Funzioni matematiche CSS: calc, min, max, clamp
Pubblicato: 2022-03-20- calcola()
- min()
- massimo ()
- MORSETTO()
- Creazione di una barra laterale reattiva con griglia
- Applicazione di un gap reattivo per i layout Flexbox
- Posso usare: il supporto è lì
- Conclusione
So cosa potresti pensare: "Matematica?! Che schifo. Toglilo dalla mia vista". . Ma chiediti: hai la forza di volontà per resistere alla soddisfazione di contenitori annidati perfettamente allineati?
Sai, dopo aver scritto il mio pezzo su vari trucchi CSS (è stato raccolto da alcune pubblicazioni) ho visto traffico arrivare al sito per parole chiave come "come centrare un elemento div", il che è divertente perché non l'ho mai menzionato in l'articolo in particolare. Ma ciò dimostra che gli sviluppatori hanno bisogno di accedere a frammenti rapidi che possono essere reintegrati con facilità.
In quanto tale, questa sarà la premessa per questo tutorial.
Aggiornamento: sono riuscito a scrivere un tutorial dettagliato per centrare gli elementi nei CSS.
Mi concentrerò sull'argomento delle funzioni matematiche CSS nel contesto del raggiungimento di vari risultati di layout. Ad esempio , come creare un contenitore reattivo con poche righe di CSS, come aggiungere un riempimento adattivo e come fare in modo che la barra laterale si comporti effettivamente come una barra laterale.
Diamo un'occhiata.
calcola()
La funzione calc() supporta quattro operazioni aritmetiche: addizione (+), sottrazione (-), moltiplicazione (*) e divisione (/). La funzione viene utilizzata principalmente per calcolare la larghezza e l'altezza dinamiche del contenitore per creare esperienze di layout adattive.
Esempio di codice
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>E questo sarebbe il risultato:
Ma dove calc() si distingue di più è quando viene utilizzato per disporre gli elementi con un valore specifico in mente. In genere, un design reattivo si ottiene cercando punti di interruzione specifici e quindi scrivendone la logica individualmente. Con calc() – possiamo ottenere un layout reattivo con una sola specifica, il che lo rende molto più gestibile.
Diamo un'occhiata ad un esempio concreto usando display: flex; . Il nostro obiettivo è creare 3 elementi affiancati che siano legati alla larghezza (100%) del contenitore. Vogliamo anche aggiungere uno spazio di 30px tra ogni elemento e, naturalmente, abbiamo bisogno che sia reattivo!
Esempio di codice
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>E qui puoi ridimensionare il risultato per vedere come funziona:
Poiché vogliamo avere uno spazio di 30px tra ogni elemento, sottraiamo 90px dalla larghezza iniziale del contenitore (100%) e lo dividiamo per 3 per specificare quanti elementi abbiamo.
Quando ridimensioni il risultato sopra, noterai che tutti gli elementi rispettano il rispettivo divario pur rimanendo reattivi alla larghezza del contenitore. Piuttosto pulito.
min()
La funzione min() viene utilizzata per impostare il valore minimo accettabile. Richiede 2 diverse specifiche separate da una virgola e supporta l'espressione aritmetica.
Diciamo che specifichi font-size: min(25px,1vw); – in questo esempio, la dimensione del carattere non sarà mai maggiore di 25px e si ridurrà a 1vw a seconda della dimensione del viewport.
Possiamo anche usare min() per manipolare la larghezza degli elementi del contenitore.
Esempio di codice
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Prova a ridimensionare questo:
In questo contesto, l'elemento div all'interno del nostro contenitore non può superare 800px di larghezza nonostante il contenitore abbia una larghezza massima di 1000px.
massimo ()
La funzione max() ci consente di fare l'esatto opposto. Dei due valori, specifichiamo all'interno di max() – il più grande avrà la priorità.

Esempio di codice
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Prova a ridimensionarlo in un contenitore più piccolo per vedere cosa succede:
Come puoi vedere – il contenitore rispetta la width: 100%; ma non scende al di sotto del segno 200px specificato in quanto è il valore più grande per il contenitore.
La funzione max() è particolarmente utile quando si applicano margini reattivi. In genere, ciò che accade quando si utilizzano molti elementi più piccoli su un layout è che intasano lo schermo una volta ridimensionato. Con max() possiamo dare la priorità a un margine specifico per rispettare la larghezza del contenitore.
Esempio di codice
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Prova a ridimensionare l'elenco per vederlo in azione:
- calcola()
- min()
- massimo ()
- MORSETTO()
- peccato()
- cos()
- abbronzatura ()
- acos()
- come in()
- un'abbronzatura()
- atan2()
- ipot()
- sqrt()
- pow()
La modifica del viewport del browser è un esempio migliore di questa demo in azione. E, sì, quelle sono in realtà tutte le funzioni matematiche disponibili nei CSS!
Come puoi vedere, nonostante la larghezza del viewport cambia, i pulsanti mantengono sempre il loro margine di 4px.
MORSETTO()
La funzione clamp() viene utilizzata per definire l'intervallo accettabile di vari valori per un elemento del layout: minimo , preferito e massimo . Più comunemente, clamp() viene utilizzato per impostare un intervallo di valori accettabili per la tipografia, per creare l'effetto di tipografia fluida .
È, in sostanza, il culmine di entrambe le funzionalità min() e max() .
Un esempio:
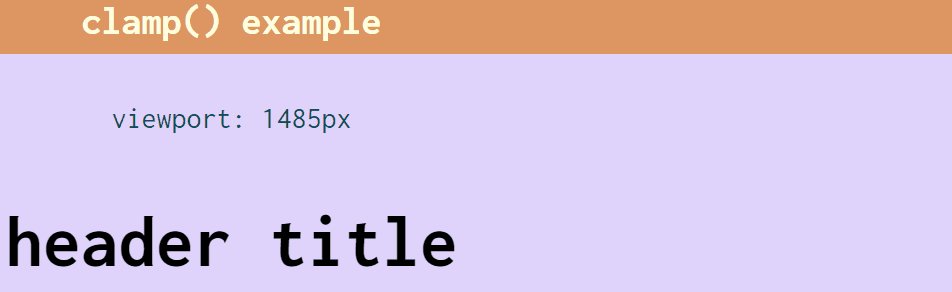
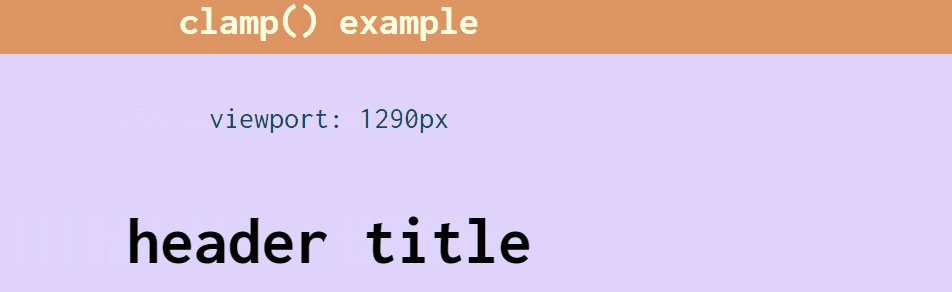
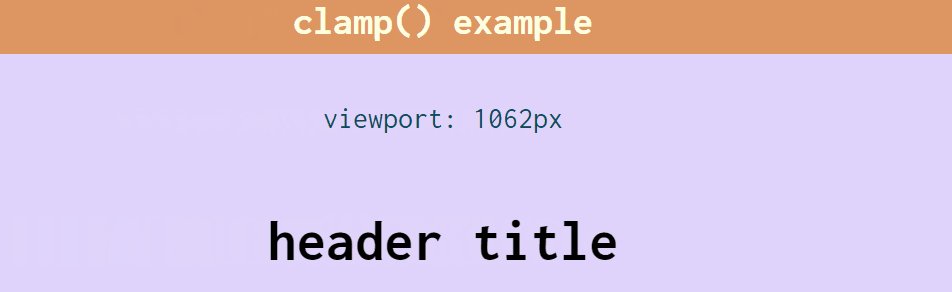
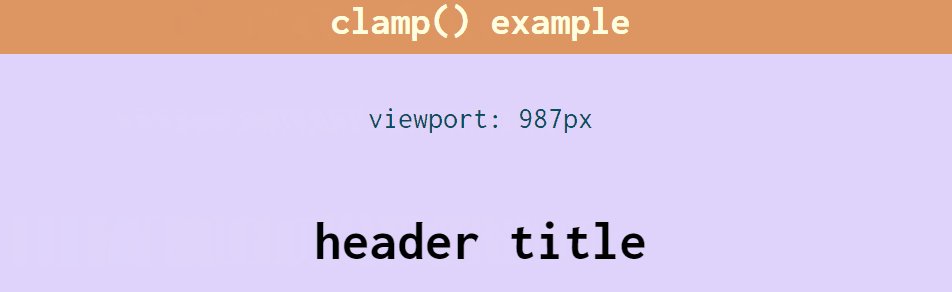
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Ed ecco come appare:

In questo contesto, stiliamo la nostra intestazione h2 con un valore minimo di 1rem , un massimo di 4rem e impostiamo la nostra dimensione preferita su 4vw (unità viewport) + 1rem . Come puoi vedere dalla demo sopra, poiché il nostro viewport cambia, cambia anche la dimensione della dimensione del carattere dell'intestazione.
Questo conclude anche la nostra introduzione alle funzioni matematiche più ampiamente supportate nei CSS.
La sezione successiva è interamente dedicata agli esempi e ai vari casi d'uso in cui queste funzioni possono essere applicate. Nel complesso, il nostro obiettivo è creare elementi di design reattivi che altrimenti dovrebbero essere scritti tramite query sui media.
Creazione di una barra laterale reattiva con griglia
Puoi implementare una barra laterale reattiva completamente funzionale con solo 2 righe di CSS?
Assolutamente.
Per questa demo, creeremo una barra laterale reattiva utilizzando display: grid; e personalizzare la reattività con grid-template-columns . In particolare, utilizzeremo le funzioni di fit-content e minmax() per impostare i nostri vincoli.
Esempio di codice
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Ecco il risultato:
Capiamo cosa sta succedendo qui.
Innanzitutto, applichiamo fit-content per dichiarare la dimensione preferita della nostra barra laterale. Il valore che specifichiamo qui spingerà la barra laterale a crescere (in base alle dimensioni della finestra) o ridurrà su schermi più piccoli. Per tutto il tempo considerando la quantità di contenuti che hai nella barra laterale.
Dopo, applichiamo minmax() perché non vogliamo che la barra laterale si sovrapponga all'area del contenuto della pagina. Nel nostro caso, wet imposta un valore di 55vw che verrà utilizzato per il display mobile e 35ch che verrà utilizzato per viewport più grandi. Infine, applichiamo l'unità di frazione specifica della griglia per riempire lo spazio quando la finestra lo consente.
Applicazione di un gap reattivo per i layout Flexbox
Questo è un esempio simile al riempimento reattivo che abbiamo visto in precedenza. Ma per questa demo, stiamo usando flexbox e la proprietà gap insieme a clamp() .
Esempio di codice
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Provalo:
Ancora una volta, questa demo funziona al meglio quando ridimensioni la finestra di visualizzazione del browser effettiva.
Specificando gap: clamp(5px, 1vw, 25px); stiamo dicendo al browser di adattare il divario tra ciascuna colonna in base alle dimensioni del viewport. Quindi, se la finestra supera 1vw, il divario aumenta a 25px mentre una piccola finestra lo riduce a 5px (su dispositivi mobili, ad esempio).
A proposito, potresti aver notato che ho usato una proprietà interessante per centrare le scatole del contenitore, è place-content: center; . Questa è una proprietà abbreviata che supporta il posizionamento dei contenuti in varie direzioni. Puoi leggere di più su MDN.
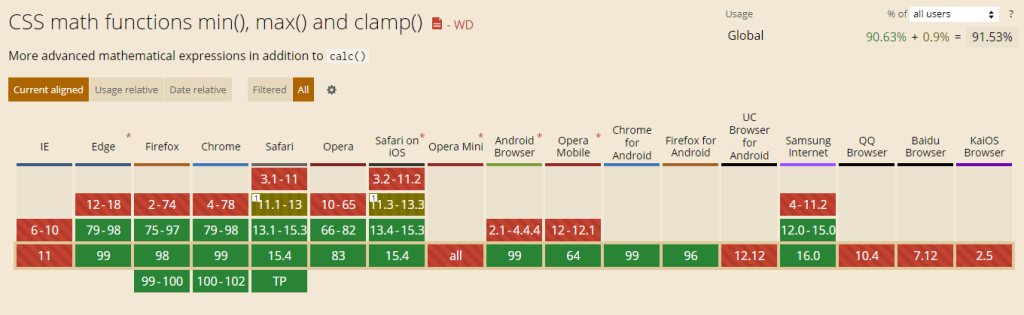
Posso usare: il supporto è lì

Conclusione
Sei entusiasta di provare alcuni di questi concetti nel tuo prossimo progetto?
Devo dire che i CSS hanno fatto molta strada dall'inizio degli anni 2010. In effetti, se riusciamo a eseguire la maggior parte del nostro stile reattivo senza media query, attireremo ancora più sviluppatori che desiderano scrivere codice e non preoccuparsi della compatibilità tra i vari dispositivi.
Grazie per la lettura e buon divertimento!
