Come personalizzare la pagina di pagamento di WooCommerce
Pubblicato: 2022-11-03La pagina di pagamento è essenzialmente la parte più cruciale di qualsiasi moderno sito Web di eCommerce per molteplici ragioni. Il motivo principale è che i clienti richiedono la procedura di pagamento più agevole e senza problemi possibile per la loro esperienza di acquisto online.
Il modo in cui viene presentata la tua pagina di pagamento gioca il ruolo più importante in questa sezione, poiché il 70-85% di tutti i carrelli della spesa eCommerce viene abbandonato durante il processo di pagamento . La maggior parte di questi abbandoni è attribuita al modo in cui viene presentato il design della pagina di pagamento di WooCommerce e ai clienti che cambiano idea sul carrello all'ultimo momento.
Per ratificare questo problema, la soluzione migliore sarebbe quella di portare il carrello WooCommerce e il checkout nella stessa pagina, con un'esperienza di pagamento più fluida.
Sommario
Come creare una pagina di pagamento personalizzata in WooCommerce
Mentre all'inizio sembra un compito difficile avere una pagina di pagamento WooCommerce funzionale con tutti i campi necessari. Ma in realtà è un processo abbastanza semplice con un modello di pagina di pagamento WooCommerce correttamente configurato.
Fortunatamente, ci sono strumenti come ShopReady - WooCommerce Shop builder che viene fornito con un assortimento di moduli e widget WooCommerce che fanno la maggior parte del lavoro pesante, quindi non devi preoccuparti della codifica e invece puoi concentrarti su come personalizzare Pagina di pagamento di WooCommerce per adattarsi alla tua identità di marca.
Anche se può sembrare ridondante avere una pagina di pagamento stilizzata correttamente. Ma fidati di noi, ogni bit conta quando stai cercando di ottimizzare la tua piattaforma di eCommerce per le migliori strutture di acquisto possibili.
Detto questo, passiamo al processo di personalizzazione della pagina di pagamento di WooCommerce.
Passaggio 1: installazione del plug-in di personalizzazione della pagina di pagamento di WooCommerce
Invece di installare plug-in separati per diverse funzioni su WordPress, utilizzeremo ShopReady WooCommerce Shop Builder per questo processo di personalizzazione. Per installare il costruttore di negozi WooCommerce, accedi al tuo account WordPress e vai alla dashboard dei plugin . Da qui, fai clic su Aggiungi nuovo e cerca il plug-in ShopReady, quindi premi Installa .

Attendi fino al termine del processo di installazione per attivare il plug-in. E ti verrà chiesto di installare il plug-in WooCommerce e il generatore di pagine drag-and-drop di Elementor .
Ora puoi iniziare ad aggiungere prodotti alla tua piattaforma eCommerce dal menu Prodotto WooCommerce . Se non sei sicuro di come procedere. Abbiamo una guida dettagliata su – Come aggiungere prodotti per la personalizzazione della pagina del prodotto WooCommerce .
Passaggio 2: installazione del modello Elementor
Successivamente, per promuovere il nostro processo di personalizzazione della vetrina WooCommerce e per applicare una pagina di pagamento adeguata, dovremo applicare un tema WordPress WooCommerce appropriato. Questo ci fornisce tutte le funzionalità e le strutture necessarie per ospitare un sito Web di eCommerce.
Per semplificare i nostri sforzi di personalizzazione, possiamo anche utilizzare uno qualsiasi dei temi di e-commerce Elementor forniti da ShopReady - WooCommerce Shop Builder sotto forma di modelli Elementor importabili.
Attualmente, ShopReady include oltre 8 temi di e-commerce con funzionalità complete. Questi temi importabili con un clic sono progettati e sviluppati per adattarsi a qualsiasi campo personalizzato della pagina di pagamento di WooCommerce, funzionalità di aggiunta al carrello, pagine di prodotti altamente reattive, griglie di prodotti, cursori di prodotti e molto altro ancora.
Per installare uno di questi modelli, devi prima installare il plug-in Unyson – WordPress e la relativa estensione Backup e contenuto demo , che funziona come importatore demo con un clic per ShopReady WooCommerce Addon.
L' estensione Backup & Demo Content può essere scaricata e attivata dalla dashboard di Unyson dopo la sua installazione dal repository di WordPress.

Il tema ShopReady WooCommerce può essere installato dalla dashboard di WordPress > Strumenti > Installazione contenuto demo . Da qui, puoi selezionare e installare qualsiasi modello WooCommerce fornito da ShopReady. Basta semplicemente fare clic su Installa e attendere il completamento del processo, a quel punto verrai reindirizzato alla pagina di destinazione di WooCommerce.


Il risultato finale dovrebbe assomigliare a questo.

Passaggio 3: personalizzazione della pagina del carrello WooCommerce utilizzando ShopReady
Questo è un componente cruciale che deve essere incluso per gestire un'attività di e-commerce efficace. Puoi semplicemente sfruttare uno shortcode del carrello WooCommerce e costruire un carrello eCommerce funzionante in questo modo con l'aiuto di un costruttore di negozi WooCommerce come ShopReady. In alternativa, puoi utilizzare un widget ShopReady per aggiungere questa funzionalità al tuo sito web.
Dovrai prima aggiungere il widget “ Aggiungi al carrello ” alla pagina del prodotto per ottenere un carrello operativo. Cosa che abbiamo già fatto. Ora che la merce è stata aggiunta al carrello, torniamo indietro e costruiamo la pagina del carrello stessa, che è dove verranno mostrate tutte le cose dopo che sono state acquistate.
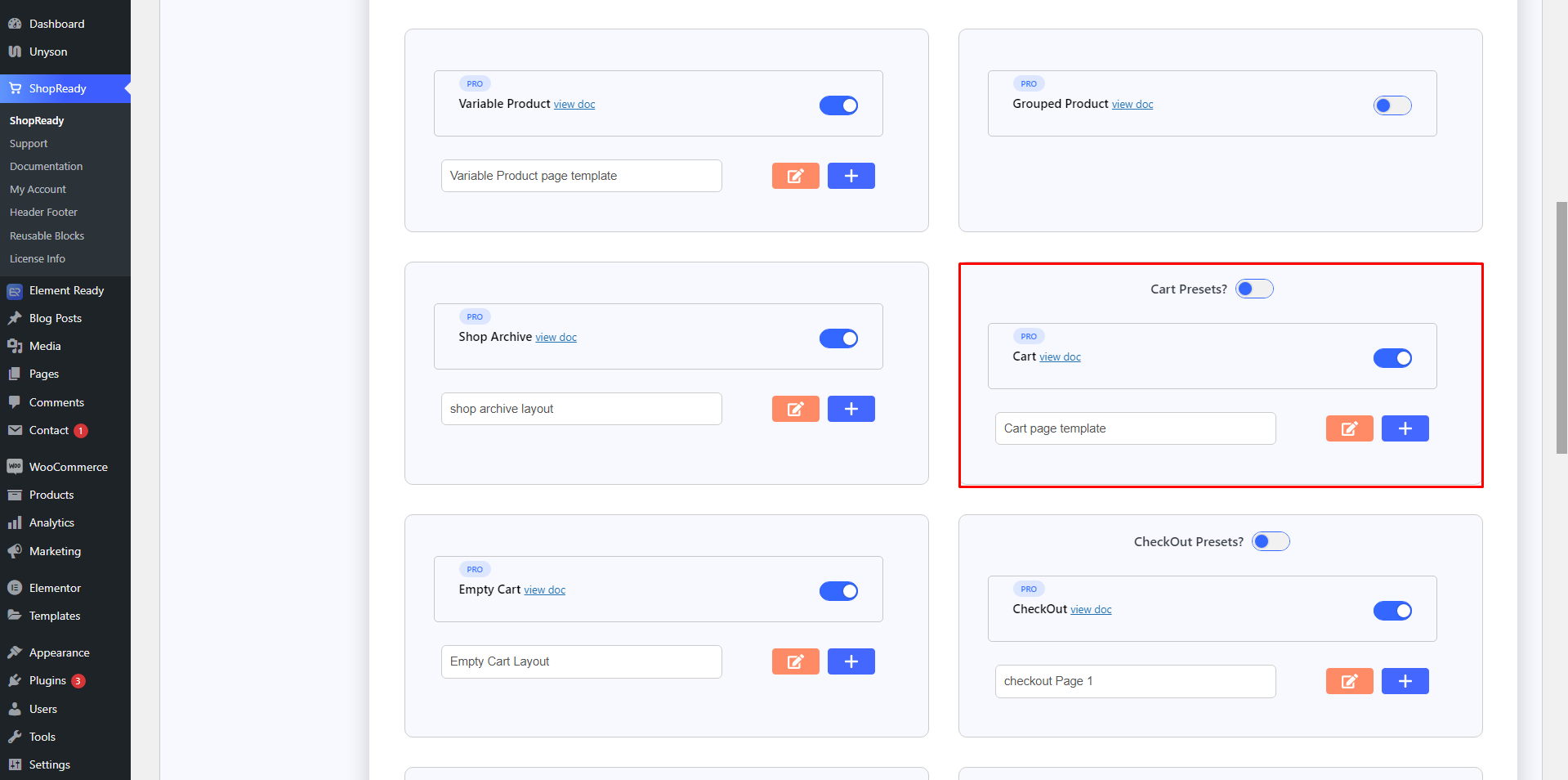
Gli utenti di ShopReady – WooCommerce Shop Builder possono scegliere uno dei due modelli di carrello distinti, a cui è possibile accedere dalla dashboard di ShopReady. Attiva e apporta modifiche al tuo modello di carrello preimpostato WooCommerce facendo clic sul pulsante di modifica.

Verrai reindirizzato alla pagina dell'Editor di Elementor. Da qui, puoi facilmente personalizzare la funzionalità e l'aspetto della pagina del carrello.
A questo punto è facile come aggiungere il widget Carrello ShopReady, quindi la pagina del carrello assumerà immediatamente la sua forma. Con ShopReady è possibile creare un carrello WordPress senza la necessità di un plug-in poiché la procedura è molto semplice.
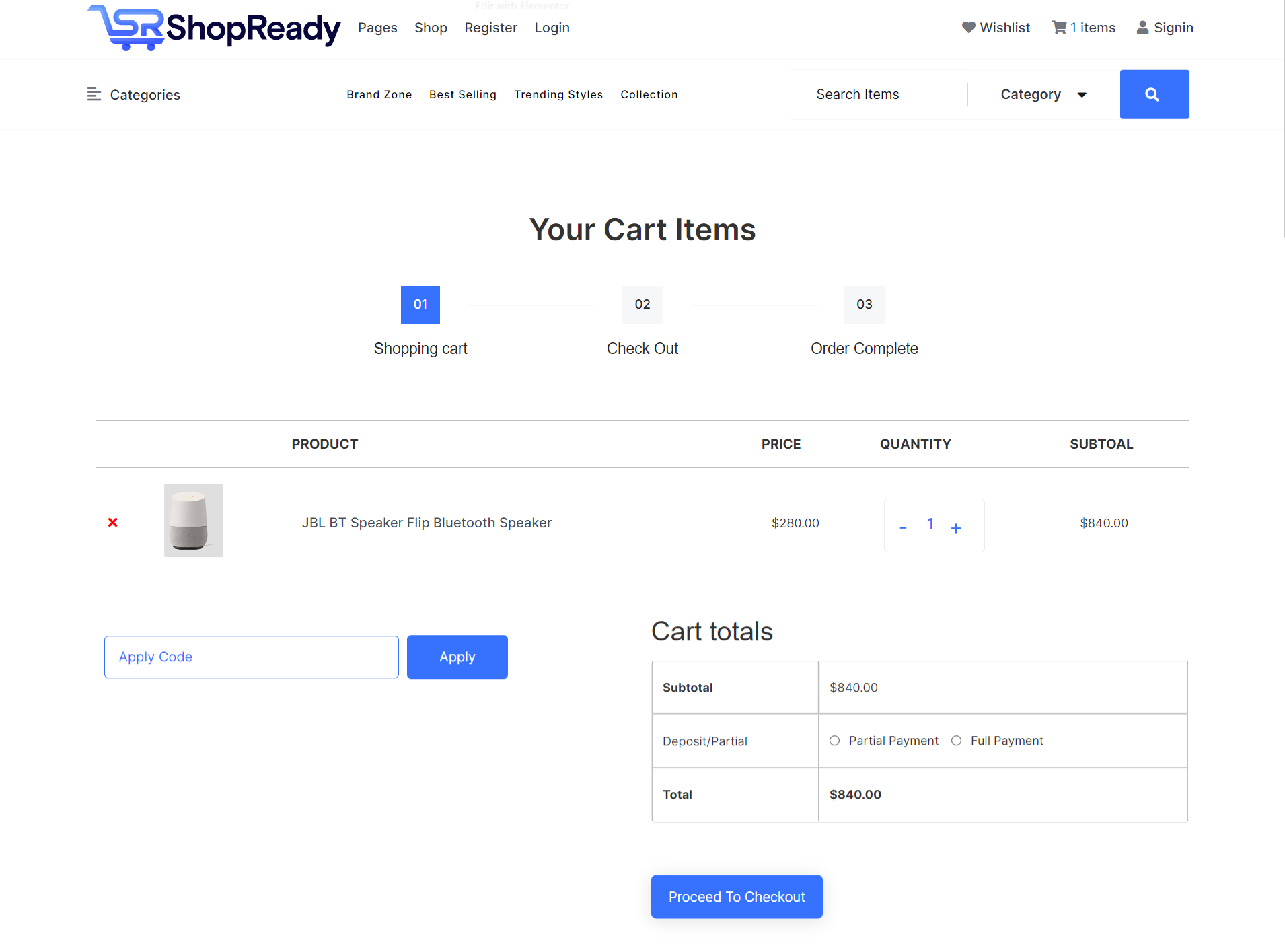
Se hai già aggiunto qualcosa al tuo carrello, dovrebbe assomigliare a questo.

Risorse aggiuntive: se non sai come aggiungere prodotti alla dashboard di WooCommerce, dai un'occhiata a questa guida su – Come aggiungere prodotti alla pagina del negozio WooCommerce .
Passo 4: Ora per Come modificare la pagina di pagamento di WooCommerce WordPress
Invece di passare attraverso il noioso processo di codifica CSS della pagina di pagamento di WooCommerce, possiamo utilizzare un modello predefinito di pagamento ShopReady per rendere più veloce la personalizzazione della nostra pagina. L'utilizzo di un modello preimpostato non solo elimina la necessità di utilizzare un plug-in di personalizzazione della pagina del prodotto WooCommerce, ma può anche risparmiare un sacco di tempo e fatica dal tuo lavoro di sviluppo.
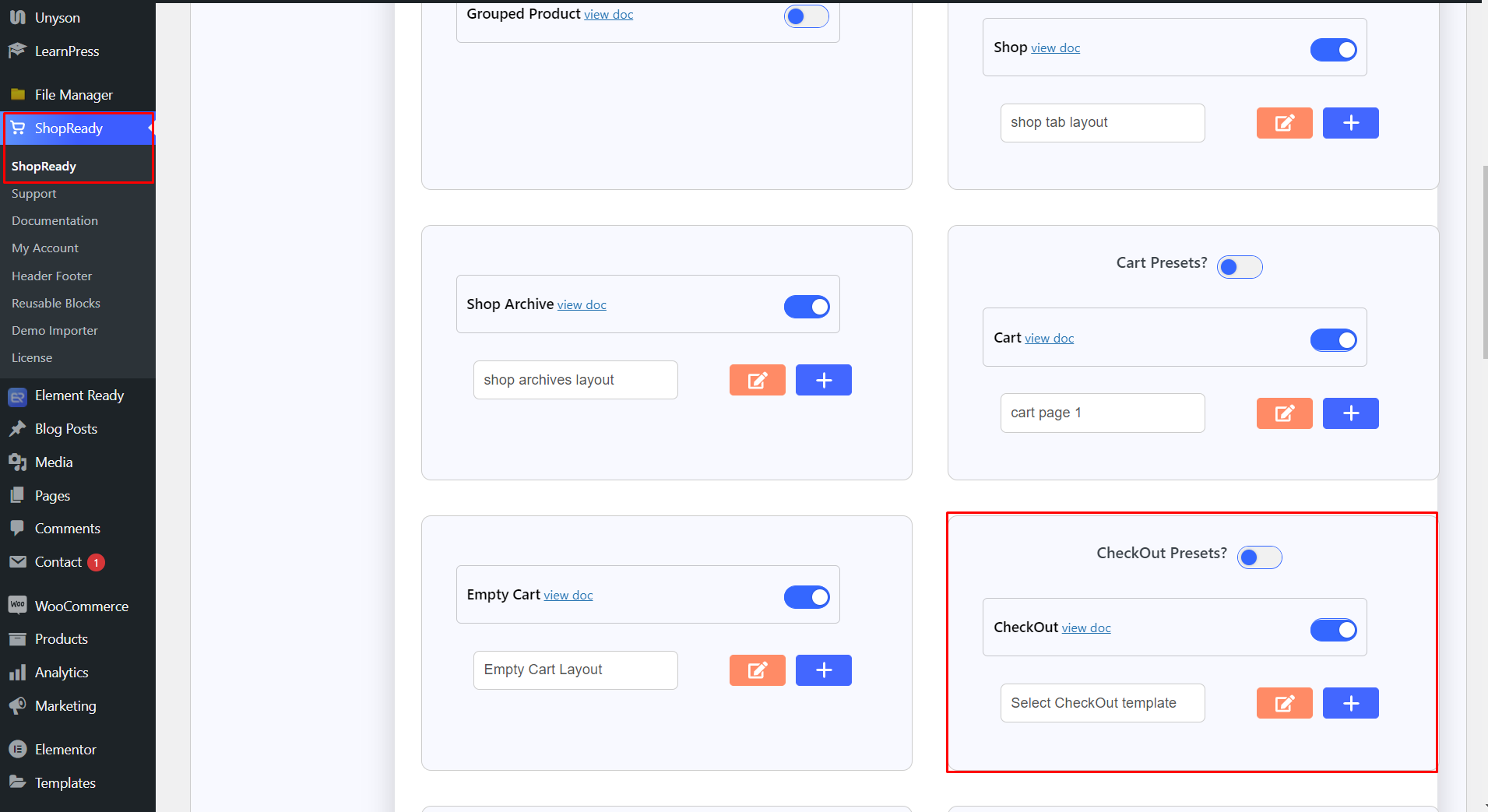
Per iniziare, vai su WordPress Dashboard > ShopReady Dashboard > Modelli . Ora abilita il preset della pagina WooCommerce Checkout e fai clic sull'icona di modifica.

E verrai reindirizzato alla schermata dell'Editor di Elementor. Ora usa il widget ShopReady Checkout per WooCommerce nella sezione della tua pagina Elementor.

E il gioco è fatto, l'editor della pagina di pagamento di WooCommerce. Ora da qui puoi scegliere tra più opzioni di campo di pagamento preimpostate fornite da ShopReady dall'opzione Layout della scheda Contenuto . Oppure puoi creare la tua pagina di checkout del campo personalizzato per aggiungere WooCommerce.
Se lo desideri, puoi anche utilizzare uno shortcode della pagina di pagamento di WooCommerce implementando il widget ShopReady ShortCode con l'opzione di utilizzare un CSS personalizzato della pagina di pagamento di WooCommerce.
Con il backend del widget ShopReady, gli sviluppatori e gli esperti di codifica possono anche utilizzare gli hook della pagina di pagamento di WooCommerce per aggiungere funzionalità uniche che distingueranno la tua pagina di pagamento dal resto. Ma per la maggior parte, la quantità di contenuto fornita dal modello preimpostato è sufficiente per qualsiasi sito Web di eCommerce.
Passaggio 5: attiva la tua pagina di pagamento personalizzata
Quando hai finito di personalizzare la tua nuovissima pagina di pagamento personalizzata, è ora di portarla dal vivo. Per farlo, fai semplicemente clic su Pubblica/Aggiorna dal lato inferiore sinistro dello schermo.
Ora prova a controllare un prodotto per vedere i risultati.
Conclusione
L'abbandono del carrello WooCommerce è un enorme mal di testa per i proprietari di attività di e-commerce, con una gran parte dei visitatori che abbandona il carrello direttamente dalla pagina di pagamento. Come suggeriscono gli esperti del settore, il modo migliore per contrastare l'abbandono del carrello eCommerce è utilizzare processi di pagamento WooCommerce ben personalizzati con funzionalità di pagamento rapido.
Ciò riduce il tempo necessario agli utenti per passare dalla pagina del carrello alla pagina di pagamento, mantenendo il loro interesse per l'acquisto e procedendo con la conferma dell'ordine.
