11 elementi per creare pagine di prodotti accattivanti per aumentare le conversioni
Pubblicato: 2023-07-10Le pagine dei prodotti forniscono ai potenziali clienti informazioni essenziali sui prodotti e influenzano notevolmente le loro decisioni di acquisto. Queste pagine svolgono un ruolo cruciale nell'attirare l'attenzione dei clienti e nell'aumentare le conversioni per un sito Web WooCommerce. Ecco perché è necessario creare pagine prodotto accattivanti.
Quindi, come possiamo personalizzare visivamente le pagine dei prodotti WooCommerce? Oltre a scrivere contenuti accattivanti e informativi, ci sono alcuni elementi interessanti che dovresti includere nella pagina del tuo prodotto. Scommettiamo che porteranno la pagina del tuo prodotto a nuovi livelli, garantendo un'esperienza utente migliorata, creando fiducia e aumentando le conversioni. Continua a leggere per vedere quali elementi sono essenziali per coinvolgere le pagine dei prodotti .
- 11 elementi per creare una pagina prodotto coinvolgente
- 1. Video del prodotto
- Come aggiungere un video alla pagina del tuo prodotto WooCommerce
- 2. Immagine a 360 gradi
- Come aggiungere immagini a 360 gradi alla pagina del prodotto
- 3. Campioni di variazione
- Come aggiungere campioni di variazione alla pagina del tuo prodotto
- 4. Pulsante appiccicoso Aggiungi al carrello
- Come aggiungere un pulsante Aggiungi al carrello appiccicoso alla pagina del tuo prodotto
- 5. Tabella delle taglie eccezionale
- Come aggiungere una guida alle taglie al tuo sito WooCommerce
- 6. Funzione di ingrandimento
- Come aggiungere funzionalità di zoom alla pagina del prodotto
- 7. Tour del prodotto
- Come creare un tour del prodotto WooCommerce
- 8. Pulsante Lista dei desideri
- Come aggiungere un pulsante della lista dei desideri al tuo sito WooCommerce
- 9. Raccomandazioni personalizzate
- Come aggiungere consigli sui prodotti alle pagine dei prodotti
- 10. Recensioni e valutazioni dei clienti
- 11. Ultimo ma non meno importante: contenuto orientato all'intento dell'utente
- 1. Video del prodotto
- Personalizza subito le pagine dei prodotti WooCommerce in modo coinvolgente!
11 elementi per creare una pagina prodotto coinvolgente
In questo articolo, ci mancheranno gli elementi di base che si trovano comunemente nelle pagine dei prodotti. Invece, ci concentriamo sugli elementi che funzionano incredibilmente bene, ma che spesso passano inosservati alle persone. Inoltre, ti mostreremo come aggiungere questi elementi alle pagine dei prodotti. Vediamo ora!
1. Video del prodotto
Immagini accattivanti sono una necessità per lasciare una forte impressione sui visitatori. È una buona idea includere un breve video che mostri le caratteristiche, i vantaggi e l'utilizzo del prodotto.
Rispetto al testo o alle immagini, i video hanno un grande potenziale per coinvolgere e intrattenere i clienti. Un video visivamente accattivante può catturare l'attenzione e provocare emozioni. È probabile che i clienti coinvolti rimangano sulla pagina più a lungo, esplorino altri prodotti e condividano persino il video. Quando il video del tuo prodotto diventa virale sui social media, il tuo marchio diventa più popolare.

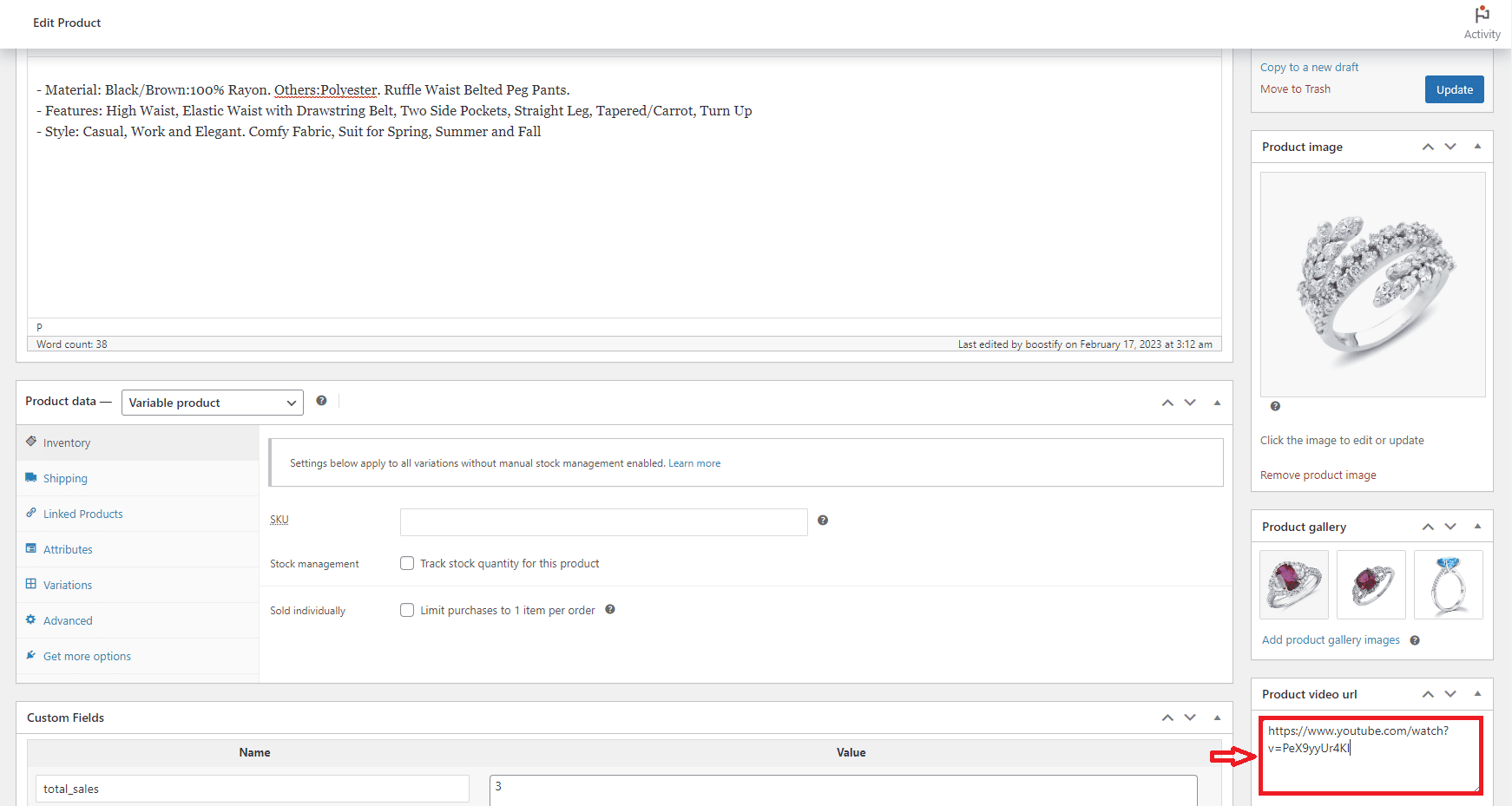
Come aggiungere un video alla pagina del tuo prodotto WooCommerce
Per aggiungere un video alla pagina del tuo prodotto, per prima cosa vai alla pagina del prodotto e fai clic sul pulsante Modifica . Quindi, nell'editor della pagina, copi il link del tuo video di YouTube o Vimeo e lo incolli nel campo URL del video del prodotto .

2. Immagine a 360 gradi
Oltre ai video dei prodotti, il caricamento di immagini a 360 gradi nella galleria dei prodotti è un buon suggerimento per rendere la pagina del tuo prodotto più intuitiva.
Queste immagini consentono agli utenti di visualizzare un prodotto da diverse angolazioni. La maggior parte delle persone apprezzerà questa esperienza perché offre loro la possibilità di esaminare il prodotto da diverse prospettive. Questo è un ottimo modo per migliorare l'esperienza di navigazione del prodotto. Dopo aver verificato l'aspetto generale e i dettagli specifici del prodotto, le persone si sentiranno sicure prima di prendere la decisione di acquisto.

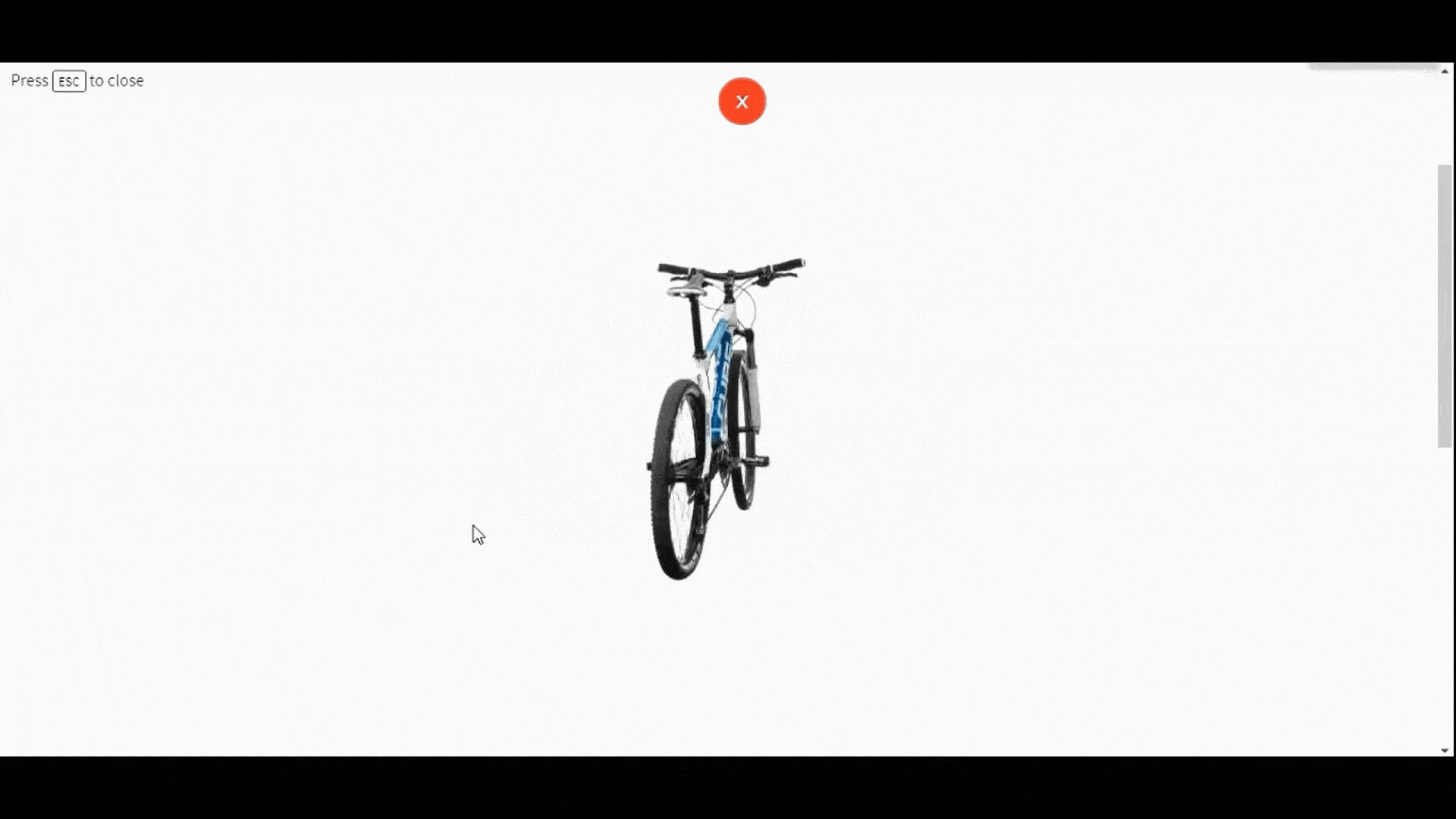
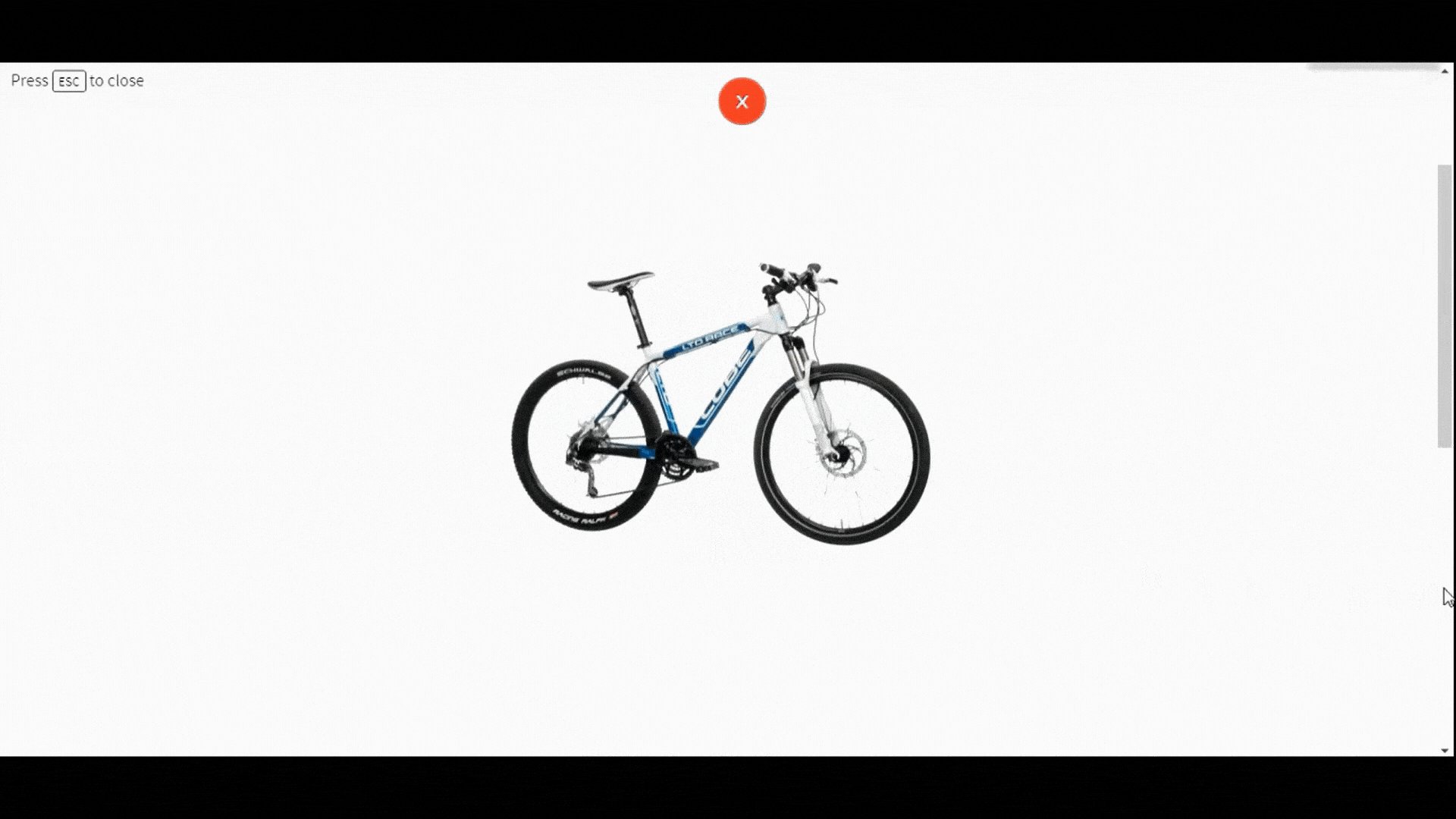
Come aggiungere immagini a 360 gradi alla pagina del prodotto
SR Product 360° View aiuterà a produrre immagini rotanti a 360 gradi per ogni prodotto nel tuo negozio WooCommerce. Dopo aver installato e attivato il plug-in, inizi caricando tutte le immagini dell'articolo che hai catturato da ogni angolazione nella sequenza desiderata. Quindi, SR Product 360° View combinerà queste immagini per creare una coinvolgente animazione rotante a 360 gradi. Ora i clienti possono esplorare le tue immagini a 360 gradi quando visitano la pagina del tuo prodotto WooCommerce.
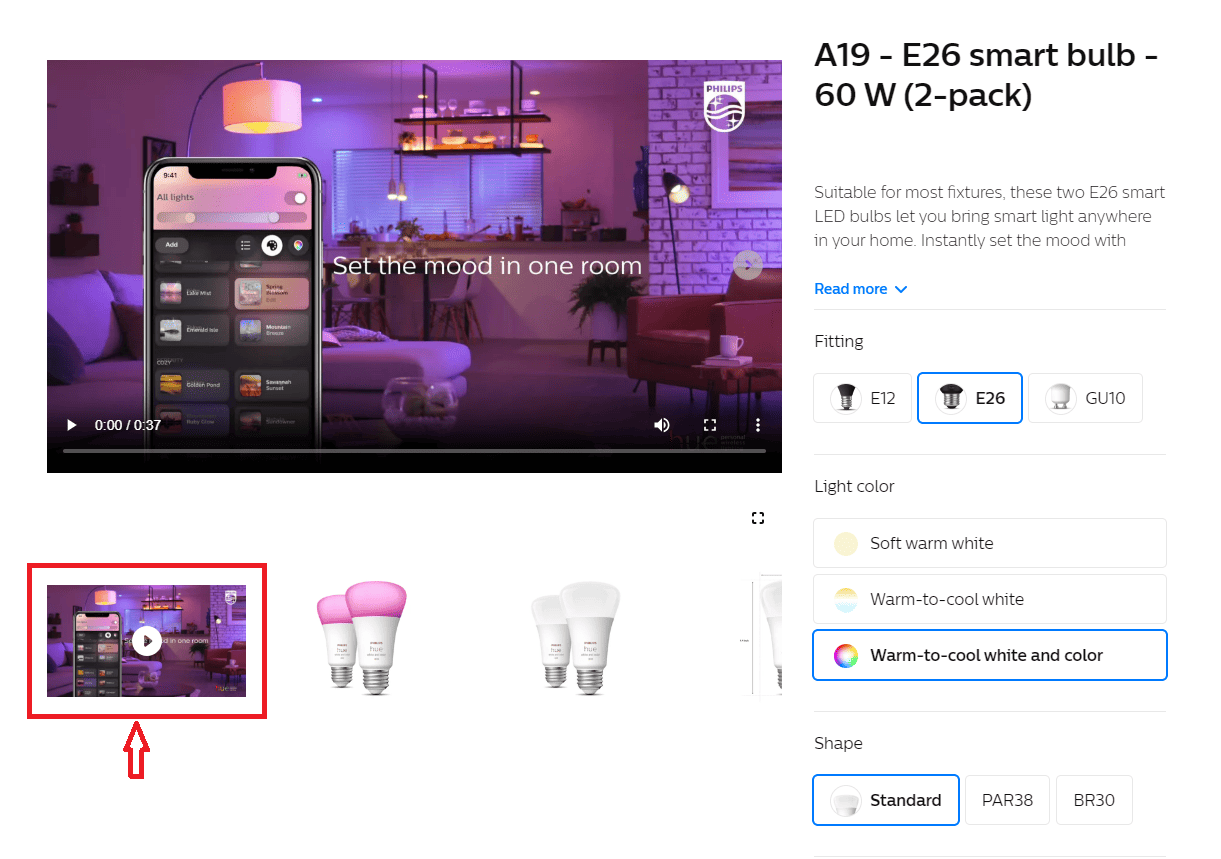
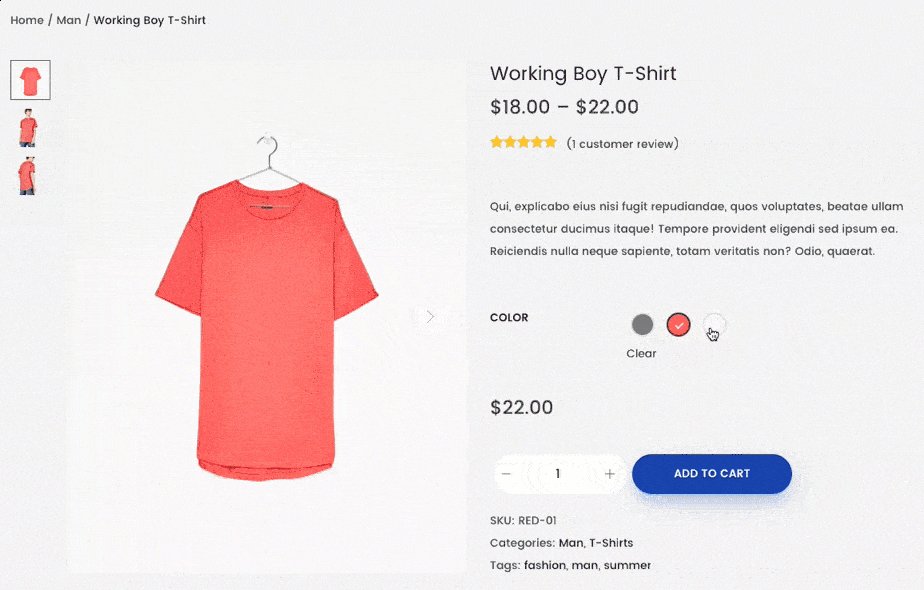
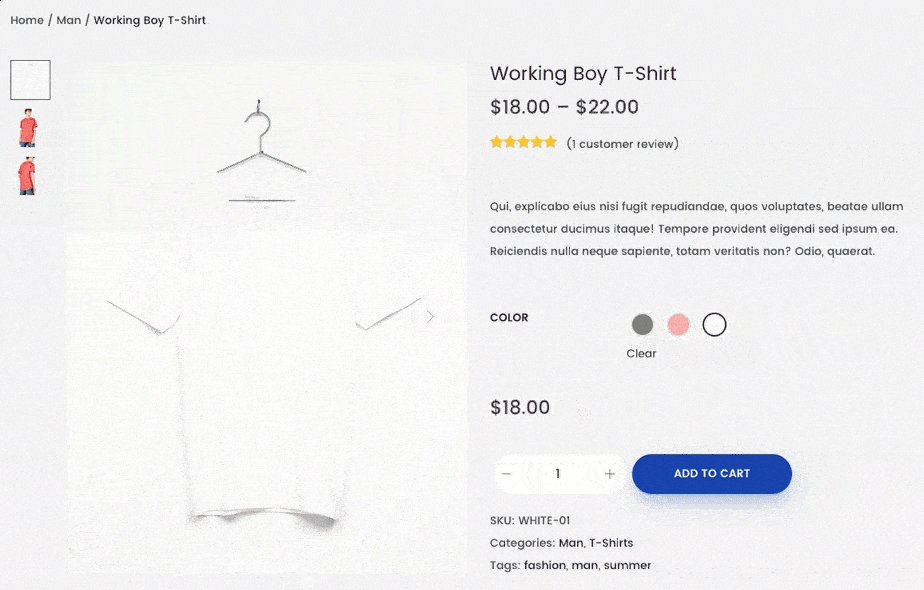
3. Campioni di variazione
I campioni di variazione ti consentono di mostrare diverse opzioni di prodotto o variazioni come colori, dimensioni, stili e marchi attraverso campioni visivamente accattivanti. I clienti possono vedere le loro opzioni preferite a colpo d'occhio invece di selezionare da un menu a discesa con solo testo.
Questa funzione consente alle persone di navigare tra le opzioni molto più facilmente rispetto alla variazione predefinita, quindi le aiuta a fare facilmente un confronto per selezionare la variazione che meglio si adatta alle loro preferenze.
I campioni di variazione sono preziosi anche per la navigazione su dispositivo mobile che viene fornito con uno spazio limitato sullo schermo. I campioni rappresentano un modo compatto e intuitivo per i clienti di scegliere la loro variazione preferita senza fare nulla con il menu a discesa. Questo approccio ottimizzato per i dispositivi mobili migliora l'usabilità della pagina del prodotto sui dispositivi più piccoli.
Rappresentando visivamente diverse opzioni, i campioni di variazione contribuiscono a semplificare l'esperienza del cliente, aumentando in definitiva la soddisfazione del cliente e le conversioni sulla pagina del prodotto.

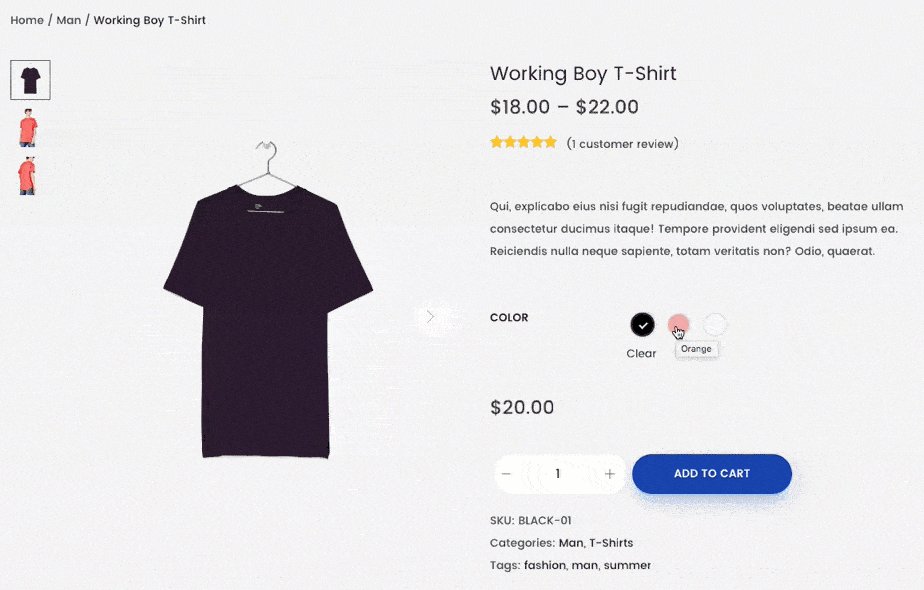
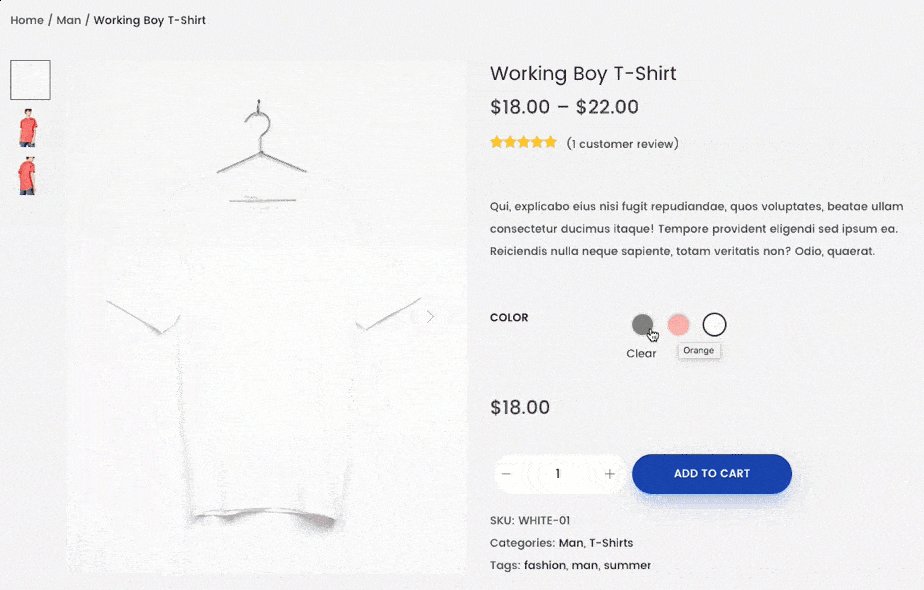
Come aggiungere campioni di variazione alla pagina del tuo prodotto
Woostify Pro offre una funzionalità avanzata che aiuta a creare campioni di variazione per la pagina del tuo prodotto WooCommerce. Utilizzando questo componente aggiuntivo Woostify, puoi creare diversi attributi come colore, dimensione, stile e marchio. Il componente aggiuntivo offre più stili e layout di campioni, consentendoti di personalizzare l'aspetto in modo che corrisponda al loro marchio e al design del sito web.
Si prega di leggere il documento Variation Swatches e guardare questo video per vedere ogni passaggio:
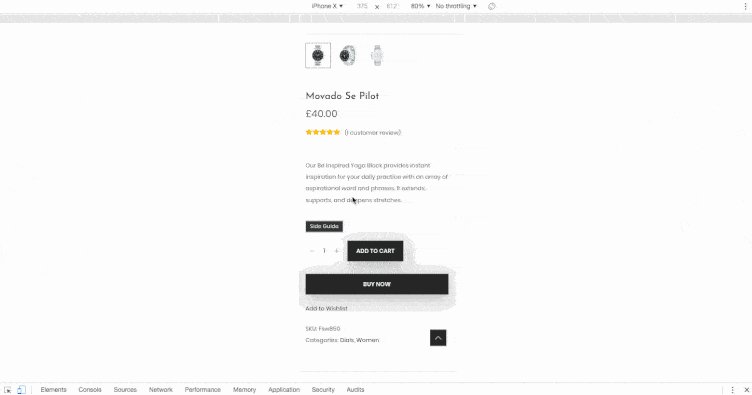
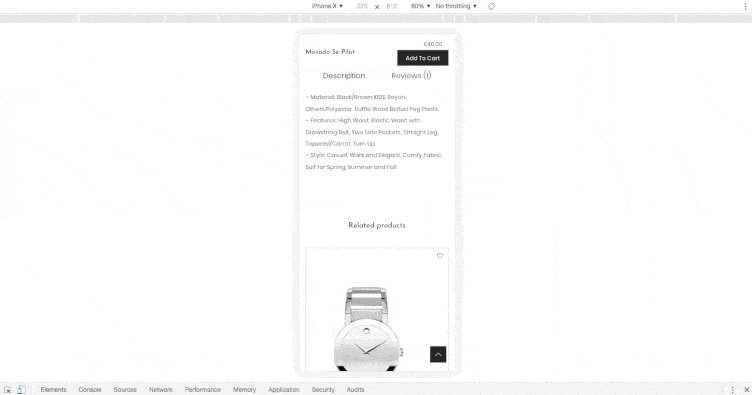
4. Pulsante appiccicoso Aggiungi al carrello
La creazione di un pulsante di aggiunta al carrello appiccicoso ha lo scopo di mantenere il pulsante visibile e accessibile mentre i visitatori scorrono la pagina verso il basso, facilitando loro l'acquisto.
Questa è una funzione utile per migliorare la visibilità e l'accessibilità. Come elemento appiccicoso, il pulsante è sempre a portata di mano e facilmente accessibile indipendentemente dalla posizione in cui si trovano i visitatori sulla pagina. Porterà un processo di acquisto semplificato perché non è necessario che i visitatori scorrano indietro per aggiungere il prodotto al carrello. Soprattutto per la navigazione mobile, il tuo pulsante di aggiunta al carrello appiccicoso diventerà sempre più eccezionale.
Il pulsante appiccicoso Aggiungi al carrello viene visualizzato anche come promemoria visivo che invita costantemente i visitatori a intraprendere l'azione desiderata. Questo promemoria contribuisce a far superare ai visitatori l'esitazione nel completare l'acquisto.
Quando i clienti stanno valutando più prodotti su una singola pagina, un pulsante di aggiunta al carrello appiccicoso consente loro di aggiungere più articoli al carrello senza uscire dalla pagina. Questa comodità incoraggia i clienti a raggruppare i prodotti e facilita le opportunità di upselling e cross-selling.

Potresti anche essere interessato a saperne di più su come personalizzare il pulsante Aggiungi al carrello di Woocommerce.
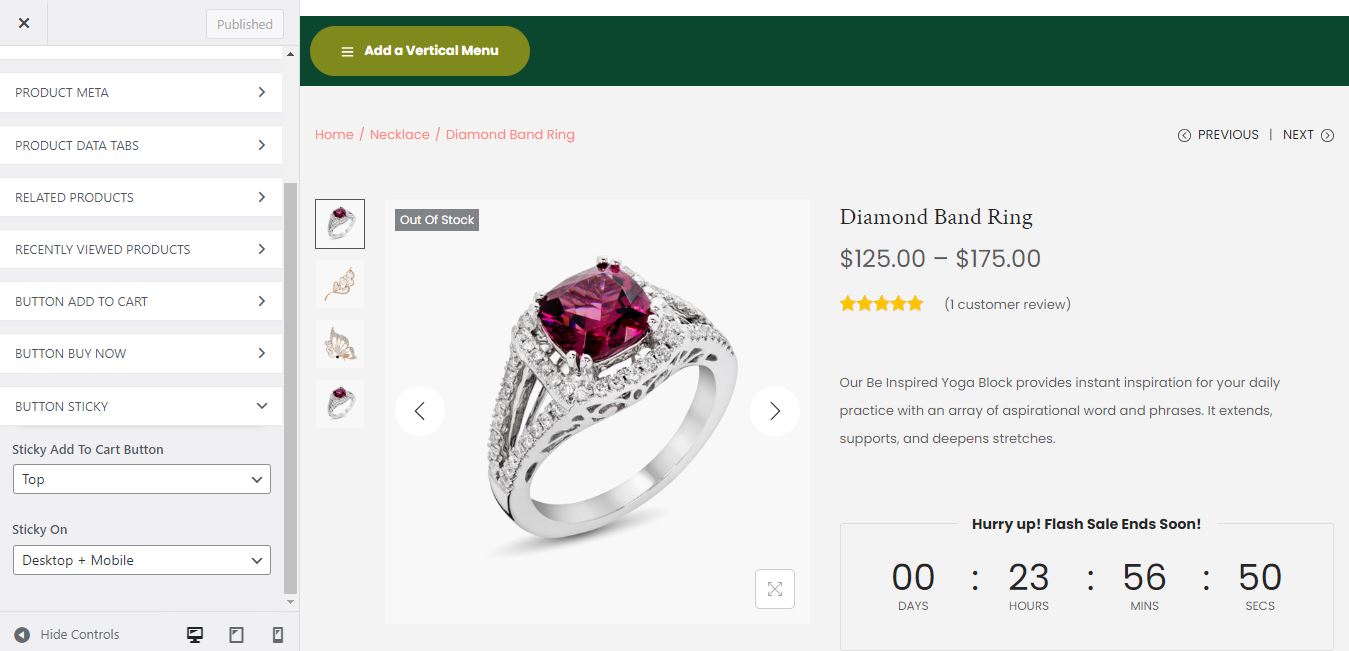
Come aggiungere un pulsante Aggiungi al carrello appiccicoso alla pagina del tuo prodotto
Puoi utilizzare il pulsante Sticky Aggiungi al carrello in Woostify Pro per creare un pulsante mobile che si attacchi nella parte superiore o inferiore della pagina del prodotto. Puoi impostare questa funzione per prodotti singoli o variabili. Ci sono anche tre opzioni per i dispositivi per visualizzare il pulsante appiccicoso, tra cui Desktop, Mobile e Desktop + Mobile.

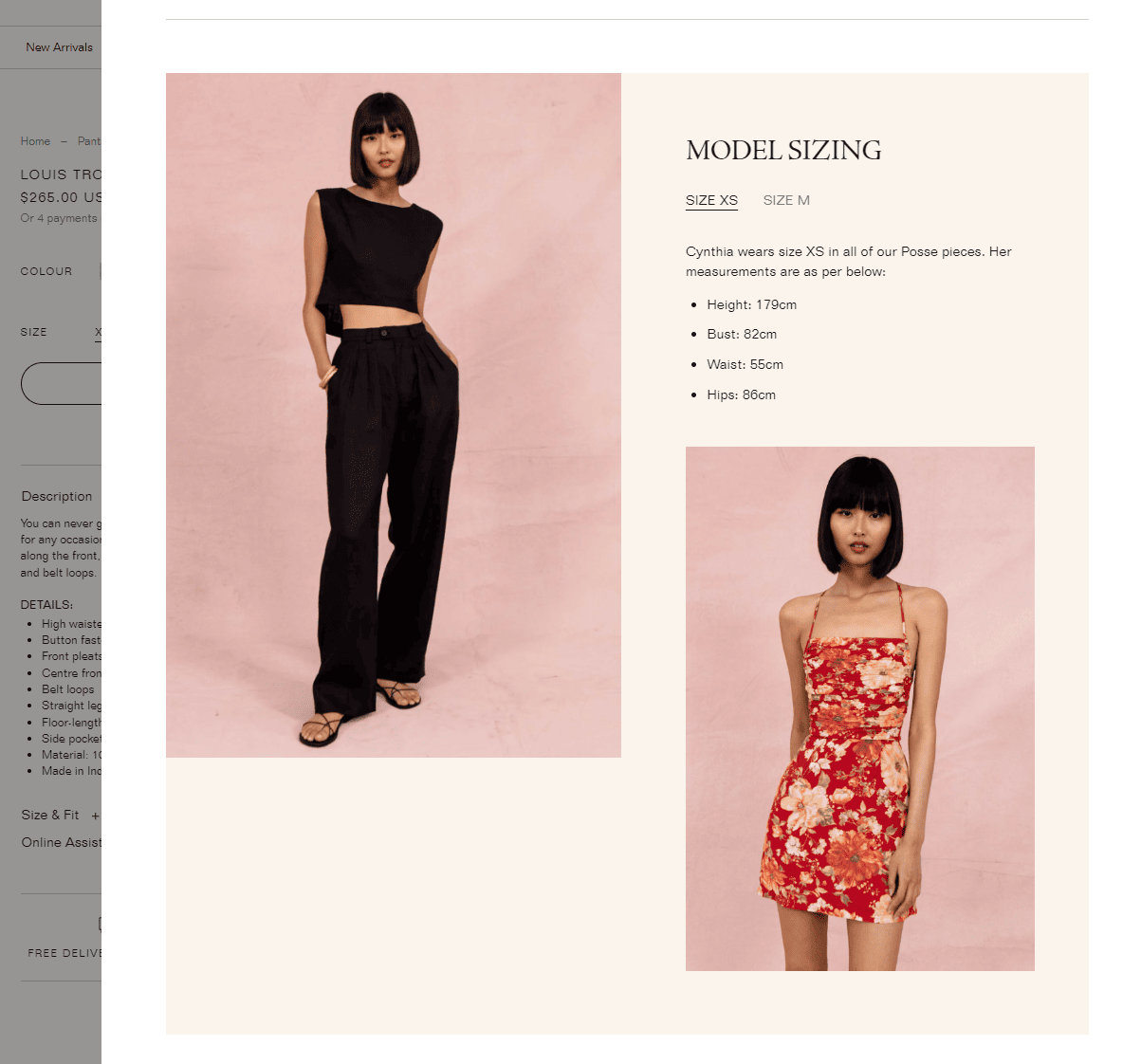
5. Tabella delle taglie eccezionale
Alcuni tipi di prodotti, come l'abbigliamento e gli accessori, sono spesso disponibili in taglie diverse per adattarsi a diverse misure dei clienti. Quando sono interessati al tuo prodotto, i clienti tenderanno a esplorare la sua guida alle taglie. Possiamo dire con certezza che un negozio con una guida alle taglie mantiene sicuramente i visitatori più a lungo e crea più conversioni di uno senza di loro. Pertanto, la progettazione di una guida alle taglie è un passaggio essenziale se si desidera acquistare il prodotto con successo.
I problemi relativi alle dimensioni sono uno dei motivi principali per i resi dei prodotti. Senza una guida alle taglie, c'è il rischio che i clienti ordinino la taglia sbagliata e successivamente restituiscano o cambino il prodotto. Al contrario, quando i clienti possono fare riferimento a misure e linee guida dettagliate, è più probabile che ordinino la taglia corretta, con conseguente minor numero di resi dovuti a discrepanze tra le taglie.

Se non offri una guida alle taglie, sicuramente riceverai molte richieste dai clienti. Quindi, quanto tempo impiegheresti a risolvere questo problema per dozzine, centinaia o addirittura migliaia di clienti? Informazioni accurate sulle taglie ti aiuteranno a ridurre il tempo dedicato all'assistenza clienti.

Come aggiungere una guida alle taglie al tuo sito WooCommerce
Puoi utilizzare il componente aggiuntivo Woostify Size Guide, una funzionalità professionale di Woostify Pro, per implementare questa attività. Questa funzione ti consente di creare le tue tabelle delle taglie e assegnarle a più categorie o prodotti specifici. Woostify Size Guide ti offre anche numerose opzioni per personalizzare la guida alle taglie. Ad esempio, puoi aggiungere una descrizione testuale o un'immagine alla tabella delle taglie. Leggi il documento Guida alle taglie per saperne di più su come configurare o utilizzare il componente aggiuntivo.
Guarda questo video per ottenere la guida passo-passo sull'utilizzo della Guida alle taglie di Woostify.
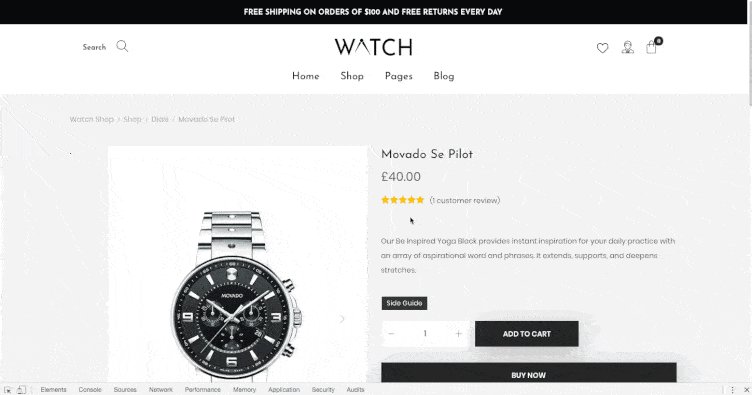
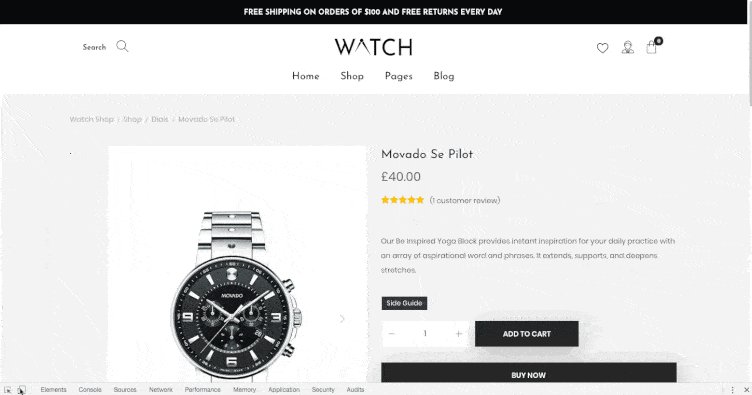
6. Funzione di ingrandimento
Questo è un altro elemento per arricchire l'esperienza di navigazione del prodotto. La funzione di zoom consente agli utenti di ingrandire le immagini del prodotto per una visualizzazione dettagliata. Se le immagini e i video a 360 gradi consentono ai clienti di vedere il prodotto da diverse angolazioni, questa fantastica funzionalità aiuta gli utenti a esplorare ogni dettaglio del prodotto a una distanza più ravvicinata e a concentrarsi su specifiche aree di interesse.
Quando fanno acquisti online, le persone spesso vogliono esaminare attentamente i prodotti. Ingrandendo aree specifiche, esploreranno il prodotto in modo più approfondito per valutarne accuratamente le caratteristiche, le trame e la qualità dei materiali. Una profonda comprensione del prodotto renderà più facile per i potenziali clienti decidere se il prodotto soddisfa le loro esigenze. Anche se gli utenti non hanno deciso di acquistare il tuo prodotto in quel momento, la funzione Zoom li incoraggia a trascorrere più tempo sulla pagina.
Inoltre, vedere il prodotto nel dettaglio riduce al minimo eventuali dubbi o incertezze sul suo aspetto. Questa trasparenza crea fiducia e riduce il rischio di insoddisfazione post-acquisto.
Come aggiungere funzionalità di zoom alla pagina del prodotto
Esistono diversi plug-in che puoi utilizzare per abilitare la funzione di zoom per la pagina del tuo prodotto.
L'immagine seguente mostra la funzionalità del plug-in Image Zoom Pro per WooCommerce, in particolare nella modalità Zoom finestra. In questa modalità, quando gli utenti passano il mouse sopra l'immagine, la vista ingrandita verrà visualizzata in una finestra separata.

7. Tour del prodotto
Un tour del prodotto è una presentazione guidata che introduce i visitatori alle principali caratteristiche, funzionalità e vantaggi di un prodotto. Fornisce ai visitatori una procedura dettagliata strutturata per esplorare e comprendere le capacità del prodotto. Più a fondo le persone comprendono il tuo prodotto, più è probabile che effettueranno un acquisto.
La creazione di un tour del prodotto è anche un'opportunità per raccontare una storia avvincente sul tuo prodotto. Intrecciando una narrazione attorno alle sue caratteristiche, vantaggi e problemi che risolve, puoi affascinare il pubblico e creare una connessione emotiva. Lo storytelling aggiunge profondità e risonanza all'esperienza del prodotto, rendendola più memorabile e di grande impatto.
Inoltre, i tour dei prodotti svolgono un ruolo importante nell'educare i nuovi utenti, aiutandoli a prendere rapidamente confidenza con il tuo prodotto e imparare a usarlo. Inoltre, per i prodotti complessi, un tour del prodotto può fungere da risorsa educativa self-service, consentendo agli utenti di apprendere al proprio ritmo e fare riferimento al tour quando necessario.
Puoi creare tour del prodotto in diverse forme, tra cui sovrapposizioni interattive, descrizioni comandi, dimostrazioni video o simulazioni interattive.

Come creare un tour del prodotto WooCommerce
Devi scegliere un plug-in per tour specializzato nella creazione di tour dei prodotti. Le opzioni popolari includono WooCommerce Product Tour e WP Ultimate Tours Builder.
8. Pulsante Lista dei desideri
Per qualche motivo, nonostante l'interesse per un prodotto, le persone non hanno deciso di acquistarlo. Per un caso del genere, dovresti offrire il pulsante della lista dei desideri che consente ai clienti di salvare i prodotti nella loro lista dei desideri per riferimenti o acquisti futuri. Questo è considerato un ottimo modo per incoraggiare il coinvolgimento dei clienti. La lista dei desideri ricorderà ai clienti i loro articoli preferiti, il che potrebbe farli tornare alla pagina del prodotto e intraprendere un'altra azione.
Puoi anche sfruttare il pulsante della lista dei desideri per ottenere informazioni preziose sulle preferenze dei clienti e sull'intenzione di acquisto. Il monitoraggio dei prodotti aggiunti alle liste dei desideri ti aiuta a raccogliere dati su articoli popolari, interessi dei clienti e domanda potenziale. Queste informazioni saranno molto utili per le tue campagne di remarketing in futuro. In particolare, con i dati della wishlist disponibili, puoi inviare email personalizzate per avvisare i clienti degli articoli della wishlist con un'offerta speciale, o aggiornamenti sulla disponibilità dei prodotti. Questa è davvero una buona opportunità per entrare in sintonia con i clienti, coinvolgerli nuovamente e potenzialmente convertire gli articoli della lista dei desideri in acquisti.
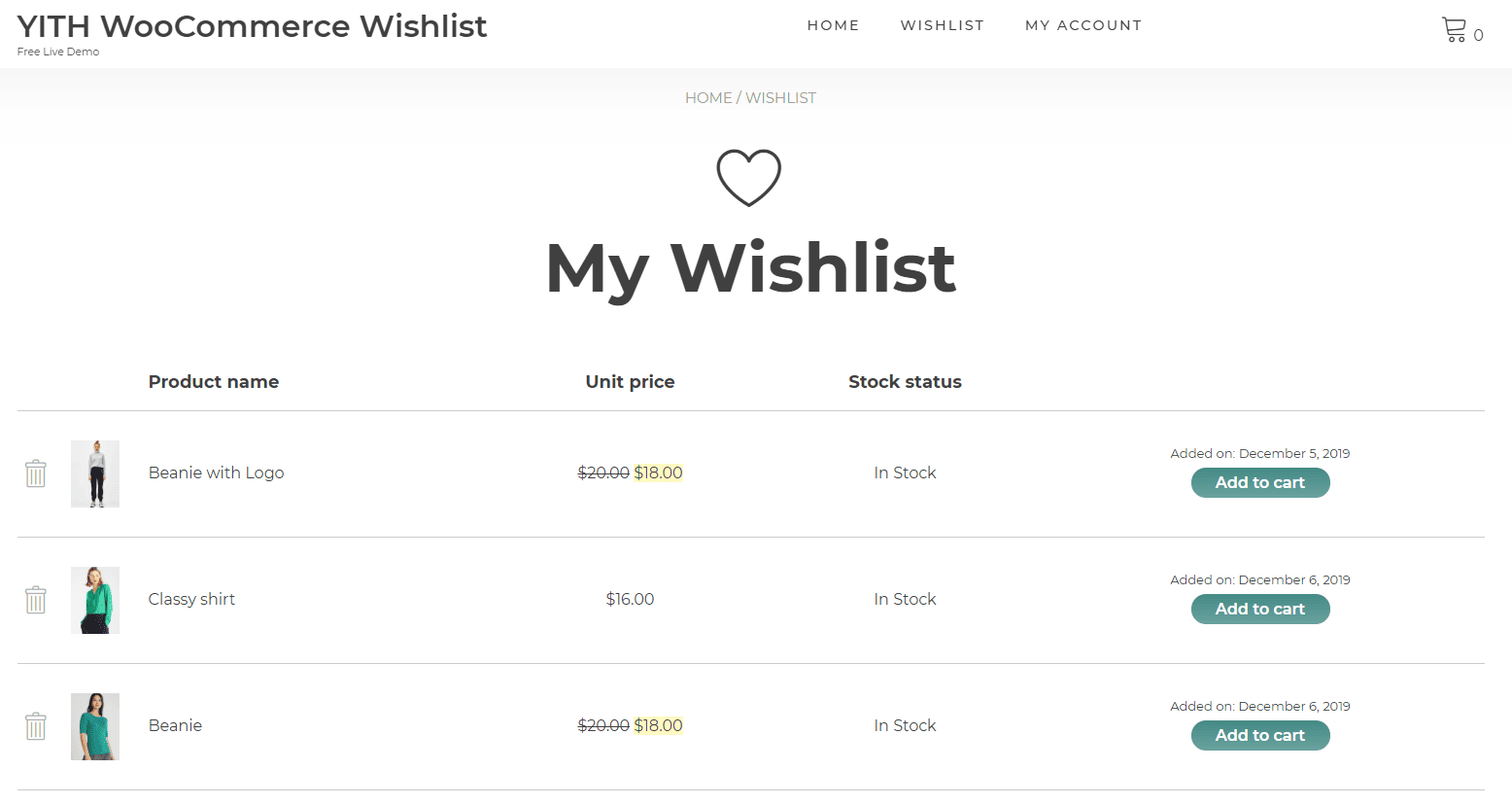
Come aggiungere un pulsante della lista dei desideri al tuo sito WooCommerce
Ci sono molti plug-in per la lista dei desideri di WooCommerce tra cui scegliere, come TI WooCommerce Wishlist, YITH WooCommerce Wishlist e Wish List per WooCommerce.

9. Raccomandazioni personalizzate
Nello shopping online, gli elementi personalizzati soddisfano sempre i clienti. Esaminando la cronologia di navigazione e degli acquisti dei clienti, puoi consigliare prodotti che corrispondono ai loro interessi e bisogni. Man mano che i clienti vedono a cosa sono interessati, è probabile che facciano clic sui prodotti consigliati e continuino a navigare nel tuo sito web.
Oltre a una maggiore esperienza e coinvolgimento del cliente, questa è un'opportunità ideale per il cross-selling e l'upselling. Quando hai una strategia efficace per mostrare gli articoli correlati e i pacchetti di prodotti, è più facile che mai incoraggiare le persone a fare più acquisti. Il successo della strategia dipende da quanto profondamente comprendi i tuoi clienti.
Suggerire preziosi consigli sui prodotti aiuta anche a rafforzare il rapporto con i clienti. È più probabile che questi clienti soddisfatti tornino per acquisti futuri perché scoprono che i tuoi consigli soddisfano le loro esigenze e preferenze.
Come aggiungere consigli sui prodotti alle pagine dei prodotti
Il componente aggiuntivo Bought Together offerto da Wootify Pro può aiutarti ad aggiungere consigli sui prodotti. Con una funzionalità speciale, l'add-on selezionerà gli articoli più rilevanti e li consiglierà per ogni pagina prodotto. Come strumento intelligente, Bought Together troverà un modo per raggiungere le persone giuste al momento giusto. Oltre alle pagine dei singoli prodotti, funziona in modo efficace per qualsiasi altra pagina di WooCommerce come la pagina principale del negozio, le pagine delle categorie di prodotti, le pagine del carrello, le pagine di pagamento e le pagine di ringraziamento.
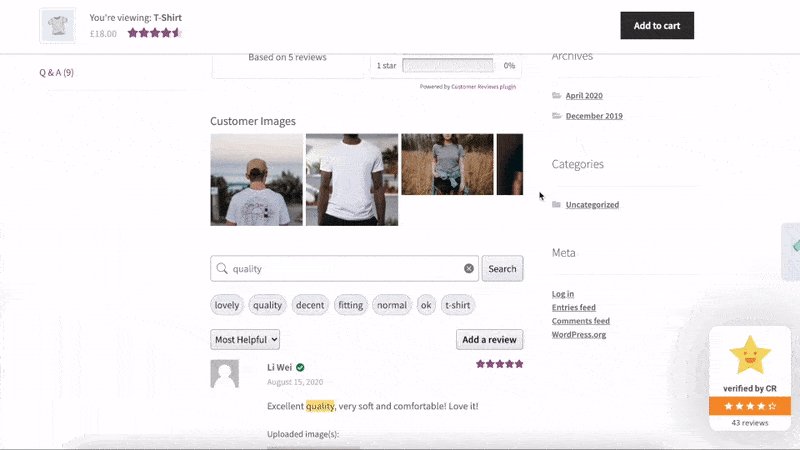
10. Recensioni e valutazioni dei clienti
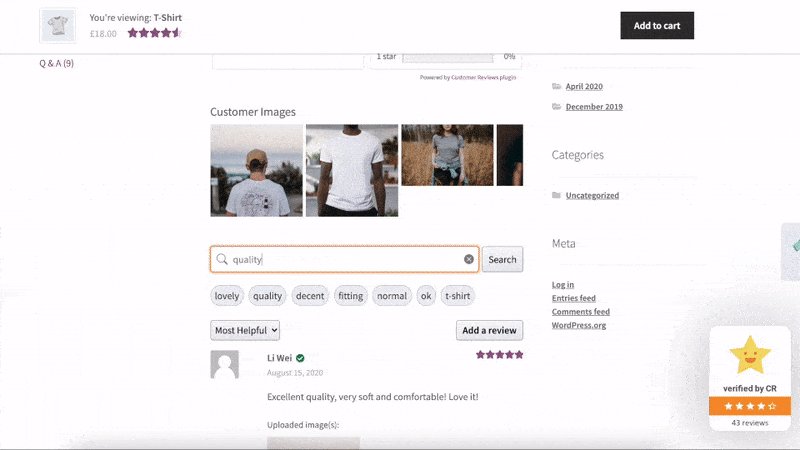
Otterrai una grande fiducia da parte dei clienti quando incorpori recensioni e valutazioni autentiche dei clienti nella pagina del prodotto.
Per creare spazio per le recensioni e le valutazioni dei clienti, potrebbe essere necessario integrare il tuo sito Web con un tema premium o un plug-in di terze parti per le recensioni. La sezione per le recensioni dei clienti può essere posizionata sotto la descrizione del prodotto, in una barra laterale o in una colonna, o progettata per avere una propria scheda o una sezione a fisarmonica.
È possibile visualizzare le valutazioni del prodotto per mostrare la valutazione complessiva su di esso. I negozi di e-commerce di solito utilizzano un sistema di valutazione a stelle su una scala da 1 a 5 stelle. È un modo conveniente per i clienti di mostrare rapidamente il loro livello di soddisfazione con il prodotto.
Per garantire l'autenticità delle recensioni, i nomi dei revisori e le date delle recensioni devono essere visualizzati. Incoraggia le persone a scrivere un testo di recensione sufficientemente lungo da fornire informazioni preziose ad altri clienti. Inoltre, non dimenticare di utilizzare un sistema di ordinamento e filtraggio per ordinare le recensioni in base a criteri diversi come la valutazione più alta o più bassa, più utile, più recente e più pertinente.
Dopo aver creato le recensioni e le valutazioni dei clienti, dovresti anche implementare i rich snippet e il markup dello schema in modo che Google possa raccogliere i dati strutturati e far risaltare la pagina del tuo prodotto nei risultati dei motori di ricerca.

Leggi l'articolo su Top 10+ Best WooCommerce Review Plugins per esplorare alcuni strumenti per la creazione di recensioni dei clienti.
11. Ultimo ma non meno importante: contenuto orientato all'intento dell'utente
Nelle pagine dei prodotti, dovresti consentire ai clienti di vedere ciò di cui hanno bisogno piuttosto che semplicemente ciò che offri. Il contenuto della pagina del prodotto non dovrebbe essere solo accattivante, ma anche adattato alle intenzioni del cliente.
Dovrai ricercare e analizzare l'intento dietro le ricerche degli utenti per capire perché cercano il tuo prodotto e come risolve i loro punti deboli. Inizia con un titolo che fornisca il valore del prodotto e risponda alle intenzioni dell'utente. Inoltre, usa un linguaggio che risuoni con il tuo pubblico di destinazione e sottolinei come il tuo prodotto soddisfi le loro esigenze specifiche.
Le descrizioni brevi e lunghe dovrebbero concentrarsi sui vantaggi e sulle caratteristiche in linea con le intenzioni del cliente. Il contenuto creato affronta direttamente i loro punti deboli e mostra il tuo prodotto come soluzione. Si incoraggia inoltre a evidenziare alcuni effetti positivi che le persone possono ottenere utilizzando il prodotto.
Personalizza subito le pagine dei prodotti WooCommerce in modo coinvolgente!
A seconda della struttura del tuo sito web, selezionerai quelli più adatti tra gli 11 elementi menzionati nell'articolo per creare le pagine dei prodotti WooCommerce più coinvolgenti che catturano l'interesse dei clienti, migliorano l'esperienza di acquisto, aumentano le conversioni e aumentano le entrate.
Esploriamo come personalizzare le pagine dei prodotti utilizzando Elementor e WooBuilder.
Grazie per aver letto il nostro articolo. Se hai qualche contributo, per favore lascia il tuo commento nella casella qui sotto.
