Come creare una pagina di registrazione utente WordPress personalizzata
Pubblicato: 2020-12-22Stai cercando un modo per personalizzare la pagina di registrazione utente di WordPress del tuo sito web? Sei arrivato sulla pagina giusta. In questo articolo, ti guiderò attraverso il processo di creazione di una pagina di registrazione utente WordPress personalizzata utilizzando Elementor Page Builder.
Esistono diversi motivi per consentire agli utenti di registrarsi sul tuo sito Web utilizzando il modulo di registrazione utente. Abilitare le registrazioni è facile, ma la creazione di una pagina di registrazione utente visivamente accattivante richiede un po' di lavoro.
In questo tutorial, ti guiderò attraverso un processo passo dopo passo per abilitare le registrazioni degli utenti sul tuo sito Web e creare una pagina di registrazione degli utenti personalizzata.
Prima di ciò, rispondiamo a questa domanda.
Perché creare una pagina di registrazione utente personalizzata in WordPress?
Se stai abilitando la registrazione utente per il tuo forum, sito web o sito web del prodotto, una pagina di registrazione personalizzata può aggiungere molto valore al design generale del tuo sito web.
Il design predefinito della pagina di accesso di WP ha il marchio e il logo di WordPress, che non corrisponde al design del marchio di nessun sito Web.
La creazione di un design personalizzato ti consentirà di offrire un'esperienza utente più coerente per il processo di registrazione.
Inoltre, ottieni molte più opzioni per modificare la funzionalità del modulo. Ad esempio, puoi:
- Aggiungi più campi modulo per ottenere maggiori informazioni sull'utente che si registra.
- Modificare il design e gli aspetti visivi del modulo.
- Abilita l'autenticazione ReCAPTCHA.
- Definire le azioni dopo una registrazione riuscita
- Crea notifiche di messaggi e-mail personalizzate.
- Mostra il tuo messaggio di successo personalizzato al completamento con successo.
- Nascondi il modulo agli utenti che hanno effettuato l'accesso e visualizza un messaggio personalizzato al suo posto.
Ora sappiamo perché è vantaggioso creare una pagina di registrazione utente personalizzata; vediamo come crearne uno sul tuo sito web.
Come creare una pagina di registrazione utente WordPress personalizzata
In questa sezione, analizzeremo un processo passo dopo passo per creare una pagina di registrazione utente personalizzata utilizzando il generatore di pagine Elementor.
Strumenti di cui avrai bisogno
In questo tutorial, avremo bisogno di plugin installati e attivati sul tuo sito web.
Plugin Elementor

Poiché creeremo una pagina utilizzando il generatore di pagine Elementor, assicurati che sia installato e attivato sul tuo sito web. Puoi anche utilizzare la versione Elementor Pro, ma funzionerà anche la versione gratuita.
Componente aggiuntivo PowerPack per Elementor
Utilizzeremo il componente aggiuntivo PowerPack per il widget Modulo di registrazione di Elementor. Questo widget ti consente di aggiungere un modulo di registrazione utente personalizzato sul tuo sito web.
Consenti registrazione utente WordPress
La prima cosa che devi fare è abilitare gli abbonamenti sul tuo sito web. Per questo, vai su Impostazioni> Generali nella dashboard di amministrazione di WordPress. Qui vedrai le opzioni di abbonamento.
Fare clic sulla casella di controllo per abilitare le registrazioni. Ora seleziona il ruolo per il quale desideri che l'utente si registri.
Puoi selezionare uno di questi ruoli utente:
- Abbonato
- Autore
- Editore
- Collaboratore
- Amministratore
Ogni ruolo utente ha autorizzazioni diverse e puoi modificarle ulteriormente utilizzando un plug-in di terze parti.
Se non sei sicuro di quale ruolo utente utilizzare, ti consiglio di utilizzare il ruolo di abbonato . Questo perché hanno accesso limitato e non possono creare post.
Seleziona il ruolo utente che desideri impostare per ogni registrazione e fai clic sul pulsante Salva .
Ora possiamo andare avanti e iniziare a creare la nostra pagina di registrazione degli utenti.
Creazione di una nuova pagina di registrazione utente
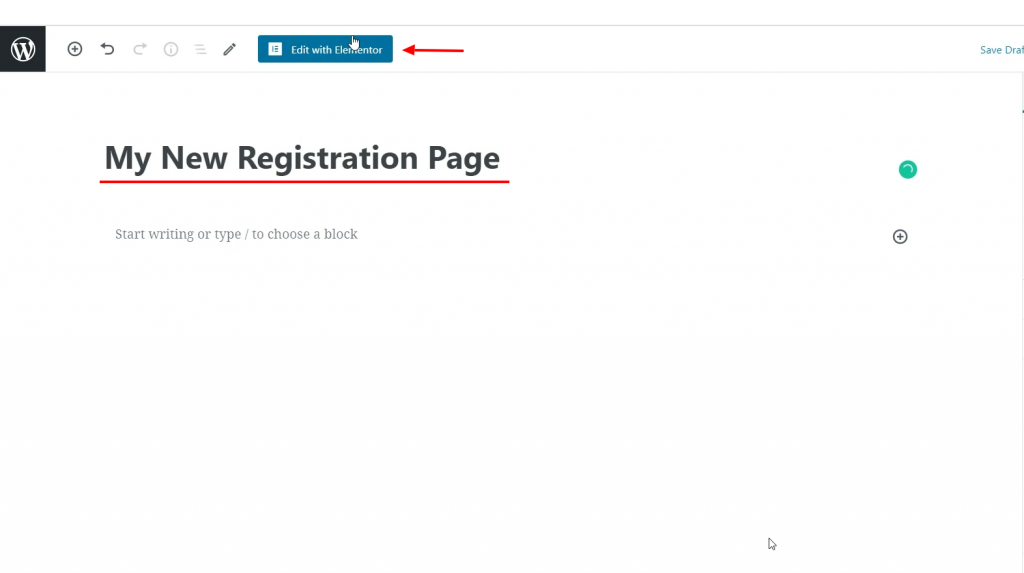
Passaggio 1: in primo luogo, aggiungi una nuova pagina. Per questo, vai alla dashboard di amministrazione di WP e vai su Pagine> Aggiungi nuovo. Ora dai un nome alla tua pagina di registrazione e fai clic sul pulsante Modifica con Elementor .

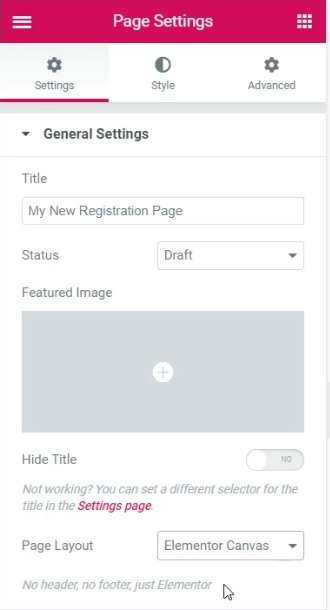
Passaggio 2: ora, una volta che sei nell'editor, inizia modificando il layout della pagina in Larghezza intera o Tela . Per questo, fai clic sull'icona della ruota ⚙ nell'angolo in basso a sinistra della pagina e seleziona il layout della pagina a larghezza intera.

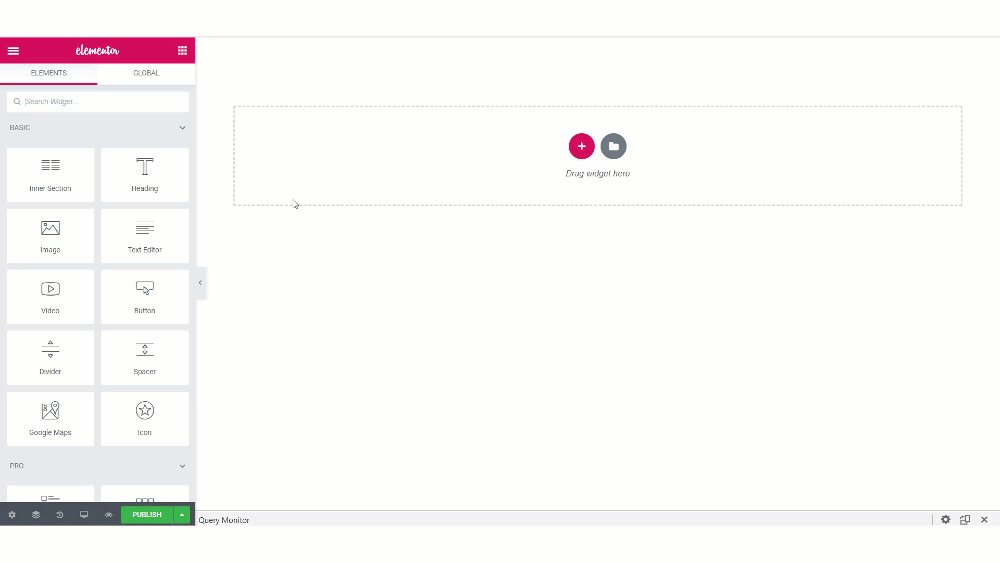
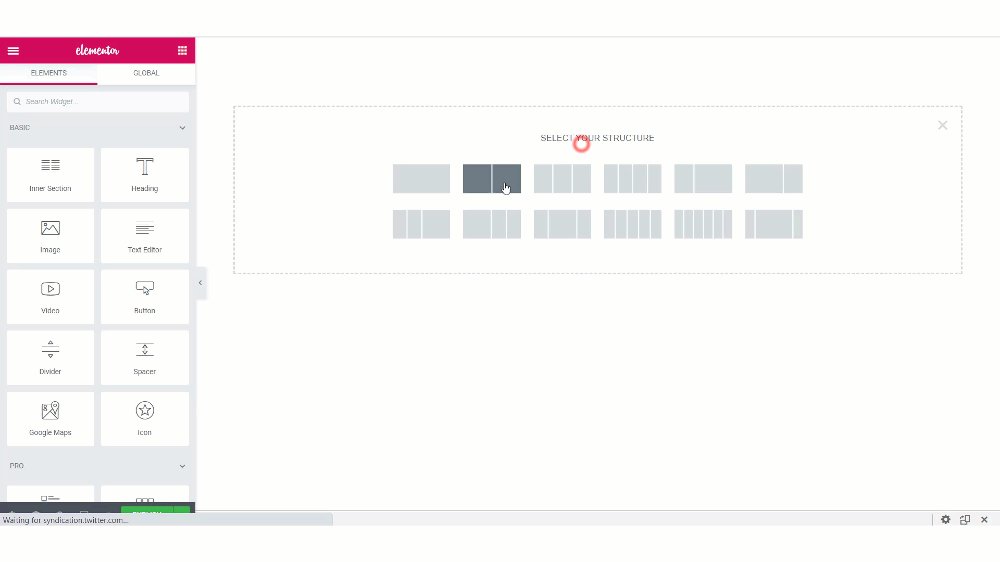
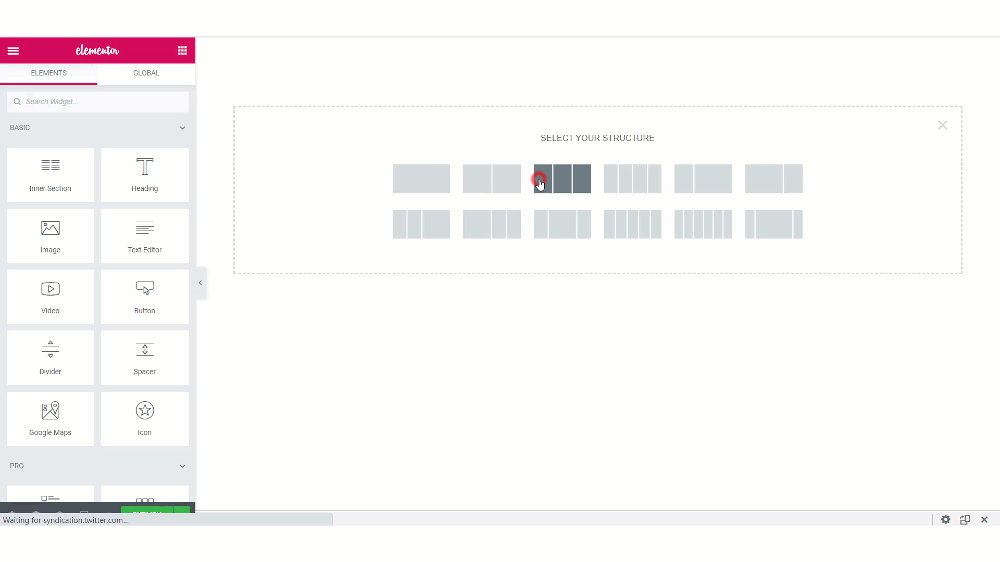
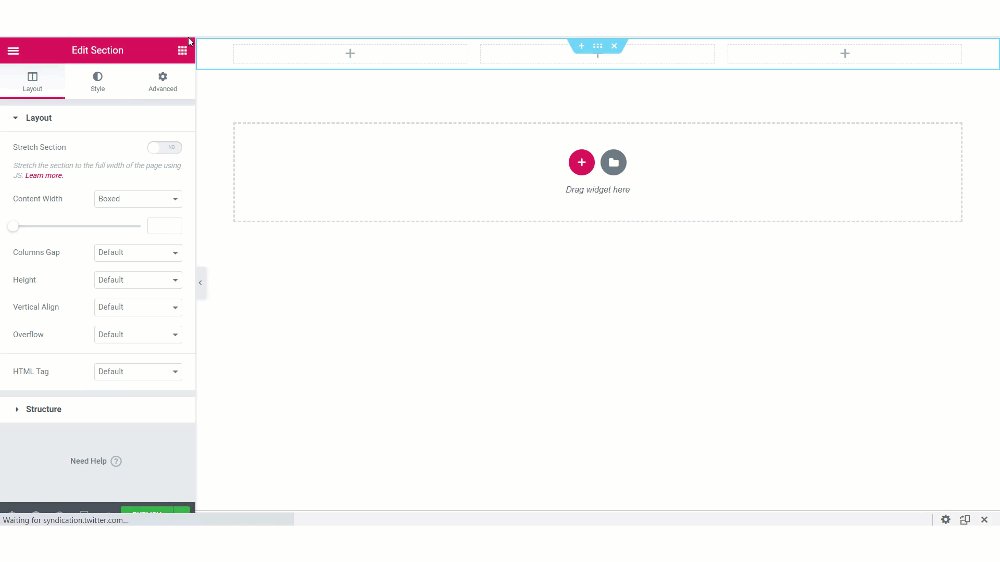
Passaggio 3: ora aggiungi il layout delle colonne sulla tua pagina. Sto aggiungendo il layout a 3 colonne per la mia pagina.

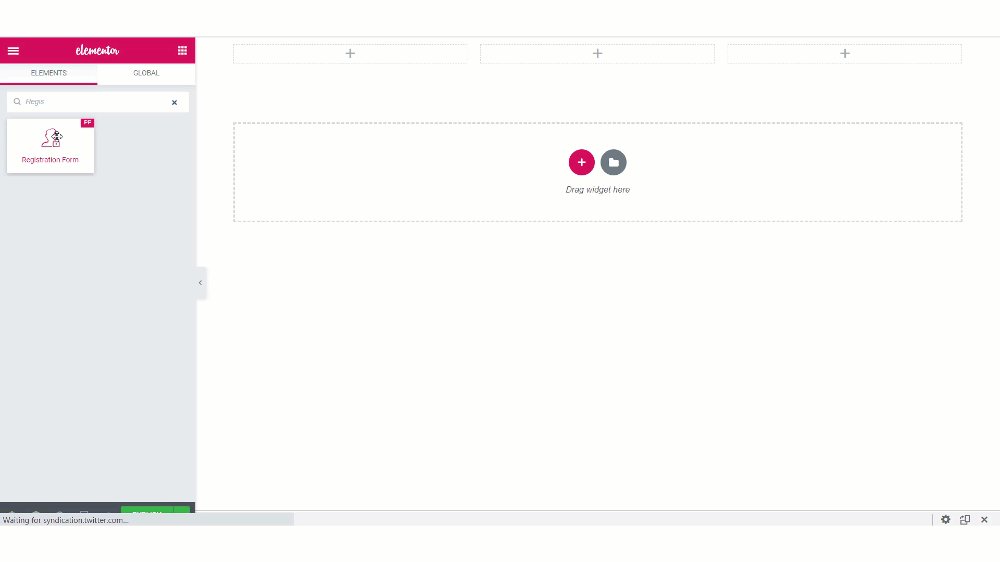
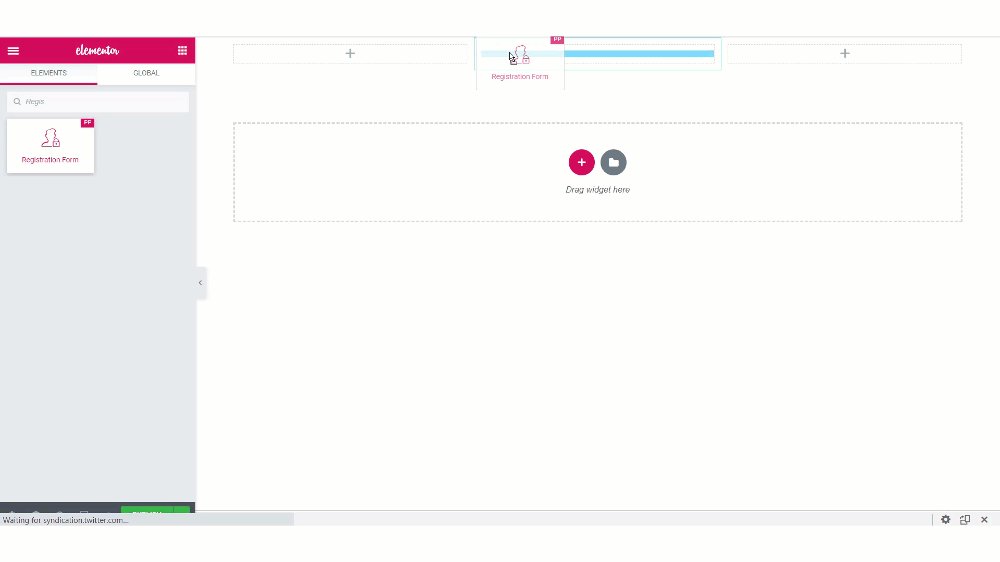
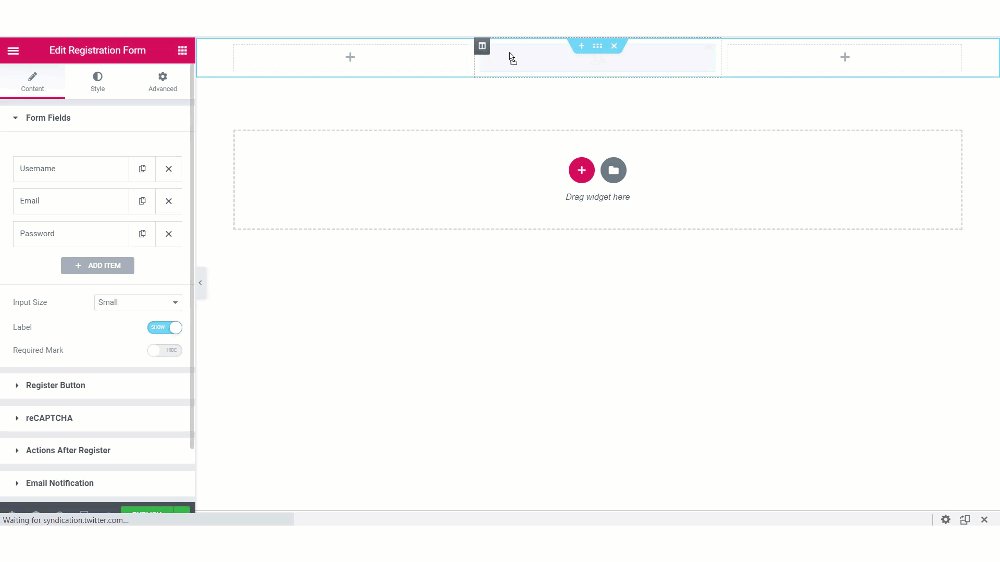
Passaggio 4: aggiungiamo l'aspetto più cruciale della pagina: il widget Registrazione utente. Cerca il widget " Registrazione utente " nell'elenco dei widget. Assicurati di vedere l'icona PP nell'angolo in alto a sinistra del widget.

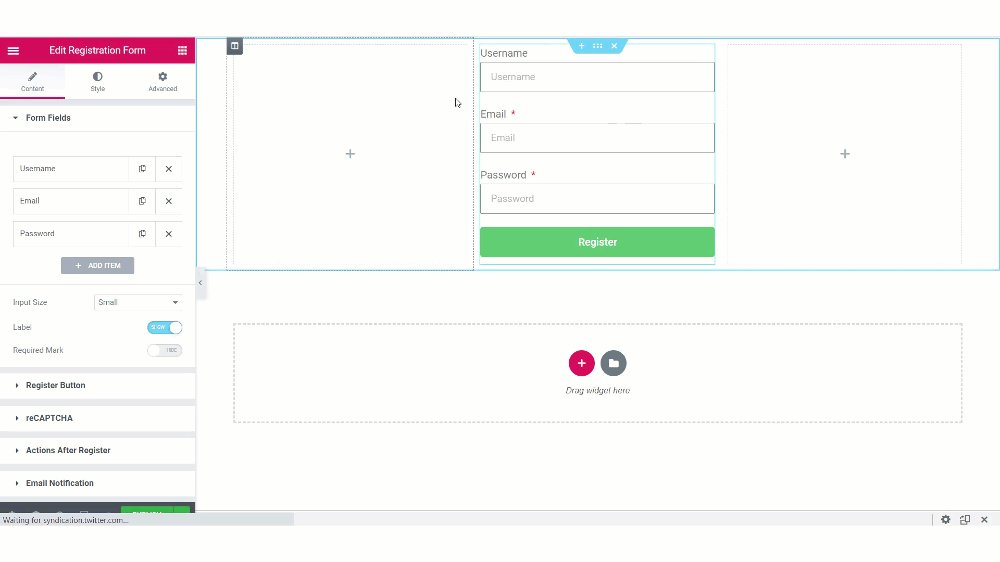
Dopo aver aggiunto il widget, vedrai le opzioni per personalizzare il modulo.

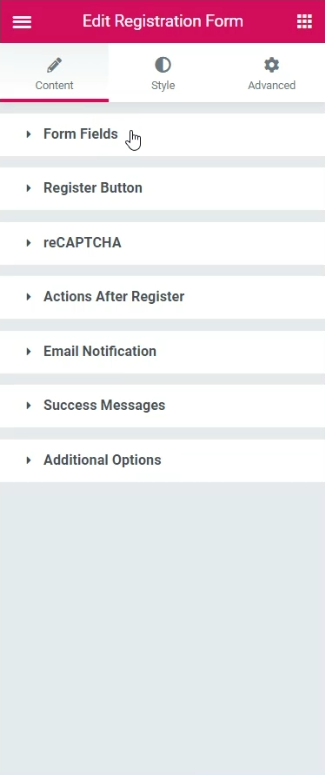
Passaggio 5: scheda Contenuto
Nella scheda Contenuto è possibile apportare modifiche alla funzionalità del modulo. Diamo un'occhiata alle sottosezioni:

Campi modulo: qui puoi aggiungere o rimuovere campi dal modulo di registrazione. Se desideri aggiungere nuovi campi, puoi fare clic sul pulsante "+ Aggiungi nuovo". È possibile selezionare il tipo di campi dall'elenco e assegnargli un nome, un segnaposto, un valore predefinito, ecc., facilmente. Inoltre, è possibile modificare le dimensioni dei campi di input, abilitare/disabilitare l'etichetta e il contrassegno obbligatorio.
Pulsante di registrazione: è possibile modificare il testo del pulsante, la dimensione, la larghezza, l'allineamento e l'icona del pulsante di registrazione.
reCAPTCHA: se hai impostato la chiave API reCAPTCHA nelle impostazioni di PowerPack, puoi abilitare Google reCAPTCHA sul tuo modulo.
Azione dopo la registrazione: una volta che il modulo è stato inviato correttamente, è possibile reindirizzare l'utente, eseguire l'accesso automatico e inviare un'e-mail di registrazione riuscita.
Notifica e-mail: la sottosezione delle notifiche e-mail consente di personalizzare l'e-mail inviata quando un utente si registra per un ruolo utente. Puoi anche impostare "Da e-mail" e "Da nome".
Messaggio di successo: puoi scegliere di mostrare il messaggio di errore nella posizione del modulo. Quando un utente si registra correttamente, viene visualizzato con un messaggio. Puoi anche personalizzare il testo del messaggio.
Opzioni aggiuntive: qui puoi scegliere di nascondere il modulo agli utenti che hanno effettuato l'accesso. È possibile selezionare il ruolo utente per il quale l'utente si sta registrando e abilitare/disabilitare opzioni come accesso, password persa e misuratore di sicurezza della password.
Vai avanti e apporta le modifiche che desideri. La maggior parte delle opzioni sono autoesplicative e puoi andare avanti e apportare le modifiche che desideri.
Ecco le modifiche che ho apportato al modulo:
- Aggiunta casella di controllo Termini di servizio nel modulo utilizzando il pulsante "+ Aggiungi elemento" e selezionando il tipo come Consenso .
- Modificato il testo del pulsante e aggiunta un'icona sul pulsante Registra.
- Modificato il messaggio di successo per gli utenti registrati.
- Imposta il nuovo ruolo utente come Abbonato .
Se vuoi vedere le modifiche che ho fatto nella scheda Contenuto, puoi vederlo in questo video:
Ora per le modifiche allo stile, vai alla scheda Stile . Qui potrai apportare modifiche all'aspetto del design del modulo.
Passaggio 6: scheda Stile
Puoi apportare modifiche tipografiche, modifiche ai bordi, modifiche al design come riempimento, spaziatura, colori, ecc., Per ogni aspetto del modulo.
Vai avanti e apporta le modifiche di stile che desideri. Se vuoi vedere le modifiche che ho apportato alla mia pagina di registrazione utente, puoi controllare il video che ho condiviso in precedenza.
Dopo aver apportato le modifiche che ho menzionato sopra, ecco perché il mio modulo di registrazione è simile a:

Ora devi fare in modo che la pagina corrisponda al tema generale del tuo sito web. Per questo, inizia a progettare il resto della pagina.
Quest'area dipende totalmente da te e puoi progettarla come preferisci in quanto può variare da persona a persona. Per la mia sezione, ecco il design che ho creato.
Per creare un design simile, apporta queste modifiche:
- Aggiungi un'immagine di sfondo alla sezione del modulo e allineala correttamente dalle impostazioni della sezione.
- Aggiungi una sovrapposizione di sfondo alla sezione per evidenziare il modulo.
- Cambia lo sfondo del modulo e cambia gli angoli del bordo in arrotondato.
- Aggiungi un titolo e un sottotitolo per il modulo per completare la pagina.
Assicurati che il design e lo stile siano coerenti per tutti gli elementi della pagina.
Una volta che hai finito, vai avanti e pubblica la pagina.
Testare la pagina
Per provare la pagina, disconnettiti dal tuo account WordPress o apri la pagina in incognito. Adesso prova a creare un nuovo account utente inserendo tutti i campi e cliccando sul pulsante Registrati.
Dovresti essere in grado di creare un nuovo account utente al momento della registrazione.

Qual è il prossimo?
Un utente registrato con successo ha un account sul tuo sito web ed è probabile che prima o poi effettui l'accesso. Anche per questo, vorresti una pagina di accesso utente di bell'aspetto che corrisponda all'aspetto generale del sito web.
Per questo, puoi utilizzare il widget del modulo di accesso di PowerPack. Questo widget ti consente di personalizzare la pagina di accesso utente del tuo sito Web WordPress con l'editor Elementor.
Puoi guardare questo video per vedere come personalizzare la pagina di accesso del tuo sito web:
Se hai trovato utile questo tutorial, condividilo!

