layers e Variables stanno entrando nel mainstream, penso che vedremo molti cambiamenti a questi strumenti nel prossimo anno circa.
