Come personalizzare facilmente la tua pagina di pagamento WooCommerce utilizzando Elementor
Pubblicato: 2020-05-11In questo tutorial, ti mostrerò come personalizzare facilmente la tua pagina di pagamento WooCommerce utilizzando il tuo generatore di pagine WordPress. Riduci facilmente l'abbandono del checkout e ottieni più vendite creando una pagina di checkout del tipo a imbuto di vendita.
Di recente Amazon ha pubblicato che l'ottimizzazione del checkout ha aumentato le entrate e il tasso di successo degli ordini. Quindi molte altre società di eCommerce hanno iniziato a fare lo stesso e poiché hanno sviluppatori interni, possono ottimizzare e giocare con il loro design di pagamento ogni volta che lo desiderano.
Passaggi per personalizzare la tua pagina di pagamento WooCommerce
- Installa il plug-in Cartflows
- Importa un design per la pagina di pagamento.
- Modifica il contenuto della tua pagina di pagamento
- Modifica campo modulo della pagina di pagamento
- Per ottenere le funzionalità premium del plug-in Cartflows
- Per creare upsell e downsell
- Per creare un aumento dell'ordine
Personalizza la pagina di pagamento di WooCommerce utilizzando Elementor
Abbiamo aggiornato questo articolo, ora puoi personalizzare la tua pagina di pagamento utilizzando un plug-in gratuito. Ciò ti consente di personalizzare la pagina di pagamento utilizzando il generatore di pagine Elementor (gratuito). Scarica questo plugin qui sotto e continua con questo articolo.
Alcune funzionalità Premium non funzioneranno nella versione gratuita.

Funnel Builder di CartFlows – Crea canalizzazioni di vendita ad alta conversione per WordPress
Ma i venditori di eCommerce di piccole e medie dimensioni erano sempre alla ricerca di opzioni su come personalizzare la propria pagina di pagamento e renderla piacevole in modo che l'esperienza dell'utente fosse buona e avesse un'ottima interfaccia utente che consentisse ai clienti di controllare i propri prodotti rapidamente e senza confondersi.
Quindi, buone notizie attendono tutti gli utenti di WordPress e WooCommerce. Ora puoi facilmente progettare e personalizzare la tua pagina di pagamento e ottimizzarla a tuo piacimento e non è necessario acquistare diversi temi e plug-in per farlo. Tutto ciò di cui hai bisogno è solo 1 plugin che fa il lavoro.
Se hai provato a modificare e personalizzare la pagina di pagamento, allora hai scoperto che è quasi impossibile progettarla nel modo desiderato e farlo in modo codificato è molto più difficile, ecco perché consigliamo CartFlows
Il plug-in WooCommerce funziona utilizzando hook e azioni che consentono al plug-in di iniziare a lavorare su qualsiasi tema che supporti WooCommerce senza modificare nulla.
Quindi, se vuoi cambiare il layout del design o aggiungere funzioni alla tua pagina di pagamento, devi eseguire la codifica o assumere uno sviluppatore e pagarlo migliaia di dollari. Oppure puoi controllare le nostre guide e tutorial WooCommerce scritti dagli esperti di WordPress di GloriousThemes.
Page Builder per personalizzare la pagina di pagamento di WooCommerce
Se stai utilizzando qualsiasi page builder come Elementor, Beaver Builder, Divi. Quindi puoi utilizzare il tuo generatore di pagine per progettare e personalizzare la pagina di pagamento di WooCommerce.
Ma per farlo avrai bisogno di un altro plugin chiamato CartFlows Pro. CartFlows Pro ti consente di creare una pagina di pagamento personalizzata, pagine di vendita e un generatore di imbuti utilizzando il tuo plug-in per il generatore di pagine.

Cartflows Pro si integra con il tuo generatore di pagine e ti dà la possibilità di trascinare e rilasciare le funzionalità e il design della pagina di pagamento e di aggiungere molte altre funzionalità personalizzate come: -
- Abbandono del carrello
- Analisi e monitoraggio
- Modelli per tutto
- Collegamento dinamico
- Verifica della conversione
- Urti d'ordine con un clic
- Upsell / Downsell illimitati
- Verifica i campi personalizzati
- Pagamento globale
I modelli sono fatti per
- Elementor
- Costruttore di castori
- Costruttore Divi
- Architetto prospero
- Gutenberg (pianificato)
Modi per personalizzare la pagina di pagamento di WooCommerce
A partire da ora, conosci le funzionalità e i poteri di CartFlows, ma se pensi di poter modificare una pagina woocommerce e personalizzarla senza CartFlows Pro, ecco un piccolo confronto su cui sarà più semplice e privo di errori al 100%.
I 2 modi sono
- Modo semplice utilizzando CartFlows Pro Plugin
- Modo difficile usando la codifica
Il modo di CartFlows
Utilizzando CartFlows Pro , tutto ciò che devi fare è installare il plugin e attivarlo. Dopo l'attivazione, crea un flusso (la canalizzazione) e importa un modello predefinito per il tuo generatore di pagine o creane uno da zero.
Puoi anche creare pagine di upsell, downsell e ringraziamento e personalizzarle. Una volta che hai finito di progettare e creare le tue pagine di pagamento.
Fai clic su Pubblica e la tua nuova pagina di pagamento personalizzata per woocommerce è pronta per essere utilizzata.
E inoltre CartFlows pro ha anche una funzione di abbandono del carrello, il che significa che se un acquirente non completa il checkout, le sue informazioni vengono passate al tuo CRM per attivare un'e-mail.

Personalizza la pagina di pagamento di WooCommerce utilizzando CartFlows

Download e installazione di CartFlows Pro.
La prima cosa che dobbiamo fare è scaricare CartFlows Pro. Fare clic sul pulsante in basso per scaricare CartFlows Pro.
Dopo aver scaricato il plugin. Vai su wp-admin > Plugin > Aggiungi nuovo e carica il plugin CartFlows Pro.
Quando si attiva CartFlows Pro chiederà di installare il suo plug-in di base Cartflows Free Version. Installa la versione gratuita.
Quindi è necessario configurare il plug-in che abbiamo mostrato di seguito nel processo passo-passo.
Personalizzazione della pagina di pagamento.
I CartFlow forniscono un modo interattivo per configurare il plug-in alla prima attivazione. Il plug-in ti guiderà attraverso un processo di 5 passaggi che rende l'installazione completamente semplice per i non tecnici


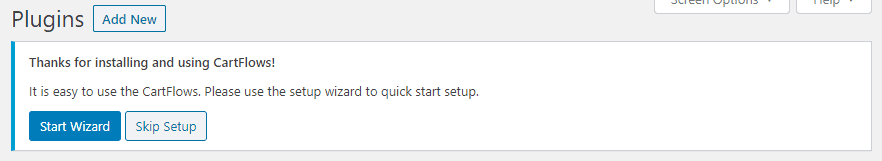
Dopo aver installato i flussi di carrello otterrai un popup come questo

Fare clic sul pulsante blu "Avvia procedura guidata" e avviare il processo di impostazione. È un processo in 5 fasi . Quindi iniziamo.
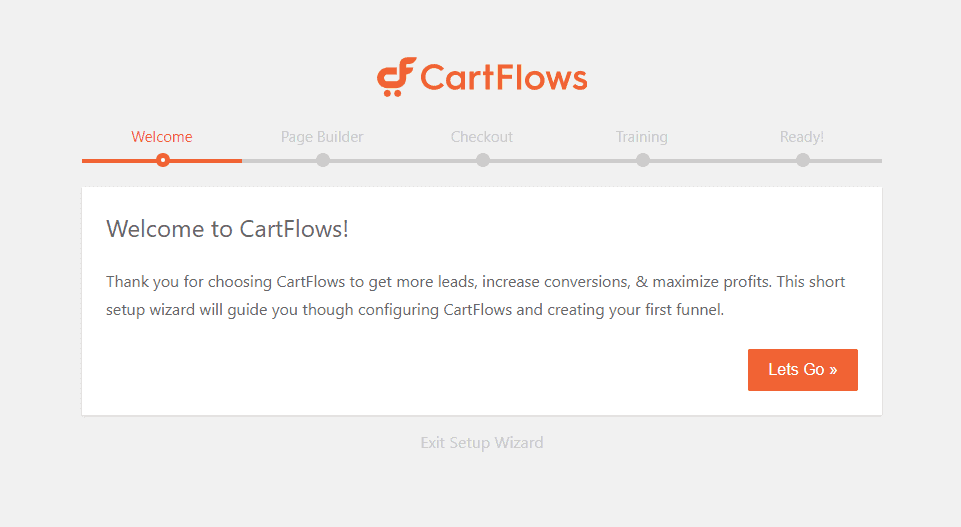
Passaggio: 1 – Benvenuto
La prima pagina è una pagina di benvenuto che ti dà il benvenuto al plug-in e fornisce una piccola introduzione su come questo plug-in può aiutarti a generare più vendite dal tuo eCommerce e aiutarti a personalizzare facilmente la tua pagina di pagamento.

Basta fare clic sul pulsante " Andiamo " e procedere al passaggio successivo.
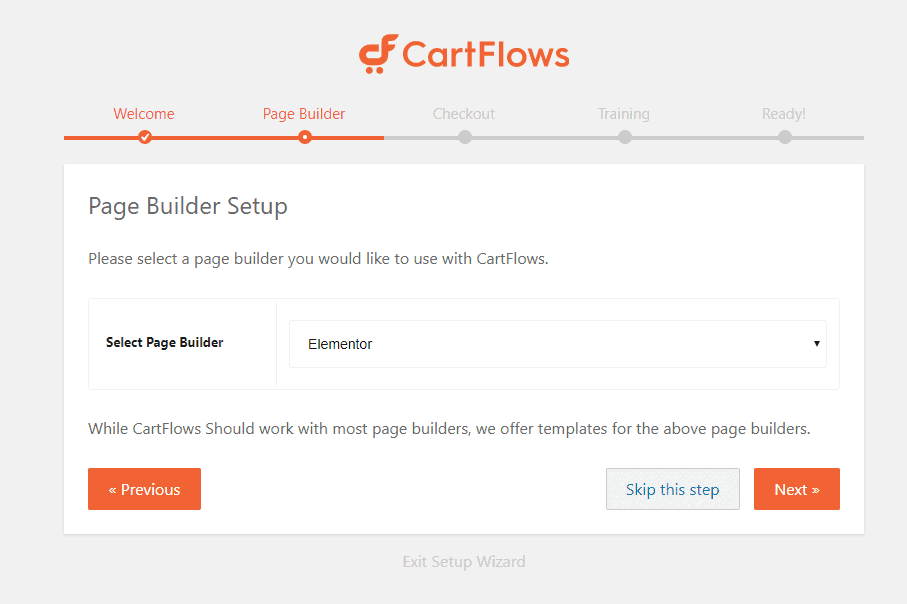
Passaggio: 2 – Per scegliere il generatore di pagine.
Nel passaggio: 2 ti verrà chiesto di scegliere il plug-in per la creazione di pagine che desideri utilizzare. Se stai utilizzando un plug-in per la creazione di pagine, seleziona quello dal menu a discesa.
Se non stai utilizzando alcun generatore di pagine, ti chiederò di utilizzare Elementor come generatore di pagine. Elementor Pro ha fantastiche funzionalità che ti consentono di progettare, personalizzare e aggiungere funzionalità alla tua pagina esistente e persino creare un nuovo tema da solo.

Dopo aver selezionato il plug-in per la creazione di pagine, fare clic sul pulsante " Avanti ".
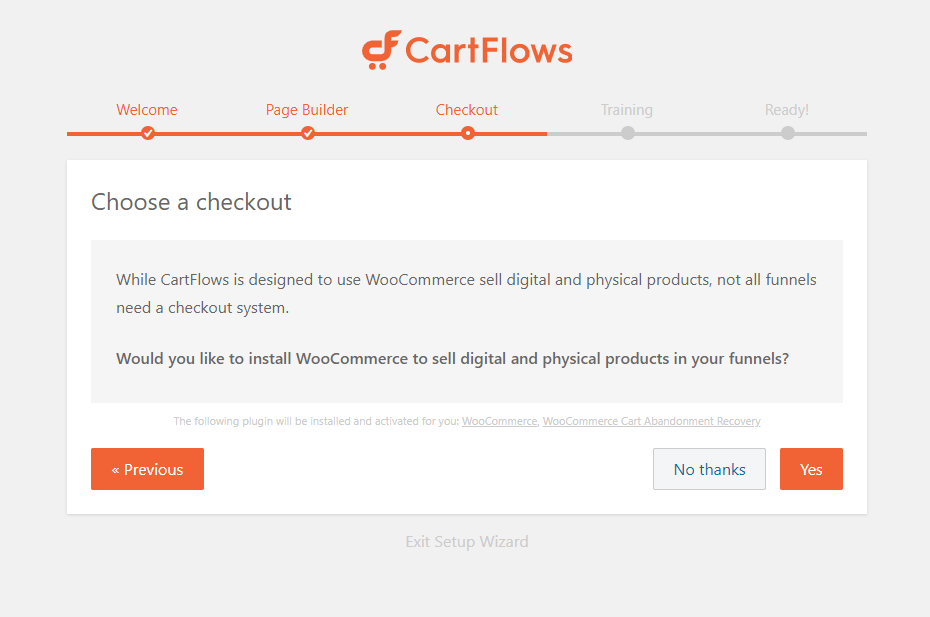
Passaggio: 3: pagamento
Nel passaggio 3 , cartflows consiglia di utilizzare e installare i plug-in consigliati come WooCommerce, WooCommerce Cart Abandonment Recovery.
È necessario installare e attivare i plug-in consigliati affinché i flussi di carrello funzionino correttamente. I plugin verranno installati e attivati automaticamente quando si fa clic su Sì .

Fare clic sul pulsante "Sì" e procedere al passaggio successivo.
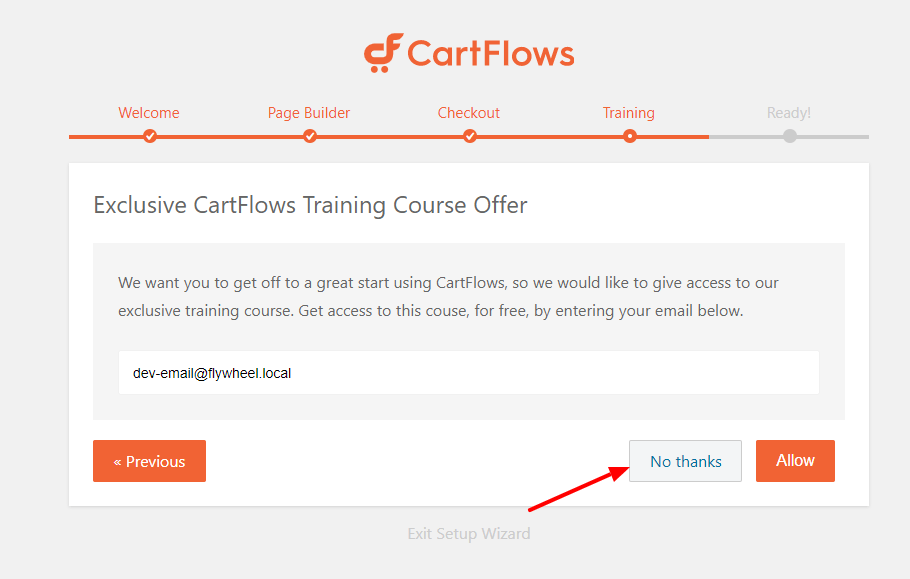
Passaggio: 4 – Formazione
Nel passaggio 4 offrono formazione gratuita, che penso non ti serva poiché abbiamo spiegato in dettaglio come personalizzare la pagina di pagamento di WooCommerce Elementor.

Fare clic su " No grazie " e procedere al passaggio finale.
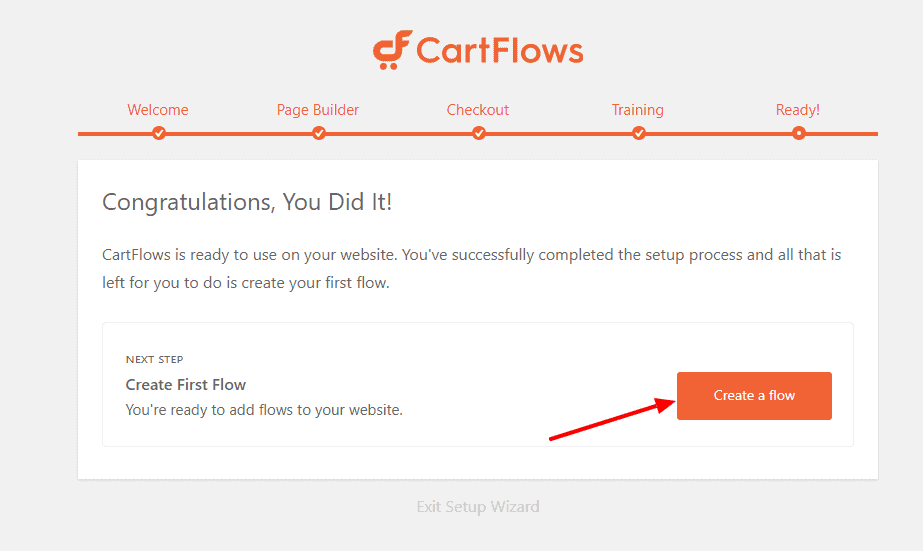
Passaggio: 5 – Finale e pronto
Ora tutto è pronto e pronto per essere utilizzato.
Ora creeremo il nostro primo flusso. Flow è un imbuto per la tua pagina di vendita. In parole semplici, creeremo e progetteremo la tua pagina di pagamento, la pagina di upsell, la pagina di down sell e la pagina di ringraziamento.

Fare clic sul pulsante " Crea un flusso ".
Ora creeremo un flusso per la nostra pagina di pagamento.
Creazione di un flusso in CartFlows – Pagina di pagamento personalizzata
Il flusso è fondamentalmente un imbuto di vendita o una pagina di pagamento seguita da upsell, downsell e pagina di ringraziamento. Puoi mantenerlo semplice o utilizzare queste funzionalità per l'aggiornamento.
Per creare una pagina di pagamento personalizzata per il tuo sito Web WooCommerce , devi creare un flusso nei flussi di carrello.
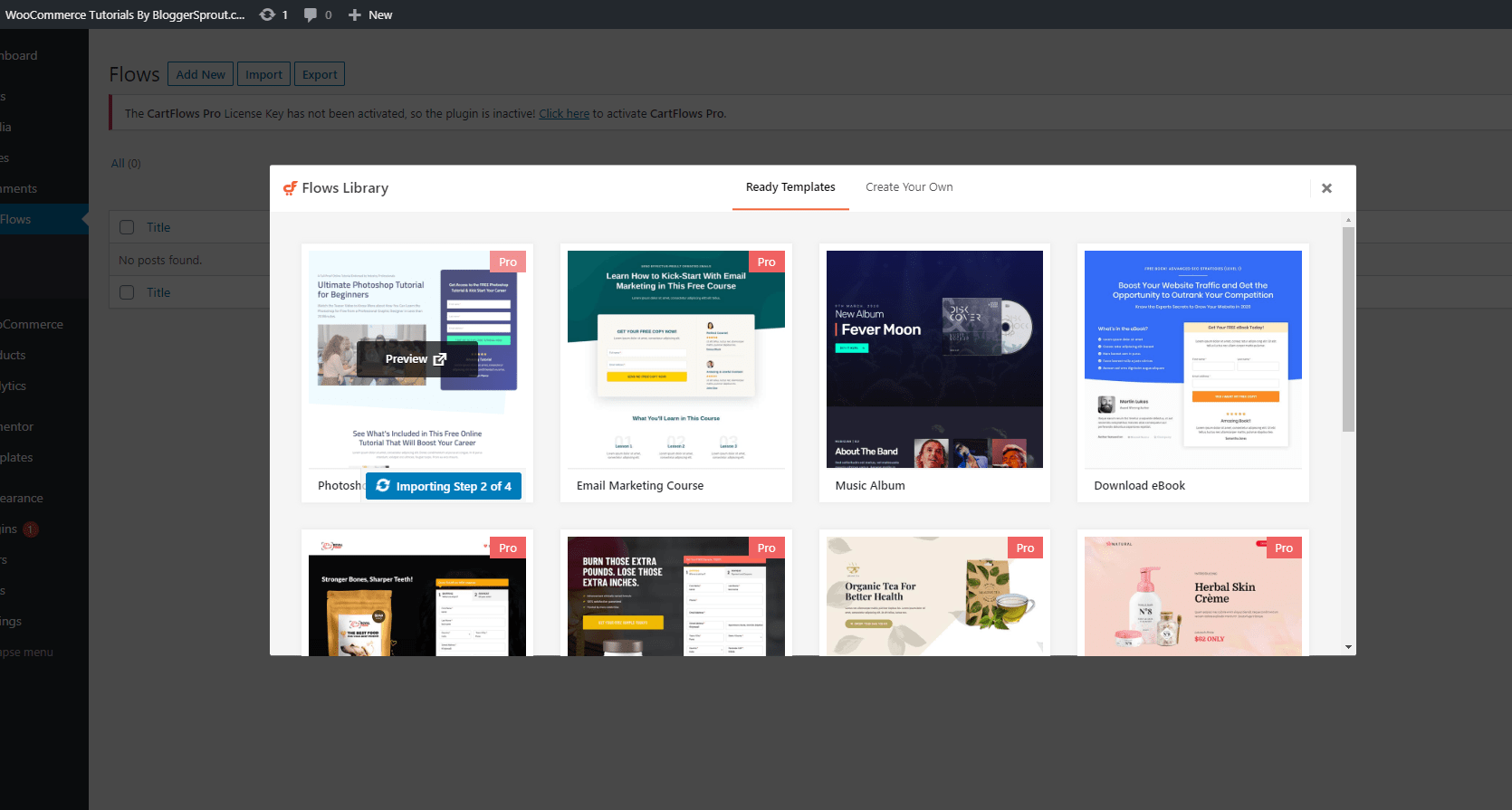
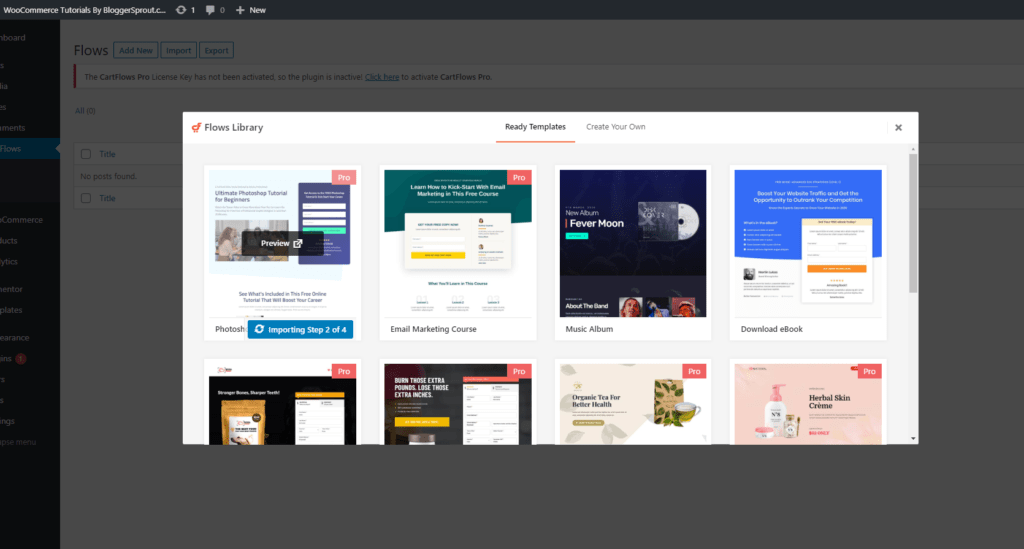
Per creare un flusso, vai su wp-admin > cartflows > Flows > add new . Apparirà un nuovo popup che ti offre la possibilità di scegliere modelli premium già pronti.
Dato che abbiamo CartFlows Pro , importeremo la prima opzione che è un modello professionale.

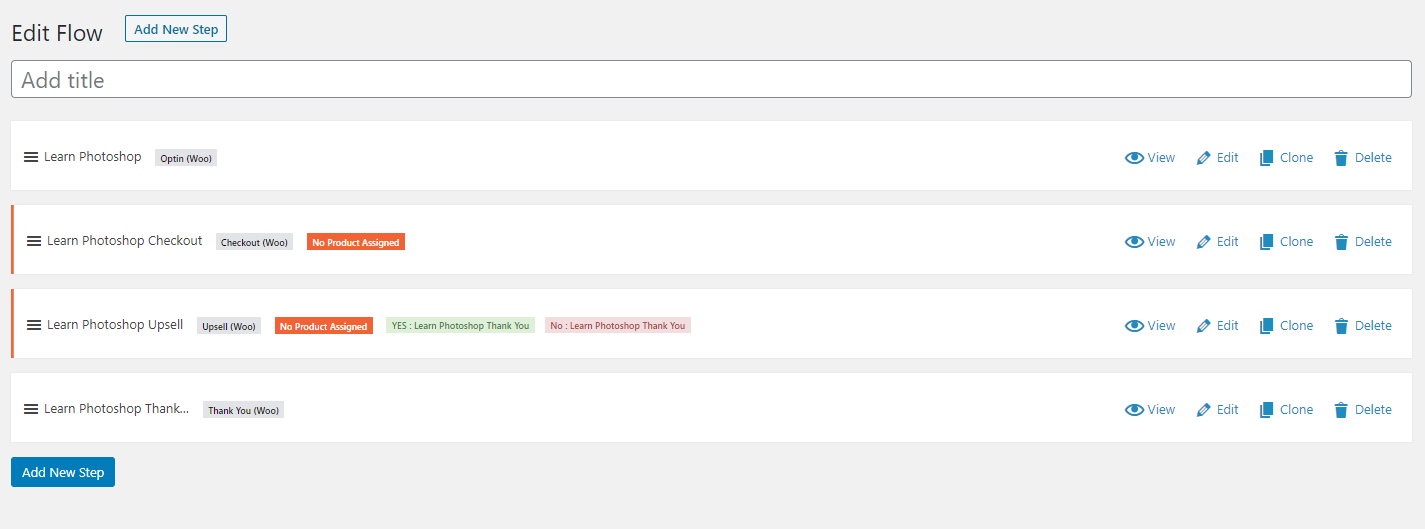
Una volta terminato il processo di importazione, verrai reindirizzato al flusso appena creato che avrà un aspetto simile a questo.


Ora dai un nome al flusso aggiungendo un titolo e fai clic sul pulsante di aggiornamento dalla barra laterale destra.
Una volta salvato il titolo, ora devi lavorare sul flusso della tua pagina di checkout woocommerce personalizzata.
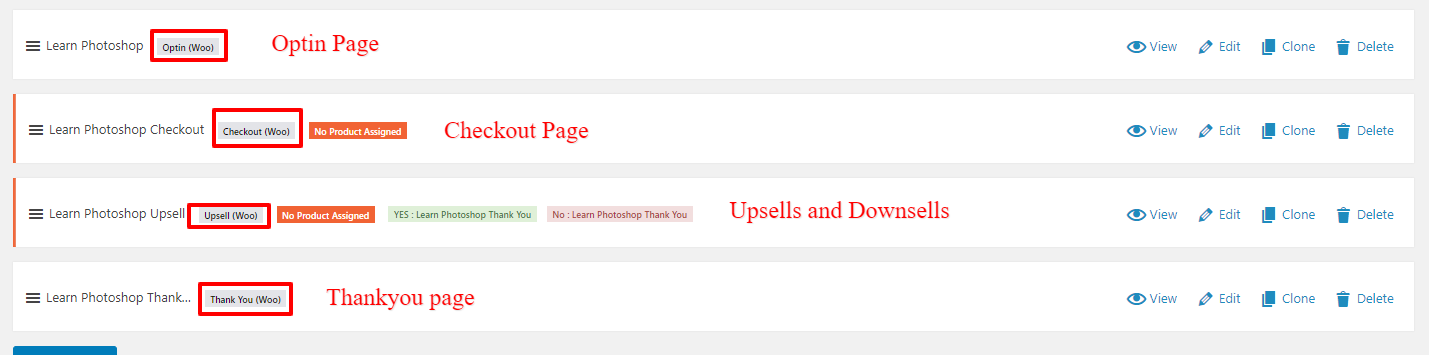
Il flusso ha 4 passaggi:
- Pagina di ottimizzazione / Pagina di destinazione
- Pagina di pagamento
- Pagina Upsell e Downsell
- Pagina di ringraziamento

Se vuoi solo la pagina di pagamento e vuoi truccare la pagina di optin, upsell e pagina di ringraziamento. Quindi fare clic sul pulsante Elimina nella barra laterale destra dei passaggi.
Quindi, se desideri solo la pagina di pagamento, elimini il resto dei passaggi del carrello e fai clic sul pulsante di aggiornamento.
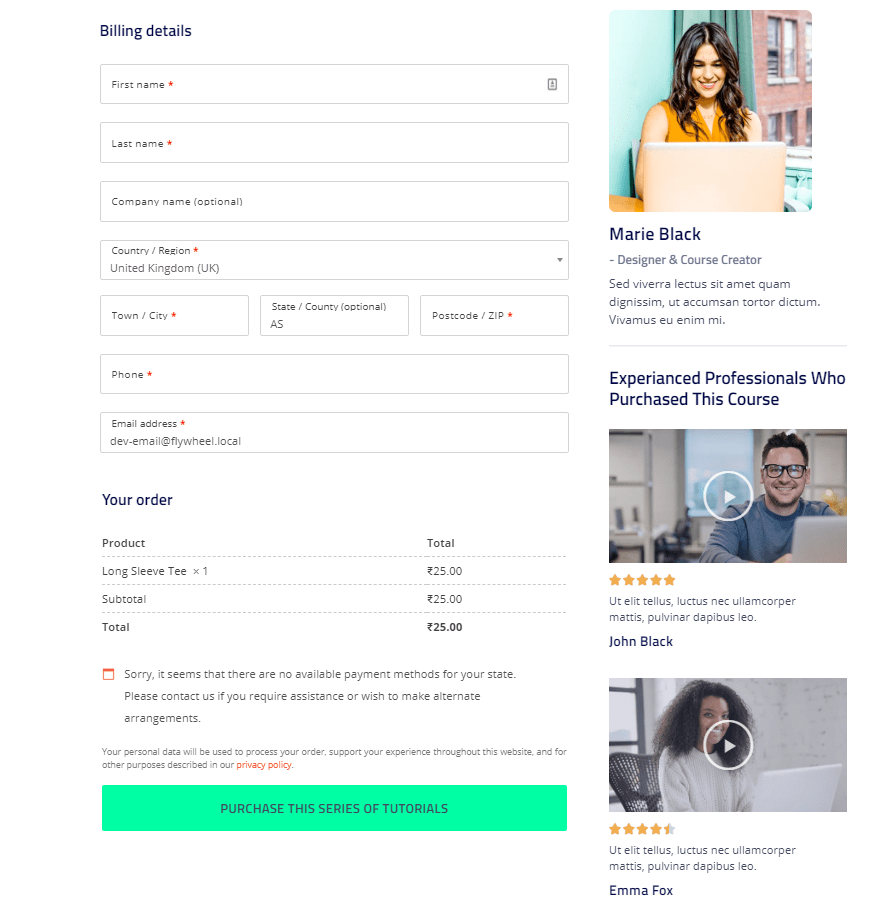
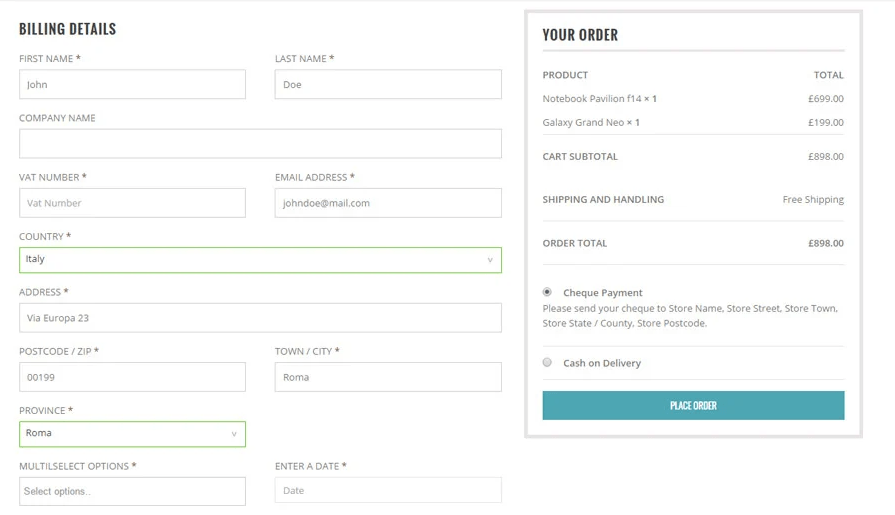
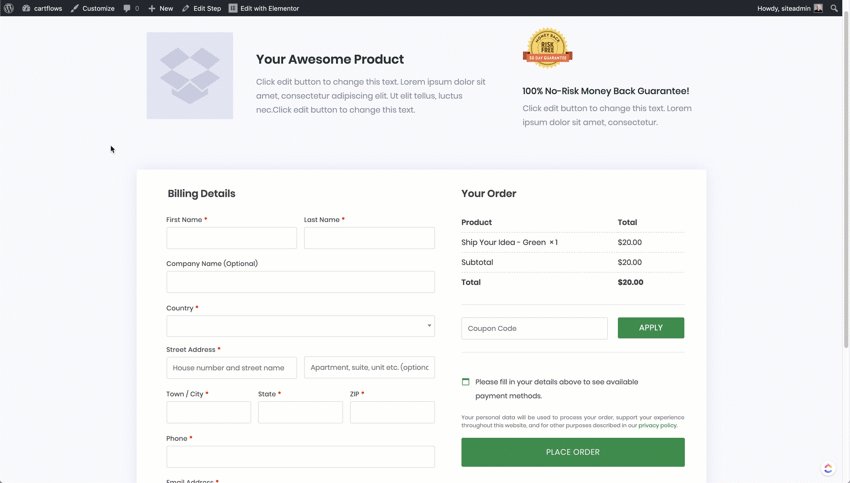
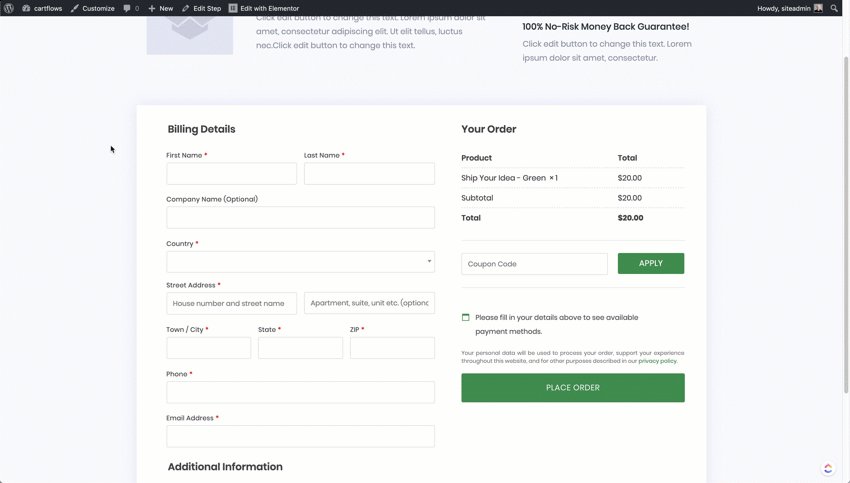
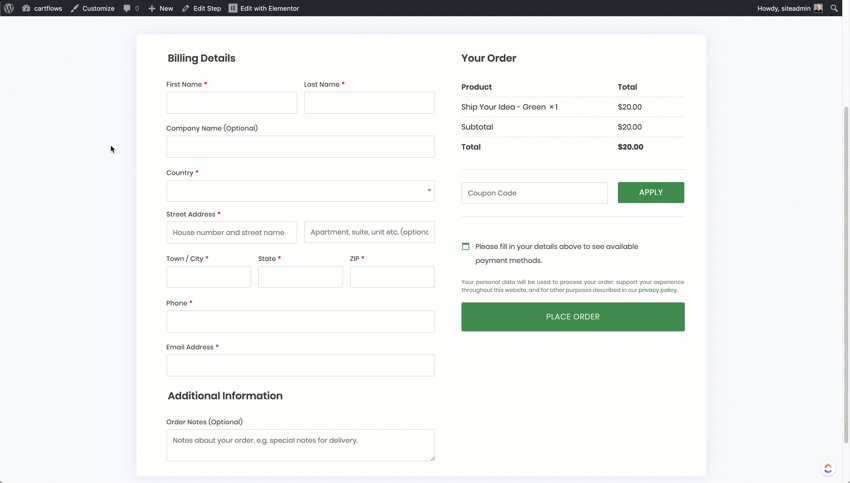
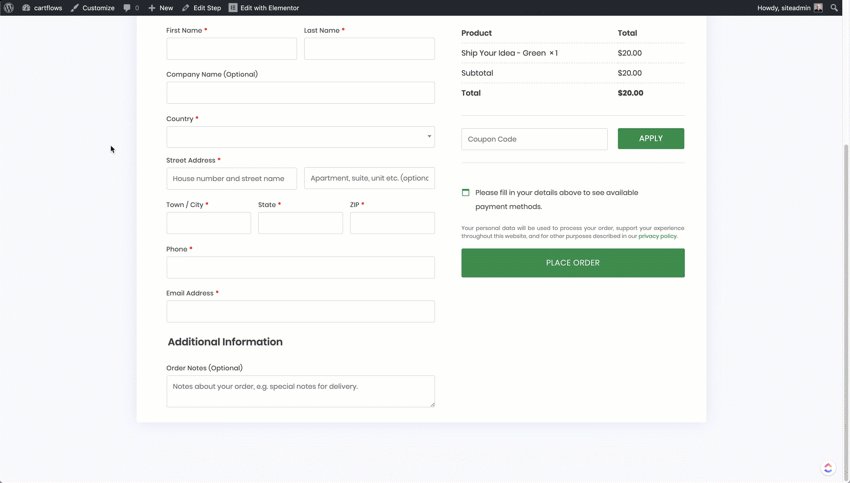
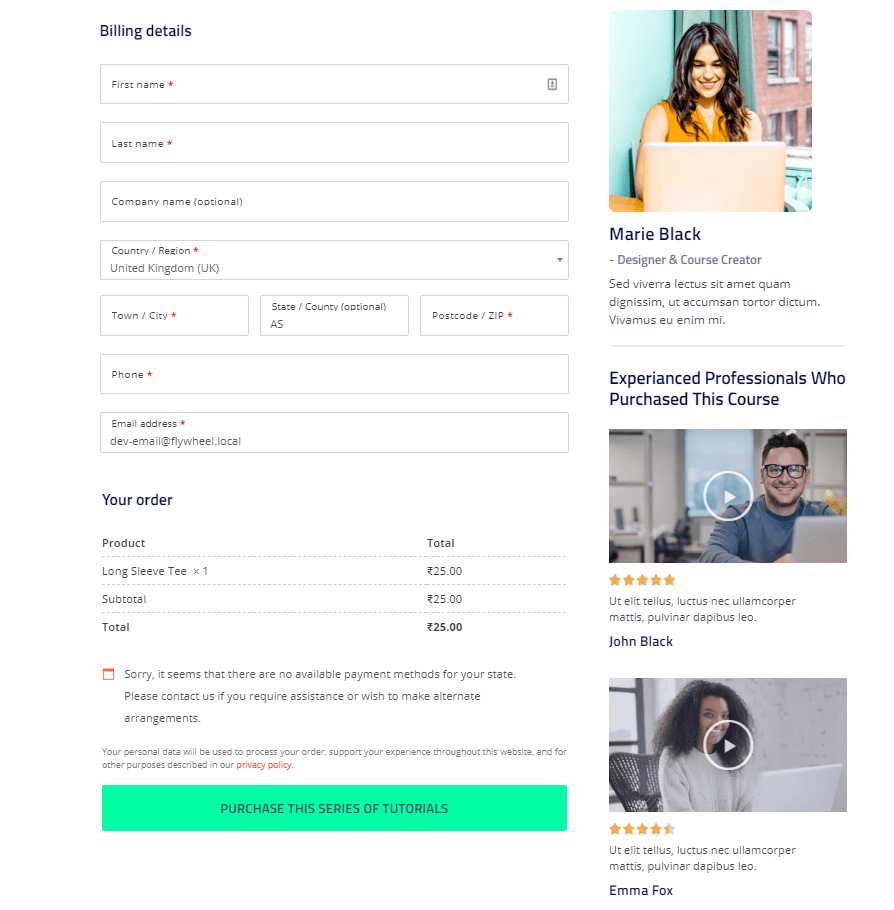
La tua pagina di pagamento sarà simile a questa.

Fantastico Giusto . Sì, lo so. Ringraziami più tardi.
Ma aspetta, non funzionerà in questo momento. Come mai? perché in questo momento non hai né assegnato alcun prodotto per quella pagina di pagamento né hai fatto woocommerce per utilizzare questa pagina di pagamento personalizzata invece di quella noiosa.
Quale WooCommerce continuerà a utilizzare la pagina di pagamento originale ma noiosa .
Assegnazione del prodotto
Quindi, per impostazione predefinita, CartFlows ti chiede di assegnare un prodotto, in modo che tu possa avere diversi tipi di pagina di pagamento personalizzata per ciascun prodotto e offrire diversi upsell, pagina di ringraziamento e altre opzioni.
Ma se desideri utilizzare una pagina di pagamento personalizzata predefinita per tutti i prodotti WooCommerce, non assegnare alcun prodotto in questo passaggio.
Fare in modo che WooCommerce utilizzi la pagina di pagamento personalizzata.
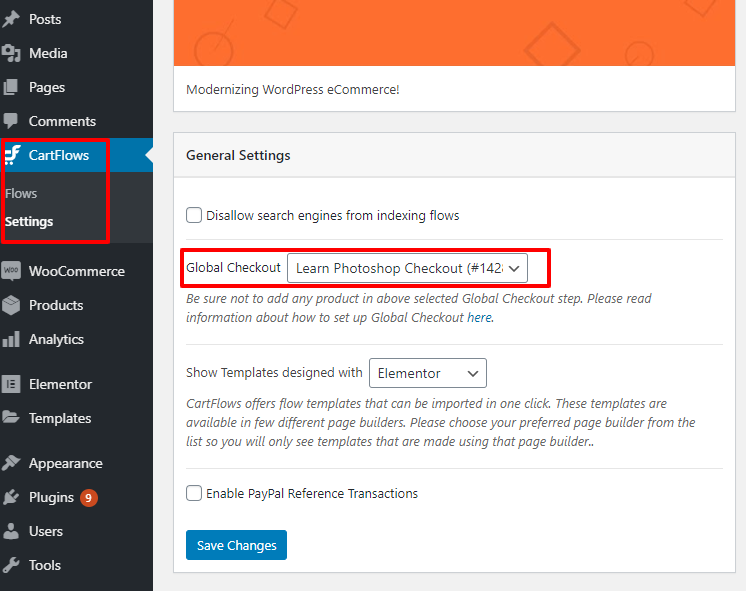
Per utilizzare un'unica pagina di pagamento personalizzata per tutti i tuoi prodotti, devi salvare e aggiornare il flusso corrente e andare su Impostazioni CartFlows.

In CartFlows Settings > General Settings, troverai un menu a discesa con le opzioni di Global Checkout, come mostrato nell'immagine sopra.
Seleziona il flusso che hai creato in questo momento. Avrai solo 1 flusso, se stai creando per la prima volta.
Seleziona quel flusso come pagina di pagamento globale e fai clic su " Salva modifiche ". La tua nuova pagina di pagamento woocommerce personalizzata è ora pronta per essere utilizzata.
Ora verifica se la tua nuova pagina di pagamento funziona correttamente o meno. Vai a qualsiasi prodotto sul tuo sito Web e fai clic su "Aggiungi al carrello" e procedi al pagamento. Se vedi la pagina appena creata, significa che funziona. I tuoi gateway di pagamento WooCommerce verranno automaticamente attivati sulla tua pagina di pagamento personalizzata.
Fai un acquisto di prova e sei pronto per il rock.
Ma cosa succede se voglio usare la pagina Upsells e Thanks
Creazione di vendite in aumento
Creare Upsell è davvero facile ed è diviso in 2 parti.
- Progettazione della pagina di upsell
- Assegnazione di un prodotto per upsell
Progettazione della pagina di upsell
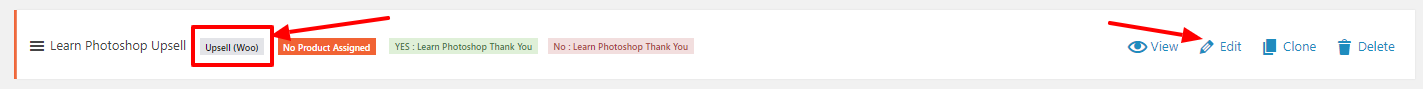
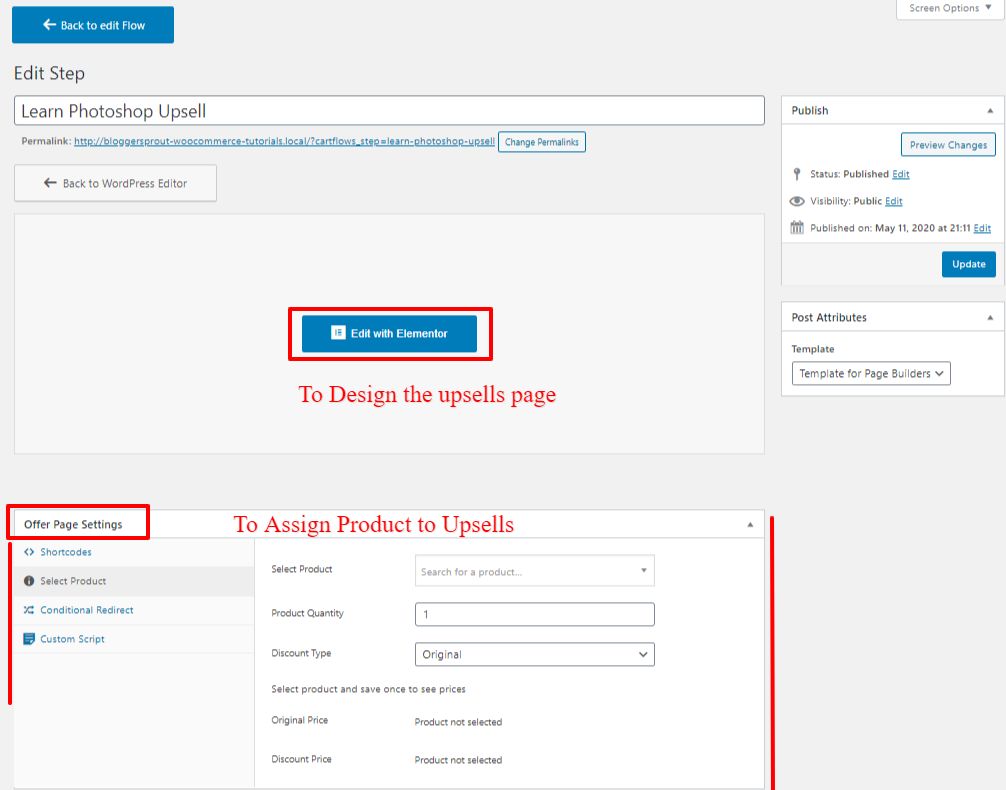
Per progettare la pagina degli upsell, apri il flusso e fai clic sul collegamento di modifica nella colonna degli upsell, come l'immagine qui sotto: -

Dopo aver fatto clic sul collegamento di modifica, verrà visualizzata una nuova pagina con un pulsante " Modifica con Elementor " e alcuni campi personalizzati in " Impostazioni pagina offerta ".

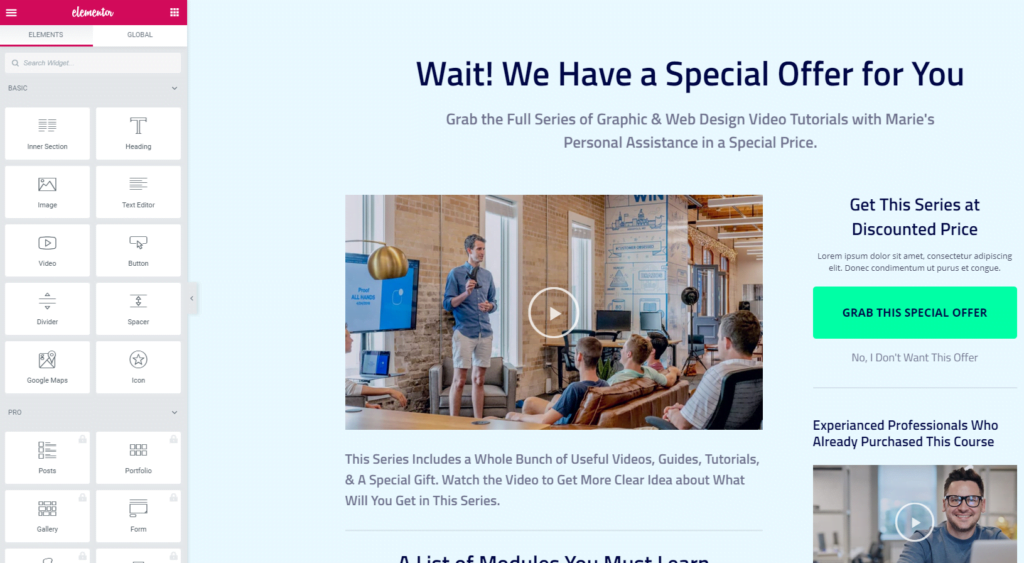
Per modificare il design della pagina, fai clic su Modifica con Elementor e progetta facilmente la pagina di upsell con elemetor.
Si aprirà una nuova scheda in cui è possibile modificare il design dell'intera pagina di upsell utilizzando la funzione di trascinamento della selezione degli elementi.

Dopo aver progettato la pagina di upsell, è il momento di assegnare un prodotto per i tuoi upsell. Quindi facciamolo ora
Assegnazione di un prodotto per upsell
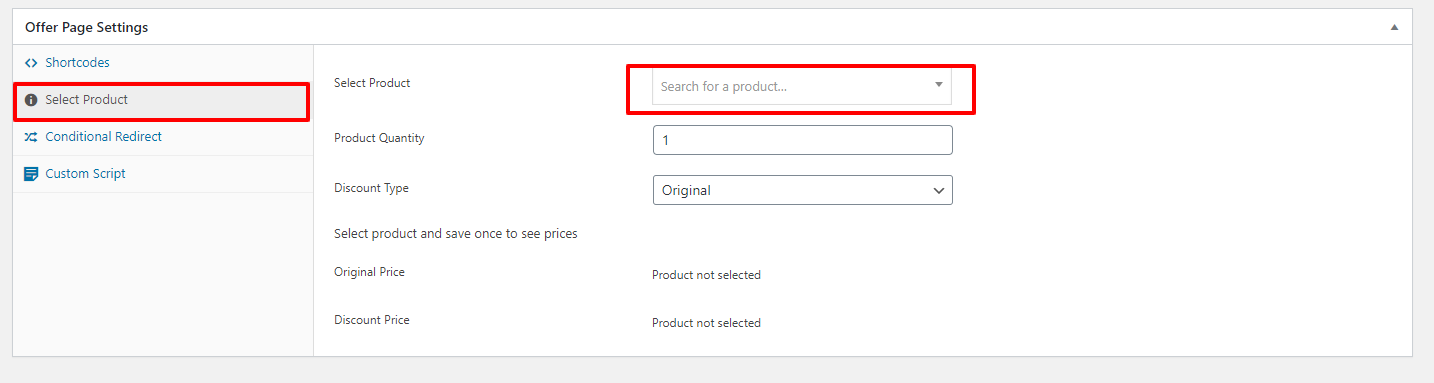
Assegnare un prodotto come upsell è davvero facile e semplice nei flussi di carrello. Tutto quello che devi fare è andare su "Impostazioni pagina offerta" e fare clic su "Seleziona prodotto" e digitare il nome del prodotto che vuoi assegnare alla pagina di upsell.

Non appena digita il nome del prodotto, il plug-in eseguirà una rapida ricerca e ti mostrerà il prodotto se l'hai scritto correttamente.

Dopo aver selezionato il prodotto nel campo Seleziona prodotto, fare clic su “ Salva modifiche ”. Puoi anche modificare l'altra opzione come le opzioni di reindirizzamento se il cliente ha acquistato l'upsell o l'ha rifiutato.
Ci sono molte altre funzioni, ma penso che le opzioni predefinite siano ben impostate.
Ora la tua pagina di upsell è pronta per l'uso e ci sposteremo alla " Pagina di ringraziamento".
Creazione di una pagina di ringraziamento
La modifica della pagina di ringraziamento è simile alla pagina di upsell. Per creare e progettare la tua pagina di ringraziamento, devi seguire 2 passaggi: -
Passaggio: 1 – Progettazione della pagina di ringraziamento
Fai clic sul collegamento Modifica nella fase di ringraziamento nel flusso, che ti reindirizzerà a una nuova pagina.

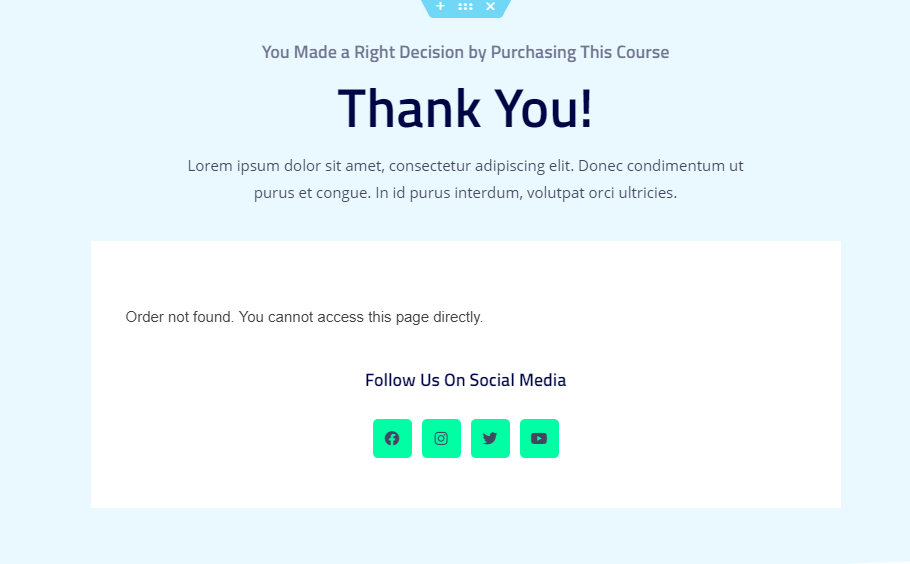
Fai clic su "Modifica con Elementor" e modifica il design della tua pagina di ringraziamento.
Nota: durante la modifica non è possibile visualizzare i dettagli dell'ordine in caso di esito positivo. I dettagli dell'ordine appariranno solo quando un ordine va a buon fine.
Ma ho un trucco!
Apri una nuova scheda e ordina un prodotto in modalità test, quando verrai reindirizzato alla pagina di ringraziamento che hai progettato ora. Quando sei nella " Pagina di ringraziamento ", quindi fai clic sul collegamento " modifica con elementare " nella barra in alto di WordPress. E ora puoi modificare la tua pagina di ringraziamento con tutti i dettagli mostrati.

Quindi ora, la nostra pagina di ringraziamento è stata progettata, tutto ciò che dobbiamo fare sono le impostazioni. Allora, cosa stai aspettando. Consente di eseguire le impostazioni.
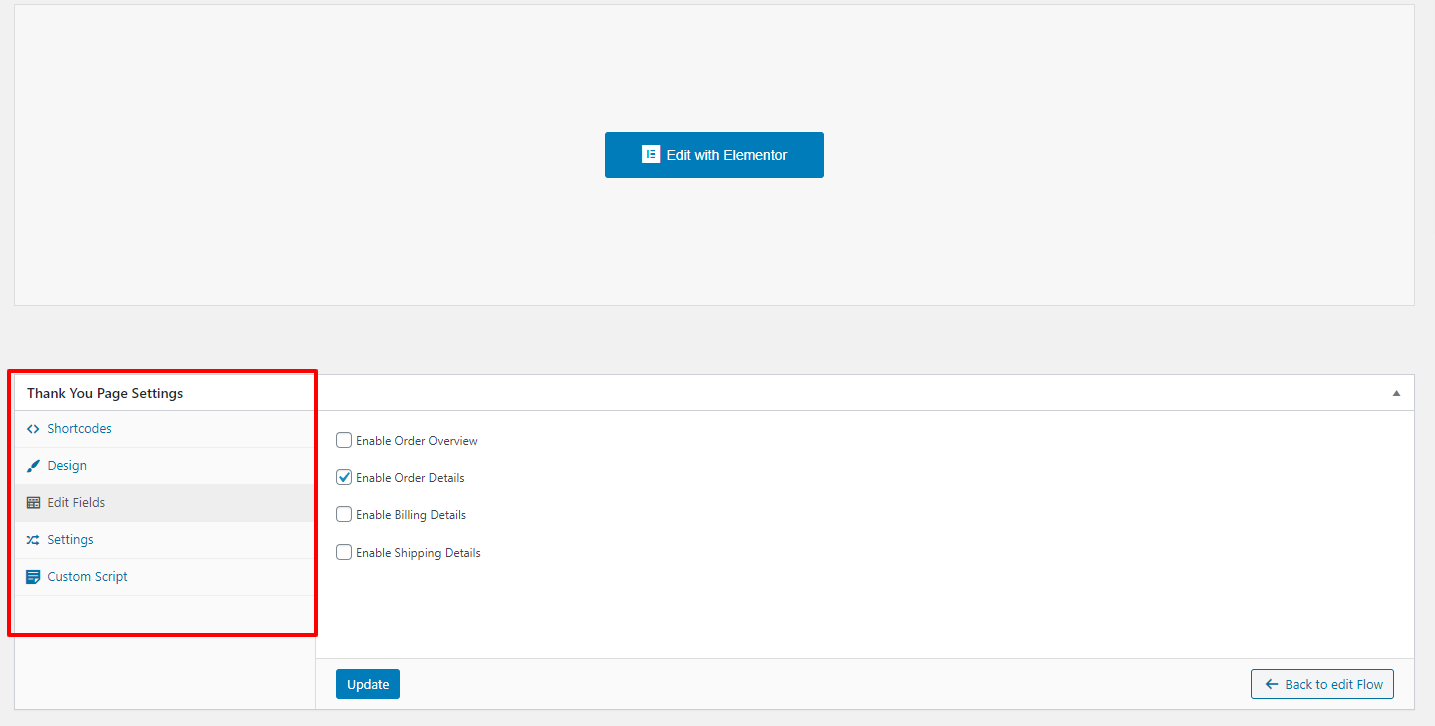
Passaggio:2 – Modifica delle impostazioni

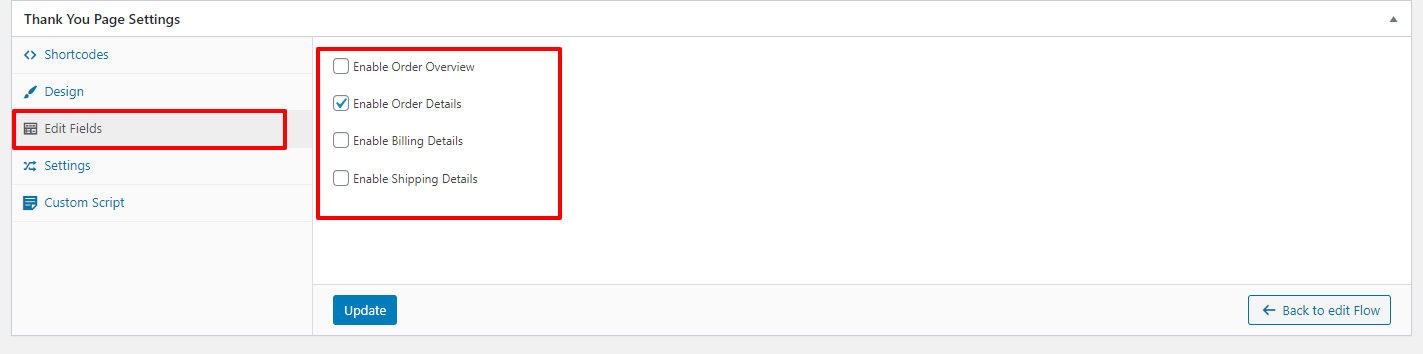
Quindi ora puoi scegliere le opzioni che vuoi mostrare nella tua pagina di ringraziamento. Le opzioni sono:-
- Panoramica dell'ordine
- Dettagli dell'ordine
- Dettagli di fatturazione
- Dettagli di spedizione
Quindi, a seconda del tipo di negozio, potresti mostrare queste opzioni. Dato che ho un negozio digitale che funziona su WooCommerce, per questo non ho bisogno di mostrare i dettagli di fatturazione, i dettagli di spedizione.
Quindi è così che puoi personalizzare facilmente la pagina di pagamento di WooCommerce da solo senza codifica.
Personalizzazione della pagina di pagamento di WooCommerce utilizzando i codici
Ad essere vero, odio il processo di progettazione della pagina di pagamento utilizzando il codice, perché?
Perché è necessario creare HTML, CSS, JS e quindi collegare le azioni WooCommerce e il filtro insieme in modo che la pagina sia progettata.
E dopotutto, non puoi avere le funzioni di upsell e pagina di ringraziamento del tutto, devi codificare separatamente tutte quelle.
Allora perché dovresti sprecare il tuo tempo facendo tutte queste cose manualmente o sprecare soldi assumendo uno sviluppatore per creare quelle funzioni?
Ottieni tutte queste cose in bundle con un'interfaccia drag and drop con i flussi di carrello. Quindi acquista CartFlows Pro oggi stesso .
Il modo di codificare
Se vuoi risparmiare qualche soldo e fare tutto il lavoro nel modo tradizionale, allora dovresti sapere come funzionano i codici woocommerce.
Giusto per progettare le pagine di pagamento di woocommerce
<?php
/**
* Aggiungi il campo alla pagina di pagamento
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
funzione customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Intestazione') . '</h2>';
woocommerce_form_field('nome_campo_personalizzato', array(
'tipo' => 'testo',
'classe' => array(
'il mio-campo-classe modulo-riga'
) ,
'label' => __('Personalizza campo aggiuntivo') ,
'placeholder' => __('Guida') ,
'richiesto' => vero,
) , $checkout->get_value('nome_campo_personalizzato'));
eco '</div>';
Conclusione
Abbiamo riscontrato personalmente che una pagina di pagamento personalizzata e ben ottimizzata ha aumentato l'esperienza di pagamento e degli utenti. Molte grandi aziende testano sempre il loro processo di pagamento e le rendono più amichevoli e ottimizzano l'esperienza dell'utente.
Quindi è un ottimo modo per fare lo stesso che fanno quelle grandi aziende semplicemente usando un semplice plug-in che ti avvantaggerà a lungo termine.
Se hai personalizzato la tua pagina di pagamento, la prossima cosa che dovresti personalizzare è la pagina dell'account del tuo woocommerce.
Se hai domande, puoi commentare qui sotto o contattarmi sui social media su Facebook, Twitter e Instagram. Puoi seguire l'autore anche su Facebook, Twitter, Instagram.
Per modificare facilmente la pagina di pagamento di woocommerce senza codifica, scarica il plug-in che abbiamo menzionato e utilizzalo, trascina e rilascia e aggiungi elementi per progettare e modificare la tua pagina di pagamento di woocommerce.
