Come aggiungere frammenti di codice CSS personalizzati in Elementor
Pubblicato: 2021-04-08Vuoi estendere il tuo web design utilizzando frammenti di codice CSS personalizzati in Elementor? Sei nel posto giusto, continua a leggere per imparare a usarlo facilmente.

Lo stesso vale per il design del sito Elementor . Puoi far risaltare il tuo sito Elementor semplicemente aggiungendo frammenti di codice CSS personalizzati nel posto giusto. Devi solo conoscere i metodi giusti per aggiungerlo al tuo sito Web Elementor.
Ora potrebbe anche sorgere una domanda nella mente di qualcuno che non utilizza mai frammenti di codice CSS personalizzati in Elementor. Questo blog illuminerà l'utente ad aggiungere frammenti di codice CSS in Elementor seguendo i metodi perfetti e ogni dettaglio per progettare un sito impressionante. Iniziamo.
Cos'è il CSS?
Il CSS è definito molto facilmente per cambiare la struttura del layout della pagina web e la presentazione generale durante la progettazione del tuo sito web. Hai il pieno controllo dell'aggiunta di qualsiasi tipo di carattere, colore, posizione e stile al tuo sito secondo le tue preferenze.

Perché in HTML puoi modellare lo script del tuo sito Web nel modo in cui puoi aggiungere in modo flessibile i frammenti di codice CSS per progettare facilmente l'intero sito Web.
Utilizzo e importanza dell'aggiunta di frammenti di codice CSS
Ci sono così tanti vantaggi nell'aggiungere frammenti di codice CSS per cambiare completamente la prospettiva del tuo sito web in base ai tuoi gusti. È perché devi seguire la tendenza e avere la facilità di modificare il tuo script CSS tutte le volte che vuoi con il tuo codice CSS personalizzato per far risaltare il design del tuo sito Web e migliorare sicuramente la tua esperienza utente. Di seguito uno scenario esatto dell'utilizzo di frammenti di codice CSS personalizzati:
Puoi apportare qualsiasi modifica ogni volta che vuoi e personalizzare il design del tuo sito aggiungendo il tuo stile.
Gli sviluppatori Web o i designer utilizzano frammenti di codice CSS per modificare lo stile e la struttura perché è leggero e rende il tuo sito Web più veloce e fluido per i visitatori del tuo sito.
Modifica facilmente la posizione dell'elemento del tuo sito Web utilizzando snippet di codice CSS e rendilo più intuitivo per i visitatori o i clienti del tuo sito.
I frammenti di codice CSS rappresentano magnificamente i contenuti del sito Web, rendono corretto il posizionamento del tuo elemento di design, il che aiuta i motori di ricerca a presentare il tuo sito Web più rapidamente.
Snippet di codice CSS sviluppati per progettare siti Web garantendo il pieno controllo sul posizionamento , la colorazione e lo stile degli elementi per rendere il tuo design pulito e chiaro per i back-end, la prospettiva dei clienti e le prestazioni dei motori di ricerca.

Ottieni una guida passo passo completa per aggiungere frammenti di codice CSS personalizzati in Elementor
Elementor è dotato di widget drag & drop per progettare il tuo sito Web secondo le tue preferenze e modellarlo in anticipo per rendere il tuo sito esclusivo all'istante senza codifica. Ma a volte devi personalizzare l'aspetto usando il codice CSS personalizzato nel generatore di temi Elementor, elemento specifico o altri per cambiare completamente la prospettiva. Applichiamo passo dopo passo tutti i metodi aggiungendo frammenti di codice CSS in Elementor di seguito:

Metodo 1: Elementor Pro viene fornito con l'opzione di frammenti di codice CSS personalizzati
Elementor Pro viene fornito con questa funzione per aggiungere i tuoi frammenti di codice CSS personalizzati a qualsiasi elemento. Quindi, per prima cosa, devi fare clic sull'elemento a cui desideri aggiungere il tuo CSS personalizzato. Vedrai la scheda "Avanzate" sul pannello.

Basta fare clic su di esso e troverai un'opzione "CSS personalizzato" in basso lì. Apri la sezione e aggiungi i tuoi frammenti di codice CSS personalizzati lì.


Questo è tutto! Il design del tuo elemento particolare Elementor può cambiare facilmente aggiungendo il tuo codice CSS personalizzato.
Metodo 2: aggiungi codice CSS personalizzato per progettare Elementor Theme Builder
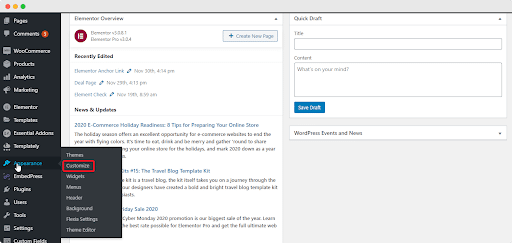
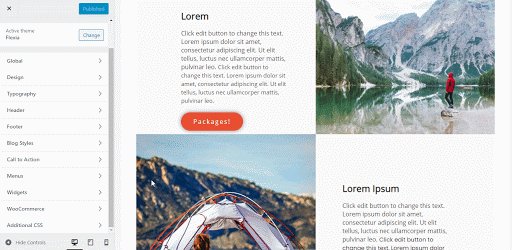
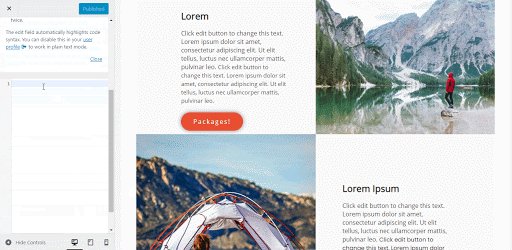
Se non stai utilizzando Elementor Pro, puoi comunque inserire frammenti di codice CSS personalizzati nel design del tuo tema Elementor dall'opzione di personalizzazione di WordPress integrata. Per questo, devi accedere alla dashboard di WordPress -> Aspetto -> Personalizza.

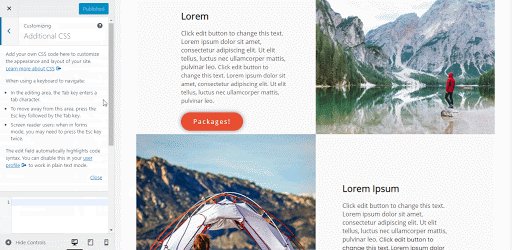
Vedrai l' opzione "CSS aggiuntivo" in fondo a tutte le opzioni. Basta fare clic su di esso e aggiungere i frammenti di codice CSS personalizzati preferiti per modificare il design del generatore di temi Elementor nel modo desiderato.

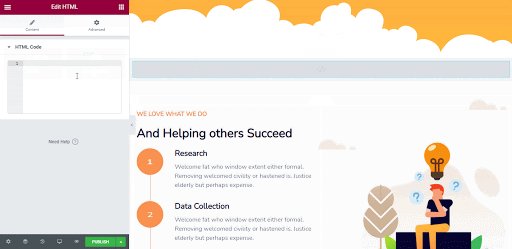
Metodo 3: aggiungi frammenti di codice CSS personalizzati utilizzando l'elemento codice HTML
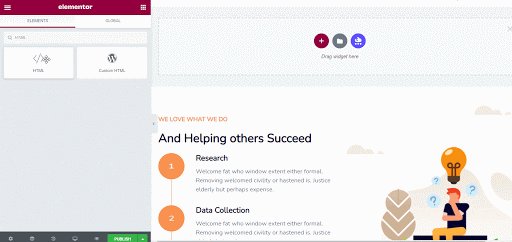
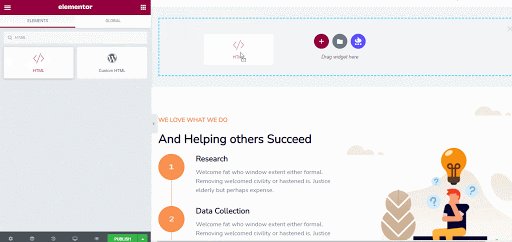
Un altro modo è aggiungere i frammenti di codice CSS personalizzati trascinando l' elemento HTML nella sezione preferita dell'editor Elementor .

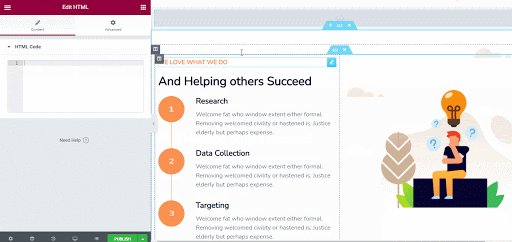
Successivamente, devi semplicemente aggiungere i tuoi frammenti di codice CSS personalizzati preferiti lì per apportare le modifiche. Puoi trascinare e rilasciare l'elemento ovunque nell'editor di Elemenetor per apportare le modifiche.

È così che semplicemente utilizzando questo metodo più semplice puoi aggiungere frammenti di codice CSS personalizzati per progettare in anticipo il design del tuo sito Elementor secondo le tue preferenze. Ma prima di saperlo, questo sembrerà il compito più difficile. Quindi non preoccuparti ora se desideri aggiungere frammenti di codice CSS personalizzati al tuo sito Elementor.
Spero che troverai utile questo blog e facci sapere la tua esperienza commentando di seguito. Puoi leggere altri blog visitando la nostra pagina del blog , inoltre sentiti libero di unirti alla nostra bellissima community di esperti di WordPress su Facebook per creare una forte connessione.