Mostra il selettore dei tempi di consegna sulla pagina del prodotto WooCommerce
Pubblicato: 2022-01-18In questo articolo, ti spiegherò un modo semplice per mostrare il selettore dei tempi di consegna sulla pagina del tuo prodotto WooCommerce utilizzando un plug-in gratuito. Leggi attentamente questo articolo e scopri come farlo in pochi passaggi.
Costruire un prodotto WooCommerce con un selettore dei tempi di consegna può cambiare le regole del gioco ! Soprattutto se vuoi consentire ai clienti di scegliere i tempi di consegna esatti per specifici prodotti WooCommerce!
Oggi ti mostrerò come personalizzare la pagina del prodotto WooCommerce per renderlo possibile!
Sommario
- Mostra i tempi di consegna dei prodotti in WooCommerce
- Scarica il plug-in Campi prodotto flessibili
- Aggiungi Time Picker alla pagina del tuo prodotto
- Personalizza il tuo campo Time Picker
- Salva e aggiorna
Mostra i tempi di consegna dei prodotti in WooCommerce
Il Time Picker Field potrebbe avere numerosi usi sulla tua pagina prodotto WooCommerce. Soprattutto, puoi usarlo per stabilire l'orario esatto di ritiro o consegna di un prodotto o servizio, come ad esempio la consegna di cibo.
Ad esempio, supponiamo che tu sia un debitore di una società di catering e desideri che i tuoi clienti abbiano la possibilità di scegliere l'orario esatto di consegna dei loro pasti .

Non è il tuo caso?
Magari sei titolare di un Centro Benessere e vuoi fornire ai tuoi clienti la possibilità di fissare un appuntamento scegliendo l'orario esatto della giornata.
Oppure sei un fiorista e vuoi rendere più facile per i tuoi clienti fornendo loro questa opzione.
In conclusione, tutto questo può aiutare i clienti a vedere visivamente le date disponibili per la prenotazione . Utile, vero? Con questo tipo di campo è possibile e incredibilmente facile da implementare.
Passaggio 1: scarica un plug-in gratuito
Innanzitutto, scarica, installa e attiva i campi del prodotto flessibile
Campi prodotto flessibili per WooCommerce
Tempi di consegna del prodotto WooCommerce con un plug-in. Installa, attiva il plug-in e aggiungi i tempi di consegna di WooCommerce per prodotto.
Scarica gratis oppure Vai su WordPress.orgPuoi anche guardare questo video
Scopri cosa puoi ottenere nella versione gratuita del plugin:
Successivamente, vai alle impostazioni del plug-in
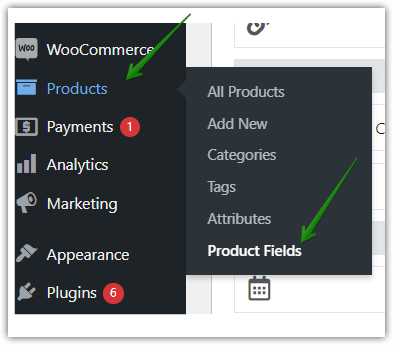
Il plug-in Flexible Product Fields sarà visibile nella scheda Prodotti :

Iniziamo a personalizzare la pagina del tuo prodotto WooCommerce!
Passaggio 2: aggiungi Time Picker alla pagina del tuo prodotto
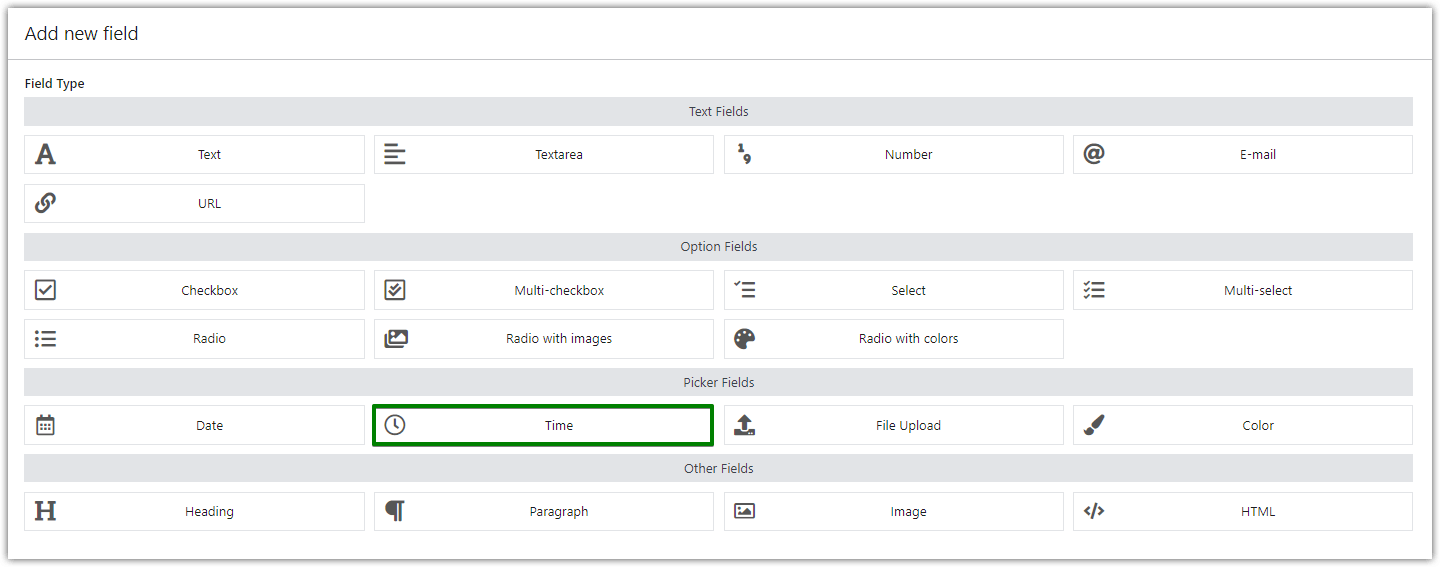
Qui vedrai tutti i tipi di campo disponibili nel plugin Flexible Product Fields . Per aggiungere il selettore dell'ora, fai clic sul campo Ora , che si trova all'interno dei campi del selettore:

Passaggio 3: personalizza il campo Time Picker
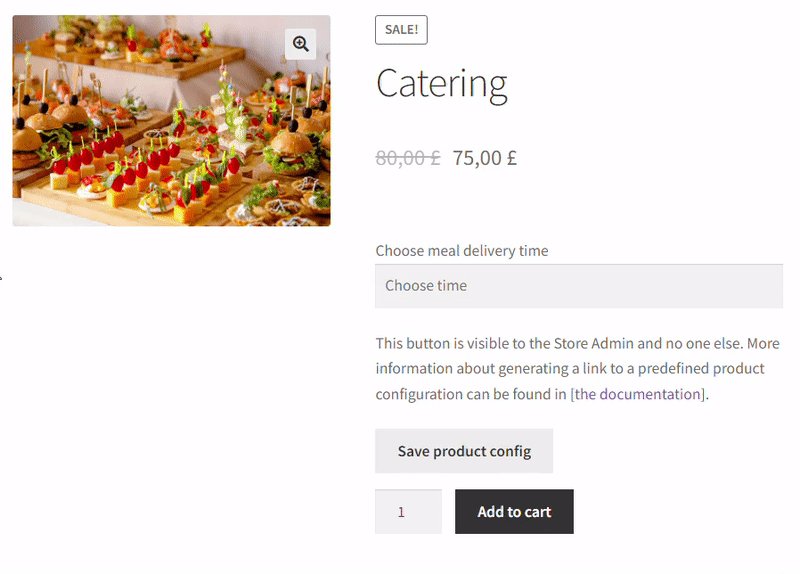
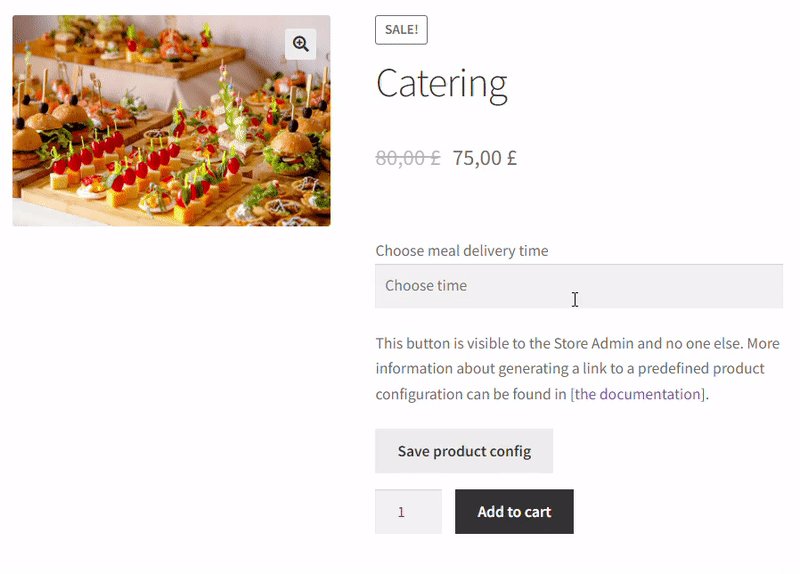
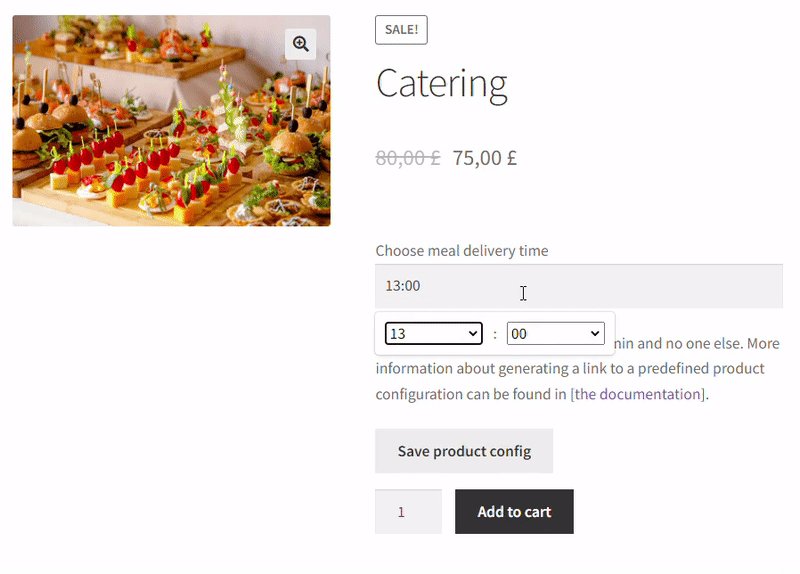
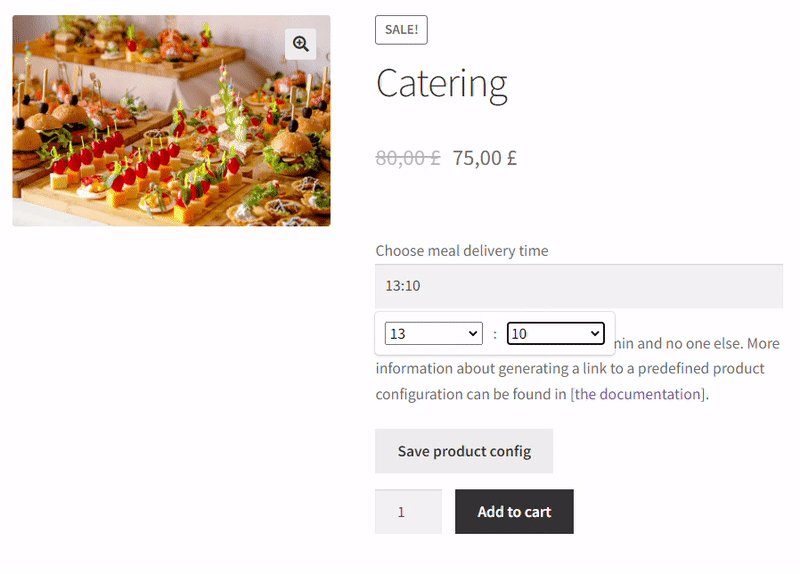
Questo è un esempio di come puoi modificare il campo di selezione dei tempi di consegna sulla pagina del tuo prodotto WooCommerce:

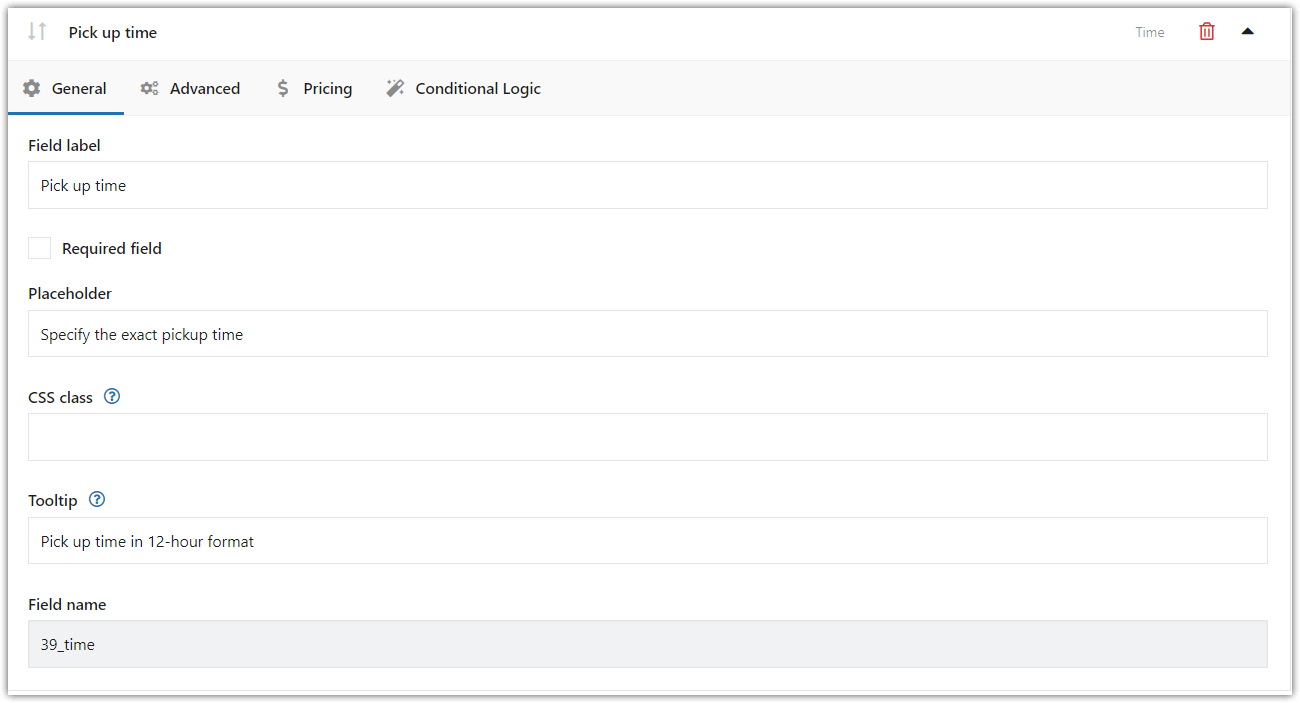
Impostazioni del selettore dei tempi di consegna
Qui è dove dovresti fornire tutte le informazioni di base relative a questo campo.

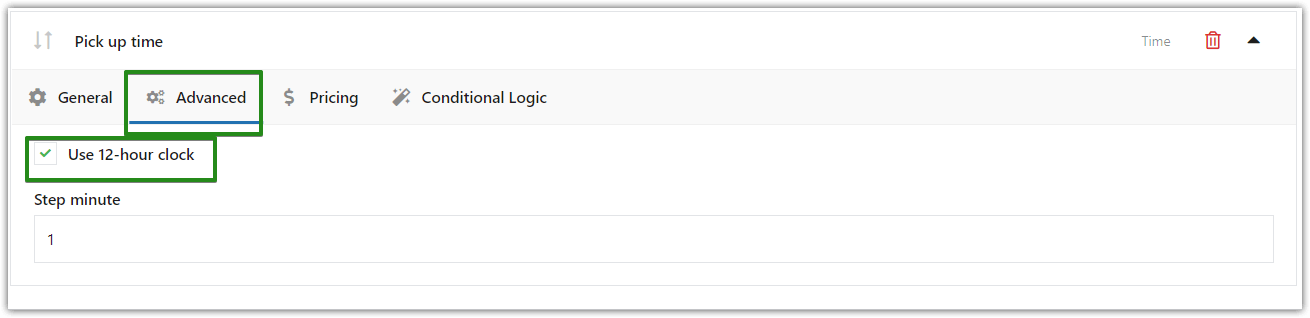
Opzioni di campo avanzate
Ora controlliamo la scheda Avanzate . Ad esempio, nella mia configurazione, ho utilizzato l'orologio a 12 ore:

Formato dell'ora di consegna
Qui puoi scegliere se hai bisogno che il tuo campo Time Picker sia nel formato 24 o 12 ore .
Inoltre, scegli qualsiasi intervallo di minuti (da 1 a 60) in cui desideri visualizzare il tuo campo. Di conseguenza, puoi adattare facilmente il formato dell'ora a quello utilizzato dalle persone nel paese in cui vendi i tuoi articoli o servizi.
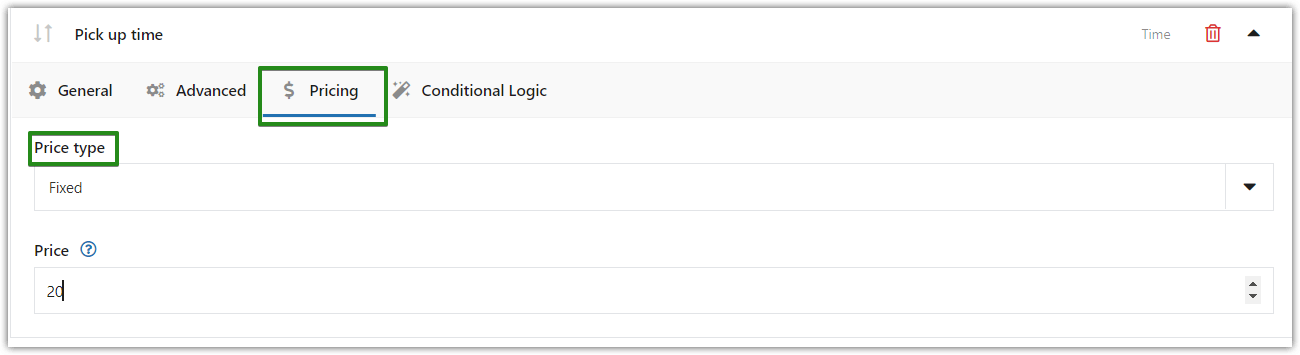
Prezzo extra (PRO)
Inoltre, puoi andare alla scheda Prezzi se vuoi stabilire un prezzo per il tuo campo orario:

Di conseguenza, puoi scegliere tra il tipo di prezzo Fisso o Percentuale .
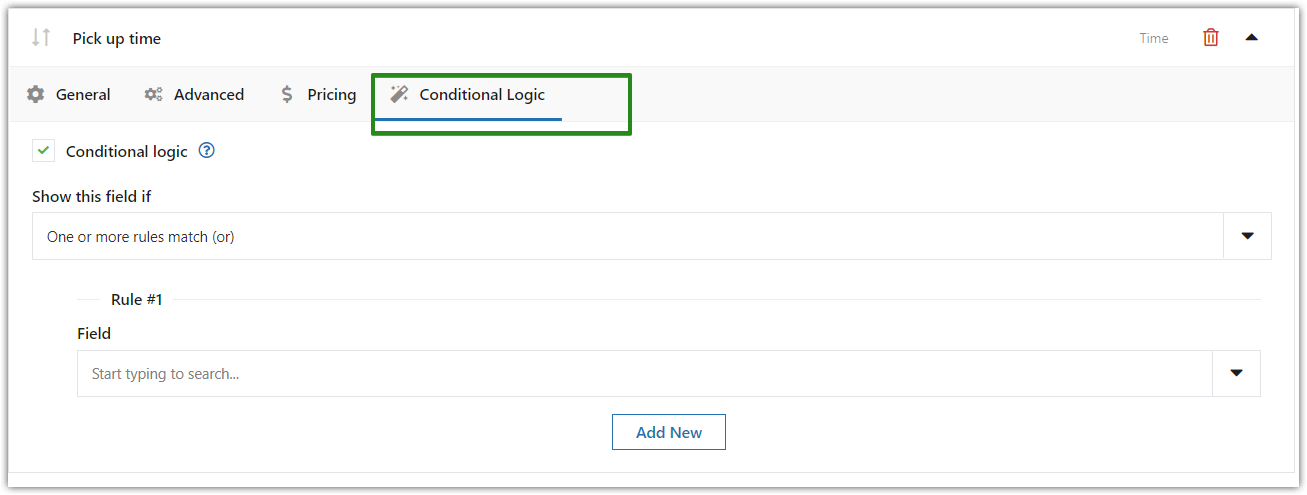
Logica condizionale (PRO)
Ultimo, ma non per importanza! Inoltre, puoi anche configurare la logica condizionale per questo tipo di campo, che verrà impostato in base a un altro tipo di campo da te utilizzato durante la modifica della pagina del prodotto WooCommerce:

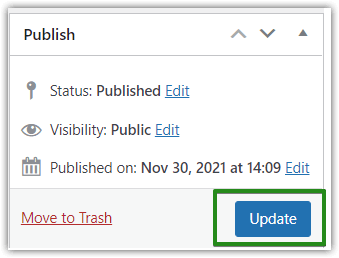
Passaggio 4: salva e aggiorna
Ancora più importante, dopo aver aggiunto e personalizzato questo campo per la pagina del tuo prodotto, non dimenticare di fare clic sul pulsante Aggiorna nella parte in alto a destra della pagina:

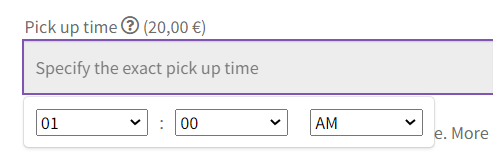
In conclusione, questo sarà il risultato finale dell'aspetto del Time Picker sulla pagina del prodotto WooCommerce:

Riepilogo e altro sul plugin
Oggi hai imparato come aggiungere il time picker sulla pagina del prodotto WooCommerce per consentire ai clienti di scegliere l'orario di consegna. Ottieni il plug-in gratuito e leggi di più sulle sue opzioni di seguito e nella documentazione del plug-in .
Campi prodotto flessibili per WooCommerce
Tempi di consegna del prodotto WooCommerce con un plug-in. Installa, attiva il plug-in e aggiungi i tempi di consegna di WooCommerce per prodotto.
Scarica gratis oppure Vai su WordPress.orgLo hai trovato utile? Non esitate a commentare questo articolo se avete dei dubbi. Saremo più che felici di guidarti ulteriormente.