Come personalizzare facilmente la pagina del mio account Woocommerce senza codifica
Pubblicato: 2019-08-13In questo tutorial, ti mostrerò come personalizzare la pagina del mio account di WooCommerce utilizzando solo un semplice generatore di pagine di WordPress e ottenere lo stile personalizzato desiderato " pagina del mio account ".
Per personalizzare la tua pagina Il mio account WooCommerce, devi seguire i seguenti passaggi:-
- Scarica Elementor Pro
- Imposta i tuoi Endpoint WooCommerce.
- Crea un nuovo menu e incolla gli endpoint.
- Crea una nuova pagina e progetta utilizzando Elementor
- Aggiungi il menu alla pagina.
- Incolla il CSS personalizzato
- Salvalo come pagina del tuo nuovo account.
Se desideri una personalizzazione avanzata della pagina del mio account WooCommerce, Yith WooCommerce MyAccount Customize Plugin è il miglior plugin finora.
Video tutorial per personalizzare la pagina del mio account WooCommerce in WooCommerce
Scarica i modelli WooCommerce My Account pronti per l'uso per Elementor.
Lo sai - Altri modi per personalizzare la pagina del mio account WooCommerce
- Utilizzo del plug- in Elementor : questa guida
- Usando il plugin YITH – Leggi qui
- Utilizzo di frammenti di codice: per programmatori/sviluppatori. – Leggi qui
Sai, la guida definitiva sui tutorial di WooCommerce copre tutto sulla personalizzazione di WooCommerce con i tutorial video. La guida WooCommerce n. 1 al mondo.
Passaggio 1: scarica Elementor Pro
Quindi, in questo tutorial, utilizzeremo Elementor , che è un plug-in per la creazione di pagine di WordPress. Elementor ha anche una versione pro e poiché adoro e utilizzo la versione Pro, ti consiglierei di utilizzare la versione pro di Elementor.
Elementor Pro ti consente di personalizzare e progettare la pagina del mio account WooCommerce, la pagina del carrello e la pagina di pagamento nel modo desiderato.
Ciò ti consente di avere il controllo completo sull'aspetto del tuo sito di eCommerce e anche di risparmiare denaro poiché non è necessario spendere per altri plug-in.
Scopri le parole chiave che i tuoi concorrenti utilizzano sui loro siti di eCommerce. Fai clic per saperne di più sulla ricerca sulle parole chiave di Semrush .
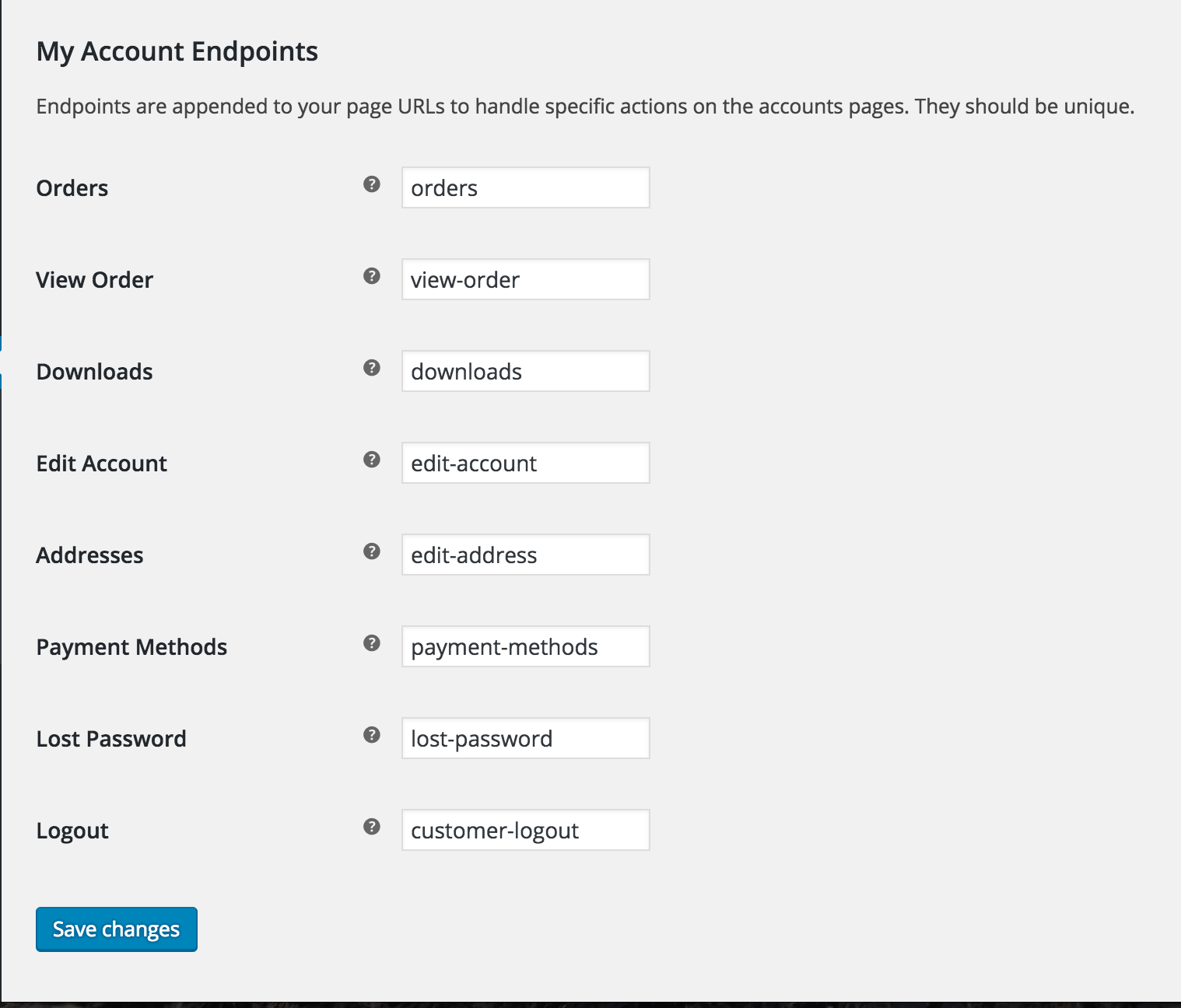
Passaggio 2: imposta i tuoi endpoint WooCommerce.
Fondamentalmente, gli endpoint indicano l'URL del tuo blog seguito da una parola chiave per WooCommerce che funge da destinazione.
Esempio: www.mywebsite.com/orders.
Qui gli ordini sono l'endPoint, puoi controllare l'immagine qui sotto.

Nella maggior parte dei casi, gli endpoint sono impostati per impostazione predefinita e raramente vengono modificati.
Dopo aver configurato gli endpoint, fare clic su salva modifiche.
Ora apri una nuova scheda e visita il tuo amministratore di WordPress, quindi segui il passaggio – 3.
Passaggio 3: crea un nuovo menu e incolla gli endpoint.
Vai su WP-Admin -> Aspetto -> Menu e crea un nuovo menu. Chiamalo "Menu personalizzato Woo Myaccount".
Ora crea collegamenti personalizzati e incolla gli endpoint.
[immagine qui
Dopo aver creato tutti i collegamenti importanti, è possibile salvare il menu.
Passaggio 4: personalizza la pagina e il design di MyAccount utilizzando Elementor
Dopo aver creato il menu, è necessario personalizzare la pagina del mio account utilizzando Elementor.
Per personalizzare la pagina, visita la pagina ( www.yourwebsite.com/my-account ) e fai clic sul pulsante modifica pagina .
[immagine – prova gif
Dopo aver cliccato sul pulsante, la pagina si aprirà nell'area di amministrazione di WordPress. Ora seleziona Modifica con Elementor .

Una volta aperta la pagina con l'editor Elementor, puoi progettare la pagina secondo la tua scelta e i tuoi gusti e fare clic su Salva modifiche una volta che sei soddisfatto del design.
Passaggio 5: aggiungi il menu alla pagina.
Ora che hai progettato la tua nuova pagina del mio account per WooCommerce. Devi aggiungere il nuovo menu a.
Non preoccuparti, se pensi che ci saranno due menu, nasconderemo il menu noioso in seguito.
Per aggiungere il nuovo menu, Dar e rilasciare il widget Menu di navigazione Elementor e selezionare il Menu. Troverai che appare il nostro nuovo menu, dove hai trascinato e rilasciato il widget del menu.
Ora dobbiamo anche assicurarci che se un utente si disconnette , non ottenga l'accesso diretto alla pagina del mio account e ai suoi dati .
Per farlo utilizzeremo un plugin semplice e gratuito chiamato Visibility Logic per WooCommerce.
Nascondere i collegamenti e il menu di WooCommerce quando gli utenti si disconnettono.
Per nascondere i collegamenti e il menu di WooCommerce dopo che l'utente si è disconnesso. Devi scaricare un plugin gratuito che accompagni Elementor.
Il plugin è Visibility Logic per Elementor. Scaricalo qui:- https://wordpress.org/plugins/visibility-logic-elementor/
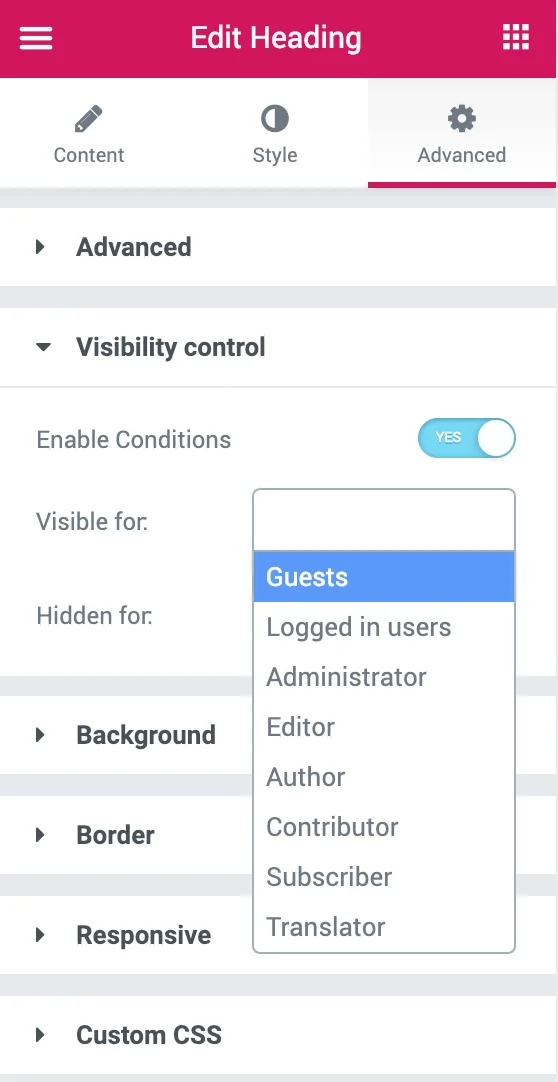
Installa e attiva il plugin. Dopo aver attivato il plug-in, vai alla pagina del mio account di WooCommerce che hai creato in precedenza utilizzando Elementor.
Ora fai clic sulla sezione, quindi vai ad avanzare. Fare clic su Controllo visibilità. E scegli a chi vuoi mostrare i campi ea chi vuoi nascondere.

Quindi, in questo caso, selezionerò "Utenti che hanno effettuato l'accesso" nel campo per Visibile e per Nascosto selezionerò l'Ospite.
Passaggio 6: incolla il CSS personalizzato
Dopo aver progettato la tua nuova pagina WooCommerce il mio account , devi incollare questo CSS personalizzato per nascondere la navigazione del Woocommerce.
Basta incollarlo in Aspetto > Personalizza > CSS personalizzato
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Incollando questo codice CSS personalizzato verrà nascosto il menu WooCommerce predefinito. Che vogliamo nascondere perché è noioso.
Passaggio 7: salvalo come pagina del tuo nuovo account
Salva la pagina e visitala dal front-end. La tua nuova pagina Il mio account WooCommerce è attiva.
Puoi anche personalizzare le pagine predefinite di WooCommerce.
1. Come personalizzare facilmente la pagina di pagamento di WooCommerce
2. Come personalizzare facilmente la pagina del negozio di WooCommerce
3. Come personalizzare facilmente la pagina del mio account Woocommerce
Controlla gli oltre 15 migliori temi WordPress per Elementor
Questo è tutto.
Conclusione
Creare una pagina account personalizzata per woocommerce è davvero semplice e devi solo occuparti degli endpoint dell'URL. Ci sono diversi plugin disponibili nel repository di WordPress che sono gratuiti e premium. La maggior parte di loro sono premium e non otterranno il risultato desiderato come desideri.
Ma in questo articolo, ti abbiamo mostrato il modo migliore per creare una pagina del mio account personalizzata in WooCommerce utilizzando il plug-in per la creazione di pagine Elementor gratuito e semplice e un po' di CSS che abbiamo fornito e ottenere il risultato desiderato della pagina del mio account per rockeggiare con il design del tuo sito web.
Se hai dubbi o confusione puoi commentare qui sotto o puoi anche commentarci sul nostro canale YouTube su Instagram e farò in modo di rispondere a tutte le tue domande su https://nirajkashyap.com
