3 semplici modi per personalizzare l'intestazione di WordPress
Pubblicato: 2022-07-10La modifica del contenuto e dell'aspetto è un passaggio essenziale per migliorare il traffico verso il tuo sito. Puoi iniziare personalizzando l'intestazione di WordPress, che è il punto principale di questo articolo, per scoprire quanto efficacemente e rapidamente migliora l'aspetto del tuo sito.
L'intestazione di WordPress è necessaria per il sito Web, a quanto pare. La prima cosa che i visitatori vedranno sul tuo WordPress è l'intestazione situata nella parte superiore di ogni pagina. Attirare le persone a prima vista con una bella intestazione aiuterà a mantenere i visitatori sul tuo sito più a lungo. Quindi, dovresti personalizzarlo e usarlo in modo efficace.
In questo articolo, definiremo cos'è un'intestazione di WordPress, perché dovremmo personalizzarla e come farlo in modi unici.
- Che cos'è un'intestazione di WordPress?
- Perché dovremmo personalizzare l'intestazione di WordPress?
- Metodo 1: usa il Personalizzatore di WordPress
- Metodo 2: Personalizza l'intestazione di WordPress in base al codice del tema
- Metodo 3: utilizza il plug-in di intestazione personalizzata di WordPress
Che cos'è un'intestazione di WordPress?
L'intestazione in WordPress si riferisce a tutti gli elementi nella parte superiore della pagina. In sostanza, comprende due parti: il logo del sito Web e i menu di navigazione. Ecco un esempio della nostra intestazione PFO WordPress.

Per essere dettagliati, i menu di navigazione dell'intestazione contengono un menu cruciale che collega alla pagina del blog, la scheda Call to action (CTA) e il pulsante di contatto. A seconda delle tue esigenze, puoi aggiungere altri elementi personalizzati come le icone dei social media e una scheda FAQ.
Perché dovremmo personalizzare l'intestazione di WordPress?
L'intestazione è la prima cosa con cui le persone interagiscono quando accedono al tuo sito poiché è importante la prima impressione. Se ai visitatori non piace quello che vedono e lasciano, perderai potenziali utenti. Pertanto, un'intestazione attraente è un must che consente agli utenti di rimanere sul tuo sito.
Un'intestazione personalizzata è una funzionalità di WordPress che ti consente di migliorare l'aspetto dell'intestazione di un sito Web. Puoi regolare l'intestazione per aiutare gli utenti a navigare nel tuo sito Web e raggiungere meglio i tuoi contenuti.
In base al tema WordPress attivato, puoi aggiungere un'immagine o un video all'intestazione con un pulsante di invito all'azione. Alcuni temi WordPress ti incoraggiano anche a cambiare l'immagine dell'intestazione, la posizione del logo e i menu di navigazione.
Puoi personalizzare l'intestazione aggiornando la combinazione di colori e le dimensioni dei caratteri o aggiungendo widget. Forniremo alcune idee interessanti per la tua intestazione WordPress nelle prossime sezioni.
Ma prima, diamo un'occhiata a come modificare l'intestazione.
3 metodi per personalizzare l'intestazione di WordPress
Metodo 1: usa il Personalizzatore di WordPress
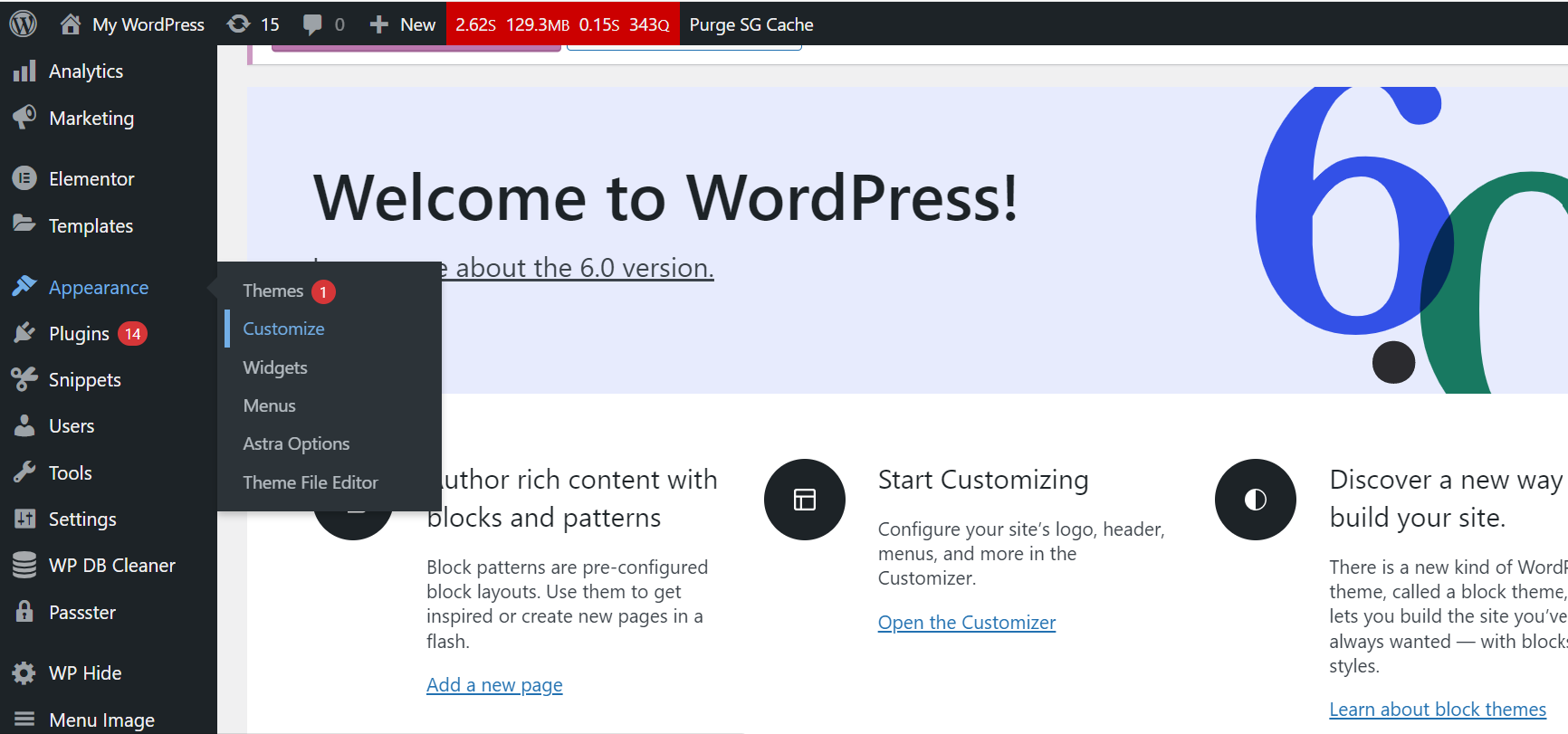
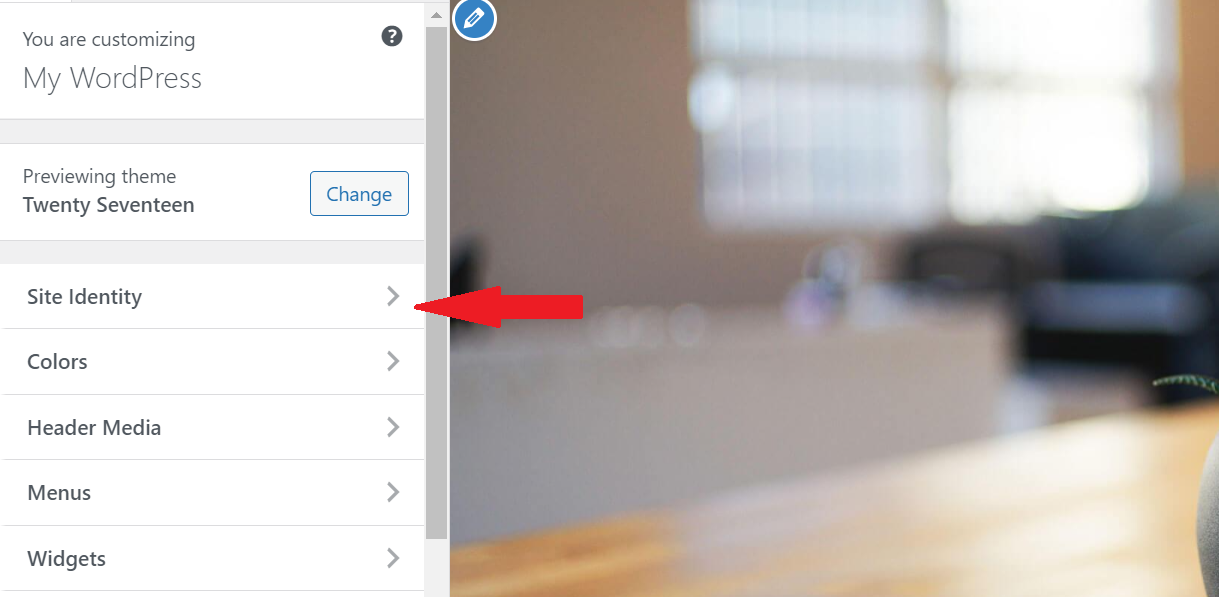
Nella dashboard di WordPress, vai su Aspetto → Personalizza . A seconda del tuo tema WordPress, è molto diverso nella scheda delle impostazioni.

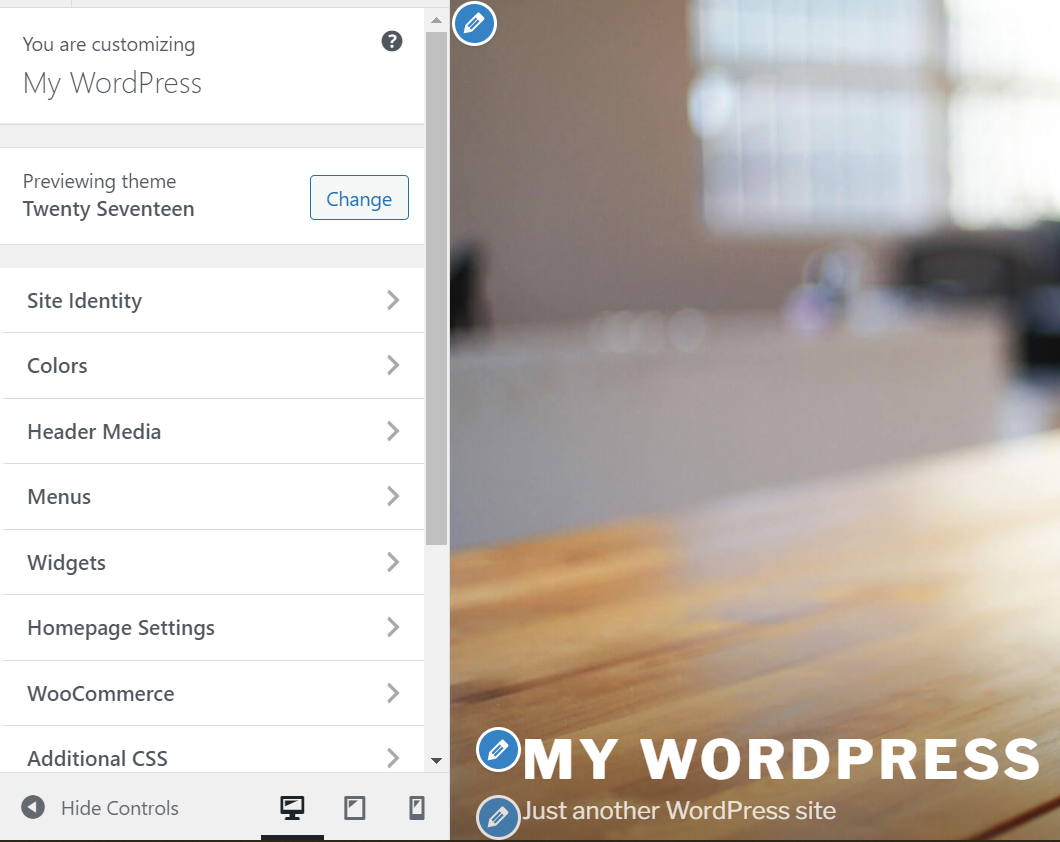
Verrai indirizzato alla pagina delle impostazioni dell'intestazione personalizzata , dove organizzerai le modifiche essenziali all'intestazione.
Successivamente, ti guideremo su come modificare alcune funzionalità nell'intestazione di WordPress.
Aggiungi un'immagine di intestazione personalizzata in WordPress
Iniziamo con la sezione Header Media .

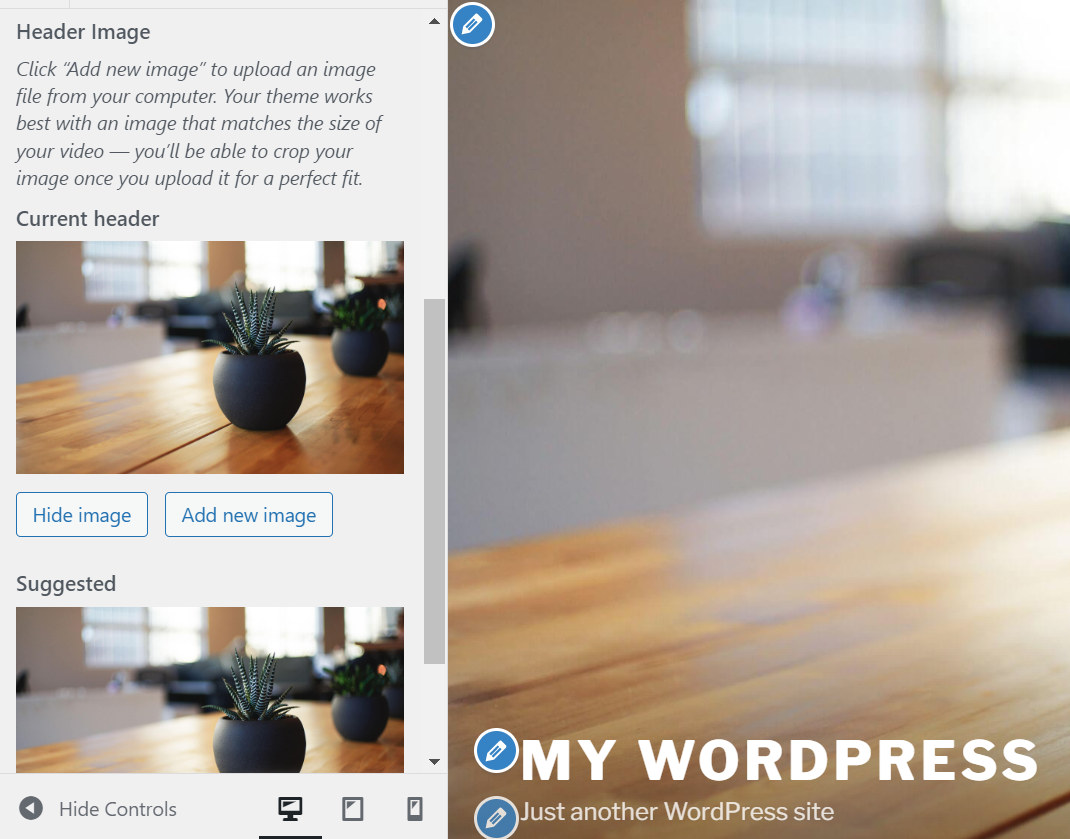
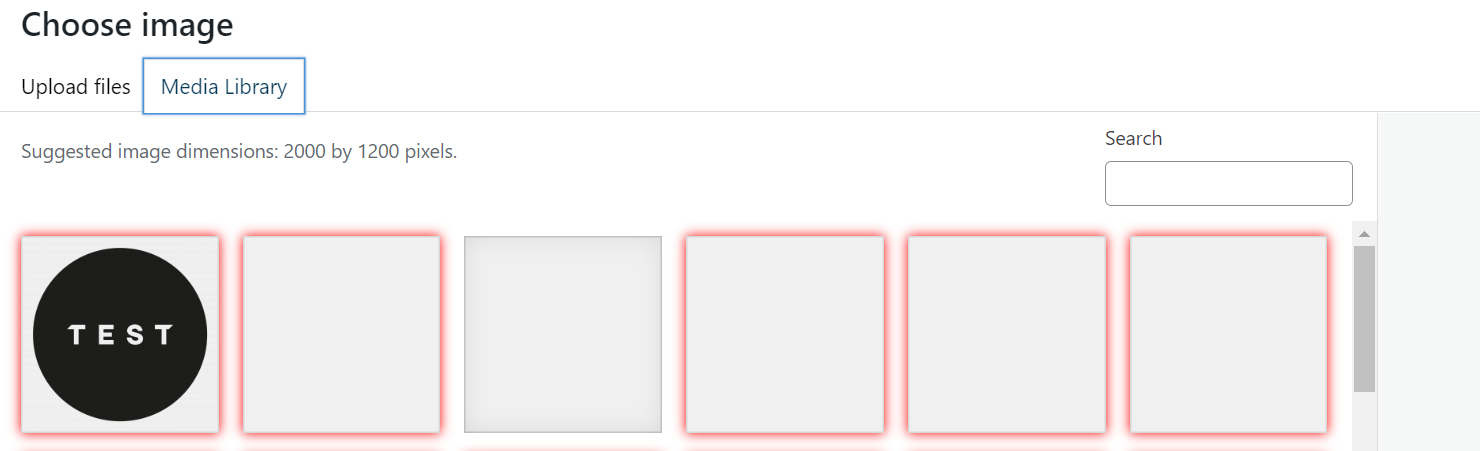
Scorri verso il basso per trovare la sezione Immagine di intestazione . Per aggiungere un'immagine di intestazione personalizzata, fai clic sull'opzione Aggiungi nuova immagine per caricare l'immagine scelta.

Una volta cliccato su di esso, puoi caricare un'immagine dai tuoi dispositivi o scegliere un'immagine già caricata dalla tua Libreria multimediale . Tieni presente che le dimensioni dell'immagine richieste per il tuo tema sono 2000 × 1200 pixel.

Quindi salvalo e pubblicalo .
Aggiungi un video all'intestazione di WordPress
Alcuni temi supportano l'aggiunta di un'intestazione video. Utilizzeremo il tema WordPress Twenty Seventeen predefinito per questa funzione.
Esistono due modi per aggiungere video sull'intestazione di WordPress: aggiungere un video mp4 o aggiungere un video di Youtube.
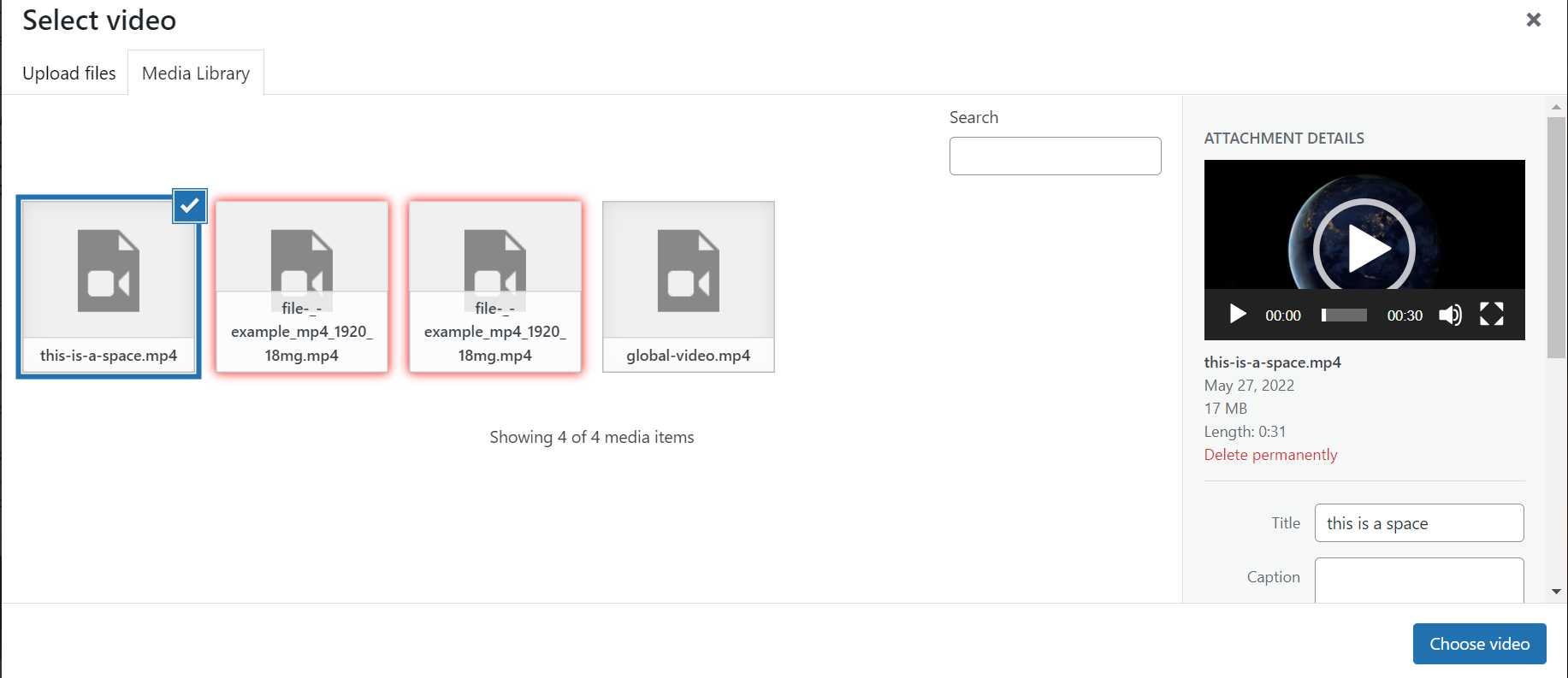
Con il primo, puoi caricare direttamente un video dalla tua Libreria multimediale . Accetta file di dimensioni inferiori a 8 MB. Se il tuo video rientra nei limiti, accedi a Header Media e fai clic sul pulsante Seleziona video .

Scegli il video desiderato dalla Libreria multimediale , quindi fai clic su Pubblica e il tuo video di intestazione verrà visualizzato immediatamente.

Per i clip di dimensioni superiori a 8 MB, devi caricare il video su YouTube. Quindi, copia e incolla il collegamento nella sezione Video di intestazione .
Il video dovrebbe iniziare a essere riprodotto nell'anteprima. Il layout fornisce anche un pulsante di pausa e suggerisce video di YouTube simili.
Aggiungi un logo personalizzato all'intestazione di WordPress
Nella sezione Media dell'intestazione , fai clic su Identità del sito .

Fare clic su Seleziona logo per caricare i file del logo.
Puoi rimuovere il titolo del sito e lo slogan in quanto potrebbero non essere necessari. Infine, il tuo logo verrà visualizzato nell'intestazione di WordPress.

Metodo 2: Personalizza l'intestazione di WordPress in base al codice del tema
Puoi modificare l'intestazione di WordPress utilizzando il tuo codice se sei un sito proprietario avanzato con conoscenze di codifica su CSS, HTML e PHP. Prima di iniziare, ti consigliamo di creare un tema figlio, per ogni evenienza.
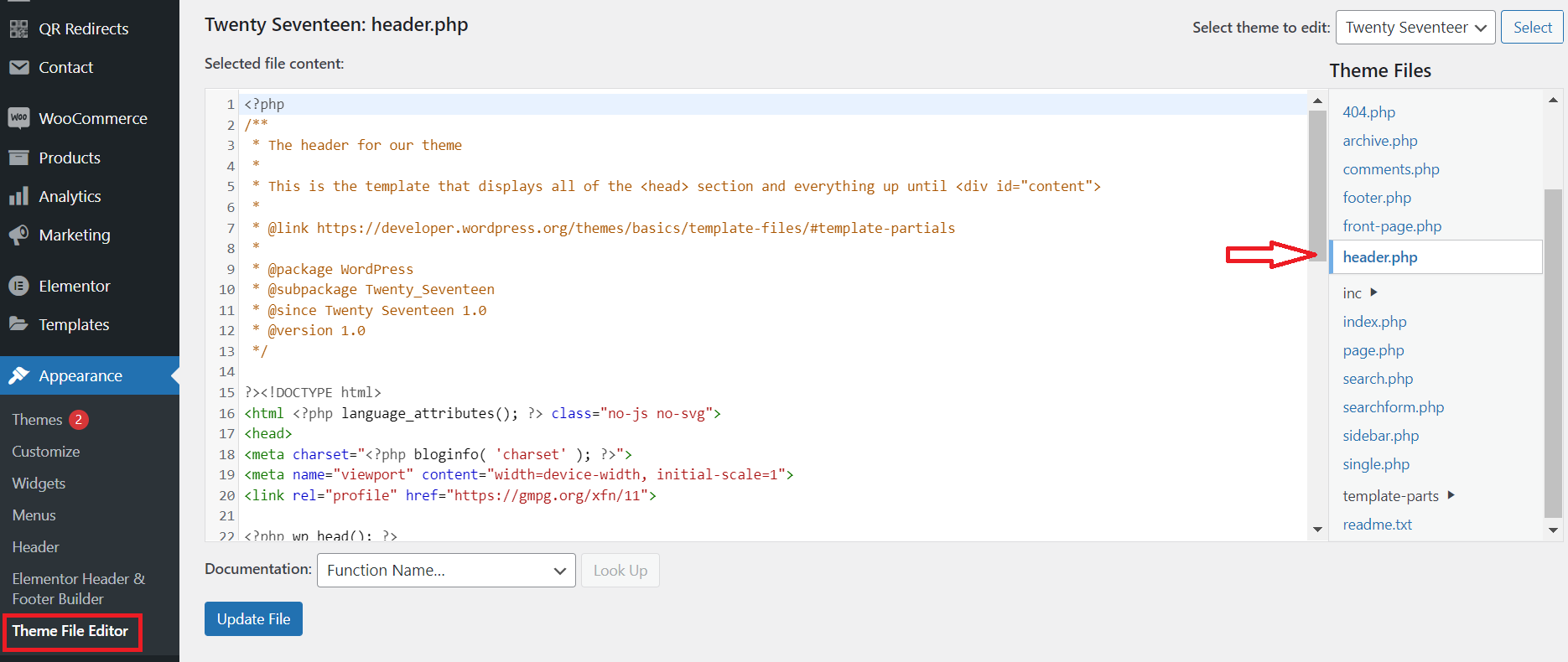
Passaggio 1: nella sezione Aspetto di WordPress, fai clic su Editor file tema .
Passaggio 2: sul lato destro, vedrai la colonna File del tema che presenta tutti i file e le cartelle disponibili nella directory del tema corrente. Seleziona Header.php per modificare il codice dell'Header. In questo esempio, stiamo usando il tema Twenty Seventeen WordPress.

Passaggio 3: crea un'intestazione WordPress personalizzata con il CSS.
Metodo 3: utilizza il plug-in di intestazione personalizzata di WordPress
Se preferisci installare i plug-in di WordPress piuttosto che modificare i file core mediante codifica, questa parte è solo il biglietto. Puoi creare la tua intestazione personalizzata con il plug-in Elementor Header & Footer Builder. Grazie a questo plugin, puoi costruire rapidamente e facilmente un tema WordPress personalizzato senza dover toccare alcun codice.
Passaggio 1: scarica, installa e attiva il plugin gratuito da WordPress.org.
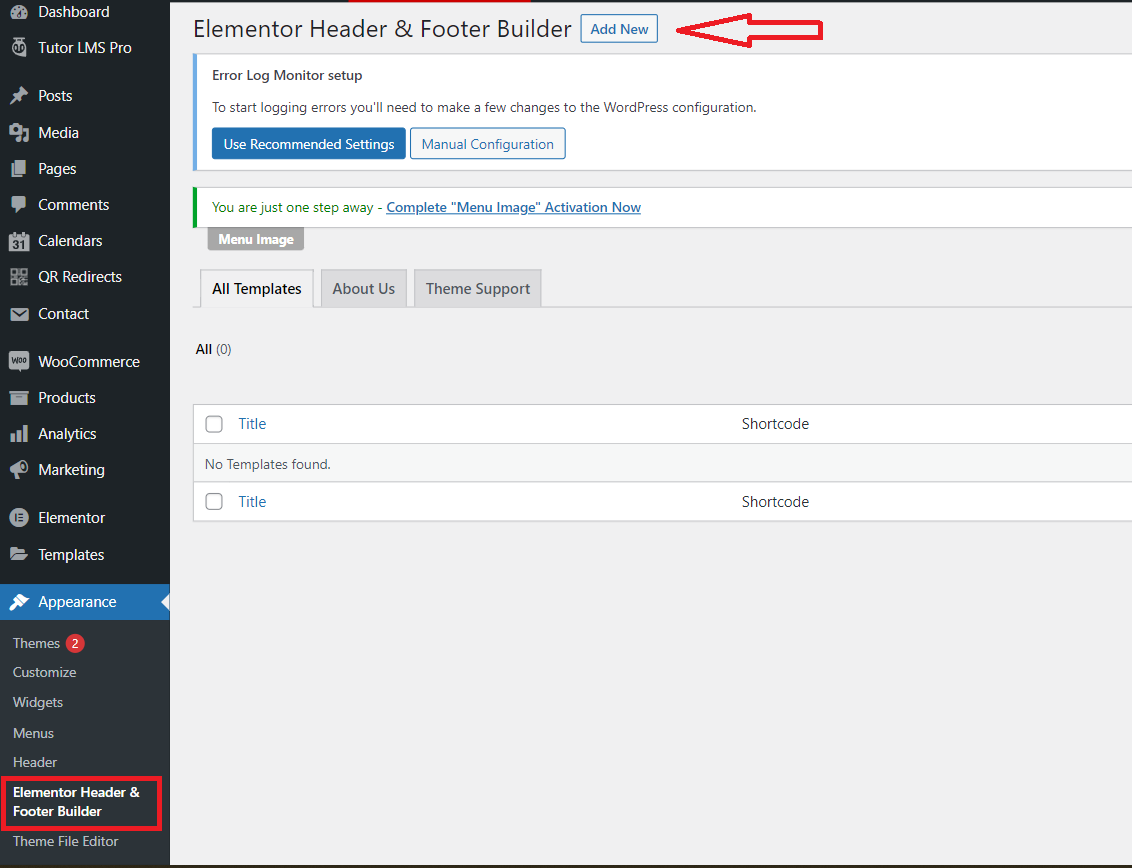
Passaggio 2: vai su Aspetto → Generatore di intestazioni e piè di pagina di Elementor e fai clic su Aggiungi nuovo .

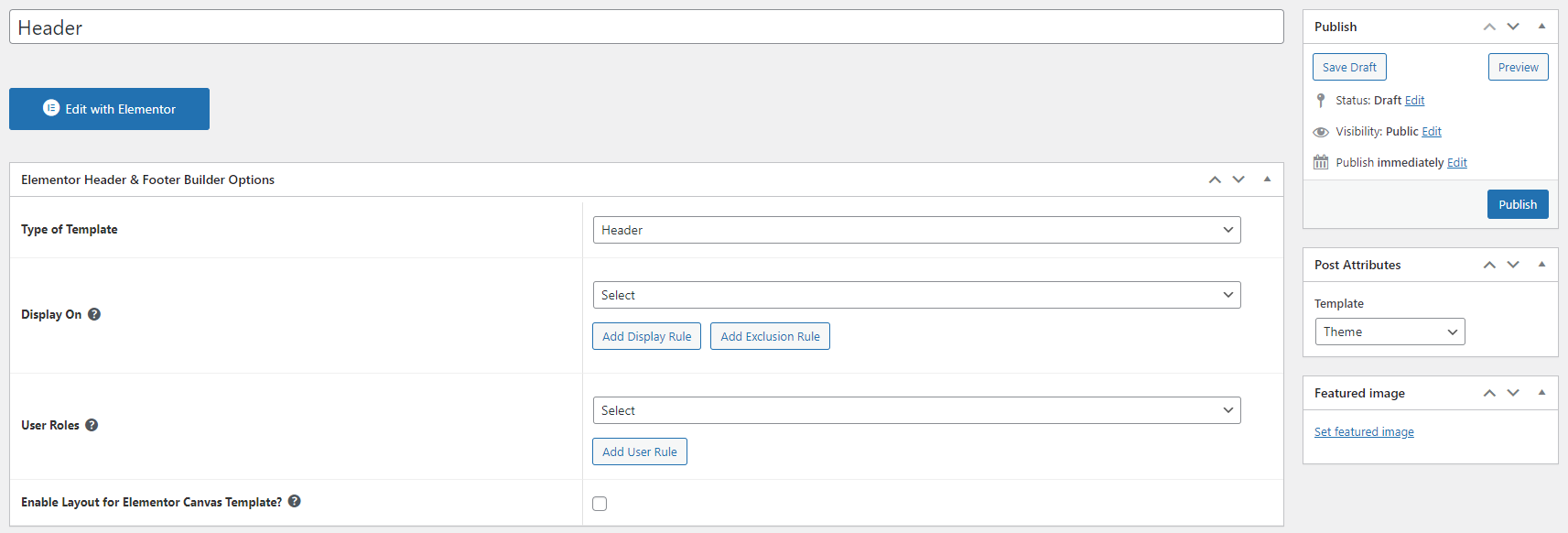
Passaggio 3: dai un nome al modello e seleziona Intestazione dal menu a discesa Tipo di modello . Puoi anche utilizzare le opzioni Visualizza su o Ruoli utente per indirizzare la tua intestazione a contenuti e visitatori specifici.

Passaggio 4: pubblica l'intestazione e fai clic su Modifica con Elementor per aprire il visual builder. Puoi personalizzare completamente la tua nuova intestazione tramite l'interfaccia di trascinamento della selezione visiva di Elementor.
Personalizziamo la tua intestazione di WordPress
L'intestazione di WordPress svolge un ruolo importante nel supportare le prestazioni del tuo sito. Dà una buona impressione ai visitatori e li guida verso il contenuto di destinazione. Inoltre, richiama l'attenzione delle persone su informazioni critiche o profili social.
Semplicemente, ci sono molti modi per personalizzare l'intestazione di WordPress. Puoi utilizzare le impostazioni di personalizzazione di un tema, installare un plug-in di personalizzazione dell'intestazione di WordPress come il plug-in Elementor Header & Footer Builder o modificare il tuo codice se hai conoscenze tecniche.
Il modo più semplice per personalizzare l'intestazione di WordPress è utilizzare il tema della personalizzazione di WordPress come Twenty Seventeen, il tema Astra, ecc. L'utilizzo del tema WordPress ti dà il controllo completo sull'intestazione del tuo sito. Puoi aggiungere un'intestazione dell'immagine, un'intestazione del video, un logo personalizzato e altro senza ostacoli. Non è necessario toccare il codice o attivare alcun plug-in per personalizzare la tua intestazione con il Personalizzatore di WordPress.
Hai domande sulla personalizzazione dell'intestazione di WordPress? Qual è il tuo metodo preferito? Si prega di lasciare un commento per farci sapere.
