Come visualizzare una sezione di recensione sul sito WordPress utilizzando Elementor
Pubblicato: 2022-03-01La presentazione di recensioni e feedback di clienti reali ti aiuta a creare una solida prova sociale. Le recensioni aiutano i potenziali acquirenti a decidere se investire nel tuo prodotto vale il loro centesimo o meno.
Invece di fidarsi di un marketer o di un venditore, i consumatori si affidano alle recensioni dei clienti reali per optare per un servizio o un prodotto. Il 90% dei consumatori considera utili questi consigli personali o le recensioni online di utenti reali durante l'acquisto.
Se gestisci un eCommerce o qualsiasi sito Web di vendita di prodotti online creato con WordPress e stai cercando un modo semplice ma creativo per visualizzare le recensioni, allora sei arrivato sulla pagina giusta.
In questo articolo, ti guideremo su come visualizzare una sezione di recensione su un sito WordPress utilizzando Elementor e PowerPack.
Anche quello, senza nemmeno scrivere una singola riga di codice. Eccitante! Non è vero?
Come aggiungo una sezione di recensione in Elementor Sites

Il modo più semplice e facile per aggiungere una sezione di revisione sui siti WordPress è utilizzare Elementor e PowerPack Elements.
PowerPack Elements è il miglior componente aggiuntivo per Elementor. Viene fornito con oltre 80 widget creativi e potenti che ti consentono di estendere la tua funzionalità Elementor al livello successivo e aiutarti a creare splendidi siti Web in tempi record.
Parlando di una sezione di recensione, PowerPack include un impressionante widget per la casella di revisione che ti offre la massima flessibilità per creare una sezione dedicata alla casella di revisione per sfoggiare magnificamente le recensioni dei tuoi prodotti.
Inoltre, il widget fornisce diverse opzioni di stile di design. E senza nemmeno scrivere una sola riga di codice, permette di personalizzare il box di revisione in ogni suo aspetto.
Come visualizzare una sezione di recensione sul sito WordPress utilizzando Elementor
Vediamo come puoi utilizzare il widget PowerPack Review Box ed Elementor per creare una sezione di recensione su WordPress.
Prima di iniziare, assicurati di aver installato Elementor e PowerPack Elements attivati sul tuo sito Web WordPress.
Trascina e rilascia il widget PowerPack Review Box
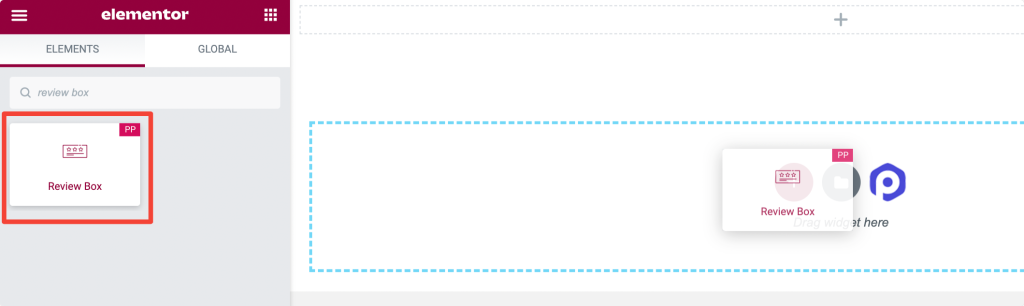
Innanzitutto, apri la pagina nell'editor di Elementor e, nella barra di ricerca, digita Casella di revisione e trascina e rilascia il widget sulla pagina.

Ricontrolla il segno "PP" nell'angolo in alto a destra del widget per assicurarti che sia un elemento PowerPack.
Aggiungi contenuto nel widget Casella di revisione
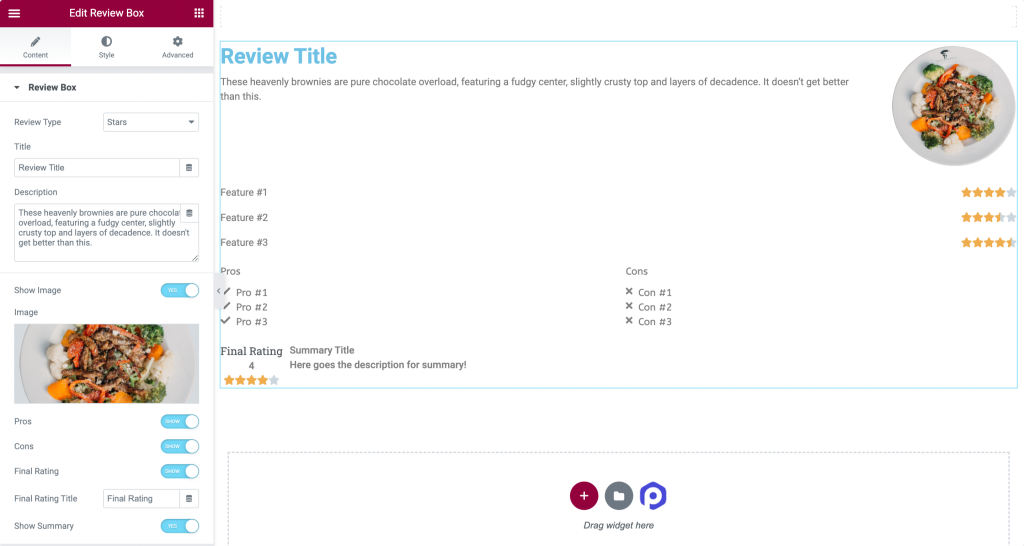
Passare alla scheda Contenuto del widget Casella di revisione. Nella scheda Contenuto, troverai due sottosezioni:
- Casella di revisione
- Rivedi gli articoli
Casella di revisione
In questa sezione, avrai le opzioni per personalizzare il contenuto della casella di revisione.

Diamo una rapida occhiata a queste opzioni:
- Tipo di recensione: questa opzione ti consente di scegliere il tipo di recensione tra i tre modelli disponibili: Stelle, Percentuale e Numero.
- Titolo: puoi aggiungere un titolo personalizzato alla tua casella di recensione da questa opzione.
- Descrizione: qui puoi fornire ai tuoi clienti una breve descrizione del tuo prodotto o servizio e della sua specialità. Ricorda, una breve descrizione breve e dolce sembra più attraente perché è facilmente leggibile e digeribile.
- Mostra immagine: abilitando questa opzione, puoi aggiungere un'immagine del prodotto.
- Pro: questa è una funzionalità aggiuntiva fornita da PowerPack. Qui puoi aggiungere i vantaggi del tuo prodotto o servizio.
- Contro: proprio come i professionisti, hai la flessibilità di aggiungere contro del tuo prodotto insieme alle recensioni.
- Valutazione finale: attiva l'opzione per visualizzare una valutazione finale nella casella delle recensioni.
- Titolo della valutazione finale : una volta abilitata la funzione di valutazione finale, puoi anche personalizzare il titolo della valutazione finale secondo le tue preferenze.
- Mostra riepilogo: oltre a queste funzionalità, puoi anche definire lo stile della "Casella di revisione" aggiungendo un riepilogo al suo interno.
Queste opzioni di contenuto ti aiutano a creare una Review Box completamente personalizzata con Elementor.
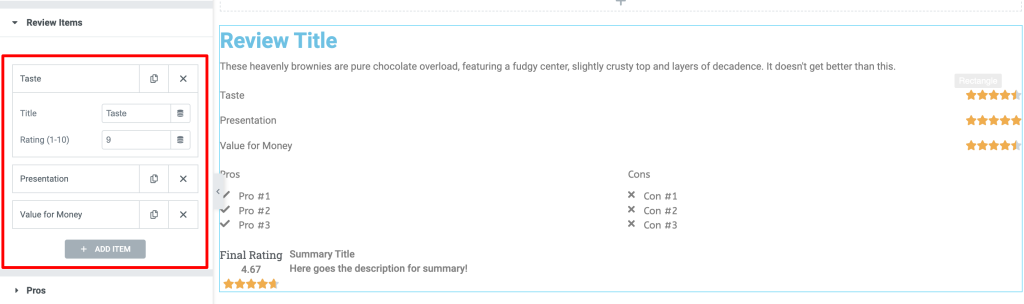
Rivedi gli articoli
In questa sezione, avrai le opzioni per aggiungere funzionalità chiave e valutazioni personalizzate dei tuoi prodotti e, in base alle funzionalità e alle valutazioni aggiunte, i tuoi clienti sceglieranno i prodotti.
A seconda del tipo di prodotto, puoi aggiungere tutte le funzionalità chiave che desideri.
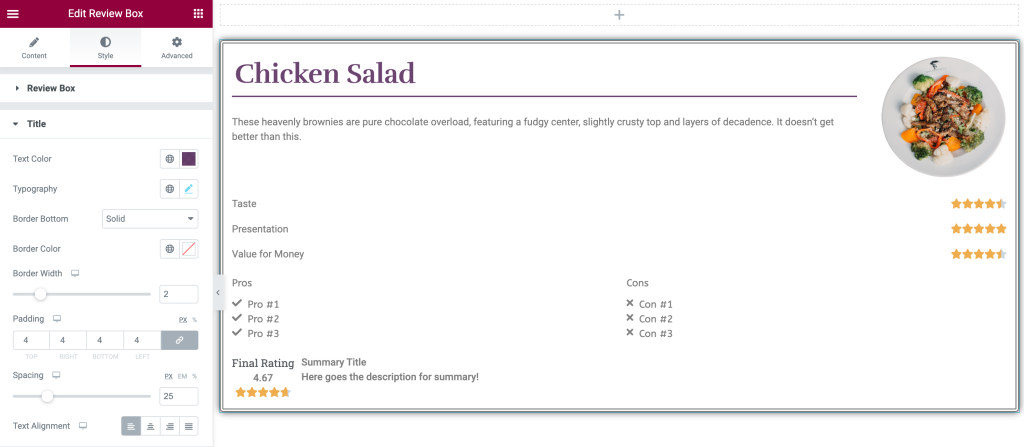
Vediamo come appare dopo aver personalizzato la scheda Contenuto.

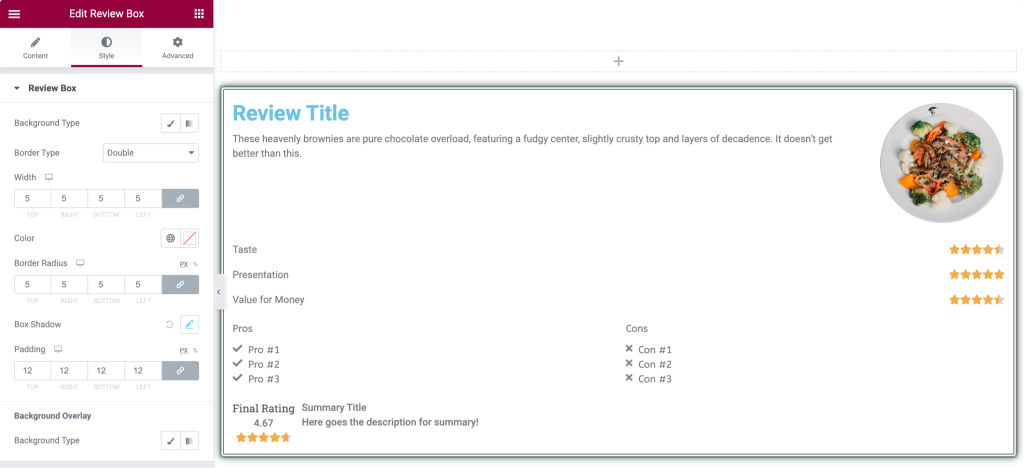
Scheda Stile del widget Casella di revisione
Vediamo come puoi dare uno stile a ciascuna opzione disponibile nella casella di revisione.
Passa alla scheda Stile e troverai un sacco di opzioni di stile.
Casella di revisione
In questa sezione, otterrai più opzioni di stile per personalizzare l'aspetto della tua Review Box.

- Tipo di sfondo: questa opzione ti consente di dare uno stile alla Casella di revisione aggiungendo uno sfondo classico o sfumato. È possibile aggiungere un'immagine o un colore solido.
- Tipo di bordo: qui è possibile aggiungere un bordo alla casella di revisione.
- Raggio del bordo: il raggio del bordo può essere facilmente regolabile con questa opzione.
- Box Shadow: ti consente di aggiungere ombra alla tua Review Box.
- Sovrapposizione sfondo : con questa opzione è possibile regolare l'opacità dello sfondo.
Titolo
In questa sezione, avrai più opzioni per definire lo stile del titolo della casella di revisione. Diamo una breve occhiata a queste caratteristiche:


- Colore del testo: il colore del testo del titolo può essere modificato utilizzando questa opzione.
- Tipografia: con questa funzione, puoi modificare la tipografia del testo del titolo.
- Bordo inferiore: è possibile aggiungere un bordo nella parte inferiore del testo del titolo. Sono disponibili tre tipi di modelli di bordo; Solido, tratteggiato e punteggiato.
- Colore bordo: da questa opzione, puoi aggiungere un colore del bordo.
- Larghezza bordo: la larghezza del bordo può essere regolata qui.
- Padding: puoi regolare il padding da tutti i bordi della Review Box.
- Spaziatura: permette di aggiungere spazio tra titolo e descrizione.
- Allineamento del testo: qui puoi allineare il testo del titolo nella casella di revisione.
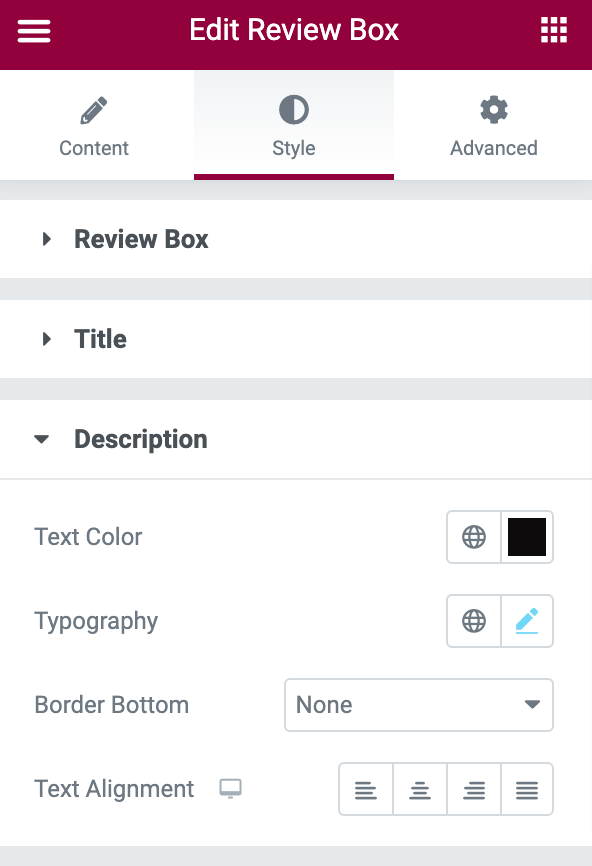
Descrizione

Nella sezione della descrizione, ci sono molte opzioni per lo stile e il design della descrizione. Offre opzioni di colore del testo, tipografia, bordo inferiore e allineamento del testo.
Rivedi gli articoli
In questa sezione avrai molte opzioni aggiuntive, comprese tutte le opzioni di cui abbiamo discusso nel titolo e nella descrizione. Oltre alle opzioni di stile del testo, avrai un'opzione per il tipo di bordo per evidenziare le caratteristiche principali.
Questa sezione include molte funzionalità aggiuntive oltre al colore del testo e alla tipografia come tipo di bordo, larghezza del bordo, colore del bordo, riempimento, spaziatura degli elementi e altro.
Valutazione finale
In questa sezione, la parte di testo e valutazione può essere configurata separatamente come tutte le funzionalità disponibili nella sezione titolo e descrizione per lo styling. Anche qui puoi avere molte funzioni come Allinea, Colore di sfondo, Tipografia , ecc.
Configura la scheda Avanzate del widget Casella di revisione
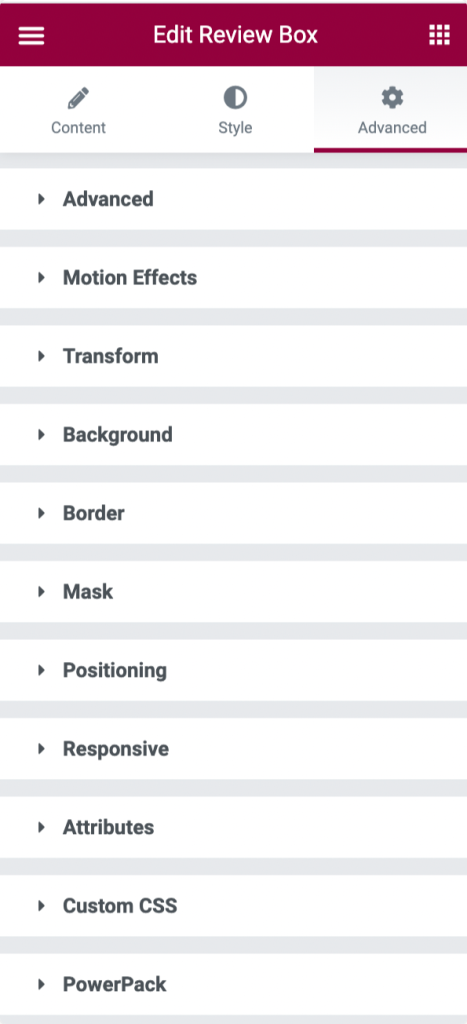
Vai alla scheda Avanzate e troverai tutte le opzioni aggiuntive disponibili per personalizzare e definire lo stile del widget Casella di revisione.

Diamo una rapida occhiata e discutiamo brevemente queste opzioni.
- Avanzate: in questa sezione è possibile eseguire opzioni avanzate come la regolazione del margine e il riempimento del widget Casella di revisione.
- Effetti di movimento: ti consente di personalizzare la casella di revisione abilitando effetti di scorrimento, effetti del mouse, sticky e animazioni di ingresso.
- Trasforma: in questa sezione, puoi modellare e trasformare il widget Casella di revisione regolando funzionalità come; Ruota, sposta, ridimensiona, inclina, capovolgi orizzontalmente e capovolgi verticalmente.
- Sfondo: questa sezione consente di impostare il tipo di sfondo del widget Casella di revisione. Inoltre, puoi regolare la durata della transizione.
- Bordo: è facile regolare il widget Casella di revisione applicando uno stile al suo bordo. Inoltre, qui è possibile impostare il tipo di bordo dello stile, il raggio e l'ombra del bordo del widget Casella di revisione.
- Maschera: questa opzione consente di abilitare l'opzione maschera e di personalizzarne facilmente forma, dimensione, posizione e ripetizione.
- Posizionamento: la posizione e la larghezza del widget Casella di revisione possono essere regolate in questa sezione.
- Reattivo: in questa sezione è possibile regolare la reattività del widget Casella di revisione. Se renderlo estremamente visibile e regolabile su dispositivi mobili, tablet e desktop.
- Attributi: in questa sezione è disponibile un'opzione per aggiungere alcuni attributi personalizzati al widget Casella di revisione.
- CSS personalizzato: è un'opzione aggiuntiva per aggiungere facilmente il tuo CSS personalizzato.
- PowerPack: qui otterrai opzioni PowerPack più avanzate come condizioni di visualizzazione, collegamento wrapper e cursore personalizzato.
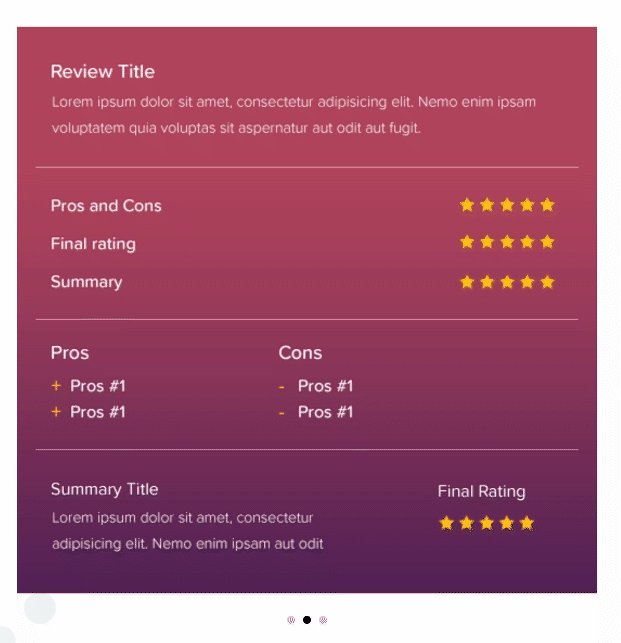
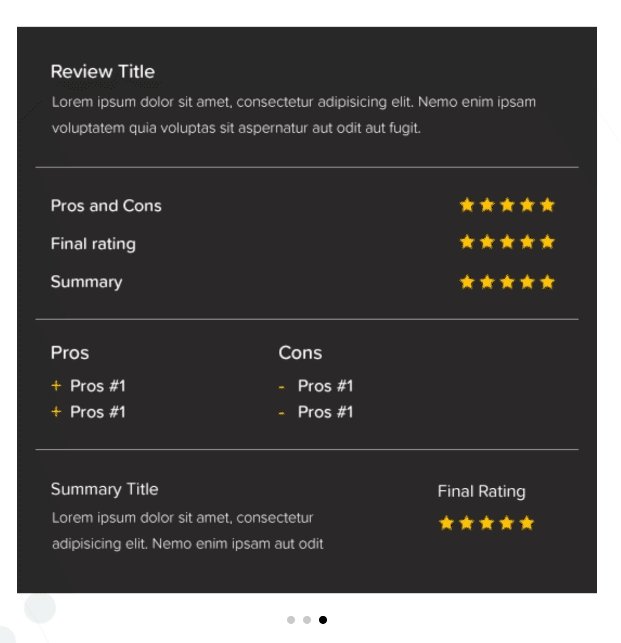
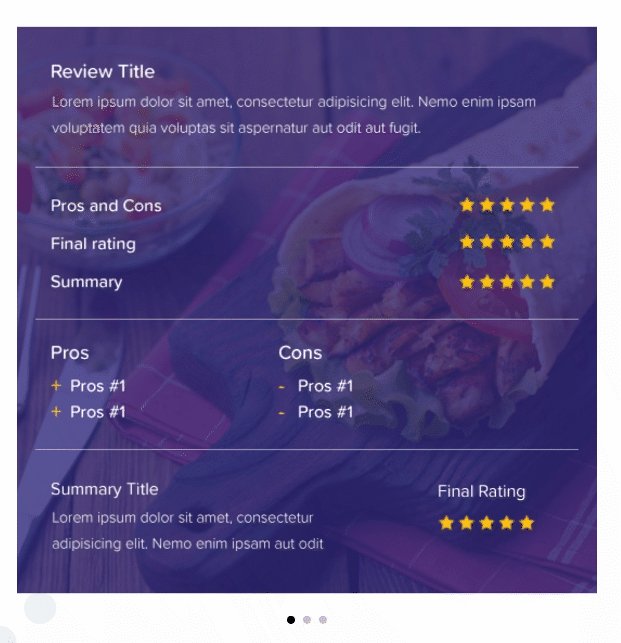
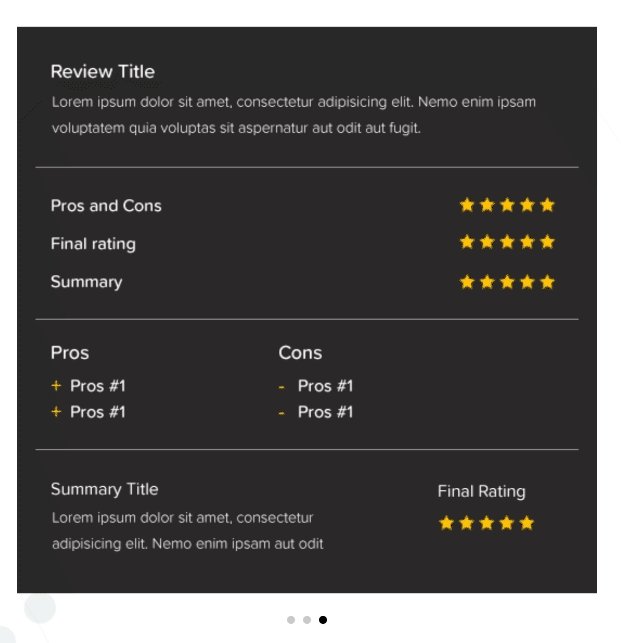
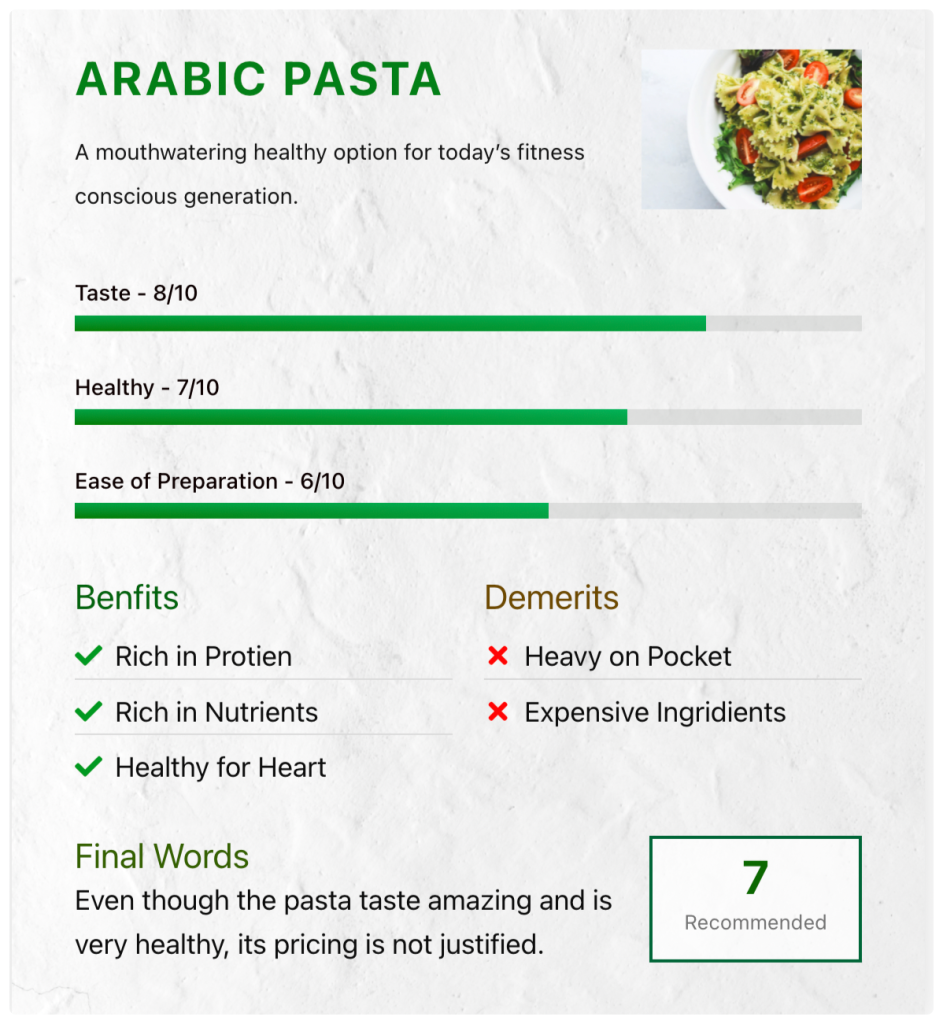
Vediamo l'aspetto finale della tua Review Box.
L'aspetto finale di Review Box dopo lo styling e la personalizzazione utilizzando il widget PowerPack Review Box.

Ottieni subito il widget PowerPack Review Box!
L'aggiunta di recensioni positive sui tuoi prodotti o servizi aumenterà la credibilità della tua attività. I clienti si relazionano a quelle recensioni affidabili e ti aiutano a generare più vendite per la tua attività.
Con PowerPack, ottieni più di 80 widget creativi e pratici per creare siti Web WordPress migliori e più belli utilizzando Elementor.
Ci auguriamo che questo tutorial ti aiuti a creare un Review Box interattivo per mostrare la prova sociale del tuo servizio o prodotto.
Se ti è piaciuto usare questo elemento, siamo sicuri che amerai anche gli altri nostri widget PowerPack. Poiché comprendiamo le tue esigenze, la progettazione del tuo sito Web con PowerPack non richiede nemmeno una singola parola di codifica ed è semplicemente così semplice, efficace e facile da usare.
Fai clic qui per ottenere un widget Box di revisione per Elementor utilizzando PowerPack.
Se sei arrivato qui, presumiamo che tu abbia esaminato l'intero articolo e che anche tu lo abbia adorato.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere risposte da voi.
Inoltre, unisciti a noi su Twitter, Facebook e Youtube.
