I 5 migliori plugin per la visualizzazione dei dati per WordPress
Pubblicato: 2022-09-15- Cosa aspettarsi dai plugin menzionati in questo articolo?
- 1. Blocco grafico
- 2. Tabelle Ninja
- 3. TablePress
- 4. Costruttore di torte
- 5. Grafici e grafici
- Plugin per la visualizzazione dei dati e i grafici: un riepilogo
Di recente ho concluso un articolo sulle librerie di grafici JavaScript, alcune delle quali sono anche specializzate in funzionalità concrete di visualizzazione dei dati. Tuttavia, mentre puoi utilizzare una qualsiasi di queste librerie sul tuo sito WordPress tramite un CDN, non è garantito che funzioni nel modo desiderato.
Ciò ha in gran parte a che fare con il modo in cui funziona l'ecosistema di WordPress. È sicuramente possibile utilizzare script esterni da fonti "esterne", ma a volte cose come l'incompatibilità dei temi si intromettono. Quindi, per questo articolo, darò un'occhiata più da vicino agli strumenti di visualizzazione dei dati che sono stati creati come plugin di WordPress. Ciò garantisce la migliore compatibilità e facilità d'uso.
Cosa aspettarsi dai plugin menzionati in questo articolo?
La visualizzazione dei dati abbraccia molte categorie e tipi diversi, quindi in questo contesto esamineremo due casi d'uso distinti di visualizzazione dei dati.
- Tabelle : la visualizzazione dei dati tramite un'interfaccia tabellare significa che puoi mostrare set di dati di grandi dimensioni e sfruttare funzionalità come impaginazione, filtri e ricerca.
- Grafici : questi tipi di grafici sono i migliori quando si desidera visualizzare set di dati più piccoli mantenendo elementi come la chiarezza visiva e una buona presentazione.
E l'ultima cosa è il costo di un plugin. L'obiettivo di questo articolo è sui plug-in che possono essere utilizzati gratuitamente, anche se hanno un modello premium disponibile (siamo onesti, al giorno d'oggi, ogni singolo plug-in lo fa), quindi se stai cercando di visualizzare tabelle e grafici di dati nel tuo Post di WordPress e fallo gratuitamente: continua a leggere mentre esploriamo i plugin più popolari per questo scopo.
1. Blocco grafico

Il plug-in Chart Block di bPlugins è una soluzione relativamente nuova per aggiungere grafici a un sito WordPress, ma è anche una delle più facili con cui lavorare. Sono anche un grande fan della loro interfaccia per la creazione di grafici, poiché è facile da usare e offre molte opzioni di personalizzazione.
Questo è un plugin abilitato per i blocchi, quindi Gutenberg è obbligatorio!
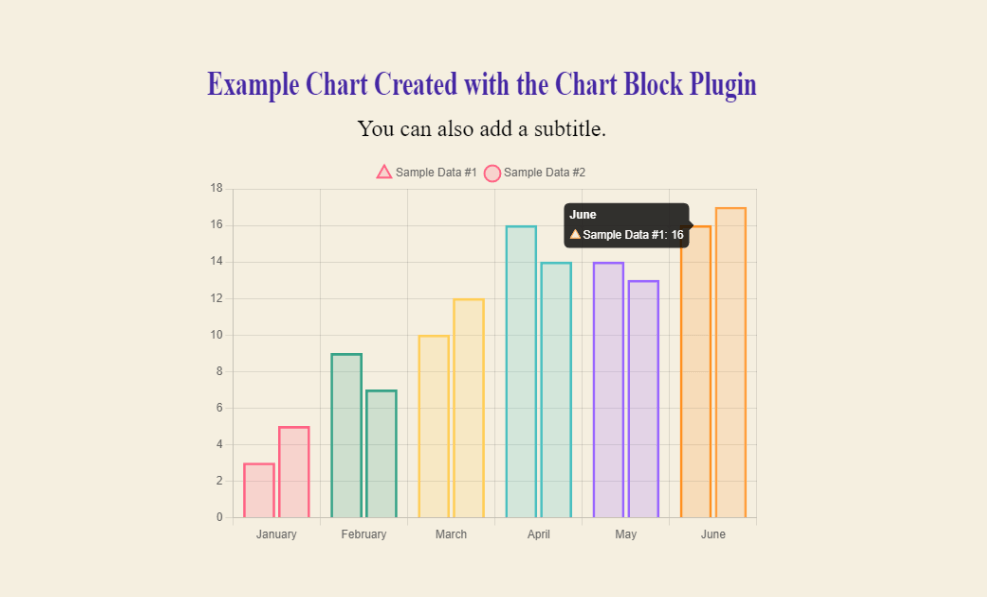
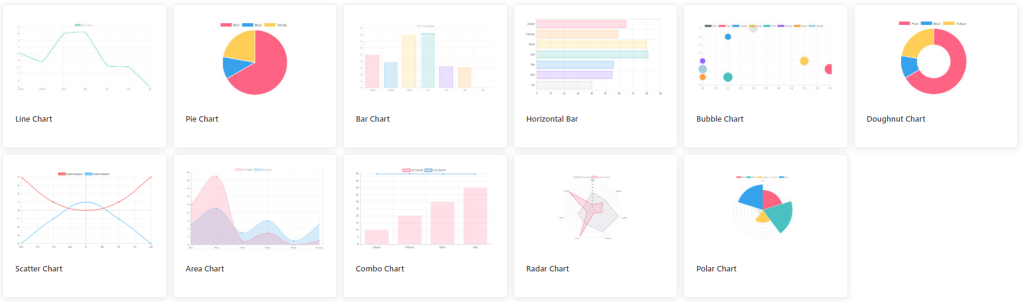
Ecco un grafico di esempio creato con Chart Block:

Hai il pieno controllo su come i dati vengono visualizzati nel carrello, inclusa la modifica dei colori, l'aggiunta di punti dati e la fornitura di un titolo/sottotitolo. È anche possibile aggiungere un pulsante Download ai tuoi grafici in modo che i lettori possano salvare il grafico localmente come immagine.
Che tipo di grafici puoi creare con Chart Block?
Al momento, questo plug-in supporta i grafici a linee, a barre, a torta, radar, ad anello e ad area polare.
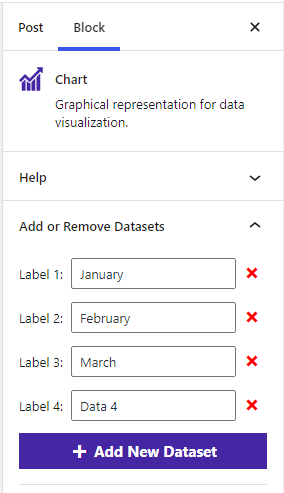
Dopo aver installato Chart Block, puoi andare avanti e inserire il blocco Charts all'interno del post in cui desideri visualizzare il grafico. In questo modo, il plug-in creerà automaticamente un grafico di esempio che puoi modificare con i tuoi dati, etichette e altre impostazioni.

Per quanto riguarda la visualizzazione dei dati sotto forma di grafici e grafici, questo plug-in è efficiente quanto lo è.
2. Tabelle Ninja

Ninja Tables ti consente di trasformare i tuoi dati in una presentazione tabellare. Ogni singola funzionalità di questo plugin è progettata per essere utilizzata tramite un editor visivo. In quanto tale, puoi creare visivamente e visualizzare in anteprima il design del tuo tavolo in tempo reale. I dati possono essere aggiunti manualmente o caricando un file CSV/JSON.
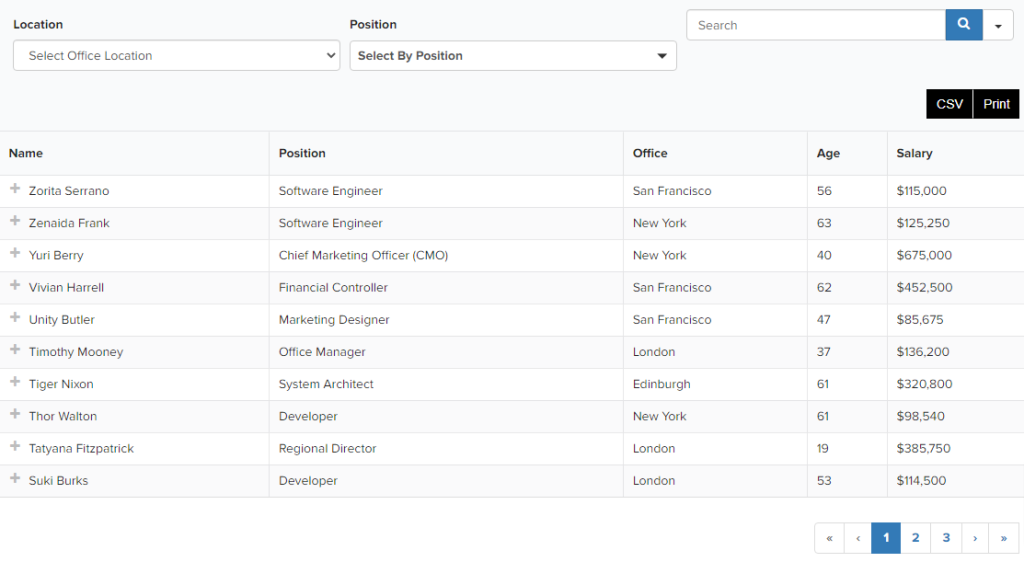
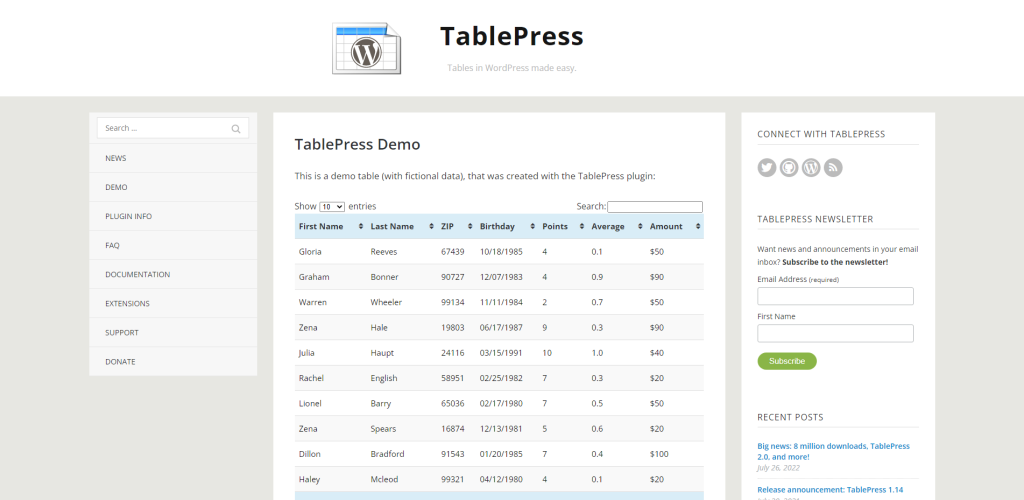
Ecco come appare una tipica tabella di dati creata con questo plugin:

Questa è una tabella completamente interattiva. I tuoi lettori possono ordinare i dati in base ai filtri che hai fornito. Possono anche cercare e persino esportare la tabella per salvarla sul proprio PC. E sì, Ninja Tables ha molti temi diversi tra cui puoi scegliere! Ma questo non è l'unico modo per visualizzare i dati.
Dopo aver installato il plug-in, puoi andare su Tabelle Ninja -> Grafici per abilitare e accedere all'interfaccia di creazione dei grafici. Hai la possibilità di scegliere tra Chart.js e Google Charts come motore di rendering e, in totale, ci sono 20 diversi modelli di grafici.

Dopo aver selezionato il tipo di grafico, puoi andare avanti specificando l'origine dati (manuale o dalla stessa Ninja Tables) e, infine, formattare il grafico e quindi ottenere uno shortcode. Dopo aver ottenuto lo shortcode, può essere posizionato ovunque sulle tue pagine/post per visualizzare il grafico che hai creato.

3. TablePress

Il motivo per includere due diversi plugin in grado di visualizzare i dati in formato tabella è perché:
- Ninja Tables fornisce anche una funzione di grafico (TablePress no).
- TablePress è per lo più gratuito (così come Ninja Tables in una certa misura) ad eccezione di alcune estensioni premium.
TablePress utilizza la libreria jQuery DataTables per il suo back-end.
E poiché lo fa, hai accesso ad alcune funzionalità davvero eccezionali. Queste funzionalità includono l'ordinamento in tempo reale, l'impaginazione, i filtri personalizzati e la possibilità di modificare lo stile delle tabelle a proprio piacimento.

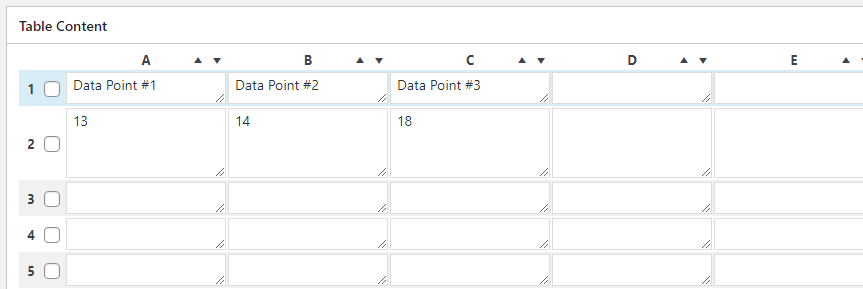
Dopo aver eseguito il processo iniziale di creazione della prima tabella, potrai personalizzarla e quindi specificare il contenuto effettivo della tabella. Un'alternativa all'operazione manuale consiste nell'importare un file preesistente che contiene tutti i dati che stai cercando di visualizzare nella tabella.
Ecco una panoramica delle caratteristiche principali:
- Le tabelle che crei vengono salvate come codici brevi , consentendoti di visualizzare la tabella in post, pagine e persino aree widget. Può anche essere aggiunto al tuo tema utilizzando la funzione Tag.
- Supporta tutti i tipi di contenuto, inclusi testo, immagini e codice (HTML/JavaScript).
- Le formule matematiche sono supportate per la visualizzazione di dati complessi.
- Righe e colonne sono completamente modificabili, dai colori ai caratteri.
- Importa i dati in formato JSON, CSV, Excel o HTML. Supporto anche per il caricamento esterno.
- Anteprima in tempo reale per assicurarsi che la tabella funzioni come previsto.
Per quanto riguarda la visualizzazione di grandi set di dati, un plug-in come TablePress semplifica enormemente il processo.
4. Costruttore di torte

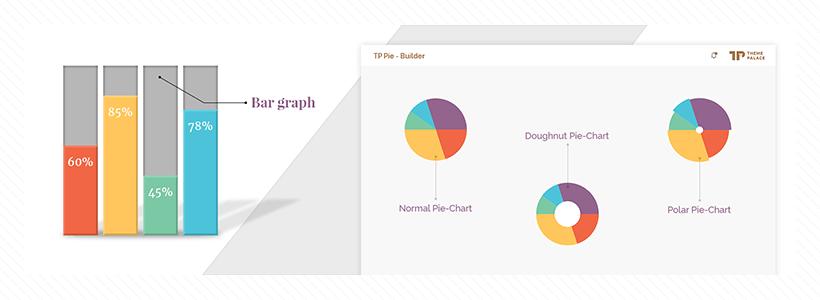
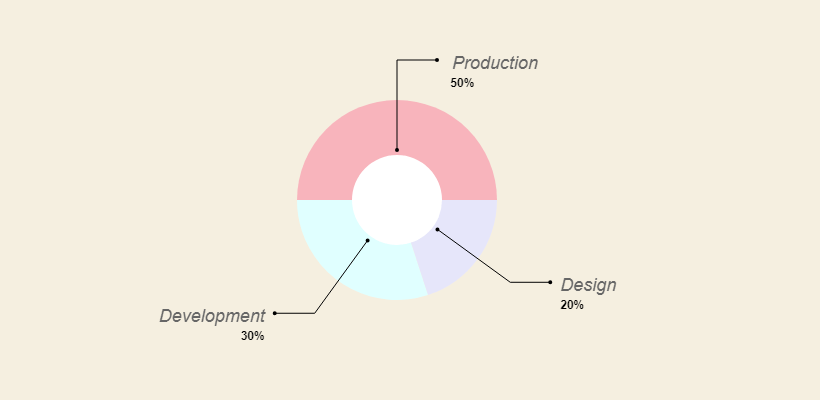
La cosa unica di PieBuilder è che funziona solo tramite codici brevi. Ciò significa che devi inserire manualmente i dati da solo, incluso lo stile del colore di ogni segmento. È un po' di lavoro extra, ma dopo aver testato il plug-in, ho trovato il design del grafico finale abbastanza buono.

Lo shortcode stesso si presenta così:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]È abbastanza semplice usarlo; ecco un breve riassunto:
- Titolo : questo è il titolo che desideri applicare al tuo grafico.
- Valori : sono i valori numerici per i dati che si desidera visualizzare.
- Etichette : l'etichetta per ogni valore numerico, in ordine cronologico rispetto ai valori.
- Colori : si tratta di codici colore basati su esadecimale per ciascun punto dati nel grafico.
E l'ultima cosa da notare è il nome dello shortcode, che nell'esempio sopra era " TP_PIEBUILDER_ DOUGHNUT " - in totale, ci sono 5 diversi tipi di grafici.
Ecco l'elenco completo degli shortcode per loro:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARQuindi, a seconda del grafico che desideri visualizzare, puoi utilizzare lo shortcode per ottenere quello stile esatto.
5. Grafici e grafici

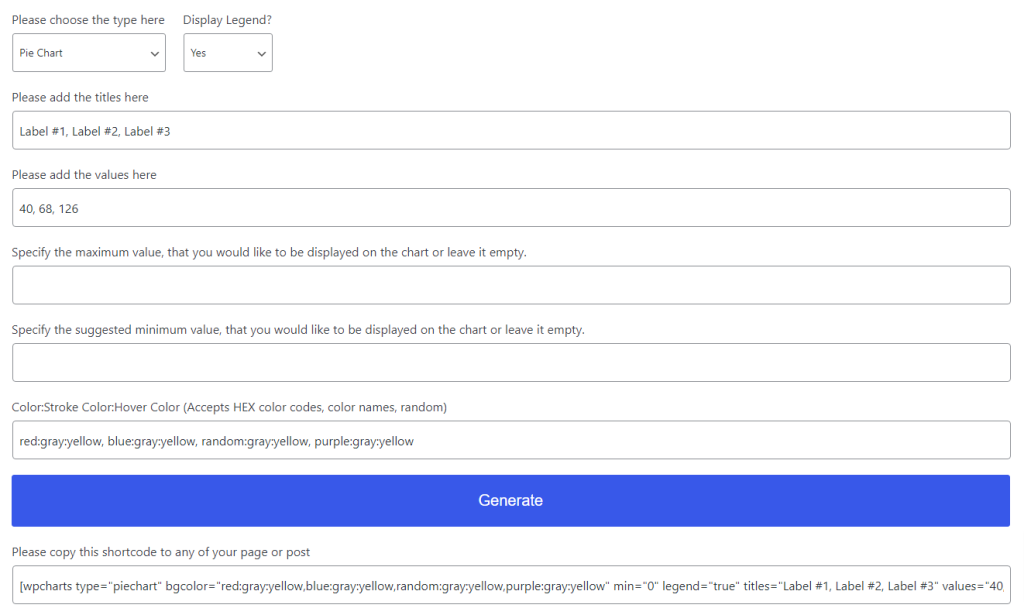
Se scherzare con gli shortcode nella loro forma grezza non fa per te, il plug-in Grafici e grafici di Pantherius dovrebbe essere un'ottima alternativa. Questo plugin genererà uno shortcode alla fine, ma l'interfaccia è quasi al 100% visiva. Ecco un esempio del visual builder:

Quindi, è molto simile a PieBuilder nel senso che devi inserire i valori manualmente e devi anche impostare i colori da solo (controlla qui per l'ispirazione della combinazione di colori), anche se è interessante notare che puoi specificare più colori. E se lo fai, ogni volta il grafico ne avrà un insieme unico.
Una volta terminato, puoi fare clic sul pulsante Genera e verrà creata una stringa di shortcode predefinita per te. Sotto quella stringa viene quindi generata anche un'anteprima dal vivo.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]I grafici creati con questo plugin sono ottimizzati per i dispositivi mobili (reattivi).
Plugin per la visualizzazione dei dati e i grafici: un riepilogo
Se hai intenzione di aggiungere tabelle di dati o grafici ai tuoi post di WordPress, questi sono i plugin con cui farlo. Esistono metodi alternativi, come l'utilizzo di servizi di terze parti per la creazione di grafici, ma in tal caso dovresti incorporare tali grafici nel tuo sito da una fonte esterna. Il bianco non è intrinsecamente una cattiva soluzione; potrebbe rivelarsi di limitare la tua capacità di controllare i dati a lungo termine.
