Come personalizzare la pagina di ringraziamento di WooCommerce con il codice
Pubblicato: 2022-09-15L'aspetto più importante di una pagina di ringraziamento di successo è assicurarsi che le persone la vedano. Non hai bisogno di niente di sofisticato o complicato. Ha solo bisogno di fare una buona prima impressione distinguendosi dal resto del sito.
Lo scopo di questo articolo è fornirti un tutorial generale su come personalizzare la pagina di ringraziamento di WooCommerce o la pagina di ricezione dell'ordine utilizzando il codice.
Perché personalizzare la pagina di ringraziamento di WooCommerce?
La pagina di ringraziamento ti offre un modo per rimanere in contatto con i tuoi clienti dopo il loro acquisto.
Potresti trascurare l'importanza della pagina di conferma dell'ordine o di ringraziamento nel tuo negozio online, ma in realtà è una parte cruciale del processo di vendita.
La pagina di ringraziamento predefinita di WooCommerce è noiosa e un vicolo cieco per i clienti. I clienti sono confusi su ciò che verrà dopo.

Se invece lo personalizzi, puoi:
- Aggiungi istruzioni per l'onboarding, passaggi successivi...
- Promuovi i prodotti correlati tramite il cross-selling e l'upselling
- Usa i coupon per incoraggiare gli acquisti ripetuti
- Fornire risorse preziose ai clienti
- Coinvolgi i clienti con prove sociali, video, ecc.
Alla luce di ciò, vediamo come possiamo creare e personalizzare facilmente una pagina di ringraziamento personalizzata utilizzando il codice. Cari sviluppatori, tutti gli occhi qui!
Personalizza la pagina di ringraziamento di WooCommerce con il codice
Esistono tre modi per personalizzare la pagina di ringraziamento o la pagina dell'ordine ricevuto utilizzando il codice:
- Creazione di un reindirizzamento
- Utilizzo di filtri
- Sovrascrittura dei file modello
Inoltre, mantieni questo post sull'aggiunta sicura di codice al file aperto in un'altra scheda come riferimento.
Vediamo ciascuno dei tre modi in dettaglio.
Personalizzazione della pagina di ringraziamento creando un reindirizzamento
È semplice effettuare il reindirizzamento creando un nuovo plugin o aprendo il file functions.php e inserendo il codice seguente alla fine del file.
add_action( 'template_redirect', 'sa_custom_redirect_after_purchase');
funzione sa_custom_redirect_after_purchase() {
globale $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect( 'https://demo.storeapps.org/woocommerce/thank-you/');
Uscita;
}
}
Ecco la pagina di ringraziamento personalizzata dopo aver effettuato un ordine.

Il reindirizzamento sembra buono, ma mancano cose importanti come la tabella di riepilogo dell'ordine, i dettagli di fatturazione e spedizione e altre informazioni importanti attualmente fornite da WooCommerce.
Personalizzazione della pagina di ringraziamento utilizzando i filtri
Invece di creare una pagina di ringraziamento, potresti voler cambiare il titolo della pagina o cambiare del testo prima delle informazioni sull'ordine. In questi casi, puoi utilizzare i filtri.
Modifica del titolo della pagina di ringraziamento
add_filter( 'il_titolo', 'sa_titolo_ordine_ricevuto', 10, 2 );
funzione sa_title_order_received($titolo, $id) {
if ( function_exists( 'is_order_received_page' ) && is_order_received_page() && get_the_ID() === $id ) {
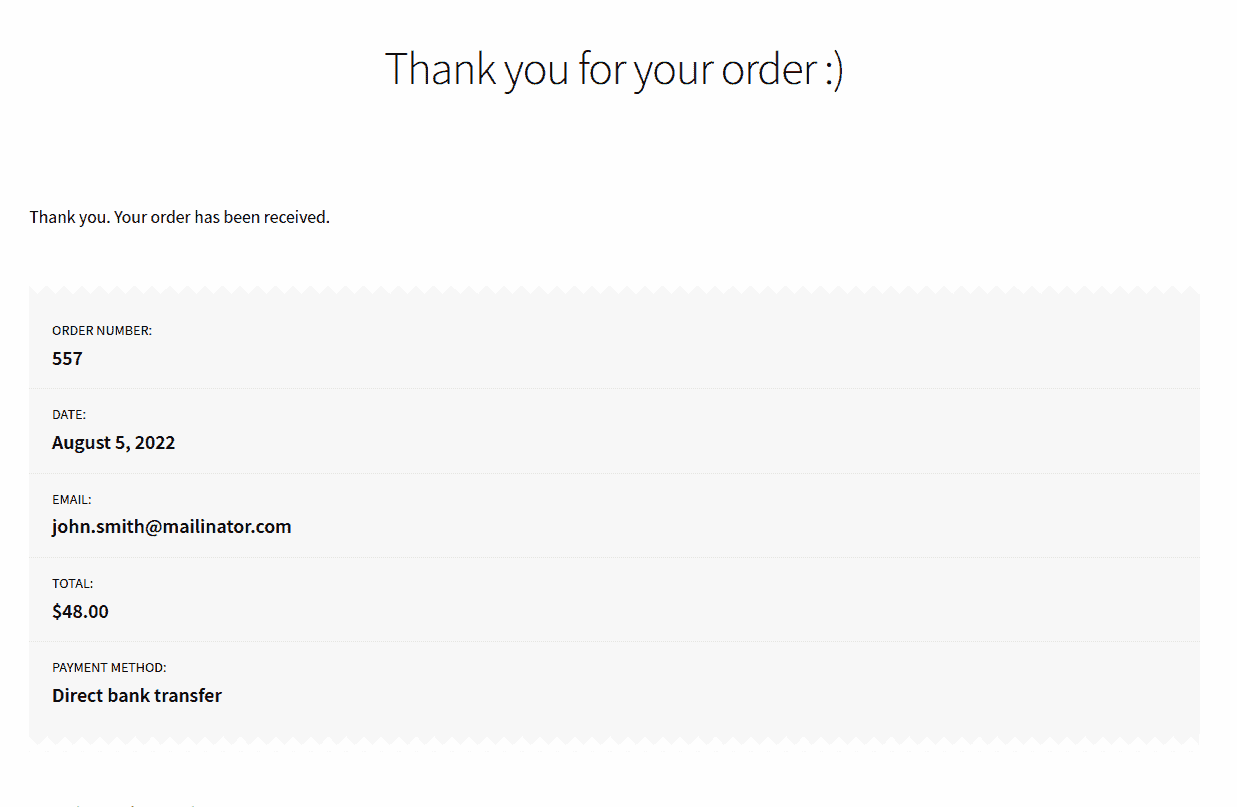
$title = "Grazie per il tuo ordine :)";
}
restituire $titolo;
}
WooCommerce fornisce la funzione is_order_received_page() nel file include/wc-conditional-functions.php. Ecco come apparirà il titolo modificato:

Personalizzazione del titolo della pagina di ringraziamento
Puoi farlo per includere il nome del cliente nel titolo o qualsiasi altra cosa.
add_filter( 'the_title', 'sa_personalize_order_received_title', 10, 2 );
funzione sa_personalize_order_received_title($titolo, $id) {
if ( is_order_received_page() && get_the_ID() === $id ) {
globale $wp;
// Ricevi l'ordine. Le seguenti righe sono presenti in order_received() nel file include/shortcodes/class-wc-shortcode-checkout.php
$ order_id = apply_filters('woocommerce_thankyou_order_id', absint($wp->query_vars['order-received'] ));
$ order_key = apply_filters( 'woocommerce_thankyou_order_key', vuoto($_GET['key'] ) ? '' : wc_clean($ _GET['key'] ) );
se ( $ ID_ordine > 0 ) {
$ordine = wc_get_ordine($ordine_id);
if ( ! $ordine || ! hash_equals( $ordine->get_ordine_chiave(), $ordine_chiave ) ) {
$ordine = falso;
}
}
if ( $ order instanceof WC_Order ) {
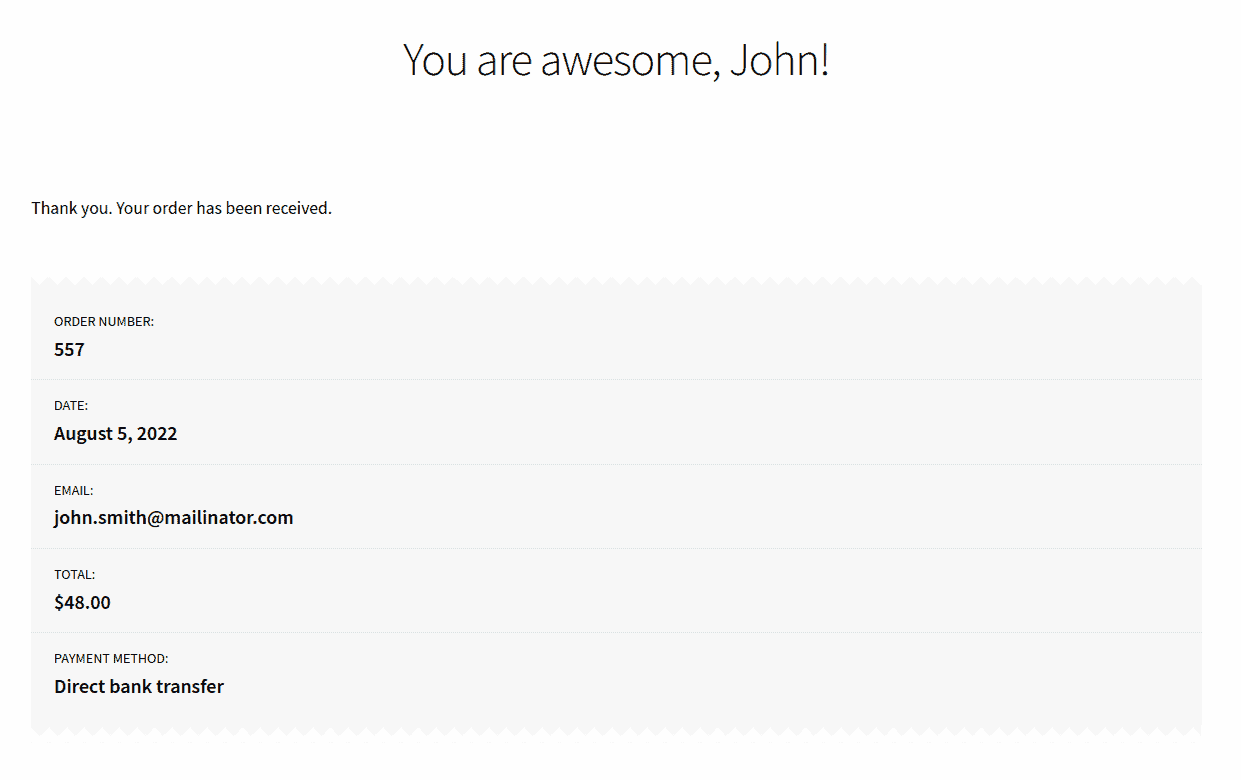
$title = sprintf( "Sei fantastico, %s!", esc_html($order->get_billing_first_name() ) );
}
}
restituire $titolo;
}
Questo sarà simile a questo:

Personalizzazione del testo prima delle informazioni sull'ordine
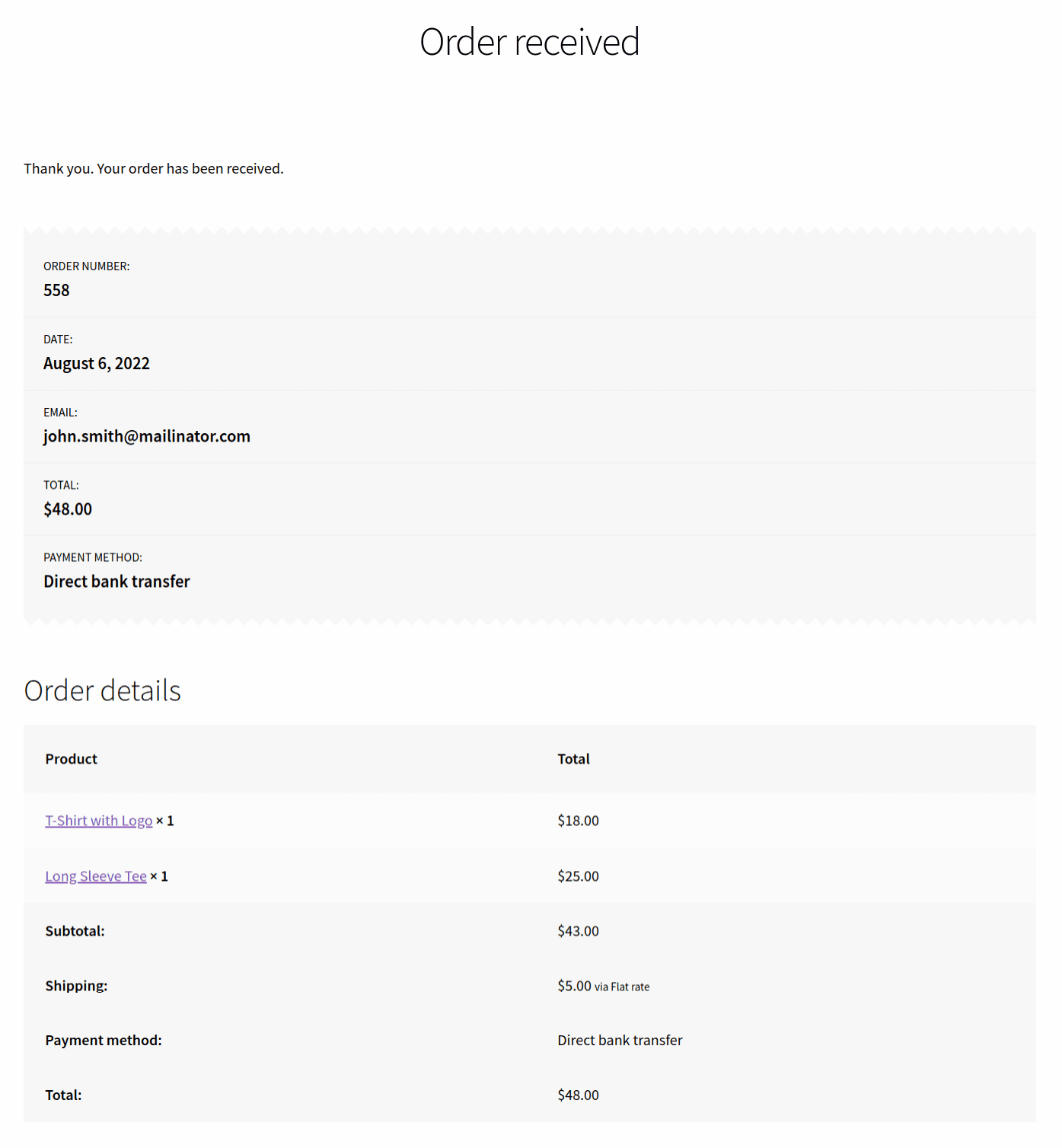
Il testo predefinito mostrato prima delle informazioni sull'ordine è "Grazie. Il suo ordine è stato ricevuto.".
Questo testo proviene dal file templates/checkout/thankyou.php. Puoi modificare questo testo utilizzando un filtro disponibile in WooCommerce che è woocommerce_thankyou_order_received_text .
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_update_order_received_text', 10, 2 );
funzione sa_update_order_received_text($testo, $ordine) {
$text .= 'Ti abbiamo inviato via email la ricevuta dell'ordine.';
restituisce $testo;
}
Questo codice aggiungerà il testo "Ti abbiamo inviato via email la ricevuta dell'ordine". al testo esistente.

Se vuoi sovrascrivere completamente il testo, devi evitare di concatenare la variabile $text .
$text = 'Ti abbiamo inviato via email la ricevuta di acquisto.';
Se vuoi aggiungere qui le istruzioni che richiedono al cliente di scaricare un modulo, puoi farlo anche tu.
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_change_order_received_text', 10, 2 );
funzione sa_change_order_received_text($testo, $ordine) {
$text = 'Ti abbiamo inviato via email la ricevuta di acquisto. Assicurati di compilare <a href="https://demo.storeapps.org/form.pdf">questo modulo prima di partecipare all'evento.';
restituisce $testo;
}
Questo sarà simile a questo:

Personalizzazione della pagina di ringraziamento sovrascrivendo i file modello WooCommerce
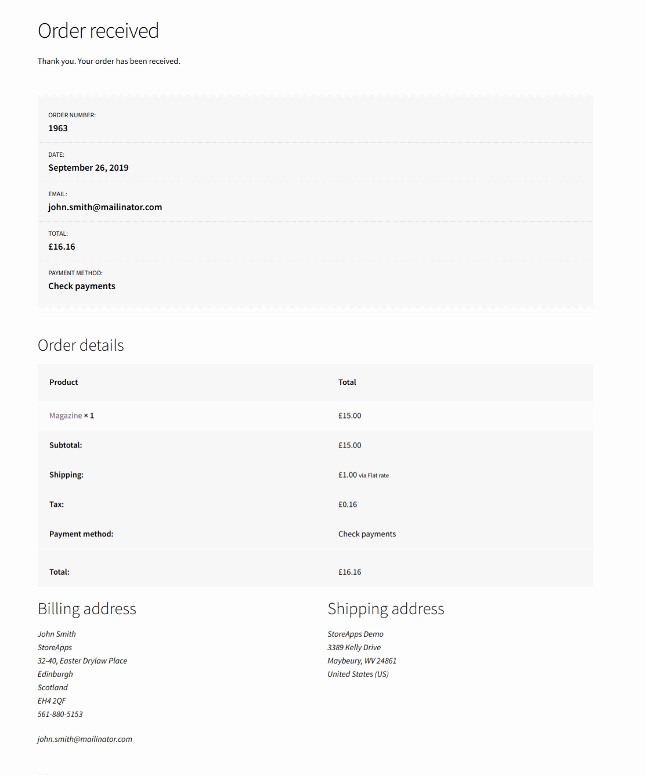
WooCommerce mostra il contenuto della pagina di ringraziamento dal file template thankyou.php che si trova nella cartella woocommerce/templates/checkout/.

Avrai bisogno di alcune conoscenze di PHP se vuoi scegliere questo metodo per personalizzare la pagina di ringraziamento di WooCommerce.
Puoi utilizzare il tuo modello copiando il file thanksyou.php nella cartella del tuo tema in una struttura di cartelle simile.
Ad esempio, se stai utilizzando il tema Storefront, il tuo thanksyou.php dovrebbe essere copiato in:
wp-content/themes/storefront/woocommerce/checkout/ folder. Dovrai creare le due cartelle, 'woocommerce' e 'checkout'.
Quando WooCommerce rileva che lo stesso modello è presente nel tuo tema, viene data priorità al modello presente nel tuo tema.
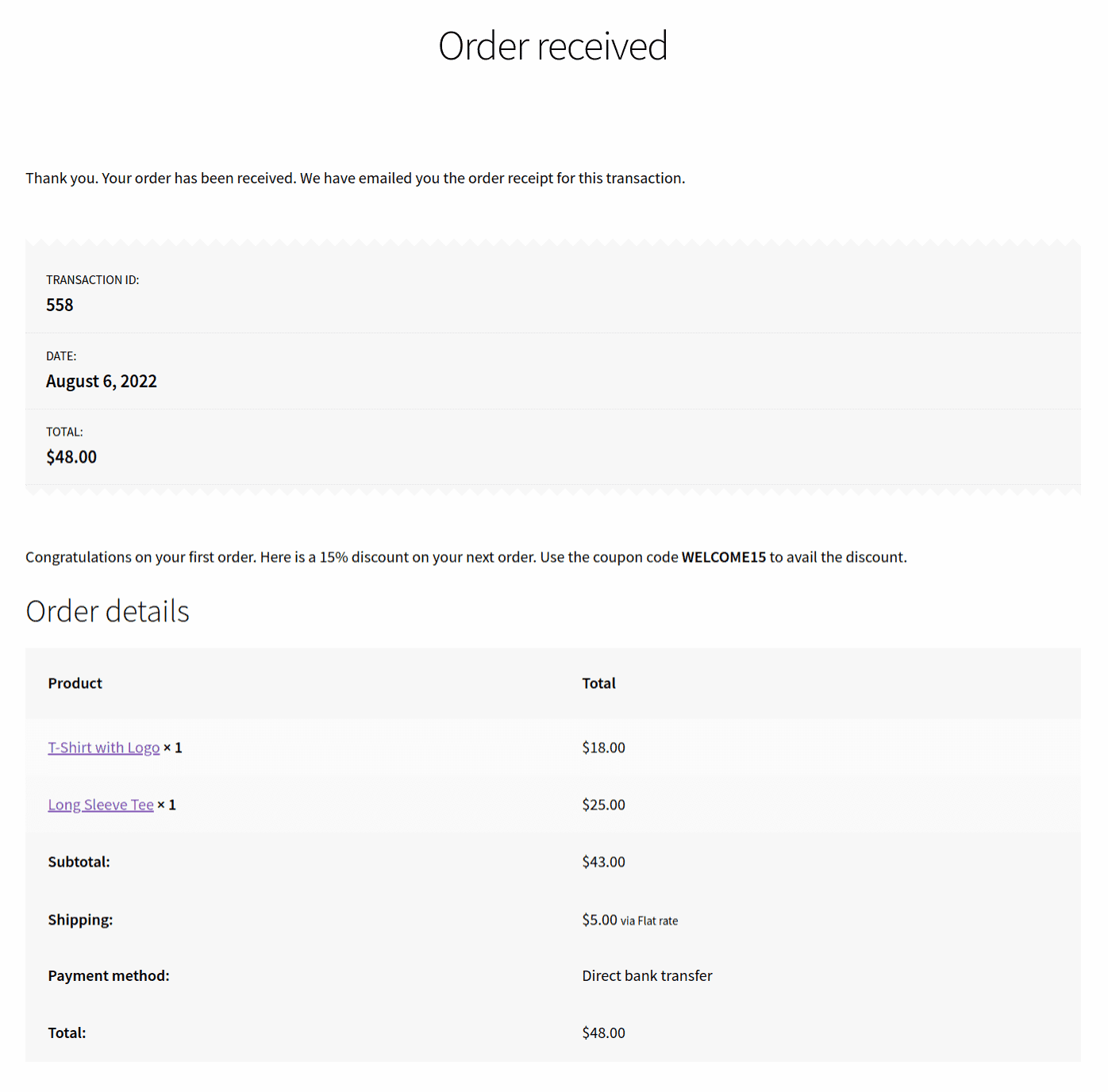
Facciamo un esempio. Nella pagina di ringraziamento predefinita, il metodo di pagamento è mostrato all'inizio e nei dettagli dell'ordine.

Vogliamo fornire un codice coupon al cliente per il suo prossimo acquisto e rimuovere il metodo di pagamento dalla sezione superiore.

Di seguito è riportato il modello thanksyou.php:
<?php
if ( ! definito( 'ABSPATH' ) ) {
Uscita;
}
?>
<div class="woocommerce-order">
<?php se ( $ordine ) : ?>
<?php if ( $order->has_status( 'fallito' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php _e( 'Purtroppo il tuo ordine non può essere elaborato poiché la banca/commerciante di origine ha rifiutato la transazione. Prova ad acquistare di nuovo.', 'woocommerce' ); ?></p>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions">
<a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php _e( 'Pay', 'woocommerce' ) ?>
<?php if ( is_user_logged_in() ) : ?>
<a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php _e( 'My account', 'woocommerce' ); ?>
<?php endif; ?>
</p>
<?php altro: ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Grazie. Il tuo ordine è stato ricevuto. Ti abbiamo inviato il ricevuta dell'ordine per questa transazione.', 'woocommerce' ), $ordine ); ?></p>
<ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details">
<li class="woocommerce-order-overview__order order">
<?php _e( 'ID transazione:', 'woocommerce' ); ?>
<strong><?php echo $ordine->get_ordine_numero(); ?></forte>
</li>
<li class="woocommerce-order-overview__date date">
<?php _e( 'Data:', 'woocommerce' ); ?>
<strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></forte>
</li>
<li class="woocommerce-order-overview__total total">
<?php _e( 'Totale:', 'woocommerce' ); ?>
<strong><?php echo $order->get_formatted_order_total(); ?></forte>
</li>
</ul>
<?php endif; ?>
<p>Congratulazioni per il tuo primo ordine. Ecco uno sconto del 15% sul tuo prossimo ordine. Utilizza il codice coupon <strong>WELCOME15</strong> per usufruire dello sconto.</p>
<?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?>
<?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?>
<?php altro: ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Grazie. Il tuo ordine è stato ricevuto.', 'woocommerce' ), nullo ); ?></p>
<?php endif; ?>
</div>
Potresti voler modificare i dati mostrati nella tabella dei dettagli dell'ordine e i dettagli del cliente (una volta effettuato l'accesso).
Quelli provengono da un altro file. WooCommerce utilizza una funzione woocommerce_order_details_table() che è collegata woocommerce_thankyou hook .
La funzione woocommerce_order_details_table() è definita nel file include/wc-template-functions.php.
La pagina di ringraziamento è una raccolta di quattro diversi file modello:
- modelli/checkout/grazie.php
- modelli/ordine/dettagli-ordine.php
- templates/order/order-details-item.php
- modelli/ordine/dettagli-ordine-cliente.php
Una volta che sai quali dati provengono da quale modello, devi solo copiare il modello giusto nella cartella del tuo tema e questo è tutto.
Ora vediamo come personalizzare la pagina di ringraziamento di WooCommerce per una variazione del prodotto.
Come reindirizzare a una pagina di ringraziamento personalizzata in base all'ID variante utilizzando hook?
add_action( 'woocommerce_thankyou', 'sa_redirect_product_attribute_based', 10, 1 );
funzione sa_redirect_product_attribute_based ($ order_id) {
$ordine = wc_get_ordine($ordine_id);
if ( $ order instanceof WC_Order ) {
foreach($ordine->get_items() as $item) {
// Aggiungi l'ID variazione che desideri qui sotto
if ( !vuoto( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
// cambia di seguito l'URL a cui vuoi inviare il tuo cliente
wp_redirect( 'https://demo.storeapps.org/custom-thank-you/');
}
}
}
}
Stampa il testo sulla pagina di ringraziamento in base all'attributo del prodotto
Estendendo l'esempio sopra, puoi anche visualizzare qualsiasi testo personalizzato sulla pagina di ringraziamento di WooCommerce in base all'id della variazione. Ecco il codice per questo:
add_action( 'woocommerce_thankyou', 'sa_show_custom_text_by_variation_id', 10, 1 );
funzione sa_show_custom_text_by_variation_id($order_id) {
$ordine = wc_get_ordine($ordine_id);
if ( $ order instanceof WC_Order ) {
foreach($ordine->get_items() as $item) {
// Aggiungi l'ID variazione che desideri qui sotto. I miei attributi sono Colore, Taglia
if ( !vuoto( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
echo '<p>Non esitare a contattarci nel caso desideri cambiare la maglietta con una taglia diversa.</p>';
}
}
}
}
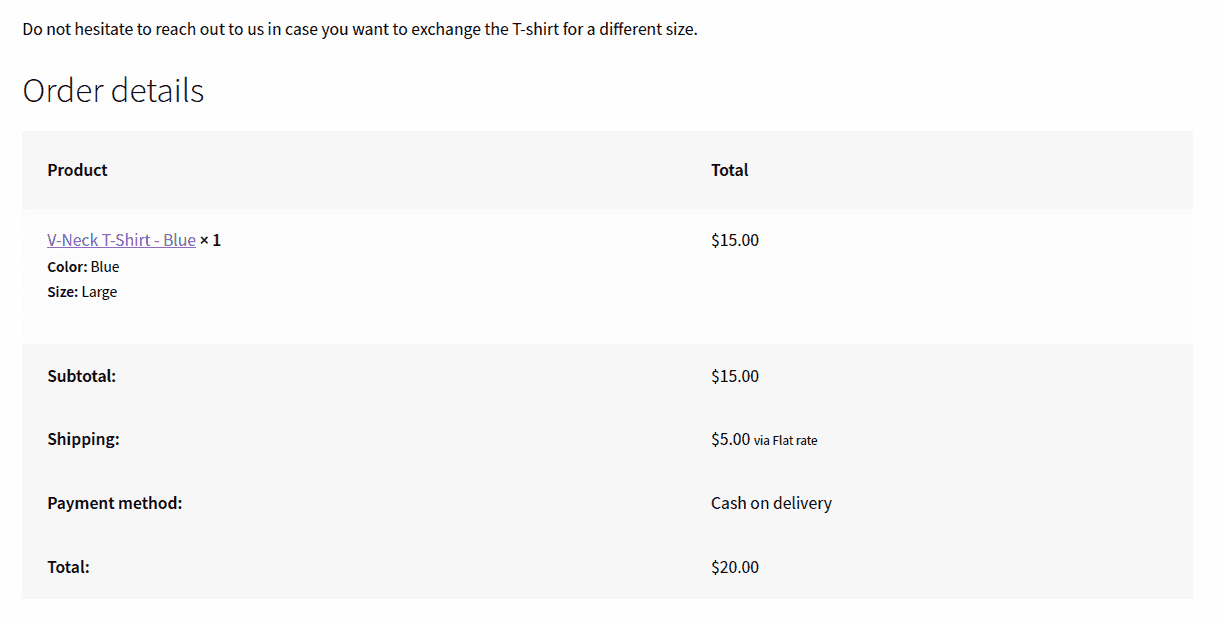
Quando aggiungi il codice, la pagina di ringraziamento sarà simile a questa:

Ci sono molti frammenti di codice qui. Se non ti piace la programmazione e desideri una soluzione semplice, leggi di seguito per scoprire un potente plug-in.
Come impostare una pagina di ringraziamento personalizzata per prodotto e per tutto il sito utilizzando un plug-in?
La personalizzazione della pagina di ringraziamento coinvolge molti elementi. Non è così facile sembra così. Un piccolo errore che fai durante l'aggiunta dello snippet di codice e tutto va in tilt.
Pertanto, se vuoi concentrarti maggiormente sulle vendite e sul marketing e salvarti dai problemi di codifica, ti suggeriamo di utilizzare la Pagina di ringraziamento personalizzata per il plug-in WooCommerce.
Ti aiuta a impostare una pagina di ringraziamento personalizzata per prodotto e per tutto il sito. A breve aggiungeremo il supporto per la variazione del prodotto.
Una pagina di ringraziamento ottimizzata con questo plug-in ti consente di vendere (utilizzando Smart Offers), creare un elenco di e-mail, promuovere le tue offerte, raccogliere feedback, mostrare messaggi video, coupon e fare altre cose.
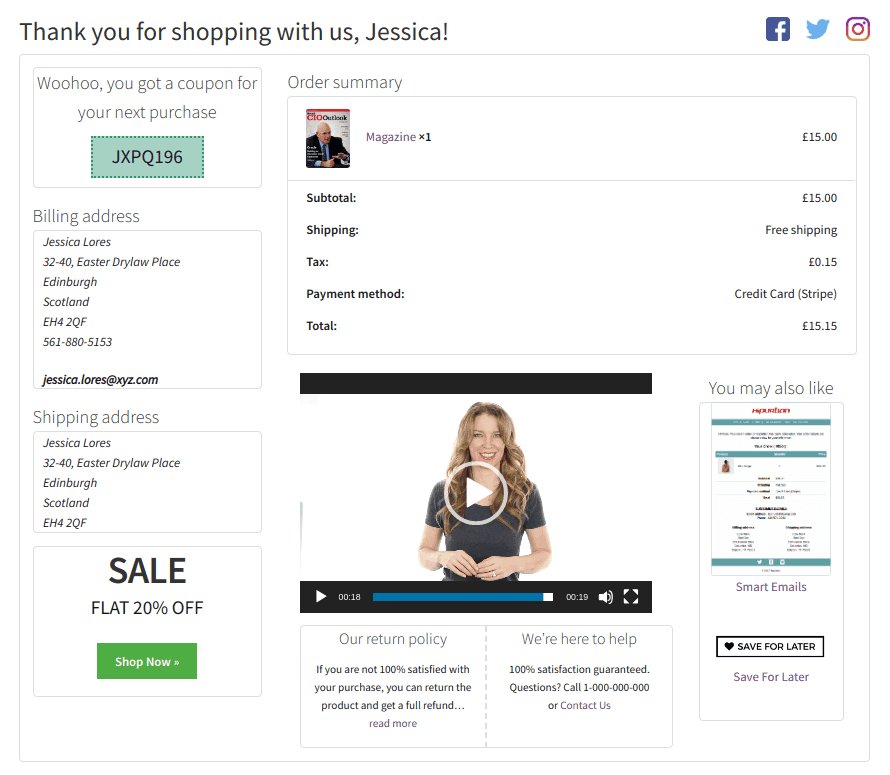
La tua pagina di ringraziamento predefinita di WooCommerce verrà convertita in un potente strumento di marketing come questo:

Altre funzionalità del plug -in:
- Quattro modelli di pagina di ringraziamento già pronti ad alta conversione per aiutarti a iniziare con il botto.
- Reindirizza gli utenti dopo l'acquisto/il pagamento a link di affiliazione, link di terze parti o risorse.
- Ti dà l'opportunità di creare la pagina di ringraziamento in base al tuo tema, plug-in e editor di pagina preferiti e progettare la pagina nel modo desiderato.
Prova la demo dal vivo
Parole finali
Si spera che questo articolo ti abbia aiutato a comprendere l'importanza di personalizzare una pagina di ringraziamento personalizzata insieme a una buona comprensione di come farlo tramite un codice e un plug-in.
L'utilizzo di questa piccola pagina può essere un'ottima opportunità per aumentare le vendite, indipendentemente da quanto normale possa sembrarci.
