Costruisci siti migliori con il tema reattivo Cyberchimps
Pubblicato: 2024-12-01Vuoi creare un sito utilizzando il tema reattivo Cyberchimps ? O stai cercando una recensione imparziale su questo tema? Bene, sei sulla pagina giusta!
Tema reattivo Cyberchimps, il nome dice tutto. È super reattivo e facile da usare. Perché creare un sito web bello e funzionale non deve essere necessariamente complesso, giusto? Ecco perché questo tema è perfetto per creare tutti i tipi di siti Web, dai blog ai negozi online.
Cerchi un modo semplice, affidabile e divertente per costruire il sito dei tuoi sogni? Scegli semplicemente il tema reattivo Cyberchimps.
Interessato?
Allora resta con noi ed esplora ciò che rende il tema reattivo Cyberchimps così fantastico!
Panoramica del tema responsivo
Con oltre 30.000 siti WordPress che già utilizzano il tema reattivo Cyberchimps, è piuttosto popolare tra i proprietari di siti web!
Qual è la parte migliore di questo tema?
Con accesso a oltre 250 modelli iniziali tramite il plugin Responsive Plus. Avrai anche più di 150 modelli nella versione gratuita , quindi avvia la progettazione del tuo sito web senza sforzo.

Da non dimenticare, questo tema è completamente compatibile per funzionare con i migliori plugin WordPress. Come Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash, ecc.
Inoltre viene fornito con una straordinaria libreria di componenti aggiuntivi Gutenberg Blocks e Elemntor. Quindi, avrai un sito web dall'aspetto professionale in pochissimo tempo.
Non sei ancora soddisfatto?
Quindi, ti guideremo attraverso ogni caratteristica unica del tema reattivo Cyberchimps.
Andiamo!
Uno sguardo rapido al tema responsivo
Il tema reattivo Cyberchimps è un'opzione straordinaria se stai cercando un tema WordPress veloce, personalizzabile e gratuito. È progettato per aiutarti a creare siti Web di bell'aspetto senza conoscere una singola riga di codice.
Ecco perché così tante persone lo adorano:
Ha una valutazione di 4,5 stelle su 5 su Trustpilot da parte di utenti soddisfatti.

Su WordPress.org ha una valutazione ancora più alta, 4,7 stelle su 5 !

Dopo aver testato noi stessi il tema responsivo Cyberchimps, possiamo dire con certezza che vale la pena dedicare il tuo tempo. In effetti, lo abbiamo valutato 4,9 stelle su 5 per la sua affidabilità, facilità d'uso e ricchezza di funzionalità.
Se desideri un tema WordPress che svolga il lavoro senza problemi, il tema reattivo Cyberchimps è una scelta intelligente.
Fare un tentativo e vedere di persona.
Esplorazione dei modelli iniziali reattivi
Abbiamo già spiegato come installare i modelli iniziali nella tua dashboard. Quindi ora esploriamo alcune delle categorie dei modelli iniziali e la loro utilità.
La versione gratuita dei modelli iniziali include oltre 150 opzioni, mentre la versione pro ha oltre 250 modelli iniziali.
Tuttavia, stiamo utilizzando la versione gratuita, quindi controlliamo i suoi modelli iniziali.
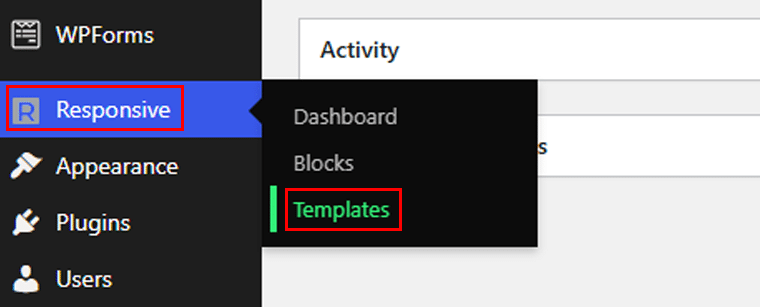
Dalla dashboard, vai all'opzione Responsive > Modelli . Quindi, seleziona la versione gratuita dal menu a discesa.

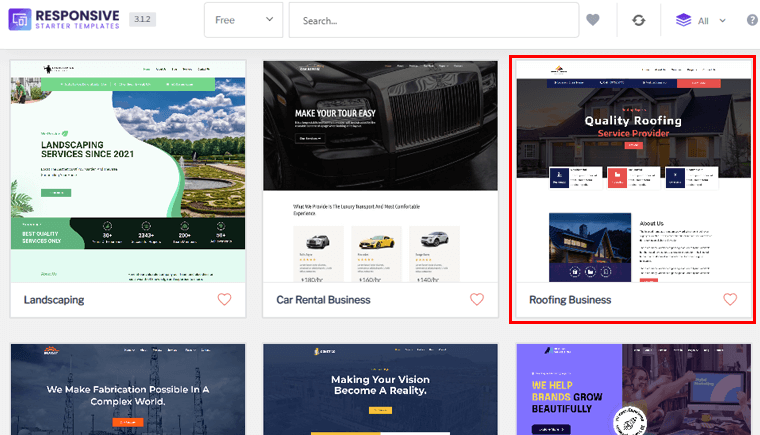
Come puoi vedere, ci sono più categorie, daremo un'occhiata a tutte le categorie. Cominciamo con Affari .
1. Modelli per iniziare un'attività
Sotto la categoria business ci sono ulteriori 10 sottocategorie, vale a dire:
- Pubblicità e marketing
- Immobiliare e costruzioni
- Automobili e settore automobilistico
- Consulenza e coaching
- Finanza e diritto
- Agricoltura e giardinaggio
- Trasporto
- Animali domestici e animali
- Architettura e interni
- Tecnologia e app
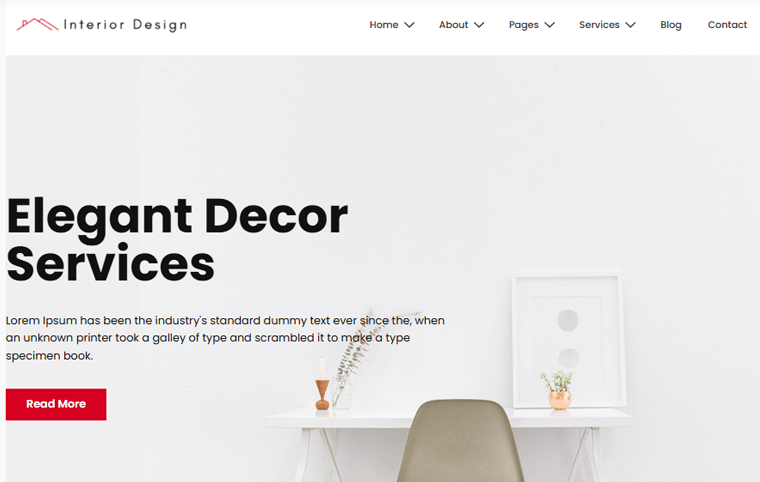
Come puoi vedere nell'elenco sopra, si rivolge alla maggior parte dei siti Web aziendali. Prendiamo un esempio di modello. Qui abbiamo scelto il modello Roofing Business . Questo modello si rivolge alla categoria Immobiliare e costruzioni .

In questo modello sarai in grado di visualizzare i servizi che fornisci e i progetti che hai completato, nonché tutte le altre informazioni obbligatorie come Chi siamo, Contatti, Termini e condizioni, ecc.
Puoi anche aggiungere più pagine al tuo sito web e non sei limitato a ciò che ha il modello.
2. Salute
Con la versione gratuita otterrai 3 modelli per l'editor Gutenberg e 7 modelli per l'editor Elementor nella categoria Salute.
E si rivolge alla maggior parte dei siti Web sanitari come:
- Medico
- Ospedale
- Dentista e dentista
- Medicina e clinica
- Terapeuta e Psicologo
- Palestra e fitness
- Yoga
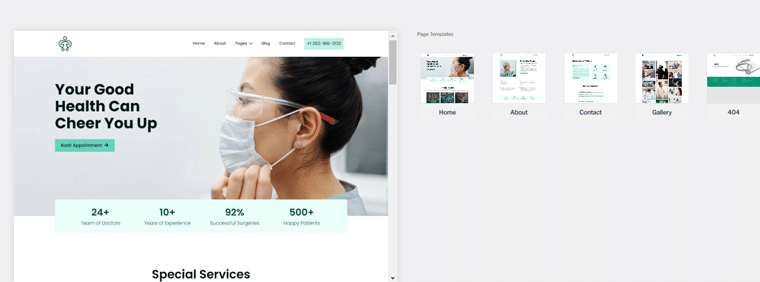
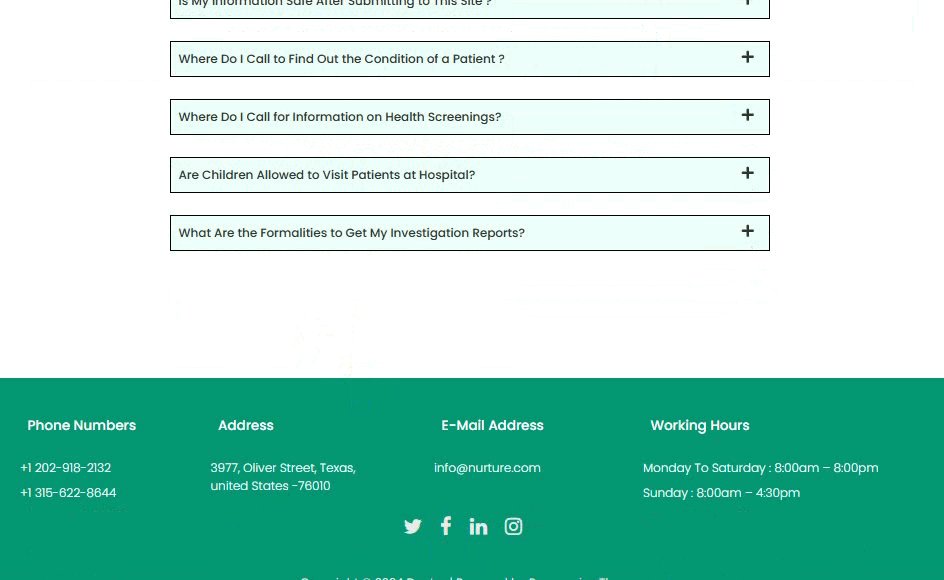
Vediamone uno! Per questa guida abbiamo scelto il modello Dottore. Questo modello ha cinque pagine: Home, Informazioni, Contatti, Galleria e 404.

Presenta un layout moderno e pulito progettato per evidenziare in modo efficace i servizi sanitari. Il modello è facile da personalizzare e consente di modificare testo, immagini ed elementi di layout. Di seguito è riportata una demo di come appare il tuo sito.

3. Moda
La categoria moda ha 5 template gratuiti (2 per Gutenberg e 3 per Elementor). Utilizzando i modelli di questa categoria, puoi creare diversi siti di moda tra cui,
- Moda
- Scarpe e calzature
- Salone e spa
- Trucco e cosmetici
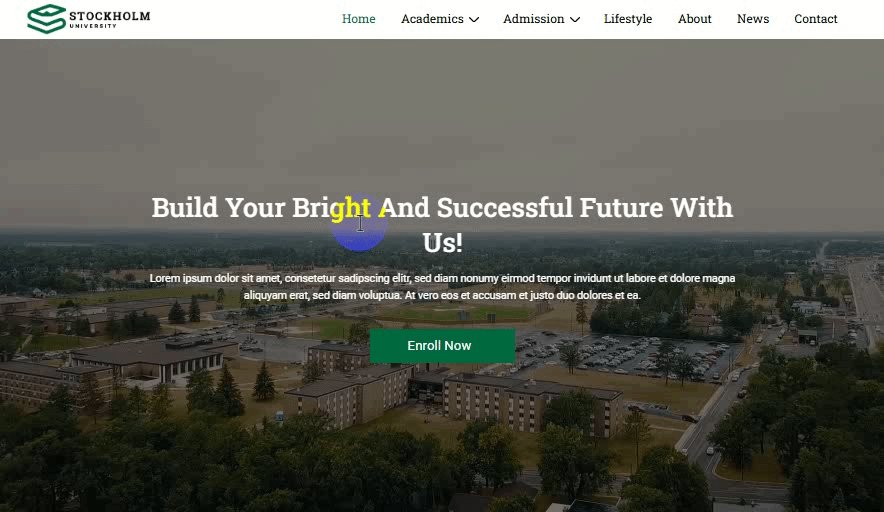
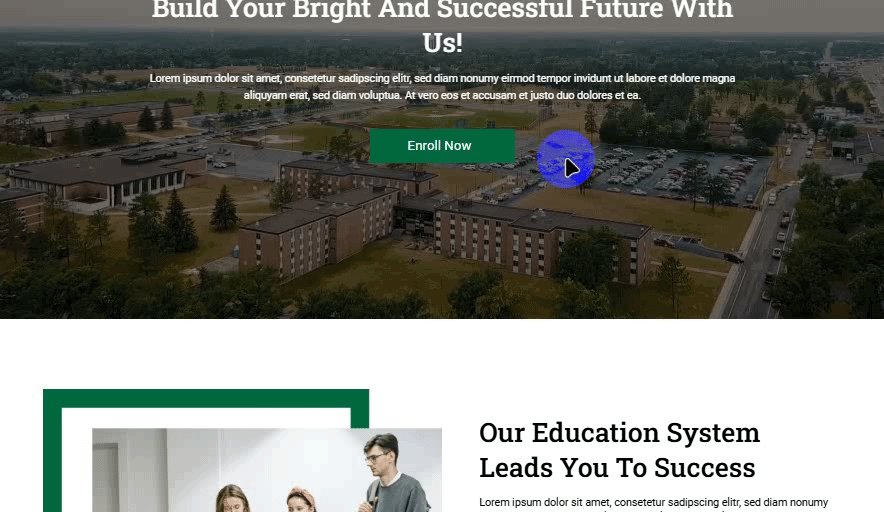
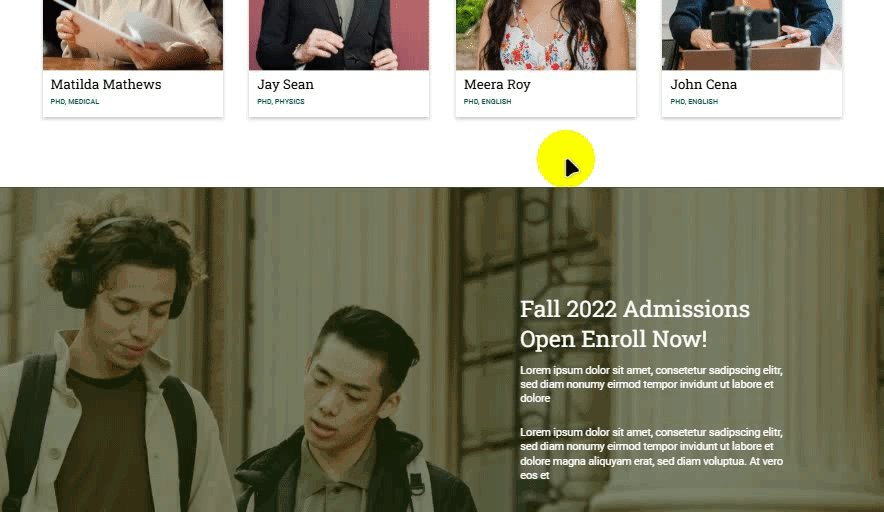
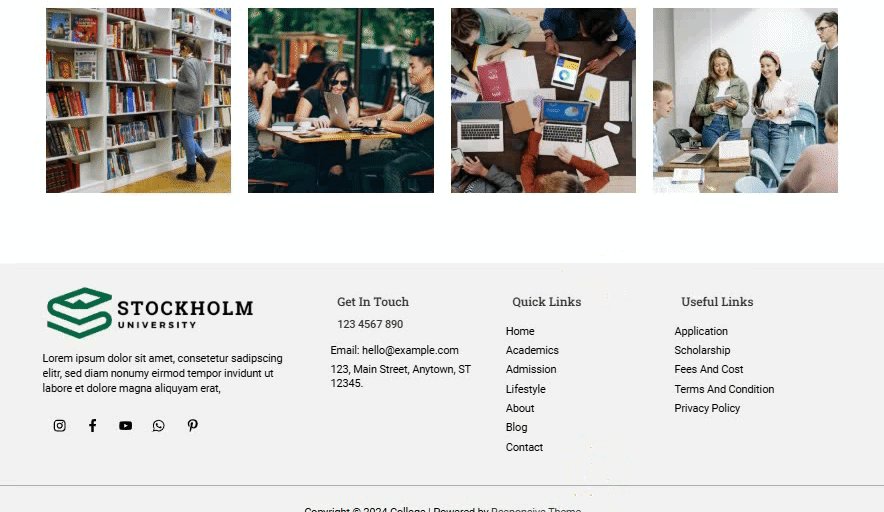
Esamineremo il modello Stile di vita per questa sezione. Questo modello viene fornito con 9 pagine per creare il tuo bellissimo sito web di moda.

Il modello si concentra sulla narrazione visiva, con una combinazione ben bilanciata di immagini, tipografia e spazi bianchi. Con l'editor Gutenberg, puoi facilmente regolare le sezioni, modificare i colori e modificare i caratteri per adattarli allo stile del tuo marchio senza codifica.
Inoltre, le sezioni ricostruite per blog, pagina Informazioni e moduli di contatto ti fanno risparmiare tempo durante la configurazione. Quindi, esplora la demo e scopri come questo modello può migliorare il tuo sito web di moda.
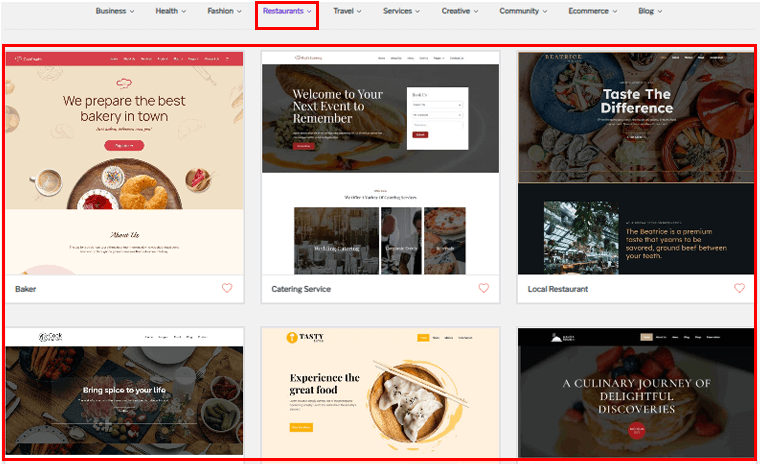
4. Ristoranti
Successivamente, esamineremo la versione gratuita dei modelli per la nicchia del ristorante. Questa categoria contiene 2 modelli per l'editor Gutenberg e 4 varietà di modelli per l'editor Elementor nella versione gratuita.

Utilizzando tutti questi modelli, puoi creare una varietà di siti Web tra cui,
- Cibo
- Caffetteria e panetteria
- Bar e club
- Ristorante
- Ristorazione e chef
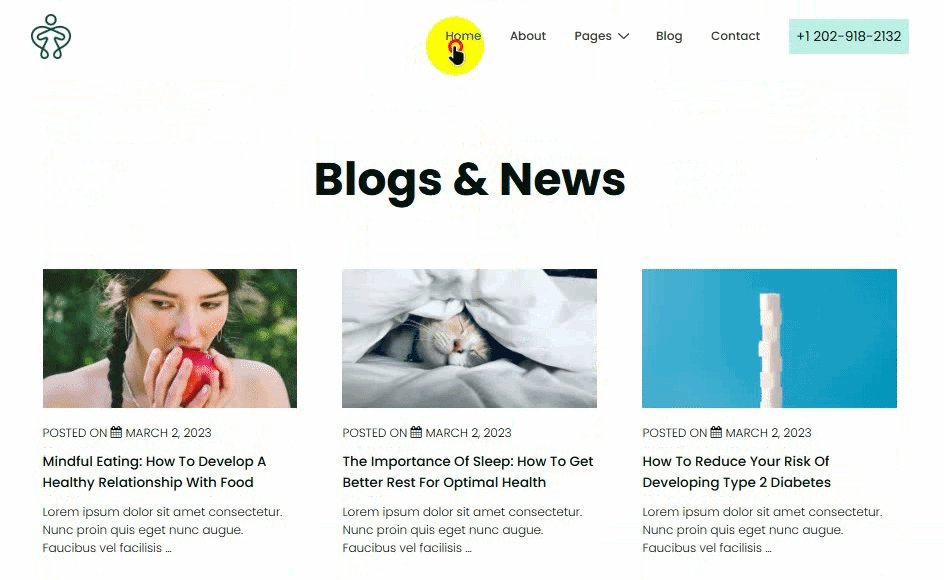
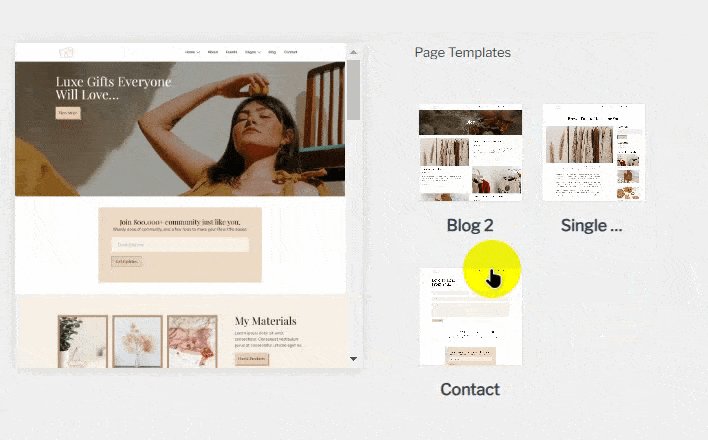
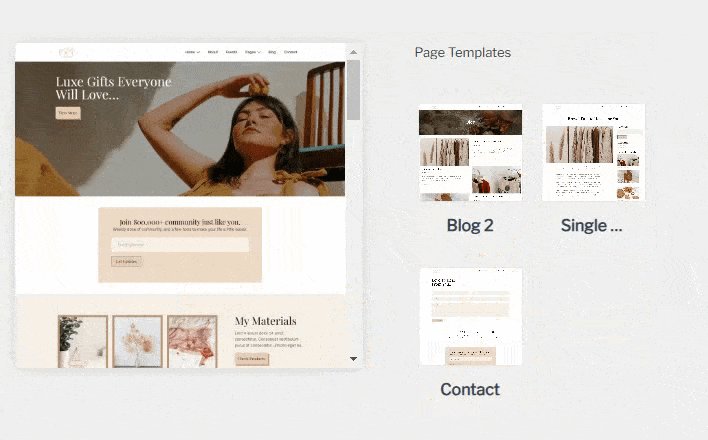
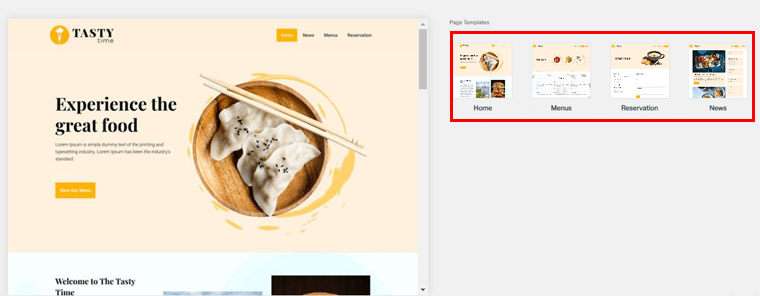
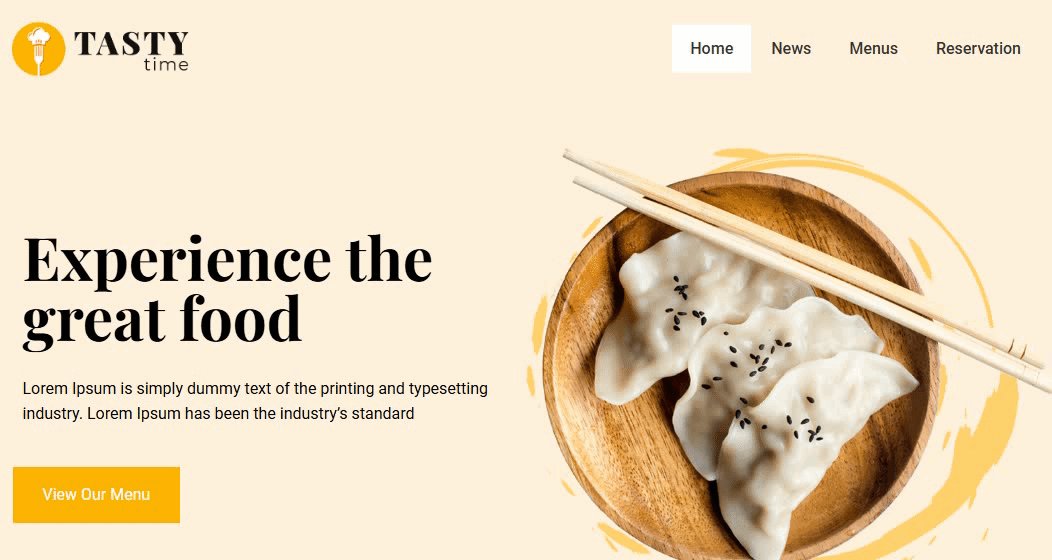
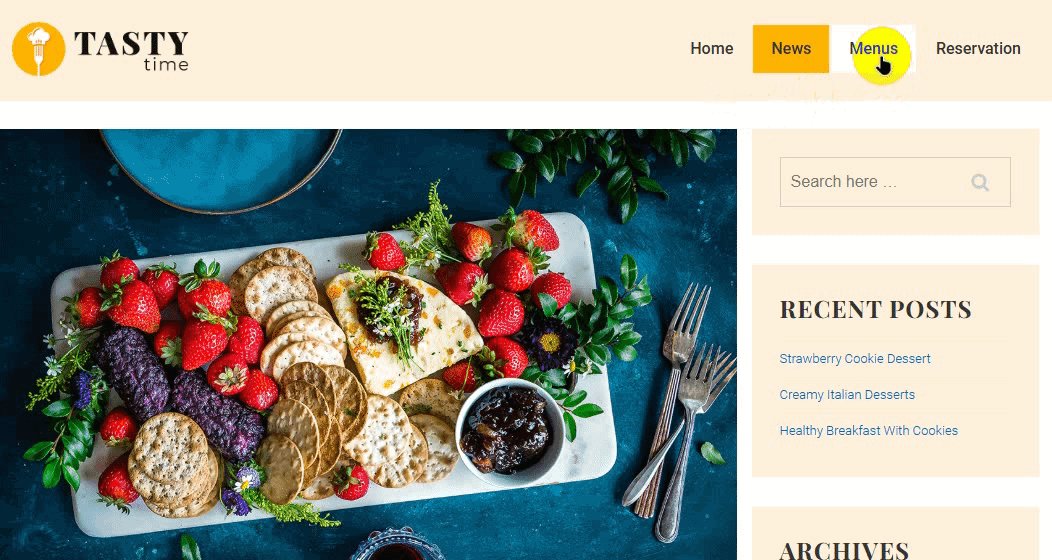
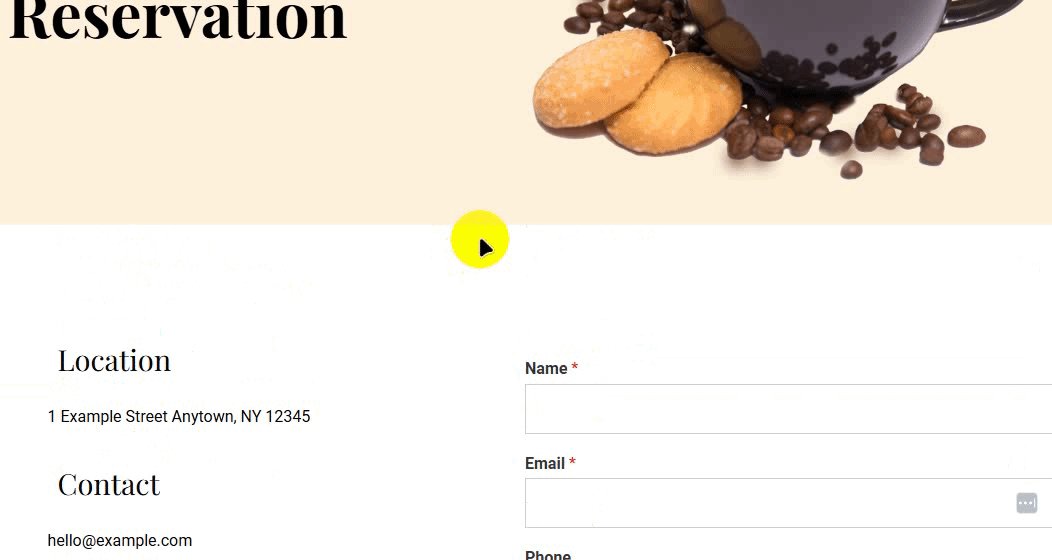
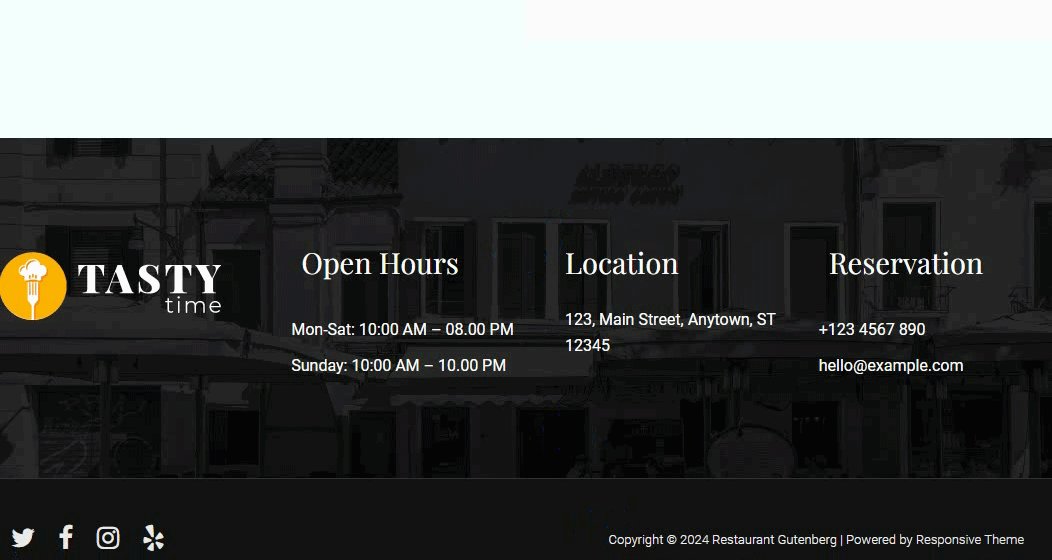
Qui abbiamo scelto il modello del ristorante Gutenberg per vedere i vantaggi per il sito web di un ristorante. Questo modello ha 4 sezioni: Home, Menu, Prenotazione e Notizie.

Questo è un modello gratuito e pronto all'uso, così puoi mostrare le offerte culinarie in un layout elegante e moderno. Dispone inoltre di un modulo di contatto integrato per consentire ai tuoi clienti di mettersi in contatto facilmente.

Questo modello attirerà l'attenzione dei tuoi clienti sia che visualizzi voci di menu, promuovi offerte o metti in evidenza le testimonianze dei clienti.
Questi sono alcuni dei modelli, ma ce ne sono altri. Esplora i modelli, scegli quello che ti piace e il tuo sito sarà pronto per essere pubblicato senza problemi.
Caratteristiche del tema reattivo
Con questa rapida occhiata, esaminiamo alcune delle sue caratteristiche uniche che troverai interessanti.
1. Facilità d'uso
Durante la creazione di un sito, sarà sempre un vantaggio se il tema è facile da personalizzare. Non è vero? Qui ti mostreremo con quanta facilità puoi creare qualsiasi pagina utilizzando il tema reattivo Cyberchimps.
In questa guida ti mostreremo come farlo.
Per iniziare, devi prima scaricare il tema.
Se sei nuovo, consulta la nostra guida sull'installazione di un tema WordPress. È più facile di quanto pensi.
Una volta installato e attivato il tema, vedrai nuovamente un messaggio relativo all'installazione e all'attivazione . Cliccaci sopra per installare i modelli gratuiti per i tuoi siti.

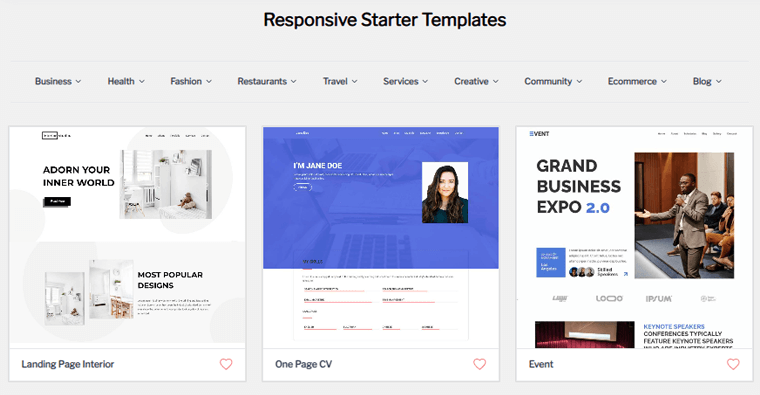
Verrai immediatamente indirizzato alla pagina del modello di tema responsivo .

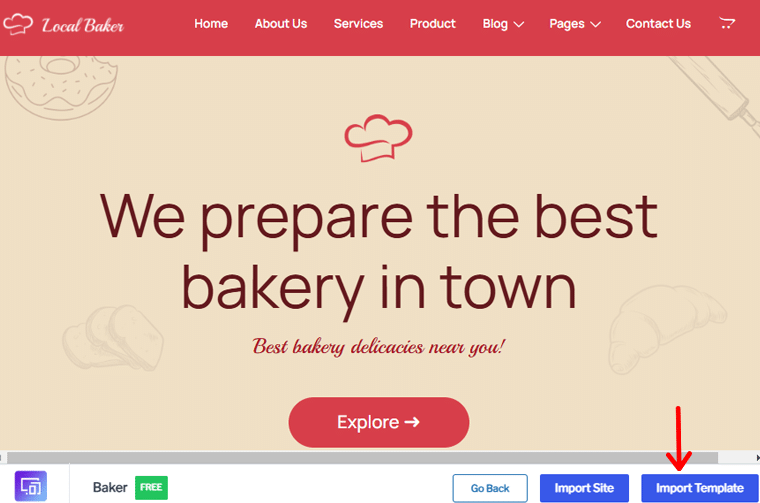
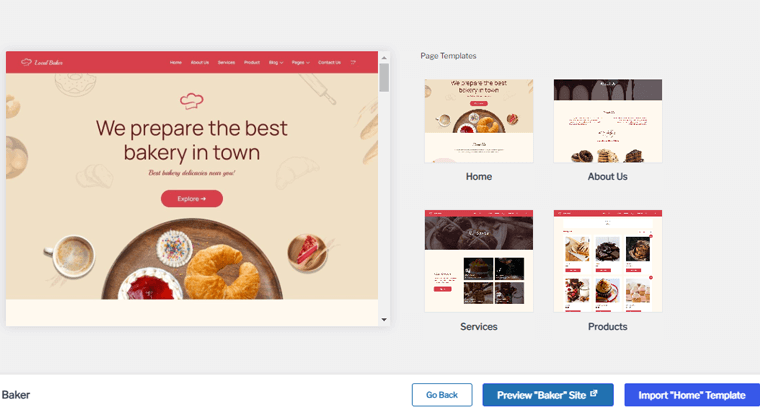
Scegliamo un modello gratuito da utilizzare! Una volta scelto, avrai la possibilità di importare il sito o importare modello . Andiamo con l'opzione "Importa modello" nell'angolo in basso a destra.

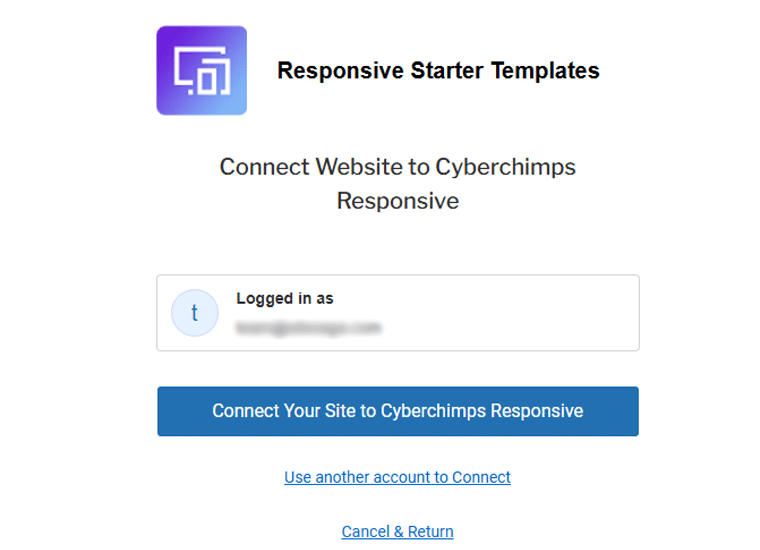
Non allarmarti se vedi un messaggio che dice "Connetti il tuo sito web a Cyberchimps Responsive". Se hai un account, connettiti semplicemente o scegli di crearne uno se non lo fai.
Abbiamo già un account, quindi utilizzeremo l'opzione "Collega il tuo account esistente" .

Ora fai clic sul pulsante “Connetti il tuo sito all’account reattivo di Cyberchimps” .

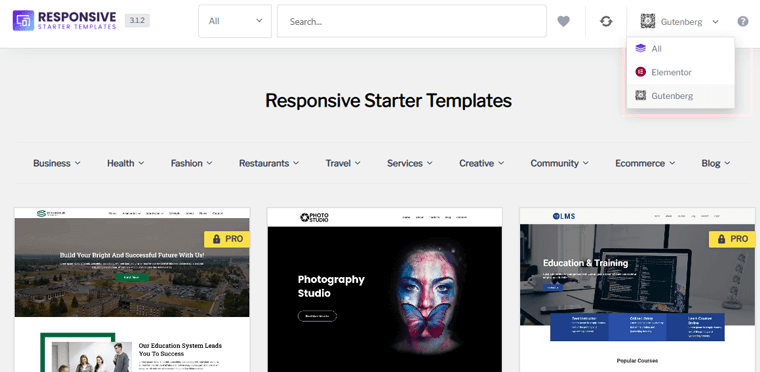
Una volta connesso, verrai indirizzato alla stessa pagina dei modelli iniziali. Vedrai un selettore di Page Builder nella libreria nell'angolo in alto a destra.
Puoi selezionare Tutti , Elementor o Gutenberg . Selezionando il tuo Page Builder preferito, la libreria dei modelli si adatterà di conseguenza.

Lì, fai di nuovo clic sul modello che ti piace.
Una volta importato, puoi scegliere qualsiasi pagina che desideri personalizzare. Qui andremo con la home page, quindi premiamo l'opzione "Importa home page" nell'angolo in basso a destra.

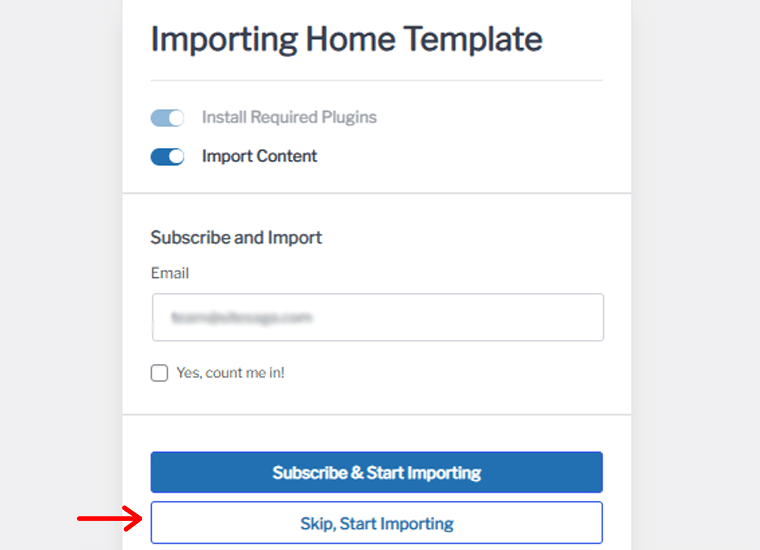
Ti verrà quindi data la possibilità di scegliere tra Iscriviti e avvia l'importazione o semplicemente Salta e avvia l'importazione . Per ora, sceglieremo l'opzione "Salta, avvia importazione" .

Dopo un po' riceverai un messaggio di congratulazioni per aver completato l'importazione del modello.

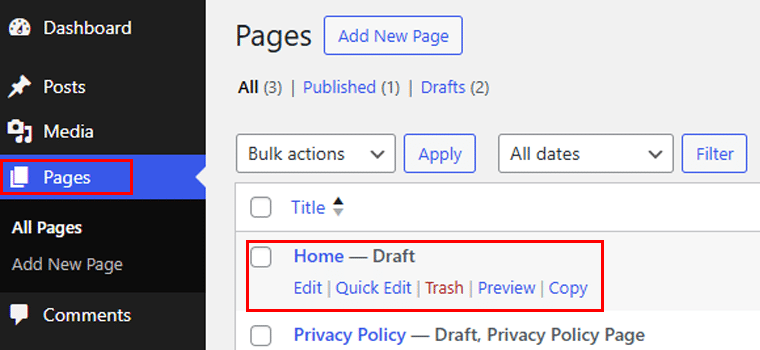
Nota: se importi solo una singola pagina (modello), il processo di importazione installerà solo un generatore di pagine a seconda della selezione, aggiungerà il modello di pagina singola come bozza e importerà contenuto fittizio solo per il modello di pagina singola.
Andiamo quindi su Pages dalla dashboard e modifichiamo la nostra nuova Home page. Qui faremo alcune modifiche.

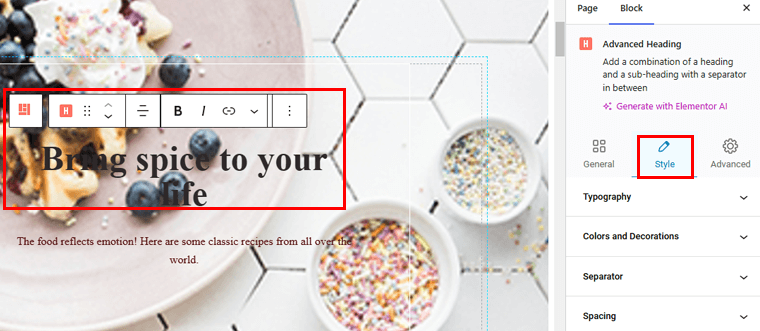
Inizia con l'immagine di sfondo. Fai clic sull'opzione Stile , scegli Sfondo , premi l'opzione Cambia immagine e carica quello che ti piace. Andando avanti, parliamo dello stile Button . Fare clic sul blocco pulsanti; ora puoi ereditare lo stile dal tuo tema.
Dalla scheda Stile , puoi modificare la spaziatura del pulsante. Nella scheda Avanzate , puoi aggiungere CSS personalizzati, se lo desideri. Inoltre, puoi scegliere gli effetti al passaggio del mouse per il tuo blocco pulsanti. Come potete vedere nel video qui sotto.
Per il blocco Intestazione , ci sono alcune cose che puoi fare! Per apportare modifiche, seleziona il blocco Intestazione e vai alla scheda Stile .

Cominciamo con la tipografia. Qui puoi scegliere la famiglia di caratteri e regolare la dimensione e lo spessore del carattere, l'altezza della linea e la spaziatura delle lettere. Allo stesso modo, puoi apportare le stesse modifiche anche ai sottotitoli.

Allo stesso modo, puoi apportare altre modifiche a questa pagina come preferisci. Una volta terminato, fai clic su "Salva bozza/pubblica" per apportare le modifiche. E la tua home page è pronta per essere pubblicata.
Non è facile?
2. Blocchi reattivi
Costruisci bellissimi siti web utilizzando la vasta gamma di blocchi reattivi per l'editor Gutenberg. Puoi progettare bellissime pagine utilizzando più di 50 blocchi Gutenberg senza scrivere una sola riga di codice. È possibile personalizzare le impostazioni in base alle proprie esigenze.
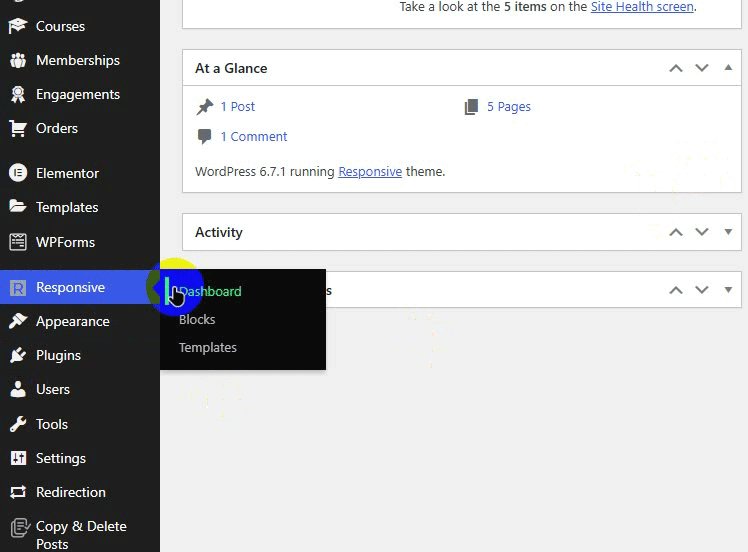
Vai su Responsive > Blocchi dalla tua dashboard e vedi tutti i blocchi disponibili per il tuo sito web. Qui puoi attivare o disattivare ciascun blocco come preferisci.
Ti fornisce anche una demo di ciascun blocco in modo che tu sappia come appare sul tuo sito live.

Diamo un'occhiata ad alcuni dei blocchi:
I. Blocco della griglia delle funzionalità
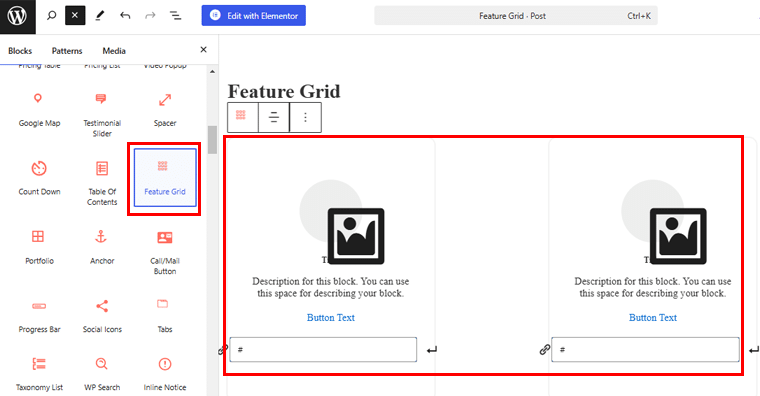
Per aggiungere questo blocco, inizia aprendo una pagina o un post e facendo clic sull'icona + . Ora cerca il blocco Feature Grid oppure puoi cercarlo. Con questo blocco otterrai 3 colonne con immagine, titolo, descrizione e campo pulsante per impostazione predefinita.

È possibile configurare il blocco dal menu a destra.
- Layout: seleziona il layout per il blocco della griglia delle caratteristiche tra due diverse opzioni (base e semplice).
- Colonne: puoi decidere il numero di colonne da visualizzare.
- Allineamento: regola l'allineamento del testo a sinistra, a destra o al centro.
Aggiungiamo alcuni contenuti e vediamo come appare.
Quindi fai clic sull'icona dell'immagine e scegli l'immagine dalla libreria o caricala come preferisci. Inoltre, aggiungi una descrizione dell'immagine e, infine, aggiungi il testo del pulsante.

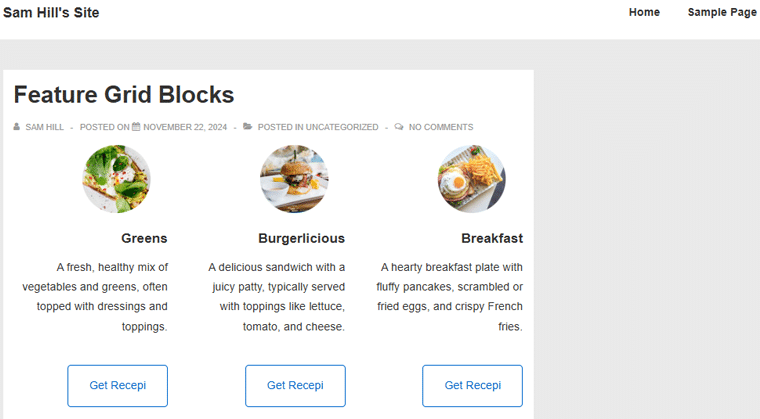
Una volta terminato, salva la modifica. E questo è l'aspetto del tuo blocco Griglia delle funzionalità.

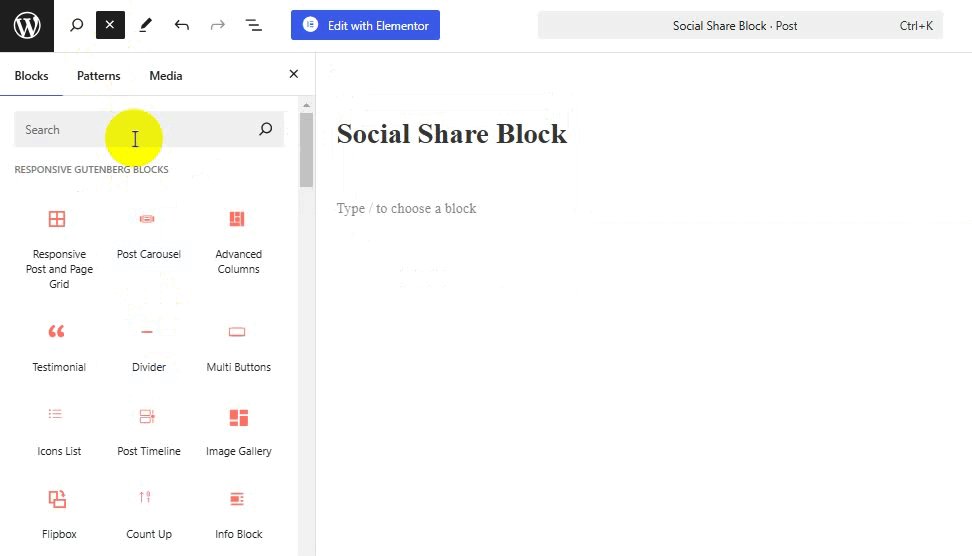
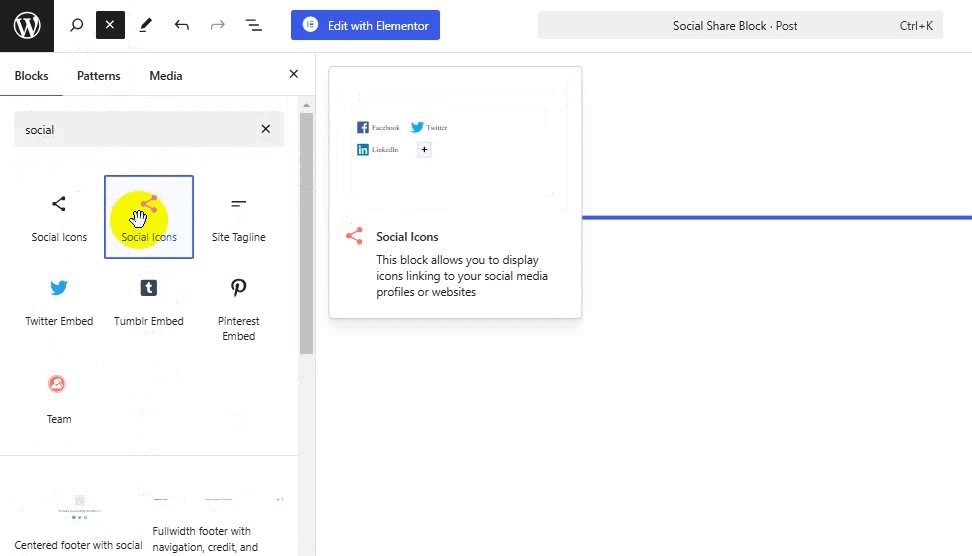
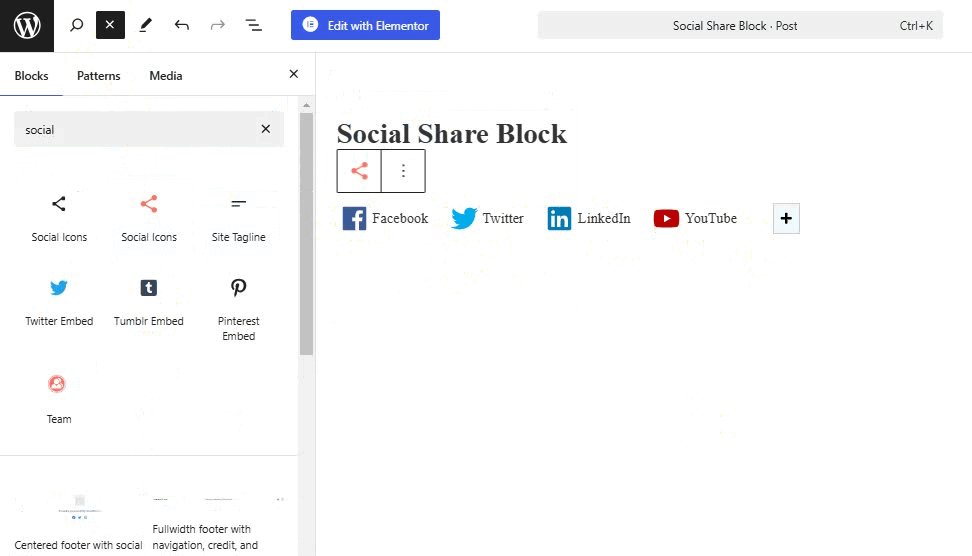
II. Blocco condivisione sociale
Il blocco Social Share ti consente di aggiungere icone di social media per tutte le reti più popolari e collegarle al marchio o agli account personali.
Dopo aver aggiunto il blocco Social Share, riceverai automaticamente le icone per le piattaforme di social media come Facebook, Twitter, LinkedIn e YouTube.

Puoi configurare facilmente il pulsante dai menu sul lato sinistro.
- Skin : puoi selezionare l'aspetto dei pulsanti di condivisione social come Predefinito, Piatto, Incorniciato, Minimo o Icona in scatola.
- Forma: seleziona la forma del pulsante come Quadrato, Arrotondato o Cerchio quando il tipo di "Skin" è selezionato come Icona piatta, Con cornice o In scatola.
- Colonne: seleziona il numero di colonne in cui dividere i pulsanti di condivisione social.
- Visualizza: seleziona la visualizzazione dei pulsanti di condivisione social come Icona e testo, Icona o Testo.
- Allineamento: seleziona l'allineamento dei pulsanti di condivisione social come allineati a sinistra, al centro o a destra.
Aggiungeremo un altro blocco per questa guida!
III. Blocco della fisarmonica
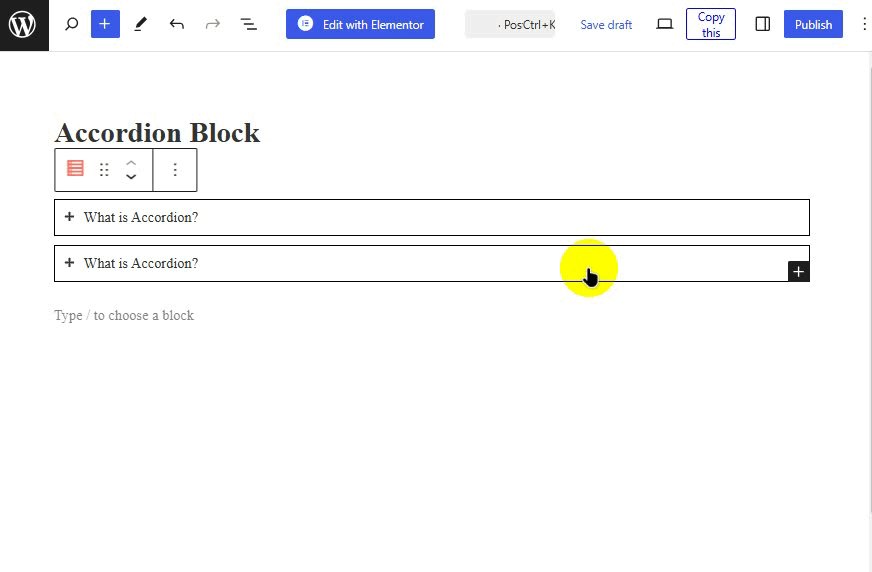
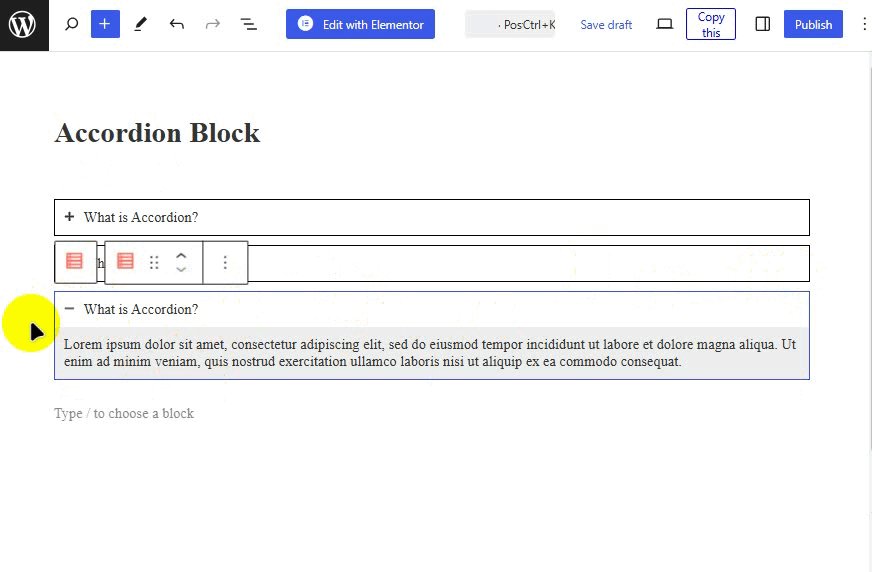
Con un blocco a fisarmonica puoi rispondere alle domande più comuni dell'utente in modo rapido e accattivante. Puoi aggiungere il blocco come hai fatto per gli altri blocchi. Dopo aver aggiunto il Blocco fisarmonica, otterrai due intestazioni.
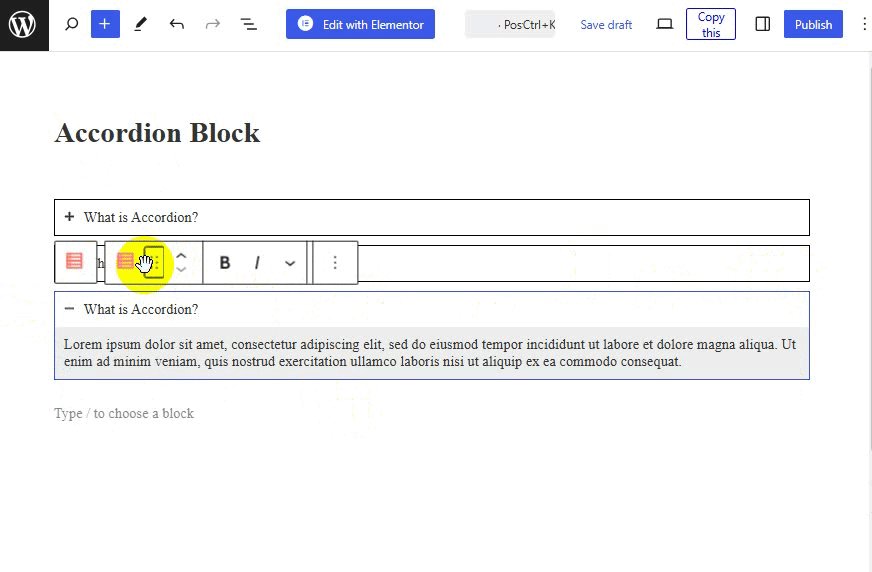
Per configurare questo blocco, fai clic sull'icona a discesa per configurare le impostazioni del blocco principale.
- Layout: seleziona Layout come Fisarmonica o Griglia.
- Comprimi altri elementi: puoi abilitare l'impostazione degli elementi della fisarmonica da chiudere per impostazione predefinita.
- Espandi primo elemento: puoi abilitare l'apertura predefinita del primo elemento della fisarmonica.
- Icona: seleziona "icona espandi" e "icona comprimi" da qui.
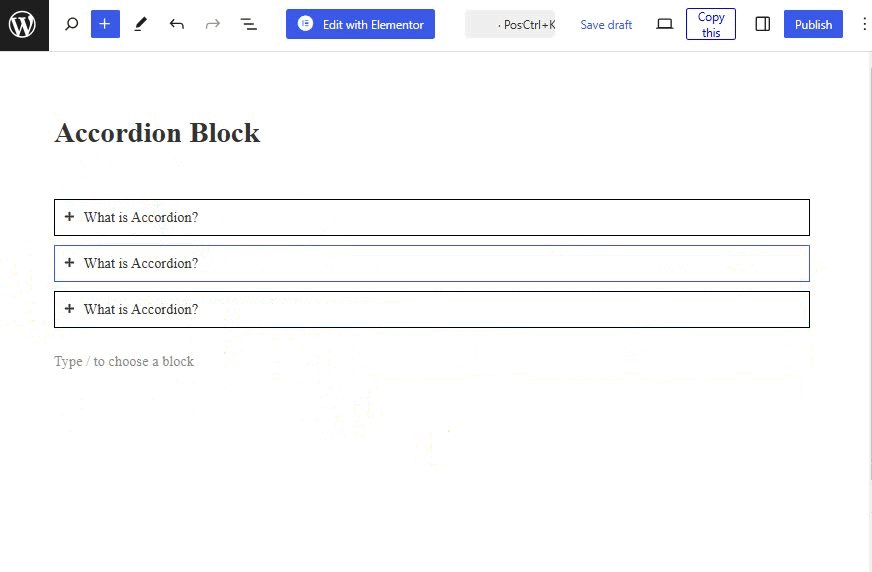
Ti consente anche di aggiungere ulteriori elementi di fisarmonica. Per farlo, clicca sull'icona + . Inoltre, se vuoi cambiare l'ordine di questi blocchi, trascinali su e giù dove vuoi.

Allo stesso modo, ci sono molti altri blocchi che puoi aggiungere al tuo sito. Puoi vedere che è facile da usare e ogni elemento è personalizzabile per adattarsi al marchio del tuo sito web.
Quindi provalo!
3. Generatore di intestazioni e piè di pagina
Diamo un'occhiata al generatore di intestazioni e piè di pagina del tema reattivo Cyberchimps.
I. Intestazione
Con il generatore di intestazioni, puoi facilmente trascinare e rilasciare gli elementi secondo necessità e ottenere un'anteprima dal vivo mentre progetti l'intestazione del tuo sito web.
Per saperne di più, creeremo un'intestazione fissa per questa guida.
Per informazioni:
- Un'intestazione fissa aiuta a mantenere l'intestazione in cima alla pagina anche quando scorri fino in fondo.
- Semplifica la navigazione e migliora l'esperienza dell'utente.
Vediamo come è fatto!
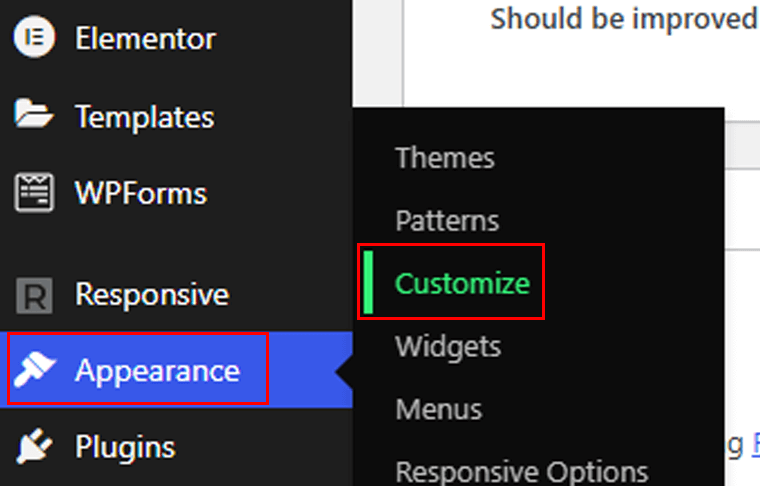
Innanzitutto, vai al menu Aspetto > Personalizza dalla dashboard.

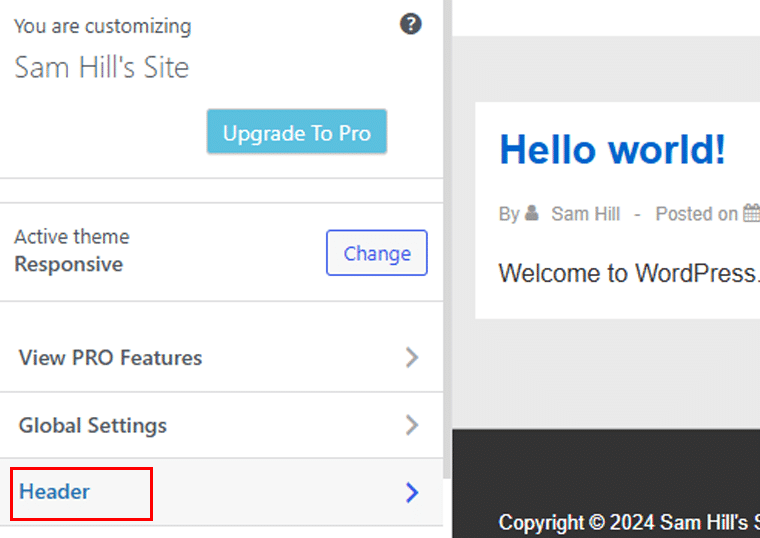
Nella pagina dell'editor, seleziona il menu Intestazione .

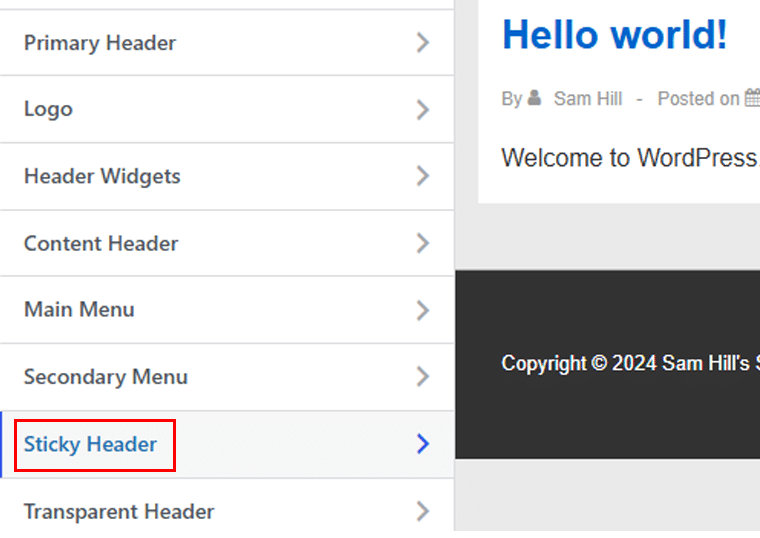
Successivamente, vai all'opzione Intestazione fissa .

A seconda delle tue preferenze, puoi selezionare o deselezionare le caselle di controllo per opzioni come:
- Abilita intestazione fissa
- Riduci il logo sullo scorrimento
- Disabilita il menu mobile
- Logo diverso per l'intestazione appiccicosa.
Successivamente, aggiungiamo un po' di colore alla nostra intestazione adesiva dalla tavolozza dei colori. Una volta terminata la personalizzazione, premi il pulsante "Pubblica" e sei pronto!

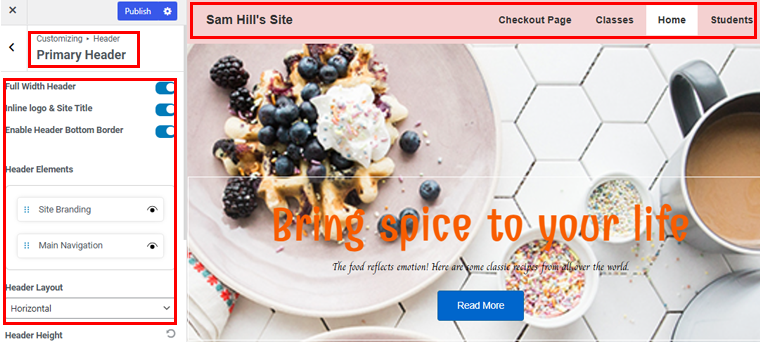
Intestazione primaria
Inoltre, ci sono molte cose che puoi fare con la tua intestazione principale. Diamo un'occhiata!
Puoi attivare/disattivare l'opzione Intestazione a larghezza intera , mostrare/nascondere il branding del sito e la navigazione principale e modificare il layout dell'intestazione.
Altre opzioni includono la regolazione dell'altezza dell'intestazione e la scelta delle opzioni di layout dell'intestazione mobile. Oltre a questi, puoi scegliere la dimensione del riempimento del logo, la dimensione del bordo, i colori dell'intestazione, il colore dello sfondo e il colore del bordo.

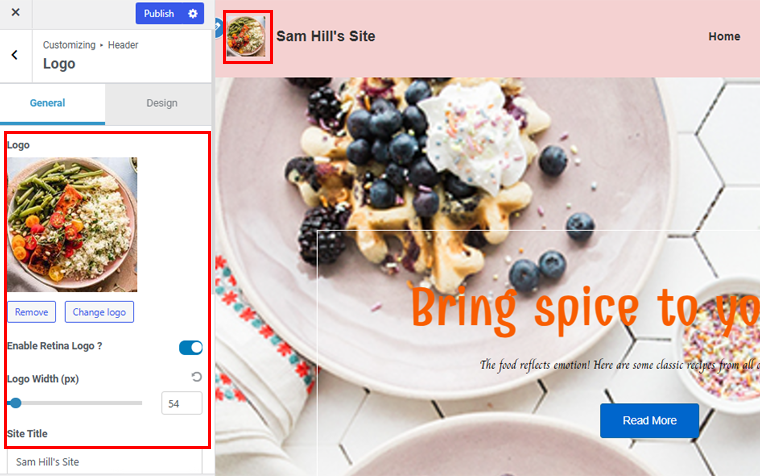
Un'altra cosa che puoi modificare è il logo nell'intestazione. Puoi anche abilitare un logo Retina e modificare il titolo e lo slogan del sito.

Oltre a queste, puoi esplorare molte altre opzioni, inclusi widget di intestazione, intestazione di contenuto, ecc.
II. Piè di pagina
Il generatore di piè di pagina ti consente di creare un bellissimo piè di pagina del sito Web utilizzando facilmente gli elementi trascina e trascina. Ecco cosa ottieni nel generatore di footer offerto dal tema Cyberchimps Responsive:
Passare a Aspetto > Personalizza opzione.

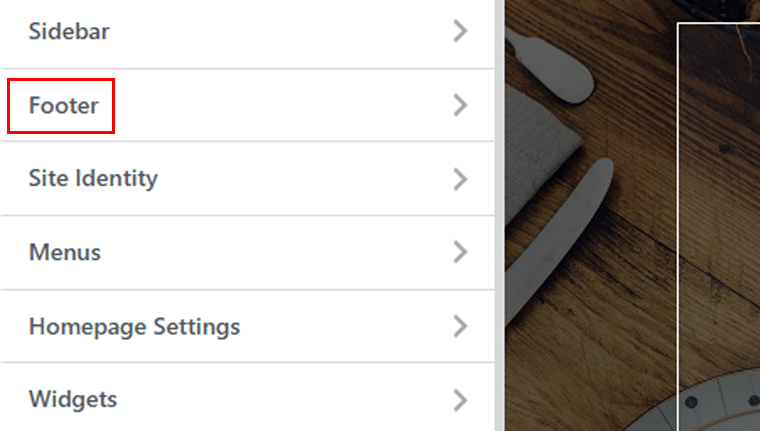
Quindi vai all'opzione Piè di pagina .

Lì avrai 3 opzioni di personalizzazione:
- Disposizione
- Tipografia
- Scorri fino all'inizio
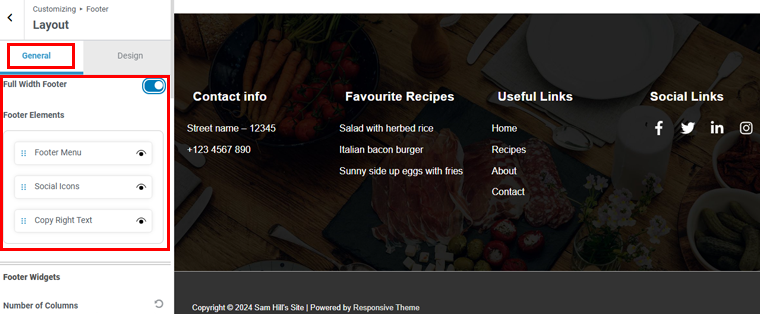
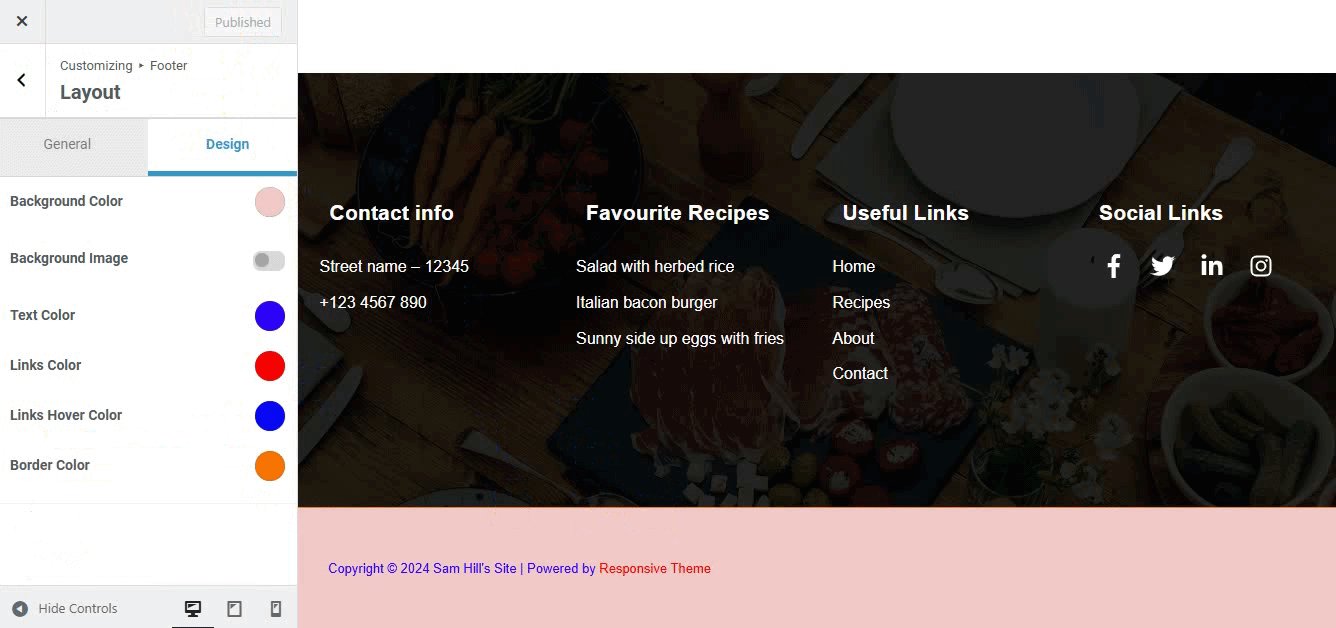
Iniziamo con l'opzione Layout . Sono presenti due schede: Generale e Design .
Nella scheda Generale , puoi scegliere se mantenere o meno il piè di pagina a larghezza intera. Puoi anche riorganizzare gli elementi del piè di pagina semplicemente trascinandoli e puoi scegliere di mostrare o nascondere questi elementi.

Scendendo verso il basso, vedrai il widget Footer . Qui puoi scegliere il numero di colonne per il piè di pagina e il riempimento e attivare il pulsante di abilitazione per nascondere il piè di pagina su vari dispositivi.
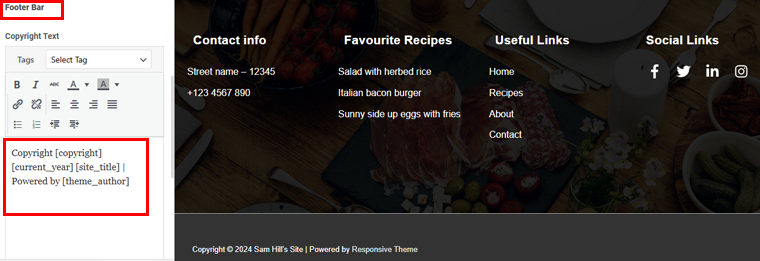
Sotto c'è la barra del piè di pagina . Ciò ti consente di modificare il testo del copyright per il tuo piè di pagina. Puoi apportare le modifiche semplicemente digitando nella casella di testo sul lato sinistro.
Puoi anche scegliere se mostrare o nascondere il testo del copyright su desktop, tablet e dispositivi mobili. Più in basso, puoi scegliere il layout, il riempimento e la dimensione del bordo del testo protetto da copyright.

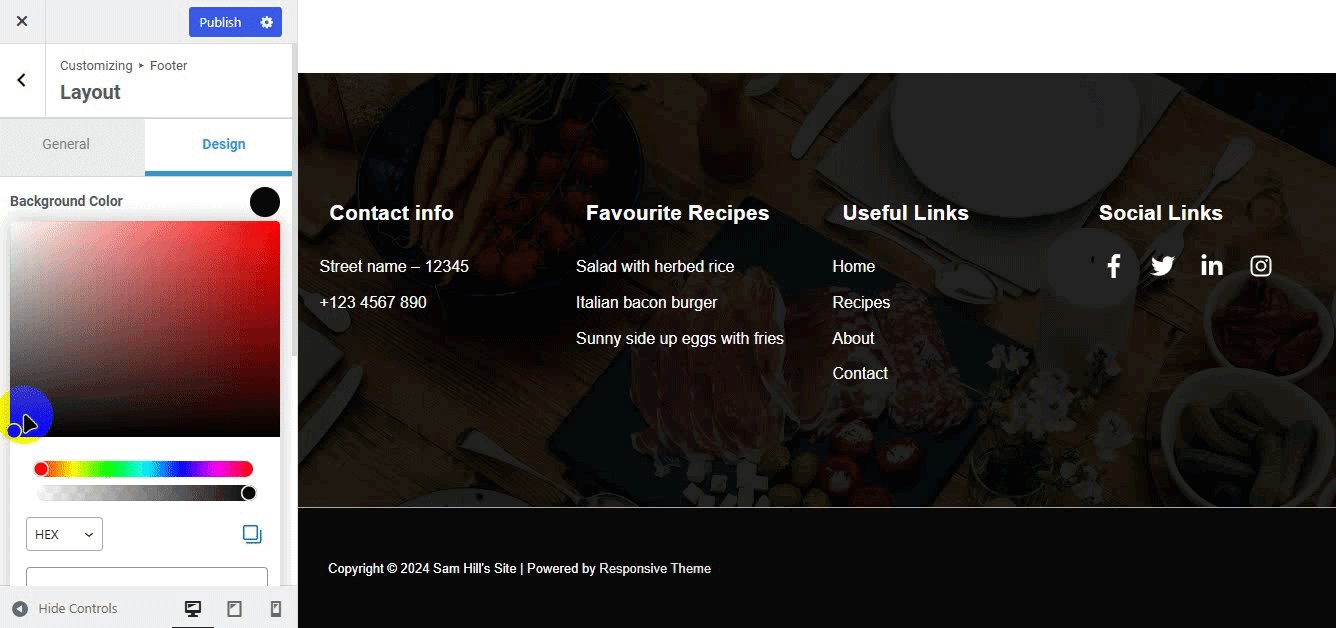
Successivamente, passiamo alla scheda Design ! Qui puoi scegliere il colore di sfondo per il tuo piè di pagina. Puoi aggiungere il codice colore o crearne uno nuovo semplicemente scegliendo la tonalità del colore. Inoltre, puoi aggiungere un'immagine di sfondo, se lo desideri.

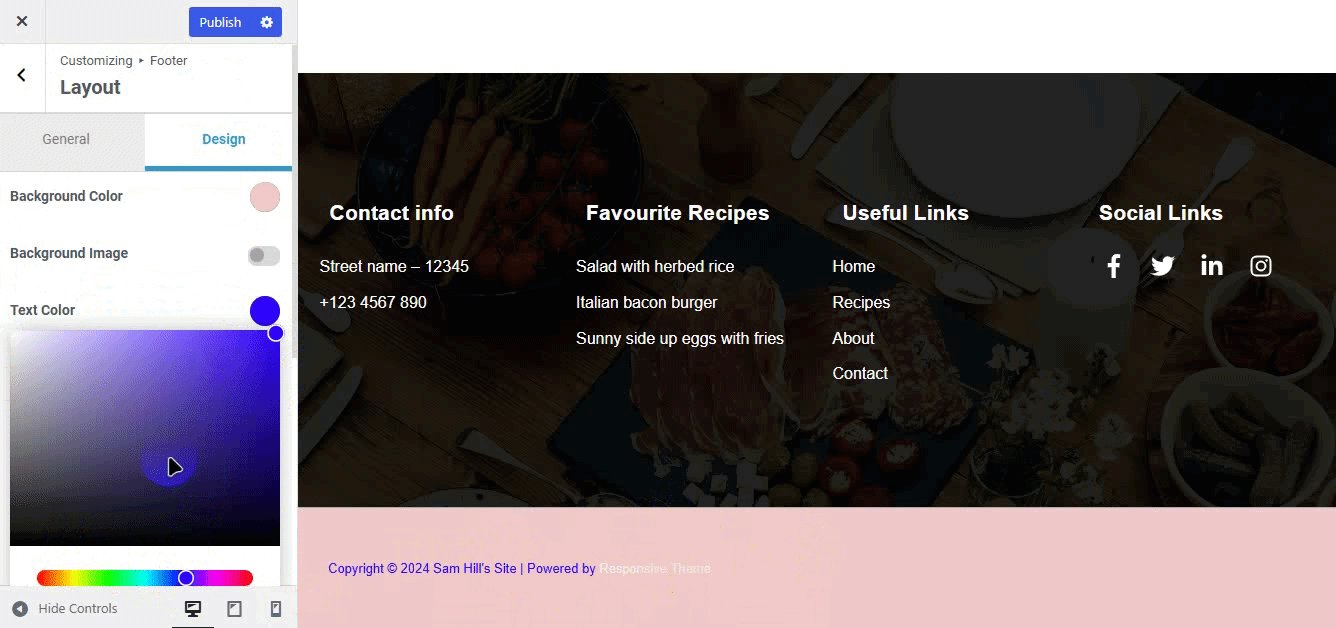
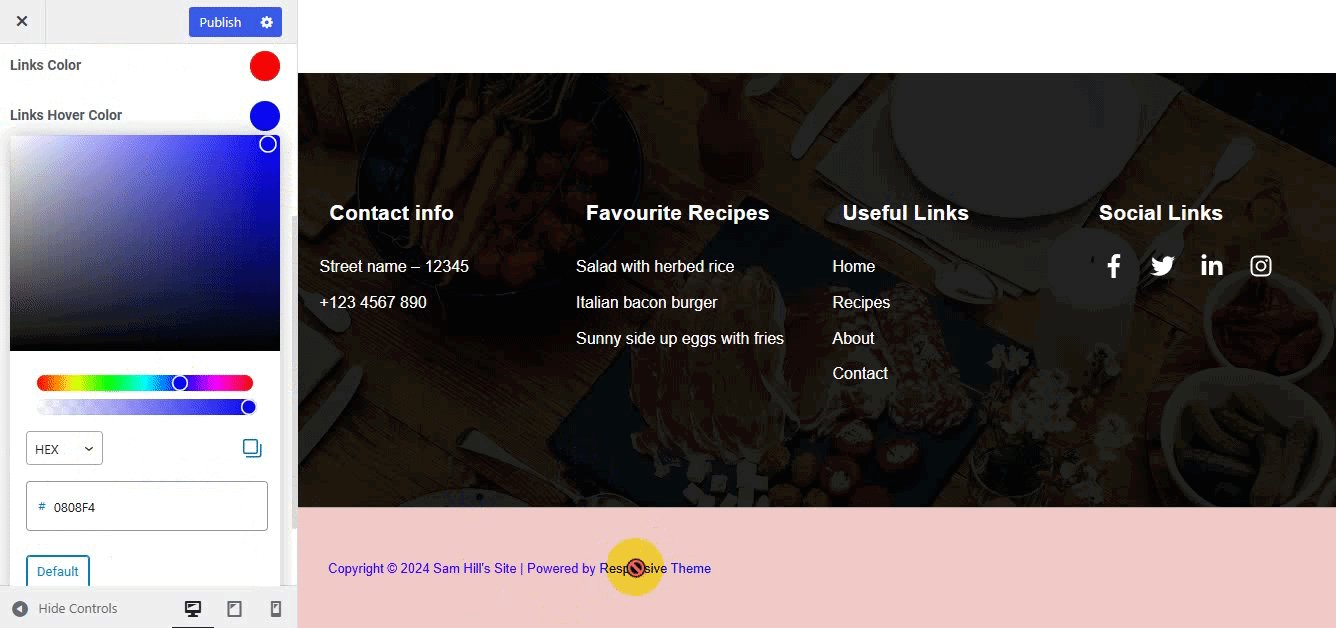
Successivamente, cambiamo il colore del testo. Basta fare clic sull'opzione colore e quindi aggiungere il codice colore o semplicemente trascinare per scegliere una tonalità.
Una volta terminato, premi il pulsante Pubblica in alto e sei a posto!
4. Componenti aggiuntivi reattivi per Elementor
Se sei un fan di Elementor, allora questo tema ti offre tantissimi componenti aggiuntivi per Elementor. Fondamentalmente, è un plugin Elementor Addon che include oltre 50 potenti widget .

Puoi aggiungere la versione gratuita di questo plugin direttamente dalla dashboard di WordPress. Ma se desideri avere più componenti aggiuntivi, dovrai ottenere la versione premium.
Tuttavia, utilizzeremo la versione gratuita per questa guida.
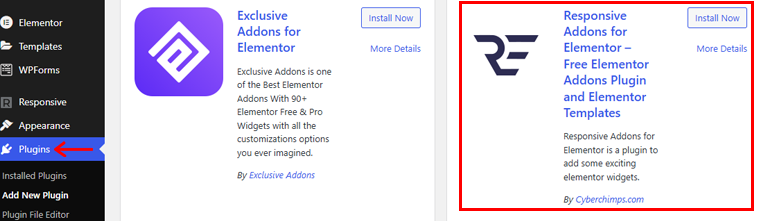
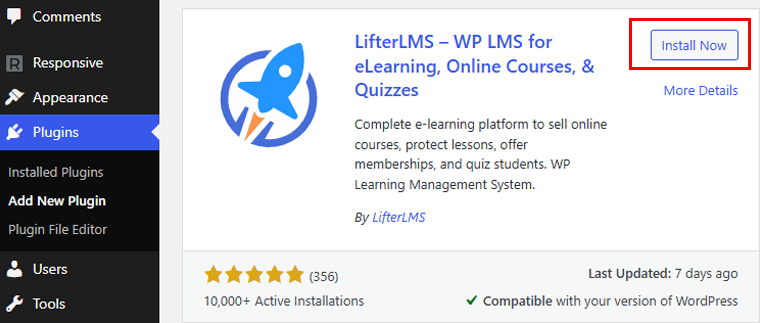
Per installarlo, vai su Plugin > Aggiungi nuovi plugin. Quindi, cerca "Componenti aggiuntivi reattivi per Elementor" e installa e attiva il plug-in.

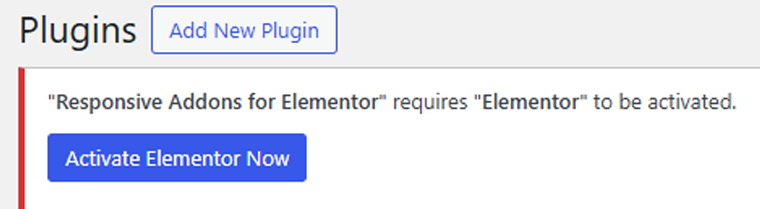
Una volta attivato questo plugin, riceverai un messaggio che ti chiede di installare il plugin Elementor se non ce l'hai. Perché avrai bisogno del plugin Elementor per utilizzare questi componenti aggiuntivi.

Diamo un'occhiata ad alcuni dei componenti aggiuntivi!
I. Testimonianza
Questo è uno slider per Elementor con opzioni di personalizzazione illimitate adatte a qualsiasi sito web. Puoi mostrare le recensioni sulla tua attività.
Ora aggiungiamo il componente aggiuntivo Testimonianza a questo sito.
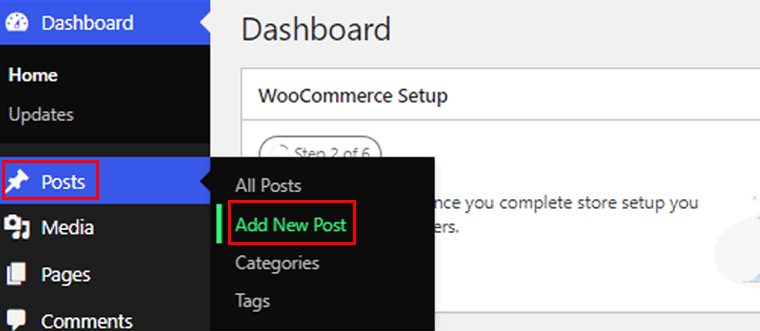
Vai a Post > Aggiungi nuovo post.

Prima di aggiungere il componente aggiuntivo, assicurati di utilizzare l'editor Elementor. In caso contrario, puoi modificarlo dall'editor. Premi semplicemente Modifica con Elementor nella parte superiore della tua pagina/editor dei post.

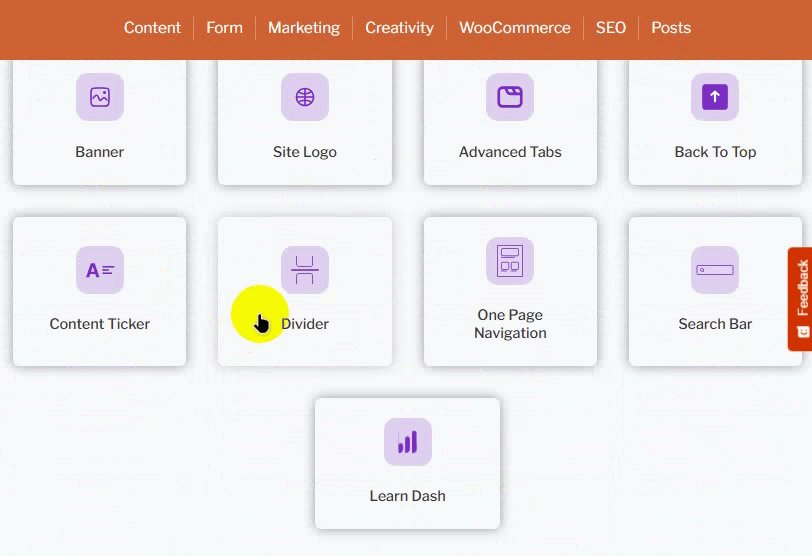
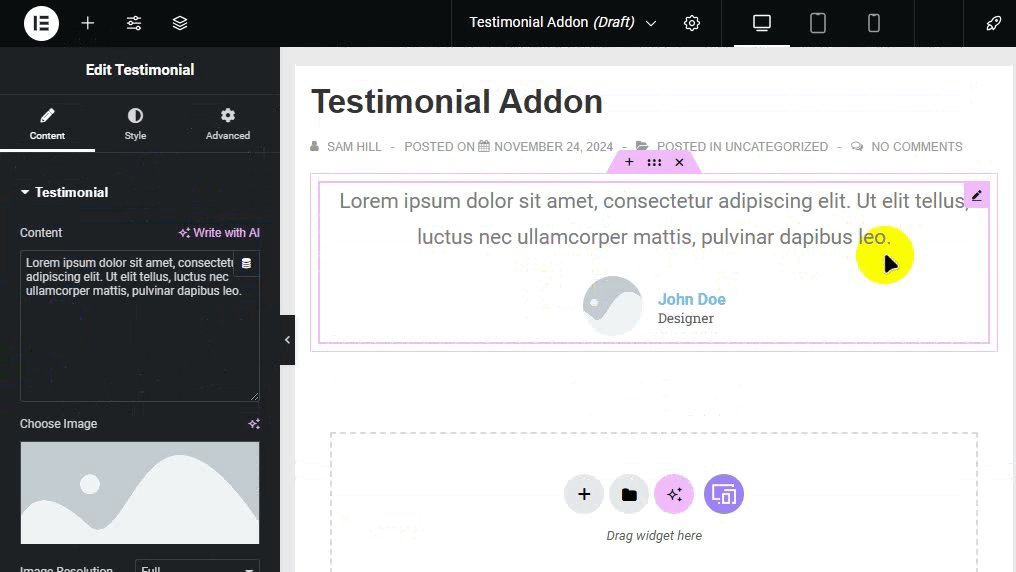
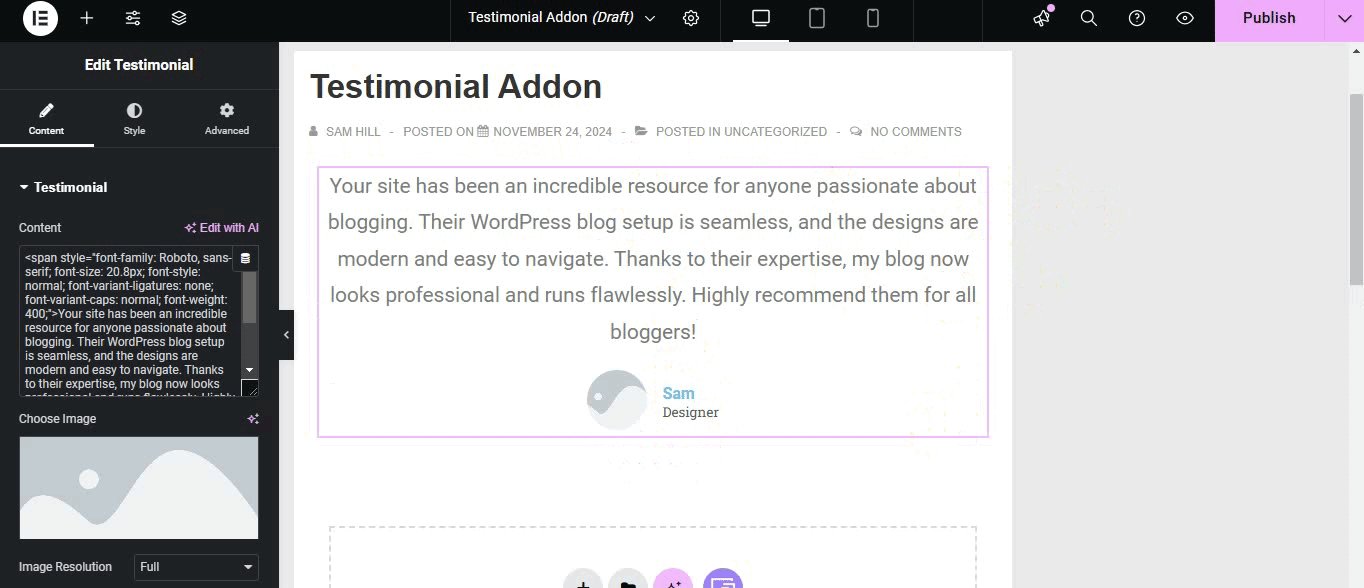
Ora, nella pagina dell'editor, cerca e seleziona il componente aggiuntivo Testimonial da aggiungere alla tua pagina.

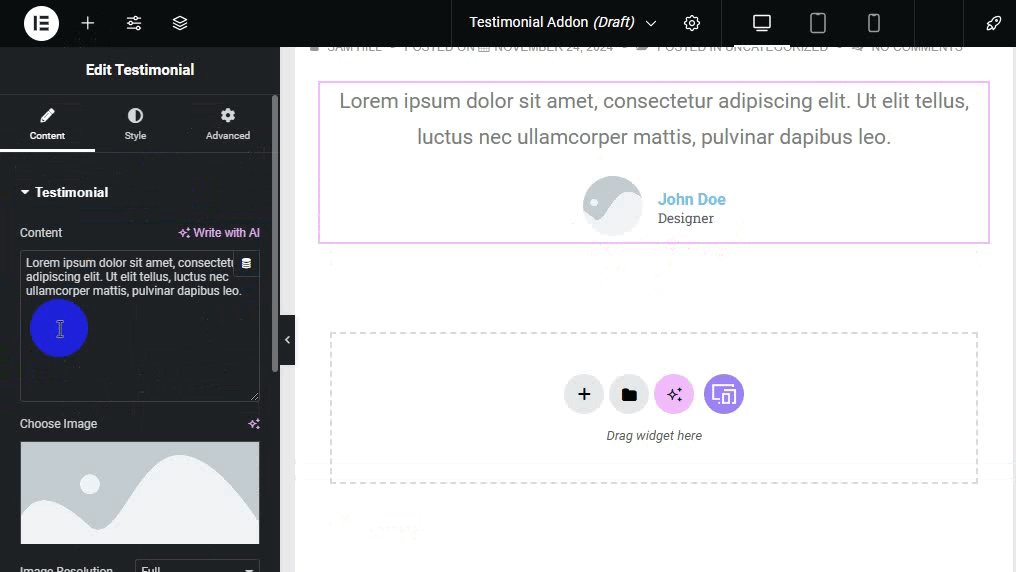
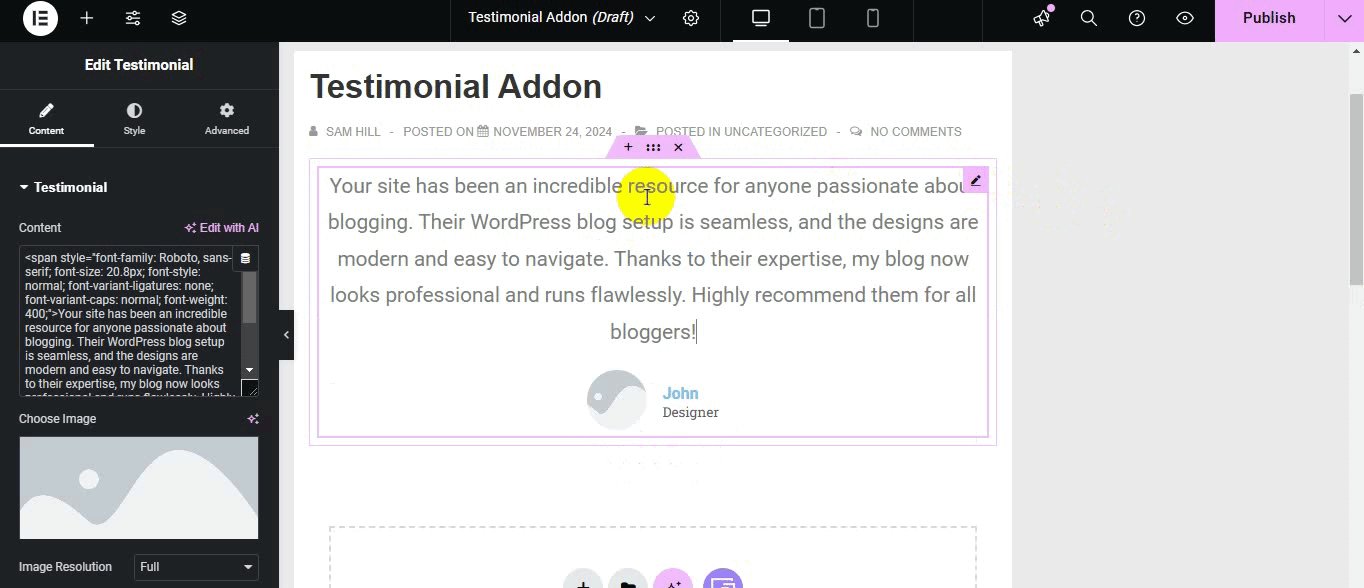
Fai clic sull'icona di modifica nel componente aggiuntivo Testimonianza. Ora puoi aggiungere testimonianze per il tuo sito.

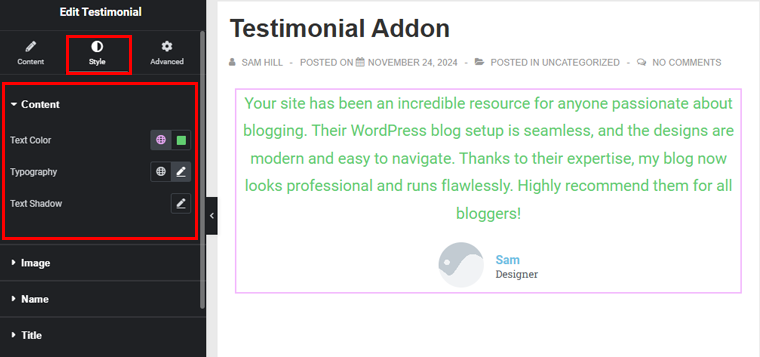
Inoltre, puoi modellare il componente aggiuntivo della tua testimonianza dall'icona Stile nella barra dei menu di sinistra. Puoi scegliere le opzioni di colore per il tuo testo, cambiare i caratteri, ecc.

Esplora e modifica l'aspetto delle testimonianze per adattarle al brand del tuo sito web. Una volta terminato, non dimenticare di premere Pubblica nell'angolo in alto a destra e pubblicarlo.
II. Orario lavorativo
Allo stesso modo, diamo un'occhiata al componente aggiuntivo Orario lavorativo . Puoi semplicemente utilizzare l'icona di modifica per modificare i giorni e gli orari della tua attività.

Per lo stile, seleziona l'opzione Stile dalla barra dei menu a sinistra. Quindi, nella sezione Titolo , modifica il colore, il bordo, la tipografia del testo del titolo, ecc. Successivamente, l'opzione Elenco ore ti consente di modificare il colore, il bordo, la tipografia e altro.
Inoltre, nella scheda Avanzate , vedrai altre opzioni per la progettazione come layout, effetti di movimento, sfondo, ecc.
Oltre a queste, ci sono molte altre opzioni che puoi utilizzare per abbinare il marchio del tuo sito web.
Puoi anche aggiungere molti componenti aggiuntivi al tuo sito. Divertiti a renderlo fantastico.
5. Megamenù
Se desideri creare un mega menu per il tuo sito web, Responsive Plus offre molte opzioni per personalizzare i layout dell'intestazione del tuo sito web. Puoi creare mega menu espandibili che siano reattivi e supportino menu a discesa a larghezza intera.
Come sai, è già stata installata la versione gratuita di Responsive Plus, che permette di creare un mega menu. Tutto quello che devi fare è abilitare la funzione Mega Menu.
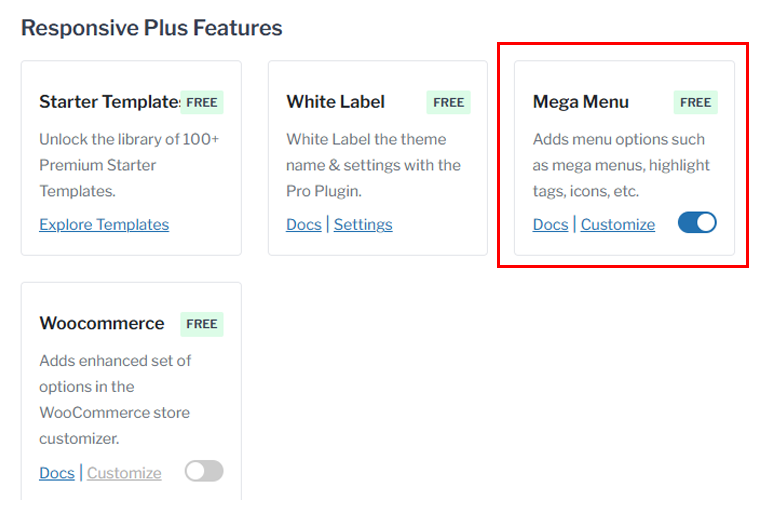
Vai su Aspetto > Opzioni reattive.

Quindi scorri verso il basso fino a raggiungere Funzionalità Responsive Plus e abilita Mega Menu.

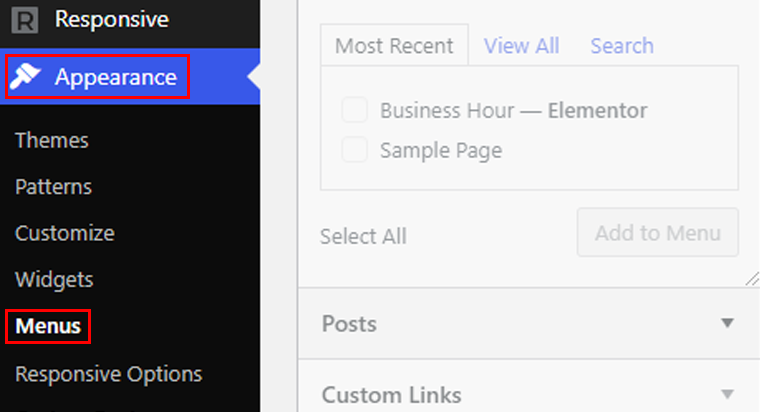
Ora vai all'opzione Menu in Aspetto e crea un mega menu.

Dai un nome al tuo menu e premi il pulsante Crea menu . Puoi anche abilitare alcune opzioni dalle Impostazioni del Mega Menu .
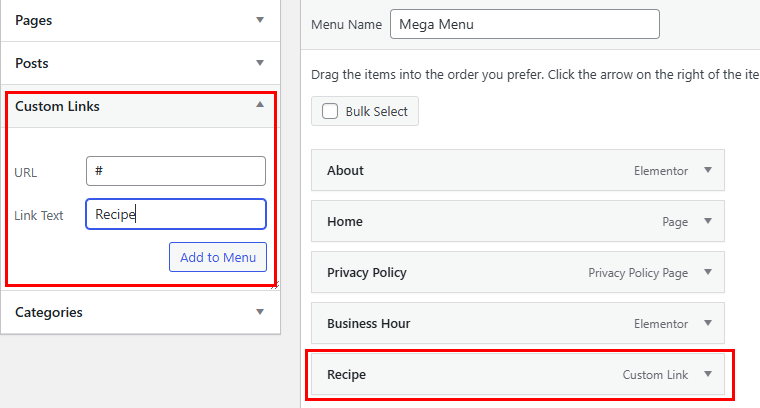
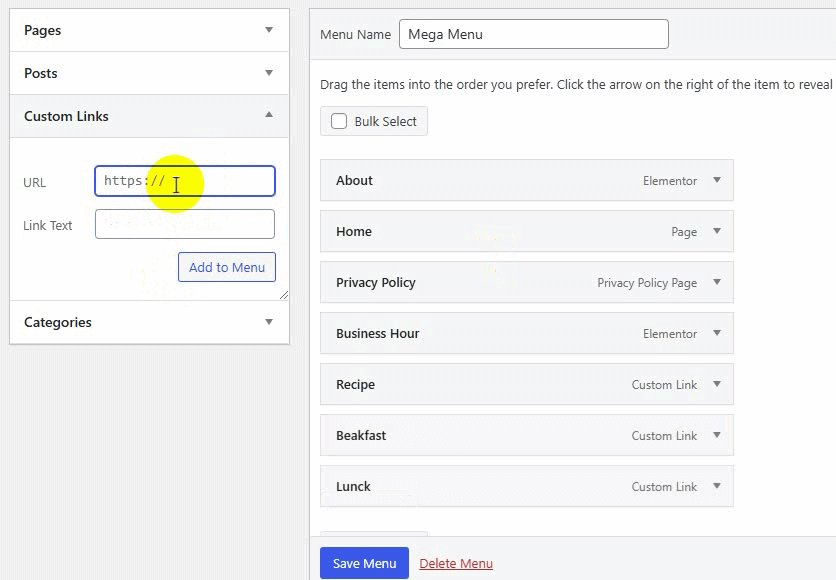
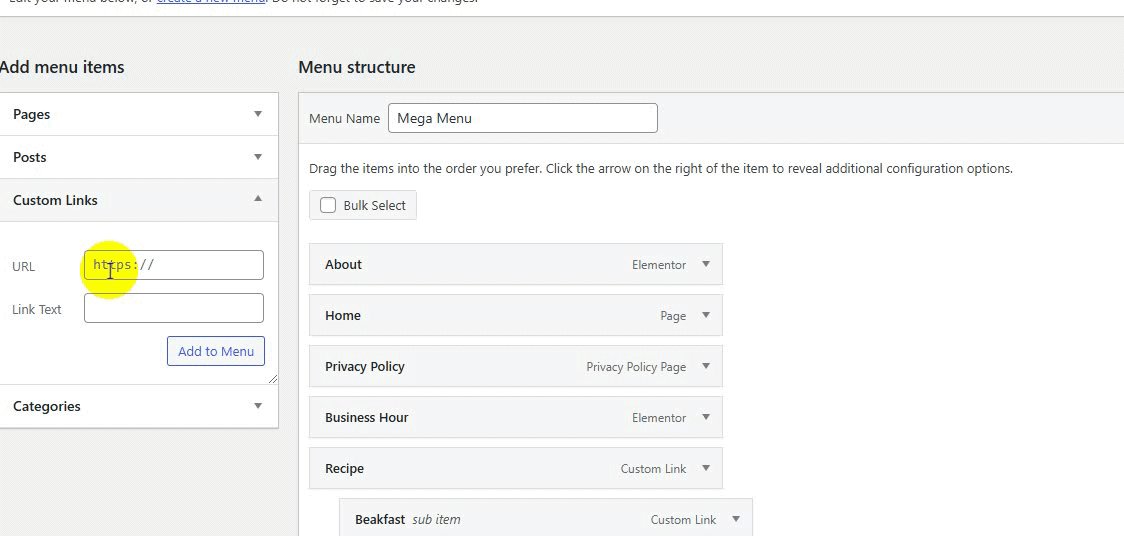
Per questa guida, aggiungiamo una voce di menu di ricette e creiamo un mega menu. Vai all'opzione Collegamento personalizzato e quindi aggiungi il testo del collegamento .
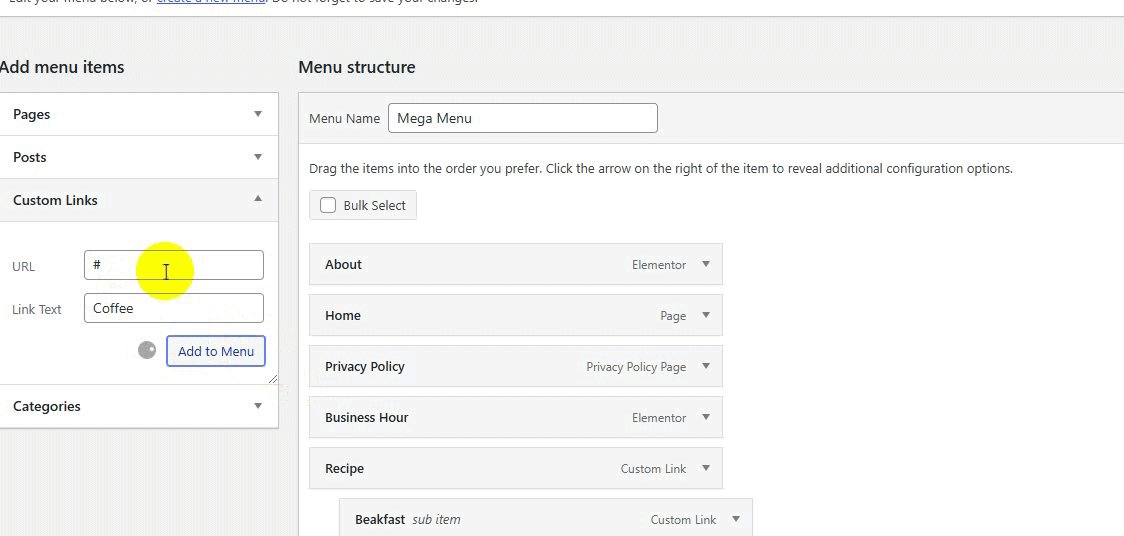
Se hai già una pagina specifica pronta da inserire nella navigazione, puoi inserire il suo URL. Altrimenti, scegli (#), aggiungi il nome del menu e fai clic sull'opzione Aggiungi al menu .

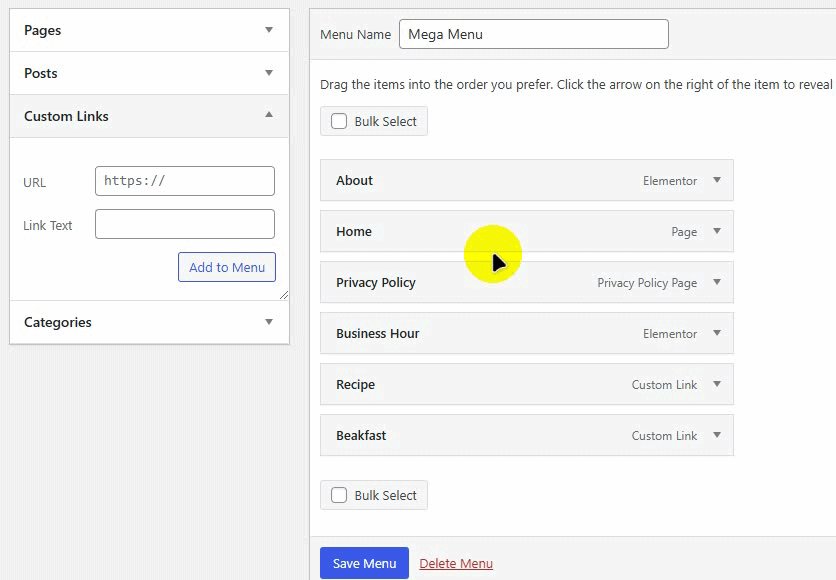
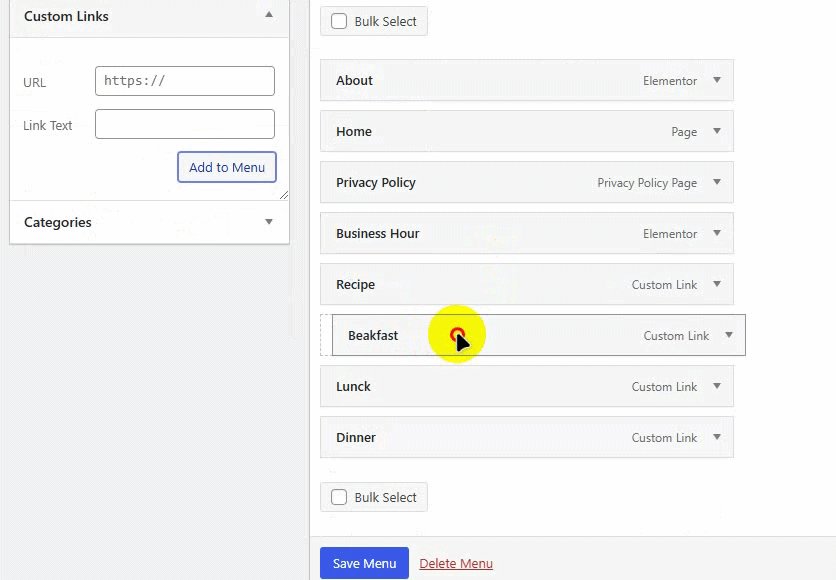
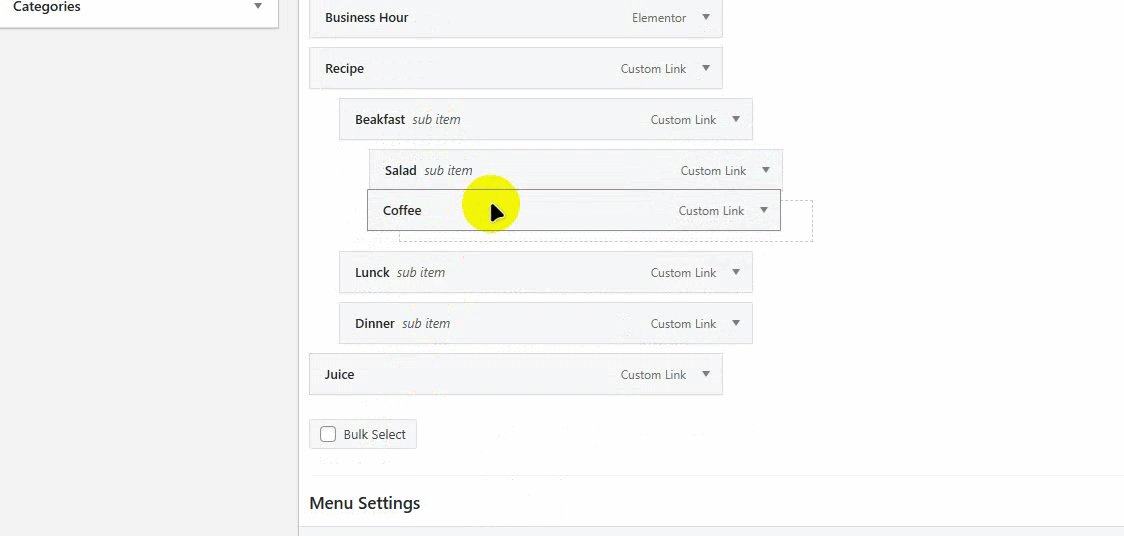
Ora aggiungiamo qui alcuni sottomenu, utilizzando l'opzione Collegamento personalizzato come prima. Una volta aggiunti, trascina leggermente gli elementi verso destra per convertirli nel sottomenu.

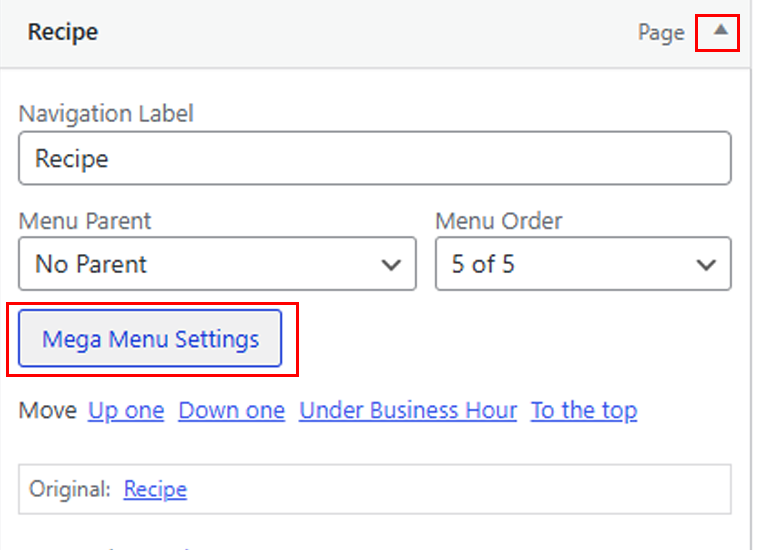
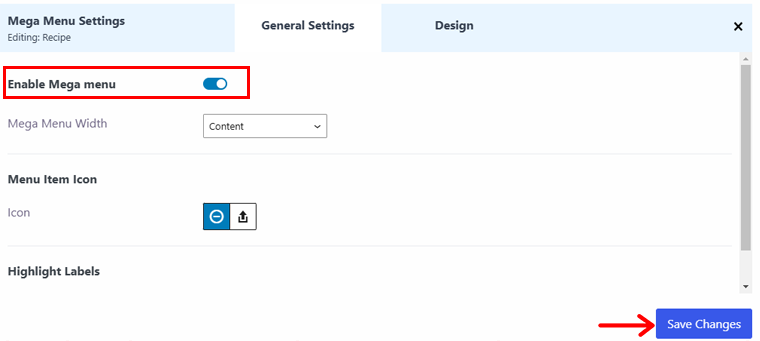
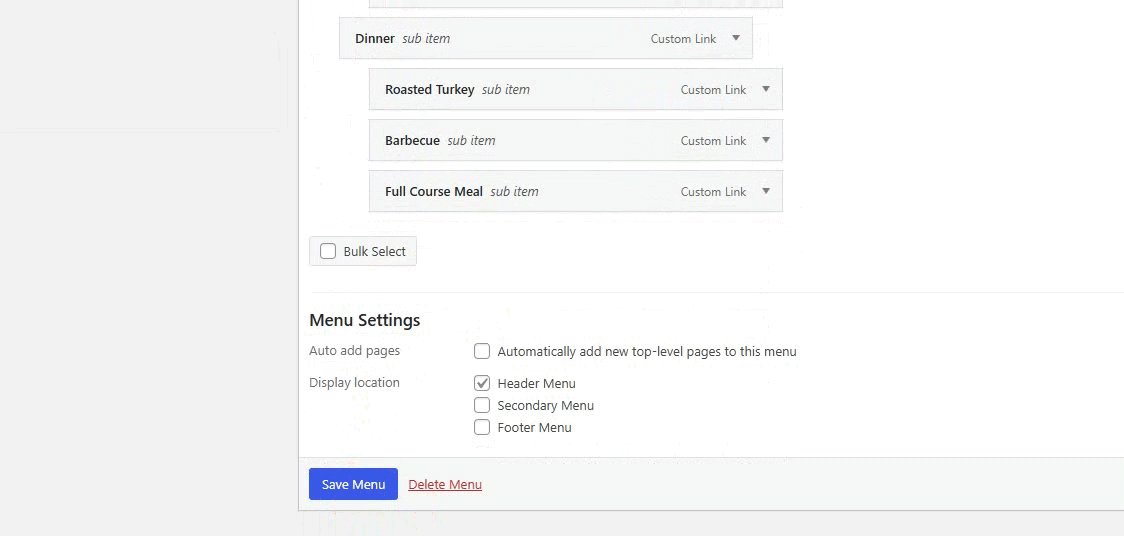
Una volta terminato, fai clic sulla freccia a discesa della voce del menu principale, che è la "Ricetta" per questa guida. Lì, fai clic sull'opzione Impostazioni menu Mega .

Abilita l'opzione del mega menu e premi il pulsante Salva modifiche .

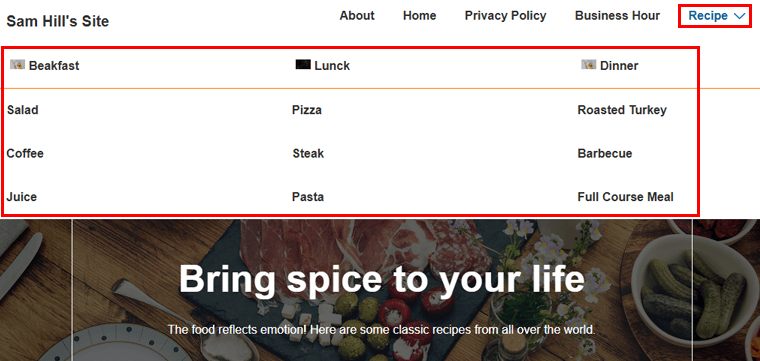
Allo stesso modo, aggiungi più voci di sottomenu utilizzando la stessa opzione di collegamento personalizzato . Puoi aggiungere tutte le voci di menu che desideri. Questo creerà rapidamente un mega menu per il tuo sito web. Fai proprio come abbiamo fatto nel video qui sotto.

Una volta fatto correttamente, il tuo mega menu sarà simile a questo.

6. Integrazione LifterLMS
Puoi creare un eccezionale sito Web di apprendimento online con la combinazione del tema reattivo Cyberchimps e LifterLMS .
Il tema reattivo Cyberchimps offre una flessibilità di progettazione completa, consentendoti di personalizzare il tuo sito web esattamente come lo desideri.
La parte migliore è che il plugin principale LifterLMS è gratuito . Quindi, puoi installarlo e configurarlo facilmente come qualsiasi altro plugin WordPress.

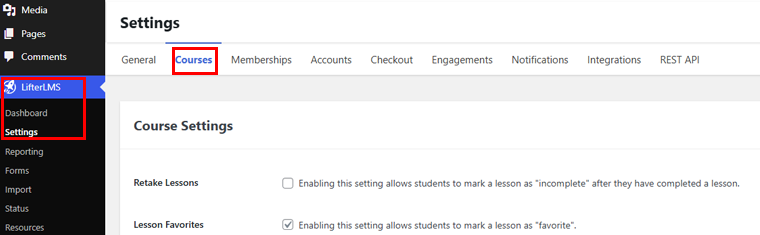
Dopo l'attivazione, configuriamo il plugin LifterLMS. Quindi vai su LifterLMS > Impostazioni > scheda Corsi .

Puoi abilitare Ripeti lezione per consentire agli studenti di contrassegnare una lezione come "incompleta" dopo averla completata. Puoi anche scegliere di abilitare Lezioni preferite, che consente agli studenti di contrassegnare una lezione come "preferita".
Ci sono più impostazioni che puoi configurare:
- Iscrizione: consente l'accesso al sito solo agli utenti con un livello di iscrizione specifico. Gli utenti potranno visualizzare e acquistare i livelli di abbonamento.
- Account: gestisci la dashboard degli studenti, l'ordinamento dei corsi, la registrazione e altro ancora.
- Checkout: scegli in quale pagina verrà visualizzato il modulo di checkout, la valuta per i corsi, ecc.
Una volta che hai finito con le impostazioni, premi il pulsante Salva modifiche nell'angolo in alto a destra.
Inoltre, puoi importare un modello per la formazione online e avviare immediatamente un sito. Tuttavia, i modelli LMS sono disponibili solo con la versione premium.
Una volta ottenuto, di seguito è riportato un sito di esempio di come appare.

7. Integrazione con WooCommerce
Il tema responsivo offre l'integrazione con il plug-in WooCommerce in modo da poter personalizzare ogni elemento delle pagine dei tuoi prodotti.
Cosa ottieni?
- Oltre 20 moduli per creare pagine di prodotto completamente funzionali.
- Oltre 40 modelli WooCommerce predefiniti.
- Oltre 50 modelli che possono essere utilizzati per tipi specifici di pagine.
- Oltre 5 opzioni di pagamento del carrello WooCommerce.
Vediamo come farlo!
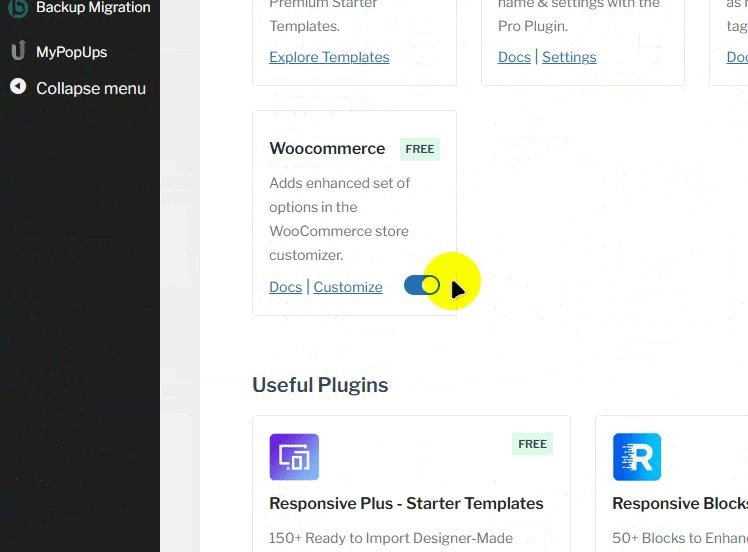
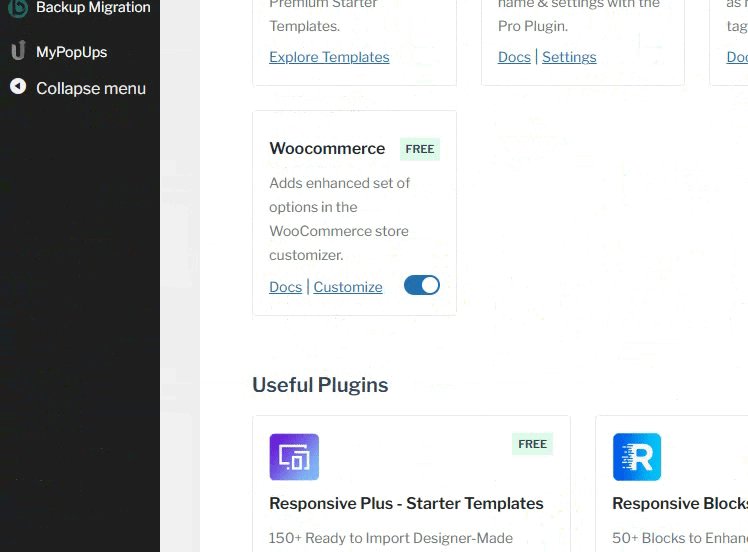
Se vai su Responsive > Dashboard e poi scorri verso il basso fino a visualizzare WooCommerce , puoi abilitare la funzione WooCommerce da qui.

Per questa guida importeremo il modello di pagina WooCommerce. Come sai, se importi solo una pagina questa verrà salvata come bozza. Quindi vai su Pagine e fai clic su Modifica.

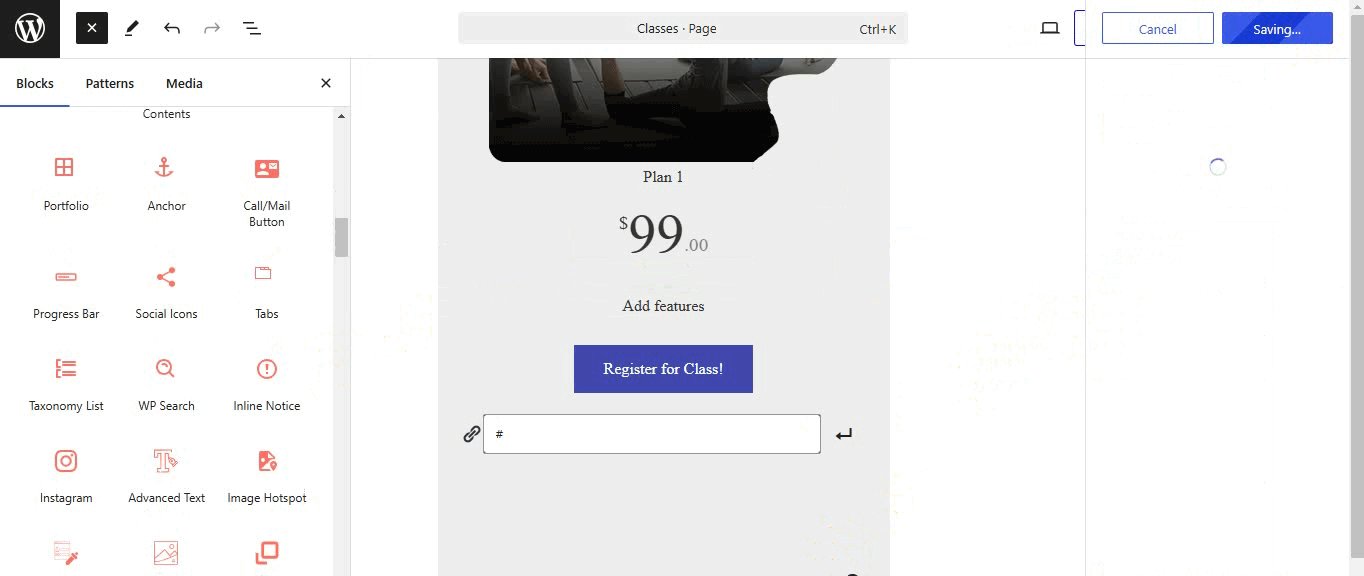
Ora puoi iniziare a modificare la pagina come preferisci. Possiamo aggiungere una tabella dei prezzi e contenuti a questa pagina. Una volta terminato, pubblica semplicemente la pagina.

Questo è il modo più semplice per creare una pagina WooCommerce utilizzando uno dei modelli di Cyberchimps Responsive Theme.
Se vuoi saperne di più sulla creazione di un negozio WooCommerce a tutti gli effetti, consulta il nostro articolo su Come impostare un negozio WooCommerce.
8. Altre funzionalità
Queste sono alcune delle caratteristiche uniche di Responsive Theme. Oltre a questi, ci sono funzionalità più eccezionali come:
- Il tuo sito verrà caricato più velocemente grazie alle risorse minimizzate di questo tema e alle query di database ottimizzate.
- Con la funzionalità white label, puoi prenderti il merito completo della progettazione di siti Web per i clienti e sfoggiare Responsive Pro come prodotto.
- Ha anche più di 50 blocchi Gutenberg, quindi progetta bellissime pagine senza scrivere una sola riga di codice.
- Avrai accesso a tavolozze di colori e combinazioni di caratteri preconfigurate per progettare magnificamente i tuoi siti web.
Ora ti starai chiedendo quanto costa questo tema. Diamo un'occhiata!
Quanto costa il tema reattivo Cyberchimps?
Il tema responsivo è un tema WordPress freemium disponibile nelle versioni gratuita e premium . Puoi facilmente scaricare la versione gratuita dalla directory ufficiale dei temi WordPress o installarla direttamente dalla dashboard di WordPress.
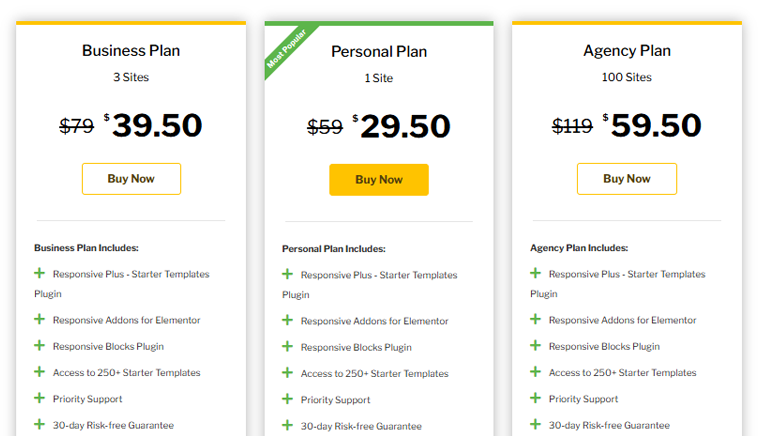
Se desideri accedere a funzionalità aggiuntive, considera l'acquisto della versione premium fornita con 3 diversi piani tariffari sul suo sito Web ufficiale.

- Piano personale: costa $ 29,50 per l'utilizzo su 1 sito.
- Piano aziendale: costa $ 39,50 per l'utilizzo su 3 siti.
- Piano di agenzia: costa $ 59,50 per l'utilizzo su 100 siti.
Inoltre, se non sei soddisfatto del loro piano, puoi ottenere il rimborso entro 30 giorni dalla data di acquisto.
Opzione di assistenza clienti
Hai domande sul tema reattivo Cyberchimps? Non preoccuparti! Se sei bloccato su qualcosa di piccolo o hai bisogno di assistenza con una funzionalità, Cyberchimps offre una varietà di opzioni di supporto per renderti il compito più semplice.
Se ti piace capire le cose da solo, la documentazione di Cyberchimps è un ottimo punto di partenza. È ricco di articoli utili su tutto ciò che devi sapere sui loro prodotti.

Qualunque sia la tua domanda, ci sono buone probabilità che troverai la risposta qui.
Preferisci guardare e imparare?
Cyberchimps dispone di brevi tutorial video che mostrano istruzioni passo passo su come impostare e utilizzare il tema. Sono veloci, chiari e perfetti per chi ha fretta.
Non trovi la risposta che cerchi? Nessun problema! Basta inviare un ticket compilando un semplice modulo. Il loro team di esperti ti contatterà rapidamente per aiutarti a risolvere il tuo problema.

Consulta la sezione Domande frequenti per risposte rapide alle domande più comuni. Risolve piccoli problemi senza immergersi in articoli o guide dettagliate.
Con tutte queste opzioni di supporto, non ti sentirai mai bloccato.
Pro e contro del tema reattivo Cyberchimps
Un'altra sezione della nostra recensione del tema reattivo esamina i suoi pro e contro.
Anche se sembra perfetto, presenta vantaggi e svantaggi. Considera questi fattori quando valuti se il tema responsivo è la scelta giusta per il tuo sito web.
Diamo un'occhiata ai principali pro e contro:
Pro
- Il tema principale è gratuito.
- Tavolozze di colori e combinazioni di caratteri per risparmiare tempo nella progettazione.
- Funziona senza problemi con plugin WordPress come Elementor, WooCommerce, LifterLMS, WPML, ecc.
- La libreria di blocchi reattivi è disponibile in una versione gratuita.
- Inoltre, il componente aggiuntivo Responsive per Elementor è nella versione gratuita.
Contro
- Ha un numero limitato di modelli nella versione gratuita.
- È necessario eseguire l'upgrade al piano Pro per ottenere funzionalità avanzate di Responsive Blocks, Responsive Addon per Elementor, ecc.
Domande frequenti
Qui abbiamo risposto ad alcune delle domande più comuni.
1. Posso utilizzare il tema reattivo Cyberchimps per più siti Web?
Sì, puoi utilizzare la versione gratuita su tutti i siti web che desideri. Se esegui l'upgrade a un piano premium, controlla i termini di licenza specifici per i limiti di utilizzo.
2. Il tema supporta siti Web multilingue?
Assolutamente! Il tema reattivo Cyberchimps è compatibile con i plugin di traduzione più diffusi come WPML e Polylang, quindi puoi creare facilmente un sito multilingue.
3. Posso integrare il mio codice personalizzato con il tema?
Sì, se hai dimestichezza con la programmazione, puoi aggiungere CSS o JavaScript personalizzati utilizzando le opzioni di personalizzazione integrate.
4. Il tema include modelli per settori specifici?
Sì, con i modelli iniziali Responsive Plus troverai layout predefiniti per una varietà di settori, inclusi blog, portfolio e negozi online.
Pensiero finale
Questo è tutto, gente!
Siamo arrivati alla fine della nostra recensione del tema reattivo Cyberchimps . Crediamo che tu abbia compreso il tema responsivo e che ora puoi usarlo facilmente.
Stai già utilizzando il tema reattivo Cyberchimps? Se sì, allora ci piacerebbe conoscere la tua esperienza. Lascia un commento qui sotto e condividi i tuoi pensieri!
Hai ancora domande sul tema? Non esitare a chiedere, siamo qui per aiutarti e ti ricontatteremo il prima possibile.
Ehi, se hai trovato utile questo articolo, perché non condividerlo con i tuoi amici e colleghi?
Puoi anche consultare il nostro articolo sui migliori temi e modelli WordPress e sui migliori plugin ed estensioni WooCommerce.
Infine, rimani connesso con noi su Facebook e Twitter per ulteriori suggerimenti, trucchi e contenuti utili.
