La differenza tra datapicker e timepicker
Pubblicato: 2025-03-12
Oggi abbiamo la ricetta di una forma di forma perfetta! Non preoccuparti perché questo blog è qui con tutte le risposte a domande difficili! Qui, capirai chiaramente la differenza tra un datapicker e un timepicker. Questo blog ti spiegherà facilmente e ti darà istanze dal vivo in cui puoi usare un picker da data vs time.
Potrebbe sembrare una cosa molto minima, ma la bellezza è sempre nei dettagli. La scelta degli strumenti giusti migliora il tuo modulo e ti fornisce i dettagli esatti. Quindi, diventa cruciale per te capire bene la differenza.

Per dirla semplicemente, un raccoglitore di data aiuta gli utenti a scegliere una data. Questo è uno strumento di interfaccia utente che compone un calendario per una selezione accurata della data. Ora, perché sfruttare il potere dei raccoglitori di appuntamenti?

Per dirla semplicemente, un raccoglitore di tempo ti consente di scegliere un tempo. Per la selezione di una data, ottieni una vista sul calendario annuale. Allo stesso modo, per il raccoglitore di tempo, vedresti l'opzione di ore e minuti. Da questo, puoi effettuare la selezione del tempo esatto. In che modo un timepicker è essenziale per la tua attività?
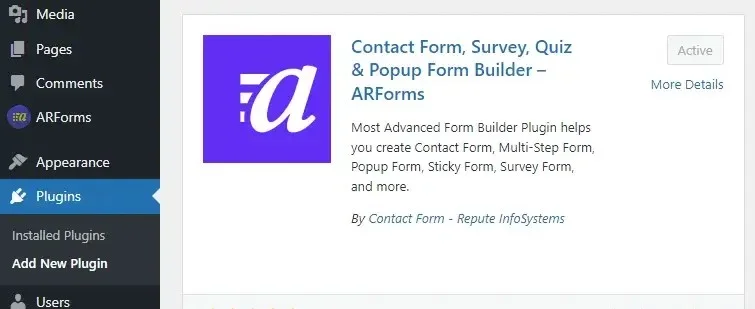
Passaggio-1: scarica il plug-in Arforms

Sei pronto per attivare i plug -in Arforms, Modulo di contatto? Quindi scaricalo dalla directory del plugin e installa+attivalo per andare avanti.
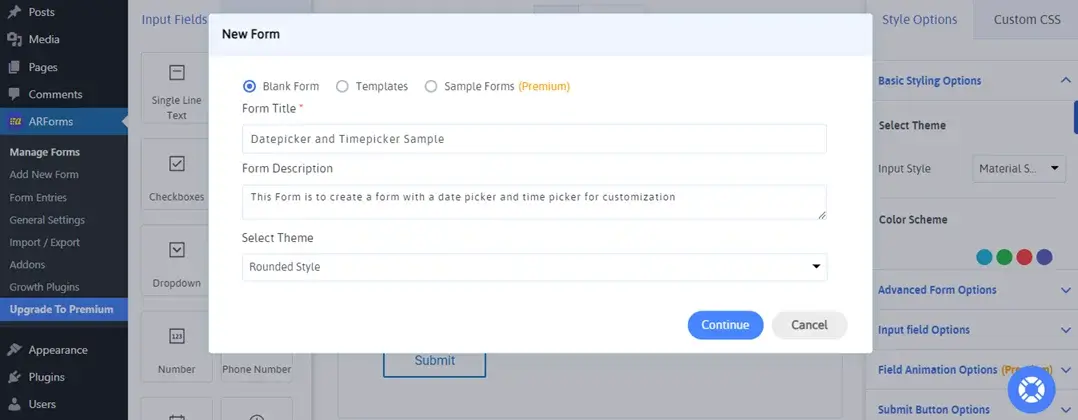
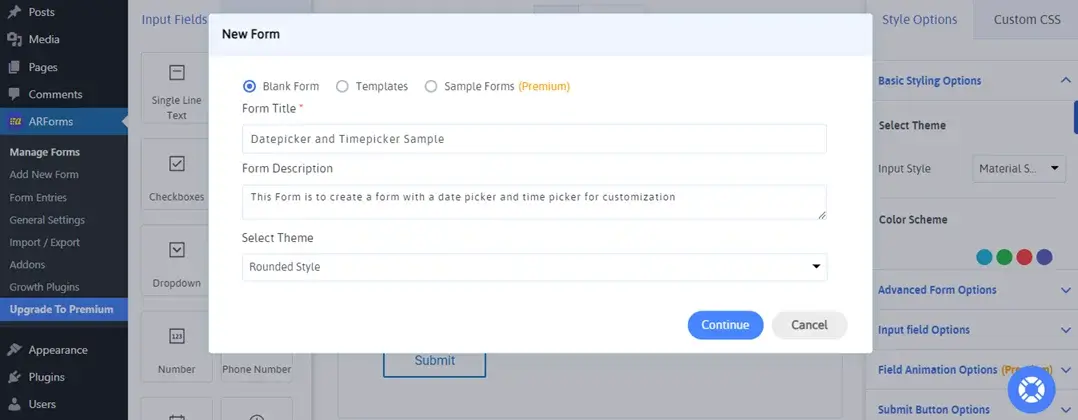
Passaggio 2 Aggiungi nuovo modulo e dettagli

Ora, vai su Arforms dal pannello sul lato sinistro e aggiungi una nuova forma. Aggiungi i dettagli del modulo del titolo e descrizione e scegli un tema. Puoi persino optare per un modello per la personalizzazione rapida.
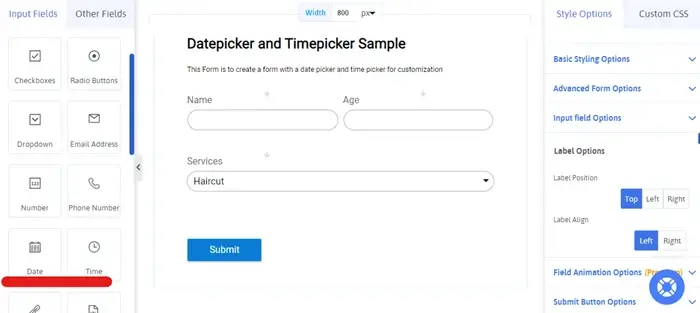
Step-3 Inizia a creare campi da modulo

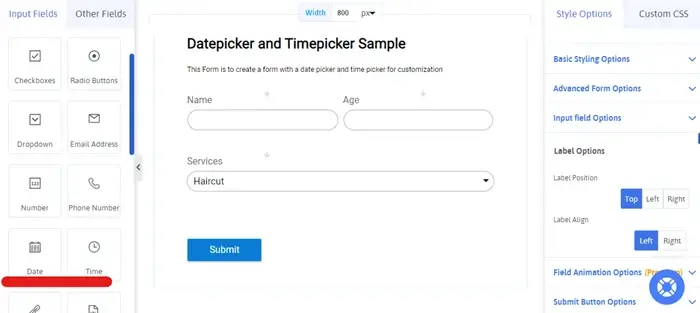
Ora è il momento emozionante per iniziare a creare la tua forma. Sto creando un modulo molto semplice e facile per i servizi di parrucchiere che richiede agli utenti di selezionare la data e l'ora dell'appuntamento. Tutti i campi richiesti come nome, contatto, batch, servizi e così via verranno aggiunti per facilità. Pubblica questo, è ora di aggiungere la nostra sezione Data e ora per una forma perfetta.
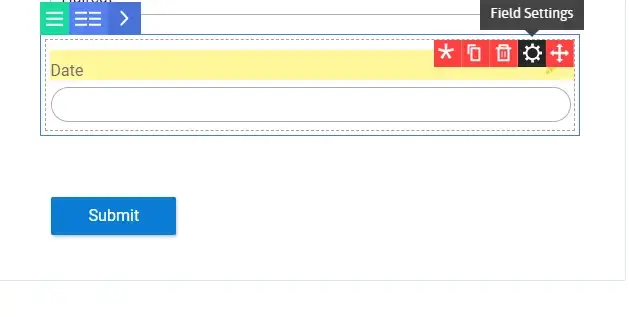
Passaggio 4 Aggiunta del campo Data

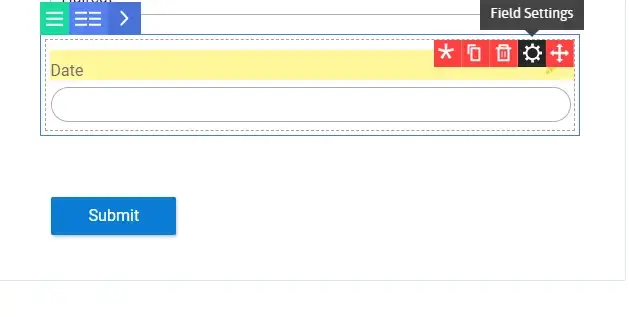
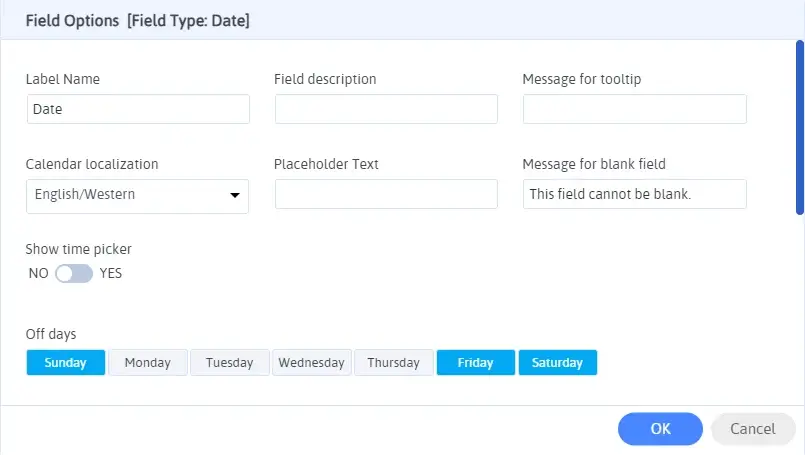
Una volta aggiunto il campo Data, si ottiene un'opzione esclusiva di impostazioni in bilico sopra il campo. Per modificare le funzionalità del campo Data senza intoppi, fare clic su Impostazioni.


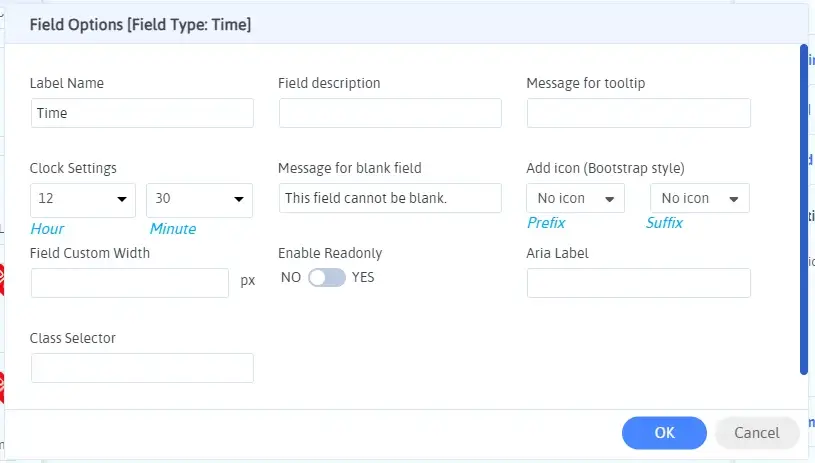
Ora, proprio come abbiamo aggiunto il campo della data e fatto clic su Impostazioni, aggiungi semplicemente il campo Time. Inoltre, fai clic sull'opzione Impostazioni per modificare ed esplorare le funzionalità avanzate.

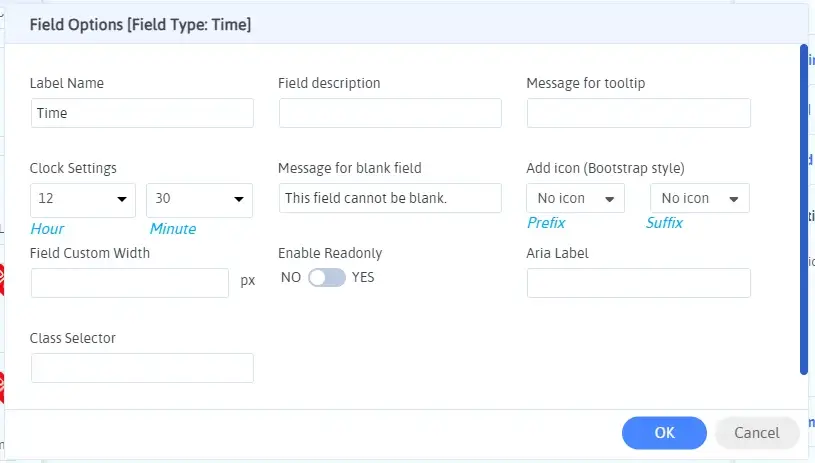
Modifica le impostazioni in base ai requisiti per perfezionare il modulo. Scegli il formato di 12 o 24 ore per il campo secondo la semplicità degli utenti.
Ora, tutto ciò che devi fare è fare clic sul modulo di salvataggio e sarà perfettamente pronto per l'uso.
Step-6 Copia e pubblica il modulo

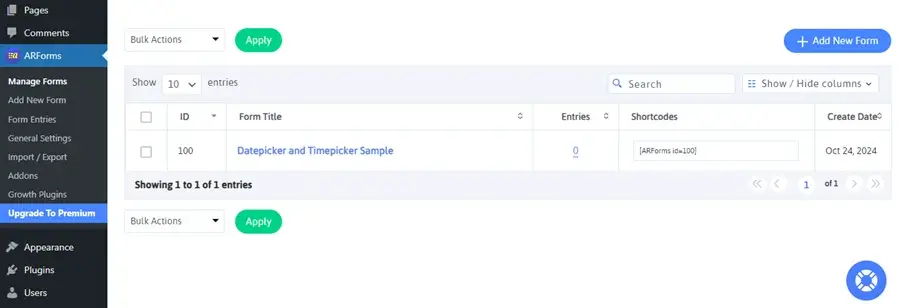
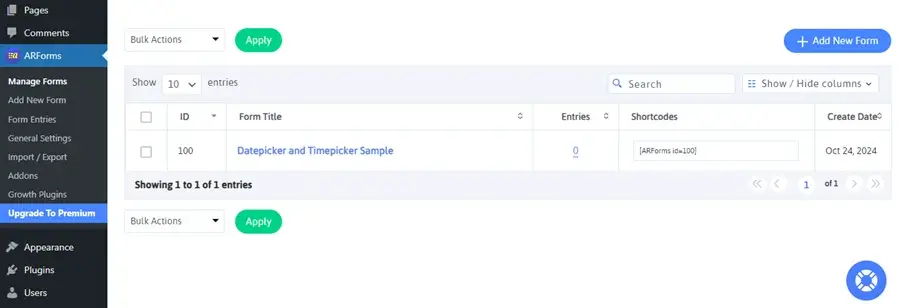
Dopo aver salvato il modulo, vai a gestire i moduli. Qui vedrai il nostro modulo creato. Ora, esamina i codi short e fai clic su di esso per copiarlo facilmente.
Scegli una pagina, un post o una posizione specifici per visualizzare il modulo sul tuo sito Web per renderlo accessibile al pubblico. Lì, incolla il breve codice e pubblica/aggiorna la pagina/post e il modulo sarà pronto in pochissimo tempo.

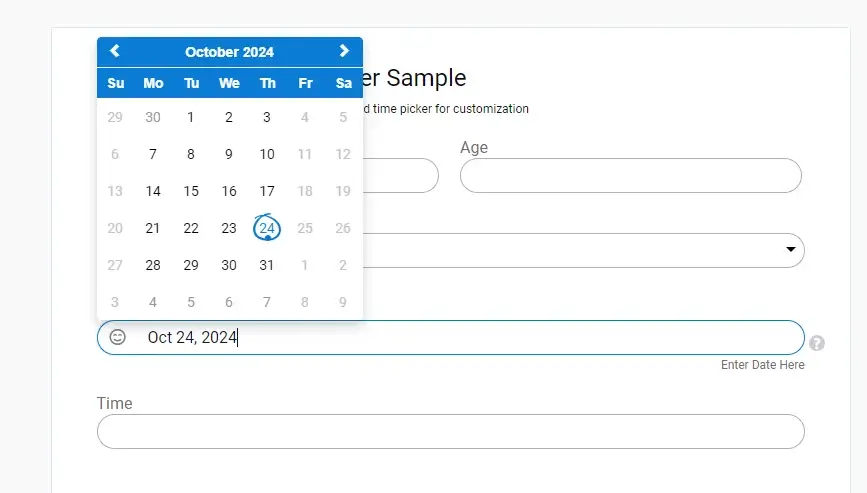
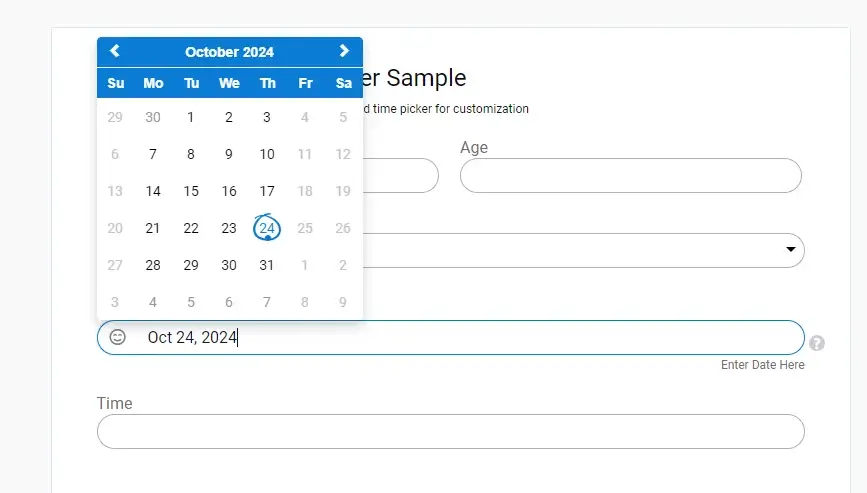
Controlla come la data Picker disattiva venerdì, sabato e domenica secondo le nostre impostazioni e mostra anche la data corrente. Ecco come appare una forma avanzata e perfetta.

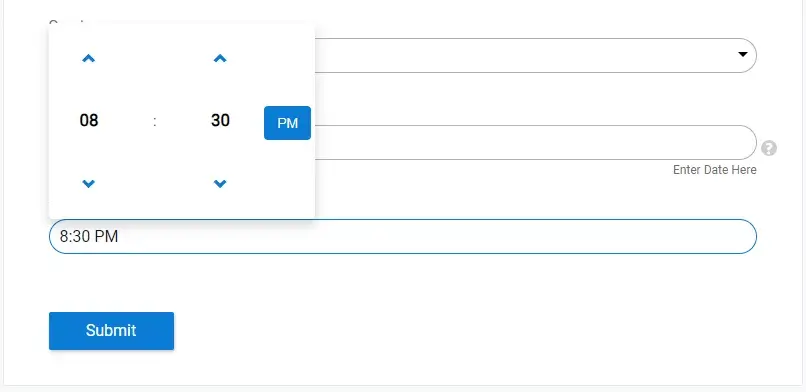
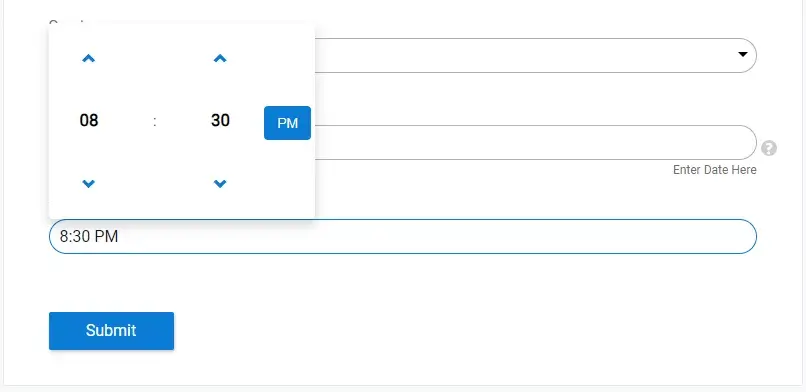
Sulla base della selezione di un formato di 12 ore, il raccordo del tempo è accurato e funziona bene.
Ora, modifichiamo il nostro modulo per unire la data e le attività di raccolta senza intoppi. Per questo, vai a gestire i moduli e fai clic sull'icona Modifica per modificare il modulo.

Elimina la sezione Time-Picker e vai al menu Impostazioni dello strumento di raccolta date. Attiva l'opzione Time Picker e imposta il formato. Salva il modulo e aggiorna il post/pagina/posizione in cui è stato superato il cortometraggio per un output perfetto utilizzando un solo strumento.

Controlla come è possibile accedere al calendario e allo strumento di raccolta temporale da un posto stesso. Qui puoi impostare una funzione molto particolare. Questo è il suo formato di dodici o ventiquattro ore.
Questo è un risparmio di tempo se si desidera consentire la selezione di qualsiasi momento per il tuo servizio!
Stai cercando funzionalità e suggerimenti più avanzati? Passa attraverso il nostro blog per scoprire il meglio del mondo di WordPress ed essere ispirato.
Potrebbe sembrare una cosa molto minima, ma la bellezza è sempre nei dettagli. La scelta degli strumenti giusti migliora il tuo modulo e ti fornisce i dettagli esatti. Quindi, diventa cruciale per te capire bene la differenza.
Cos'è un datapicker?

Per dirla semplicemente, un raccoglitore di data aiuta gli utenti a scegliere una data. Questo è uno strumento di interfaccia utente che compone un calendario per una selezione accurata della data. Ora, perché sfruttare il potere dei raccoglitori di appuntamenti?
- Nella digitazione manuale, ogni persona scrive nel proprio modo unico risultante in più formati di dati.
- Ogni individuo ha un metodo diverso di scrittura. MM/DD/YYYY, MM/AA YY, DD/MM/YYYY e così via. L'uso di un datapicker consente di avere uniformità nei record di dati.
- Imposta un intervallo in cui una data può essere facilmente selezionata. Consenti solo la selezione di date future per il funzionamento regolare. Limitare facilmente la selezione di date specifiche per un facile lavoro.
Quando viene comunemente usato un raccoglitore di date?
- Sistemi di prenotazione:per piattaforme di prenotazione come film, hotel, prenotazioni di voli ed eventi, un datapicker si trova comunemente per le prenotazioni semplificate. Ciò ti consente di scegliere rapidamente una data di inizio e fine.
- App di pianificazione:per le attività di servizio come saloni, parrucchieri, lezioni di fitness e scuole online, i raccoglitori di date sono ideali e richiesti.
- Moduli:più moduli di registrazione utilizzano un raccoglitore di date per catturare le date di nascita o eventuali date preferite per una perfetta tenuta dei dati dei dati.
Cos'è un timepicker?

Per dirla semplicemente, un raccoglitore di tempo ti consente di scegliere un tempo. Per la selezione di una data, ottieni una vista sul calendario annuale. Allo stesso modo, per il raccoglitore di tempo, vedresti l'opzione di ore e minuti. Da questo, puoi effettuare la selezione del tempo esatto. In che modo un timepicker è essenziale per la tua attività?
- Manualmente, ci sono possibilità di selezione di tempo multipli che possono sopraffarti.
- Qui, le persone sono libere di scrivere come vogliono.
- Con un timepicker, c'è uniformità nella raccolta dei dati. Ciò migliorerà l'organizzazione e l'efficienza delle tue funzioni.
Dove viene usato un timepicker comunemente?
- Pianificazione delle riunioni:per programmare una riunione o un appuntamento specifico, un raccoglitore di tempo consente una selezione accurata di tempo vantaggiosa sia per l'utente che per l'altra parte.
- ANCHE CLOCHI:In applicazioni come allarmi e promemoria, di solito si ottiene un raccoglitore di tempo che ti consente di impostare un tempo esatto senza alcuna preoccupazione manuale.
- Servizi di prenotazione:uffici medici, agenti di viaggio, psicologi e consulenti devono utilizzare un raccoglitore di tempo in modo che i clienti possano scegliere un tempo esatto.
Differenze chiave tra DatePicker e TimePicker
Sono sicuro che tu sia chiaro sul significato di base e sull'utilità degli strumenti DatePicker e TimePicker. Comprendiamo ora come sono esattamente diversi.| Differenza | Date Picker | Raccoglitore temporale |
| Scopo | Questo è per la selezione di una data specifica in un formato specificato | Questo strumento viene utilizzato per selezionare un tempo |
| Design dell'interfaccia utente | Un calendario annuale con opzioni per la selezione della data, dell'anno e del mese | Un'oro o un'opzione di selezione a scorrimento |
| Opzioni di personalizzazione | Scegli l'intervallo di date disponibile tra cui selezionare. Puoi persino disabilitare le date selezionate a causa di indisponibilità o altra prenotazione | Scegli un tempo di intervallo, scegli un formato di 12 o 24 ore e fornisci opzioni per AM/PM |
| Utilità | Principalmente utilizzato nei sistemi di prenotazione e nei moduli di registrazione | Utilizzato in allarmi, promemoria, pianificazione degli appuntamenti |
Quando utilizzare un datapicker vs. un timepicker
Comprendi bene le tue esigenze di DatePicker e TimePicker per una gestione regolare. In base a ciò, puoi facilmente selezionare se un raccoglitore di date si adatterebbe alle tue esigenze o al raccoglitore di tempo.- Usa un datapicker quando ...devi ottenere date specifiche come prenotazioni di viaggi, prenotazioni di volo, registrazione degli eventi e registrazione del seminario.
- Utilizza un timepicker quando ...vuoi prenotazioni di tempo specifiche per servizi come capelli, unghie, bellezza e servizi di autolavaggio.
Plugin popolari DatePicker e TimePicker
Per WordPress o JavaScript, ecco un elenco di strumenti e plugin che ti aiuterebbero ad aggiungere un raccoglitore di data o un raccoglitore di tempo al tuo sito Web.- JQuery UI DatePicker
- Flatpickr
- Timepicker.js
- Plug -in Data e ora di WordPress Data e ora
Sfruttare le arorie con la data e il racconto della data e dell'ora integrata
Utilizziamo ora Arforms per creare un modulo che abbia entrambe le sezioni DatePicker e Time Picker. Anche quello è completamente gratuito!Passaggio-1: scarica il plug-in Arforms

Sei pronto per attivare i plug -in Arforms, Modulo di contatto? Quindi scaricalo dalla directory del plugin e installa+attivalo per andare avanti.
Passaggio 2 Aggiungi nuovo modulo e dettagli

Ora, vai su Arforms dal pannello sul lato sinistro e aggiungi una nuova forma. Aggiungi i dettagli del modulo del titolo e descrizione e scegli un tema. Puoi persino optare per un modello per la personalizzazione rapida.
Step-3 Inizia a creare campi da modulo

Ora è il momento emozionante per iniziare a creare la tua forma. Sto creando un modulo molto semplice e facile per i servizi di parrucchiere che richiede agli utenti di selezionare la data e l'ora dell'appuntamento. Tutti i campi richiesti come nome, contatto, batch, servizi e così via verranno aggiunti per facilità. Pubblica questo, è ora di aggiungere la nostra sezione Data e ora per una forma perfetta.
Passaggio 4 Aggiunta del campo Data

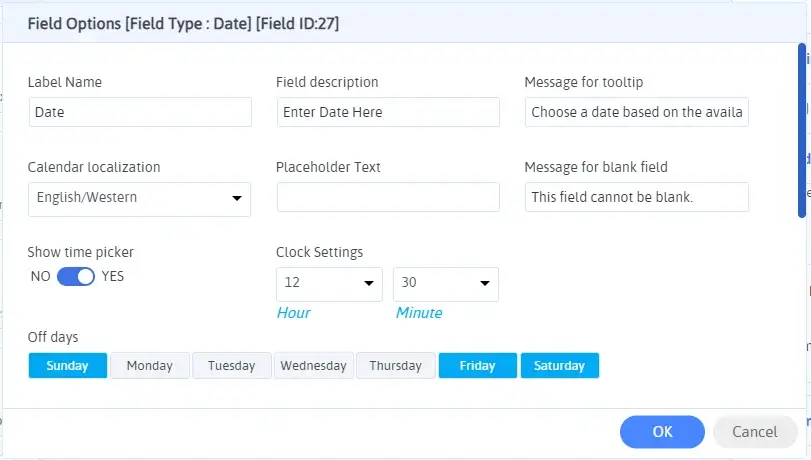
Una volta aggiunto il campo Data, si ottiene un'opzione esclusiva di impostazioni in bilico sopra il campo. Per modificare le funzionalità del campo Data senza intoppi, fare clic su Impostazioni.

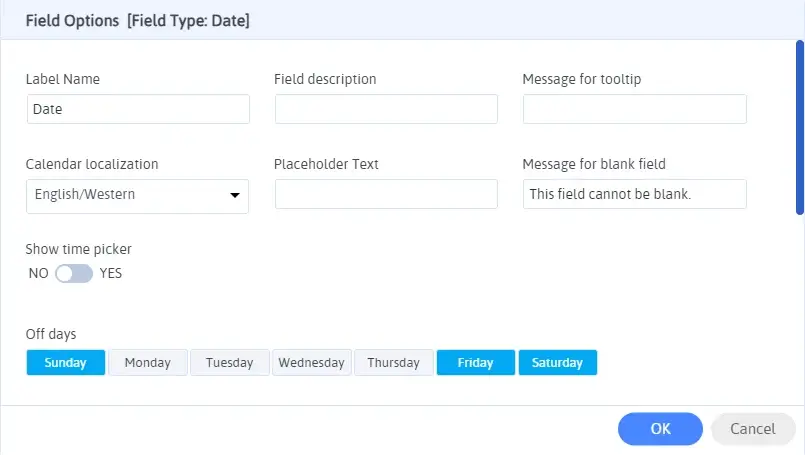
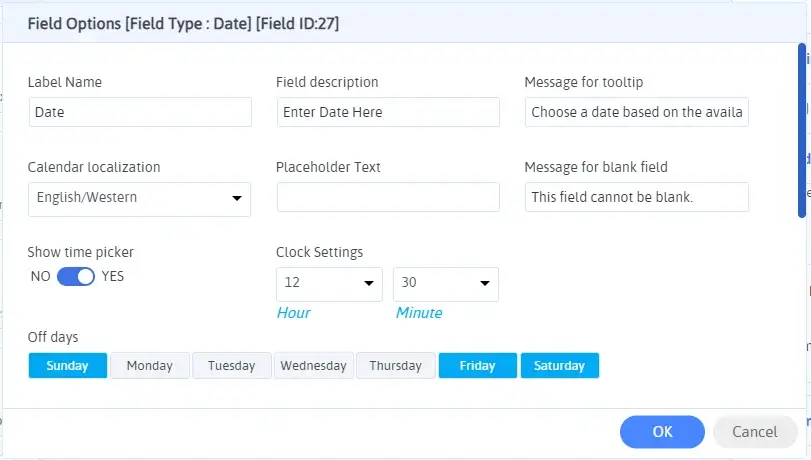
- Da queste impostazioni, è possibile impostare facilmente il nome e la descrizione dell'etichetta, se necessario. Anche l'aggiunta di una descrizione di strumenti può migliorare il modulo.
- Inoltre, puoi selezionare la localizzazione del calendario avanzato in base al gruppo di persone che interagiscono con la tua attività.
- Quando si seleziona l'opzione di "Mostra il raccoglitore di tempo", la data e l'ora possono essere scelte rapidamente da un utente insieme. Esploreremo anche questa funzione qui.
- Ora arriva la selezione dei giorni di riposo. Scegli i giorni in cui non vuoi che nessuno scelga dal calendario per una funzione aziendale regolare. Ho scelto venerdì, sabato e domenica come giorni liberi per la tua comprensione.

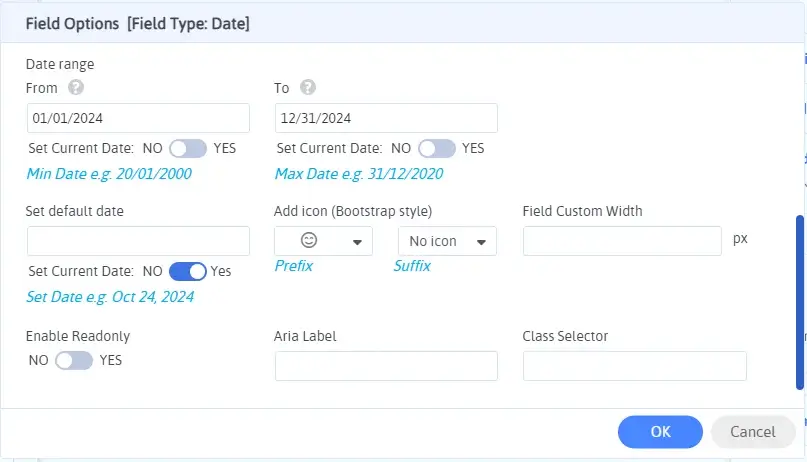
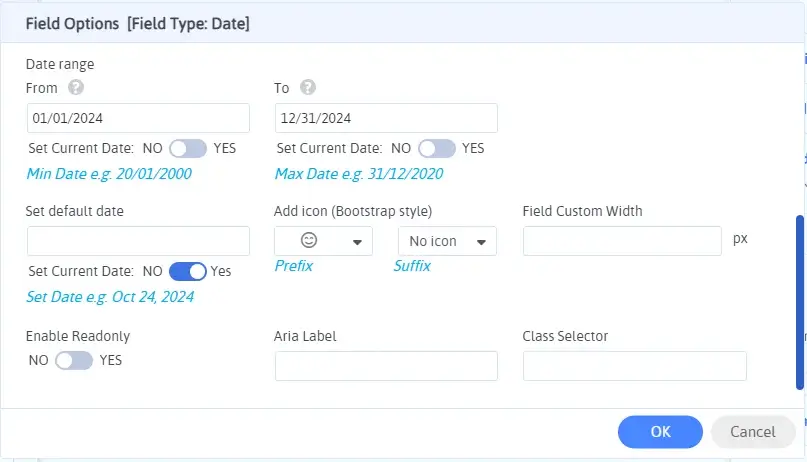
- Ora, puoi semplicemente scegliere un intervallo di date in cui desideri che gli utenti selezionino la data.
- Inoltre, puoi anche scegliere una data predefinita, un prefisso, i pulsanti dell'icona del suffisso, la larghezza del campo, le etichette e qualsiasi altra funzionalità avanzata che si desidera attivare.
- Seleziona OK per salvare facilmente il modulo.
Ora, proprio come abbiamo aggiunto il campo della data e fatto clic su Impostazioni, aggiungi semplicemente il campo Time. Inoltre, fai clic sull'opzione Impostazioni per modificare ed esplorare le funzionalità avanzate.

Modifica le impostazioni in base ai requisiti per perfezionare il modulo. Scegli il formato di 12 o 24 ore per il campo secondo la semplicità degli utenti.
Ora, tutto ciò che devi fare è fare clic sul modulo di salvataggio e sarà perfettamente pronto per l'uso.
Step-6 Copia e pubblica il modulo

Dopo aver salvato il modulo, vai a gestire i moduli. Qui vedrai il nostro modulo creato. Ora, esamina i codi short e fai clic su di esso per copiarlo facilmente.
Scegli una pagina, un post o una posizione specifici per visualizzare il modulo sul tuo sito Web per renderlo accessibile al pubblico. Lì, incolla il breve codice e pubblica/aggiorna la pagina/post e il modulo sarà pronto in pochissimo tempo.

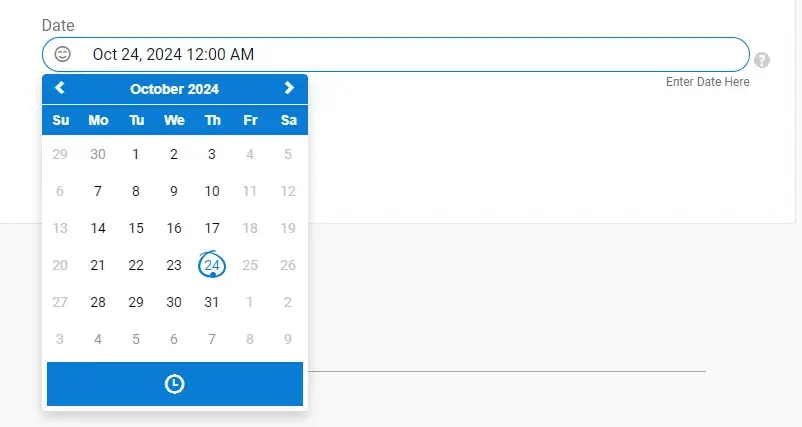
Controlla come la data Picker disattiva venerdì, sabato e domenica secondo le nostre impostazioni e mostra anche la data corrente. Ecco come appare una forma avanzata e perfetta.

Sulla base della selezione di un formato di 12 ore, il raccordo del tempo è accurato e funziona bene.
Ora, modifichiamo il nostro modulo per unire la data e le attività di raccolta senza intoppi. Per questo, vai a gestire i moduli e fai clic sull'icona Modifica per modificare il modulo.

Elimina la sezione Time-Picker e vai al menu Impostazioni dello strumento di raccolta date. Attiva l'opzione Time Picker e imposta il formato. Salva il modulo e aggiorna il post/pagina/posizione in cui è stato superato il cortometraggio per un output perfetto utilizzando un solo strumento.

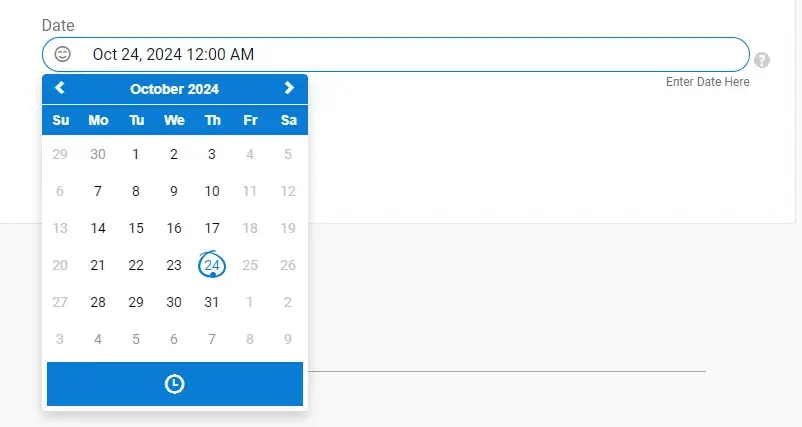
Controlla come è possibile accedere al calendario e allo strumento di raccolta temporale da un posto stesso. Qui puoi impostare una funzione molto particolare. Questo è il suo formato di dodici o ventiquattro ore.
Questo è un risparmio di tempo se si desidera consentire la selezione di qualsiasi momento per il tuo servizio!
Avvolgimento della differenza tra gli strumenti di raccolta della data e dell'ora
Questo strumento da adolescente cambia il tuo gioco di raccolta dei dati. Ti aiuta nel tuo lavoro di pianificazione. Usarlo con strumenti come Arforms è il migliore per la prenotazione e la pianificazione di base creando un modulo di registrazione o di prenotazione.Stai cercando funzionalità e suggerimenti più avanzati? Passa attraverso il nostro blog per scoprire il meglio del mondo di WordPress ed essere ispirato.


