5 suggerimenti per progettare la migliore esperienza mobile
Pubblicato: 2017-02-16Il principale produttore di chip ARM, prevedeva che i loro nuovi prodotti avrebbero reso obsoleti tutti i computer e che entro il 2016 il mondo sarebbe diventato solo telefono.
Nonostante la previsione fosse leggermente prematura, resta il fatto che un numero sempre crescente di attività online vengono svolte su dispositivi mobili. Secondo il Communications Market Report 2016 di Ofcom, la percentuale di persone che utilizzano i propri telefoni per accedere a Internet ha ora raggiunto il 66%, con un aumento del 15%.
Con il numero di utenti mobili ai massimi storici, le aziende devono riflettere attentamente sull'aspetto e sul funzionamento del loro sito Web su uno schermo più piccolo. Sempre più persone usano i loro telefoni cellulari per ricercare prodotti. Quindi, offrire loro un'ottima esperienza mobile significherà quasi sicuramente che torneranno al tuo sito web quando saranno pronti per l'acquisto.
Diamo un'occhiata a cosa considerare quando si progetta un sito web mobile:
#1 La reattività è la chiave per la progettazione di un'esperienza mobile
C'è un malinteso comune sul fatto che un sito Web desktop e un sito Web mobile siano due cose diverse. Ciò deriva dal fatto che, inizialmente, lo erano.
Le aziende impiegherebbero tempo e sforzi (per non parlare del denaro) nell'organizzazione di un sito Web, solo per sentirsi dire che avrebbero dovuto creare una "versione mobile", essenzialmente partendo da zero.
Con l'introduzione sul mercato di più dispositivi mobili, tutti con dimensioni dello schermo diverse, avere una "versione mobile" separata di un sito Web non era sufficiente per garantire un'esperienza user-friendly... e così è arrivato il web design reattivo.
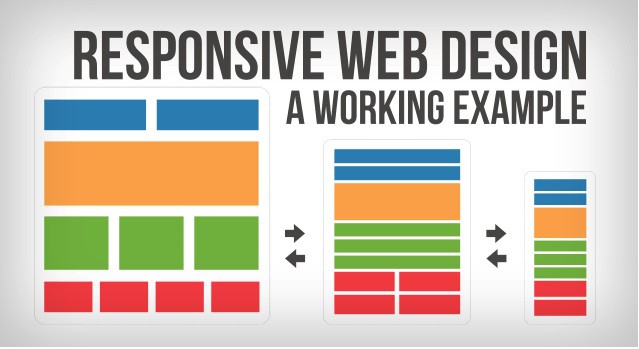
La creazione di un sito Web reattivo ti consente di utilizzare esattamente lo stesso contenuto della versione desktop, ma di presentarlo in un modo che massimizza l'esperienza dell'utente su una vasta gamma di dispositivi. Come puoi vedere dall'esempio seguente, il contenuto non cambia; si sposta e si riorganizza per adattarsi al cambiamento delle dimensioni dello schermo.

Ciò offre un'esperienza coerente su tutti i dispositivi, qualcosa che noi di Moove offriamo come standard con tutti i nostri progetti.
#2 Dai la priorità all'esperienza dell'utente
I siti Web non possono essere solo stile e nessuna sostanza.
I progressi tecnologici significano che le aziende ora hanno più dati a portata di mano che mai. Possono tenere traccia di come gli utenti arrivano al loro sito, come si spostano e, soprattutto, cosa fanno dopo.
Allora perché non utilizzare questi dati a proprio vantaggio quando si considera il design del proprio sito web mobile?
Dato che c'è meno spazio sullo schermo sui dispositivi mobili, è importante utilizzare i dati per fornire in anticipo i contenuti più pertinenti ai tuoi utenti. Fornendo l'accesso immediato al tipo di contenuto che stanno cercando, i tuoi visitatori rimarranno sul tuo sito più a lungo.
Dovresti anche considerare i "gesti" dei tuoi visitatori mobili.
Come spiegato da Google, i gesti includono la meccanica tattile (cosa fanno le dita sullo schermo, ad esempio toccare, scorrere) e le attività tattili (i risultati di gesti specifici, ad esempio attivare, annullare, zoomare).
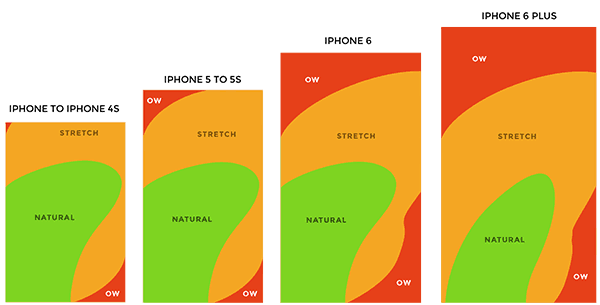
Per garantire un'esperienza utente senza interruzioni, è importante incorporare semplici gesti "naturali" nel tuo sito Web mobile per garantire che l'utente possa arrivare dove desidera andare il più facilmente possibile.
L'aggiunta di gesti al tuo sito per dispositivi mobili che sono un "allungamento" per il tuo pubblico specifico li incoraggerà a cercare altrove i loro contenuti. È importante capire come si comportano i tuoi visitatori mobili su determinati dispositivi e quali gesti probabilmente visualizzeranno.
I comportamenti possono includere la gamma di movimento dell'utente, ad esempio se è probabile che visiti il tuo sito mentre è statico o in movimento, i suoi livelli di comfort (hanno fretta o si sentono rilassati?) e quale stato d'animo potrebbe essere in – ad esempio, è probabile che provino un particolare insieme di emozioni quando visitano il tuo sito?


#3 Non dare per scontato che i tuoi visitatori mobili siano sempre in transito
Se ti viene chiesto di fornire una descrizione di un utente di Internet mobile, potresti istintivamente immaginare qualcuno che cammina per strada, sui mezzi pubblici o di fretta.
Tuttavia, fare queste ipotesi può essere dannoso per la tua attività: possono portarci a progettare siti Web che offrono la soluzione più rapida possibile, piuttosto che la migliore.
Se un visitatore è coinvolto con i tuoi contenuti, rimarrà sul tuo sito per tutto il tempo necessario per sentirsi soddisfatto. È quindi importante suggerire contenuti aggiuntivi a cui potrebbero essere interessati per incoraggiarli a continuare a leggere.
Se un utente fa costantemente clic avanti e indietro tra le schermate, presto si sentirà frustrato e se ne andrà, quindi è importante che il tuo sito Web sia costruito in modo intuitivo per incoraggiare una maggiore interazione.
Ad esempio, se gestisci un sito di notizie, assicurati di offrire articoli correlati in fondo a ogni post. Se vendi prodotti, mostra prodotti correlati, dai loro sempre qualcos'altro da leggere dopo.
# 4 Rendi i tuoi contenuti facili da leggere
Qualcosa di così semplice che viene così spesso ignorato è la leggibilità di un sito web.
I tuoi contenuti possono essere preziosi e intelligenti e il tuo design squisito, ma se i tuoi utenti mobili hanno difficoltà a leggere i contenuti, l'esperienza mobile è scadente e tutto è perduto.
Prova a utilizzare un carattere in modo coerente sul tuo sito web. I caratteri sans-serif sono particolarmente popolari a causa della loro leggibilità su varie dimensioni dello schermo.

Allo stesso modo, se il tuo sito offre opportunità pubblicitarie, assicurati che la grafica sia adatta alle dimensioni dello schermo dell'utente. L'ultima cosa che un inserzionista desidera è che il suo annuncio sia illeggibile sui dispositivi mobili perché viene visualizzato troppo piccolo.
Assicurati di fornire le specifiche corrette agli inserzionisti, incluso un esempio di come il loro annuncio verrà visualizzato sul sito in modo che possano adattare il loro design di conseguenza.
# 5 Non dimenticare il sistema di gestione dei contenuti
Se ti stai assumendo il compito di aggiornare il tuo sito Web tramite un sistema di gestione dei contenuti (CMS), ha senso che anche questo lato del sito Web sia reattivo. Fidati di noi; è molto più semplice aggiornare il contenuto di un sito web in movimento se non stai costantemente ingrandendo e rimpicciolendo un CMS!
WordPress viene fornito con questa funzionalità già integrata, che può far risparmiare tempo, fatica e costi a lungo termine.
La cosa più importante da ricordare quando si progetta un sito web mobile è considerare prima di tutto l'utente. Comprendendo veramente il loro comportamento mentre sei sul tuo sito, puoi iniziare a creare un'esperienza mobile che incoraggi l'interazione e in sostanza promuova più affari.
Il tuo sito web è ottimizzato per i dispositivi mobili? In caso contrario, perché non ci contatti per discutere di come possiamo migliorare l'esperienza mobile del tuo sito web.
